FaceFusion源码框架解读
FaceFusion源码框架解读
我的视频讲解:FaceFusion入门教学
FaceFusion官网
FaceFusion是一款开源的AI换脸工具,一款非常好用的换脸工具,操作简单,上手容易。
Facefusion:GitHub - facefusion/facefusion: Next generation face swapper and enhancer
Facefusion官方教程:Introduction - FaceFusion
云端部署FaceFusion
自己没有好的算力,推荐用 众聚云,有windows桌面,方便操作。
众聚云网址:GPULab算力云-Ai算力租赁/GPU服务器租赁/远程显卡租赁/CPU租赁
开启部署环境:快速部署GPU Cloud 云主机
文末加V,可以领取优惠券。

源码
整个代码,整体分为以下3个部门做解读
- 界面交互-事件绑定
- 算法处理模块
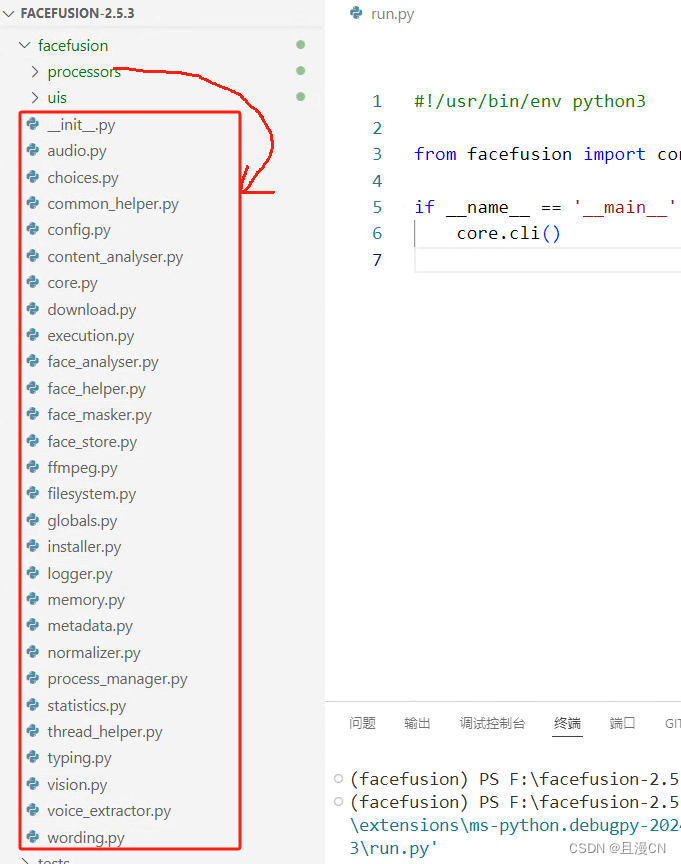
- 业务-算法处理层
大方向
- 每个控件都是全局的
- 控件对应的值,也设计成了全局的
- 代码有3个core.py, core的代码是作为代码上下文沟通的桥梁,这个设计很nice,值得学习
- 有Python实现多态的味道,要实现的函数,作者还做了自检
- 主程序core - 界面core - 算法core重点关注这三个文件的交互, 有Get到些东西
界面交互-事件绑定
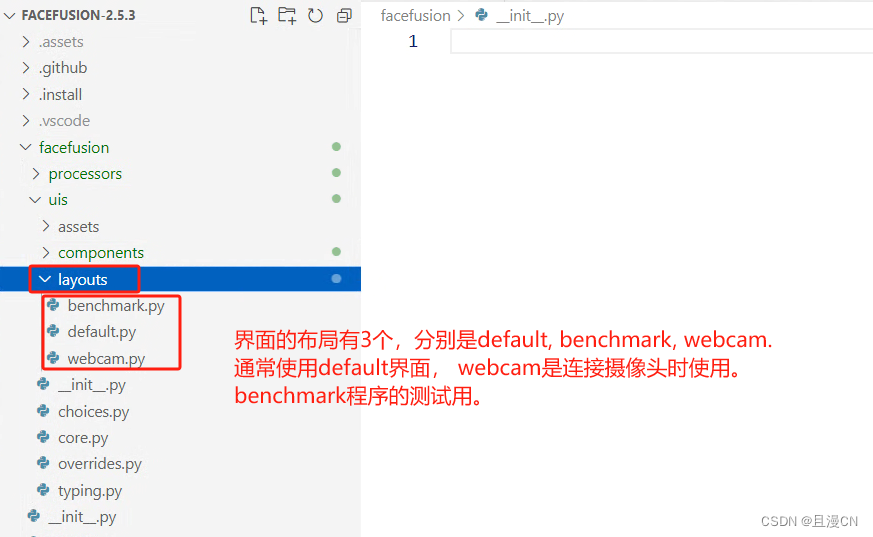
uis
3个layout,不同处理功能。

