【Vue3】封装axios请求(cli和vite)
原文作者:我辈李想
版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。
Vue
【Vue3】env环境变量的配置和使用(区分cli和vite)
文章目录
- Vue
- 前言
- 一、常见用法
- 二、vue3+cli封装接口
- 1..env配置
- 2..dev(开发环境,其他环境自己配置)
- 3.vue.config.js文件
- 4.封装axios请求
- 4.1 在api文件夹中新建request.js
- 4.2 新建接口rule.js
- 4.3 新建index.js
- 4.4 App.vue引用
- 4.5 全局使用api
前言
一、常见用法
我们将创建api文件夹,包含index.js和request.js,剩下的rule.js就是实际接口文件。

二、vue3+cli封装接口
vue3+cli的项目,配置中需要以VUE_APP开头。
1…env配置
VUE_APP_PORT = 8080
2…dev(开发环境,其他环境自己配置)
VUE_APP_API_HOST = '127.0.0.1'
VUE_APP_API_HOST = '8000'
VUE_APP_API_BASE_URL = "http://127.0.0.1:8000/api"VUE_APP_ENV = 'development'
3.vue.config.js文件
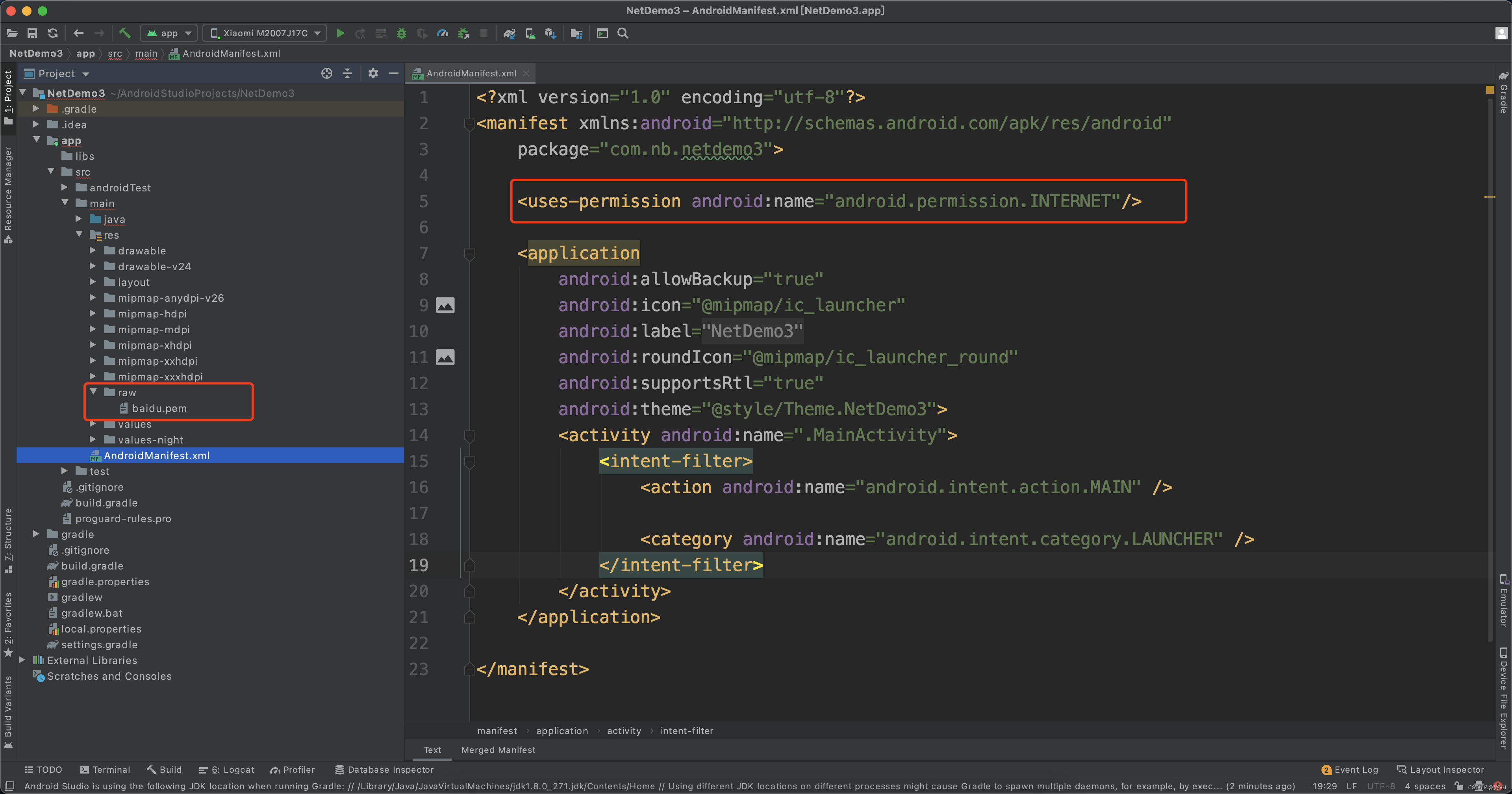
如果项目没有此文件,需要自己创建,位置参考第一部分截图。
这里的devServer配置表示代理,即将前端的host、port和路由代理至api接口。其中’/api’很重要,后边会用到。
下述代码表示将http://127.0.0.1:8080/api代理至http://127.0.0.1:8000/api)
const {defineConfig
} = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,assetsDir: 'static',devServer: {// host: process.env.VUE_APP_HOST,// port: process.env.VUE_APP_PORT, //端口// https: false, //false关闭https,true为开启// open: true, //自动打开浏览器proxy: {'/api': {target: process.env.VUE_APP_API_BASE_URL,changeOrigin: true,pathRewrite: {'/api': ''}}}}
})
4.封装axios请求
4.1 在api文件夹中新建request.js
这里的baseURL: “/api"中的”/api",与第三部的代理一致。
// 导入axios
import axios from 'axios'const request = axios.create({// baseURL 将自动加在 url`前面,除非 url 是一个绝对 URL。// 它可以通过设置一个 baseURL 便于为 axios 实例的方法传递相对 URLbaseURL: "/api",// timeout设置一个请求超时时间,如果请求时间超过了timeout,请求将被中断,单位为毫秒(ms)timeout: 60000,// headers是被发送的自定义请求头,请求头内容需要根据后端要求去设置,这里我们使用本项目请求头。headers: {'Accept': 'application/json','Content-Type': 'application/json','Access-Control-Allow-Origin': '*'}
})// 请求拦截器
