小程序-收货地址管理模块实现
页面结构代码:
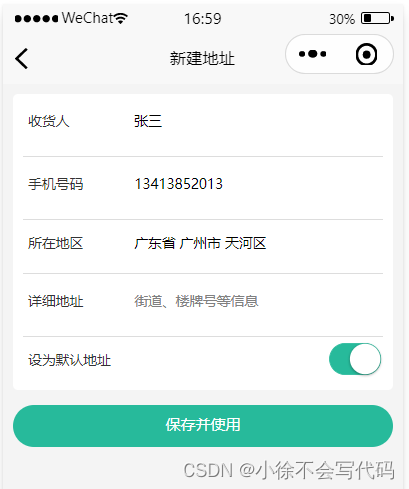
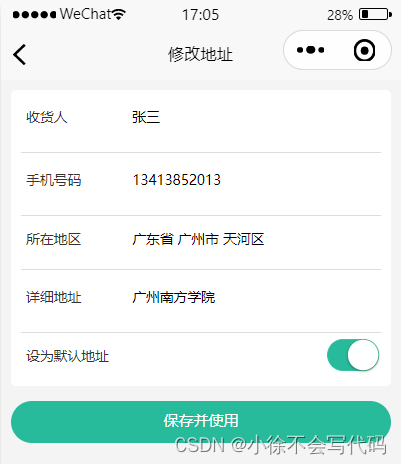
address-form.vue --->新建地址和修改地址页面
<template><view class="content"><form><!-- 表单内容 --><view class="form-item"><text class="label">收货人</text><input class="input" placeholder="请填写收货人姓名" v-model="form.receiver" /></view><view class="form-item"><text class="label">手机号码</text><input class="input" placeholder="请填写收货人手机号码" v-model="form.contact" /></view><view class="form-item"><text class="label">所在地区</text><picker@change="onRegionChange"class="picker"mode="region":value="form.fullLocation.split(' ')"><view v-if="form.fullLocation">{{ form.fullLocation }}</view><view v-else class="placeholder">请选择省/市/区(县)</view></picker></view><view class="form-item"><text class="label">详细地址</text><input class="input" placeholder="街道、楼牌号等信息" v-model="form.address" /></view><view class="form-item"><label class="label">设为默认地址</label><switch@change="onSwitchChange"class="switch"color="#27ba9b":checked="form.isDefault === 1"/></view></form></view><!-- 提交按钮 --><button class="button" @tap="onSubmit">保存并使用</button>
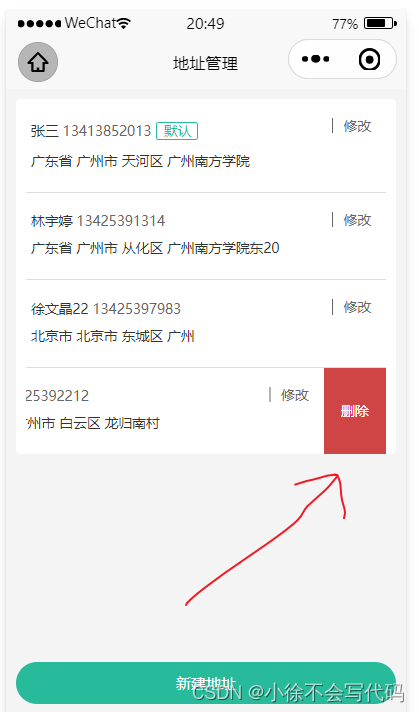
</template>address.vue ---> 地址列表页面
<template><view class="viewport"><!-- 地址列表 --><scroll-view class="scroll-view" scroll-y><view v-if="true" class="address"><view class="address-list"><!-- 收货地址项 --><view class="item" v-for="item in addressList" :key="item.id"><view class="item-content"><view class="user">{{ item.receiver }}<text class="contact">{{ item.contact }}</text><text v-if="item.isDefault" class="badge">默认</text></view><view class="locate">{{ item.fullLocation }} {{ item.address }}</view><navigatorclass="edit"hover-class="none":url="`/pagesMember/address-form/address-form?id=${item.id}`">修改</navigator></view></view></view></view><view v-else class="blank">暂无收货地址</view></scroll-view><!-- 添加按钮 --><view class="add-btn"><navigator hover-class="none" url="/pagesMember/address-form/address-form">新建地址</navigator></view></view>
</template>form表单: address-form.vue
// 表单数据
const form = ref({
receiver: '', // 收货人
contact: '', // 联系方式
fullLocation: '', // 省市区(前端展示)
provinceCode: '', // 省份编码(后端参数)
cityCode: '', // 城市编码(后端参数)
countyCode: '', // 区/县编码(后端参数)
address: '', // 详细地址
isDefault: 0, // 默认地址,1为是,0为否
})
1、添加地址
实现思路:封装 API 接口 --> 定义参数类型 --> 点击保存调用接口 --> 成功提示 --> 返回上一页
封装接口:address.ts
/**
* 添加收货地址
* @param data 请求参数
* @returns
*/
export const postMemberAddressAPI = (data: AddressParams) => {
return http({
method: 'POST',
url: '/member/address',
data,
})
}
定义参数类型 :address.d.ts
/** 添加收货地址: 请求参数 */
export type AddressParams = {
/** 收货人姓名 */
receiver: string
/** 联系方式 */
contact: string
/** 省份编码 */
provinceCode: string
/** 城市编码 */
cityCode: string
/** 区/县编码 */
countyCode: string
/** 详细地址 */
address: string
/** 默认地址,1为是,0为否 */
isDefault: number
}
点击保存按钮调用接口 --> 成功提示 --> 返回上一页: address-form.vue
// 保存并使用按钮
const onSubmit = async () => {
// 新建地址请求
await postMemberAddressAPI(form.value)
// 返回上一页
uni.navigateBack()
// 成功提示
uni.showToast({ icon: 'success', title: '添加成功' })
}

