uniapp新手入门
前言:
这篇文章主要写的是uniapp的基础知识,可以让大家快速上手uniapp,同时避掉一些可能踩到的坑。
一. 什么是uniapp
- uniapp是由
dcloud公司开发的多端融合框架。uniapp的出现让我们的开发更为方便,一次开发,多端运行。更重要的是学习成本不会很大,因为uniapp主要是Vue语法加上小程序的api,学过vue和小程序,再学uniapp会更加得心应手。 - 介绍一下端
端分为App端(HTML+ nvue(原生view)native.js(js原生沟通的桥梁) weex内置ios/安卓的模块使用),H5端(h5专用api),各种小程序(微信为主)
二. uniapp应用
1.准备工具
我们在开发uniapp项目之前需要做如下准备,首先就是开发与编译工具Hbuilderx ,最好是用它,毕竟官方推荐,使用起来更加方便。还有用来微信小程序预览测试工具,微信小程序开发工具。第三个就是安卓模拟器/真机,用来运行app。这里大家可以使用mumu模拟器,或者雷电模拟器。
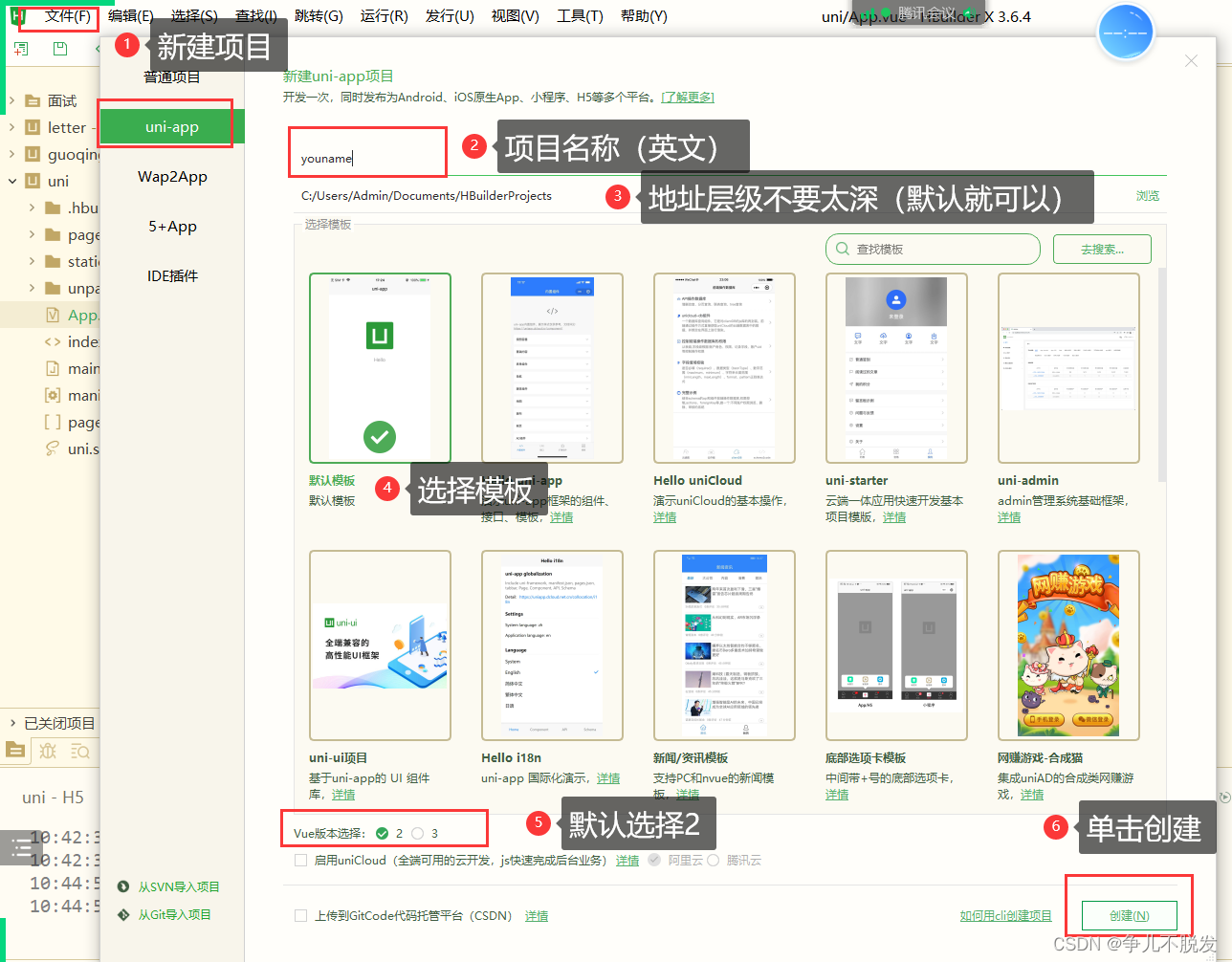
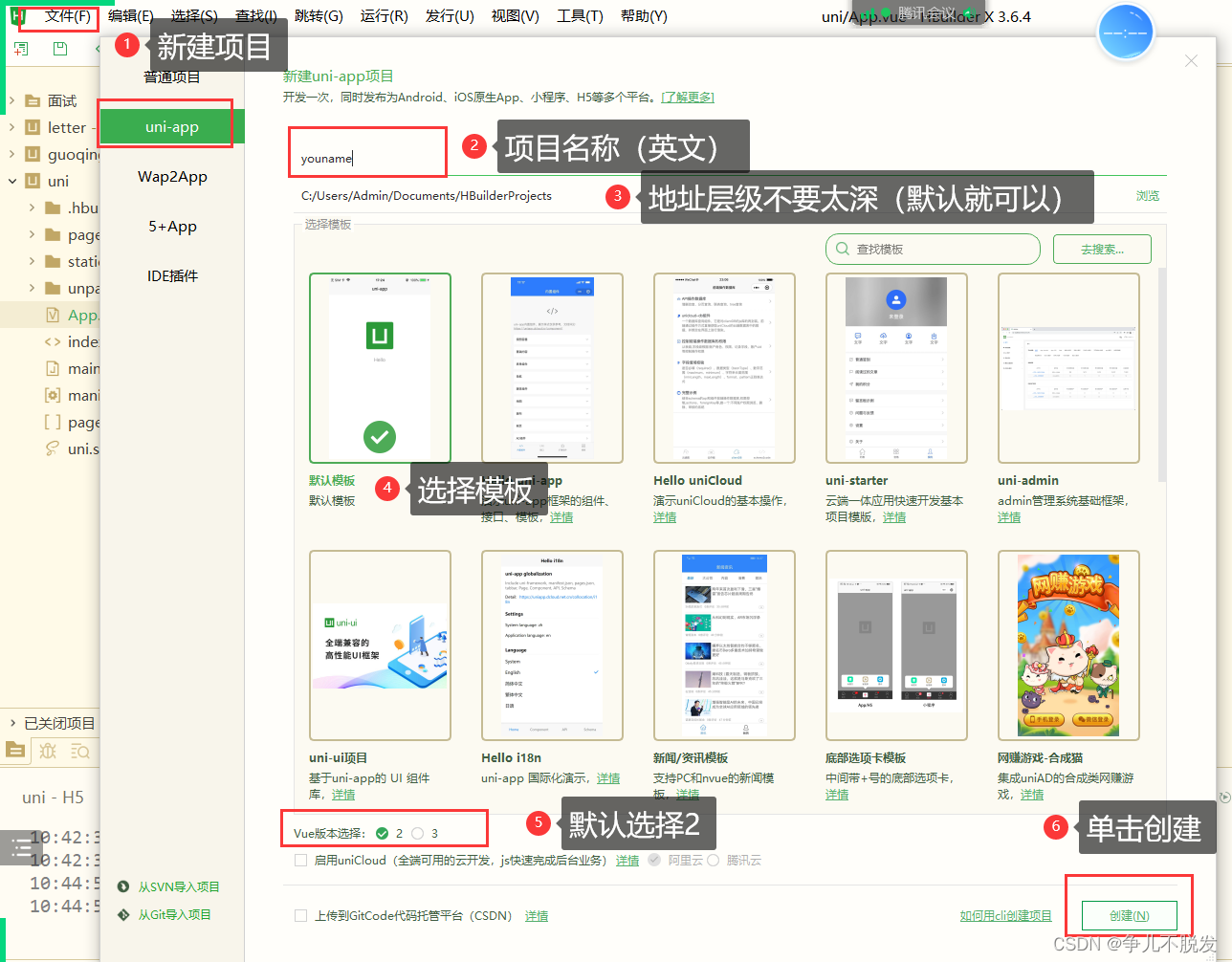
2. 创建我们的第一个uniapp项目

