React Native 之 定义全局状态管理库(九)
假设你正在使用基于单页面应用(SPA)的微前端框架。以下简化一个应用之间共享状态的例子。
1. 使用发布/订阅模式
// globalStateManager.js
class GlobalStateManager { constructor() { this.subscribers = {}; this.state = {}; } subscribe(key, callback) { if (!this.subscribers[key]) { this.subscribers[key] = []; } this.subscribers[key].push(callback); } unsubscribe(key, callback) { if (this.subscribers[key]) { this.subscribers[key] = this.subscribers[key].filter(cb => cb !== callback); } } setState(key, value) { this.state[key] = value; if (this.subscribers[key]) { this.subscribers[key].forEach(callback => callback(value)); } } getState(key) { return this.state[key]; }
} export const globalStateManager = new GlobalStateManager();
2. 在主应用中初始化全局状态管理
在主应用中,你可以初始化这个全局状态管理库,并可能暴露一些API给子应用使用。
// mainApp.js
import { registerMicroApps, start } from 'qiankun';
import { globalStateManager } from './globalStateManager'; // 假设你有一个全局状态需要同步
globalStateManager.setState('user', { name: 'John Doe' }); // ... 其他主应用代码 ... // 暴露一些API给子应用使用(可选)
window.globalStateApi = { subscribe: globalStateManager.subscribe.bind(globalStateManager), unsubscribe: globalStateManager.unsubscribe.bind(globalStateManager), getState: globalStateManager.getState.bind(globalStateManager)
}; // 注册并启动微前端
registerMicroApps(/* ... */);
start();
3. 在子应用中使用全局状态
// childApp.js
// 订阅全局状态变化
window.globalStateApi.subscribe('user', (user) => { console.log('User updated:', user); // 更新你的组件状态或执行其他操作
}); // 获取全局状态
const user = window.globalStateApi.getState('user');
console.log('Initial user state:', user); // ... 其他子应用代码 ...
在真实的生产环境中,你可能需要处理更复杂的情况,如错误处理、状态持久化、跨域问题等。不同的微前端框架和库可能有自己的方式来处理全局状态管理。考虑使用现有的状态管理解决方案(如Redux或MobX)与自定义的发布/订阅模式结合使用,以实现更复杂和可维护的全局状态管理。
相关文章:
)
React Native 之 定义全局状态管理库(九)
假设你正在使用基于单页面应用(SPA)的微前端框架。以下简化一个应用之间共享状态的例子。 1. 使用发布/订阅模式 // globalStateManager.js class GlobalStateManager { constructor() { this.subscribers {}; this.state {}; } subscribe(key…...

java线程池实战应用总结
一、线程池的创建方式 方式(一):通过构造函数ThreadPoolExecutor()方式创建线程池 步骤1:先构建线程池 public class AsyncTaskExecutor {/*** 核心线程数*/private static final int corePoolSize 10;/*** 最大线程数*/priva…...

部署 harbor 创建私有项目
一在 Docker harbor 节点(192.168.11.)上操作 1 关闭防火墙防护 systemctl stop firewalld.service systemctl disable firewalld.service setenforce 0 2 安装docker yum install -y yum-utils device-mapper-persistent-data lvm2 yum-config-ma…...

在Linux系统中解决Java生成海报文字乱码和缺少字体文件的问题
在Linux系统中,如果缺少特定的字体文件,可以通过以下几种方法来解决: 1. 安装系统字体包 大多数Linux发行版提供了各种字体包,可以通过包管理器安装这些字体包。例如,在Debian/Ubuntu系统上,可以使用以下命令安装常见的字体包: # 安装基本的字体包 sudo apt-get updat…...

