前后端部署笔记
windows版:
如果傻呗公司让用win电脑部署,类似于我们使用笔记本做局域网服务器,社内使用。
1.安装win版的nginx、mysql、node、jdk等
2.nginx开机自启参考Nginx配置及开机自启动(Windows环境)_nginx开机自启动 windows-CSDN博客
Windows环境Nginx部署springboot+vue前后端分离项目_windows nginx配置前后端分离-CSDN博客
worker_processes 1;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;server {listen 80;server_name localhost;location / {root /usr/local/YiZhanShi/yizhanshi-ui;try_files $uri $uri/ /index.html;index index.html index.htm;}location /prod-api/{proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://yizhanshi-gateway:8080/;# 添加 CORS 头add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';# 对预检请求响应if ($request_method = 'OPTIONS') {add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';add_header 'Access-Control-Max-Age' 1728000;add_header 'Content-Type' 'text/plain charset=UTF-8';add_header 'Content-Length' 0;return 204;}}# 避免actuator暴露if ($request_uri ~ "/actuator") {return 403;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
}Nginx配置及开机自启动(Windows环境)_nginx开机自启动 windows-CSDN博客
3.java项目开机自启参考
win10环境中设置java开机自启动_java windows 稳定自启-CSDN博客
4.查看相关端口是否被占用就证自启成功
java: netstat -ano | findstr 8092
nginx: netstat -ano | findstr 80
linux版:
以docker为例
1.安装相关镜像
dockerfile:
# 基础镜像
FROM openjdk:8-jre
# author
MAINTAINER hejiale# 挂载目录
VOLUME /usr/local/YiZhanShi
# 创建目录
RUN mkdir -p /usr/local/YiZhanShi
# 指定路径
WORKDIR /usr/local/YiZhanShi
# 复制jar文件到路径
COPY ./jar/bishe-gateway.jar /usr/local/YiZhanShi/bishe-gateway.jar
# 启动网关服务
ENTRYPOINT ["java","-jar","bishe-gateway.jar"] # 基础镜像
FROM mysql:8.0.30
# author
MAINTAINER hejiale# 执行sql脚本
ADD ./db/*.sql /docker-entrypoint-initdb.d/# 基础镜像
FROM nacos/nacos-server:v2.3.0
# author
MAINTAINER hejiale# 复制conf文件到路径
COPY ./conf/application.properties /home/nacos/conf/application.properties# 基础镜像
FROM nginx
# author
MAINTAINER ruoyi# 挂载目录
VOLUME /home/ruoyi/projects/yizhanshi-ui
# 创建目录
RUN mkdir -p /home/ruoyi/projects/yizhanshi-ui
# 指定路径
WORKDIR /home/ruoyi/projects/yizhanshi-ui
# 复制conf文件到路径
COPY ./conf/nginx.conf /etc/nginx/nginx.conf
# 复制html文件到路径
COPY ./html/dist /home/ruoyi/projects/yizhanshi-ui# 基础镜像
FROM redis:7.2
# author
MAINTAINER hejiale# 挂载目录
VOLUME /usr/local/YiZhanShi/redis
# 创建目录
RUN mkdir -p /usr/local/YiZhanShi/redis
# 指定路径
WORKDIR /usr/local/YiZhanShi/redis
# 复制conf文件到路径
COPY ./conf/redis.conf /usr/local/YiZhanShi/redis/redis.conf2.配置docker-compose.yml启动镜像
# 使用时,用容器名称:容器端口号访问
version : '3.8'
