小程序-滚动触底-页面列表数据无限加载
// index/index.vue
<template>
<!-- 自定义导航栏 -->
<CustomNavbar />
<scroll-view @scrolltolower="onScrolltolower" scroll-y class="scroll-view">
<!-- 猜你喜欢 -->
<Guess ref="guessRef" />
</scroll-view>
</template>
<script>
// 滚动触底事件
const guessRef = ref<GuessInstance>()
const onScrolltolower = () => {
console.log('滚动到底部啦-guessRef', guessRef.value)
guessRef.value?.getMore()
}
</script>
// src/index/components/guess.vue
<script setup lang="ts">
import { getHomeGoodsGuessLikeAPI } from '@/services/home'
import type { PageParams } from '@/types/global'
import type { GuessItem } from '@/types/home'
import { onMounted, ref } from 'vue'// 分页参数
const pageParams: Required<PageParams> = {
page: 1,
pageSize: 10,
}
// 猜你喜欢的列表
const guessList = ref<GuessItem[]>([])
// 已结束标记
const finish = ref(false)
// 获取猜你喜欢数据
const getHomeGoodsGuessLikeData = async () => {
// 退出分页判断
if (finish.value === true) {
return uni.showToast({ icon: 'none', title: '没有更多数据~' })
}
const res = await getHomeGoodsGuessLikeAPI(pageParams)
// 数组追加
guessList.value.push(...res.result.items)
// 分页条件
if (pageParams.page < res.result.pages) {
// 页码累加
pageParams.page++
} else {
finish.value = true
}
}
// 组件挂载完毕
onMounted(() => {
getHomeGoodsGuessLikeData()
})
// 暴露方法
defineExpose({
getMore: getHomeGoodsGuessLikeData,
})
</script><template>
<!-- 猜你喜欢 -->
<view class="caption">
<text class="text">猜你喜欢</text>
</view>
<view class="guess">
<navigator
class="guess-item"
v-for="item in guessList"
:key="item.id"
:url="`/pages/goods/goods`"
>
<image class="image" mode="aspectFill" :src="item.picture"></image>
<view class="name"> {{ item.name }} </view>
<view class="price">
<text class="small">¥</text>
<text>{{ item.price }}</text>
</view>
</navigator>
</view>
<view class="loading-text">
{{ finish ? '亲,我也是有底线的哦~' : '正在加载...' }}
</view>
</template>
效果图:看浏览器 network 面板的接口调用情况


滚动到底部,无数据

相关文章:

小程序-滚动触底-页面列表数据无限加载
// index/index.vue <template> <!-- 自定义导航栏 --> <CustomNavbar /> <scroll-view scrolltolower"onScrolltolower" scroll-y class"scroll-view"> <!-- 猜你喜欢 --> <Guess ref"guessRef" /> </s…...

监控上网的软件有哪些?含泪推荐的电脑监控软件
监控上网的软件有很多,企业选择的时候应该遵循什么样的原则呢?鄙人愚见,认为以下四项原则是选择监控软件时首要考虑的。 1、功能需求: 监控软件不应该只是起到控制上网的作用,因为一些泄密行为可能是通过USB接口、打印…...

linux系统防火墙开放端口命令
目录 linux相关命令参考文章1.开放端口1.1 开发单个端口1.2 一次性开放多个端口 2.保存设置3.查看所有开放的端口4.查看防火墙状态 linux相关命令参考文章 管理、设置防火墙规则(firewalld): https://download.csdn.net/blog/column/8489557/137911049 i…...

WebGL渲染引擎优化方向——渲染帧率的优化
作者:caven chen 对此内容感兴趣还可以看前文: WebGL渲染引擎优化方向——加载性能优化 前言 WebGL 是一种强大的图形渲染技术,可以在浏览器中快速渲染复杂的 3D 场景。但是,由于 WebGL 的高性能和高质量要求,如果…...

【文献阅读】ESG评级分化和企业绿色创新
ESG评级分化和企业绿色创新 摘要 (1)本研究通过实证探讨了ESG评级差异是否以及如何影响企业绿色创新。以中国上市公司为样本,我们发现ESG评级差异对企业绿色创新有积极的影响 。经过几次稳健性检查后,该结果仍然成立。 ÿ…...

