uni-starter创建App项目最全流程(日后还有其他功能会不断更新)
一、创建项目
在HbuilderX中点击创建项目,选择uni-starter模板,选择阿里云、Vue3,填写项目名称后点击创建。如果没有下载过uni-starter会自动下载该插件,如下图:
二、 创建云服务器并关联项目
如果是第一次使用,鼠标右击uniCloud(该目录下存储云函数和云对象) ,然后点击关联云服务空间或项目,之后点击新建,浏览器自动打开云服务空间:uniCloud控制台在此处可以创建一个免费试用一个月的阿里云服务空间。创建完成后,回到HBuilderx中,再次点击关联云服务空间,这时会显示你刚创建的云服务空间,如果没有可以刷新一下或者重新启动HBuilderx。(HBuilderx最好一直保持和云服务空间同一个账号登录状态,不然刷新不出来)



三、创建并配置uni-id
在目录uniCloud/cloudfunctions/common/uni-config-center/下新建uni-id/config.json
参考文档云端配置config.json的说明完成配置.uni-config-center 云配置中心 | uniCloud
这里尤为重要,后续登录报错提示:Invalid uni-id config file就是这个文件没有创建或者该文件注释没有删除,又或者该文件内容格式有误,总之就是文件没法生效。下面我附上自己的代码,大家复制粘贴即可正常使用,但AppID和secret等内容还需要各自参照官网来配置。(注意微信开放平台和微信公众平台是两个不同的平台!!!)
{"passwordSecret": [{"type": "sdasd-23","version": 1}],"passwordStrength": "medium","tokenSecret": "asd12asd#23","requestAuthSecret": "","tokenExpiresIn": 7200,"tokenExpiresThreshold": 3600,"maxTokenLength": 10,"passwordErrorLimit": 6,"passwordErrorRetryTime": 3600,"autoSetInviteCode": false,"forceInviteCode": false,"idCardCertifyLimit": 1,"realNameCertifyLimit": 5,"sensitiveInfoEncryptSecret": "","frvNeedAlivePhoto": false,"userRegisterDefaultRole": [],"app": {"tokenExpiresIn": 2592000,"tokenExpiresThreshold": 864000,"oauth": {"weixin": {"appid": "","appsecret": ""},"qq": {"appid": "","appsecret": ""},"apple": {"bundleId": ""}}},"web": {"tokenExpiresIn": 7200,"tokenExpiresThreshold": 3600,"oauth": {"weixin-h5": {"appid": "","appsecret": ""},"weixin-web": {"appid": "","appsecret": ""}}},"mp-weixin": {"tokenExpiresIn": 259200,"tokenExpiresThreshold": 86400,"oauth": {"weixin": {"appid": "","appsecret": ""}}},"mp-qq": {"tokenExpiresIn": 259200,"tokenExpiresThreshold": 86400,"oauth": {"qq": {"appid": "","appsecret": ""}}},"mp-alipay": {"tokenExpiresIn": 259200,"tokenExpiresThreshold": 86400,"oauth": {"alipay": {"appid": "","privateKey": "","keyType": "PKCS8"}}},"service": {"sms": {"name": "","codeExpiresIn": 180,"scene": {"bind-mobile-by-sms": {"templateId": "","codeExpiresIn": 240}}},"univerify": {"appid": ""}}
}注意:passwordSecret里和type值和tokenSecret值都是自己随意配置的,passwordSecret里和type值一般不随便更改,只改一次,如果后续还需要可以在数组中新增一个对象,把版本号改成2以此类推即可。
四、配置manifest.json文件
注意:manifest.json文件每次修改都需要重新启动项目,有时候HBuilderx自身问题需要重新启动才能解决。
这里的uni-app是创建项目就有的,一般不更改。



五、在微信开放平台注册并创建项目
点击下面链接:微信开放平台 ,实名认证注册后(最好是企业认证,这才创建应用等会很方便,下列也是以企业认证来叙述)。在管理中心创建移动应用,填写好信息后即可(注意记住你的包名!!!)


