前端基础入门三大核心之HTML篇 —— SVG的viewBox、width和height:绘制矢量图的魔法比例尺【含代码示例】
前端基础入门三大核心之HTML篇 —— SVG的viewBox、width和height:绘制矢量图的魔法比例尺【含代码示例】
- 基本概念与作用
- viewBox
- width和height
- 代码示例与实践
- 基础示例
- 动态调整示例
- 不同角度的使用思路
- 保持比例缩放
- 自动适应容器
- 实际问题与解决方案
- 结语与讨论
在前端开发的奇幻世界里,SVG(Scalable Vector Graphics,可缩放矢量图形)是一门古老而强大的魔法,它让图形在不同分辨率的屏幕上都能保持清晰无瑕。今天,我们将深潜SVG的核心,揭开
viewBox、
width和
height这三位神秘使者的面纱,了解它们如何协同工作,为你的设计带来魔法般的缩放效果。
基本概念与作用
viewBox
- 魔法范围:viewBox定义了一个坐标系统,包含了SVG图形的视图范围,格式为
min-x min-y width height。它告诉浏览器图形的实际尺寸和位置,无论外部如何缩放,图形内部的比例保持不变。 - 作用:保证矢量图形的缩放不失真,适应不同大小的展示容器。
width和height
- 画布大小:width和height指定了SVG在页面上的显示宽度和高度,单位可以是像素、百分比或其他长度单位。
- 作用:控制SVG图形在页面布局中的大小,与viewBox配合,实现图形的自适应缩放。
代码示例与实践
基础示例
<svg viewBox="0 0 100 100" width="200" height="200"><circle cx="50" cy="50" r="40" fill="blue"/>
</svg>
- 说明:viewBox设置为
0 0 100 100,表示SVG内容范围是从(0,0)开始,宽高各100单位。 - 效果:尽管SVG的画布尺寸被放大到200x200像素,但圆圈依然保持了内部的比例,没有变形。
动态调整示例
<svg viewBox="0 0 100 100" width="100%" height="auto"><rect x="10" y="10" width="80" height="80" fill="red"/>
</svg>
- 说明:width设为
100%,让SVG宽度充满父元素,height为auto自动调整保持比例。 - 技巧:结合CSS媒体查询,可以轻松实现响应式SVG布局。
不同角度的使用思路
保持比例缩放
<svg viewBox="0 0 300 150" width="100" height="50"><!-- 内部图形 -->
</svg>
- 思路:通过调整viewBox和width/height的比例,可以控制SVG的显示大小同时保持内部元素比例不变。
自动适应容器
<svg viewBox="0 0 100 100" width="100%" preserveAspectRatio="xMidYMid meet"><!-- 内容 -->
</svg>
- 技巧:使用
preserveAspectRatio属性控制缩放行为,xMidYMid meet保持图形居中且尽可能填充容器。
实际问题与解决方案
问题:SVG在不同屏幕尺寸下显示不一致。
排查思路:
- 确认viewBox是否正确设定,确保包含所有图形内容。
- 检查width和height是否使用了相对单位或是否被CSS意外覆盖。
- 利用开发者工具检查元素样式,观察SVG及其容器的计算后的尺寸。
解决方案:使用百分比或max-width等相对单位,结合preserveAspectRatio属性,确保SVG自适应不同屏幕。
结语与讨论
SVG的viewBox、width和height,这三位魔法师联手,为我们的网页施加了适应性强、清晰度高的视觉魔法。掌握了它们的秘诀,无论是响应式设计还是高清大屏展示,都将游刃有余。在你的项目中,是否遇到过SVG缩放的有趣挑战?或是有独到的使用技巧? 欢迎在评论区分享你的故事,让我们一起探索SVG的无限可能,让魔法更加绚烂多彩!
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:DTcode7的博客首页。
一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,一边打入敌人内部一边持续提升自己,为我们广大开发同胞谋福祉,坚决抵制睿智产品折磨我们码农兄弟!
【专栏导航】
- 《微信小程序相关博客》:结合微信官方原生框架、uniapp等小程序框架,记录请求、封装、tabbar、UI组件的学习记录和使用技巧等
- 《Vue实战相关博客》:详细总结了常用UI库elementUI的使用技巧以及Vue的学习之旅。
- 《HTML网站开发相关博客》:以实战为线素,逐步深入HTML开发各个环节,掌握web前端常用性能体验优化思路,打造完整前端工作流,提升工程化编码能力和思维能力。
- 《前端基础入门三大核心之html相关博客》:前端基础入门三大核心之html板块的内容,入坑前端或者辅助学习的必看知识。
- 《前端基础入门三大核心之JS相关博客》:前端JS是JavaScript语言在网页开发中的应用,负责实现交互效果和动态内容。它与HTML和CSS并称前端三剑客,共同构建用户界面。通过操作DOM元素、响应事件、发起网络请求等,JS使页面能够响应用户行为,实现数据动态展示和页面流畅跳转,是现代Web开发的核心。
- 《前端基础入门三大核心之CSS相关博客》:介绍前端开发中遇到的CSS疑问和各种奇妙的CSS语法,同时收集精美的CSS效果代码,用来丰富你的web网页。
- 《canvas绘图相关博客》:Canvas是HTML5中用于绘制图形的元素,通过JavaScript及其提供的绘图API,开发者可以在网页上绘制出各种复杂的图形、动画和图像效果。Canvas提供了高度的灵活性和控制力,使得前端绘图技术更加丰富和多样化。
- 《算法系列相关博客》:算法与数据结构学习总结,通过JS来编写处理复杂有趣的算法问题,提升你的技术思维。
- 《python相关博客》:Python,简洁易学的编程语言,强大到足以应对各种应用场景,是编程新手的理想选择,也是专业人士的得力工具。
- 《sql数据库相关博客》:SQL数据库:高效管理数据的利器,学会SQL,轻松驾驭结构化数据,解锁数据分析与挖掘的无限可能。
- 《IT信息技术相关博客》:作为信息化人员所需要掌握的底层技术,涉及软件开发、网络建设、系统维护等领域的知识。
- 《信息化技能面试宝典相关博客》:涉及信息化相关工作基础知识和面试技巧,提升自我能力与面试通过率,扩展知识面。
- 《前端开发习惯与小技巧相关博客》:罗列常用的开发工具使用技巧,如 Vscode快捷键操作、Git、CMD、游览器控制台等
- 《AIGC相关博客》:AIGC、AI生产力工具的介绍,例如stable diffusion这种的AI绘画工具安装、使用、技巧等总结
- 《photoshop相关博客》:基础的PS学习记录,含括PPI与DPI、物理像素dp、逻辑像素dip、矢量图和位图以及帧动画等的学习总结
- 《日常开发&办公&生产【实用工具】分享相关博客》:分享介绍各种开发中、工作中、个人生产以及学习上的工具,丰富阅历,给大家提供处理事情的更多角度,学习了解更多的便利工具,如Fiddler抓包、办公快捷键、虚拟机VMware等工具。
吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
相关文章:

前端基础入门三大核心之HTML篇 —— SVG的viewBox、width和height:绘制矢量图的魔法比例尺【含代码示例】
前端基础入门三大核心之HTML篇 —— SVG的viewBox、width和height:绘制矢量图的魔法比例尺【含代码示例】 基本概念与作用viewBoxwidth和height 代码示例与实践基础示例动态调整示例 不同角度的使用思路保持比例缩放自动适应容器 实际问题与解决方案结语与讨论 在前…...

Java-Zookeeper
zookeeper是什么 一个分布式、开源的分布式应用程序协调服务,具有配置维护、域名服务、分布式同步、组服务等 zookeeper有哪些功能 功能简介集群管理监控节点状态、运行请求等主节点选举主节点挂掉之后会执行新主选举分布式锁zookeeper提供两种锁:独占…...

Godot游戏引擎有哪些优势
哈喽呀,大家好呀,淼淼又来和大家见面啦,众所周知在当今游戏开发领域,各种游戏引擎如雨后春笋般涌现,为开发者提供了丰富的选择。而在这些众多的选择中,Godot游戏引擎以其独特的特性和开放源代码的优势&…...

一张图看懂大模型性价比:能力、价格、并发量全面PK
最近,国内云厂商的大模型掀起一场降价风暴。火山引擎、阿里云、百度云等纷纷宣布降价,部分模型价格降幅据称高达99%,甚至还有些模型直接免费。 五花八门的降价话术,一眼望去遍地黄金。但事实真的如此吗?今天我们就拨开…...
)
设计井字棋游戏(一)
