JavaScript 基础
一 JavaScript 的书写形式
1.1 行内式
<input type="button" value="点我一下" onclick="alert('hello akai');" >注意,JS 中的字符串常量可以用单引号表示,也可以使用双引号表示.HTML 中推荐使用双引号,JS 中推荐使用单引号(使用双引号容易出现截断问题)
1.2 内嵌式
写到 script 标签中(建议写在</body>之前)
<script>alert('hello akai');</script>script 标签最好写在 </body> 前,需要根据场景需求放置标签位置,因为HTML 中的代码是根据顺序执行的,可能会出现变量为初始化的场景. 例:
<head><script>console.log(document.getElementById('but').val);</script> </head> <body><input id="but" type="button" value="点我一下" onclick="alert('hello akai');" > </body>
1.3 外部式
写到单独的 .js 文件中(建议写在</head> 之前)
<body><script src="tool.js"></script>
</body>注意, 这种情况下 script 中标签中间不能写代码, 必须空着(写了代码也不会执行)
二 输入输出
2.1 输入: prompt
弹出一个输入框
// 弹出一个输入框
<script>prompt('请输入你的名字:');
</script>可以使用变量来接收 prompt 返回值.
2.2 输出: alert
// 弹出一个输出框
<script>alert('hello');
</script>2.3 输出: console.log
// 在控制台打印
<script>console.log('这是一条测试');
</scipt>三 比较运算符
== 比较相等 , 会进行隐试的转换
=== 比较相等, 不会进行隐试类型的转换
四 数组
4.1 创建数组
<script>// 使用new 关键字创建var arr=new Array();// 使用字面常量方式创建var brr=[]var crr=[1,2,'haha',true];crr='hello';console.log(crr);console(crr[1])//此时控制台上是不会有打印结果的</script>js 中数组的元素下标可以不连续
注意:不要给数组名直接赋值,此时数组中的所有元素都没有了
4.2 新增数组元素
相当于在末尾新增元素,新增的元素默认值为 undefined
<script>var arr=[9,3,4,5];arr.length=5;console.log(arr);console.log(arr[4]);//控制台打印undefined</script>通过下标新增
<script>var arr=[9,3,4,5];arr[5]=5;console.log(arr[4]);</script>使用 push 进行追加元素
<script>var arr=[1,2,3,4,5,6];var newArr=[];for(var i=0;i<arr.length;i++){if(arr[i]%2==1)newArr.push(arr[i]);}</script>4.3 删除数组中的元素
<script>var arr=[1,2,3,4,5,6];//从下标为2 的元素开始,删除2个元素arr.splice(2,2);//slice 不会改变原数组的结构,获取下标2和3 的元素var lo=arr.slice(2,4);console.log(arr);</script>五 函数
5.1 语法格式
function 函数名(形参列表){
函数体
return 返回值
}
//函数调用
函数名 //不考虑返回值
返回值=函数名(实参列表) //考虑返回值
• 函数定义并不会执行函数体内容,必须要调用才会执行,调用几次就会执行几次
<script>hello();hello();hello();function hello(){console.log('hello');}</script>函数的定义和调用的先后顺序没有要求,且创建函数时形参可以不用声明类型
关于参数的个数
1)如果实参的个数比形参的个数多,则多出的参数不参与函数的运算
2)如果室参的个数比形参的个数少,则此时多出来的形参的是为 undefined
5.2 函数表达式
<script>var add=function(){var sum=0;for(var i=0;i<arguments.length;i++){sum+=arguments[i];}return sum;}console.log(add(10,20));//30console.log(add(1,2,3,4));//10console.log(typeof add);//function</script>此时形如 function(){} 这样的写法定义了一个匿名函数,然后将这个匿名函数用一个变量来表示,后面就可以通过这个 add 的变量来调用函数了
六 对象的使用
使用{} 创建对象
<script>var teacher={};//创建一个空对象var student={name: 'akai',height: 170,weight: 120,sayHello: function(){console.log('hello');}}student.sayHello();</script>• 可以直接使用 { } 创建一个空对象
• 属性和方法使用键值对的形式来组织(类似于HashMap)
• 键值对之间使用 , 分割. 最后一个属性后面的,可有可无
• 方法的值是一个匿名函数
使用对象的属性和方法:
<script> //使用 .成员 访问运算符来访问属性 console.log(student.name);// 使用 [ ] 访问属性,此时属性需要加上引号console.log(student['height']);// 调用方法,别忘记加(),student.sayHello();
</script>七. 猜数字
<h3>猜数字游戏</h3>
请输入要1-10的数字:
<input type="text" id="inputNum"><p></p>
<input type="button" value="查看结果" onclick="checkRight()"><br/>
<div id="print"></div><script>function checkRight(){var randNum=Math.floor(Math.random()*10+1);var inputNum=document.getElementById("inputNum").value;var mes;if(inputNum==randNum){mes="<h4>恭喜你猜对了</h4>";}else{mes="<h4>你猜错了,正确答案是:"+randNum+"</h4>";}document.getElementById("print").innerHTML=mes;}</script>
八 表白墙
<body><div style="width: 100%;text-align: center;"><h3>表白墙</h3>谁 :<input id="from"><p></p>对谁 :<input id="to"><p></p>说 :<input id="mes"><p></p><input type="button" value="提交" onclick="check()"><div id="wall"></div></div><script>function check(){var fromM=$("#from");var toM=$("#to");var mesM=$("#mes");if(fromM.val().trim()==""){alert("请先输入你的名字");fromM.focus();return;}if(toM.val().trim()==""){alert("请先输入对方的名字");toM.focus();return;}if(mesM.val().trim()==""){alert("请先输入要发送的信息");mesM.focus();return;}$("#wall").append(fromM.val()+"对"+toM.val()+"说"+mesM.val()+"<p></p>");// 将表格数据清空fromM.val("");toM.val("");mesM.val("");}</script></body>
相关文章:

JavaScript 基础
一 JavaScript 的书写形式 1.1 行内式 <input type"button" value"点我一下" onclick"alert(hello akai);" > 注意,JS 中的字符串常量可以用单引号表示,也可以使用双引号表示.HTML 中推荐使用双引号,JS 中推荐使用单引号(使用双引号容易…...

DOS学习-目录与文件应用操作经典案例-type
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一.前言 二.使用 三.案例 1. 查看文本文件内容 2. 同时查看多个文本文件内容 3. 合并文…...

QT教程-一,初识QT
目录 一,QT是什么?能够使用它做什么? 二,Qt 能够使用的语言 三,Qt主要用于什么领域? 四,Qt开发的软件 一,QT是什么?能够使用它做什么? Qt是一个跨平台的 C 开发库,主…...

SpringBoot搭建Eureka注册中心
系列文章目录 文章目录 系列文章目录前言前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,看懂了就去分享给你的码吧。 1、Spring-Cloud Euraka介绍 Spring-Cloud Euraka是Spring Cloud集合中一…...

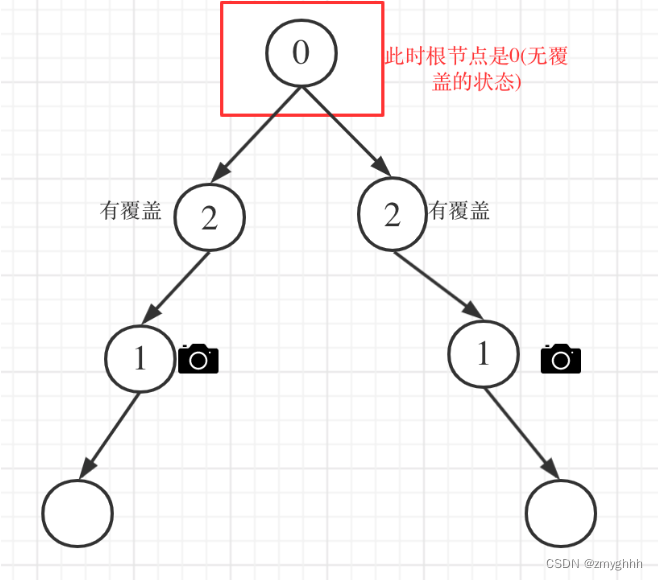
day 38 435.无重叠区间 763.划分字母区间 56. 合并区间 738.单调递增的数字 968.监控二叉树
435.无重叠区间 思路 为了使区间尽可能的重叠所以排序来使区间尽量的重叠,使用左边界排序来统计重叠区间的个数与452. 用最少数量的箭引爆气球恰好相反。 代码 class Solution {public int eraseOverlapIntervals(int[][] intervals) {Arrays.sort(intervals,(a,…...