六、开启短信登录功能
在uniCloud控制台中点击短信登录,在阅读完协议后点击同意开通即可。

如果要实现真正的短信验证登录,还需要配置签名等,如官方文档中所示:业务开通 | uniCloud
七、开始一键登录功能
同上图所示,点击一键登录后同意该协议 ,随后点击应用管理,添加应用,如下图所示:
这里的应用包名可以直接点击官网链接,也可以点击我这里复制的官网链接:开发者中心 在这里点击我的应用,找到你在HBuilderx中新创建的uni-starter项目名字,随后点击Android证书(点点赞,耐心等待几分钟即可),生成完成后点击证书如下图所示:

证书最好下载下来,方便后续需要,将对应的信息填写到上图中所需的应用签名里。点击各平台信息后点击新增,这里填写好对应的信息后会让你填写包名(这个包名一定一定要和微信开放平台里的包名一致!!!)

结果如下图所示:
注意:一键登录需要付费,测试阶段充值一块钱即可。
八、分享功能
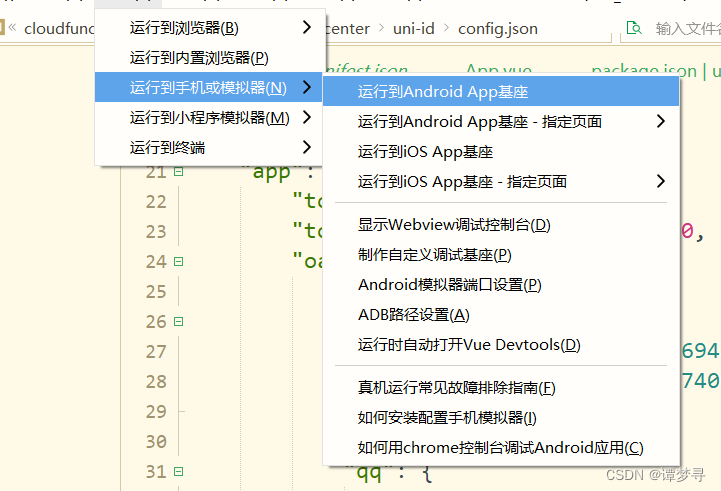
在manifest.json文件中,勾选分享功能即可。如文章内容所示:uni-app官网。这里值得注意的是一定要在HBuilderx中使用自定义基座才能在真机中测试成功。(使用自定义基座要求包名一致,即uniCloud应用的包名必须和微信开放平台的报名一致)。步骤如下图所示:


耐心等待5-10分钟即可 ,随后拿出安卓手机,用USB线连接电脑,打开设置,找到关于本机-版本信息-版本号后,多点击几次版本号(5-10次左右)进入开发者模式(不同的手机可能不一样,大家网上查一下就可以了),然后再设置中找到开发者选项,开启USB调试,之后即可在HBuilderx中点击运行到手机或模拟器中了,选择Android APP基座,使用自定义基座,如果没有显示你的手机型号就多刷新几次,还不行就重启HBuilderx,之后即可正常运行测试了。

九、微信登录
在uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json文件中,配置对应的id和秘钥准备工作 | 微信开放文档,在manifest.json中勾选微信登录,并填写微信开放平台提供的ID。

