React项目知识积累(三)
1.@primary-color 公共样式
less文件中的@primary-color,会在config.js中的theme中统一写,方便统一更改。
config.js:
theme{"primary-color":"#f0f0f0","font-size":"16px",
}less:
.classname{color:@primary-color;font-size:@font-size;
}2.组件传参的时候,如果是布尔类型的,并且有默认值的,可以直接这样来写:
//父组件
<TableMyself explanatoryText /> //默认是false,这样传的话,传的值就是true。//TableMyself 子组件,默认值是false
const TableMyself=({ explanatoryText = false, })=>{ const rules= [{ required:true,message:"这是必填的" }];return (<div> </div>);};export default TableMyself;
3.js中组件的导出
export { default as input } from './input';
这行代码的作用是导出 ./input 模块中的默认出口,并将其重命名为 input。这样,在其他文件中,您可以使用 import input from './input' 来导入这个重命名后的默认出口。
请注意,default 关键字是用来指示模块中的默认导出项的。如果一个模块中有多个导出项,您需要为它们指定名称,或者使用 export default 来导出其中一个作为默认导出项。在一个模块中,默认导出项只能有一个。
在其他文件中,您可以使用 import input from './input' 语法来导入这个重命名后的默认导出项。
请注意,一个模块中只能有一个默认导出项。如果您想要导出多个不同的项,您需要为每个导出项指定一个名称,如下所示:
export const someConstant = 'value';
export function someFunction() {// function body
}
export class SomeClass {}
我们导出了一个常量、一个函数和一个类,每个导出项都有明确的名称。
as 是用来在导出(export)或导入(import)时重命名项的关键字。当你导出(export)一个模块时,你可以使用 as 关键字来改变导出项的名称,使其与原始模块中的名称不同。同样,在导入(import)模块时,你也可以使用 as 来给导入的项指定一个新的名称。
// components.js
export const Button = /* ... */;
export const Input = /* ... */;// main.js
import { Button as CustomButton, Input as CustomInput } from './components.js';// 现在我们可以使用 CustomButton 和 CustomInput 而不是 Button 和 Input
我们使用 as 来将 Button 和 Input 重命名为 CustomButton 和 CustomInput。这样,在 main.js 文件中,我们可以使用 CustomButton 和 CustomInput 来引用从 components.js 导入的组件。
4.Array.isArray()
Array.isArray() 是 JavaScript 中的一个静态方法,用于检查传递给它的参数是否是一个 Array 对象。这个方法不会检查对象的原型链,也不会依赖于它所附加的 Array 构造函数。如果参数是一个数组,Array.isArray() 返回 true,否则返回 false。
console.log(Array.isArray([1, 2, 3])); // 输出:true
console.log(Array.isArray({ foo: 123 })); // 输出:false
console.log(Array.isArray('hello')); // 输出:false
console.log(Array.isArray(undefined)); // 输出:false
在这个例子中,Array.isArray([1, 2, 3]) 返回 true,因为 [1, 2, 3] 是一个数组。而 Array.isArray({ foo: 123 })、Array.isArray('hello') 和 Array.isArray(undefined) 都返回 false,因为它们都不是数组。
这个方法通常用于检查变量是否应该被当作数组处理,或者在处理数组时进行类型检查。
5.join( )
join 方法用于将数组中的所有元素连接成一个字符串。该方法接受一个可选参数,即一个分隔符字符串,用于在数组的每个元素之间插入。如果没有提供分隔符,则默认使用逗号。
var array = ['apple', 'banana', 'cherry'];
var string = array.join();// 输出: "apple,banana,cherry"var array = ['apple', 'banana', 'cherry'];
var string = array.join(' | ');
console.log(string); // 输出: "apple | banana | cherry"text?.join(" \n ");
6.async await
async 和 await 是 JavaScript 中用于处理异步编程的关键词。
async 关键字用于声明一个异步函数。一个异步函数返回一个 Promise 对象,这意味着你可以使用 then 和 catch 方法来处理异步函数的结果。
async function myAsyncFunction() {// 异步操作...return "Hello, World!";
}myAsyncFunction().then(result => {console.log(result); // "Hello, World!"
});
await 关键字用于等待一个 Promise 解决。在异步函数内部,你可以使用 await 来暂停代码的执行,直到 Promise 解决为止。
async function fetchData() {const response = await fetch('https://api.example.com/data');const data = await response.json();console.log(data);
}fetchData();
在上面的例子中,fetch 是一个异步操作,它会返回一个 Promise。使用 await 等待 fetch 操作完成后,再解析 JSON 数据。
await 只能在异步函数内部使用。如果在同步函数或代码块中使用 await,将会抛出一个错误。
使用 async 和 await 可以使得异步代码更加清晰、易读和易维护,因为它允许你使用同步代码的写法来处理异步操作。
