6款网站登录页(附带源码)
6款网站登录页
- 效果图及部分源码
- 1
- 2
- 3
- 4
- 5
- 6
- 领取源码
- 下期更新预报
效果图及部分源码
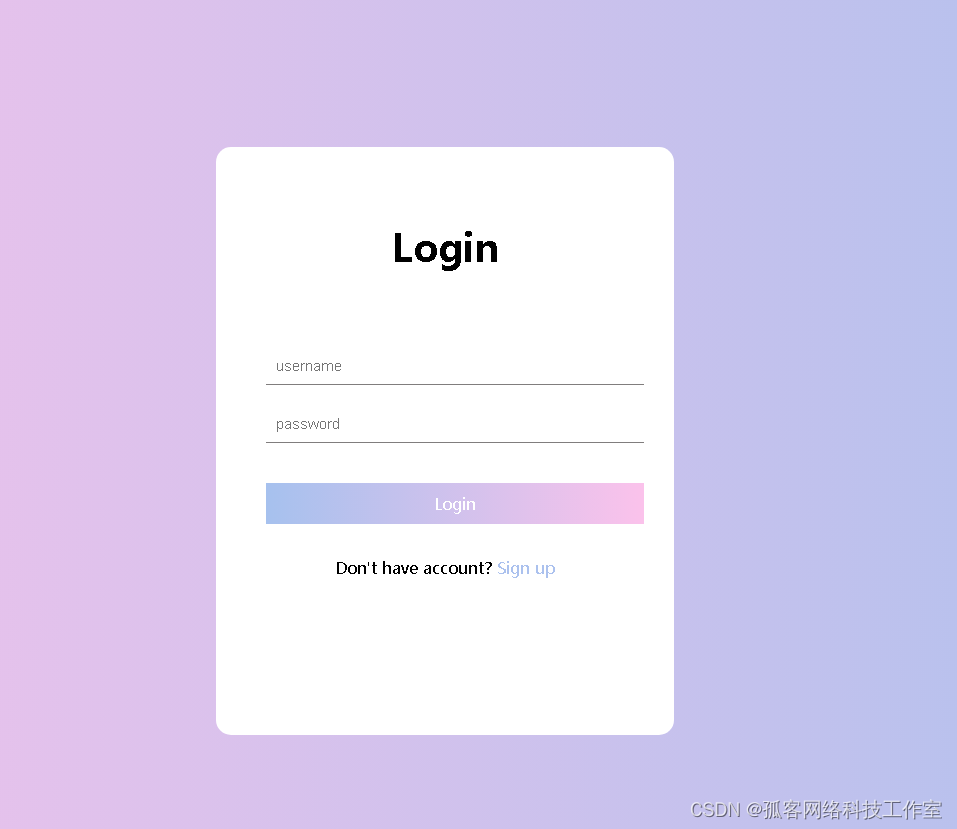
1

部分源码
<style>* {margin: 0;padding: 0;}html {height: 100%;}body {height: 100%;}.container {height: 100%;background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);}.login-wrapper {background-color: #fff;width: 358px;height: 588px;border-radius: 15px;padding: 0 50px;position: relative;left: 50%;top: 50%;transform: translate(-50%, -50%);}.header {font-size: 38px;font-weight: bold;text-align: center;line-height: 200px;}.input-item {display: block;width: 100%;margin-bottom: 20px;border: 0;padding: 10px;border-bottom: 1px solid rgb(128, 125, 125);font-size: 15px;outline: none;}.input-item:placeholder {text-transform: uppercase;}.btn {text-align: center;padding: 10px;width: 100%;margin-top: 40px;background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);color: #fff;}.msg {text-align: center;line-height: 88px;}a {text-decoration-line: none;color: #abc1ee;}</style>
2

部分源码
<style>* {margin: 0;padding: 0;}html, body {height: 100%;height: 100%;}.login {width: 358px;height: 588px;border-radius: 15px;padding: 0 50px;position: relative;left: 50%;top: 50%;transform: translate(-50%, -50%);background-color: #282c34;}.header {font-size: 38px;font-weight: bold;text-align: center;line-height: 200px;color: #61dafb;}.container {height: 30px;width: 250px;position: absolute;left: 50%;top: 40%;transform: translate(-50%, -50%);}input {width: 100%;height: 100%;position: relative;outline: none;border: none;box-sizing: border-box;padding-left: 5px;background-color: #282c34;color: #61dafb;caret-color: #61dafb;}input::placeholder {color: #61dafb;}span {position: absolute;content: "";display: block;background-color: #61dafb;transition: transform .1s ease-in-out;}.top,.bottom {left: 0px;right: 0px;height: 2px;}.left,.right {top: 0px;bottom: 0px;width: 2px;transform: scaleY(0);}.top {top: 0px;transform: scaleX(0);transform-origin: left center;transition-delay: .2s;}.left {left: 0px;transform-origin: bottom center;transition-delay: .3s;}.bottom {bottom: 0px;}
3