services:yizhanshi-nacos:container_name: yizhanshi-nacosimage: nacos/nacos-server:v2.3.0build:context: ./nacosenvironment:- MODE=standalonevolumes:- ./nacos/logs:/home/nacos/logs- ./nacos/conf/application.properties:/home/nacos/conf/application.propertiesports:- "8848:8848"- "9848:9848"- "9849:9849"depends_on:- yizhanshi-mysqlmem_limit: 1000myizhanshi-mysql:container_name: yizhanshi-mysqlimage: mysql:8.0.30build:context: ./mysqlports:- "13306:3306"volumes:- ./mysql/conf/my.cnf:/etc/mysql/my.cnf- ./mysql/logs:/var/logs/mysql- ./mysql/data:/var/lib/mysqlcommand: ['mysqld','--innodb-buffer-pool-size=100M','--character-set-server=utf8mb4','--collation-server=utf8mb4_unicode_ci','--default-time-zone=+8:00','--lower-case-table-names=1']environment:MYSQL_DATABASE: 'yizhanshi-system'MYSQL_ROOT_PASSWORD: Nwafu_176012mem_limit: 700myizhanshi-redis:container_name: yizhanshi-redisimage: redis:7.2build:context: ./redisports:- "16379:6379"volumes:- ./redis/redis.conf:/etc/redis/redis.conf- ./redis/data:/datamem_limit: 400m# yizhanshi-nginx:
# container_name: yizhanshi-nginx
# image: nginx
# build:
# context: ./nginx
# ports:
# - "80:80"
# volumes:
# - ./nginx/html/dist:/home/yizhanshi/projects/yizhanshi-ui
# - ./nginx/conf/nginx.conf:/etc/nginx/nginx.conf
# - ./nginx/logs:/var/log/nginx
# - ./nginx/conf.d:/etc/nginx/conf.d
# depends_on:
# - yizhanshi-gateway
# links:
# - yizhanshi-gatewayyizhanshi-gateway:container_name: yizhanshi-gatewaybuild:context: ./yizhanshi/gatewaydockerfile: dockerfileports:- "18080:8080"depends_on:- yizhanshi-redislinks:- yizhanshi-redismem_limit: 500myizhanshi-auth:container_name: yizhanshi-authbuild:context: ./yizhanshi/authdockerfile: dockerfileports:- "9200:9200"depends_on:- yizhanshi-redislinks:- yizhanshi-redismem_limit: 500myizhanshi-modules-system:container_name: yizhanshi-modules-systembuild:context: ./yizhanshi/modules/systemdockerfile: dockerfileports:- "9201:9201"depends_on:- yizhanshi-redis- yizhanshi-mysqllinks:- yizhanshi-redis- yizhanshi-mysqlmem_limit: 500myizhanshi-place:container_name: yizhanshi-placebuild:context: ./yizhanshi/modules/placedockerfile: dockerfileports:- "9202:9202"depends_on:- yizhanshi-mysqllinks:- yizhanshi-mysqlmem_limit: 500myizhanshi-course:container_name: yizhanshi-coursebuild:context: ./yizhanshi/modules/coursedockerfile: dockerfileports:- "9203:9203"depends_on:- yizhanshi-mysqllinks:- yizhanshi-mysqlmem_limit: 