request.interceptors.request.use(config => {// 在请求发送之前可以做一些处理,比如添加请求头等return config;},error => {// 请求错误处理return Promise.reject(error);}
);// 响应拦截器
request.interceptors.response.use(response => {// 在这里可以对响应数据进行处理return response.data;},error => {// 响应错误处理return Promise.reject(error);}
)export default request
4.2 新建接口rule.js
import request from './request.js'export function getrules(params) {return request({url: '/rule/rule/',method: 'get',params: params})
}export function postrule(data) {return request({method: 'post',data: data,url: '/rules'})
}export function updaterule(id, data) {return request({method: 'post',data: data,url: '/rules/${id}'})
}export default {getrules,postrule,updaterule,
}
4.3 新建index.js
import rule from './rule.js'export default {rule,
}
4.4 App.vue引用
<script setup>import {rule} from '@/api/rule.js'console.log('hello script setup2', rule.getrules())
</script>
4.5 全局使用api
修改项目的main.js文件,加载全局属性
import {createApp
} from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'import router from "./router";
import store from "./store";
import api from "./api";const app = createApp(App)
app.config.globalProperties.$api = api // 挂载全局app.use(router).use(store).use(ElementPlus).mount('#app')
vue3一般的script
<script>// 请求rulesfunction get() {
console.log(this.$api.rule.getrules())}
</script>
vue3一般的script+setup
<script setup>// 请求rulesconst cns = getCurrentInstance()console.log(cns.appContext.config.globalProperties.$api)console.log('hello script setup')function get() {
console.log(cns.appContext.config.globalProperties.$api.rule.getrules())}
</script>
相关文章:

【Vue3】封装axios请求(cli和vite)
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 Vue 【Vue3】env环境变量的配置和使用(区分cli和vite) 文章目录 Vue前言一、常见用法二、vue3cli封装接口1..env配置2..dev(开…...