部分代码
#login_box {width: 20%;height: 400px;background-color: #00000060;margin: auto;margin-top: 10%;text-align: center;border-radius: 10px;padding: 50px 50px;}h2 {color: #ffffff90;margin-top: 5%;}#input-box {margin-top: 5%;}span {color: #fff;}input {border: 0;width: 60%;font-size: 15px;color: #fff;background: transparent;border-bottom: 2px solid #fff;padding: 5px 10px;outline: none;margin-top: 10px;}
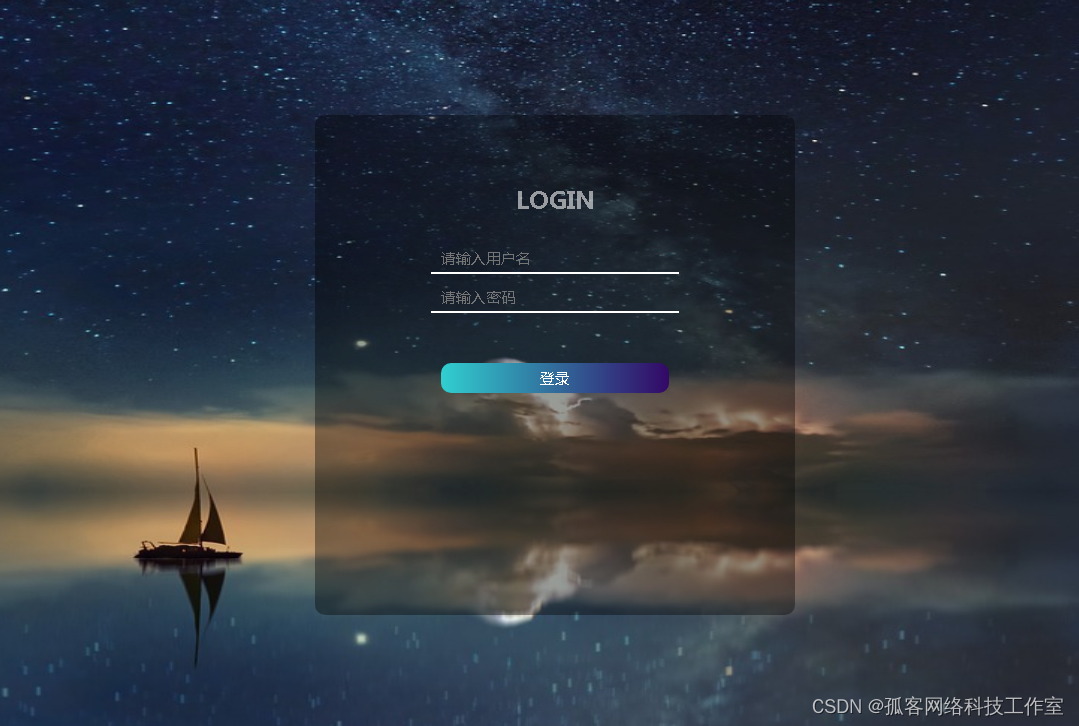
4

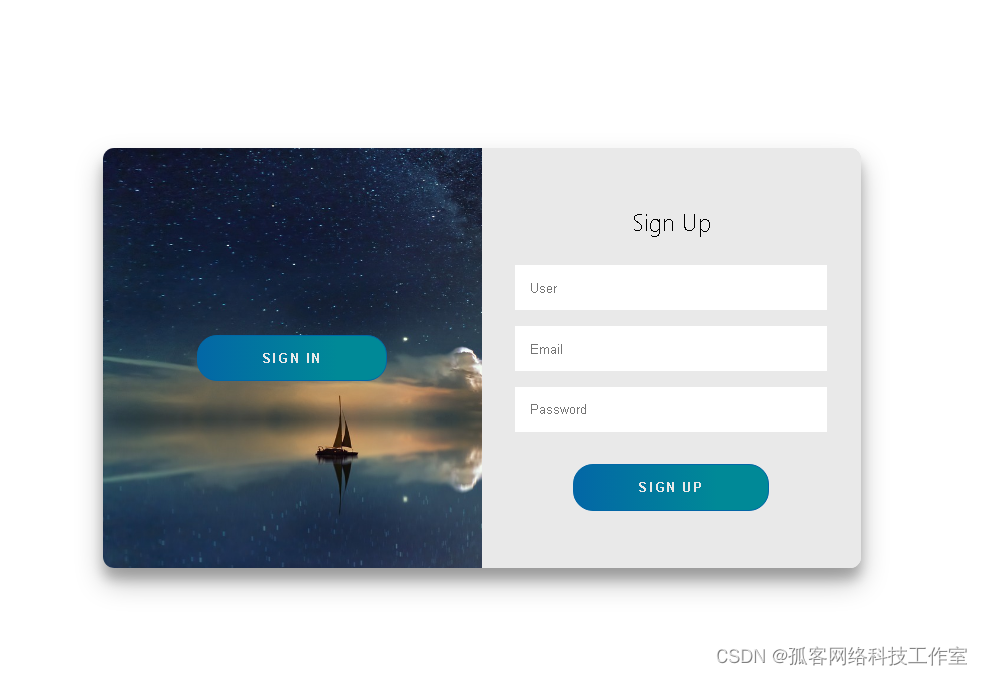
部分源码
<style>* {padding: 0;margin: 0;}html {height: 100%;}body {background-image: linear-gradient(to bottom right, rgb(114, 135, 254), rgb(130, 88, 186));}.login-container {width: 600px;height: 315px;margin: 0 auto;margin-top: 10%;border-radius: 15px;box-shadow: 0 10px 50px 0px rbg(59, 45, 159);background-color: rgb(95, 76, 194);}.left-container {display: inline-block;width: 330px;border-top-left-radius: 15px;border-bottom-left-radius: 15px;padding: 60px;background-image: linear-gradient(to bottom right, rgb(118, 76, 163), rgb(92, 103, 211));}.title {color: #fff;font-size: 18px;font-weight: 200;}.title span {border-bottom: 3px solid rgb(237, 221, 22);}
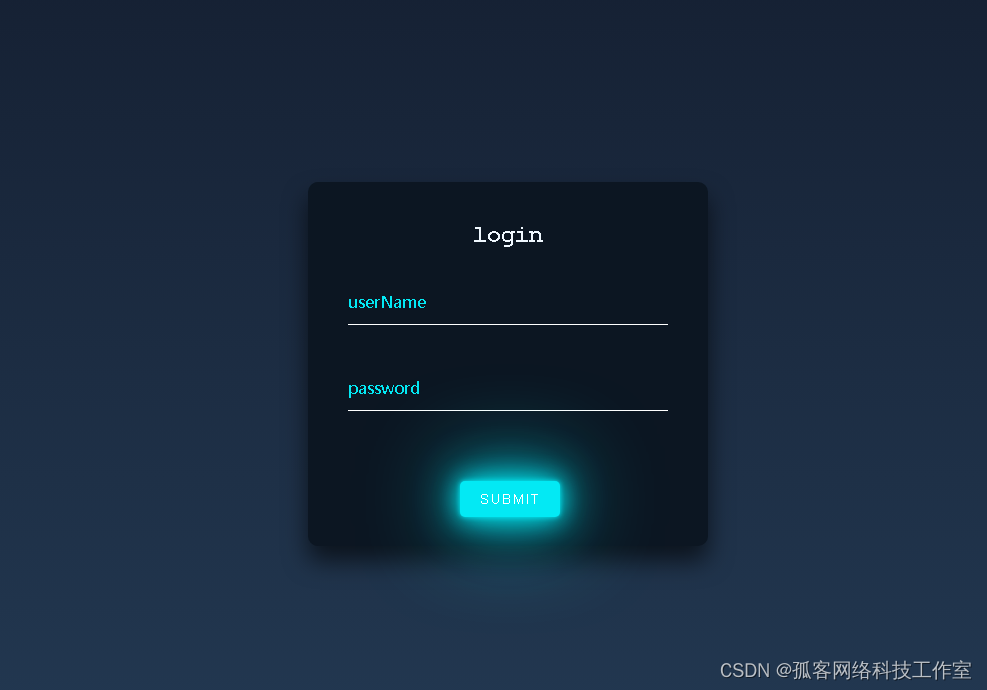
5

