Django提交表单出错提示错误
使用ArticleColumnForm表单,向数据库提交内容,内容包括column。如果同一用户提交的column重复,则提示表单出错,表单提交失败后,重新渲染表单提交html页面,其中提示错误信息。
涉及的代码包括:
1、forms.py
添加__init__方法,初始化表单时,包含提交表单的用户信息。
添加clean_column方法,检查column是否重复
from django import forms
from .models import ArticleColumnclass ArticleColumnForm(forms.ModelForm):def __init__(self, *args, **kwargs):user = kwargs.pop('user', None)super(ArticleColumnForm, self).__init__(*args, **kwargs)self.user = userclass Meta:model = ArticleColumnfields = ('column',)def clean_column(self):column = self.cleaned_data.get('column')user = self.user # 获取传递的用户信息if ArticleColumn.objects.filter(user=user, column=column).exists():raise forms.ValidationError('You have already created a column with this name.')return column2、views.py
只有在form的valid检查通过后,才进行页面的重定向,否则重新渲染add_column.html页面。渲染是使用的form不是空表,而是刚才提交的,包含错误信息的form。
@login_required
def add_column(request):if request.method == 'POST':# 获取表单article_column_form = ArticleColumnForm(data=request.POST, user=request.user)#初始化表单时,包含用户信息if article_column_form.is_valid():new_articlecolumn = article_column_form.save(commit=False) # 创建数据库对象,commit=False,不提交new_articlecolumn.user = request.user# 将数据库对象写入new_articlecolumn.save()return HttpResponseRedirect('/article/article-column') # 写完数据后,重定向到数据显示页面else:article_column_form = ArticleColumnForm()context = {'article_column_form':article_column_form}return render(request, 'article/column/add_column.html', context)3、提交表单的html页面
添加form错误显示区域。
<form class="form-horizontal" action="." method="post">{% csrf_token %}<div class="row"><div class="col-md-4 text-right"><span>栏目名称:</span></div><div class="col-md-8 text-left">{{ article_column_form.column }}</div></div>{% if article_column_form.column.errors %}<div class="errors"><ul>{% for error in article_column_form.column.errors %}<li>{{ error }}</li>{% endfor %}</ul></div>{% endif %}<div class="button-group"><button type="submit">Submit</button><button type="button" onclick="window.location.href='{% url 'article:article_column' %}'">Cancel</button></div></form>相关文章:

Django提交表单出错提示错误
使用ArticleColumnForm表单,向数据库提交内容,内容包括column。如果同一用户提交的column重复,则提示表单出错,表单提交失败后,重新渲染表单提交html页面,其中提示错误信息。 涉及的代码包括: …...

鸿蒙开发 组件之间的传值
1.Prop:父组件传递给子组件,单向传递,子组件改变值,父组件UI不更新。 引入子组件 并赋值,子组件用Prop 接收 import headerView from ../../common/bean/BaseNavHeaderView headerView({titlestr:添加地址,isback…...

[晕事]今天做了件晕事35 VM发送给gateway太多ARP,导致攻击检查?
最近遇到一个问题,说网关学不到新起来VM的mac地址,通过tshark抓包发现,VM已经发出去GARP了。而且连续发送了24个GARP。 就认为是网关的问题,为什么没网关没有学到?就让测试同事开网络设备的ticket。 后来听同事说&…...