Java8 Optional常用方法使用场景
前言: Optional 是 Java 8 的新特性,专治空指针异常(NullPointerException, 简称 NPE)问题,它是一个容器类,里面只存储一个元素(这点不同于 Conllection)。 为方便用户通过 Lambda 表…...

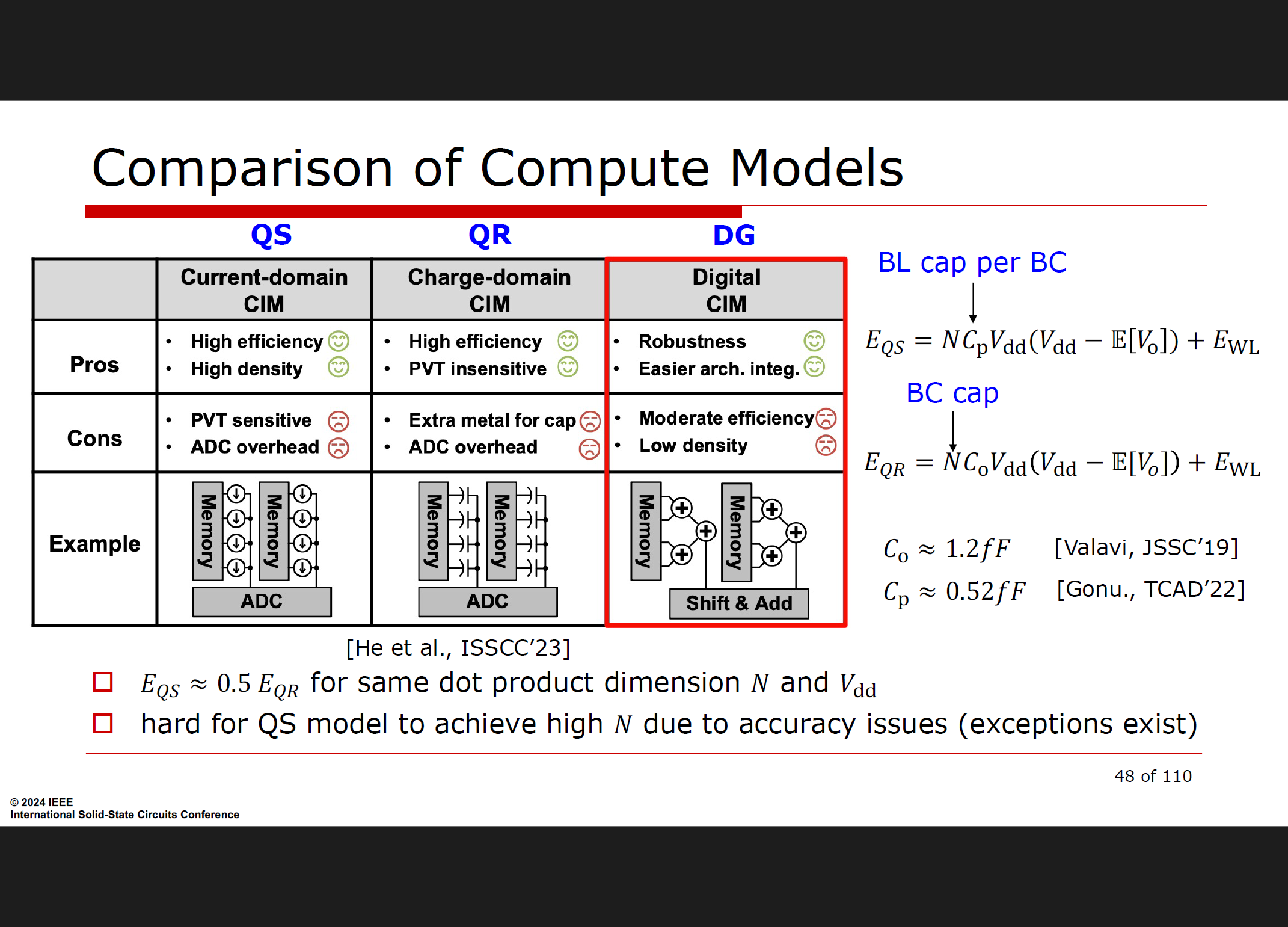
isscc2024 short course4 In-memory Computing Architectures
新兴的ML加速器方法:内存计算架构 1. 概述 内存计算(In-memory Computing)架构是一种新兴的机器学习加速器方法,通过将计算能力集成到存储器中,以减少数据移动的延迟和能耗,从而提高计算效率和性能。这种方…...