500myizhanshi-talent:container_name: yizhanshi-talentbuild:context: ./yizhanshi/modules/talentdockerfile: dockerfileports:- "9204:9204"depends_on:- yizhanshi-mysql- yizhanshi-redislinks:- yizhanshi-mysql- yizhanshi-redismem_limit: 500myizhanshi-lost:container_name: yizhanshi-lostbuild:context: ./yizhanshi/modules/lostdockerfile: dockerfileports:- "9205:9205"depends_on:- yizhanshi-mysqllinks:- yizhanshi-mysqlmem_limit: 500myizhanshi-modules-file:container_name: yizhanshi-modules-filebuild:context: ./yizhanshi/modules/filedockerfile: dockerfileports:- "9300:9300"mem_limit: 400mvolumes:- /usr/local/YiZhanShi/FileData:/usr/local/YiZhanShi/FileDatayizhanshi-visual-monitor:container_name: yizhanshi-visual-monitorbuild:context: ./yizhanshi/visual/monitordockerfile: dockerfileports:- "9100:9100"mem_limit: 400m3.编写deploy.sh脚本或者copy.sh脚本,做自动化部署
copy.sh
#!/bin/sh# 复制项目的文件到对应docker路径,便于一键生成镜像。
usage() {echo "Usage: sh copy.sh"exit 1
}# copy sql
#echo "begin copy sql "
#cp ../sql/yizhanshi-system-202403031520.sql ./mysql/db
#cp ../sql/yizhanshi-nacos-config-202403031522.sql ./mysql/db# copy html
#echo "begin copy html "
#cp -r ../yizhanshi-ui/dist/** ./nginx/html/dist# copy jar
echo "begin copy bishe-gateway "
cp ../target/bishe-gateway.jar ./yizhanshi/gateway/jarecho "begin copy bishe-auth "
cp ../target/bishe-auth.jar ./yizhanshi/auth/jarecho "begin copy yizhanshi-visual "
cp ../target/bishe-visual-monitor.jar ./yizhanshi/visual/monitor/jarecho "begin copy bishe-modules-system "
cp ../target/bishe-modules-system.jar ./yizhanshi/modules/system/jarecho "begin copy yizhanshi-place "
cp ../target/yizhanshi-place.jar ./yizhanshi/modules/place/jarecho "begin copy yizhanshi-course "
cp ../target/yizhanshi-course.jar ./yizhanshi/modules/course/jarecho "begin copy yizhanshi-talent "
cp ../target/yizhanshi-talent.jar ./yizhanshi/modules/talent/jarecho "begin copy yizhanshi-lost "
cp ../target/yizhanshi-lost.jar ./yizhanshi/modules/lost/jarecho "begin copy bishe-modules-file "
cp ../target/bishe-modules-file.jar ./yizhanshi/modules/file/jar
#
#echo "begin copy yizhanshi-modules-job "
#cp ../yizhanshi-modules/yizhanshi-job/target/yizhanshi-modules-job.jar ./yizhanshi/modules/job/jar
#
#echo "begin copy yizhanshi-modules-gen "
#cp ../yizhanshi-modules/yizhanshi-gen/target/yizhanshi-modules-gen.jar ./yizhanshi/modules/gen/jardeploy.sh
#!/bin/sh
#删除镜像
