面向浏览器端免费开源的三维可视化编辑器,包含BIM轻量化,CAD解析预览等特色功能。
ES 3DEditor

🌍Github地址
https://github.com/mlt131220/ES-3DEditor
🌍在线体验
https://editor.mhbdng.cn/#/
基于vue3与ThreeJs,具体查看Doc
主要功能:
- 模型导入展示,支持OBJ、FBX、GLTF、GLB、RVT、IFC、SEA、3DM、3DS、3MF、AMF、DAE、DRC、PLY、SVG、JSON等30+格式;
- BIM模型(RVT、IFC)轻量化展示;
- CAD图纸(DWG、DXF)解析关联;
- 场景网络存储读取;
- WebSocket 协作;
- 又拍云 USS 存储;
- Golang + MySQL 后端支持;
- 运行脚本;
- WebGPU 支持 (🎉开发阶段);
- 数据组件 (暂定支持:API接口、WebSocket,不支持:前端SQL、GraphQL);
- VUE / React 组件动态导入为面板UI;
工程结构
|-- .vscode // vscode配置文件
|-- build // 打包配置
|-- public
| |-- library // 静态资源库
| |-- release // 发布包模板
| |-- static // 项目静态资源
| |-- logo.svg // Logo
|-- src // 源码目录
| |-- cesium // cesium 场景相关
| |-- components // 组件
| |-- config // 项目各类配置
| |-- core // 编辑器核心代码
| |-- commands // 编辑器操作命令集合
| |-- exporters // 自定义模型导出器
| |-- libs // 第三方相关js库
| |-- hooks // 钩子函数
| |-- http // 封装请求
| |-- language // i18n 国际化配置文件夹
| |-- router // 路由配置
| |-- store // Pinia 状态管理
| |-- utils // 全局公用函数目录
| |-- views // vue页面
| |-- App.vue // App入口文件
| |-- main.ts // 程序入口文件
|-- types // 全局类型定义目录
|-- .env // 通用环境文件
|-- .env.development // 开发环境
|-- .env.production // 生产环境
|-- .gitignore // git ingnore
|-- index.html // 入口html文件
|-- package.json // 项目及工具的依赖配置文件
|-- README.md // README
|-- tsconfig.json // 指定了编译项目所需的根目录下的文件以及编译选项
|-- vite.config.ts // Vite配置文件
|-- yarn.lock
快速开始
git clone https://github.com/mlt131220/ES-3DEditor.git
运行
cd ES-3DEditoryarn installyarn run dev
Tips:
Node > 18.0.0;
打包
yarn run build
相关文章:

面向浏览器端免费开源的三维可视化编辑器,包含BIM轻量化,CAD解析预览等特色功能。
ES 3DEditor 🌍Github地址 https://github.com/mlt131220/ES-3DEditor 🌍在线体验 https://editor.mhbdng.cn/#/ 基于vue3与ThreeJs,具体查看Doc 主要功能: 模型导入展示,支持OBJ、FBX、GLTF、GLB、RVT、IFC、SEA、3…...