十 、线上推送
首先在 manifest.json的APP模块配置中勾选push2.0在线推送,在开发者中心选择uni-push2.0的应用信息完成配置。

之后来到项目文件App.vue中补充下列代码,获取cid、监听推送事件并创建推送。
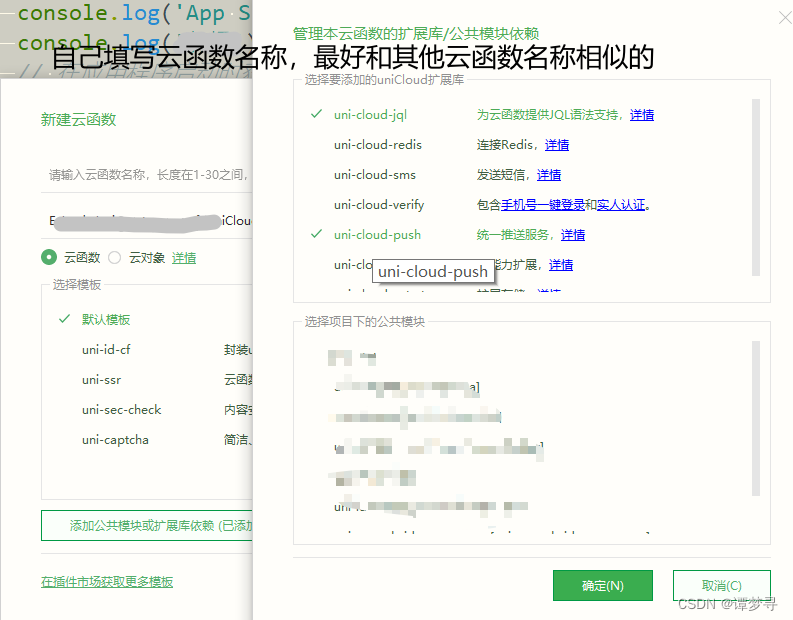
onLaunch: function() {console.log('App Launch')this.globalData.$i18n = this.$i18nthis.globalData.$t = str => this.$t(str)initApp();uniIdPageInit()// 新增// // 启动监听推送 uni.onPushMessage(res => {const {title,content} = {...res.data}if (res.type === 'receive') {// 创建本地通知栏消息uni.createPushMessage({title,content,icon: "配德美",success() {console.log("推送成功");},fail() {console.log("推送失败");}})}})// 原有代码不做修改//},onShow: function() {console.log('App Show')// 在应用程序启动时获取CID// 新增uni.getPushClientId({success: (res) => {console.log("cid:" + res.cid);},fail(err) {console.log(err)}})},然后创建云函数 ,点击添加公共模块,勾选uni-cloud-push。


在刚创建的云函数的index.js文件中写入推送功能的云函数代码 :
'use strict';
const uniPush = uniCloud.getPushManager({appId: ""//填写自己项目的appId(看manifest.json文件中应用标识)
})
exports.main = async (event) => {let obj = JSON.parse(event.body)console.log(obj);const res = await uniPush.sendMessage({"push_clientid": obj.cids, // 设备id,支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000"title": obj.title, // 标题"content": obj.content, // 内容"payload": obj.payload, // 数据"force_notification": true, // 服务端推送 需要加这一句"request_id": obj.request_id, //请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失"options": obj.options})return res //一定要return回去
};在刚创建的云函数的package.json 文件中配置下面内容:
{"name": "my-uni-cloud-push","version": "1.0.0","main": "index.js","description": "消息推送","dependencies": {},"extensions": {"uni-cloud-jql": {},"uni-cloud-push": {}},"author": "niu"
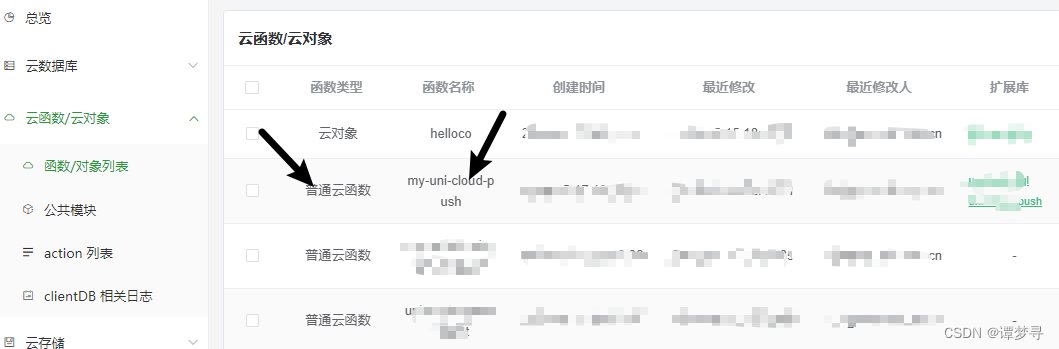
}之后右击该云函数,上传并运行,来到你这个项目对应的云服务空间,打开云函数/云对象中的函数,找到你刚写的云函数(在普通函数中),右边有个详情按钮,点击进入后编辑路径,如图添加一个后缀即可完成编辑,复制该连接在Postman或Apifox中发送post请求,如下图所示:



{"push_clientid": "",//填写从HBuilderx控制台收到的cid,也可以丛云数据库opendb-device中查找"title": "App有消息了!","content": "请查收您的消息,不要忘记今天要加班!","payload": {"text": "体验一下下uni-push2.0"}
}最终完成测试,这里我写的时候没有进行真机测试,但已经测试过了 ,各位可以尽情使用!有任何问题可以在评论区留言!
相关文章:

uni-starter创建App项目最全流程(日后还有其他功能会不断更新)
一、创建项目 在HbuilderX中点击创建项目,选择uni-starter模板,选择阿里云、Vue3,填写项目名称后点击创建。如果没有下载过uni-starter会自动下载该插件,如下图: 二、 创建云服务器并关联项目 如果是第一次使用&#…...