部分源码
<style>* {margin: 0;padding: 0;}a {text-decoration: none;}input,button {background: transparent;border: 0;outline: none;}body {height: 100vh;background: linear-gradient(#141e30, #243b55);display: flex;justify-content: center;align-items: center;font-size: 16px;color: #03e9f4;}.loginBox {width: 400px;height: 364px;background-color: #0c1622;margin: 100px auto;border-radius: 10px;box-shadow: 0 15px 25px 0 rgba(0, 0, 0, .6);padding: 40px;box-sizing: border-box;}h2 {text-align: center;color: aliceblue;margin-bottom: 30px;font-family: 'Courier New', Courier, monospace;}
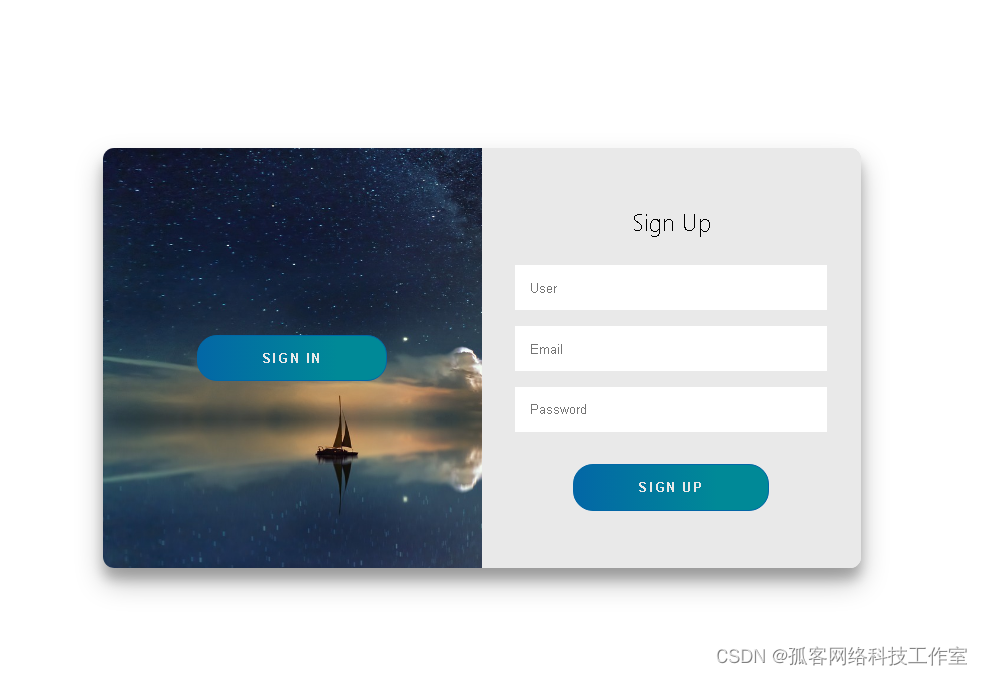
6