const onFish = async ()={
try{ await myRequest(); }catch{ }
}7.try catch
try 和 catch 语句用于捕获和处理代码块中的错误。这是处理异步编程中潜在错误的一种方式。
try 语句块用于包围可能会抛出错误的代码。如果在这个块中的代码抛出了一个错误,执行将立即跳到 catch 语句块(如果有的话)。
try {// 可能会抛出错误的代码const response = await fetch('https://api.example.com/data');const data = await response.json();console.log(data);
} catch (error) {// 处理错误的代码console.error('发生错误:', error);
}
在上述代码中,fetch 操作可能会因为多种原因失败(例如,网络问题或服务器错误),导致一个错误被抛出。try 块中的代码试图执行这个潜在的异步操作,而 catch 块则用于捕获任何抛出的错误。
catch 语句块接收一个参数,通常命名为 error,它包含了被抛出的错误对象。在 catch 块中,你可以添加代码来处理错误,例如记录错误、显示错误消息或进行其他错误处理操作。
如果你想在无论是否有错误抛出的情况下执行某些代码,可以使用一个可选的 finally 语句块。finally 块会在 try 和 catch 块之后执行,通常用于执行清理工作或释放资源。
try {// 可能会抛出错误的代码const response = await fetch('https://api.example.com/data');const data = await response.json();console.log(data);
} catch (error) {// 处理错误的代码console.error('发生错误:', error);
} finally {// 这段代码无论是否抛出错误都会执行console.log('尝试完成,进行清理工作');
}
在上述代码中,无论 try 块中的代码是否抛出错误,finally 块中的代码都会执行。这可以用来确保资源被正确释放或文件被关闭等。
8.Object.keys()
Object.keys()是一个内置函数,用于返回一个由给定对象自身的所有可枚举属性名称组成的数组。
const obj = {name: '张三',age: 25,gender: '男'
};const keys = Object.keys(obj);
console.log(keys); // 输出: ['name', 'age', 'gender']
在这个例子中,Object.keys(obj)返回了一个数组 ['name', 'age', 'gender'],包含了对象 obj 的所有可枚举属性名。
Object.keys()的参数可以是任何对象,包括函数、数组和日期对象。对于数组和日期对象,它会返回索引数组。
const arr = ['a', 'b', 'c'];
const keysArr = Object.keys(arr);
console.log(keysArr); // 输出: ['0', '1', '2']
在这个例子中,Object.keys(arr)返回了数组 arr 的索引数组 ['0', '1', '2']。
对于函数对象,Object.keys()会返回所有可枚举属性,包括函数本身:
function sayHello() {console.log('你好');
}const keysFunc = Object.keys(sayHello);
console.log(keysFunc); // 输出: ['name', 'length', 'prototype', 'sayHello']
在这个例子中,Object.keys(sayHello)返回了函数 sayHello 的所有可枚举属性,包括函数名、长度、原型和函数本身。
Object.keys()是一个非常有用的工具,用于探索对象的属性和遍历对象的属性名。
9.formRef.current.value
如果你想要更新 ref 对象引用的 DOM 元素的属性,你可以直接使用 ref.current.props.attributeName 来访问或设置属性。
例如,如果你想更新一个 <input> 元素的值,你可以这样做:
useEffect(() => {if (formRef.current) {formRef.current.value = '新的值';}
}, []);
在这个例子中,formRef.current.value 访问了 <input> 元素的 value 属性,并将其设置为字符串 '新的值'。
10.formRef.current.resetFields( )
在 React 中,如果你想要重置一个表单的所有字段,你通常会使用 reset 方法。
如果你有一个 formRef 引用了一个表单元素,并且该表单元素有一个 resetFields 方法,你可以直接调用它来重置表单的字段。例如,如果你使用的是 react-hook-form 这样的表单库,你可以这样调用 resetFields 方法:
import { useForm } from 'react-hook-form';function MyForm() {const { register, reset } = useForm();// ...const resetForm = () => {reset(); // 这将重置所有字段};return (<form>{/* 表单元素 */}<button type="button" onClick={resetForm}>重置表单</button></form>);
}
在这个例子中,reset() 方法重置了所有表单字段。
如果你是在自定义表单组件中,并且定义了一个 resetFields 方法,你可以这样调用它:
function MyFormComponent() {const formRef = useRef();const resetFields = () => {formRef.current.resetFields(); // 调用自定义的 resetFields 方法};return (<form ref={formRef}>{/* 表单元素 */}<button type="button" onClick={resetFields}>重置表单</button></form>);
}
在这个例子中,我们假设 MyFormComponent 组件有一个 resetFields 方法来重置表单字段。
相关文章:
)
React项目知识积累(三)
1.primary-color 公共样式 less文件中的primary-color,会在config.js中的theme中统一写,方便统一更改。 config.js: theme{"primary-color":"#f0f0f0","font-size":"16px", }less: .classname{color:primary-…...