在benchmark.py,default.py,webcam.py中, 要做的事情 就是控件布局。
重要文件:facefusion\uis\core.py
core核心思想:中间桥梁-接口
UI_LAYOUT_METHODS =\
['pre_check','pre_render','render','listen','run'
]def load_ui_layout_module(ui_layout : str) -> Any:try:ui_layout_module = importlib.import_module('facefusion.uis.layouts.' + ui_layout)for method_name in UI_LAYOUT_METHODS:if not hasattr(ui_layout_module, method_name):raise NotImplementedErrorexcept ModuleNotFoundError as exception:logger.error(wording.get('ui_layout_not_loaded').format(ui_layout = ui_layout), __name__.upper())logger.debug(exception.msg, __name__.upper())sys.exit(1)except NotImplementedError:logger.error(wording.get('ui_layout_not_implemented').format(ui_layout = ui_layout), __name__.upper())sys.exit(1)return ui_layout_module
这个片段的代码,比较有意思,首先layout[benchmark.py,default.py,webcam.py]中要实现的函数:5个函数
UI_LAYOUT_METHODS =\
['pre_check','pre_render','render','listen','run'
]
在layout[benchmark.py,default.py,webcam.py]中,代表着3个不同的layout,里面都要实现上面5个函数,因为作者想动态加载界面,有点C++多态的味道。
函数 load_ui_layout_module,也就是动态加载界面,主程序通过core.py, 去构建UI。也就是说core是uis模块与外界沟通的接口,桥梁。
作者挺喜欢的设计方式,下文会再次用到这样的设计。
也就是:
uis-core的代码,就是 uis构建的逻辑,外部只需要关心core的代码,内部的代码不用考虑。
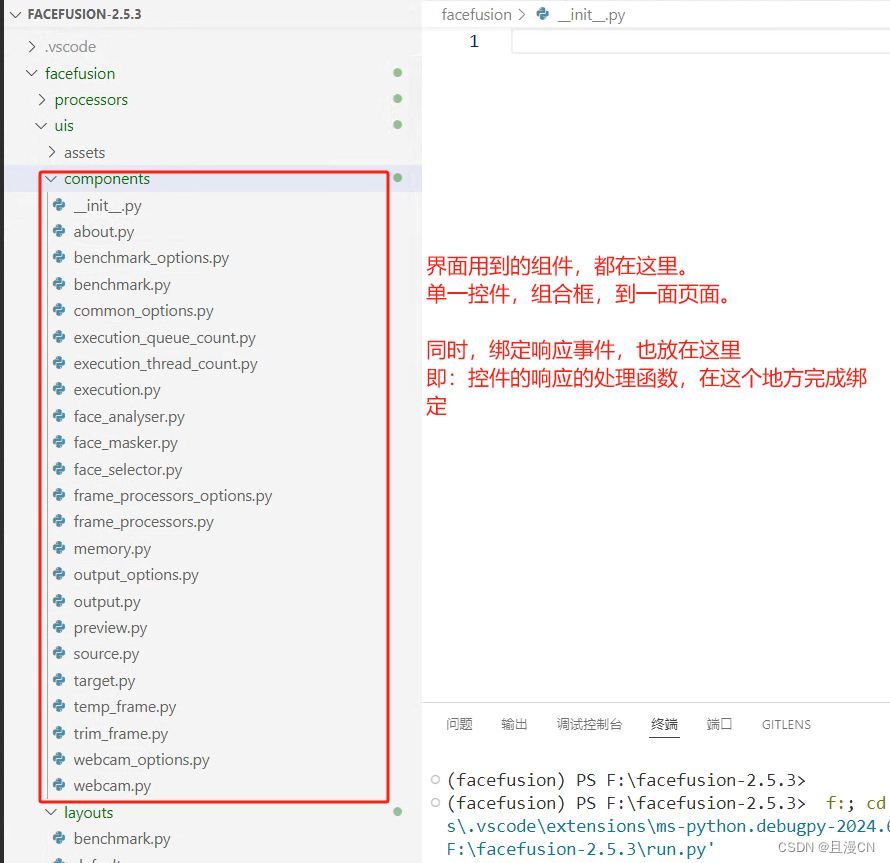
components
定义组件,如果你想添加自己的组件,就放到下面,然后在layouts中,使用你添加的组件