2、地址列表
实现思路:封装 API 接口 --> 初始化调用 --> 渲染列表
封装 API 接口:address.ts
/**
* 获取收货地址列表
* @returns
*/
export const getMemberAddressAPI = () => {
return http<AddressItem[]>({
method: 'GET',
url: '/member/address',
})
}
初始化调用:address.vue
<script setup lang="ts">
import { getMemberAddressAPI } from '@/services/address'
import type { AddressItem } from '@/types/address'
import { onShow } from '@dcloudio/uni-app'
import { ref } from 'vue'
// 获取收货地址列表数据
const addressList = ref<AddressItem>()
const getMemberAddressData = async () => {
const res = await getMemberAddressAPI()
console.log(res)
addressList.value = res.result
}
// 页面展示 -- 初始化调用
onShow(() => {
getMemberAddressData()
})
</script>
渲染列表:

3、修改地址
封装 API 接口 --> 是否有地址 id ? (有) --->初始化调用 --> 表单数据回显
封装 API 接口:address.ts
/**
* 获取收货地址详情 用于回显修改表单上用户地址详情的数据
* @param id 地址id(路径参数)
* @returns
*/
export const getMemberAddressByIdAPI = (id: string) => {
return http<AddressItem>({
method: 'GET',
url: `/member/address/${id}`,
})
}
/**
* 修改收货地址
* @param id 地址id(路径)
* @param data 表单数据(请求体参数)
* @returns
*/
export const putMemberAddressByAPI = (id: string, data: AddressParams) => {
return http({
method: 'PUT',
url: `/member/address/${id}`,
data,
})
}
address-form.vue: 是否有地址 id ? 有id - 修改地址 没用id - 新建地址
如果是修改地址的话,回显表单数据到页面
// 获取页面参数
const query = defineProps<{
id?: string
}>()
// 获取收货地址详情数据 并回显表单数据到修改地址页面
const getMemberAddressByIdData = async () => {
if (query.id) {
const res = await getMemberAddressByIdAPI(query.id)
// 把数据合并到表单中 即回显表单数据
Object.assign(form.value, res.result)
}
}
// 保存并使用按钮 修改或者新建地址按钮
const onSubmit = async () => {
if (query.id) {
// 修改地址请求
await putMemberAddressByAPI(query.id, form.value)
} else {
// 新建地址请求
await postMemberAddressAPI(form.value)
}
// 返回上一页
uni.navigateBack()
// 成功提示
uni.showToast({ icon: 'success', title: query.id ? '修改成功' : '添加成功' })
}
初始化调用:
// 页面加载 回显调用函数 - 回显数据
onLoad(() => {
getMemberAddressByIdData()
})