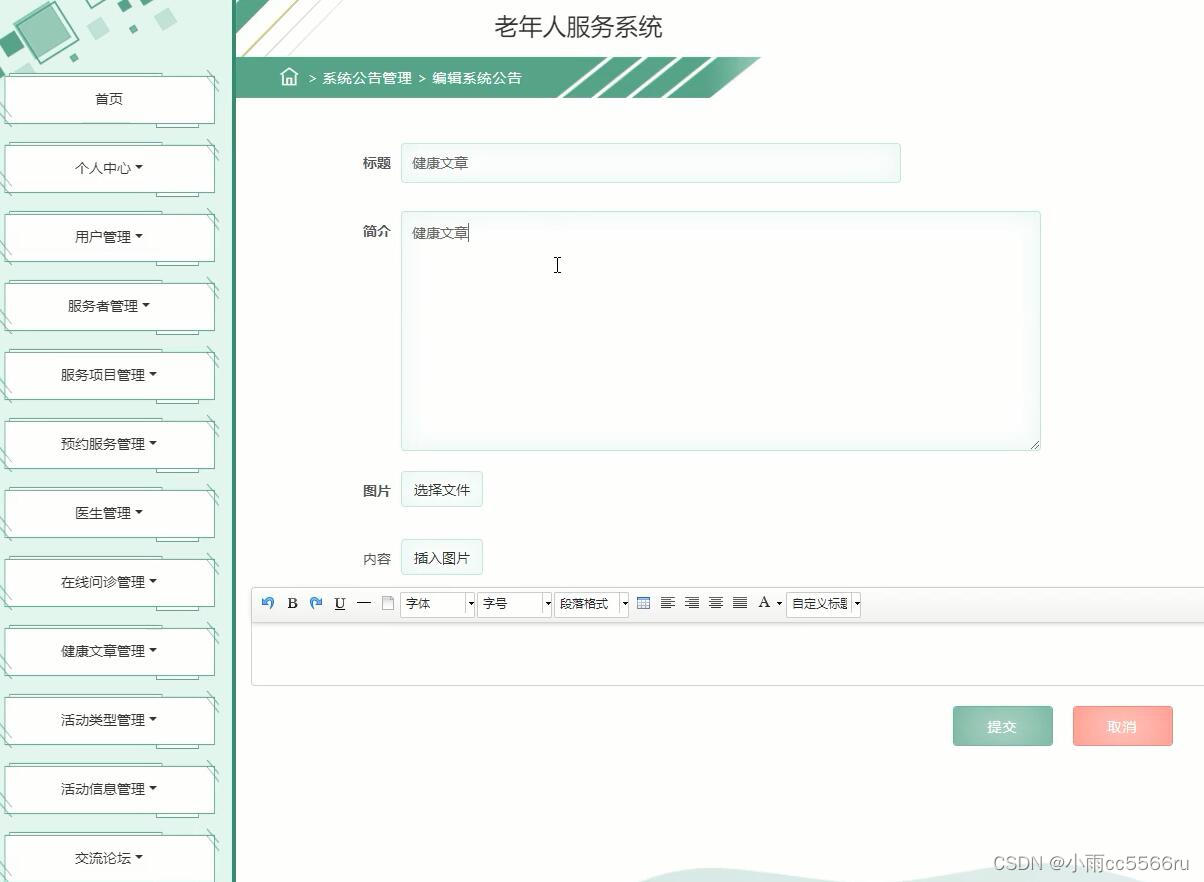
ssm/springoot养老院问诊服务预约系统_96316老年人服务系统
2.管理员: (1)登入注册页面:管理员进行操作时需要是已注册登入的 (2)权限管理:管理员登入后可以运用权限进行相应的操作管理。 (3)用户管理:对用户进行删除、…...

WordPress插件优化对提升性能有多大影响?
WordPress插件优化对提升性能的影响可以是非常显著的。插件是WordPress平台的一个重要组成部分,它们可以增强网站的功能和定制性。然而,如果插件没有经过优化,它们可能会成为网站性能的瓶颈。 通过优化插件,可以减少对服务器资源…...