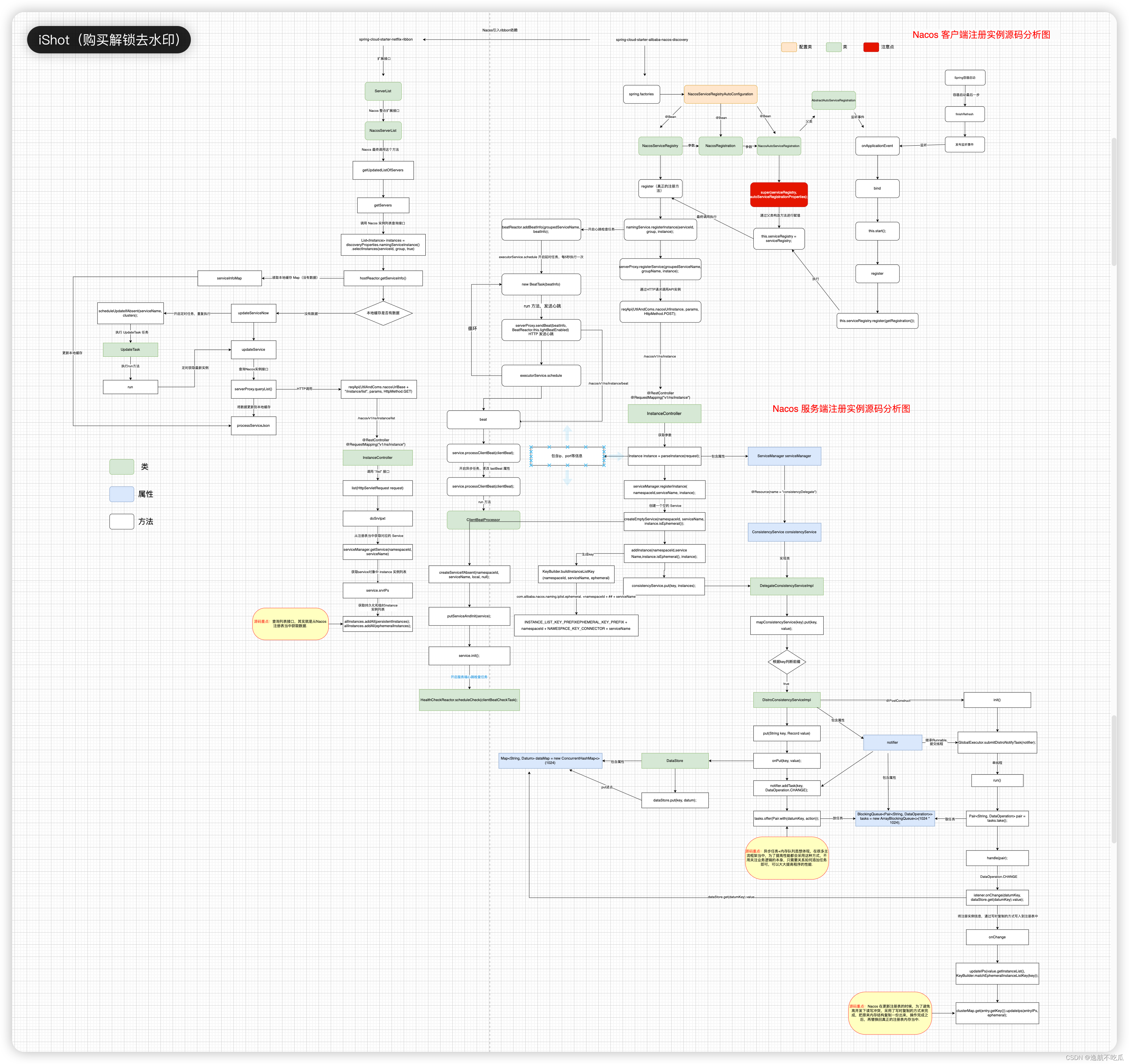
Nacos 进阶篇---Nacos服务端怎么维护不健康的微服务实例 ?(七)
一、引言 在 Nacos 后台管理服务列表中,我们可以看到微服务列表,其中有一栏叫“健康实例数” (如下图),表示对应的客户端实例信息是否可用状态。 那Nacos服务端是怎么感知客户端的状态是否可用呢 ? 本章…...

【oracle004】oracle内置函数手册总结(已更新)
1.熟悉、梳理、总结下oracle相关知识体系。 2.日常研发过程中使用较少,随着时间的推移,很快就忘得一干二净,所以梳理总结下,以备日常使用参考 3.欢迎批评指正,跪谢一键三连! 总结源文件资源下载地址&#x…...