#docker rmi docker-yizhanshi-modules-system docker-yizhanshi-talent:latest docker-yizhanshi-auth docker-yizhanshi-lost docker-yizhanshi-place docker-yizhanshi-course:latest docker-yizhanshi-gateway docker-yizhanshi-modules-file:latest
# 使用说明,用来提示输入参数
usage() {echo "Usage: sh 执行脚本.sh [port|base|modules|stop|rm]"exit 1
}# 开启所需端口
port(){firewall-cmd --add-port=80/tcp --permanentfirewall-cmd --add-port=8080/tcp --permanentfirewall-cmd --add-port=8848/tcp --permanentfirewall-cmd --add-port=9848/tcp --permanentfirewall-cmd --add-port=9849/tcp --permanentfirewall-cmd --add-port=6379/tcp --permanentfirewall-cmd --add-port=3306/tcp --permanentfirewall-cmd --add-port=9100/tcp --permanentfirewall-cmd --add-port=9200/tcp --permanentfirewall-cmd --add-port=9201/tcp --permanentfirewall-cmd --add-port=9202/tcp --permanentfirewall-cmd --add-port=9203/tcp --permanentfirewall-cmd --add-port=9300/tcp --permanentservice firewalld restart
}# 启动基础环境(必须)
base(){docker-compose up -d yizhanshi-mysql yizhanshi-redis yizhanshi-nacos
}# 启动程序模块(必须)
modules(){docker-compose up -d yizhanshi-modules-file yizhanshi-gateway yizhanshi-auth yizhanshi-modules-system yizhanshi-place yizhanshi-course yizhanshi-talent yizhanshi-lost
}
visual(){docker-compose up -d yizhanshi-visual-monitor
}
# 关闭所有环境/模块
stop(){docker-compose stop
}
# 关闭基础环境/模块
stopNacos(){docker-compose stop yizhanshi-nacos
}
# 关闭业务环境/模块
stopBusiness(){docker-compose stop yizhanshi-modules-file yizhanshi-gateway yizhanshi-auth yizhanshi-modules-system yizhanshi-place yizhanshi-lost yizhanshi-course yizhanshi-talent
}
stopVisual(){docker-compose stop yizhanshi-visual-monitor
}# 删除所有环境/模块
rm(){docker-compose rm
}
# 删除基础环境/模块
rmNacos(){docker-compose rm yizhanshi-nacos
}
# 删除所有环境/模块
rmBusiness(){docker-compose rm yizhanshi-modules-file yizhanshi-gateway yizhanshi-auth yizhanshi-modules-system yizhanshi-place yizhanshi-course yizhanshi-talent yizhanshi-lost yizhanshi-visual-monitor
}
rmVisual(){docker-compose rm yizhanshi-visual-monitor
}# 根据输入参数,选择执行对应方法,不输入则执行使用说明
case "$1" in
"port")port
;;
"base")base
;;
"modules")modules
;;
"visual")visual
;;
"stop")stop
;;
"stopNacos")stopNacos
;;
"stopBusiness")stopBusiness
;;
"stopVisual")stopVisual
;;
"rm")rm
;;
"rmNacos")rmNacos
;;
"rmBusiness")rmBusiness
;;
"rmVisual")rmVisual
;;
*)usage
;;
esac
4.运行只需要,先在copy.sh和deploy.sh文件夹下进行命令
sh copy.sh -> sh deploy.sh base/modules 即可
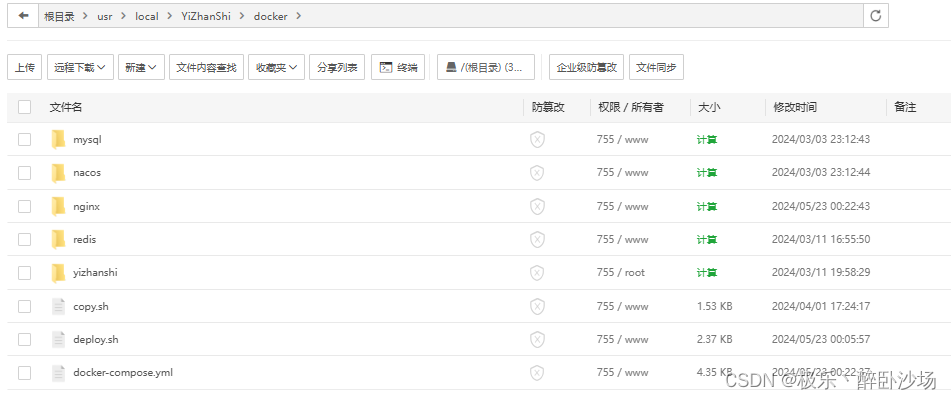
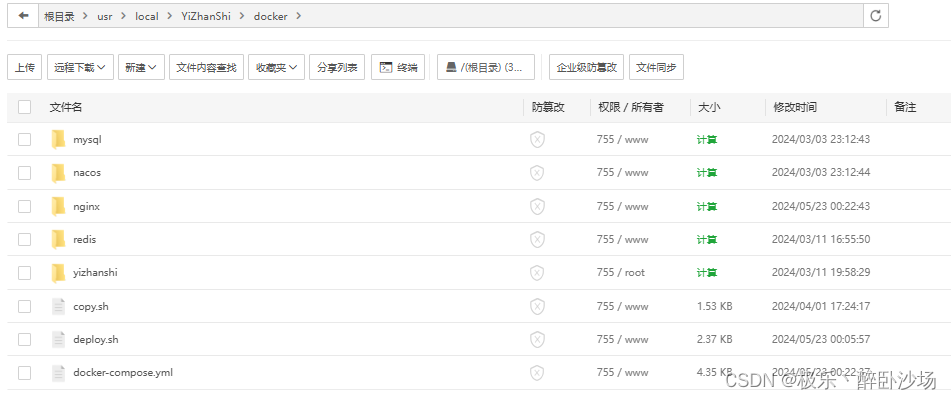
5.结构:

注意:如果条件不允许前后端局域网内开发,每次都需要部署,每次上传新jar包时,必须先删除镜像(docker rmi yizhanshi-gateway:latest),再进行sh deploy.sh modules之类的命令,重新打镜像。
相关文章:

前后端部署笔记
windows版: 如果傻呗公司让用win电脑部署,类似于我们使用笔记本做局域网服务器,社内使用。 1.安装win版的nginx、mysql、node、jdk等 2.nginx开机自启参考Nginx配置及开机自启动(Windows环境)_nginx开机自启动 wind…...

设计模式9——适配器模式
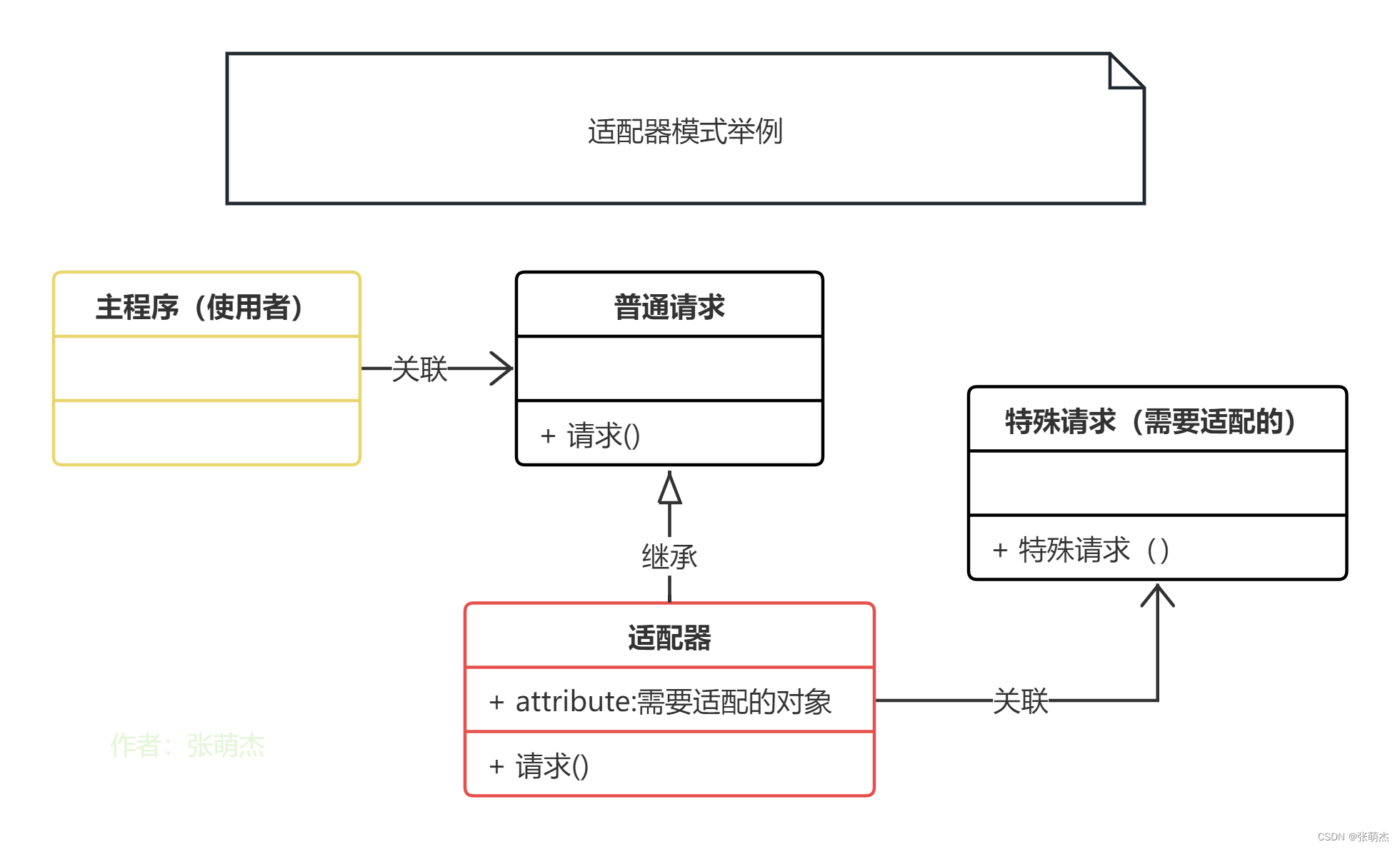
写文章的初心主要是用来帮助自己快速的回忆这个模式该怎么用,主要是下面的UML图可以起到大作用,在你学习过一遍以后可能会遗忘,忘记了不要紧,只要看一眼UML图就能想起来了。同时也请大家多多指教。 适配器模式(Adapte…...