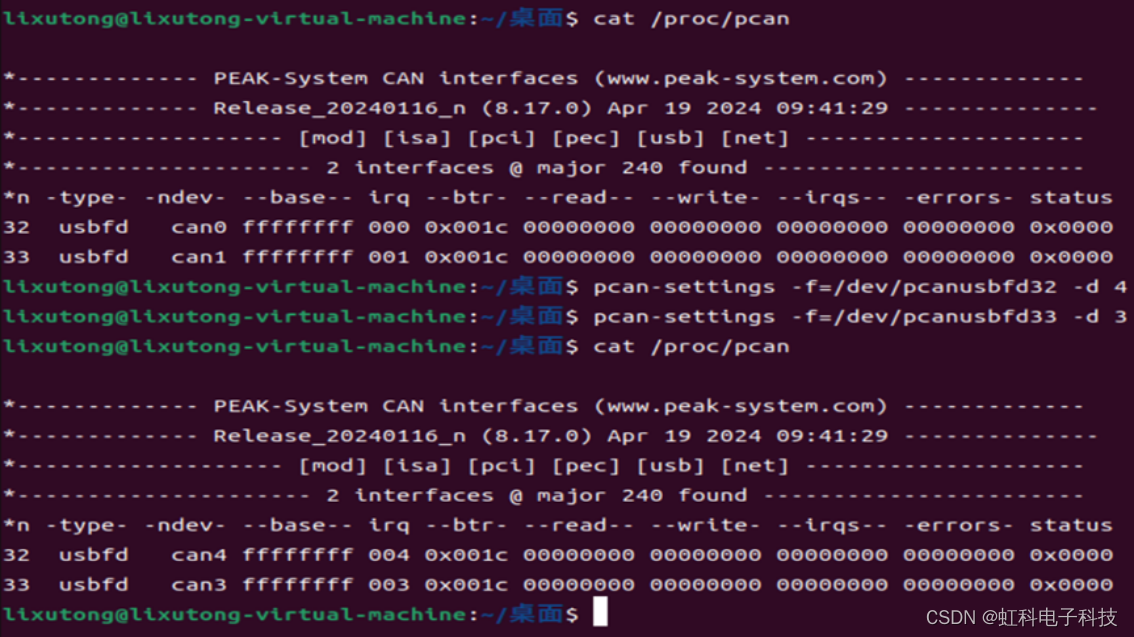
虹科干货丨多设备协同无忧:Linux环境下PCAN固定设备ID通道分配指南
来源:虹科汽车电子 虹科干货丨多设备协同无忧:Linux环境下PCAN固定设备ID通道分配指南 原文链接:https://mp.weixin.qq.com/s/ABg6YFXGwi8lb6SW4bEaew 欢迎关注虹科,为您提供最新资讯! #PCAN #汽车电子 导读 在车辆…...

【python】flask操作数据库工具SQLAlchemy,详细用法和应用实战
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。 🏆《博客》:Python全…...

web前端项目已有阿里巴巴图标基础上,再次导入阿里巴巴图标的方法
如果是第一次导入阿里巴巴图标请参考: vue项目引入阿里云图标_vue引用阿里云图标fontclass-CSDN博客 本文主要想讲在项目原有阿里巴巴图标基础上,再次导入阿里巴巴图标的解决办法: 1.iconfont.json对应修改就行,这个简单一看就明白; 2.iconfont.js主要改动<symbol><…...

头歌openGauss-存储过程第2关:修改存储过程
任务描述 本关任务: 修改存储过程pro0101,并调用; --修改sel_course表中成绩<60的记录为成绩10,然后将计算机学院所有学生的选课成绩输出; --a、需要先删除存储过程pro0101; drop procedure if exists p…...

ThreadLocal简单使用案例
业务场景:保存业务数据表的时候,同时记录下日志。 import java.sql.Connection; import java.sql.DriverManager;public class DBUtil {// 数据库配置private static final String driver "com.mysql.jdbc.Driver";private static final Stri…...

创建型设计模式之建造者模式
文章目录 概述定义建造者模式原理结构图小结 概述 建造者模式又被称为生成器模式,是一种创建型设计模式。 和之前的单例,工厂一样,同属于创建型设计模式。 定义 建造者模式是将一个复杂对象的构建与表示分离,使得同样的构建过程…...

mainwindow 无菜单栏 可拖动,边界可扩大,动画浮现上边框
mainwindow 无菜单栏 可拖动,边界可扩大,动画浮现上边框 #ifndef ANIMATIONWIN_H #define ANIMATIONWIN_H #include namespace Ui {class animationWin; } class animationWin : public QWidget {Q_OBJECT public: explicit animationWin(QWidget *parent = nullptr); …...