Servlet的response对象
目录 HTTP响应报文协议 reponse继承体系 reponse的方法 响应行 public void setStatus(int sc) 响应头 public void setHeader(String name, String value) 响应体 public java.io.PrintWriter getWriter() public ServletOutputStream getOutputStream() 请求重定…...

Unity射击游戏开发教程:(20)增加护盾强度
在本文中,我们将增强护盾,使其在受到超过 1 次攻击后才会被禁用。 Player 脚本具有 Shield PowerUp 方法,我们需要调整盾牌在被摧毁之前可以承受的数量,因此我们将声明一个 int 变量来设置盾牌可以承受的击中数量。...

初识C语言——第二十八天
代码练习1: 用函数的方式实现9*9乘法表 void print_table(int n) {int i 0;int j 0;for (i 1; i< n; i){for (j 1; j< i; j){printf("%d*%d%-3d ", i, j, i * j);}printf("\n");}}int main() {int n 0;scanf("%d", &a…...
输入事件分发到Native层的流程)
Android NDK系列(三)输入事件分发到Native层的流程
在Android NDK系列(一)手动搭建Native Project 创建的Native工程中,是可以接收输入事件的,只需在android_main中注册输入事件的处理函数,当触摸屏幕后,handleInputEvent函数便会调用,代码如下。 static int32_t handleInputEvent(struct android_app* app, AInputEvent…...

Kafka之【生产消息】
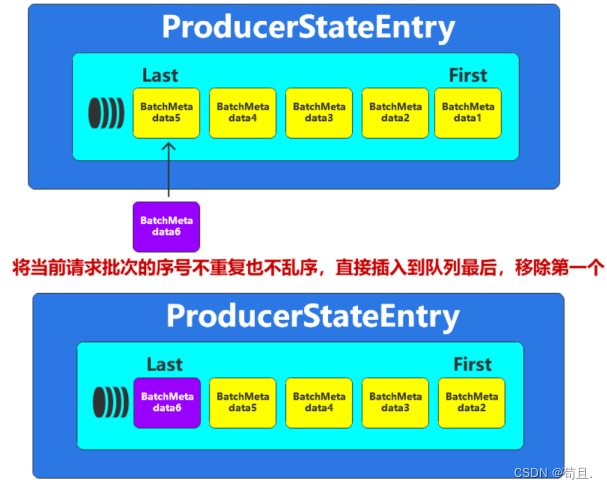
消息(Record) 在kafka中传递的数据我们称之为消息(message)或记录(record),所以Kafka发送数据前,需要将待发送的数据封装为指定的数据模型: 相关属性必须在构建数据模型时指定,其中…...

