【web前端开发】CSS最常用的11种选择器
文章目录
- 1.CSS介绍
- 2.CSS的语言规则
- 3.CSS的引入方式
- 4.选择器
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
- 复合选择器
- 后代选择器
- 子代选择器
- 并集选择器
- 交集选择器
- 伪类选择器
- hover伪类选择器
- active伪类选择器
- 结构伪类选择器
- 结语
1.CSS介绍
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
CSS的作用:给HTML里面的标签设置样式
简单点来说就是让HTML的页面变得更加好看
2.CSS的语言规则
- CSS是写在 style 标签里面的,而style标签一般写在head标签里面,title标签的下面
3.CSS的引入方式
CSS共有三种引入方式,分别是内嵌式,外联式和行内式
内嵌式: CSS写在style标签中
注意:style标签可以写在页面的任意位置,但一般都会在head标签里面
外联式: CSS写在单独的.css文件里面
要通过link标签在网页中导入
行内式: CSS写在标签的style属性中
一般搭配js来使用
4.选择器
标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式
语法:
标签名 {CSS属性名: 属性值CSS属性名: 属性值...}
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>p {color: blue;}</style>
</head>
<body><p>这是一个段落</p><p>这是一个段落</p><div>这是一个段落</div>
</body>
</html>
效果:

作用: 通过标签名,找到页面中所有这类标签,并设置样式
注意:
- 标签选择器选择的是一类标签,而不是单独一个
- 标签选择器无论嵌套关系有多深,都能找到对应的标签
类选择器
标签选择器是选择这一类标签并设置样式,而
类选择是可以给单独的一个标签设置样式
语法:
.类名 {CSS属性名: 属性值CSS属性名: 属性值...}
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.one {color: red;}.two {font-size: 30px;}</style>
</head>
<body><p class="one">这是一个段落</p> <p class="one two">这是一个段落</p><p>这是一个段落</p>
</body>
</html>
效果:

注意点:
- 所有的标签都有class这个属性,class属性的
属性值就是类名 - 类名不能以数字或中横线 - 作为开头
一个标签可以有多个类名,类名之间要用空格隔开
-类名可以重复,一个类选择器可以同时选中多个标签
id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
语法:
#id属性值 {CSS属性名: 属性值CSS属性名: 属性值...
}
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#nav {color: blue;}</style>
</head>
<body><p id="nav">这是一个段落</p><p>这是一个段落</p>
</body>
</html>
效果:

注意:
- 所有的标签都有id这个属性
- id是唯一的,不能重复!
id选择器只能被调用一次- id选择器通常搭配js来使用
类选择器与id选择器的区别
类选择器可以被多个标签调用id选择器只能被调用一次
通配符选择器
找到文中所有的标签,并设置样式
语法:
* {CSS属性名: 属性值CSS属性名: 属性值...
}
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>* {color: blue;}</style>
</head>
<body><p>CSS</p><span>CSS</span><div>CSS</div><h1>CSS</h1>
</body>
</html>
效果:

因为通配符选择器会改变所有标签的样式,在实际开发使用中用的很少
复合选择器
复合选择器中有 后代选择器和子代选择器
后代选择器
作用:根据HTML标签的嵌套关系,选择父元素"后代中"所有满足条件的标签
语法:
选择器1 选择器2{CSS属性名: 属性值CSS属性名: 属性值...
}
效果:在选择器1中找到标签的后代(儿子,孙子,重孙子...)中,找到满足选择器2的标签,并设置样式
选择器和选择器之间用空格隔开只要是后代(儿子,孙子,重孙子...)就会被选中
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div p{color: #f00;}</style>
</head>
<body>
<div><p>这是一个段落</p><span><p>这也是一个段落</p></span><h4>这是一个小标题</h4>
</div>
</body>
</html>
效果:

子代选择器
作用:根据HTML标签的嵌套关系,选择父元素"子代中"所有满足条件的标签
语法:
选择器1>选择器2{CSS属性名: 属性值CSS属性名: 属性值...
}
效果:在选择器1中找到标签的子代中,找到满足选择器2的标签,并设置样式
这里的子代是只有儿子选择器与选择器之间用 > 隔开
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div > p{color: blue;}</style>
</head>
<body>
<div><p>这是一个段落</p><span><p>这也是一个段落</p></span>
</div>
</body>
</html>
效果:

并集选择器
作用:同时选择多组标签,并设置样式
语法:
选择器1,选择器2,...{CSS属性名: 属性值CSS属性名: 属性值...
}
效果:找到选择器1和选择器2所选中的标签,并设置样式
选择器和选择器中间用 , 隔开选择器可以有多个
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.one {font-size: 50px;}div,.one,span{color: blue;}</style>
</head>
<body><div>这是一个div</div><p class="one">这是一个段落</p><span>这是一个span标签</span>
</body>
</html>
效果:

交集选择器
作用:找到 HTML中同时满足选择器的标签
语法:
选择器1选择器2...{CSS属性名: 属性值CSS属性名: 属性值...
}
效果:找到 包含上述选择器的标签,并设置样式
选择器可以有多个
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.one {color: blue;}.two {font-style: italic;}p.one.two{font-size: 30px;} </style>
</head>
<body><div class="one">这是一个div</div><p class="one two">这是一个p标签</p><span>这是一个span标签</span>
</body>
</html>
效果:

伪类选择器
伪类是 W3C 制定的一套选择器的特殊状态,通过伪类您可以设置元素的动态状态
hover伪类选择器
作用:将鼠标悬停在元素上,并设置样式
语法:
选择器:hover {CSS属性名: 属性值CSS属性名: 属性值...
}
效果:鼠标悬停在设置的元素时,会出现样式
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>a:hover{color: red;}</style>
</head>
<body>
<a href="#">这是一个超链接</a>
<br>
<a href="#">这也是一个超链接</a>
</body>
</html>
效果:
我这里鼠标其实是悬浮在第二个标签上的,但是截图的时候不显示的鼠标了

任何一个元素都可以悬停,都可以设置样式
active伪类选择器
作用:将鼠标点击元素时,并设置样式
语法:
选择器:avtive {CSS属性名: 属性值CSS属性名: 属性值...
}
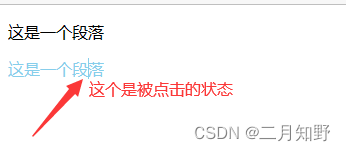
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>p:active{color: skyblue;}</style>
</head>
<body>
<p>这是一个段落</p>
<p>这是一个段落</p>
</body>
</html>

结构伪类选择器
作用:根据HTML的结构关系查找元素
| 选择器 | 描述 |
|---|---|
| E:first-child{ } | 找到父元素中第一个子元素E |
| E:last-child{} | 找到父元素中最后一个子元素E |
| E:first-child(n){ } | 找到父元素第n个子元素E |
| E:last-child(n){} | 找到父元素中倒数第n个子元素E |
注:E是元素的英文单词element 的首字母 E ,就是元素/标签的意思
结语
选择器在前端开发中还是很常用的
实践为主,理论为辅 建议大家可以自己去尝试着使用一下
感谢你的观看!希望这篇文章能帮到你!
web前端开发专栏在不断更新中,欢迎订阅!
“愿与君共勉,携手共进!”
相关文章:

【web前端开发】CSS最常用的11种选择器
文章目录1.CSS介绍2.CSS的语言规则3.CSS的引入方式4.选择器标签选择器类选择器id选择器通配符选择器复合选择器后代选择器子代选择器并集选择器交集选择器伪类选择器hover伪类选择器active伪类选择器结构伪类选择器结语1.CSS介绍 CSS (Cascading Style Sheets,层叠样…...

微电影广告发展的痛点
微电影广告以不可阻挡之势进入大众生活中,企业利用微电影广告来进行企业形象塑造的例子比比皆是。于是乎,微电影广告在为企业塑造品牌形象方面上取得了可喜的效果,但也不可忽视,在这个发展过程中,微电影广告所面临的问…...