创建游戏登录注册窗口 用户名admin 密码admin(可自行改变) 主页面 1. 导包 import pickle:导入 pickle 模块,这是一个 Python 的内置模块,用于将 Python 对象序列化和反序列化。序列化是指将对象转换为字节流&am…...

华为手机卡顿(仅针对于部分人来说,我也不清楚是否真的有用)
关机! 之前一段时间手机变得特别卡顿,然后网上搜了一堆教程一点用没有,结果因为昨天下午在考试所以把手机关机了一个多小时,再打开之后手机就变得很流畅,原因不详,但效果显著,如有需要可尝试一…...

7、按钮无法点击
不能点击,打开f12,删除disabled...

开源博客项目Blog .NET Core源码学习(25:App.Hosting项目结构分析-13)
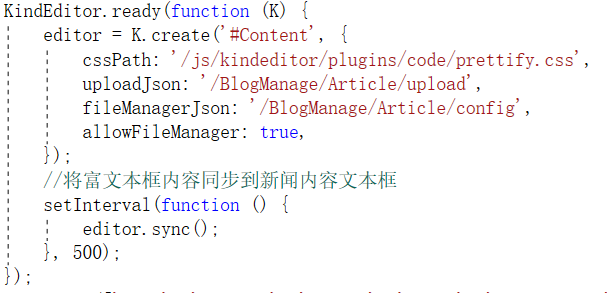
本文学习并分析App.Hosting项目中后台管理页面的文章管理页面。 文章管理页面用于显示、检索、新建、编辑、删除文章数据,以便在前台页面的首页、文章专栏、文章详情页面显示文章数据。文章管理页面附带一新建及编辑页面,以支撑新建和编辑文章数据。…...

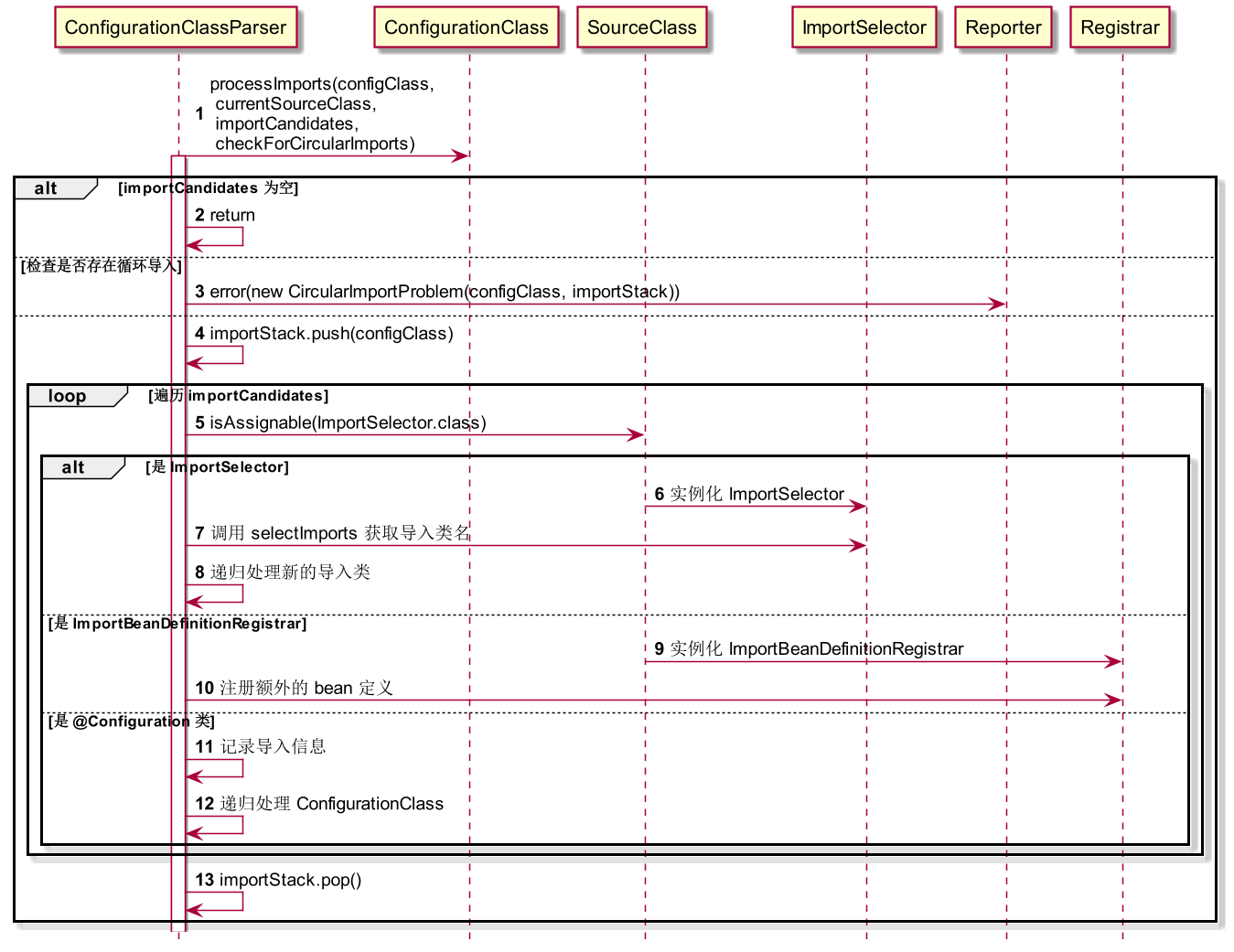
第七节 ConfigurationClassParser 源码分析
tips: ConfigurationClassParser 是 Springframework 中的重要类。 本章主要是源码理解,有难度和深度,也枯燥乏味,可以根据实际情况选择阅读。 位置:org.springframework.context.annotation.ConfigurationClassPars…...