前端实现打印功能
1、引入打印相关的库 在您的Vue项目中,需要先安装一个用于打印的库,如print-js。您可以通过以下命令安装: npm install print-js --save2、在组件中引入并使用,在需要实现打印功能的组件中,先import print-js模块: import print…...

创建型模式之工厂模式
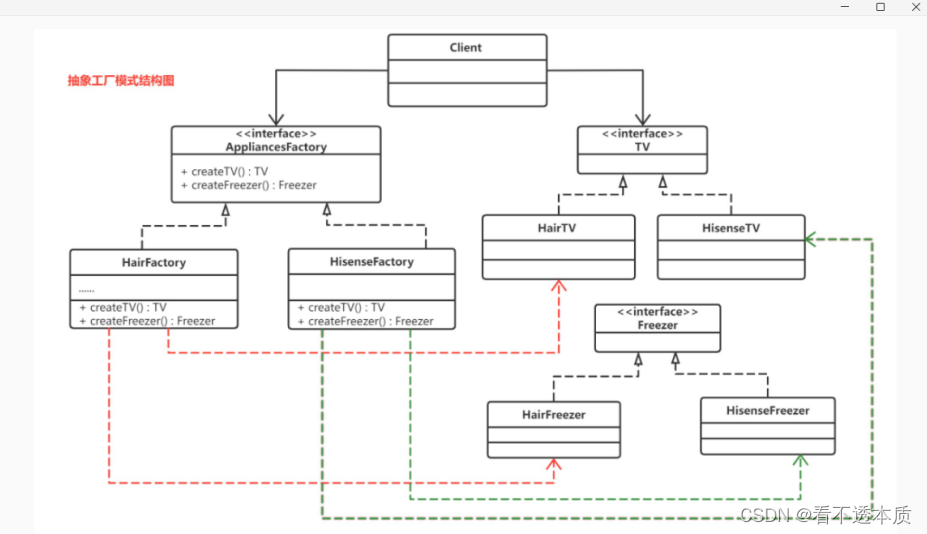
文章目录 概述1.简单工厂概念结构图 2.工厂方法概念结构图 3.抽象工厂概念结构图 小结 概述 工厂模式用来创建不同但是相关类型的对象(继承同一父类或者接口的一组子类),由给定的参数来决定创建哪种类型的对象。 其实,工厂还可以…...

「动态规划」按摩师
力扣原题链接,点击跳转。 一个有名的按摩师会收到源源不断的预约请求,每个预约都可以选择接或不接。在每次预约服务之间要有休息时间,因此她不能接受相邻的预约。给定一个预约请求序列nums,总共有n个预约,替按摩师找到…...