ubuntu 安装 kvm 启动虚拟机
1. 基础环境设置 #更新环境 apt update apt upgrade#配置网卡 cat >/etc/netplan/br.yml<<EOF network:ethernets:eth2: {}bridges:br0:interfaces:- eth2addresses:- 192.192.1.213/24gateway4: 192.192.1.1nameservers:addresses:- 8.8.8.8- 8.8.4.4 EOF #安装组件…...

[OpenGL] opengl切线空间
目录 一 引入 二 TBN矩阵 三 代码实现 3.1手工计算切线和副切线 3.2 像素着色器 3.3 切线空间的两种使用方法 3.4 渲染效果 四 复杂的物体 本章节源码点击此处 继上篇法线贴图 来熟悉切线空间是再好不过的。对于法线贴图来说,我们知道它就是一个2D的颜色纹理,根据rgb…...

SpringCloud微服务03-微服务保护-分布式事务-MQ基础-MQ高级
一、微服务保护 1.雪崩问题 如何做好后备方案就是后续: 2.雪崩解决方案 某一个服务的线程是固定的,出现故障线程占满后,就不会让取调用这个服务,对其他服务就没有影响。 3.Sentinel ①初识Sentinel 配置过程:day05-服…...

住宅IP?
住宅IP是由主要运营商(如电信、移动、联通等)为用户开通的宽带业务所分配的IP地址。这些IP地址是真实的、具有实际位置的IP,与普通用户的设备IP和宽带网络IP一致。它们不是连续的,而是散点分布,这使得它们在使用时更加…...

SpringBoot实现邮箱验证码
自行创建一个SpringBoot项目 导入SpringBoot所需要的邮箱验证码的包 <!--邮件发送--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-mail</artifactId><version>2.6.1</version>…...

GPT提示词技巧,使用教程,国内版官网直达,非套壳
GPT提示词技巧,使用教程,国内版官网直达,非套壳 主站点:https://chatgpt-plus.top(江苏福建地区打不开,需要魔法) 店铺地址:https://buy.chatgpt-plus.top/ 选择plus账号进入&…...

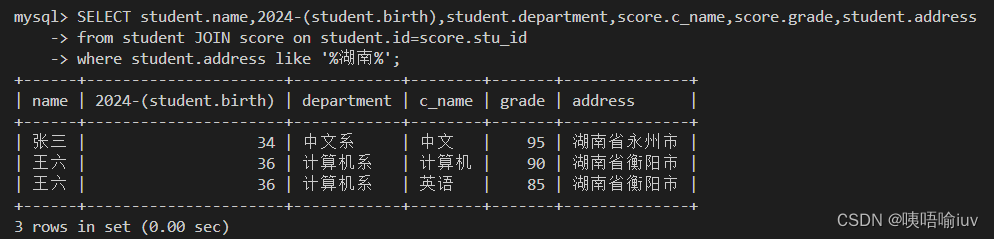
MySQL多表关联查询习题
一、素材 -- Active: 1714203732007127.0.0.13306db_stu -- 1.创建student和score表 CREATE TABLE student ( id INT(10) NOT NULL UNIQUE PRIMARY KEY , name VARCHAR(20) NOT NULL , sex VARCHAR(4) , birth YEAR, department VARCHAR(20) , address VARCHAR(50) ); -- 创建…...