修改成功

4、删除地址
实现思路:使用 uni-swipe-action 侧滑组件 --> 绑定删除事件 --> 二次确认删除 --> 调用删除地址API
<uni-swipe-action class="address-list">
<!-- 收货地址项 -->
<uni-swipe-action-item class="item" v-for="item in addressList" :key="item.id">
<view class="item-content">
<view class="user">
{{ item.receiver }}
<text class="contact">{{ item.contact }}</text>
<text v-if="item.isDefault" class="badge">默认</text>
</view>
<view class="locate">{{ item.fullLocation }} {{ item.address }}</view>
<navigator
class="edit"
hover-class="none"
:url="`/pagesMember/address-form/address-form?id=${item.id}`"
>
修改
</navigator>
</view>
<!-- 右侧插槽 -->
<template #right>
<button class="delete-button" @tap="onDeleteAddress(item.id)">删除</button>
</template>
</uni-swipe-action-item>
</uni-swipe-action>
封装删除接口 API --> address.ts
/**
* 删除收货地址
* @param id 地址id(路径参数)
* @returns
*/
export const deleteMemberAddressByIdAPI = (id: string) => {
return http({
method: 'DELETE',
url: `/member/address/${id}`
})
}
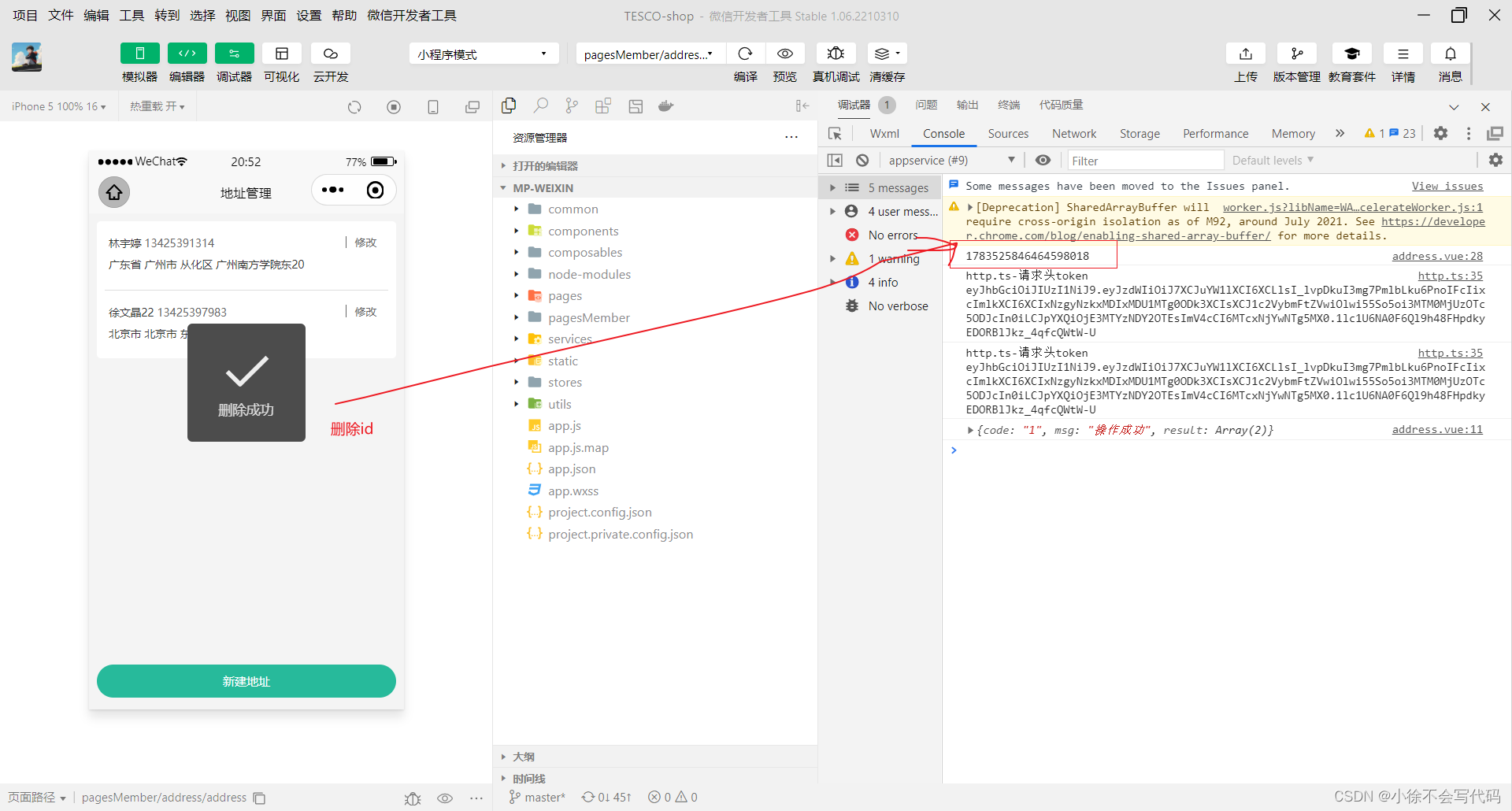
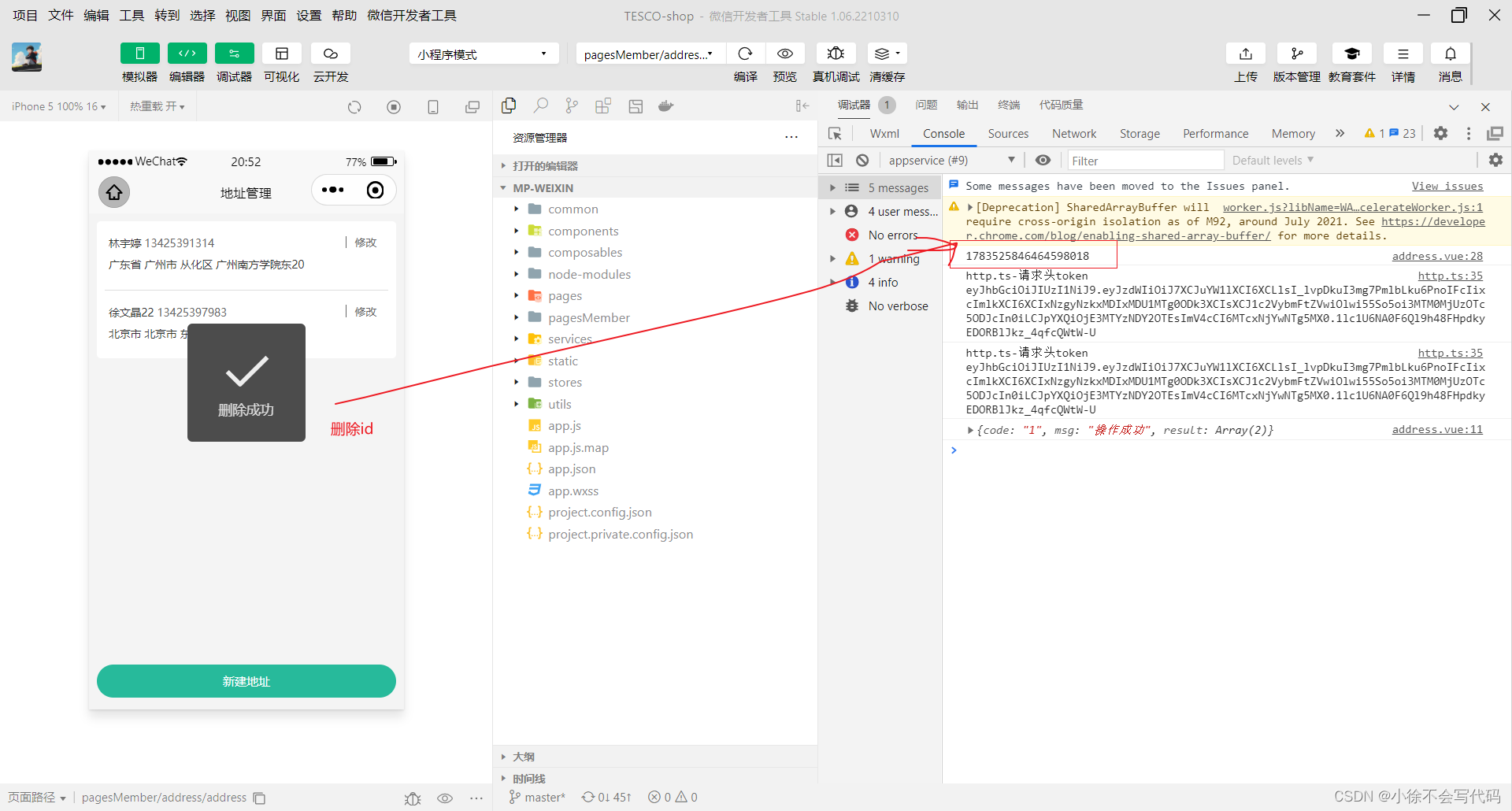
绑定删除事件 --> 二次确认删除 --> 调用删除地址API address.vue