asp.net core接入prometheus
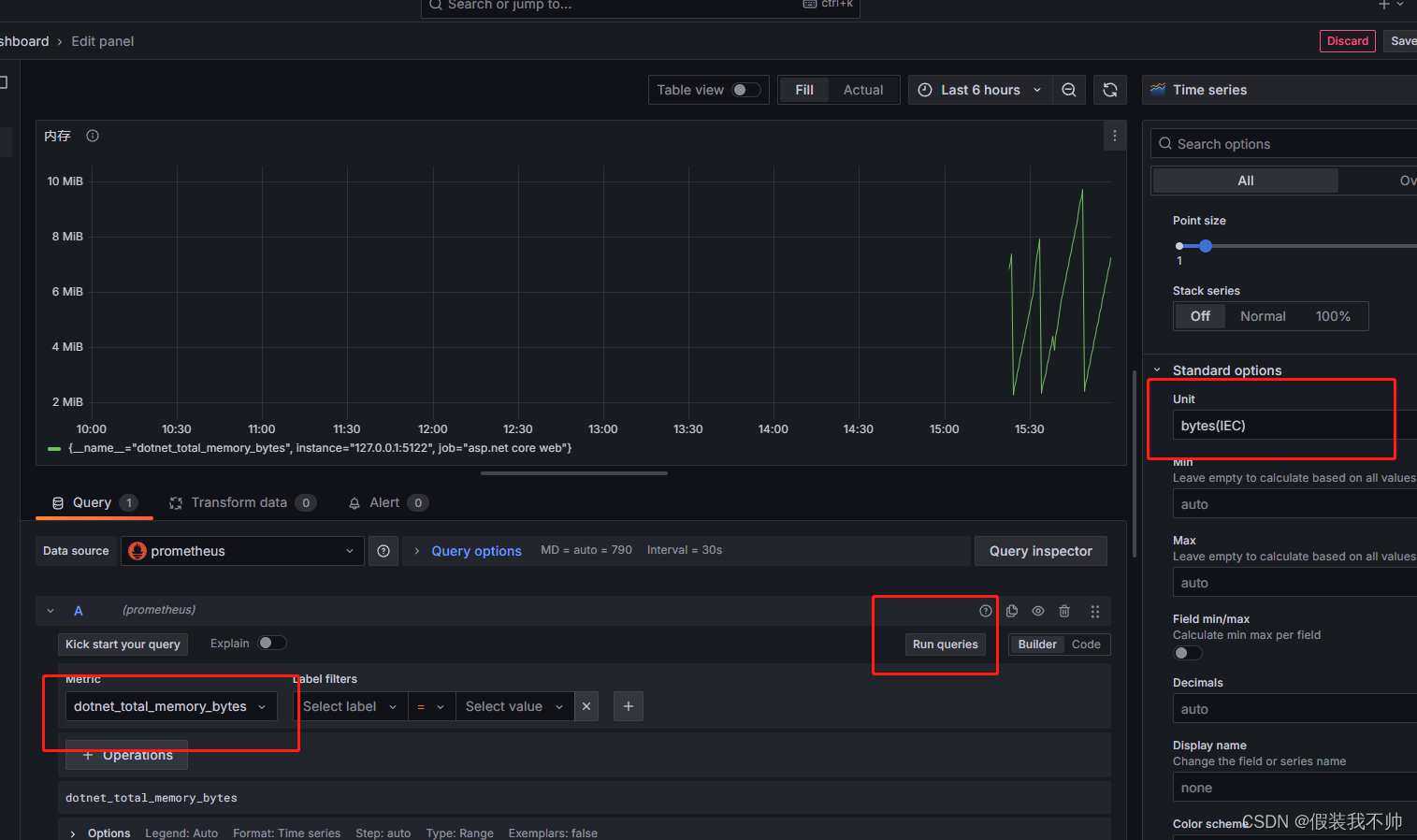
安装prometheus和Grafana 参考之前的文章->安装prometheus和Grafana教程 源代码 dotnet源代码 新建.net core7 web项目 修改Program.cs using Prometheus;namespace PrometheusStu01;public class Program {public static void Main(string[] args){var builder We…...

C++ 变量类型与转换
C 变量类型与转换 文章目录 C 变量类型与转换变量int_tsize_t与ssize_tpid_ttime_t typenametypeid关键字类型转换编译期类型转换std::static_cast注意事项运行时类型转换std::dynamic_cast 变量 int_t 它是通过typedef定义的,而不是一种新的数据类型。 - int8_t…...

