基于Matlab实现声纹识别系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。
文章目录
- 一项目简介
- 二、功能
- 三、系统
- 四. 总结
一项目简介
一、项目背景与意义
声纹识别,也称为说话人识别,是一种通过声音判别说话人身份的生物识别技术。随着科技的进步,声纹识别技术因其独特的优势和广泛的应用前景而受到越来越多的关注。本项目旨在利用Matlab平台,结合先进的声纹识别算法,实现一个高效、准确的声纹识别系统,为身份验证、安防监控等领域提供技术支持。
二、项目目标
算法研究:深入研究声纹识别算法,包括语音信号处理、特征提取、声纹建模、比对识别等关键技术环节。
系统开发:基于Matlab平台,开发一个完整的声纹识别系统,包括数据采集、预处理、特征提取、声纹建模、比对识别等模块。
系统测试与优化:对系统进行测试,评估其识别性能和准确性,并根据测试结果对系统进行优化和改进。
应用展示:展示声纹识别系统在身份验证、安防监控等领域的应用效果,验证其实际应用价值。
三、技术实现
数据采集与预处理:使用Matlab中的音频采集设备或导入已有的音频文件,对声音信号进行预处理,包括去噪、滤波、分帧等操作,以提高后续处理的准确性。
特征提取:从预处理后的声音信号中提取有效的声纹特征,如MFCC(Mel Frequency Cepstral Coefficients,梅尔频率倒谱系数)等。这些特征将用于构建声纹模型。
声纹建模:利用提取的声纹特征,采用合适的算法(如高斯混合模型GMM、支持向量机SVM等)构建声纹模型。这些模型将用于存储和表示说话人的声纹信息。
比对识别:在测试阶段,将待识别的声音信号进行同样的预处理和特征提取操作,然后将提取的特征与已存储的声纹模型进行比对识别。通过计算相似度或距离等度量指标,判断待识别声音信号是否属于某个已知说话人。
四、系统优化
为了提高系统的识别性能和准确性,可以对系统进行以下优化:
算法优化:尝试使用不同的声纹识别算法或改进现有算法,以提高系统的识别准确率。
特征优化:探索更有效的声纹特征提取方法,以提取更具区分度的声纹特征。
模型优化:采用更复杂的声纹建模方法,如深度学习模型等,以提高模型的表达能力和泛化能力。
参数调整:根据实验结果调整系统参数,如预处理参数、特征提取参数、模型参数等,以优化系统性能。
二、功能
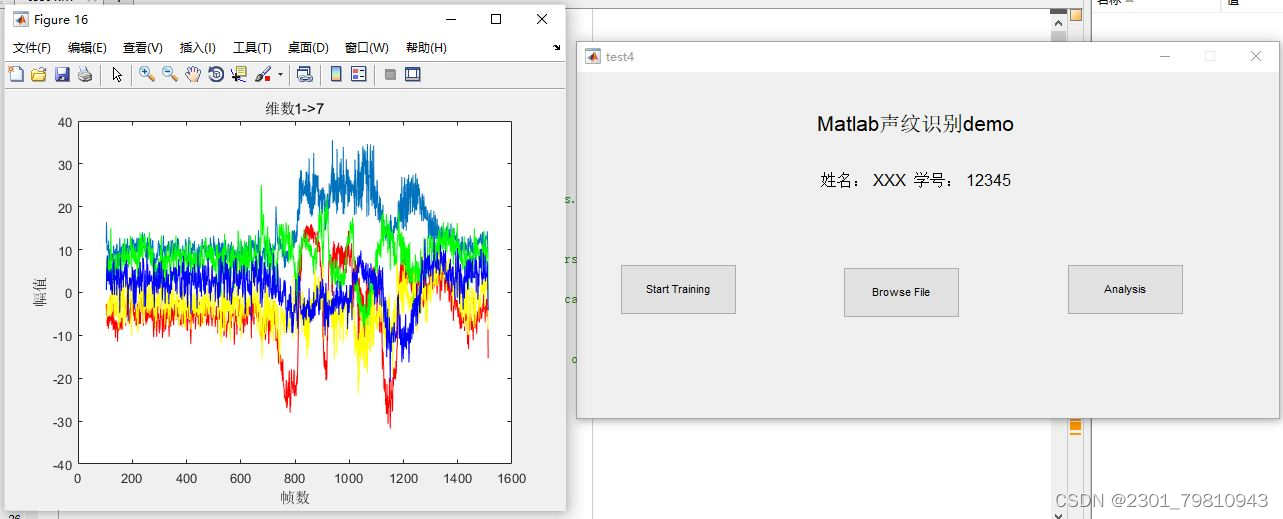
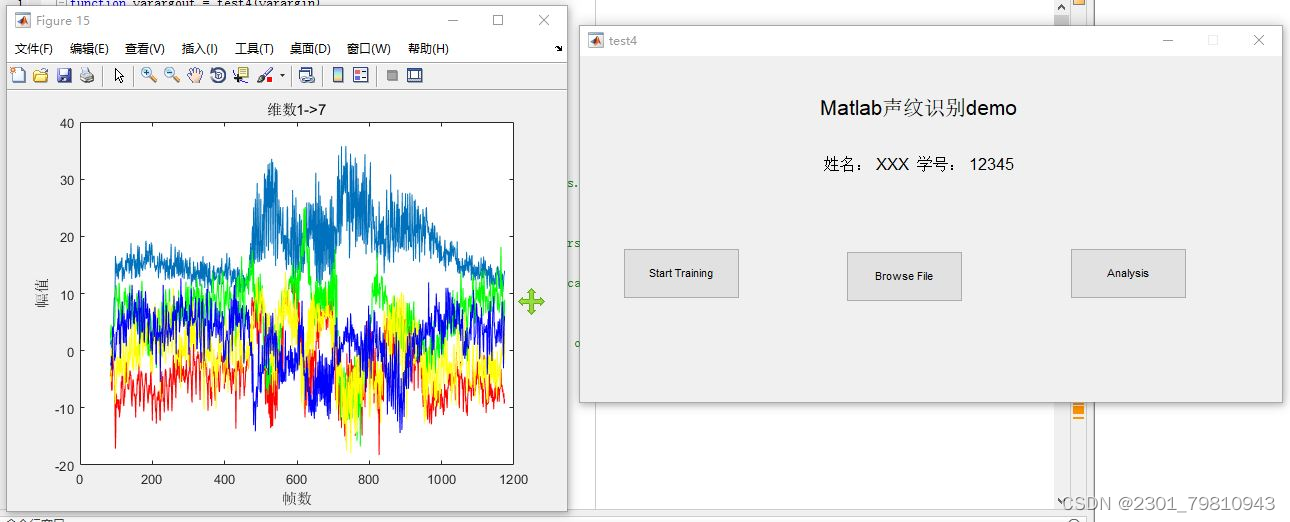
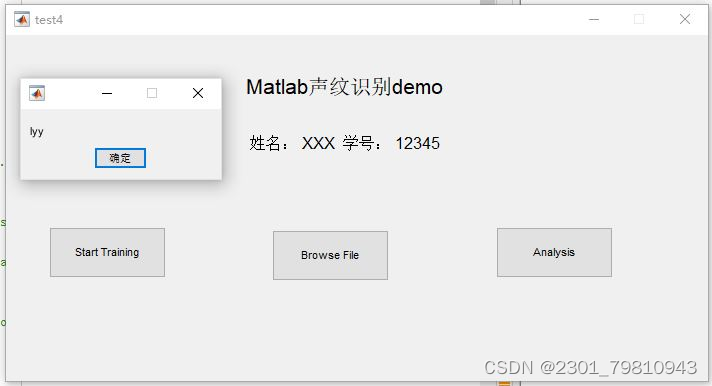
基于Matlab实现声纹识别系统
三、系统