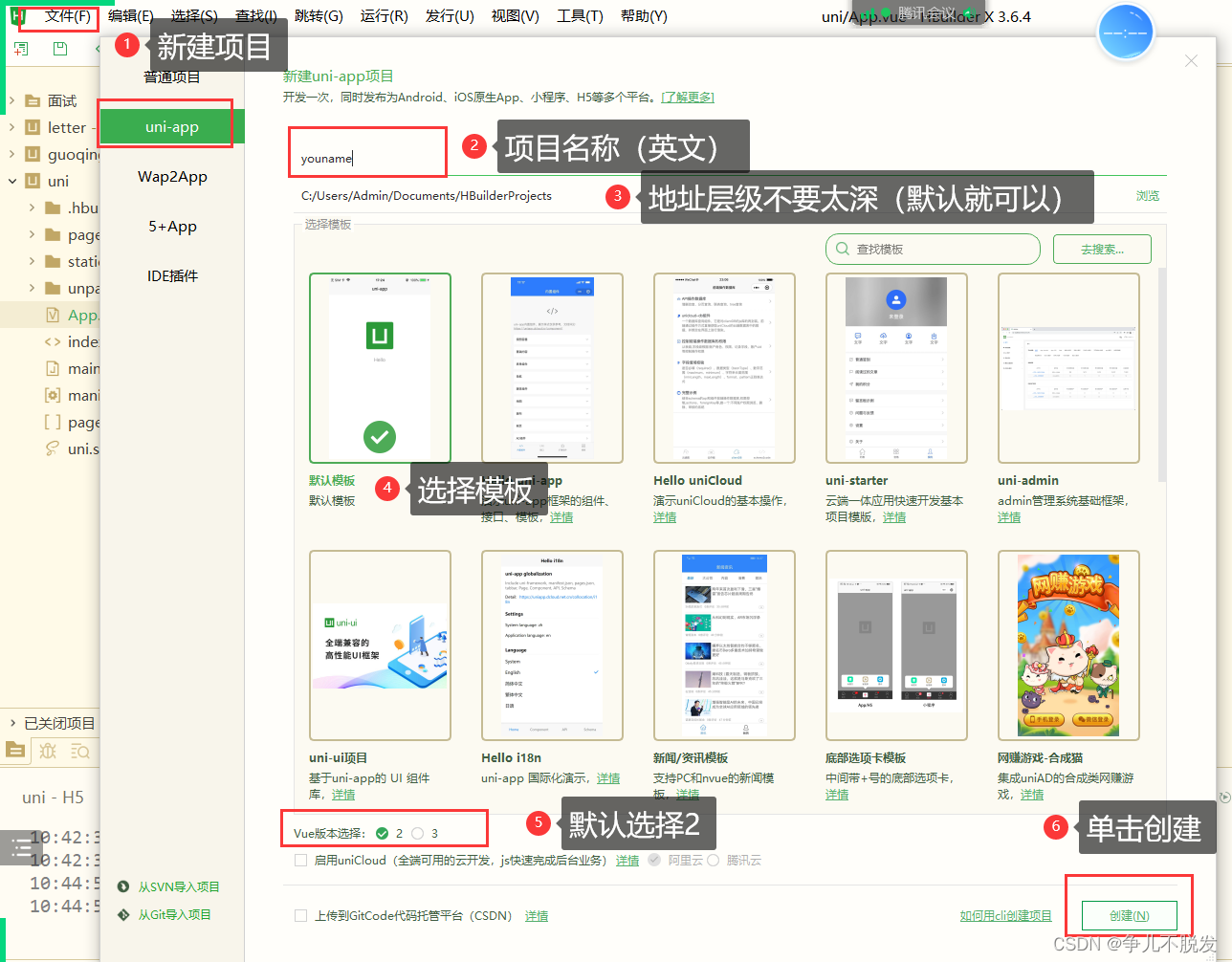
uniapp新手入门
前言: 这篇文章主要写的是uniapp的基础知识,可以让大家快速上手uniapp,同时避掉一些可能踩到的坑。 一. 什么是uniapp uniapp是由dcloud 公司开发的多端融合框架。uniapp的出现让我们的开发更为方便,一次开发,多端运行…...

linux segfault at 问题定位实践
问题:程序崩溃,打印为:app[13016]: segfault at 7fb668d29930 ip 00007fb668d3c23c sp 00007fb668e7de20 error 7 in mydefine.so[7fb668d3400011000]定位步骤:基础分析数据,大概了解反馈信息(根据chatGPT&…...