2024-5-6-从0到1手写配置中心Config之实现配置中心客户端
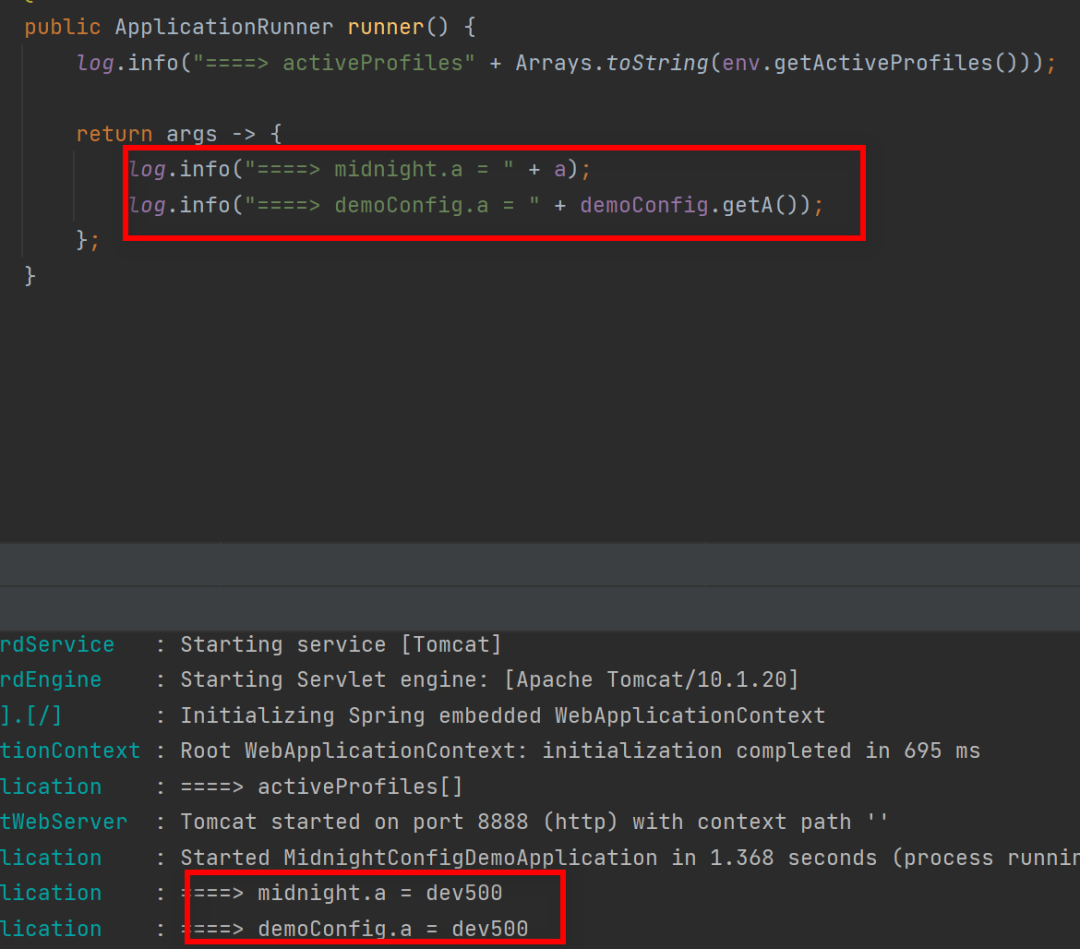
配置加载原理 在Spring中PropertySource类实现了所有属性的实例化。 启动赋值: 定义自定义属性配置源,从config-server获取全局属性;Spring启动时,插入自定义属性配置源;绑定属性会优先使用,给自定义属性…...