3. uniapp项目组成
我们创建一个项目之后,发现里面主要由以下几部分组成
| pages | 页面 |
|---|---|
| index | 首页 |
| index.vue | 首页代码 |
| static | 静态资源 |
| App.vue | 根节点 |
| index.html | 模板文件H5 |
| main.js | 项目入口 |
| manifest.json | 项目配置 |
| uni.css | 样式表 |
4. 如何运行到多端
- H5
点击运行到内资浏览器即可 - APP
01 打开模拟器或者手机
02 配置模拟器端口
03 运行到模拟器
这里给大家写一下常见模拟器的端口号
夜神模拟器端口号:62001
海马模拟器端口号:26944
逍遥模拟器端口号:21503
MuMu模拟器端口号:7555
天天模拟器端口号:6555
雷电模拟器:5554
- 微信小程序
01 打开开发工具的服务端口
02 HBuilder X配置 微信开发工具地址
03 配置微信小程序id
04 运行到微信小程序
Tips:
hbuilder可能需要下载对应的插件
运行到安卓模拟器,有视图差别
运行可能需要一定的时间,大家要耐心等待哦
三. uniapp语法
1. uni-app页面
我们新建一个页面,然后进行页面配置。页面配置在==pages.json==。我们可以配置全局样式==globalStyle==。默认页面的样式会应用全局样式,页面写了style 配置,那么用的配置覆盖全局的配置
pages页面有path页面路径和style 页面样式。
2. Vue语法
文本渲染
{{表达式}}
v-text=“表达式”
表达式 (简单的js运算 ,js方法调用 ,3元运算符)
v-html 富文本
条件渲染
v-if
v-else-if
v-else
v-show
通过三元运算符
列表选项
字符串,数字,列表,对象都可以遍历
<view v-for="(item,index) in list" :key="index">{{index+1}} {{item}}</view>
一定要保证兄弟元素间的key值是唯一
属性绑定(v-bind ,也可以简写为:)
<button v-bind:disabled=“true”>
<button :disabled="true">
表单绑定
默认 :value=“单向绑定”
input v-model=“双向绑定”
@change=“$event.detail.value”事件事件的值$event.detail.value
事件
事件绑定: < view v-on:click=“响应” >
简写绑定:<view @click=“事件响应” >
事件行内处理 <view @click=“num++” >
事件响应函数 (函数在methods定义)
<view @click=“say”>
事件传参
不写参数
@click="say" 等同于 @click=“say()” 等同于 @click=“say($event)”
$event 是一个固定写法 代表事件对象
事件对象 $event/e
function say(e){ }
其中 target目标对象
dataSet 组件传参
<view :data-title="title" @click="say"> function say(e){ e.target.dataset.title }
3. vue选项
data 数据 methods 方法 computed 计算
watch监听 directive指令 filter过滤
4 .uni-app的生命周期
Vue的生命周期
创建 beforeCreate created
挂载 beforeMount mounted
更新 beforeUpdate updated
卸载 beforeDestroy destroyed
小程序的生命周期
onLoad 加载 (能够获取页面的参数 开启ajax,定时器,事件监听 像vue的created )
onShow 显示( 播放媒体)
onReady准备 (获取节点信息 像vue的mounted )
onHide 后台运行 停止播放媒体
onUnload 卸载 停止事件监听与定时器
小程序的全局方法
onPullDownRefresh 下拉刷新
onReachBottom() 触底更新
onShareAppMessage右上角分享
onPageScroll 页面滚动
onShareTimeline 分享到朋友圈
app的全局方法
onBackPress 手机的返回键被点击 onNavigationBarButtonTap 导航栏按钮被点击
5.表单
button 按钮
type 类型(primary主要 warn警告 default 默认 ) size=“mini”
disabled 是否可用
input
value值
v-model对表单双向绑定
@change=“$event.detail.value”
placeholder 提示文本
picker
mode 模式
time时间 date 日期 region地区
value值
@change=“$event.detail.value”
slider 滑块
value 值 max 最大 min 最小
@change=“$event.detail.value”
6.组件传参
自定义组件使用easycom方式,使用方式较vue简便了很多。组件定义完以后,可以不用import 导入,不用在components中注册,直接使用。
组件传参
1. 父组件向子组件传参,通过属性的方式进行传递
<steper :value="d1"></steper>,
2. 子组件通过props来接收
props:{ value:{ type:Number, default:1 } }
3. 子组件向父组件传参,
子组件通过this.$emit("事件名",传递的参数)
详细文章请看往期传送门
uniapp基础
uniapp进阶
相关文章:

uniapp新手入门
前言: 这篇文章主要写的是uniapp的基础知识,可以让大家快速上手uniapp,同时避掉一些可能踩到的坑。 一. 什么是uniapp uniapp是由dcloud 公司开发的多端融合框架。uniapp的出现让我们的开发更为方便,一次开发,多端运行…...

linux segfault at 问题定位实践
问题:程序崩溃,打印为:app[13016]: segfault at 7fb668d29930 ip 00007fb668d3c23c sp 00007fb668e7de20 error 7 in mydefine.so[7fb668d3400011000]定位步骤:基础分析数据,大概了解反馈信息(根据chatGPT&…...

SpringCloud+SpringCloudAlibaba
架构的演进1.1单体架构将所有业务场景的表示层、业务逻辑层和数据访问层放在一个工程中,最终经过编译、打包,部署在一台服务器上。◆ 1.1.1单体架构的优点1)部署简单: 由于是完整的结构体,可以直接部署在一个服务器上即可。2&…...
【独家】)
华为OD机试 - 路灯照明(C 语言解题)【独家】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 使用说明本期题目:路灯照明…...

Linux程序替换
Linux程序替换创建子进程的目的?程序替换如何实现程序替换?什么是程序替换?先见一见单进程版本的程序替换程序替换原理多进程版本的程序替换execl函数组简易版Shell创建子进程的目的? 目的:为了帮助父进程完成一些特定的任务&…...

@JsonFormat @DataTimeFormat 时间格式
省流:用JsonFormat即可有时候会看到入参dto里,在时间类型的变量上用DateTimeFormat,代码如下。public class XXXdto{DateTimeFormat(pattern "yyyy-MM-dd hh:mm:ss")private Date startDate; }这是为了入参传日期格式的值。即前端…...

带你玩转modbusTCP通信
modbus TCP Modbus TCP是一种基于TCP/IP协议的Modbus通信协议,它是Modbus协议的一种变体,用于在以太网上进行通信。Modbus TCP协议是一种开放的通信协议,它支持多种编程语言和操作系统,并且可以在不同的硬件和软件平台上进行通信…...
T2交替)
2021牛客OI赛前集训营-提高组(第三场)T2交替
2021牛客OI赛前集训营-提高组(第三场) 题目大意 一个长度为nnn的数组aaa,每秒都会变成一个长度为n−1n-1n−1的新数组a′aa′,其变化规则如下 如果当前数组aaa的大小nnn为偶数,则对于新数组a′aa′的每一个位置i(1≤…...

论文投稿指南——中文核心期刊推荐(金融)
【前言】 🚀 想发论文怎么办?手把手教你论文如何投稿!那么,首先要搞懂投稿目标——论文期刊 🎄 在期刊论文的分布中,存在一种普遍现象:即对于某一特定的学科或专业来说,少数期刊所含…...
【独家】)
华为OD机试 - 不等式(C 语言解题)【独家】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 使用说明本期题目:不等式题…...