小程序-滚动触底-页面列表数据无限加载
// index/index.vue <template> <!-- 自定义导航栏 --> <CustomNavbar /> <scroll-view scrolltolower"onScrolltolower" scroll-y class"scroll-view"> <!-- 猜你喜欢 --> <Guess ref"guessRef" /> </s…...

监控上网的软件有哪些?含泪推荐的电脑监控软件
监控上网的软件有很多,企业选择的时候应该遵循什么样的原则呢?鄙人愚见,认为以下四项原则是选择监控软件时首要考虑的。 1、功能需求: 监控软件不应该只是起到控制上网的作用,因为一些泄密行为可能是通过USB接口、打印…...

linux系统防火墙开放端口命令
目录 linux相关命令参考文章1.开放端口1.1 开发单个端口1.2 一次性开放多个端口 2.保存设置3.查看所有开放的端口4.查看防火墙状态 linux相关命令参考文章 管理、设置防火墙规则(firewalld): https://download.csdn.net/blog/column/8489557/137911049 i…...

WebGL渲染引擎优化方向——渲染帧率的优化
作者:caven chen 对此内容感兴趣还可以看前文: WebGL渲染引擎优化方向——加载性能优化 前言 WebGL 是一种强大的图形渲染技术,可以在浏览器中快速渲染复杂的 3D 场景。但是,由于 WebGL 的高性能和高质量要求,如果…...

【文献阅读】ESG评级分化和企业绿色创新
ESG评级分化和企业绿色创新 摘要 (1)本研究通过实证探讨了ESG评级差异是否以及如何影响企业绿色创新。以中国上市公司为样本,我们发现ESG评级差异对企业绿色创新有积极的影响 。经过几次稳健性检查后,该结果仍然成立。 ÿ…...

2024-5-6-从0到1手写配置中心Config之实现配置中心客户端
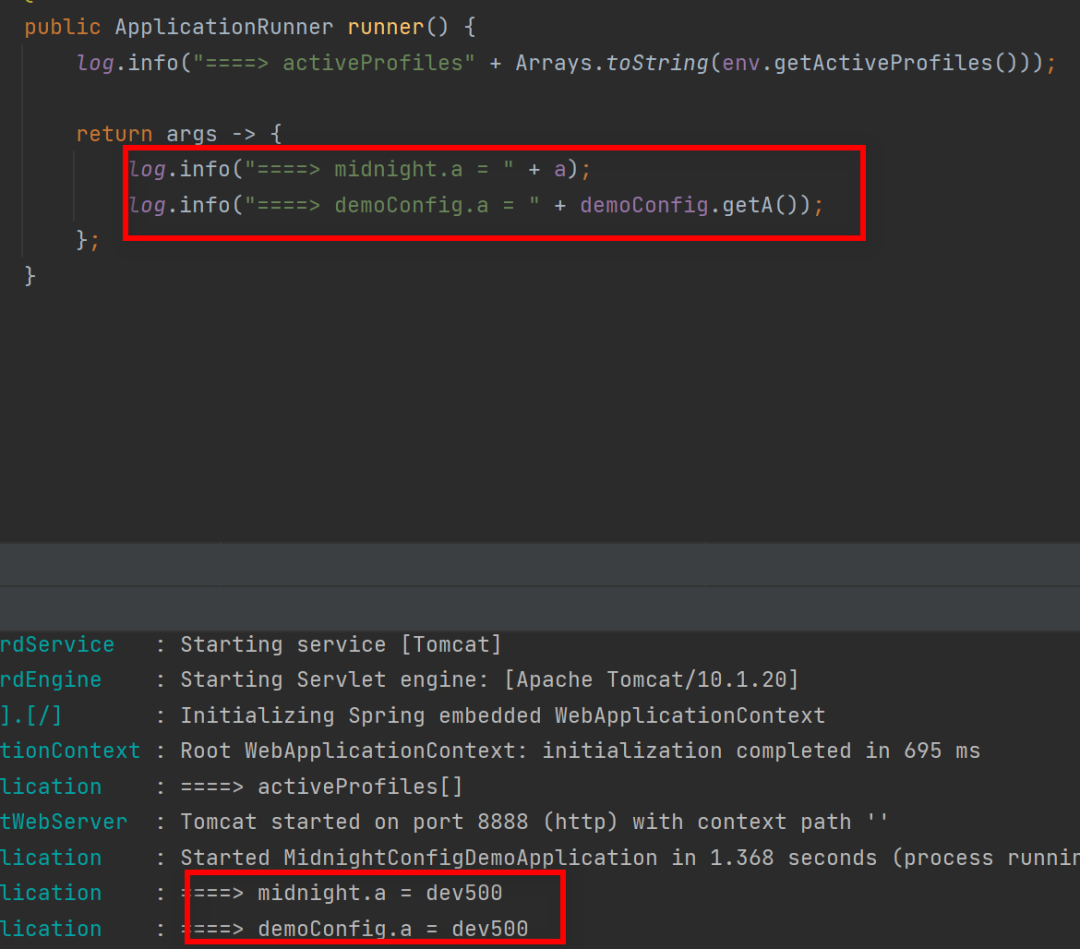
配置加载原理 在Spring中PropertySource类实现了所有属性的实例化。 启动赋值: 定义自定义属性配置源,从config-server获取全局属性;Spring启动时,插入自定义属性配置源;绑定属性会优先使用,给自定义属性…...