部分源码
<style>:root {/* COLORS */--white: #e9e9e9;--gray: #333;--blue: #0367a6;--lightblue: #008997;/* RADII */--button-radius: 0.7rem;/* SIZES */--max-width: 758px;--max-height: 420px;font-size: 16px;font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;}body {align-items: center;background-color: var(--white);background: url("https://res.cloudinary.com/dbhnlktrv/image/upload/v1599997626/background_oeuhe7.jpg");/* 决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。 *//* https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-attachment */background-attachment: fixed;background-position: center;background-repeat: no-repeat;background-size: cover;display: grid;height: 100vh;place-items: center;}
领取源码
6款网站登录页源码领取地址:https://www.123pan.com/s/ji8kjv-aDPU3.html提取码:关注微信公众号祖龙科技工作室回复表登录页即可获取
下期更新预报
网站源码
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻
相关文章:

6款网站登录页(附带源码)
6款网站登录页 效果图及部分源码123456 领取源码下期更新预报 效果图及部分源码 1 部分源码 <style>* {margin: 0;padding: 0;}html {height: 100%;}body {height: 100%;}.container {height: 100%;background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);}.l…...

spring boot打的包直接运行
Spring Boot 提供了一个插件 spring-boot-maven-plugin 把程序打包成一个可执行的jar包,直接执行java -jar xxx.jar即可以启动程序 1、引用 spring-boot-maven-plugin插件 <build><plugins><plugin><groupId>org.springframework.boot<…...

移除元素-力扣
第一种解法,暴力解法,使用两个for循环一个进行遍历,一个进行覆盖,代码如下: class Solution { public:int removeElement(vector<int>& nums, int val) {int size nums.size();for(int i 0; i < size; …...

代码随想录算法训练营第三天| 203.移除链表元素、 707.设计链表、 206.反转链表
203.移除链表元素 题目链接: 203.移除链表元素 文档讲解:代码随想录 状态:没做出来,做题的时候定义了一个cur指针跳过了目标val遍历了一遍链表,实际上并没有删除该删的节点。 错误代码: public ListNode re…...

【题解】AB33 相差不超过k的最多数(排序 + 滑动窗口)
https://www.nowcoder.com/practice/562630ca90ac40ce89443c91060574c6?tpId308&tqId40490&ru/exam/oj 排序 滑动窗口 #include <iostream> #include <vector> #include <algorithm> using namespace std;int main() {int n, k;cin >> n &…...

LSPatch免root手机模块应用
软件介绍 LSPatch是一款免root手机模块应用,兼容大部分机型,使用LSPatch,您可以个性化您的Android设备,添加新的功能,修改系统设置,甚至完全改变系统的外观。您可以根据自己的需求选择和安装各种Xposed模块…...

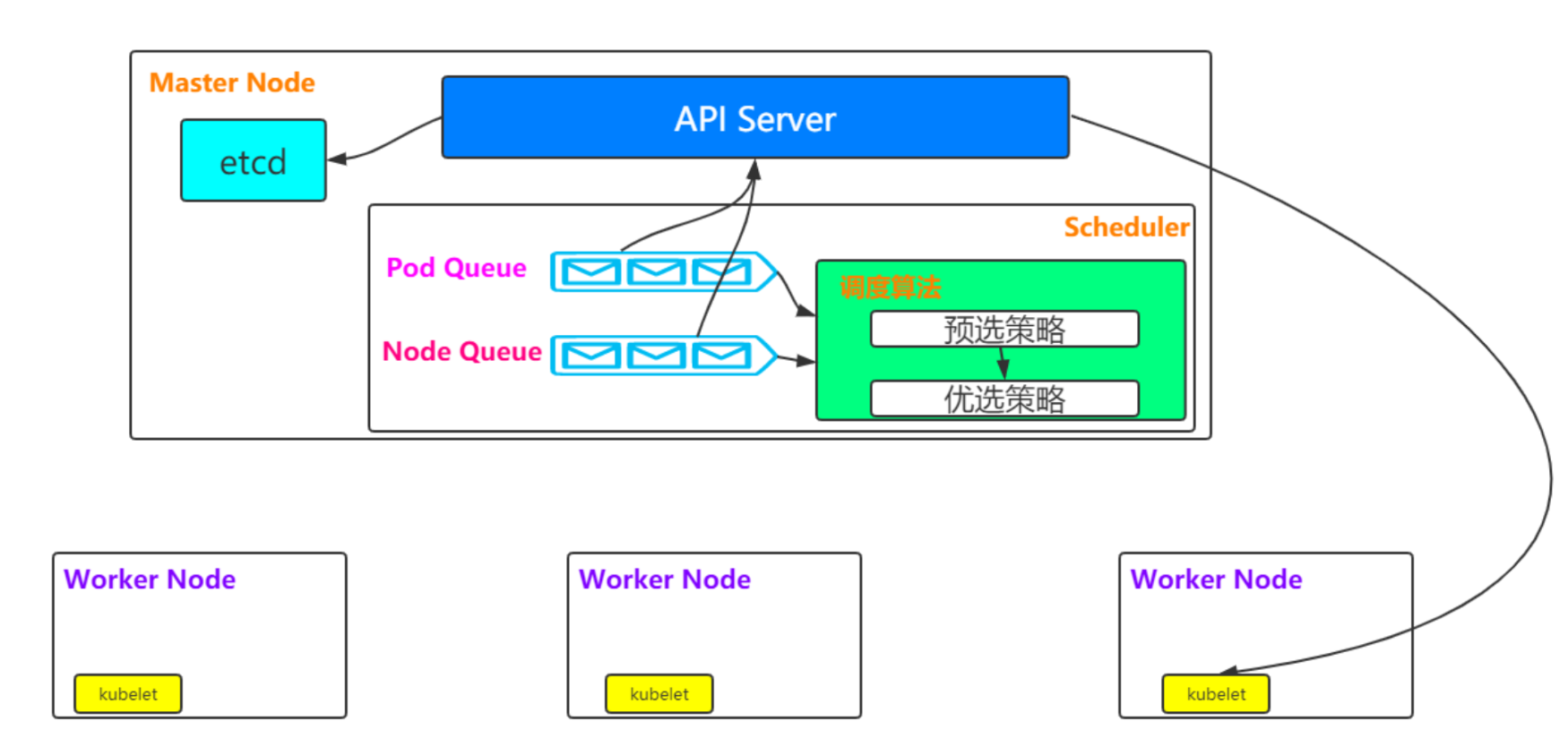
深入解析kube-scheduler的算法自定义插件
目录 编辑 一、问题引入 二、自定义步骤 三、最佳实践考虑 一、问题引入 当涉及到 Kubernetes 集群的调度和资源分配时,kube-scheduler 是一个关键组件。kube-scheduler 负责根据集群的调度策略,将 Pod 分配到适当的节点上。kube-scheduler 默认使…...
 介绍)
java原型模式 (Prototype Pattern) 介绍
原型模式(Prototype Pattern)是一种创建型设计模式,它通过复制现有的实例来创建新对象,而不是通过实例化类来创建对象。这个模式允许你创建对象时避免复杂的初始化步骤,并且能够动态地创建对象的副本。 原型模式的关键…...