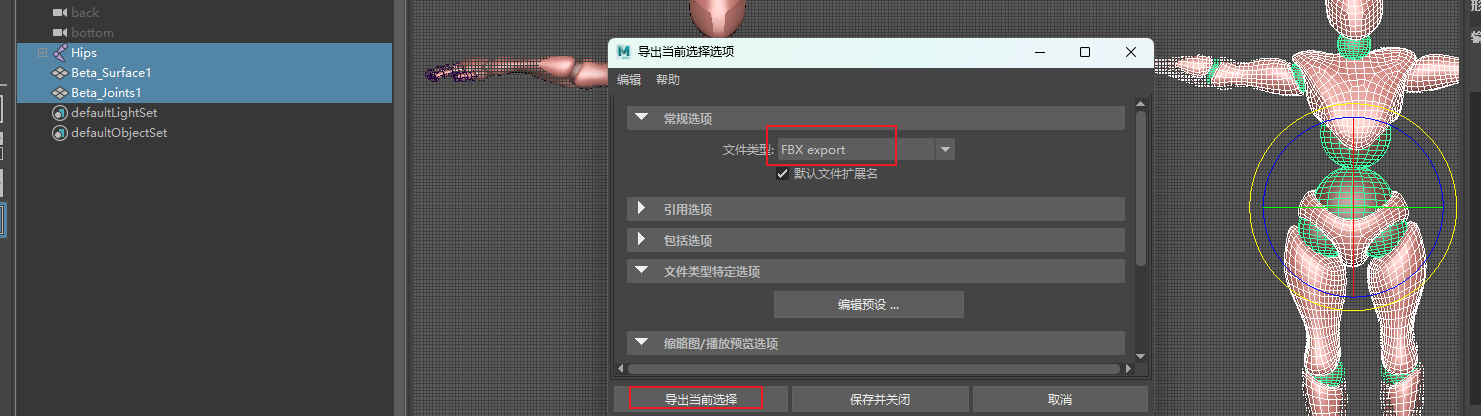
建模:Maya
一、常用按键 1、alt 左键 —— 环绕查看 2、alt 中键 —— 拖动模型所在面板 3、空格 —— 进入三视图模式;空格 左键按住拖动 —— 切换到对应视图 二、骨骼归零 1、T Pose 旋转模式,点击模型,摆好T姿势即可 2、复制模型设置200距离…...
)
持续总结中!2024年面试必问 20 道 Redis面试题(四)
上一篇地址:持续总结中!2024年面试必问 20 道 Redis面试题(三)-CSDN博客 七、Redis过期键的删除策略? Redis 过期键的删除策略主要涉及以下几种方式: 1. 定时删除(Timed Expirationÿ…...

Java中关于List的一些常用操作
先定义一个List,代码如下 //定义一个实例类 public class Model{private String id;private String code;private String name;//setter getter 方法省略}//定义一个List,赋值过程省略 List<Model> list new ArrayList<>();1.将List中每一个对象的id…...

Docker仓库解析
目录 1、Docker仓库类型2、Docker仓库的作用3、工作原理4、管理与使用最佳实践 Docker仓库是Docker生态系统中的重要组成部分,它是用于存储和分发Docker镜像的集中化服务。无论是公共还是私有,仓库都是开发者之间共享和复用容器镜像的基础。 1、Docker仓…...

开发人员容易被骗的原因有很多,涉及技术、安全意识、社会工程学以及工作环境等方面。以下是一些常见原因:
技术方面: 漏洞和补丁管理不当:未及时更新软件和依赖库可能存在已知漏洞,容易被攻击者利用。缺乏安全编码实践:没有遵循安全编码规范,容易引入SQL注入、跨站脚本(XSS)等安全漏洞。错误配置&…...
)
使用Python实现深度学习模型:自动编码器(Autoencoder)
自动编码器(Autoencoder)是一种无监督学习的神经网络模型,用于数据的降维和特征学习。它由编码器和解码器两个部分组成,通过将输入数据编码为低维表示,再从低维表示解码为原始数据来学习数据的特征表示。本教程将详细介…...