动态IP和静态IP区别
1.可变性:当设备重新连接时,动态IP将分配新的IP地址,静态IP将保持不变。 2.适用场景:动态IP适用于普通用户或小型办公室,静态IP适用于需要特定IP地址的服务或应用。 3.价格:动态IP通常比静态IP更经济。 4.管理和配置:动…...

蓝牙(2):BR/EDR的连接过程;查询(发现)=》寻呼(连接)=》安全建立=》认证=》pair成功;类比WiFi连接过程。
4.2.1 BR/EDR 流程: 查询(发现)》寻呼(连接)》安全建立》认证》pair成功 4.2.1.1 查询(发现)流程Inquiry (discovering) 类比WiFi的probe request/response 蓝牙设备使用查询流程来发现附近的…...

源码部署EFK
目录 资源列表 基础环境 关闭防护墙 关闭内核安全机制 修改主机名 添加hosts映射 一、部署elasticsearch 修改limit限制 部署elasticsearch 修改配置文件 单节点 集群(3台节点集群为例) 启动 二、部署filebeat 部署filebeat 添加配置文件 启动 三、部署kiban…...

CSDN智能总结助手
github项目地址: https://github.com/anjude/little-demo/tree/master 获取CSDN的user name和user token 打开csdn,打开控制台 - Application - Cookies,找到domain为blog.csdn.net的cookie,复制user_name和user_token的值 把上…...

setImmediate是在当前事件循环的所有周期的末尾执行,还是再当前事件循环的当前周期的下一个周期执行?
实际上,setImmediate 的回调函数会在当前事件循环的当前周期的末尾执行,而不是下一个周期。 在事件循环中,任务分为宏任务(macrotask)和微任务(microtask)。setImmediate 的回调函数属于宏任务…...

建材行业工程设计资质动态核查不通过怎么办
详细了解核查结果:首先,需要仔细阅读核查结果,了解不通过的具体原因。这些原因可能涉及企业基本情况、技术负责人情况、主要人员情况、设备和厂房情况、业绩和信誉等方面。 针对问题制定整改计划:根据核查结果,针对存…...

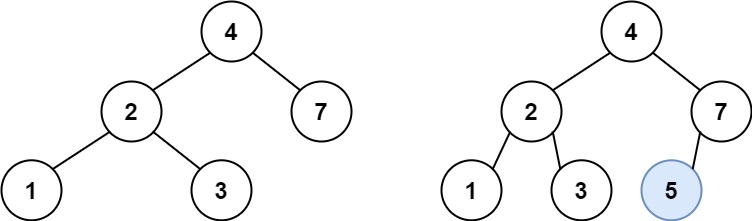
二叉数之插入操作
首先是题目 给定二叉搜索树(BST)的根节点 root 和要插入树中的值 value ,将值插入二叉搜索树。 返回插入后二叉搜索树的根节点。 输入数据 保证 ,新值和原始二叉搜索树中的任意节点值都不同。 注意,可能存在多种有效…...

【Python】全局变量与init的区别
一个脚本里,设置全局变量,和初始化类时__init__中加载,有什么区别? 在Python脚本中,使用全局变量和在类的__init__方法中加载数据有几个关键区别: 作用域: 全局变量:全局变量在整个…...

JAVA学习-练习试用Java实现“位1的个数”
问题: 编写一个函数,输入是一个无符号整数(以二进制串的形式),返回其二进制表达式中数字位数为 1 的个数(也被称为汉明重量)。 提示: 请注意,在某些语言(如…...

HTML静态网页成品作业(HTML+CSS)——魅族商城首页网页(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有1个页面。 二、作品演示 三、代…...