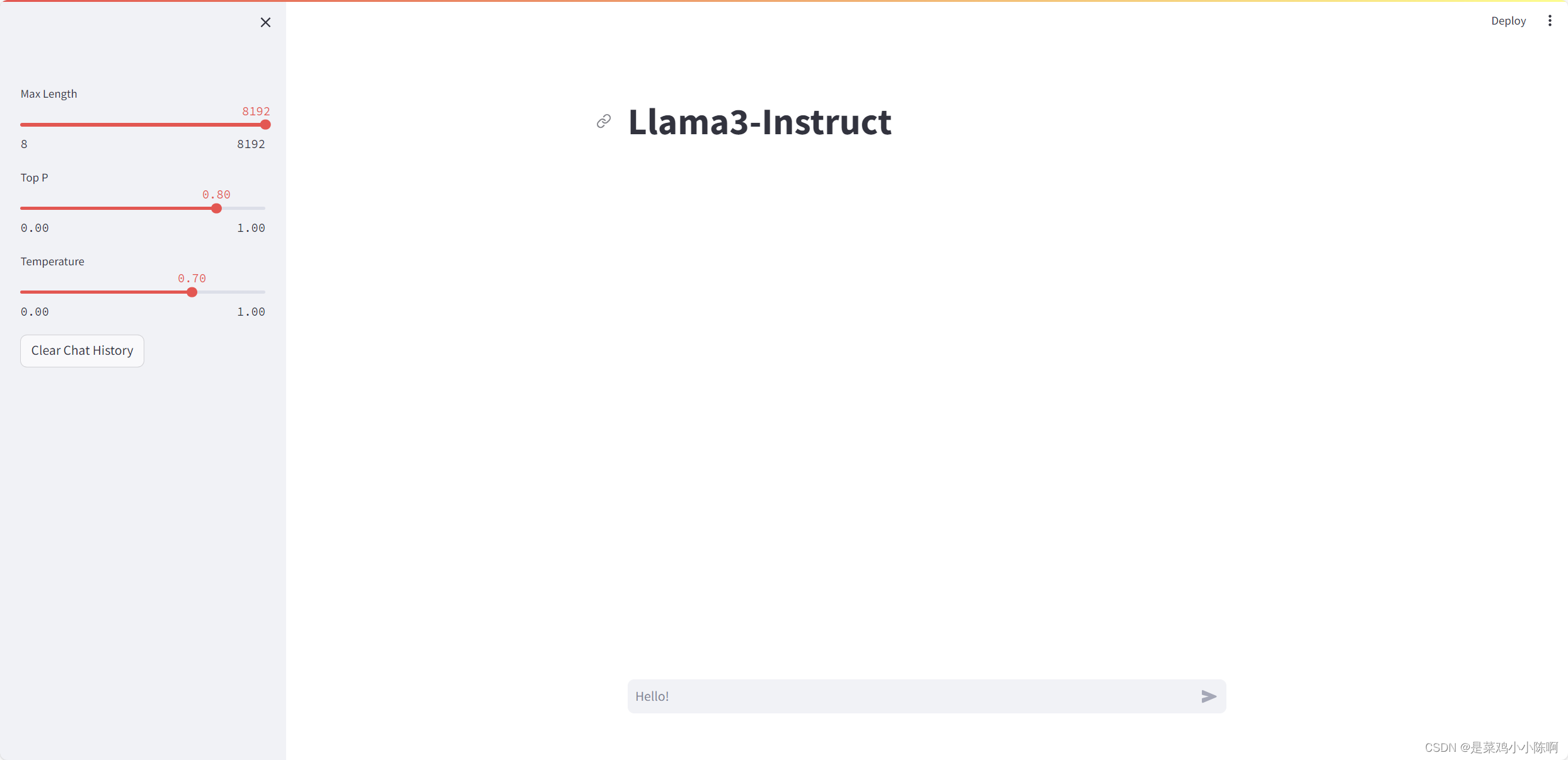
LLama3 | 一. 本地 Web Demo 部署
前置工作 课程文档:Llama3-Tutorial/docs/hello_world.md at main SmartFlowAI/Llama3-Tutorial GitHub 1.安装vscode 2.安装vscode插件 Remote SSH 3.配置 VSCode 远程连接开发机 ssh连接开发机 进行端口映射 在开发机控制台中点击自定义服务,复…...