在components中,每一个components都要定义两个函数
- render()渲染
- listen() 监听
render() 构建界面控件。全部的控件都定义成了全局的,因为某一个控件变化时,需要根据控件名称去更新对应的控件。
listen() 控件和响应事件绑定。
这页面,从控件的定义, 布局,事件绑定代码规划的很清晰。 后期再添加新功能时,只需要按套路往里面写就可以,代码不会乱。
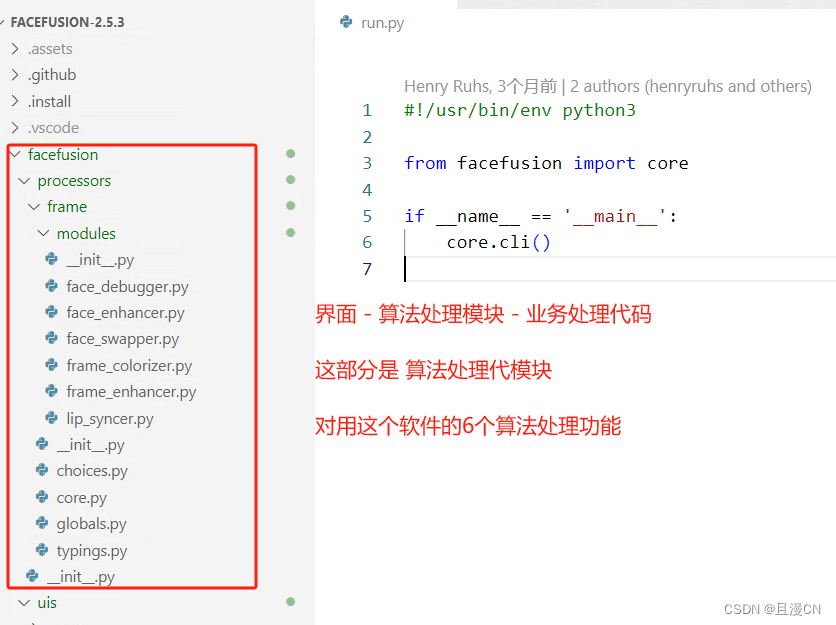
算法处理模块

六个文件,六个功能
face_debugger.py 调试功能
face_enhancer.py 人脸增强功能
face_swapper.py 换脸功能
frame_colorizer.py 帧的颜色功能
frame_enhancer.py 帧的增强功能
lip_syncer.py 嘴唇同步功能
这部分的代码,有一定的统一性,他们都要实现以下方法:
FRAME_PROCESSORS_METHODS =\
['get_frame_processor','clear_frame_processor','get_options','set_options','register_args','apply_args','pre_check','post_check','pre_process','post_process','get_reference_frame','process_frame','process_frames','process_image','process_video'
]
这些方法,将会在业务处理的core中,被动态的调用,类似于C++中的多态。
这里面的函数,只是一个封装,具体的业务处理代码,作者放在了外部:

也就是processors中的处理器,会调用外部的具体业务处理代码,完成事件处理。
重要文件:facefusion\processors\frame\core.py
core核心思想:中间桥梁-接口,这里再次用到这样的思想,去构建代码。
def load_frame_processor_module(frame_processor : str) -> Any:try:frame_processor_module = importlib.import_module('facefusion.processors.frame.modules.' + frame_processor)for method_name in FRAME_PROCESSORS_METHODS:if not hasattr(frame_processor_module, method_name):raise NotImplementedErrorexcept ModuleNotFoundError as exception:logger.error(wording.get('frame_processor_not_loaded').format(frame_processor = frame_processor), __name__.upper())logger.debug(exception.msg, __name__.upper())sys.exit(1)except NotImplementedError:logger.error(wording.get('frame_processor_not_implemented').format(frame_processor = frame_processor), __name__.upper())sys.exit(1)return frame_processor_module
在使用六个功能时,根据“模块名称”去导入,同时,还要检查方法是否实现,这个思路平时写代码用的少,在这里学习到了,真的有点 Python的多态感。
这里的设计有点意思,上面我们提到的六个功能,在对外别的代码被调用时,不能直接引用过去,而是通过 facefusion\processors\frame\core.py中的函数load_frame_processor_module导入。
也就是说 你在全部的代码中是看不到:import facefusion.processors.modules.xxx的代码的。
这里有学到一个点,通过core,统一对外提供功能接口。
加群交流,备注:进AIGC群

相关文章:

FaceFusion源码框架解读
FaceFusion源码框架解读 我的视频讲解:FaceFusion入门教学 FaceFusion官网 FaceFusion是一款开源的AI换脸工具,一款非常好用的换脸工具,操作简单,上手容易。 Facefusion:GitHub - facefusion/facefusion: Next gene…...
)
React项目知识积累(三)
1.primary-color 公共样式 less文件中的primary-color,会在config.js中的theme中统一写,方便统一更改。 config.js: theme{"primary-color":"#f0f0f0","font-size":"16px", }less: .classname{color:primary-…...

前端实现打印功能
1、引入打印相关的库 在您的Vue项目中,需要先安装一个用于打印的库,如print-js。您可以通过以下命令安装: npm install print-js --save2、在组件中引入并使用,在需要实现打印功能的组件中,先import print-js模块: import print…...

创建型模式之工厂模式
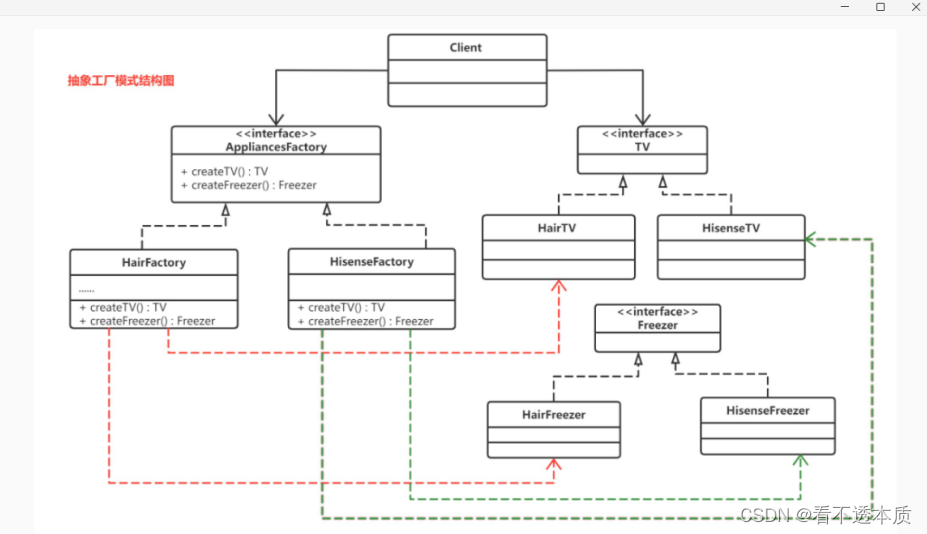
文章目录 概述1.简单工厂概念结构图 2.工厂方法概念结构图 3.抽象工厂概念结构图 小结 概述 工厂模式用来创建不同但是相关类型的对象(继承同一父类或者接口的一组子类),由给定的参数来决定创建哪种类型的对象。 其实,工厂还可以…...