【HarmonyOS4学习笔记】《HarmonyOS4+NEXT星河版入门到企业级实战教程》课程学习笔记(十一)
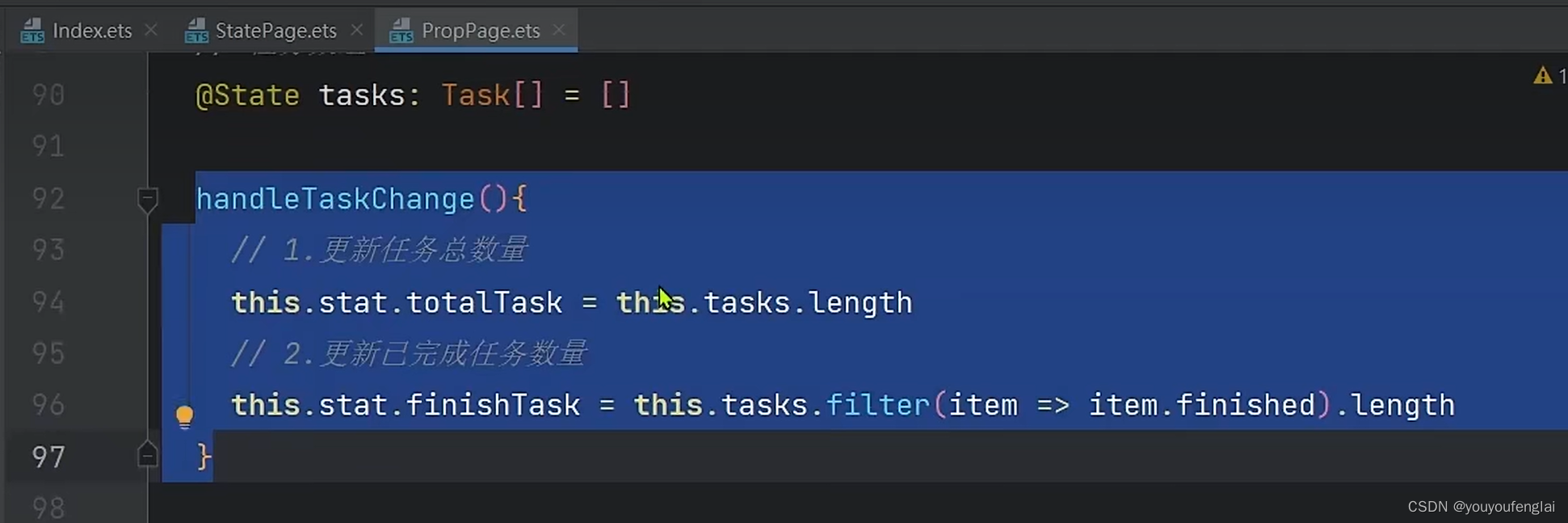
课程地址: 黑马程序员HarmonyOS4NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发 (本篇笔记对应课程第 18 节) P18《17.ArkUI-状态管理Observed 和 ObjectLink》 第一件事:嵌套对象的类型上加上 Observed 装饰器…...