MariaDB 给指定列值自动加密(持久数据加触发器)
文章目录 代码插入时,自动加密更新时,自动加密查看触发器数据操作示例update数据取出解密取 注意一次尝试,看加密后数据长度 参考链接: 一篇非常好的讲解触发器的文章:示例、原理MySQL/MariaDB触发器。 用触发器自动加…...

深入理解Linux系统管理与网络配置高级指南
深入理解Linux系统管理与网络配置高级指南 目录 深入理解Linux系统管理与网络配置高级指南 一、Linux文件系统管理 二、Linux进程管理 三、Linux系统管理 四、Linux网络管理 五、Linux磁盘管理 一、Linux文件系统管理 1.1 文件和目录操作 在Linux中,一切皆…...

朴素贝叶斯+SMSSpamCollections
1. 打开 Jupyter 后,在工作目录中,新建一个文件夹命名为 Test01 ,并且在文件夹中导入数据 集。在网页端界面点击 “upload” 按钮,在弹出的界面中选择要导入的数据集。然后数据集出现 在 jupyter 文件目录中,此时…...

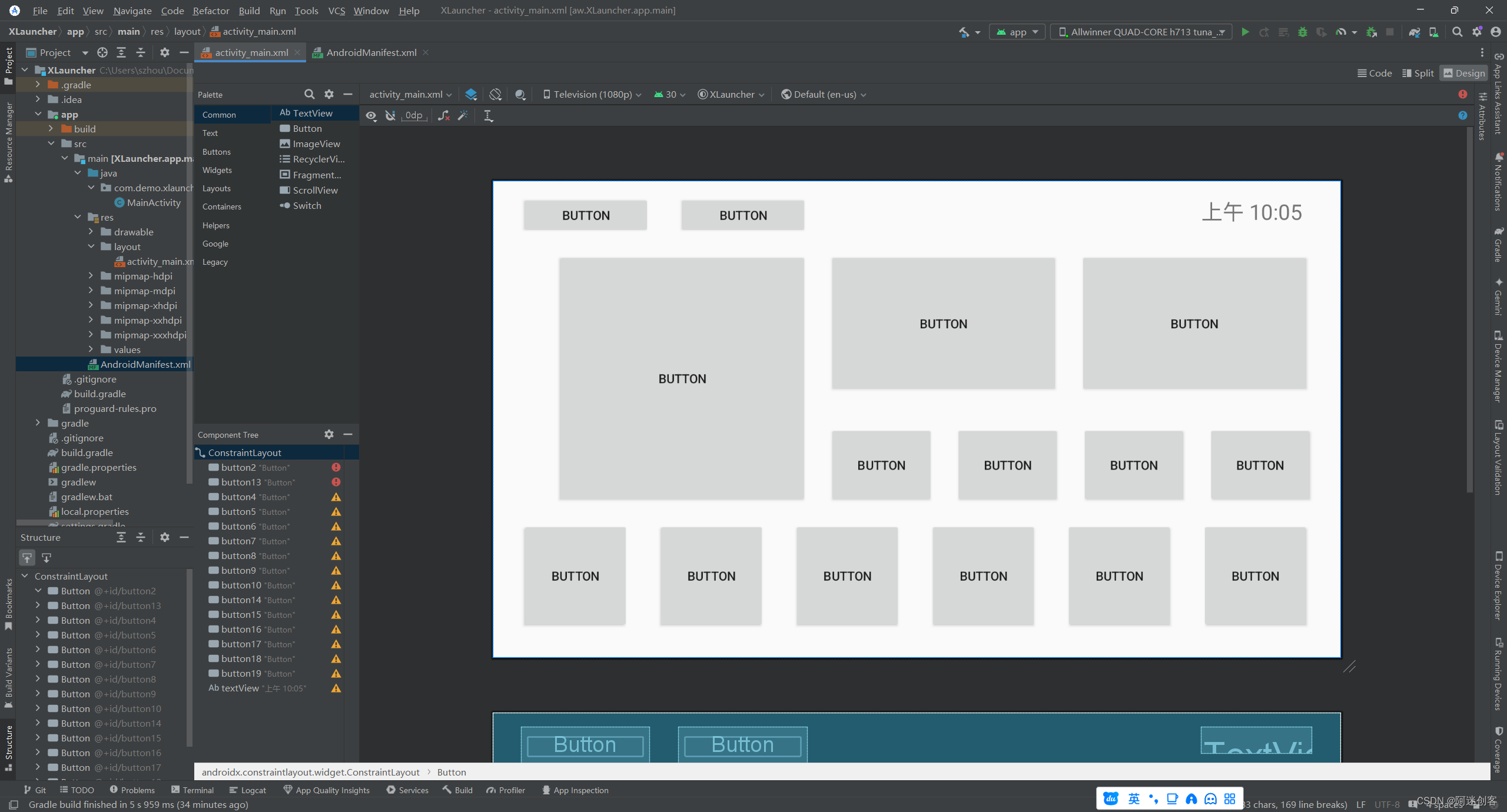
【Android Studio】使用UI工具绘制,ConstraintLayout 限制性布局,快速上手
文章目录 一、前言二、绘制效果三、ConstraintLayout 使用方法3.1 创建布局文件3.2 替换配置3.3 设置约束,步骤13.4 设置约束,步骤23.5 其他设置 四、结束 一、前言 在进行Android APP开发过程中,减少layout嵌套即可改善UI的绘制性能&#x…...