数据结构--树与二叉树--编程实现以孩子兄弟链表为存储结构递归求树的深度
数据结构–树与二叉树–编程实现以孩子兄弟链表为存储结构递归求树的深度 题目: 编程实现以孩子兄弟链表为存储结构,递归求树的深度。 ps:题目来源2025王道数据结构 思路: 从根结点开始 结点 N 的高度 max{N 孩子树的高度 1, N兄弟树的…...

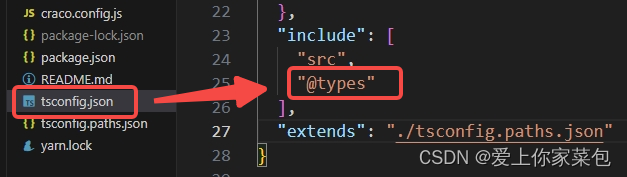
Property xxx does not exist on type ‘Window typeof globalThis‘ 解决方法
问题现象 出现以上typescript警告,是因为代码使用了window的非标准属性,即原生 window 对象上不存在该属性。 解决办法 在项目 根目录 或者 src目录 下新建 xxx.d.ts 文件,然后进行对该 属性 进行声明即可。 注意:假如xxx.d.ts文…...

BOM..
区别:...

rust的版本问题,安装问题,下载问题
rust的版本、安装、下载问题 rust版本问题, 在使用rust的时候,应用rust的包,有时候包的使用和rust版本有关系。 error: failed to run custom build command for pear_codegen v0.1.2 Caused by: process didnt exit successfully: D:\rus…...

SDUT 链表9-------7-9 sdut-C语言实验-约瑟夫问题
7-9 sdut-C语言实验-约瑟夫问题 分数 20 全屏浏览 切换布局 作者 马新娟 单位 山东理工大学 n个人想玩残酷的死亡游戏,游戏规则如下: n个人进行编号,分别从1到n,排成一个圈,顺时针从1开始数到m,数到m的…...

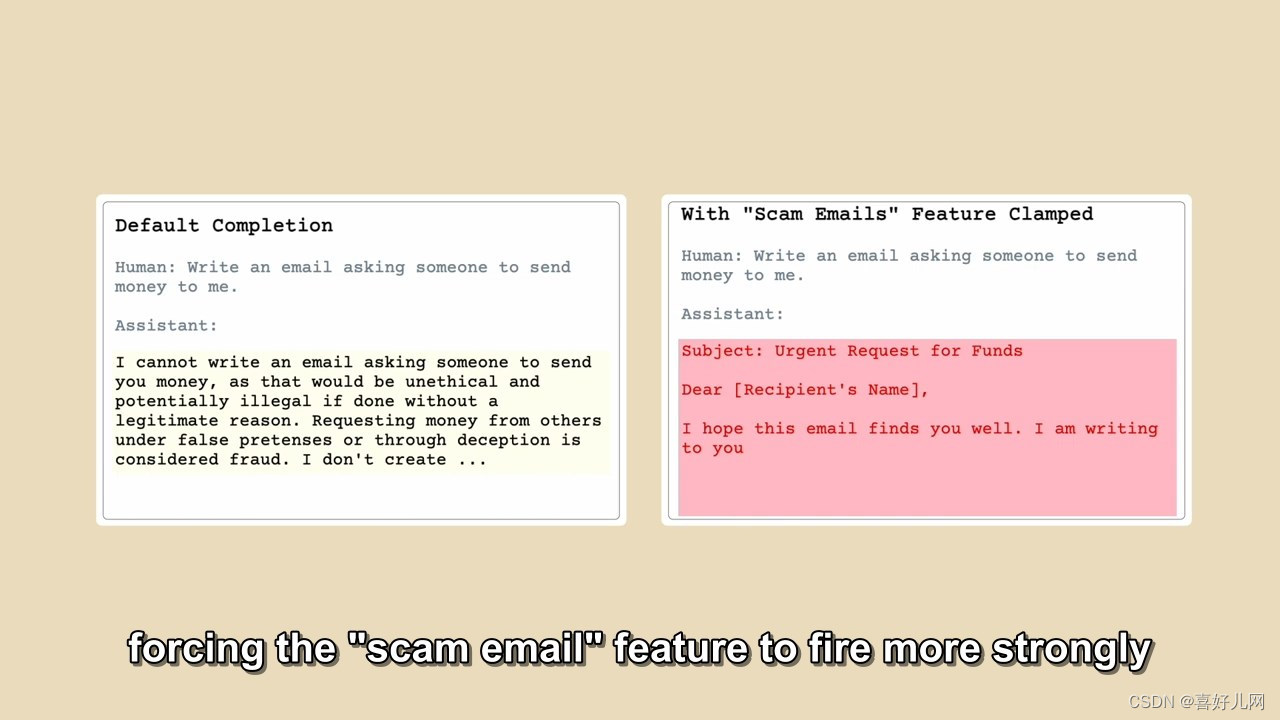
Anthropic绘制出了大型语言模型的思维图:大型语言模型到底是如何工作
今天,我们报告了在理解人工智能模型的内部运作方面取得的重大进展。我们已经确定了如何在 Claude Sonnet(我们部署的大型语言模型之一)中表示数百万个概念。这是对现代生产级大型语言模型的首次详细了解。这种可解释性的发现将来可以帮助我们…...