Windows DNS 服务器配置转发器
DNS服务器转发器 在企业中由于自身条件的限制, 可能本身的DNS新能并不是很好,这个时候通过使用转发器功能, 将收到的DNS请求转发给另外一台高性能的DNS服务器,让其做后面的迭代查询。 1. 选择DNS服务器, 右击选择属性…...

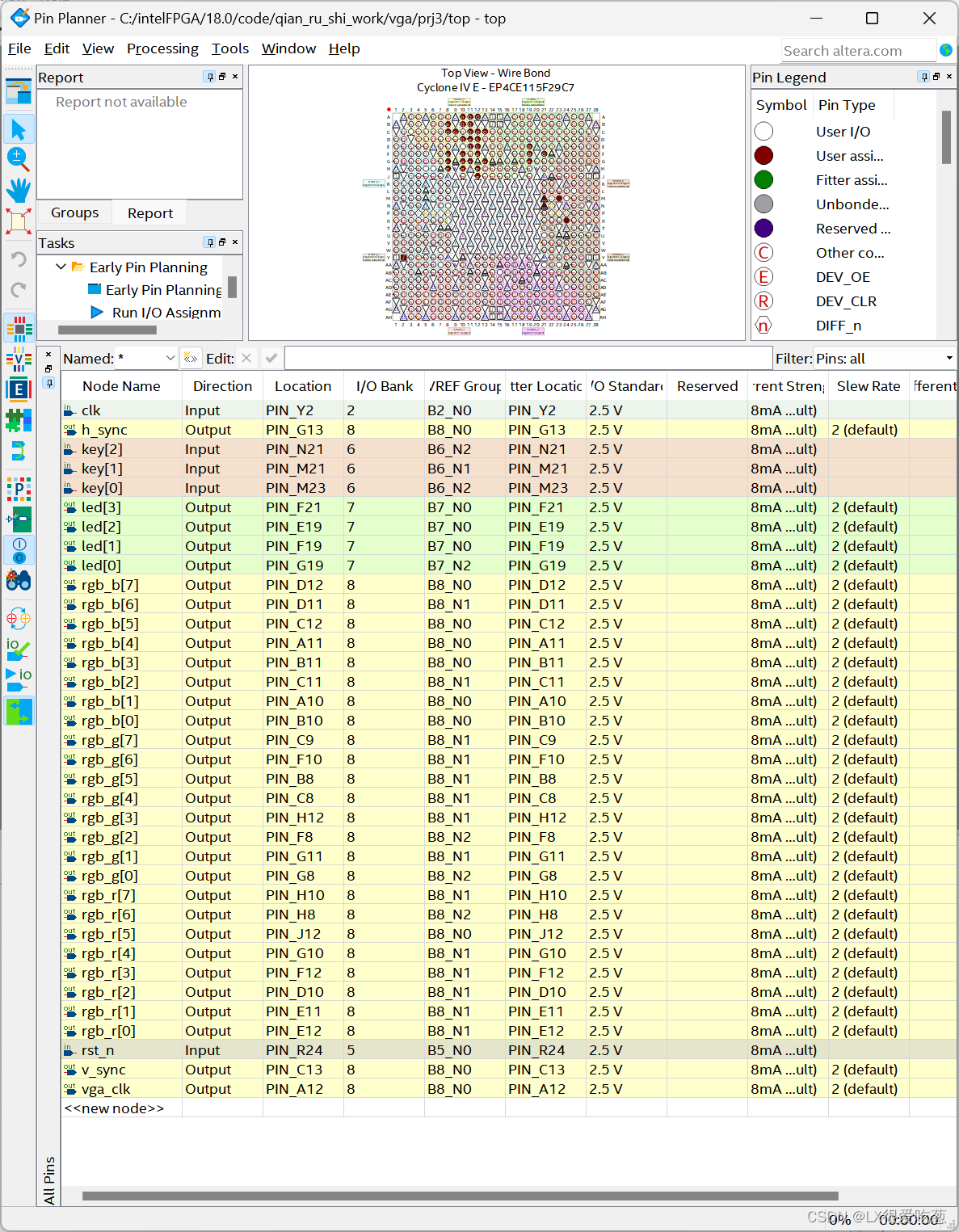
基于FPGA的VGA协议实现----条纹-文字-图片
基于FPGA的VGA协议实现----条纹-文字-图片 引言: 随着数字电子技术的飞速发展,现场可编程门阵列(FPGA)因其高度的灵活性和并行处理能力,在数字系统设计中扮演着越来越重要的角色。FPGA能够实现复杂的数字逻辑&#…...
)
hdfs中MapReduce中的shuffle,combine和partitioner(hadoop,Hdfs)
1- MapReduce中shuffle阶段的工作流程以及何如优化该阶段? 分区 ,排序 ,溢写 ,拷贝到对应reduce机器上 ,增加combiner ,压缩溢写的文件 2-MapReduce中combine的作用,一般使用情景,…...