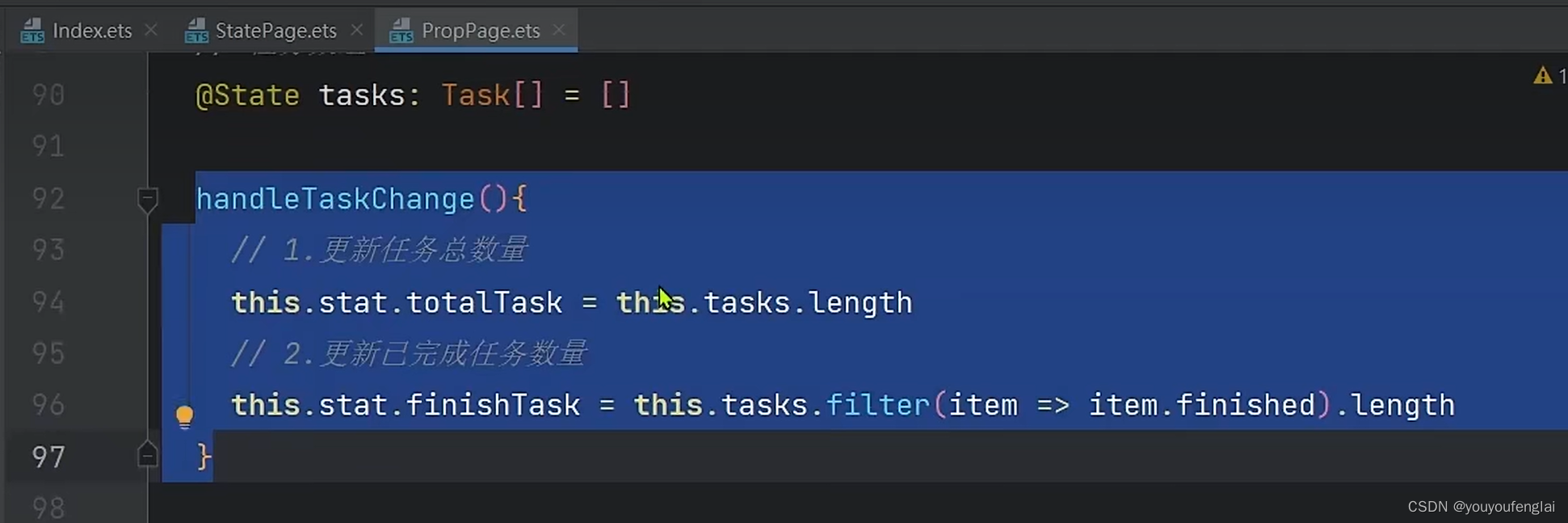
【HarmonyOS4学习笔记】《HarmonyOS4+NEXT星河版入门到企业级实战教程》课程学习笔记(十一)
课程地址: 黑马程序员HarmonyOS4NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发 (本篇笔记对应课程第 18 节) P18《17.ArkUI-状态管理Observed 和 ObjectLink》 第一件事:嵌套对象的类型上加上 Observed 装饰器…...

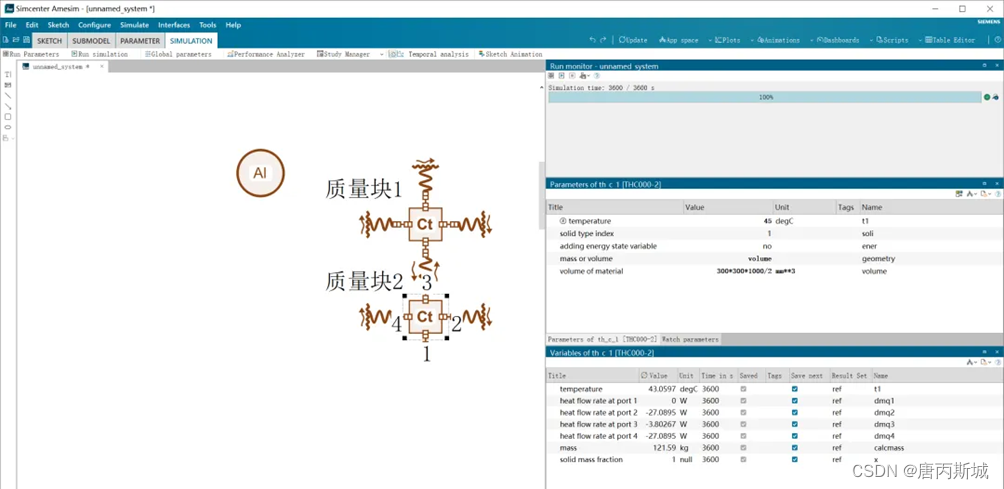
Amesim示例篇-案例1:空间中的铝块散热
前言 本文将通过一个案例继续对Thermal库的元件进一步讲解。 案例1:一个300mm*300mm*1000mm(长*宽*高)的铝板初始温度为45℃,竖直在环境为25℃的空间内静置60min。对流换热系数设置为5W/m2K。本文将通过两种建模方法对铝块的温度…...