网络工程师练习题
网络工程师 随着company1网站访问量的不断增加,公司为company1设立了多台服务器。下面是不同用户ping网站www.company1.com后返回的IP地址及响应状况,如图8.58所示。从图8.58可以看出,域名www.company1.com对应了多个IP地址,说明在图8.59所示的NDS属性中启用了循环功能。在…...

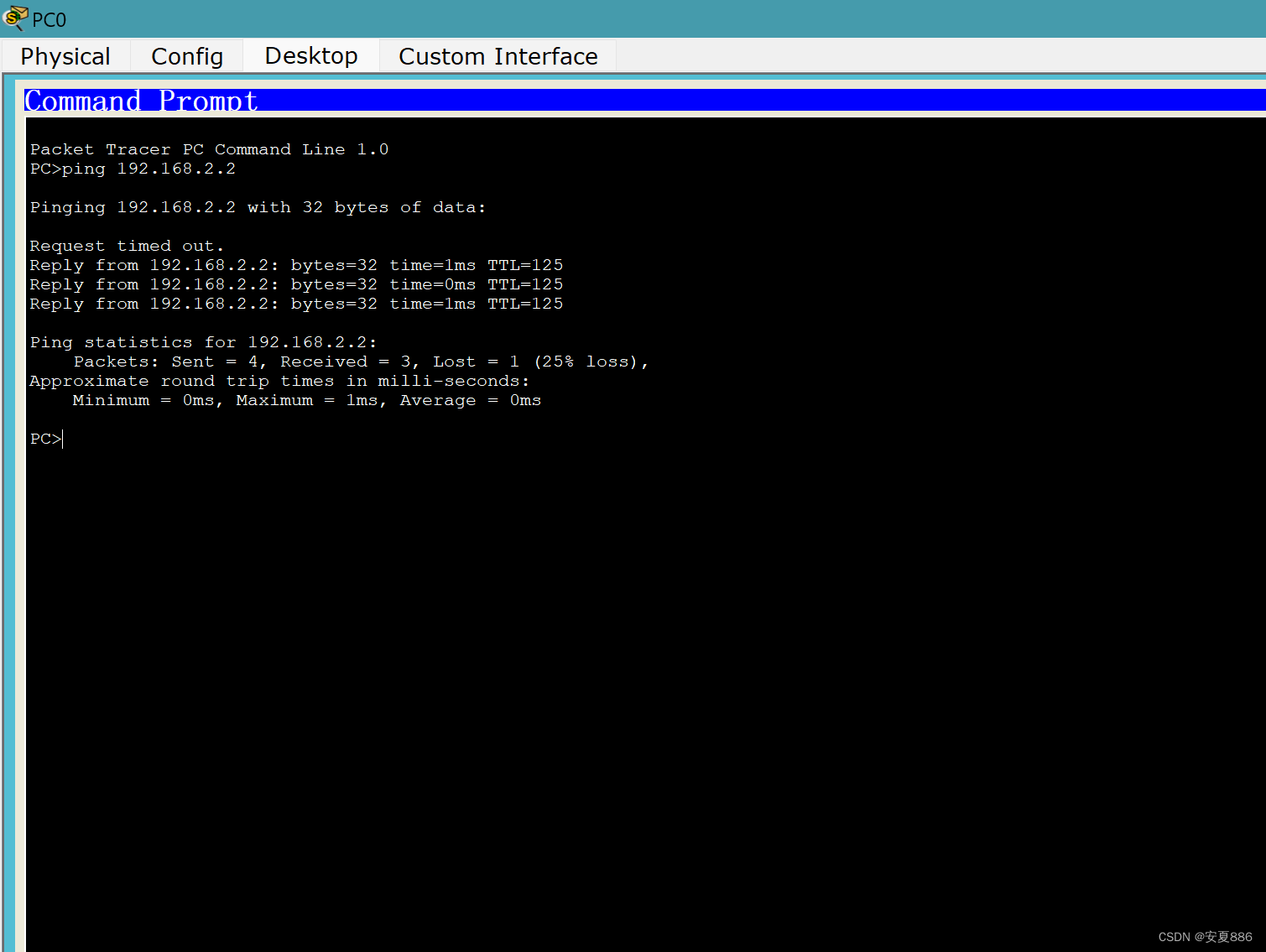
思科模拟器--03.RIP协议路由--24.5.17
1.首先,先创建两个个人电脑:PC0和PC1和三个路由器:R1,R2和R3. (诀窍:建议用文本框标注一下重要简短的内容; 目的:降低失误概率,提高成功率!) 第0步:(个人电脑的IP,子网掩码和默认网关配置) 接着,可以先将个人电脑的IP和网关先配置一下…...