四. 总结
本项目通过基于Matlab的声纹识别系统实现,为身份验证、安防监控等领域提供了一种高效、准确的解决方案。该系统不仅具有广泛的应用前景,还可以推动声纹识别技术的发展和创新。同时,该项目的实施还可以提高学生的实践能力和创新能力,培养具有创新精神和实践能力的高素质人才。
相关文章:

基于Matlab实现声纹识别系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 一、项目背景与意义 声纹识别,也称为说话人识别,是一种通过声音判别说话人身份的生物识别技…...

【人工智能项目】小车障碍物识别与模型训练(完整工程资料源码)
实物演示效果: 一、绪论: 1.1 设计背景 小车障碍物识别与模型训练的设计背景通常涉及以下几个方面: 随着自动驾驶技术的发展,小车(如无人驾驶汽车、机器人等)需要能够在复杂的环境中自主导航。障碍物识别是实现这一目标的关键技术之一,它允许小车检测并避开路上的障碍物…...

#05【面试问题整理】嵌入式软件工程师
前言 本系列博客主要记录有关嵌入式方面的面试重点知识,本系列已经更新的篇目有如下: 1.1进程线程的基本概念 1.2 并发,同步,异步,互斥,阻塞,非阻塞的理解 1.3 孤儿进程、僵尸进程、守护进程的概念 【本篇】5.1 Linux内核相关 6.0 单片机常见面试题 内容如有错误请在…...

同旺科技 FLUKE ADPT 隔离版发布 ---- 3
所需设备: 1、FLUKE ADPT 隔离版 内附链接; 应用于:福禄克Fluke 12E / 15BMax / 17B Max / 101 / 106 / 107 应用于:福禄克Fluke 15B / 17B / 18B 总体连接: 连接线,根据自己实际需求而定; …...

探索 JavaScript 新增声明命令与解构赋值的魅力:从 ES5 迈向 ES6
个人主页:学习前端的小z 个人专栏:JavaScript 精粹 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! ES5、ES6介绍 文章目录 💯声明命令 let、const🍟1 let声明符&a…...

HTML5 历史、地理位置处理、全屏处理
目录 历史HistoryAPI地理位置处理GeolocationAPI全屏处理FullscreenAPIHistoryAPI window.history 对象 window.history 是浏览器提供的一个内置对象,它提供了对浏览器历史记录的访问和操作能力。通过这个对象,开发者可以实现无刷新页面跳转、添加新的浏览历史条目等,从而提…...

打印机驱动程序安装后位置以及注册表中的位置
文件系统中的位置 驱动程序文件:通常位于以下目录: C:\Windows\System32\spool\driversC:\Windows\System32\DriverStore\FileRepository 打印机配置文件:这些文件存储了特定打印机的配置信息: C:\Windows\System32\spool\PRINTER…...

oracle数据库解析过高分析
解析非常高,通过时间模型可以看到解析占比非常高 解析大致可以分为硬解析( hard parse)、软解析( soft parse)和软软解析( soft soft parse)。如,执行一条 SQL 的时候,如…...

Python解析网页-XPath
目录 1、什么是XPath 2、安装配置 3、XPath常用规则 4、快速入门 5、浏览器XPath工具 1.什么是XPath XPath(XML Path Language)是一种用于在XML文档中定位和选择节点的语言。 它是W3C(World Wide Web Consortium)定义的一种标…...

Vue 3入门指南
title: Vue 3入门指南 date: 2024/5/23 19:37:34 updated: 2024/5/23 19:37:34 categories: 前端开发 tags: 框架对比环境搭建基础语法组件开发响应式系统状态管理路由配置 第1章:Vue 3简介 1.1 Vue.js的历史与发展 Vue.js由前谷歌工程师尤雨溪(Eva…...

Arcpy安装和环境配置
一、前言 ArcPy 是一个以成功的arcgisscripting 模块为基础并继承了arcgisscripting 功能进而构建而成的站点包。目的是为以实用高效的方式通过 Python 执行地理数据分析、数据转换、数据管理和地图自动化创建基础。该包提供了丰富纯正的 Python 体验,具有代码自动…...

Swagger2 和 Swagger3 的不同
Swagger2 和 Swagger3 的不同 SpringBoot 整合 Swagger3 和 Swagger2 的主要区别如下: 区别一:引入不同的依赖 如果使用的是 Swagger 3 <dependency><groupId>io.springfox</groupId><artifactId>springfox-boot-starter<…...

基于Tensorflow+Keras的卷积神经网络(CNN)人脸识别
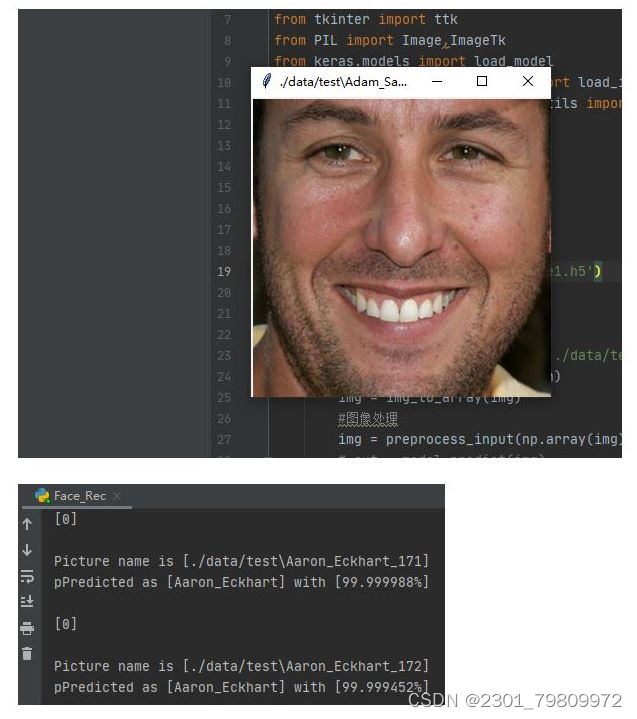
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 一、项目背景与意义 人脸识别是计算机视觉领域的一个重要研究方向,广泛应用于安全监控、身份验证、人机…...