一文了解基于ITIL的运维管理体系框架
本文来自腾讯蓝鲸智云社区用户:CanWay ITIL(Information Technology Infrastructure Library)是全球最广泛使用的 IT 服务管理方法,旨在帮助组织充分利用其技术基础设施和云服务来实现增长和转型。优化IT运维,作为企业…...

Web前端开发技术-格式化文本 Web页面初步设计
目录 Web页面初步设计 标题字标记 基本语法: 语法说明: 添加空格与特殊符号 基本语法: 语法说明: 特殊字符对应的代码: 代码解释: 格式化文本标记 文本修饰标记 计算机输出标记 字体font标记 基本语法: 属…...

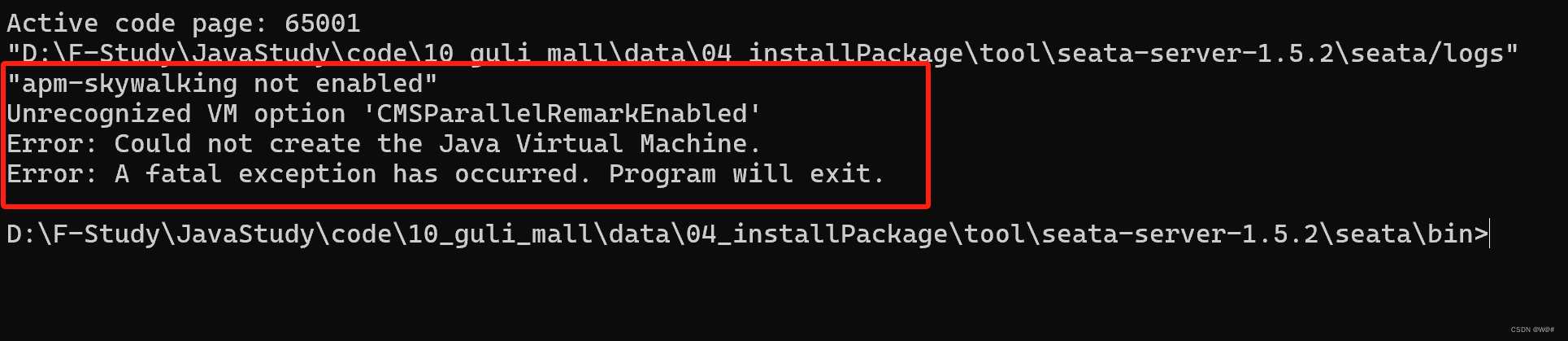
Windows下部署Seata1.5.2,解决Seata无法启动问题
目录 1. 版本说明 2. Windows下部署Seata1.5.2 2.1 创建回滚日志表undo_log 2.2 创建Seata服务端需要的四张表 2.3 在nacos创建seata命名空间,添加seataServer.yml配置 2.4 修改本地D:/tool/seata-server-1.5.2/seata/conf/applicaltion.yml文件 2.5 启动Seat…...

我加入了C++交流社区
最近,我决定加入了一个C交流社区,这是一个专注于C编程语言的在线平台。加入这个社区的初衷是为了提升我的编程技能,与其他对C感兴趣的人交流经验和知识。 加入这个社区后,我发现了许多有趣的讨论和资源。每天都有各种各样的话题&…...

Vue从入门到实战Day11
一、为什么要学Vue3 Vue3官网:简介 | Vue.js 1. Vue3的优势 2. Vue2选项式API vs Vue3组合式API 示例: 二、create-vue搭建Vue3项目 1. 认识create-vue create-vue是Vue官方新的脚手架工具,底层切换到了vite(下一代构建工具),为…...

day15|各种遍历的应用
相关题目: 层次遍历会一打十 反转二叉树 对称二叉树 层次遍历会一打十 自底向上的层序遍历 实现思路:层次遍历二叉树,将遍历后的结果revers即可 public List<List<Integer>> levelOrderBottom(TreeNode root) {List<List&l…...

第12周作业--HLS入门
目录 一、HLS入门 二、HLS入门程序编程 创建项目 1、点击Vivado HLS 中的Create New Project 2、设置项目名 3、加入文件 4、仿真 3、综合 一、HLS入门 1. HLS是什么?与VHDL/Verilog编程技术有什么关系? HLS(High-Level Synthesis,…...

WorkManager使用技巧及各Android版本适配
WorkManager使用技巧及各Android版本适配 WorkManager是Android Jetpack中用于处理异步任务的库,它能够保证任务即使在应用关闭或设备重启后也能被执行。以下是WorkManager的使用技巧和代码示例,以及不同Android版本的适配方法。 1. 初始化WorkManager…...

鼠标滚轮使用时上下跳动的解决方法
前阵子鼠标滚轮使用时总会出现上下跳动比如向下滚动会往上反弹或者是在当前框架卡住但颤动的情况,这个问题困扰了我很久,试过了很多设置和驱动方面的办法都没解决,因此大概率是滚轮那有脏东西了。最后终于在一个答复下面看到了一种不用拆开修…...