删除成功

相关文章:

小程序-收货地址管理模块实现
页面结构代码: address-form.vue --->新建地址和修改地址页面 <template><view class"content"><form><!-- 表单内容 --><view class"form-item"><text class"label">收货人</text>…...
)
【星海随笔】微信小程序(三)
网络数据请求 1.小程序中网络数据请求的限制 出于安全性方面的考虑,小程序官方对 数据接口的请求 做出了如下 两个限制: ① 只能请求 HTTPS 类型的接口 ② 必须将 接口的域名 添加到 信任列表 中 微信小程序只能请求 https 类型的接口 且需要请求的域名必须提前进行设置后,才可…...

pip(包管理器) for Python
pip是什么 pip是Python的包安装程序,即python包管理器。您可以使用 pip 从Python包索引和其他索引安装包。 1. pip 安装 python 包 pip install 包名 例如:pip install pymssql : 使用pip安装数据库驱动包 pymssql 2.pip 卸载 python 包 pi…...

Ubuntu上安装Maven
在Ubuntu上安装Maven的步骤如下: 更新包索引: sudo apt update 安装Maven: sudo apt install maven 验证安装是否成功: mvn -version 以上步骤将会安装Maven并添加到系统路径中,你可以通过运行mvn -version来验…...

java中使用svnkit实现文件的版本管理
java中使用svnkit实现文件的版本管理 一、引入svnKit依赖二、初始化仓库工厂类二、使用svnkit创建本地存储仓库三、svn基本原子操作四、通过原子方法实现简单svn相应操作 一、引入svnKit依赖 <dependency><groupId>org.tmatesoft.svnkit</groupId><artifa…...