深度神经网络详解
深度神经网络详解 一、引言二、深度神经网络的基本概念1. 什么是神经网络2. 深度神经网络的定义3. 基本结构4. 激活函数 三、深度神经网络的发展历史1. 初期发展2. 反向传播算法的提出3. 深度学习的崛起 四、深度神经网络的架构1. 前馈神经网络(Feedforward Neural …...

MYSQL 数据迁移利器 MYSQLSH
1 迁移背景 将数据库从mysql5.7 迁移到mysql8.0. mysqlsh 支持mysql5.7以上版本。 2 查看数据量 SELECT TABLE_SCHEMA, round(SUM(data_length+index_length)/1024/1024,2) AS TOTAL_MB, round(SUM(data_length)/1024/1024,2) AS DATA_MB, …...

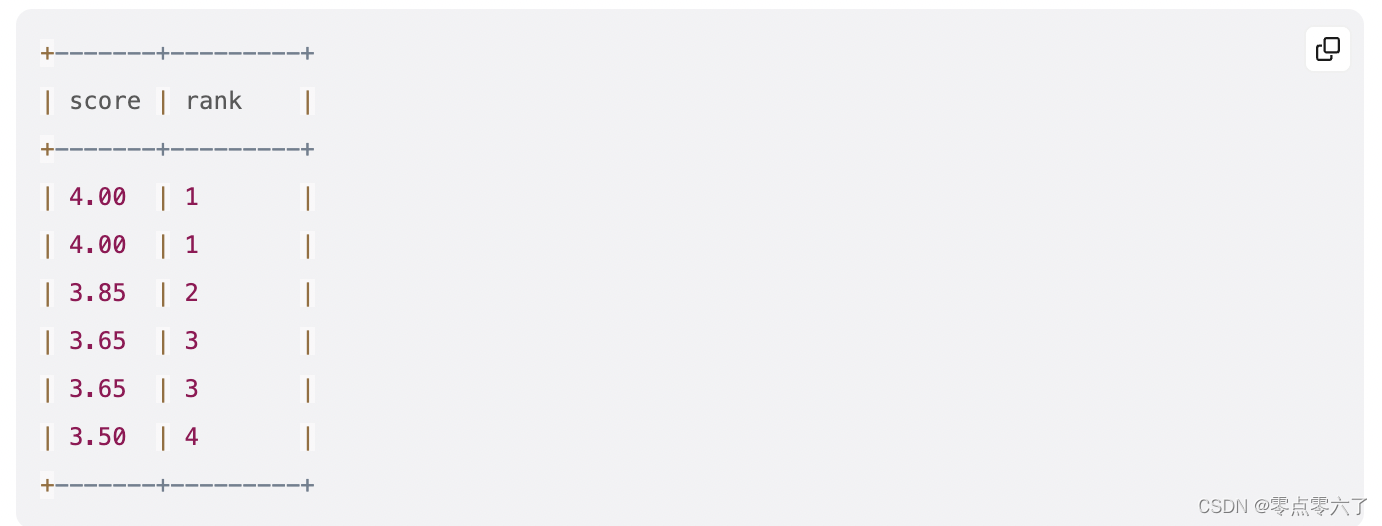
【MYSQL】分数排名
表: Scores ---------------------- | Column Name | Type | ---------------------- | id | int | | score | decimal | ---------------------- id 是该表的主键(有不同值的列)。 该表的每一行都包含了一场比赛的分数。Score 是…...

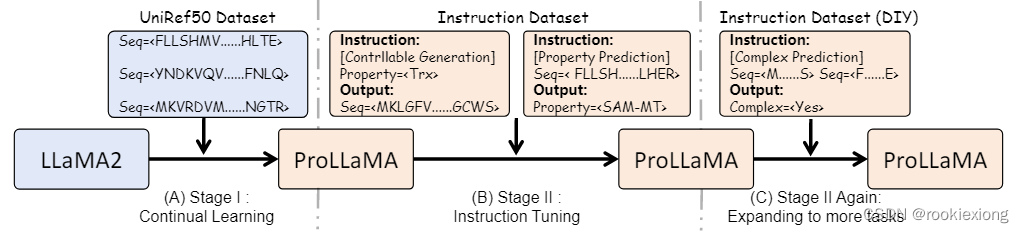
【论文笔记】| 蛋白质大模型ProLLaMA
【论文笔记】| 蛋白质大模型ProLLaMA ProLLaMA: A Protein Large Language Model for Multi-Task Protein Language Processing Peking University Theme: Domain Specific LLM Main work: 当前 ProLLM 的固有局限性:(i)缺乏自然…...