CSS【常用CSS样式、盒子模型、定位、浮动 、扩展样式】--学习JavaEE的day46
day46 CSS 练习 页面实现: 分析: 未优化: 优化: 参考代码:(包含样式优化–选择器CSS属性) 先写上table方便实现,之后再去除即可 name没有服务器,可暂时不写 <!…...

os.path 提供用于处理文件路径和文件的系统函数
在Python中,os.path模块提供了一系列用于处理文件路径和文件的系统函数。 获取文件路径信息 os.path.abspath(): 获取文件的绝对路径。os.path.dirname(): 获取文件路径的目录名。os.path.basename(): 获取文件路径的文件名。os.path.split(): 分割路径为目录和文件…...

golang通过go-aci适配神通数据库
1. go-aci简介 go-aci是神通数据库基于ACI(兼容Oracle的OCI)开发的go语言开发接口,因此运行时需要依赖ACI驱动和ACI库的头文件。支持各种数据类型的读写、支持参数绑定、支持游标范围等操作。 2. Linux部署步骤 2.1. Go安装: 版本:1.9以上…...

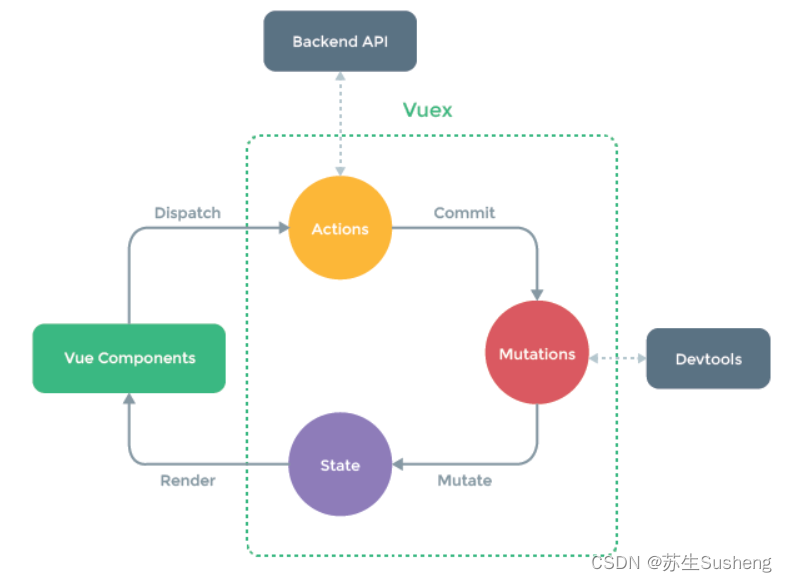
【Vue】Vue2中的Vuex
目录 Vuex介绍Vuex 中的核心概念 在vue2中使用Vuex安装 Vuex创建一个 Vuex Store在 Vue 实例中使用 Vuex编写 Vuex 的 state、mutations 和 actions在组件中使用 Vuex Vuex的核心State组件中获取 Vuex 的状态mapState 辅助函数对象展开运算符 Getter基本使用示例 通过属性访问通…...

前端生成二维码
直接img标签显示 npm i use_qrcode npm包地址 <img :src"qrcode" alt"QR Code" /> const txt: any ref(https://baidu.com) const qrcode useQRCode(txt) const qrcodeLogo useQRCode(txt, { logoSrc: https://www.antdv.com/assets/logo.1ef800…...

wordpress woocommer 添加代码实现,点击按钮,将产品添加到购物车并且跳转到结账页面
wordpress woocommer 添加代码实现,点击按钮,将产品添加到购物车并且跳转到结账页面 案列代码1,解决的是普通产品的 //短代码生成按钮,传入短代码,点击直接到达结账页面 function add_product_to_cart_button($atts)…...

Scala学习笔记6: 类
目录 第六章 类1- 简单类和无参方法2- 带有getter和setter的属性3- 只带getter的属性4- 对象私有化5- 辅助构造器6- 主构造器7- 嵌套类end 第六章 类 在Scala中, 类用于创建对象的蓝图; 类可以包含方法、值、变量、类型、对象和特质等成员; 类名应该以大写字母开头, 可以包含…...

JS数组根据对象的某一个字段排序
const person [{ name: aa, age: 9 },{ name: bb, age: 17 },{ name: cc, age: 6 },{ name: dd, age: 18 }];// 升序const arr1 person.sort((a, b) > {return a.age - b.age;b})console.log(arr1)// 降序const arr2 person.sort((a, b) > {return b.age - a.age;})co…...

JavaScript操作
做UI自动化的时候,有些操作无法直接通过selenium自带方法操 作成功,那么就需要借助前端js操作实现。 比如浏览器的滚动条这种不是html页面的内容,无法直接通过selenium 控制到。需要借助JavaScript控制。比如有些点击操作无法通过普通点击鼠…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...