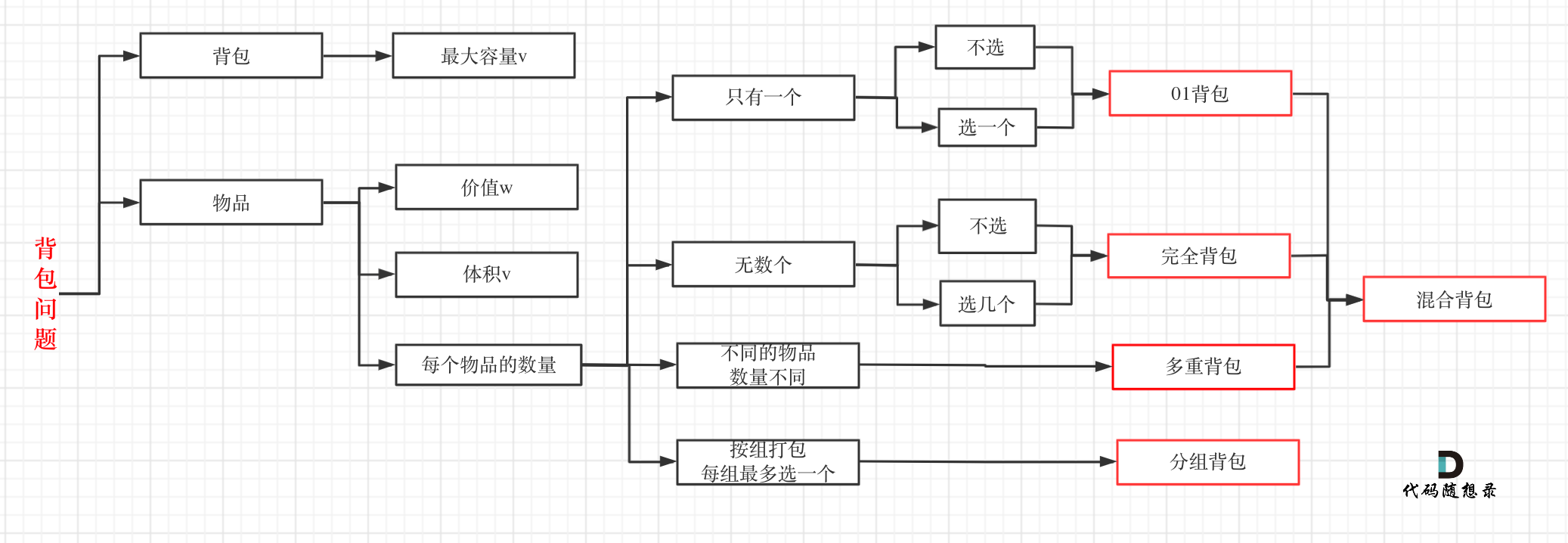
零基础代码随想录【Day42】|| 1049. 最后一块石头的重量 II,494. 目标和,474.一和零
目录 DAY42 1049.最后一块石头的重量II 解题思路&代码 494.目标和 解题思路&代码 474.一和零 解题思路&代码 DAY42 1049.最后一块石头的重量II 力扣题目链接(opens new window) 题目难度:中等 有一堆石头,每块石头的重量都是正整…...