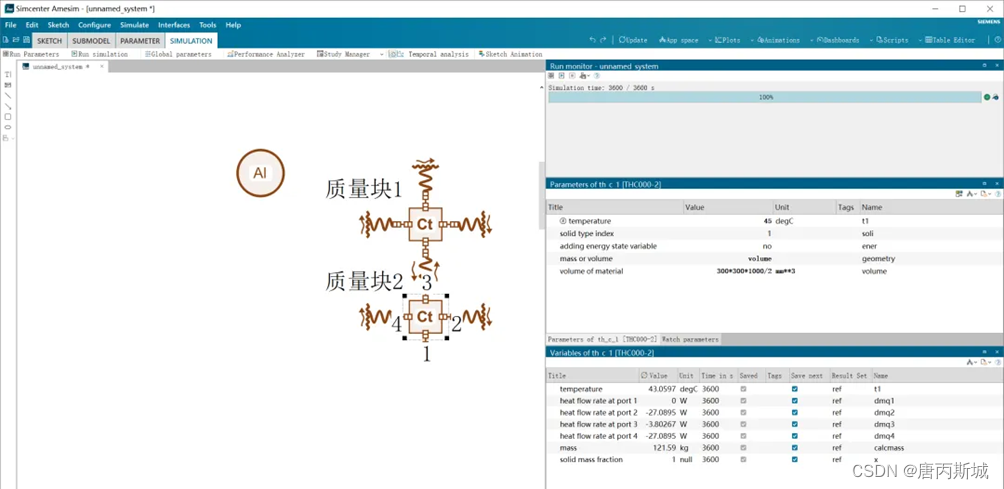
Amesim示例篇-案例1:空间中的铝块散热
前言 本文将通过一个案例继续对Thermal库的元件进一步讲解。 案例1:一个300mm*300mm*1000mm(长*宽*高)的铝板初始温度为45℃,竖直在环境为25℃的空间内静置60min。对流换热系数设置为5W/m2K。本文将通过两种建模方法对铝块的温度…...

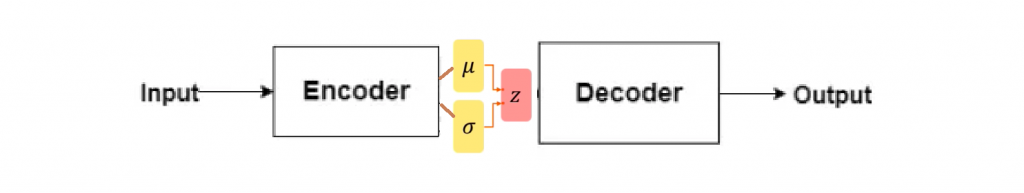
深度神经网络——什么是自动编码器?
自动编码器 自动编码器(Autoencoders)是无监督学习领域中一种重要的神经网络架构,它们主要用于数据压缩和特征学习。 自动编码器的定义: 自动编码器是一种无监督机器学习算法,它通过反向传播进行训练,目标…...

初见flyway
flyway (一种数据库版本控制工具 document) 两种文件 V 和 R V: V 开头是不可重复执行的文件,每次修改完都该更改名称 R: R 开头是可重复执行的文件,需要保证内部sql都是可以重复执行的 名称格式: V__table_name.sql, R__table_name.sql …...
)
9.6 Go语言入门(数组、切片和指针)
Go语言入门(数组、切片和指针) 目录五、数组、切片和指针1. 数组1.1 声明和初始化数组1.2 访问和修改数组元素1.3 多维数组 2. 切片2.1 声明和初始化切片2.2 访问和修改切片元素2.3 切片操作2.4 切片的追加和拷贝 3. 指针3.1 声明和初始化指针3.2 指针与…...
)
Web面试题(一)
一:以前公司的测试流程? (1)问题分析 面试官主要为了考察候选者对软件测试流程的理解和掌握程度。 (2)核心答案讲解 1)需求分析与评审 2ÿ…...