「动态规划」按摩师
力扣原题链接,点击跳转。 一个有名的按摩师会收到源源不断的预约请求,每个预约都可以选择接或不接。在每次预约服务之间要有休息时间,因此她不能接受相邻的预约。给定一个预约请求序列nums,总共有n个预约,替按摩师找到…...

小程序-滚动触底-页面列表数据无限加载
// index/index.vue <template> <!-- 自定义导航栏 --> <CustomNavbar /> <scroll-view scrolltolower"onScrolltolower" scroll-y class"scroll-view"> <!-- 猜你喜欢 --> <Guess ref"guessRef" /> </s…...

监控上网的软件有哪些?含泪推荐的电脑监控软件
监控上网的软件有很多,企业选择的时候应该遵循什么样的原则呢?鄙人愚见,认为以下四项原则是选择监控软件时首要考虑的。 1、功能需求: 监控软件不应该只是起到控制上网的作用,因为一些泄密行为可能是通过USB接口、打印…...

linux系统防火墙开放端口命令
目录 linux相关命令参考文章1.开放端口1.1 开发单个端口1.2 一次性开放多个端口 2.保存设置3.查看所有开放的端口4.查看防火墙状态 linux相关命令参考文章 管理、设置防火墙规则(firewalld): https://download.csdn.net/blog/column/8489557/137911049 i…...

WebGL渲染引擎优化方向——渲染帧率的优化
作者:caven chen 对此内容感兴趣还可以看前文: WebGL渲染引擎优化方向——加载性能优化 前言 WebGL 是一种强大的图形渲染技术,可以在浏览器中快速渲染复杂的 3D 场景。但是,由于 WebGL 的高性能和高质量要求,如果…...

【文献阅读】ESG评级分化和企业绿色创新
ESG评级分化和企业绿色创新 摘要 (1)本研究通过实证探讨了ESG评级差异是否以及如何影响企业绿色创新。以中国上市公司为样本,我们发现ESG评级差异对企业绿色创新有积极的影响 。经过几次稳健性检查后,该结果仍然成立。 ÿ…...