2024-5-24 石群电路-15
2024-5-24,星期五,22:15,天气:晴,心情:晴。今天最后一天上班,终于要放返校假啦,开心!!!!!!不过放假也不能耽误…...

功能测试:核心原理、挑战以及解决之道
在软件开发生命周期中,功能测试占据了至关重要的位置。它是确保软件应用按照既定的要求和规格运行的关键测试阶段。功能测试的目的在于验证软件的功能、行为和用户界面等是否达到了业务需求的标准。本文将深入探讨功能测试的概念,执行过程中可能遇到的挑…...

跨境电商赛道,云手机到底能不能化繁为简?
当下国内电商背景: 从零售额的数据来看:随着互联网的普及和消费者购物习惯的改变,国内电商市场规模持续扩大。据相关数据显示,网络消费亮点纷呈,一季度全国网上零售额达到了3.3万亿元,同比增长12.4%。这表…...

linux:信号深入理解
文章目录 1.信号的概念1.1基本概念1.2信号的处理基本概念1.3信号的发送与保存基本概念 2.信号的产生2.1信号产生的五种方式2.2信号遗留问题(core,temp等) 3.信号的保存3.1 信号阻塞3.2 信号特有类型 sigset_t3.3 信号集操作函数3.4 信号集操作函数的使用 4.信号的处理4.1 信号的…...

Android系统的/etc/mkshrc文件
/etc/mkshrc 文件是用于配置 mksh(MirBSD Korn Shell)环境的启动脚本。mksh 是 Android 默认使用的 shell,在 shell 启动时会读取并执行这个文件中的配置。以下是关于 /etc/mkshrc 文件的详细信息及其用途。 /etc/mkshrc 文件的作用 环境配…...

LeetCode199二叉树的右视图
题目描述 给定一个二叉树的 根节点 root,想象自己站在它的右侧,按照从顶部到底部的顺序,返回从右侧所能看到的节点值。 解析 这一题的关键其实就是找到怎么去得到当前是哪一层级,可以利用队列对二叉树进行层次遍历,但…...

JavaScript 基础
一 JavaScript 的书写形式 1.1 行内式 <input type"button" value"点我一下" onclick"alert(hello akai);" > 注意,JS 中的字符串常量可以用单引号表示,也可以使用双引号表示.HTML 中推荐使用双引号,JS 中推荐使用单引号(使用双引号容易…...

DOS学习-目录与文件应用操作经典案例-type
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一.前言 二.使用 三.案例 1. 查看文本文件内容 2. 同时查看多个文本文件内容 3. 合并文…...

QT教程-一,初识QT
目录 一,QT是什么?能够使用它做什么? 二,Qt 能够使用的语言 三,Qt主要用于什么领域? 四,Qt开发的软件 一,QT是什么?能够使用它做什么? Qt是一个跨平台的 C 开发库,主…...

SpringBoot搭建Eureka注册中心
系列文章目录 文章目录 系列文章目录前言前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,看懂了就去分享给你的码吧。 1、Spring-Cloud Euraka介绍 Spring-Cloud Euraka是Spring Cloud集合中一…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...