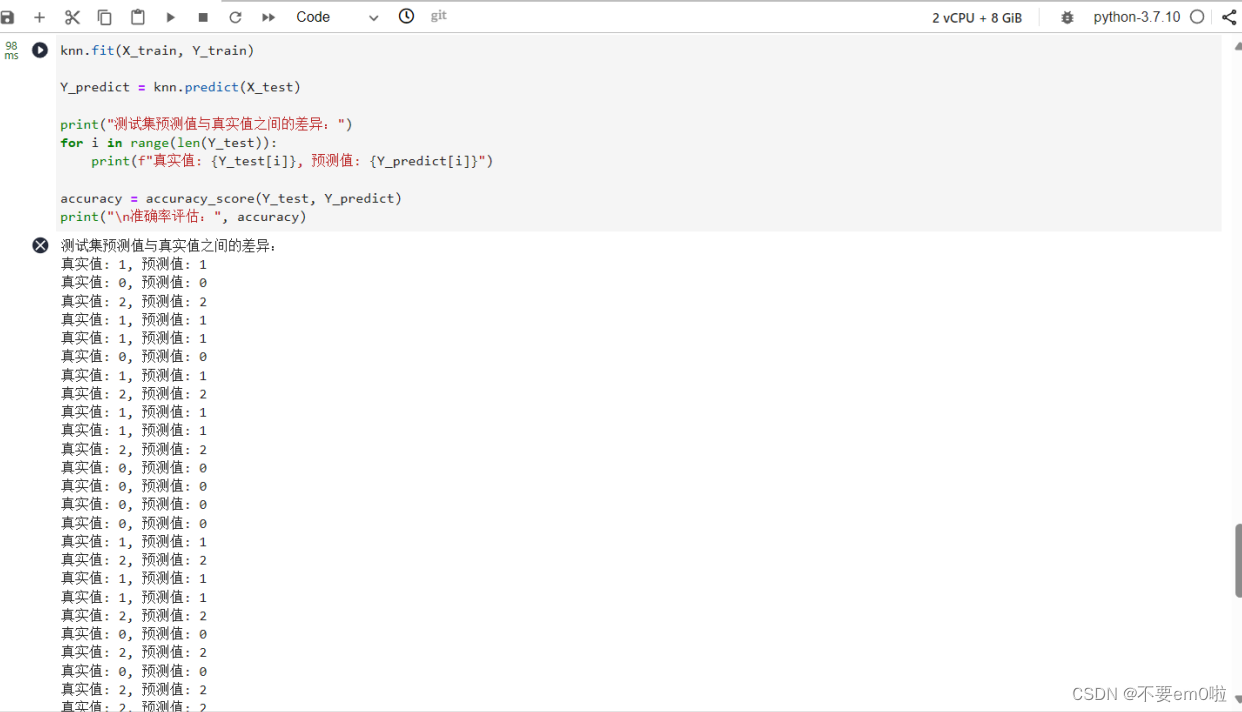
机器学习云环境测试
等待创建完成后,点击 PyTorch 打开,创建一个全新的 notebook 在 Cell 中输入如下代码,并点击 Run 完成后点击 New Cell ,在 New Cell 中输入如下代码 输入完成后点击 Run ,运行 New Cell 。(每个 Cell 代…...

扩散模型自动管道AutoPipeline
推荐:write_own_pipeline.ipynb - Colab (google.com) 为您的任务选择一个 AutoPipeline 首先选择一个检查点。例如,如果您对使用 runwayml/stable-diffusion-v1-5 检查点的文本到图像感兴趣,请使用 AutoPipelineForText2Image: f…...