深度神经网络——什么是自动编码器?
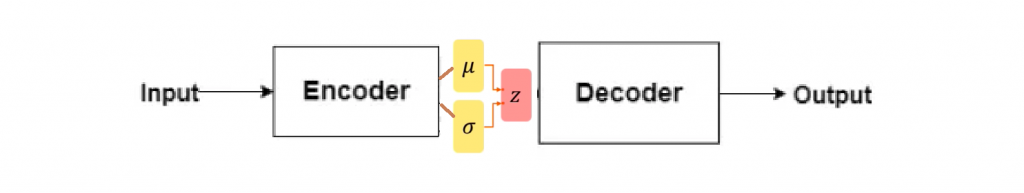
自动编码器 自动编码器(Autoencoders)是无监督学习领域中一种重要的神经网络架构,它们主要用于数据压缩和特征学习。 自动编码器的定义: 自动编码器是一种无监督机器学习算法,它通过反向传播进行训练,目标…...

初见flyway
flyway (一种数据库版本控制工具 document) 两种文件 V 和 R V: V 开头是不可重复执行的文件,每次修改完都该更改名称 R: R 开头是可重复执行的文件,需要保证内部sql都是可以重复执行的 名称格式: V__table_name.sql, R__table_name.sql …...
)
9.6 Go语言入门(数组、切片和指针)
Go语言入门(数组、切片和指针) 目录五、数组、切片和指针1. 数组1.1 声明和初始化数组1.2 访问和修改数组元素1.3 多维数组 2. 切片2.1 声明和初始化切片2.2 访问和修改切片元素2.3 切片操作2.4 切片的追加和拷贝 3. 指针3.1 声明和初始化指针3.2 指针与…...
)
Web面试题(一)
一:以前公司的测试流程? (1)问题分析 面试官主要为了考察候选者对软件测试流程的理解和掌握程度。 (2)核心答案讲解 1)需求分析与评审 2ÿ…...

【Crypto】一眼就解密
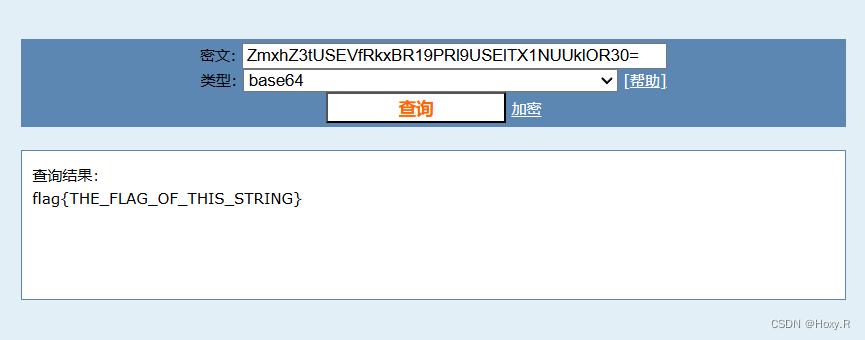
文章目录 前言一眼就解密解题感悟 前言 Basic写累了,写写别的 一眼就解密 一眼md5试一试 小小flag 拿下! 解题感悟 30秒搞定...