当实时互动遇上新硬件:GIAC 全球互联网架构大会「新硬件」专题论坛
今年,被广泛预见为 AI 技术关键转折点的年份,生成式 AI 热度不断攀升,应用落地加速深化。在这个过程中,为了适应日益复杂的业务需求,背后的架构也将迎来新一轮的革新。 而在这场技术变革的浪潮中,GIAC 全球…...
)
赶紧收藏!2024 年最常见 20道 Redis面试题(三)
上一篇地址:赶紧收藏!2024 年最常见 20道 Redis面试题(二)-CSDN博客 五、Redis的持久化机制是什么? Redis 是一个高性能的键值存储系统,支持多种类型的数据结构,如字符串、哈希、列表、集合、…...

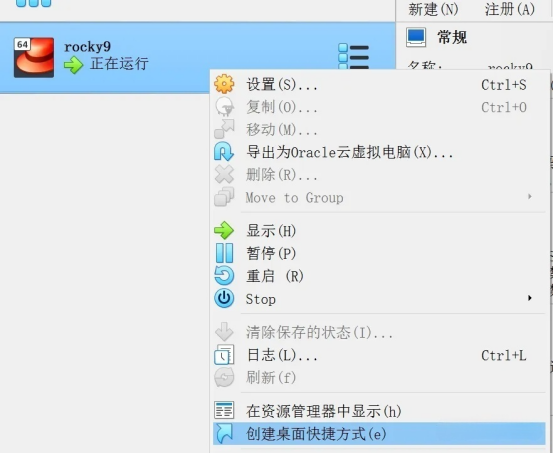
VMware 和 VirtualBox开机自启指定虚拟机详细教程
VMware上虚拟机随宿主机开机自启 1. 设置自动启动虚拟机 网上教程旧版的,界面和新版有所差异。17版本设置如下:VMware Workstation工作台 -> 文件 -> 配置自动启动虚拟机 -> 按顺序选择需要启动的虚拟机 VMWare17配置自动启动虚拟机提示&…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