electron学习记录
1.下载electron electron/electron-quick-start: Clone to try a simple Electron app (github.com) 下载实例模板 2.安装依赖 npm源改成中国镜像 npm config set registry https://registry.npmmirror.com 然后用cnpm i 来安装 npm换官方源 npm config set registry https:…...

【若依框架】学习
验证码 登录...

JavaScript运算符的二义性
在JavaScript中,运算符的二义性(或称为运算符重载)通常不是直接支持的特性,与某些其他语言(如C或Python)不同,这些语言允许开发者为自定义类型定义运算符的行为。然而,JavaScript的某…...

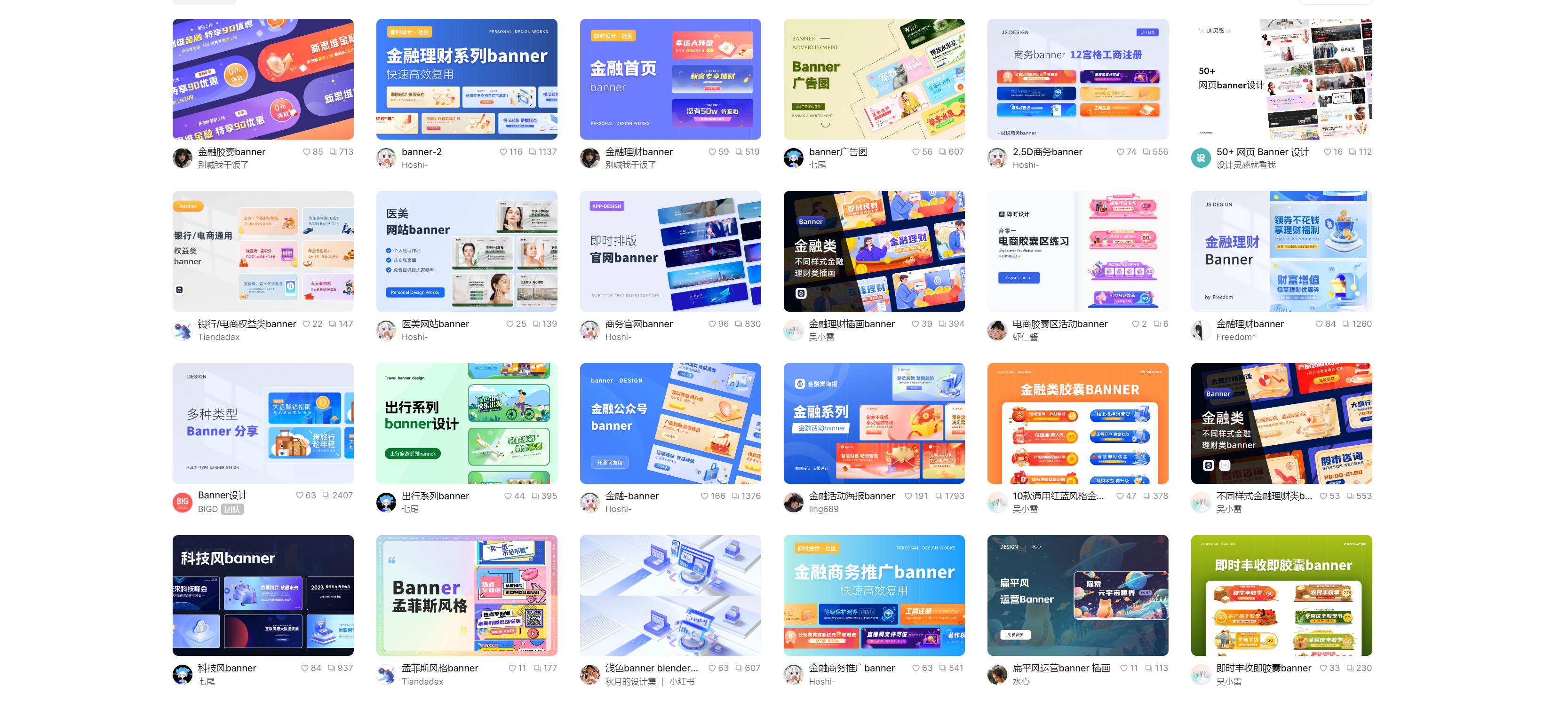
一次搞懂常见Banner尺寸,像素标准全解析!
在现代数字营销中,横幅banner广告是一种常见的形式,也是许多网站、博客和在线广告平台上常见的广告类型。然而,正确的横幅banner尺寸是至关重要的,因为它可以影响广告的可见性和效果。在本文中,我们将探讨横幅banner尺…...