90后老板用低代码整顿旅行社,创2000万年收,他是怎么做到的?(真实)
热爱旅游的92年成都小伙猴哥,大学毕业后开了一家旅行社,主要从事川藏、云南定制游服务。 从今年春节开始,国内各地旅游业开始复苏,向旅行社打电话咨询的人越来越多。 旅游的人多是好事,也是一种烦恼,因为…...

Apache Dubbo 存在反序列化漏洞(CVE-2023-23638)
漏洞描述 Apache Dubbo 是一款轻量级 Java RPC 框架 该项目受影响版本存在反序列化漏洞,由于Dubbo在序列化时检查不够全面,当攻击者可访问到dubbo服务时,可通过构造恶意请求绕过检查触发反序列化,执行恶意代码 漏洞名称Apache …...

【YOLO】YOLOv8训练自定义数据集(4种方式)
YOLOv8 出来一段时间了,继承了分类、检测、分割,本文主要实现自定义的数据集,使用 YOLOV8 进行检测模型的训练和使用 YOLOv8 此次将所有的配置参数全部解耦到配置文件 default.yaml,不再类似于 YOLOv5,一部分在配置文件…...

linux重置root用户密码
重置root密码 法一:rd.break 第 1 步:重启系统编辑内核参数 第 2 步:找到 linux 这行,在此行末尾空格后输入rd.break (End键也可直接进入行尾) 成功后显示页面为: 第 3 步:查看。…...

【DBC专题】-10-CAN DBC转换C语言代码Demo_接收Rx报文篇
案例背景(共15页精讲): 该篇博文将告诉您,CAN DBC转换C语言代码Demo,只需传递对应CAN信号关联参数,无需每个信号"左移"和"右移",并举例介绍:在CANoe/Canalyzer中CAPL中的应用ÿ…...

AtCoder292 E 思维
题意: 给定一副n(n≤3000)n(n\leq 3000)n(n≤3000)个顶点,mmm条有向边的图,可以在图中添加有向边,求添加的最少边数,使得这副图满足:如果顶点aaa到顶点bbb有边,顶点bbb到ccc右有边,…...

20230309英语学习
What Is Sleep Talking? We Look at the Science 为什么人睡觉会说梦话?来看看科学咋说 Nearly everyone has a story about people talking in their sleep.Though it tends to be more common in children, it can happen at any age:A 2010 study in the jour…...

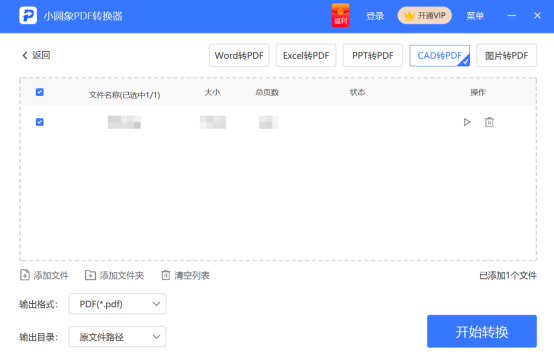
CAD转换PDF格式怎么弄?教你几种方法轻松搞定!
CAD是从事与艺术创作相关等行业的打工人们必需的工作软件,可以用来完成建筑设计图、设计图纸等。在日常的工作中,一些伙伴经常需要传输图纸给合作方来完成探讨。但是CAD图纸需要使用专业软件才能打开,这就给文件传送带来了一定的困难。而且传…...

AtCoder 259E LCM
题意: 以唯一分解形式给出nnn个数: aipi,1ei,1pi,2ei,2...pi,tei,ta_{i}p_{i,1}^{e_{i,1}}p_{i,2}^{e_{i,2}}...p_{i,t}^{e_{i,t}} aipi,1ei,1pi,2ei,2...pi,tei,t 现在可以将某个数改为111,求所有改法中,有多少个…...

MQTT协议-取消订阅和取消订阅确认
MQTT协议-取消订阅和取消订阅确认 客户端向服务器取消订阅 取消订阅的前提是客户端已经通过CONNECT报文连接上服务器,并且订阅了一个主题 UNSUBSCRIBE—取消订阅 取消订阅的报文同样是由固定报头可变报头有效载荷组成 固定报头由两个字节组成,第一个…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...