SpringCloud+SpringCloudAlibaba
架构的演进1.1单体架构将所有业务场景的表示层、业务逻辑层和数据访问层放在一个工程中,最终经过编译、打包,部署在一台服务器上。◆ 1.1.1单体架构的优点1)部署简单: 由于是完整的结构体,可以直接部署在一个服务器上即可。2&…...
【独家】)
华为OD机试 - 路灯照明(C 语言解题)【独家】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 使用说明本期题目:路灯照明…...

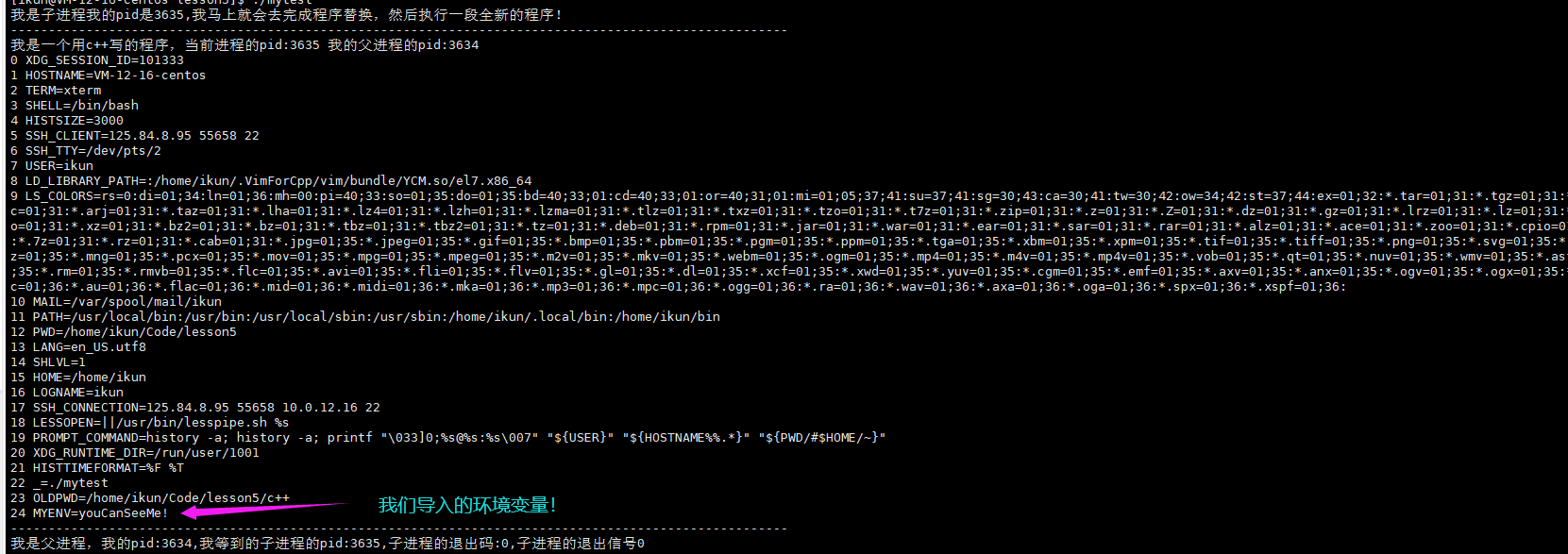
Linux程序替换
Linux程序替换创建子进程的目的?程序替换如何实现程序替换?什么是程序替换?先见一见单进程版本的程序替换程序替换原理多进程版本的程序替换execl函数组简易版Shell创建子进程的目的? 目的:为了帮助父进程完成一些特定的任务&…...

@JsonFormat @DataTimeFormat 时间格式
省流:用JsonFormat即可有时候会看到入参dto里,在时间类型的变量上用DateTimeFormat,代码如下。public class XXXdto{DateTimeFormat(pattern "yyyy-MM-dd hh:mm:ss")private Date startDate; }这是为了入参传日期格式的值。即前端…...