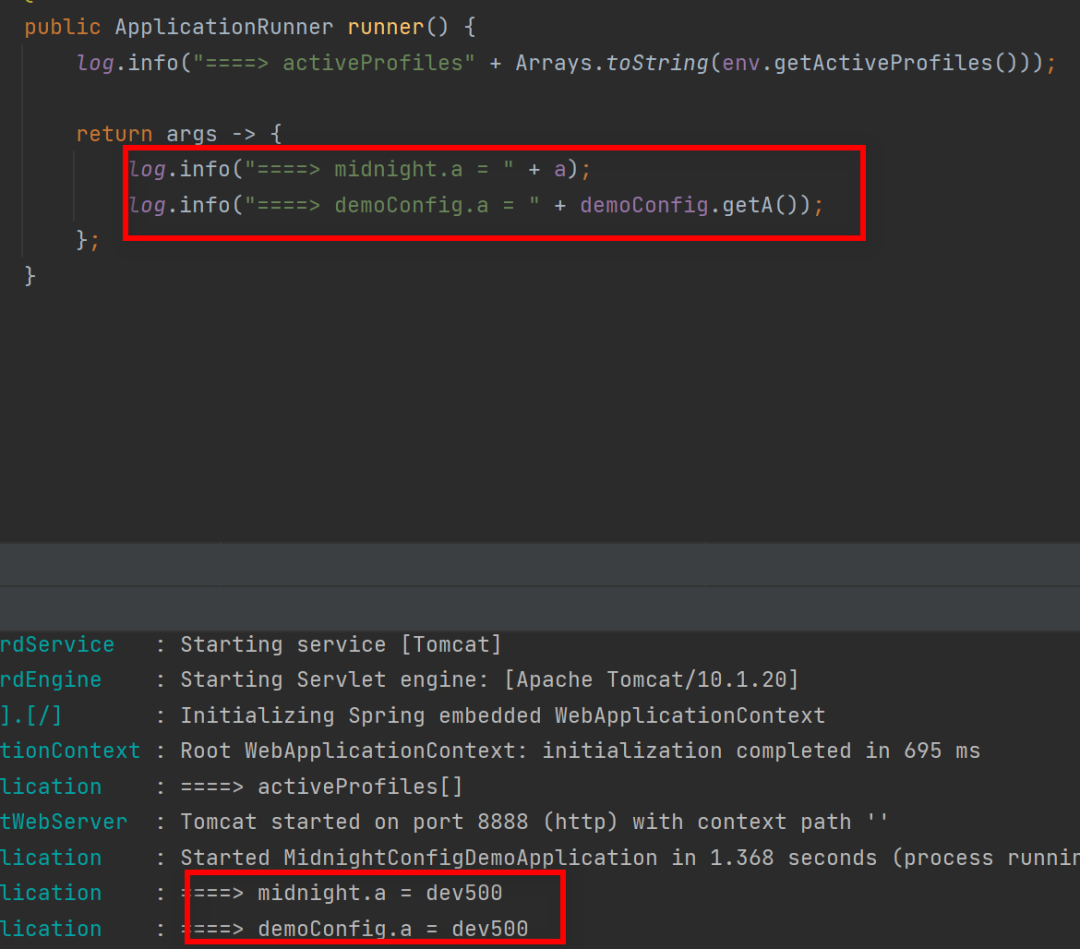
2024-5-6-从0到1手写配置中心Config之实现配置中心客户端
配置加载原理 在Spring中PropertySource类实现了所有属性的实例化。 启动赋值: 定义自定义属性配置源,从config-server获取全局属性;Spring启动时,插入自定义属性配置源;绑定属性会优先使用,给自定义属性…...

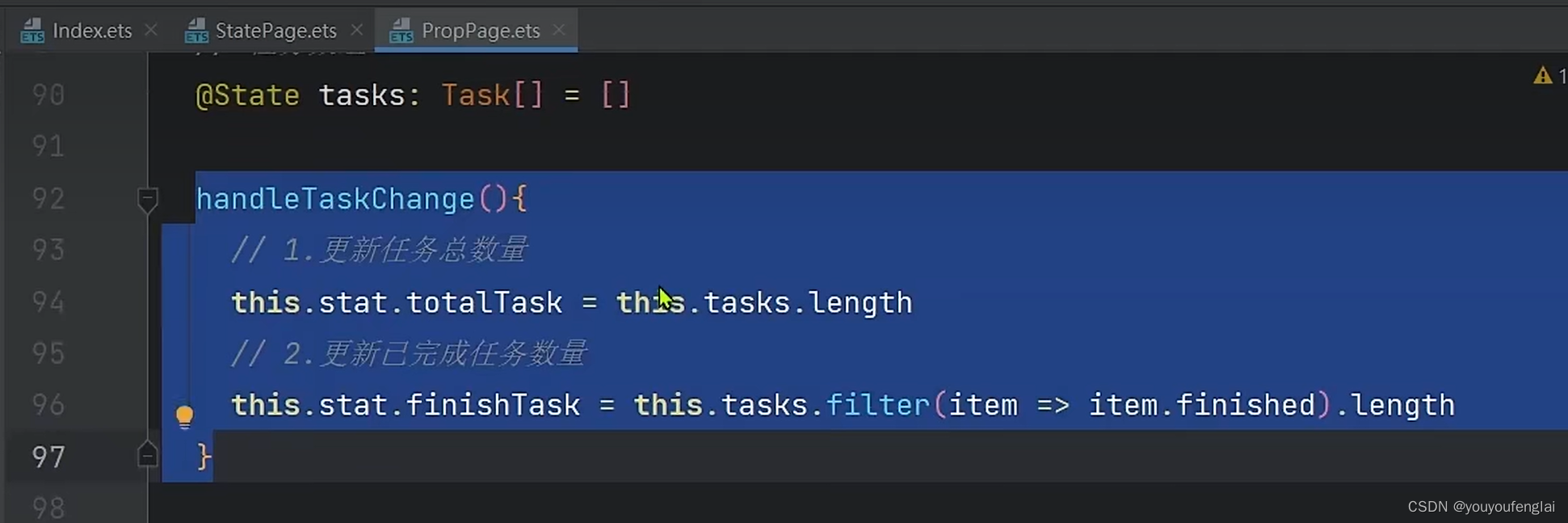
【HarmonyOS4学习笔记】《HarmonyOS4+NEXT星河版入门到企业级实战教程》课程学习笔记(十一)
课程地址: 黑马程序员HarmonyOS4NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发 (本篇笔记对应课程第 18 节) P18《17.ArkUI-状态管理Observed 和 ObjectLink》 第一件事:嵌套对象的类型上加上 Observed 装饰器…...