MySQL笔记第一天(从小白到入门)
文章目录 MySQL笔记SQL语言介绍数据库系统关系型数据库非关系型数据库SQL和数据库系统的关系数据库系统架构 MySQL的介绍概念MySQL的版本 MySQL的DDL操作-重点基本数据库操作基本表操作 MySQL的DML操作-重点insert-插入数据update-更新数据delete-删除数据 MySQL的约束-了解概述…...

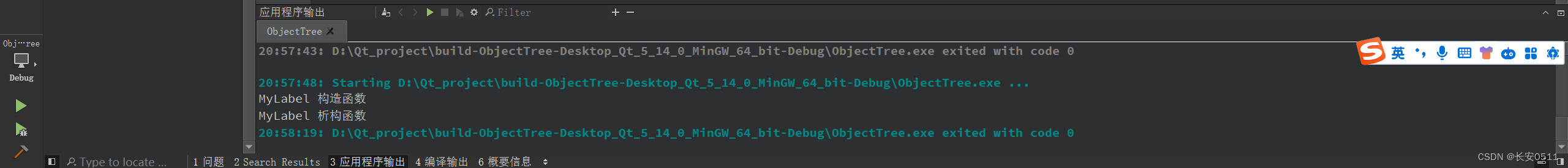
初识Qt:从Hello world到对象树的深度解析
Qt中的对象树深度解析 Hello world1.图形化界面创建命令行式创建在栈上创建在堆上创建为什么传文本需要QString,std::string不行吗?那为什么要传入this指针?为什么new后不用显示调用delete函数呢,不会造成内存泄漏问题吗ÿ…...

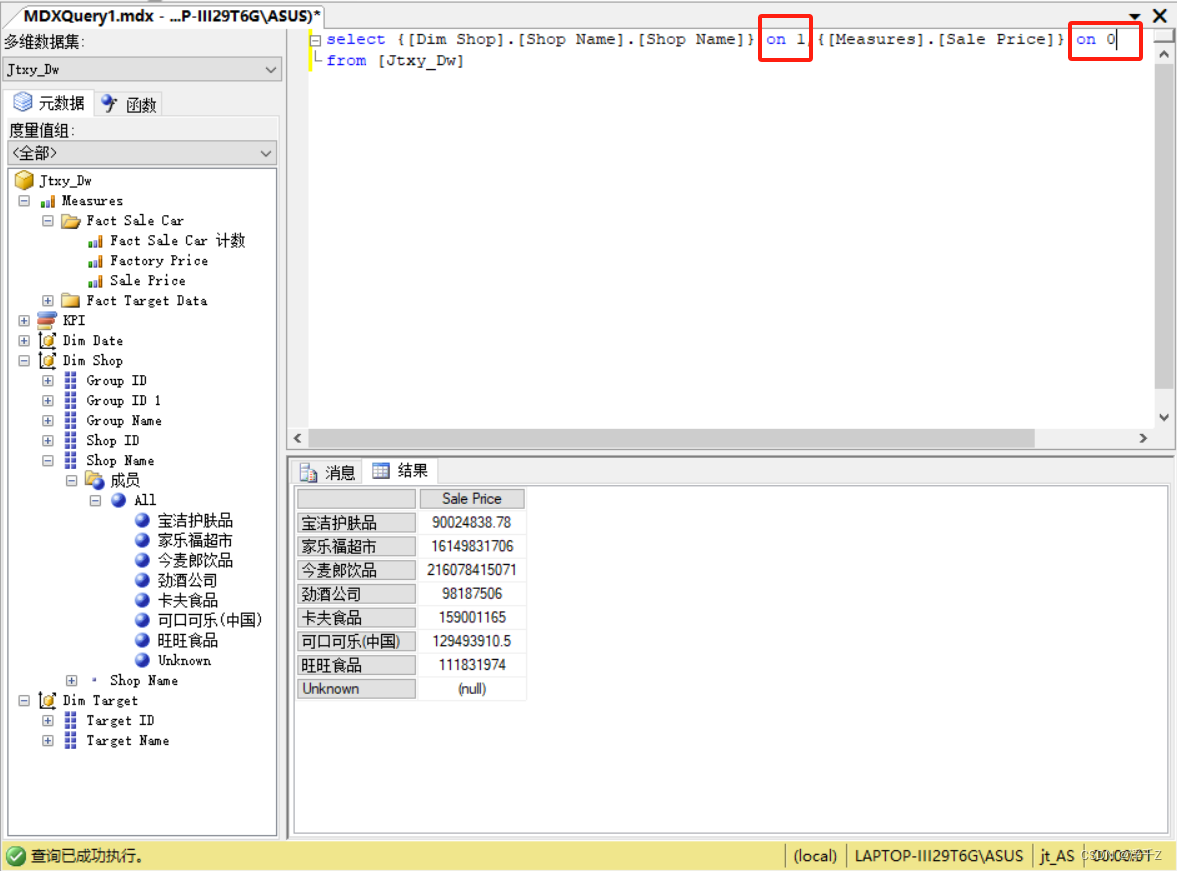
多维数据库创建
多维数据库 小白的数据仓库学习笔记 2024/5/21 上午 文章目录 多维数据库Cube的作用:什么是多维数据库维的级别多维数据分析方法如何构建多维数据集?创建项目创建数据源创建数据源视图创建多维数据集维度表中缺失的值拖拽过去建立维度结构设计类型启动连…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