带你玩转modbusTCP通信
modbus TCP Modbus TCP是一种基于TCP/IP协议的Modbus通信协议,它是Modbus协议的一种变体,用于在以太网上进行通信。Modbus TCP协议是一种开放的通信协议,它支持多种编程语言和操作系统,并且可以在不同的硬件和软件平台上进行通信…...
T2交替)
2021牛客OI赛前集训营-提高组(第三场)T2交替
2021牛客OI赛前集训营-提高组(第三场) 题目大意 一个长度为nnn的数组aaa,每秒都会变成一个长度为n−1n-1n−1的新数组a′aa′,其变化规则如下 如果当前数组aaa的大小nnn为偶数,则对于新数组a′aa′的每一个位置i(1≤…...

论文投稿指南——中文核心期刊推荐(金融)
【前言】 🚀 想发论文怎么办?手把手教你论文如何投稿!那么,首先要搞懂投稿目标——论文期刊 🎄 在期刊论文的分布中,存在一种普遍现象:即对于某一特定的学科或专业来说,少数期刊所含…...
【独家】)
华为OD机试 - 不等式(C 语言解题)【独家】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 使用说明本期题目:不等式题…...

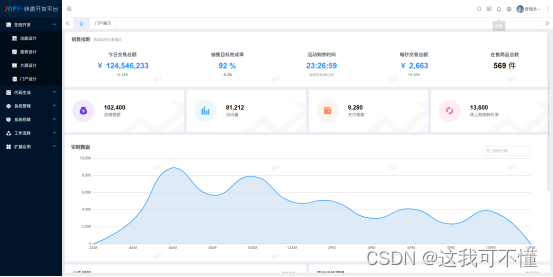
90后老板用低代码整顿旅行社,创2000万年收,他是怎么做到的?(真实)
热爱旅游的92年成都小伙猴哥,大学毕业后开了一家旅行社,主要从事川藏、云南定制游服务。 从今年春节开始,国内各地旅游业开始复苏,向旅行社打电话咨询的人越来越多。 旅游的人多是好事,也是一种烦恼,因为…...

Apache Dubbo 存在反序列化漏洞(CVE-2023-23638)
漏洞描述 Apache Dubbo 是一款轻量级 Java RPC 框架 该项目受影响版本存在反序列化漏洞,由于Dubbo在序列化时检查不够全面,当攻击者可访问到dubbo服务时,可通过构造恶意请求绕过检查触发反序列化,执行恶意代码 漏洞名称Apache …...

【YOLO】YOLOv8训练自定义数据集(4种方式)
YOLOv8 出来一段时间了,继承了分类、检测、分割,本文主要实现自定义的数据集,使用 YOLOV8 进行检测模型的训练和使用 YOLOv8 此次将所有的配置参数全部解耦到配置文件 default.yaml,不再类似于 YOLOv5,一部分在配置文件…...

linux重置root用户密码
重置root密码 法一:rd.break 第 1 步:重启系统编辑内核参数 第 2 步:找到 linux 这行,在此行末尾空格后输入rd.break (End键也可直接进入行尾) 成功后显示页面为: 第 3 步:查看。…...

【DBC专题】-10-CAN DBC转换C语言代码Demo_接收Rx报文篇
案例背景(共15页精讲): 该篇博文将告诉您,CAN DBC转换C语言代码Demo,只需传递对应CAN信号关联参数,无需每个信号"左移"和"右移",并举例介绍:在CANoe/Canalyzer中CAPL中的应用ÿ…...

AtCoder292 E 思维
题意: 给定一副n(n≤3000)n(n\leq 3000)n(n≤3000)个顶点,mmm条有向边的图,可以在图中添加有向边,求添加的最少边数,使得这副图满足:如果顶点aaa到顶点bbb有边,顶点bbb到ccc右有边,…...

20230309英语学习
What Is Sleep Talking? We Look at the Science 为什么人睡觉会说梦话?来看看科学咋说 Nearly everyone has a story about people talking in their sleep.Though it tends to be more common in children, it can happen at any age:A 2010 study in the jour…...

CAD转换PDF格式怎么弄?教你几种方法轻松搞定!
CAD是从事与艺术创作相关等行业的打工人们必需的工作软件,可以用来完成建筑设计图、设计图纸等。在日常的工作中,一些伙伴经常需要传输图纸给合作方来完成探讨。但是CAD图纸需要使用专业软件才能打开,这就给文件传送带来了一定的困难。而且传…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