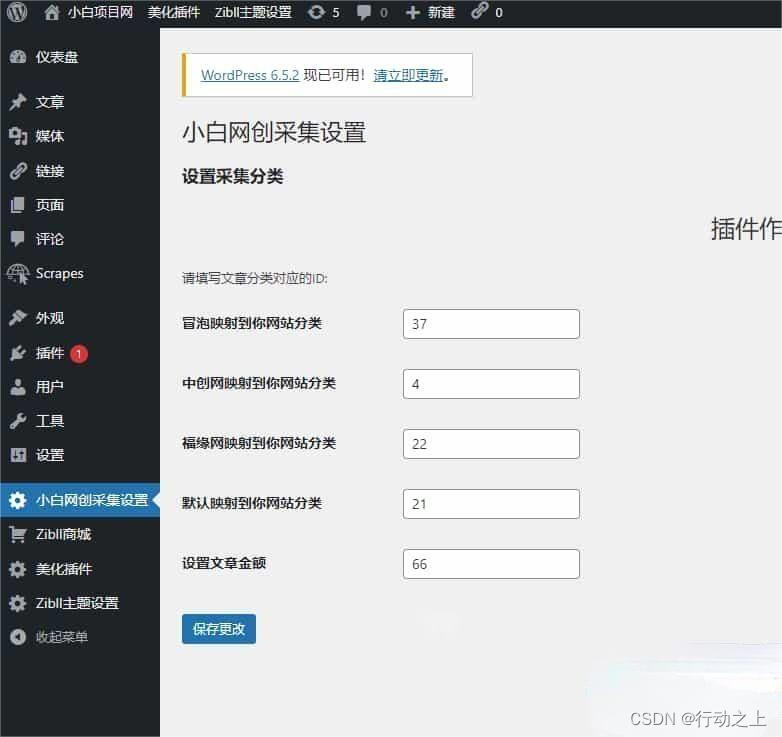
升级版网创教程wordpress插件自动采集并发布
主要功能: wordpress 插件主题系列支持自动采集并发布。 主要采集: 福缘,中创,冒泡 自动采集各大项目网进行整合发布到自己个人网站 插件话更新,减少网络请求,提升稳定性 代码完美开源 傻瓜式操作,一…...
)
MySQL 视图(1)
常用视图语句 -- 创建视图 CREATE VIEW t1_view AS SELECT * FROM t1; CREATE VIEW v AS VALUES ROW(1,2);-- 查询视图 SELECT * FROM t1_view;-- 查询视图的相关系统视图 SELECT VIEW_DEFINITION FROM INFORMATION_SCHEMA.VIEWS WHERE TABLE_SCHEMA = test AND TABLE_NAME =…...

在排序数组中查找元素的一个位置和最后一个位置-力扣
第一此次想到的解法是首先使用二分查找在排序数组中查找到一个指定元素,随后对该元素左右进行遍历,找到起始位置和结束位置,代码如下: class Solution { public:vector<int> searchRange(vector<int>& nums, int…...

系统分析师-案例分析-数据库
系统分析师-案例分析-数据库 更多软考资料 https://ruankao.blog.csdn.net/ 文章目录 系统分析师-案例分析-数据库数据库考察知识点规范化函数依赖范式1NF2NF3NF 规范化问题不规范化反规范化设计反规范化设计同步问题 并发控制性能优化完整性约束视图安全分布式数据库特点优点…...

【RabbitMQ】使用SpringAMQP的消息队列(Hello Word)和工作队列(Work Queue)
SpringAMQP SpringAMQP中文文档 Hello Word **案例1:**利用SpringAMQP实现HelloWord中的集成消息队列功能 项目结构,如图: 1.引入AMQP依赖(父工程中) <!--AMQP依赖,包含RabbitMQ--> <dependen…...

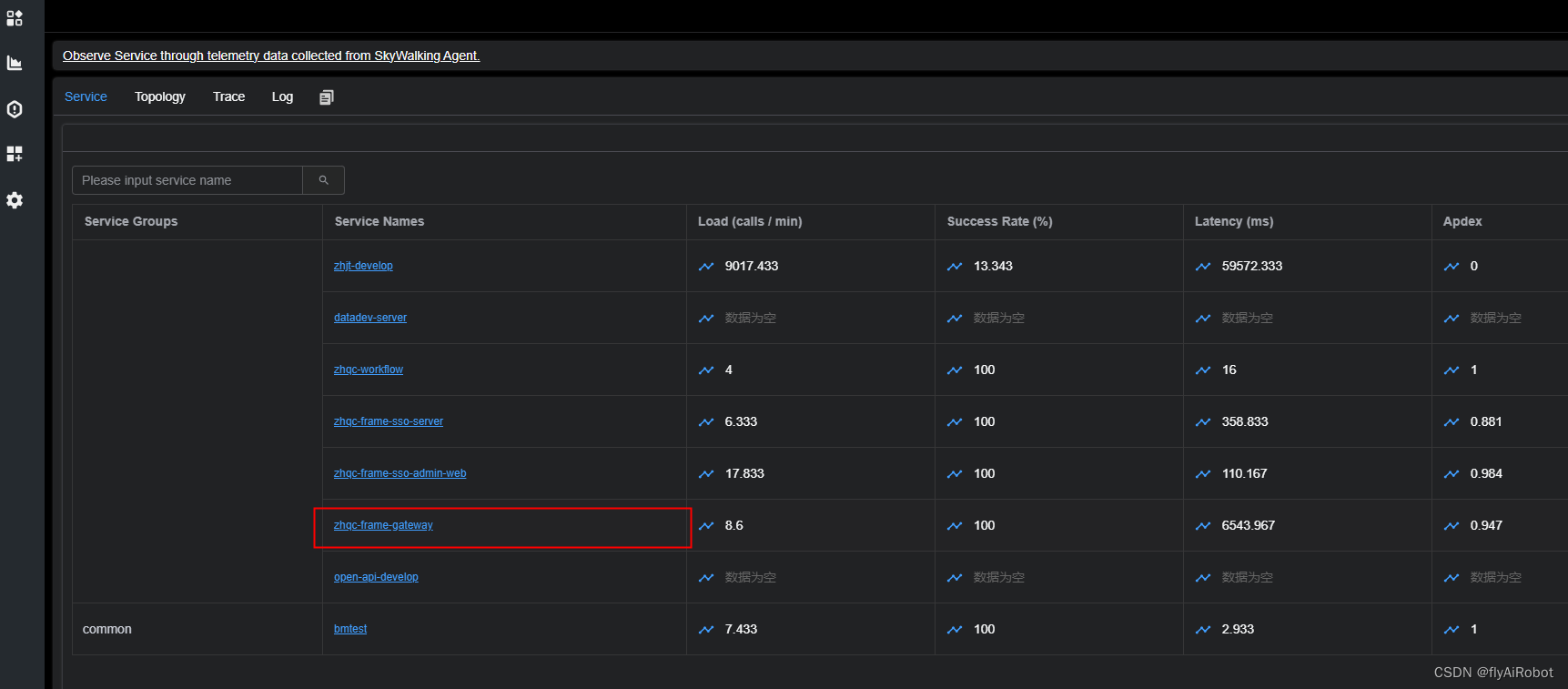
项目集成SkyWalking,基于k8s搭建
一、搭建SkyWalking 官方文档(英文):skywalking/docs at master apache/skywalking 中文可以使用:GitHub - SkyAPM/document-cn-translation-of-skywalking: [已过期,请使用官网AI文档] The CN translation version of Apache…...