短视频矩阵管理系统:高效运营的智能解决方案
在数字化时代,短视频已成为内容传播和品牌推广的重要渠道。随着短视频平台的不断涌现,如何高效管理和运营多个账号,成为了许多企业和个人面临的问题。短视频矩阵管理系统应运而生,它通过一系列智能化功能,为短视频的创…...

ubuntu执行apt-get upgrade时卡住,无法获得锁 /var/lib/dpkg/lock-frontend,无法获取 dpkg 前端锁
执行apt-get upgrade或apt-get dist-upgrade卡住,无法完成更新,中断后再执行更新命令出现如下提示 E: 无法获得锁 /var/lib/dpkg/lock-frontend。锁正由进程 xxxx(unattended-upgr)持有。 N: 请注意,直接移除锁文件不一…...

和程序员de 相处之道
1、不要"一遇到问题就去找程序员" 通常,技术问题通过阅读使用说明就可以解决。比如你刚买了一个新的播放器,想要把它连接到你的电视,你只需要找到使用手册里关于如何连接接口的那一页即可。 错误信息通常会被很清晰地列出来。通过…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

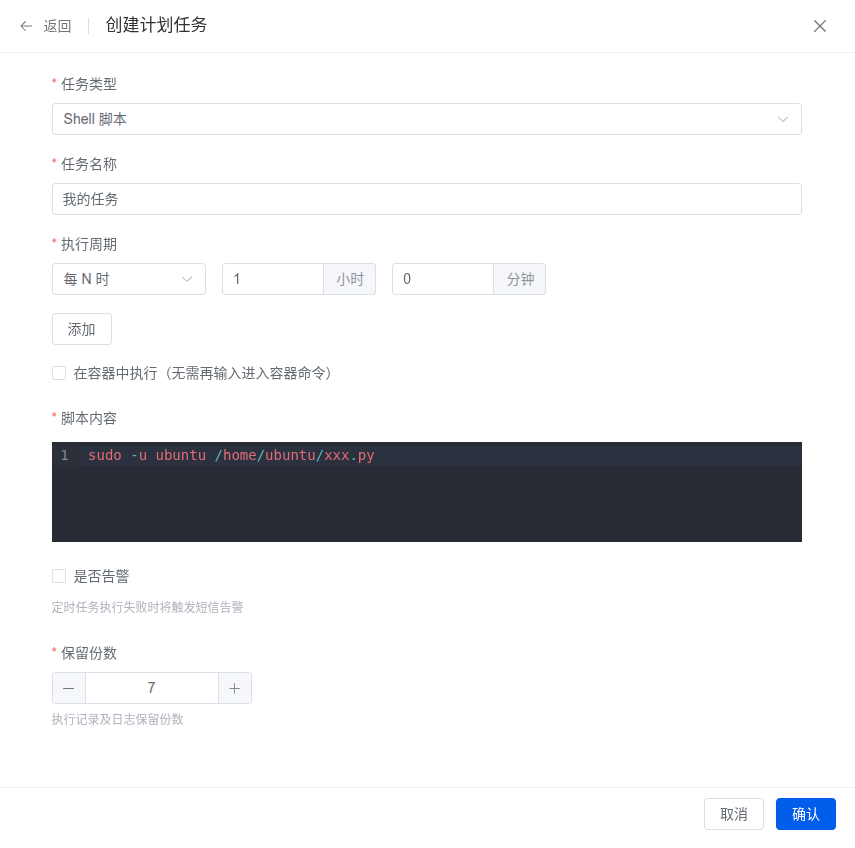
【Linux】使用1Panel 面板让服务器定时自动执行任务
服务器就是一台24小时开机的主机,相比自己家中不定时开关机的主机更适合完成定时任务,例如下载资源、备份上传,或者登录某个网站执行一些操作,只需要编写 脚本,然后让服务器定时来执行这个脚本就可以。 有很多方法实现…...