Android正向开发实现客户端证书认证
前言 如果第三方模块被混淆,那hook方式均不能生效。这时就需要根据系统包去定位校验的函数,因此需要对安卓开发者是如何实现客户端证书校验的有一定了解,接下来就介绍这部分内容。 开发者实现客户端证书校验的本质是:证书/密钥 + 代码。 在形式上有:证书校验、公钥校验和…...

【Kubernetes】Pod无法访问Service域名问题排查
背景 部署过多套k8s集群,发现在其中一套k8s环境中,在Pod内无法访问Service Name,访问了很多次,偶尔又能通,使用Service的IP能正常访问,域名解析的问题基本确定与CoreDNS有关系,于是开始了一系列…...

【JAVA基础之网络编程】UDP和TCP协议以及三次握手和四次挥手的过程
🔥作者主页:小林同学的学习笔录 🔥mysql专栏:小林同学的专栏 目录 1. 网络编程 1.1 概述 1.2 网络编程的三要素 1.2.1 IP地址 1.2.2 InetAddress 1.2.3 端口和协议 1.3 UDP协议 1.3.1 UDP发送数据 1.3.2 UDP接收数据 1.4…...

基于python+Django大数据的电影市场预测分析系统设计与实现
博主介绍: 大家好,本人精通Java、Python、C#、C、C编程语言,同时也熟练掌握微信小程序、Php和Android等技术,能够为大家提供全方位的技术支持和交流。 我有丰富的成品Java、Python、C#毕设项目经验,能够为学生提供各类…...

消息传递与集成:使用Springboot进行异步通信
消息传递与集成:使用Spring Boot进行异步通信 在现代的分布式系统中,异步通信已经成为了一种常见的设计模式。通过使用消息队列和事件驱动架构,我们可以实现系统之间的解耦,提高系统的可扩展性和可靠性。本文将介绍如何使用Sprin…...

【论文速读】Transformer:Attention Is All You Need
Transformer:Attention Is All You Need 摘要模型架构注意力模型Scaled Dot-ProductMulti-Head Attention Position-wise Feed-Forward NetworksEmbeddings and SoftmaxPositional Encoding 摘要 我们提出了一种新的简单的网络架构,Transformer…...

小短片创作-组装场景(一)
1、项目基础设置 通过第三人称模板,创建1个项目 1.自动曝光:关闭,因为要做专业的小短片,曝光需要手动控制。 2.扩展自动曝光中的默认亮度范围:启用 3.全局光照系统:选择屏幕空间光照(SSGI&am…...

二元关系表示
一、二元关系的定义和表示 什么是二元关系?对集合A和B,A\timesB的任意子集R为A到B的一个二元关系。当AB时,A\timesA的任一子集R称为A上的一个二元关系。在不引起误解的情况下,二元关系可简称关系。 若|A|m,|B|n,则A到…...
)
Android Audio基础——AudioFlinger音频流管理(八)
从前面 AudioTrack、PlaybackThread、输出流设备三者的关系中,我们看到 AudioTrack 把音频流数据送入到对应的 PlaybackThread 中,那么应用进程是如何控制音频流的开始播放 start()、停止播放 stop()、暂停播放 pause()。这一章节我们就来继续分析。 一、音频流管理 应用进程…...

二进制部署k8s集群 部署高可用master节点
目录 本次部署的环境 一、master02 节点部署 二、负载均衡部署 安装nginx服务 部署keepalive服务 修改node节点上的配置文件 在master节点上创建pod 三、部署 Dashboard 二进制部署k8s集群部署的步骤总结 (1)k8s的数据存储中中心的搭建 etcd &…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