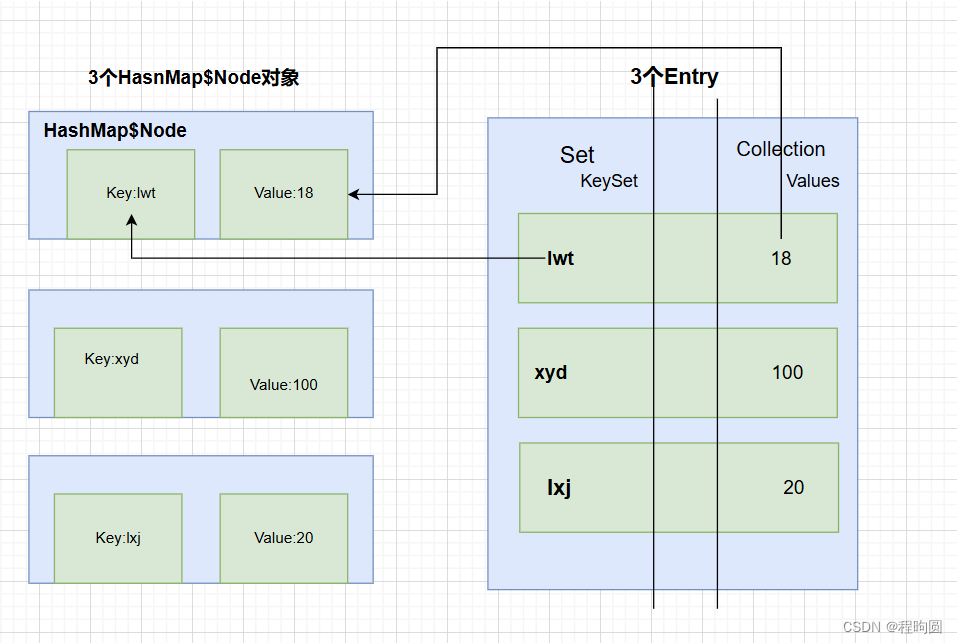
Map六种遍历方式
下面是三组(6种),Map 遍历方式的核心代码。 遍历方式有使用到增强for和迭代器。最下面有张图片,对做题有参考意义。 参考代码: Map map new HashMap();map.put("小猫","cat");map.put("小…...

集合-1 数组ArrayListLinkedList
一.数组 1.什么是数组? 数组是一种用连续的内存空间存储相同类型数据的线性数据结构。 2.为什么数组下标是从0开始? (1)数组根据下标查找元素是基于寻址公式:元素地址数组首地址索引i*数组存储数据类型的大小 &am…...

42-1 应急响应之账户排查
一、用户信息排查 在服务器被入侵后,攻击者可能会建立相关账户(有时是隐藏或克隆账户),方便进行远程控制。攻击者会采用的方法主要有如下几种: 直接建立一个新的账户:攻击者直接创建一个新的账户,有时为了混淆视听,账户名称与系统常用名称相似。 激活一个系统中的默认…...

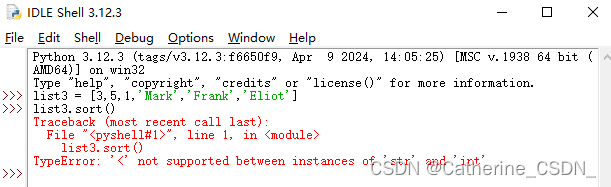
Python3 笔记:sort() 和 sorted() 的区别
1、sort() 可以对列表中的元素进行排序,会改变原列表,之前的顺序不复存在。 list.sort(key, reverse None) key:默认值是None,可指定项目进行排序,此参数可省略。 reverse&#…...

vue 引入 emoji 表情包
vue 引入 emoji 表情包 一、安装二、组件内使用 一、安装 npm install --save emoji-mart-vue二、组件内使用 import { Picker } from "emoji-mart-vue"; //引入组件<picker :include"[people,Smileys]" :showSearch"false" :showPreview&q…...

mysql 数据库 增量备份
mysql 数据库 增量备份 https://dev.mysql.com/doc/mysql-enterprise-backup/8.0/en/mysqlbackup.incremental.html 和版本 有关系啊 xtrabackup mysql增量备份与恢复使用详解 https://www.jb51.net/database/297844fzd.htm 存储 引擎 怎么看? 适用于MyISAM存储引…...

SpringBoot之@Builder 注解
(1)Builder 生成的构造器不是完美的,如果没有提供必须的参数,构造器可能会创建出不完整或者不合法的对象,导致代码报错。 Builder 注解产生的 Builder 类的构造方法默认并不能限定必传参数。 (2ÿ…...

云计算的能源消耗如何影响环境?
嗨,亲爱的读者朋友们,今天我们要聊一聊云计算的能源消耗对环境的影响。随着科技的飞速发展,云计算已经成为了企业和个人处理数据的首选方式。但是,你可曾想过,这些“云”究竟消耗了多少能源,对我们的环境又…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