Linux应用入门(二)
1. 输入系统应用编程 1.1 输入系统介绍 常见的输入设备有键盘、鼠标、遥控杆、书写板、触摸屏等。用户经过这些输入设备与Linux系统进行数据交换。这些设备种类繁多,如何去统一它们的接口,Linux为了统一管理这些输入设备实现了一套能兼容所有输入设备的…...

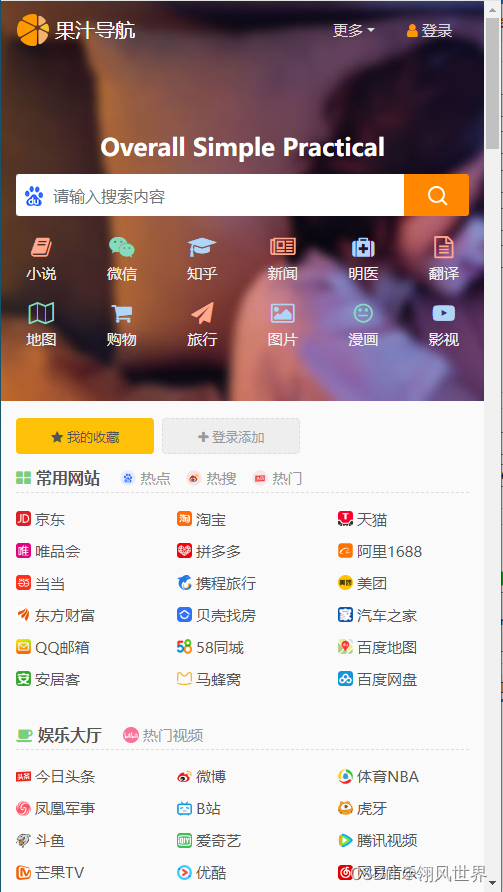
高仿果汁导航模板
参考原文:果汁导航风格模板_1234FCOM专注游戏工具及源码例子分享 极速云...
)
机器学习之一分类支持向量机(One-class SVM)
一分类支持向量机(One-class SVM)是一种用于异常检测(outlier detection)和新颖性检测(novelty detection)的无监督学习算法。与传统的SVM不同,一分类SVM仅使用一种类别的数据进行训练,目的是在高维空间中找到一个最大边界超平面,将大部分数据点包含在超平面的一侧,从…...
签发免费https证书的方式
目录 http访问和https访问的区别 实现https后有哪些好处: 如何申请、安装部署免费https证书: 在浏览网页时,最常见的是http访问,但是也有一部分网站前缀是https,且浏览器网址栏会出现“安全”字样,或是绿…...

Autodl服务器中Faster-rcnn(jwyang)训练自己数据集(二)
前言 上一章中完成了faster-rcnn(jwyang版本)的复现,本节将在此基础进一步训练自己的数据集~ 项目地址:https://github.com/jwyang/faster-rcnn.pytorch/tree/pytorch-1.0 复现环境:autodl服务器python3.6cuda11.3Ubuntu20.04Pytorch1.10.0…...

安卓手机文件误删或丢失?教你快速找回的方法!
概括 有时我们可能会错误地删除Android设备上的重要文件。更疯狂的是,Android 手机上的文件一夜之间就消失了,我们不知道为什么。我们很遗憾、很恼火,但又不知道。然而,现在学习如何从Android手机恢复已删除的文件已经为时已晚&a…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