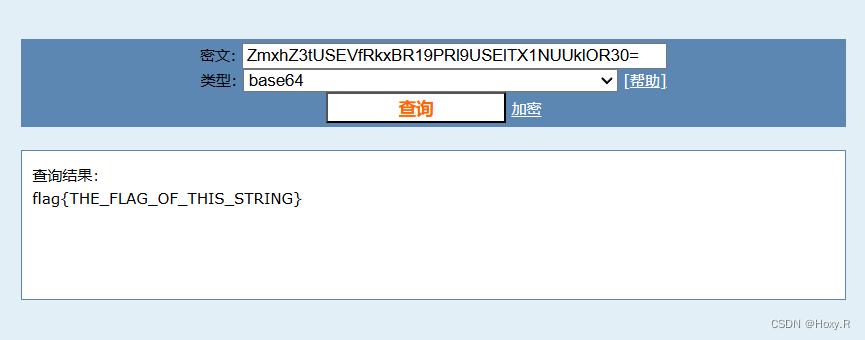
【Crypto】一眼就解密
文章目录 前言一眼就解密解题感悟 前言 Basic写累了,写写别的 一眼就解密 一眼md5试一试 小小flag 拿下! 解题感悟 30秒搞定...

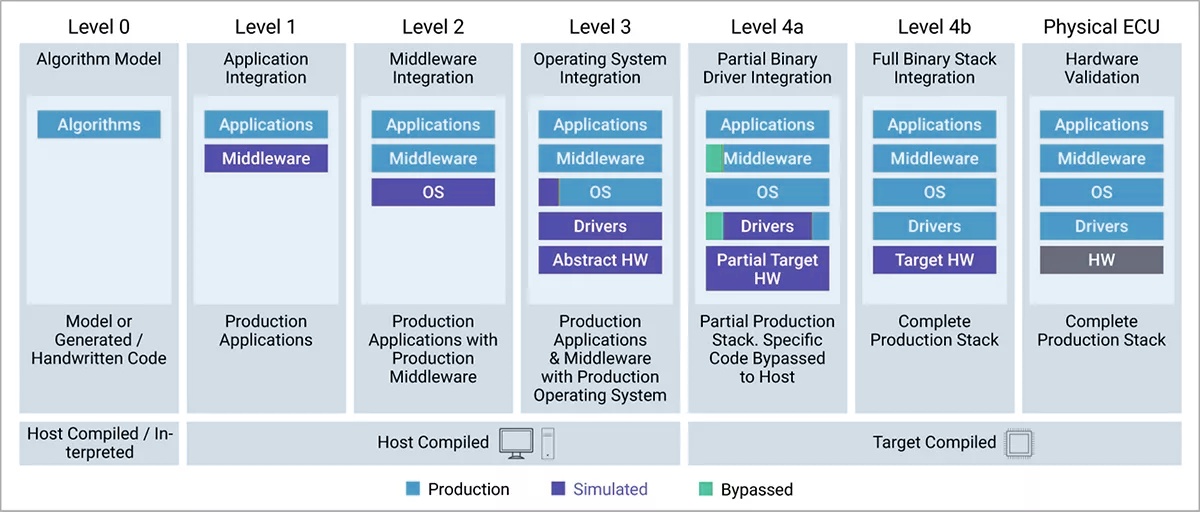
虚拟ECU:彻底改变汽车软件开发与测试
汽车开发领域有着垂直性较强的一系列需求,其中最为瞩目的需求之一就是对安全高效的软件测试方法的需求。传统的汽车开发偏向使用硬件原型与真实ECU进行软件测试,但由于硬件设备往往在开发周期的中后阶段才生产完成,给汽车开发带来了成本与时间…...

【SQL Server001】SQLServer2016常用函数实战总结(已更新)
1.熟悉、梳理、总结下SQL Server相关知识体系。 2.日常研发过程中使用较少,随着时间的推移,很快就忘得一干二净,所以梳理总结下,以备日常使用参考 3.欢迎批评指正,跪谢一键三连! 总结源文件资源下载地址&am…...

51单片机简单控制180度舵机
代码: 链接:https://pan.baidu.com/s/1K9dg2NwRhy49db_O_hqv-g?pwd1234 提取码:1234 一、路线 我在了解这个舵机之前最像想看到的是一个完全的路径。 比如我想学习b站上那个智能门锁,那就得每个模块的基本代码都会才能结合各…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