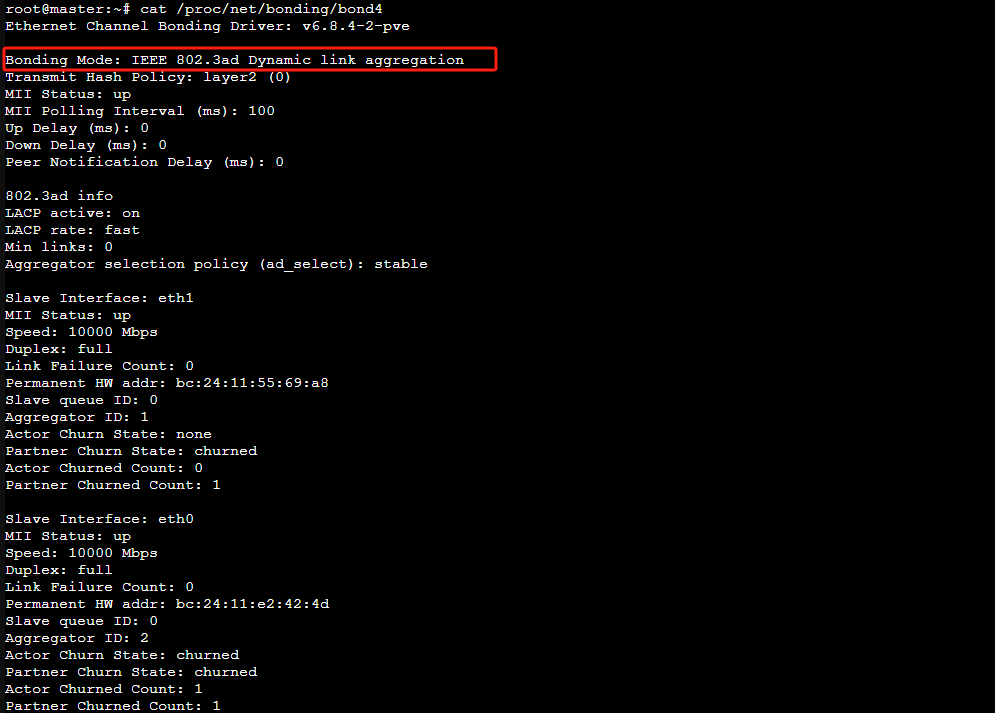
了解 Linux 网络卡绑定:提高网络性能与冗余性
在现代 IT 基础设施中,网络性能和可靠性至关重要。对于许多企业和个人用户来说,确保网络的高可用性和冗余性是首要任务之一。Linux 提供了一个强大的解决方案——网络卡绑定(Network Interface Card Bonding,简称 NIC Bonding&…...

2024年618购物狂欢节即将来袭!精选五款超值入手数码好物!
618购物狂欢盛宴即将落幕,是时候展现我们的购物智慧了!在追求价格优惠的同时,我们更应看重商品的品质与实用性。面对琳琅满目的选择,如何筛选出真正值得拥有的好物呢?为了让大家的购物之旅更加轻松愉快,以下…...

中国AI独角兽资本大冒险
成立不过一年多时间,月之暗面已然成为中国大模型赛道上,最炙手可热的明星公司。 5月21日,华尔街见闻获悉,月之暗面将按照投前估值30亿美元(合217.3亿人民币)进行融资,完成后依然会是当前中国估…...

项目十二:简单的python基础爬虫训练
许久未见,甚是想念,今日好运,为你带好运。ok,废话不多说,希望这门案例能带你直接快速了解并运用。🎁💖 基础流程 第一步:安装需要用到的requests库,命令如下 pip inst…...