mysql-差异备份流程
4.差异备份流程 差异备份流程(重要) 第一次完整备份 innobackupex /xtrabackup innobackupex --userroot --password123456 /xtrabackup2024-05-23_20-25-05 第一次完整备份 2024-05-23_20-40-55 第二次差异备份 2024-05-23_20-47-37 第三次差异备份再往数据库里面…...
的打分矩阵)
基于动态规划算法的DNA序列比对函数,给出两条序列(v和w)的打分矩阵
一.什么是动态规划算法 1.1总体思想 动态规划算法与分治法类似,基本思想也是将待求解的问题分成若干个子问题 经过分解得到的子问题往往不是互相独立的,有些子问题被重复计算多次 如果能够保存已解决的子问题答案,在需要时再找出来已求得…...

Tailwind CSS快速入门
文章目录 初识安装Tailwindcss试用安装快速书写技巧扩展好处Todo 初识 只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站 Tailwind CSS 是一个功能类优先的 CSS 框架,它通过提供大量的原子类(utility classes)…...

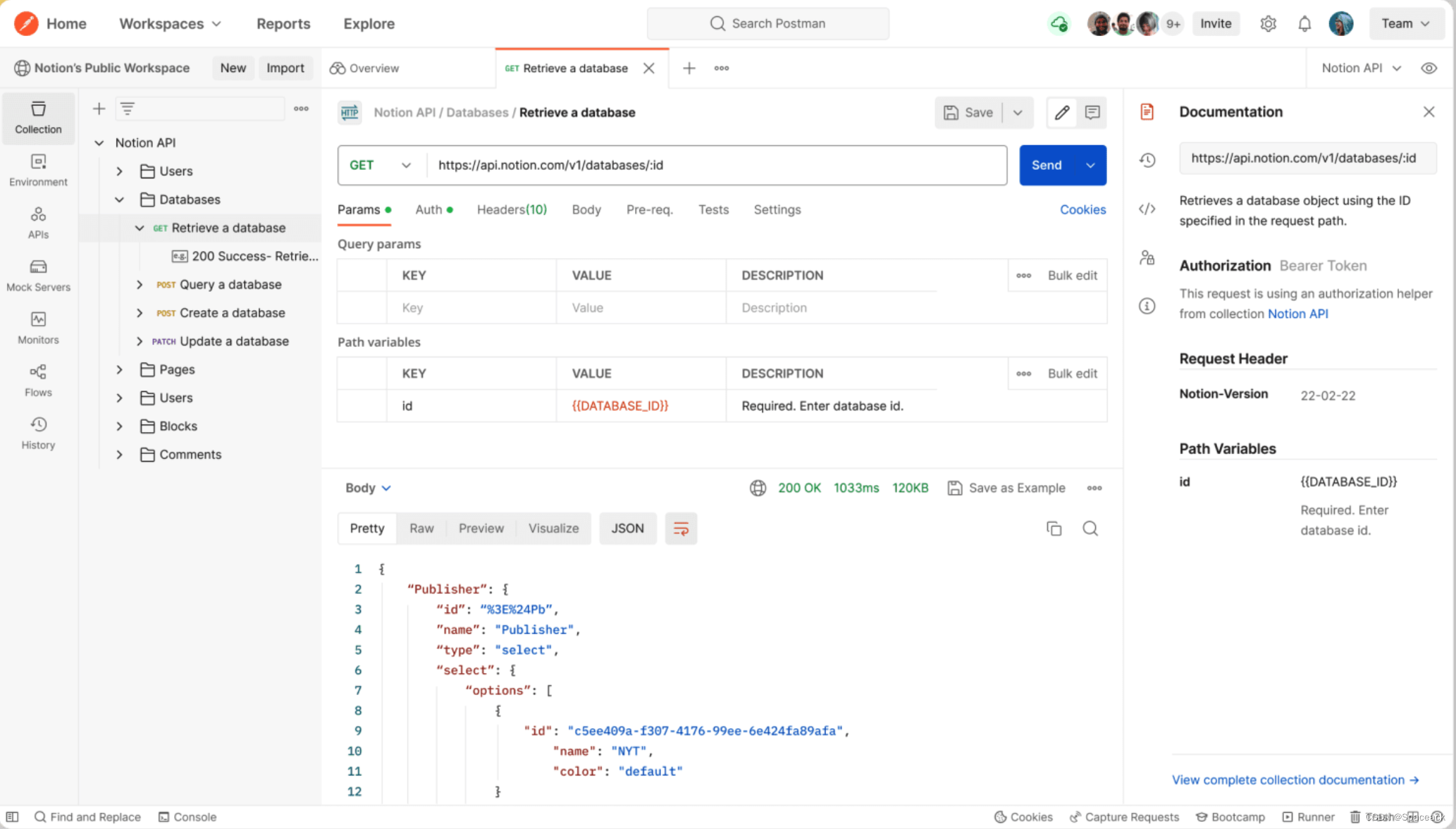
Postman使用技巧
Postman是一款广泛使用的API开发和测试工具,专为简化Web服务API的开发、测试、文档编制和协作过程而设计。它支持各种HTTP请求方法,包括GET、POST、PUT、DELETE等,允许用户轻松地构建和发送请求,以及检查响应。 本文介绍几个提升效…...

sqli-labs靶场
less---11 1.求闭合字符 输入1报错说明存在注入点 存在注入点 2.查库名 使用报错注入查库名 admin” and (select 1 from (select count(*),concat(database(),floor(rand(0)*2))x from information_schema.tables group by x)y)# //floor函数报错 3.查表名 admin and upd…...