虚拟ECU:彻底改变汽车软件开发与测试
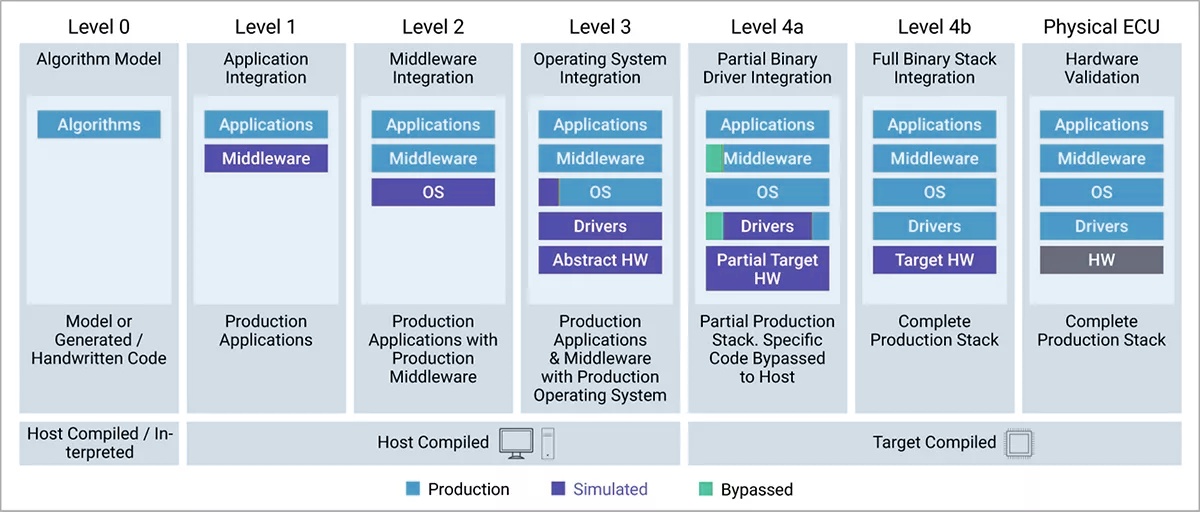
汽车开发领域有着垂直性较强的一系列需求,其中最为瞩目的需求之一就是对安全高效的软件测试方法的需求。传统的汽车开发偏向使用硬件原型与真实ECU进行软件测试,但由于硬件设备往往在开发周期的中后阶段才生产完成,给汽车开发带来了成本与时间…...

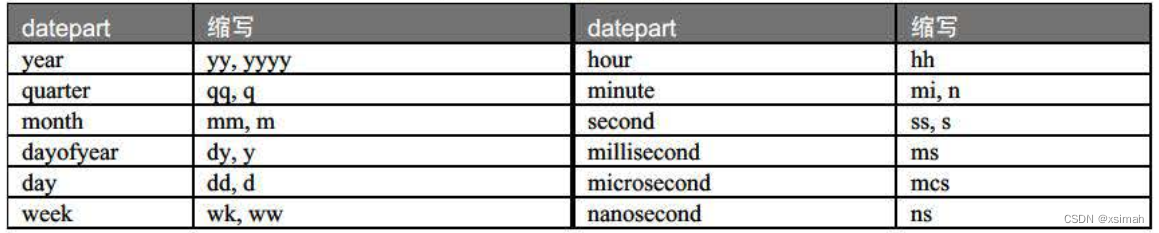
【SQL Server001】SQLServer2016常用函数实战总结(已更新)
1.熟悉、梳理、总结下SQL Server相关知识体系。 2.日常研发过程中使用较少,随着时间的推移,很快就忘得一干二净,所以梳理总结下,以备日常使用参考 3.欢迎批评指正,跪谢一键三连! 总结源文件资源下载地址&am…...

51单片机简单控制180度舵机
代码: 链接:https://pan.baidu.com/s/1K9dg2NwRhy49db_O_hqv-g?pwd1234 提取码:1234 一、路线 我在了解这个舵机之前最像想看到的是一个完全的路径。 比如我想学习b站上那个智能门锁,那就得每个模块的基本代码都会才能结合各…...

PCL 常用小知识
文章目录 一、时间计算二、实现类似`pcl::PointCloud::Ptr`和`pcl::PointCloud`的两个类相互转换三、查找点云的x,y,z的极值四、知道需要保存点的索引,从原点云中拷贝点到新点云五、从点云里删除和添加点六、对点云进行全局或局部变换七、链接两个点云字段(两点云大小必须相…...
)
rbd块设备数据IO流程(client端)
一、rbd内核驱动写入流程 1)初始化 首先是rbd驱动的初始化工作:包括验证libceph的兼容性,分配内存,在sysfs中创建块设备控制文件、创建工作队列rbd_wq并调用INIT_WORK初始化它 module_init(rbd_init); static int __init rbd_i…...

数据仓库、数据中台、大数据平台之间的关系
数据行业经常会出现数据仓库、数据中台、大数据平台等概念,容易产生疑问,它们中间是相等,还是包含的关系? 数据中台和数据仓库概念的关系 数据中台概念是包含数据仓库的,数据仓库是数据中台中的一部分,包含…...

python写页面自动截图
from selenium import webdriver def take_screenshot(url, file_path):driver webdriver.Chrome()driver.get(url)driver.save_screenshot(file_path)driver.quit() if __name__ __main__:take_screenshot(http://baidu.com, D:\桌面\wang.png)要安装selenium还要安装google…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