OpenGL学习入门及开发环境搭建
最近学习OpenGL开发,被各种openGL库搞得晕头转向,什么glut, glew glfw glad等等。 可以参考这边博客:OpenGL 下面的 glut freeglut glfw 都是个啥_glx wgl的中文-CSDN博客 glfw是glut的升级版,跨平台的主要处理窗口 事件相关。 glad是glew…...

three.js能实现啥效果?看过来,这里都是它的菜(08)
在Three.js中实现旋转动画的原理是通过修改对象的旋转属性来实现的,通常使用渲染循环(render loop)来更新对象的旋转状态,从而实现动画效果。 具体的原理包括以下几个步骤: 创建对象:首先创建一个需要旋转…...
之整合mybatis)
SpringBoot(九)之整合mybatis
SpringBoot(九)之整合mybatis 文章目录 SpringBoot(九)之整合mybatisSpring整合mybatis回顾1. 引入依赖2. mybatis-config.xml SpringBoot整合mybatis1.引入依赖2. 配置数据源和 MyBatis 属性3. 配置 Mapper 接口4. 配置mapper.xm…...

【实战教程】使用Spring AOP和自定义注解监控接口调用
一、背景 随着项目的长期运行和迭代,积累的功能日益繁多,但并非所有功能都能得到用户的频繁使用或实际上根本无人问津。 为了提高系统性能和代码质量,我们往往需要对那些不常用的功能进行下线处理。 那么,该下线哪些功能呢&…...

算法学习之:Raft-分布式一致性/共识算法
基础介绍 Raft是什么? Raft is a consensus algorithm that is designed to be easy to understand. Its equivalent to Paxos in fault-tolerance and performance. The difference is that its decomposed into relatively independent subproblems, and it clea…...

彩色进度条(C语言版本)
.h文件 #include<stdio.h> #include<windows.h>#define NUM 101 #define LOAD_UP 50 #define LOAD_DOWN 60 #define SLEEP_SLOW 300 #define SLEEP_FAST 70 版本1:(初始版) //v1 #include "progress.h" int main() …...

C#和C++有什么区别?
C#和C都是广泛使用的编程语言,但它们在设计理念、应用场景和语法上有许多显著的区别。以下是一些关键区别的详细介绍: 1. 设计理念和目的 C: 设计目的:C是一种面向系统编程和应用程序开发的语言,具有高效性和灵活性…...