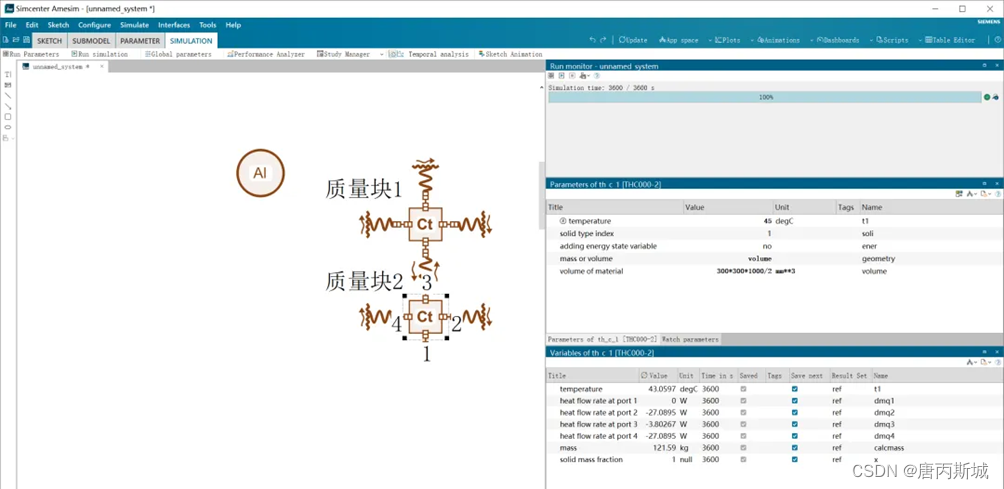
Amesim示例篇-案例1:空间中的铝块散热
前言 本文将通过一个案例继续对Thermal库的元件进一步讲解。 案例1:一个300mm*300mm*1000mm(长*宽*高)的铝板初始温度为45℃,竖直在环境为25℃的空间内静置60min。对流换热系数设置为5W/m2K。本文将通过两种建模方法对铝块的温度…...

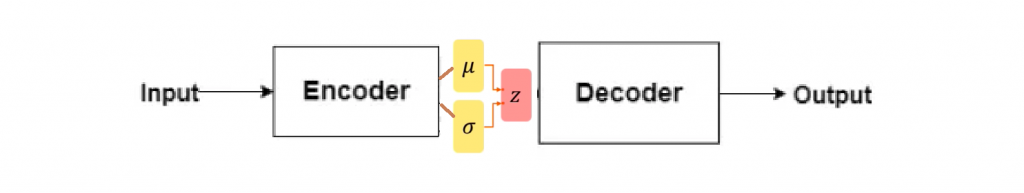
深度神经网络——什么是自动编码器?
自动编码器 自动编码器(Autoencoders)是无监督学习领域中一种重要的神经网络架构,它们主要用于数据压缩和特征学习。 自动编码器的定义: 自动编码器是一种无监督机器学习算法,它通过反向传播进行训练,目标…...