【杂七杂八】Huawei Gt runner手表系统降级
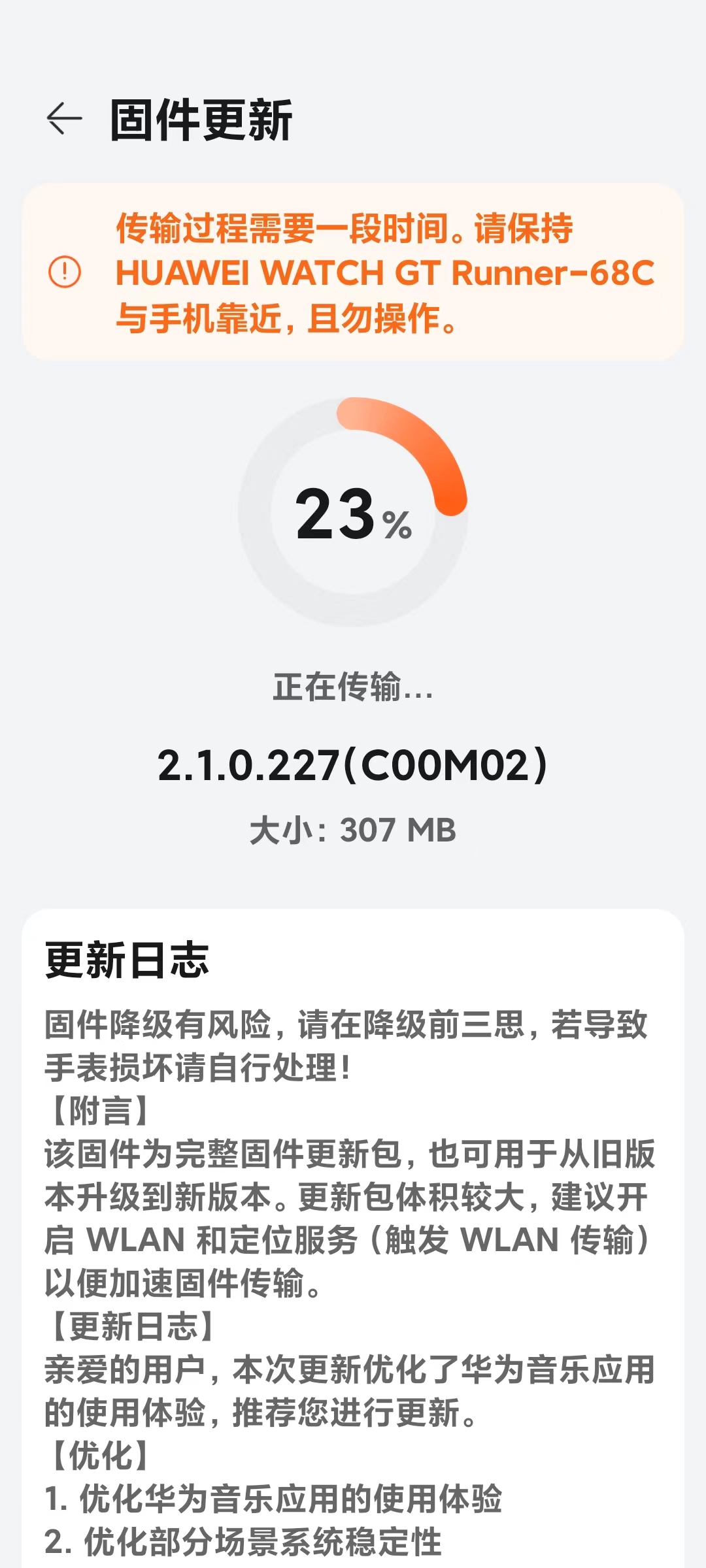
文章目录 Step1:下载安装修改版华为运动与健康Step2:在APP里进行配置Step3:更新固件(时间会很长) 目前在使用用鸿蒙4 111版本的手表系统,但是感觉睡眠检测和运动心率检测一言难尽,于是想到是否能回退到以前的版本&…...

FMEA做不出来的原因究竟是什么?——FMEA软件
免费试用FMEA软件-免费版-SunFMEA FMEA(Failure Mode and Effects Analysis)即故障模式与影响分析,是一种旨在识别并预防潜在问题的方法。然而,尽管其重要性被广泛认知,但在实际应用中,却常常遇到FMEA难以…...

pandas ExcelWriter写excel报错openpyxl.utils.exceptions.IllegalCharacterError
一直使用pandas写excel,本次写的数据有大字段,每次写到该字段就报错,代码如下: with pd.ExcelWriter(r".\提数_20240523\tq_type3_doc.xlsx", engineopenpyxl) as writer: df.to_excel(writer,indexFalse, sheet_namesh…...

Golang创建文件夹
方法 package zdpgo_fileimport ("os" )// AddDir 创建文件夹 func AddDir(dir string) error {if !IsExist(dir) {return os.MkdirAll(dir, os.ModePerm)}return nil }测试 package zdpgo_fileimport "testing"func TestAddDir(t *testing.T) {data : […...
所学的全部课程的学生)
头歌OpenGauss数据库-I.复杂查询第5关:至少学了某位学生(Oliver)所学的全部课程的学生
本关任务:根据提供的表和数据,查询至少学了Oliver同学所学的全部课程的其他同学的信息(学号s_id,姓名`s_name)。 student表数据: s_ids_names_sex01Mia女02Riley男03Aria女04Lucas女05Oliver男06Caden男07Lily女08Jacob男course表数据: c_idc_namet_id01Chinese0202Math…...

【数据结构】哈夫曼树和哈夫曼编码
一、哈夫曼树 1.1 哈夫曼树的概念 给定一个序列,将序列中的所有元素作为叶子节点构建一棵二叉树,并使这棵树的带权路径长度最小,那么我们就得到了一棵哈夫曼树(又称最优二叉树) 接下来是名词解释: 权&a…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