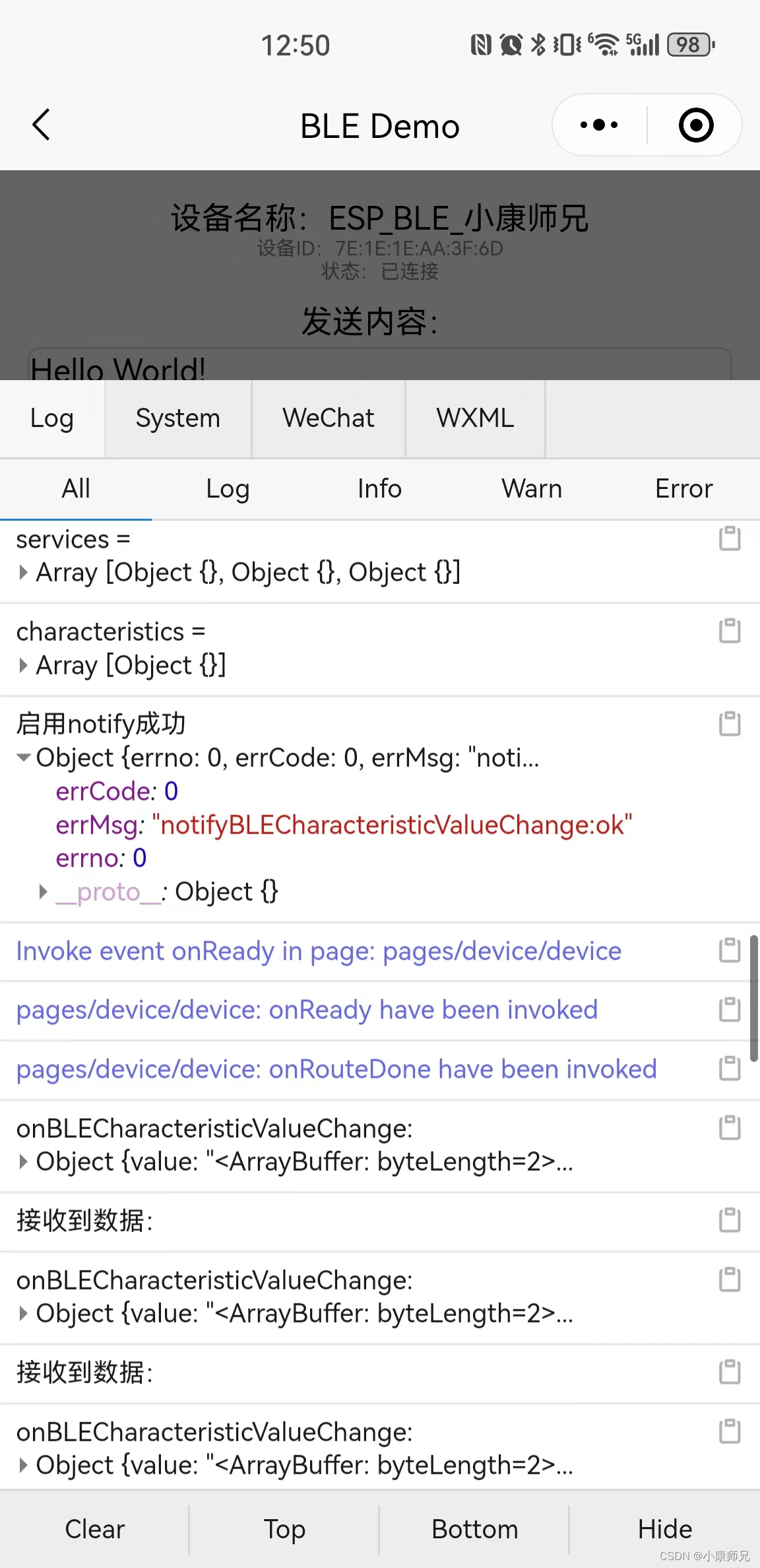
微信小程序报错:notifyBLECharacteristicValueChange:fail:nodescriptor的解决办法
文章目录 一、发现问题二、分析问题二、解决问题 一、发现问题 微信小程序报错:notifyBLECharacteristicValueChange:fail:nodescriptor 二、分析问题 这个提示有点问题,应该是该Characteristic的Descriptor有问题,而不能说nodescriptor。 …...

富格林:可信攻略阻止遭遇欺诈
富格林悉知,在投资市场中,如何阻止遭遇欺诈情况应该是每位投资者都想要了解的一个知识点。事实上,现货黄金市场相对来说会其他市场复杂多变,因此要想盈利出金还是得要先学会阻止遭遇欺诈情况。据富格林所知,目前市面上…...

搭建淘宝扭蛋机小程序:技术选型与最佳实践
随着移动互联网的快速发展,小程序作为一种轻量级应用,以其无需安装、即用即走的特点,受到了广大用户的喜爱。在电商领域,淘宝作为国内最大的电商平台之一,也积极拥抱小程序技术,为用户提供更加便捷、个性化…...

【线性回归】梯度下降
文章目录 [toc]数据数据集实际值估计值 梯度下降算法估计误差代价函数学习率参数更新 Python实现导包数据预处理迭代过程结果可视化完整代码 结果可视化线性拟合结果代价变化 数据 数据集 ( x ( i ) , y ( i ) ) , i 1 , 2 , ⋯ , m \left(x^{(i)} , y^{(i)}\right) , i 1 ,…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