初见flyway
flyway (一种数据库版本控制工具 document) 两种文件 V 和 R V: V 开头是不可重复执行的文件,每次修改完都该更改名称 R: R 开头是可重复执行的文件,需要保证内部sql都是可以重复执行的 名称格式: V__table_name.sql, R__table_name.sql …...
)
9.6 Go语言入门(数组、切片和指针)
Go语言入门(数组、切片和指针) 目录五、数组、切片和指针1. 数组1.1 声明和初始化数组1.2 访问和修改数组元素1.3 多维数组 2. 切片2.1 声明和初始化切片2.2 访问和修改切片元素2.3 切片操作2.4 切片的追加和拷贝 3. 指针3.1 声明和初始化指针3.2 指针与…...
)
Web面试题(一)
一:以前公司的测试流程? (1)问题分析 面试官主要为了考察候选者对软件测试流程的理解和掌握程度。 (2)核心答案讲解 1)需求分析与评审 2ÿ…...

【Crypto】一眼就解密
文章目录 前言一眼就解密解题感悟 前言 Basic写累了,写写别的 一眼就解密 一眼md5试一试 小小flag 拿下! 解题感悟 30秒搞定...

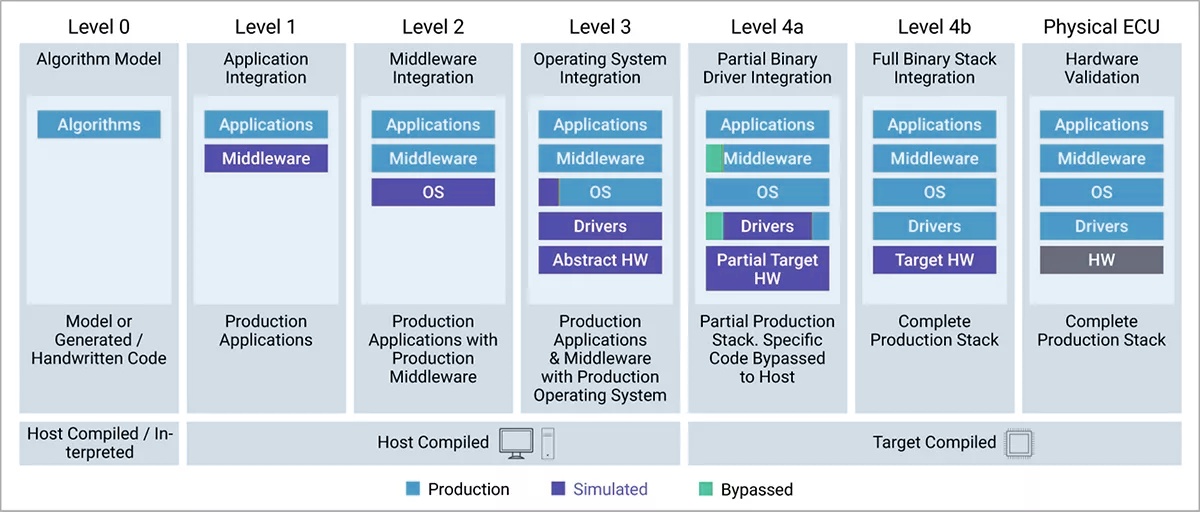
虚拟ECU:彻底改变汽车软件开发与测试
汽车开发领域有着垂直性较强的一系列需求,其中最为瞩目的需求之一就是对安全高效的软件测试方法的需求。传统的汽车开发偏向使用硬件原型与真实ECU进行软件测试,但由于硬件设备往往在开发周期的中后阶段才生产完成,给汽车开发带来了成本与时间…...

【SQL Server001】SQLServer2016常用函数实战总结(已更新)
1.熟悉、梳理、总结下SQL Server相关知识体系。 2.日常研发过程中使用较少,随着时间的推移,很快就忘得一干二净,所以梳理总结下,以备日常使用参考 3.欢迎批评指正,跪谢一键三连! 总结源文件资源下载地址&am…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