基于springboot的大创管理系统
摘要 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了大创管理系统的开发全过程。通过分析大创管理系统管理的不足,创建了一个计算机管理大创管理系统的方案。文章介绍了大创管理系统的系统分析部分&…...

常用torch.nn
目录 一、torch.nn和torch.nn.functional二、nn.Linear三、nn.Embedding四、nn.Identity五、Pytorch非线性激活函数六、nn.Conv2d七、nn.Sequential八、nn.ModuleList九、torch.outer torch.cat 一、torch.nn和torch.nn.functional Pytorch中torch.nn和torch.nn.functional的区…...

力扣226.翻转二叉树101.对称二叉树
解决二叉树的问题,经常要习惯从递归角度思考 左子树/右子树是否具备某属性、是否属于什么类型(和题目要求的判断当前树是否xxx一样); 对左/右子树进行什么操作(和题目要求的对当前树的操作一样)。 226.翻转…...

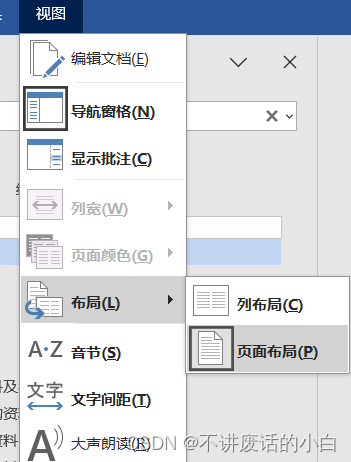
word如何按照原本页面审阅文档
1 视图-阅读视图 2 视图,自己看,懒得打字了哈哈...

前端基础入门三大核心之HTML篇:探索WebAssembly —— 开启网页高性能应用新时代
前端基础入门三大核心之HTML篇:探索WebAssembly —— 开启网页高性能应用新时代 WebAssembly基础概念工作原理概览WebAssembly实战示例基本使用 安全性与性能优化防范漏洞实践实际工作中的使用技巧结语与讨论 随着Web技术的飞速发展,前端开发者面临越来越…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
