css卡片横线100%宽度
所需样式:

横线不用border, 用单独一个div, 这样就不会影响父组件的padding
<div class="pumpDetailView"><div class="pump_title_name"><span>{{ pumpInfo.pointname }}</span><divclass="point_state":style="{background:pumpInfo.pointstate == 1? '#1FC26B': pumpInfo.pointstate == 3? '#FABB2D': ''}">{{ changePointsStateHandle(pumpInfo.pointstate) }}</div></div><div class="pump_title_line"></div><ul class="pump_detail_points"><template v-for="(pointItem, pointInd) in pumpInfo.pointDatas"><li><span class="pump_title_label">{{ pointItem.pointname }}:</span><span class="pump_title_value">{{ pointItem.value }}<span v-show="pointItem.unit">{{pointItem.unit}}</span></span></li></template></ul></div>
css样式: pump_title_line是重点
.pumpDetailView {width: 100%;height: 210px;box-sizing: border-box;.pump_title_name {padding-bottom: 12px;> span {margin-left: 0;margin-right: 10px;}.point_state {padding: 2px;font-size: 12px;font-weight: normal;letter-spacing: 0px;font-feature-settings: "kern" on;color: #ffffff;border-radius: 4px;background: #bcc2cc;}}.pump_title_line {width: calc(100% + 24px);height: 1px;background-color: #f0f2f4;margin-left: -12px;}.pump_detail_points {display: flex;flex-wrap: wrap;width: 100%;padding: 8px 0 0;li {width: 50%;line-height: unset;padding: 2px 0;}}}
相关文章:

css卡片横线100%宽度
所需样式: 横线不用border, 用单独一个div, 这样就不会影响父组件的padding <div class"pumpDetailView"><div class"pump_title_name"><span>{{ pumpInfo.pointname }}</span><divclass"point_state":style"…...

回溯大法总结
前言 本篇博客将分两步来进行,首先谈谈我对回溯法的理解,然后通过若干道题来进行讲解,最后总结 对回溯法的理解 回溯法可以看做蛮力法的升级版,它在解决问题时的每一步都尝试所有可能的选项,最终找出所以可行的方案…...

基于Android Studio图书管理,图书借阅系统
目录 项目介绍 图片展示 运行环境 获取方式 项目介绍 用户 书架:搜索书籍,查看书籍,借阅书籍,收藏书籍,借阅书籍必须在一个月之内还书; 我的:可以修改密码,退出登录ÿ…...

SCSS 基本使用详解
一、引言 SCSS 是 Sass(Syntactically Awesome Stylesheets)的其中一种语法,是一种预处理器脚本语言,能够扩展 CSS 的功能,使其更加强大和高效。SCSS 保留了 CSS 的原有语法,同时增加了变量、嵌套规则、混…...

10.3.k8s的附加组件-图形化管理工具dashboard
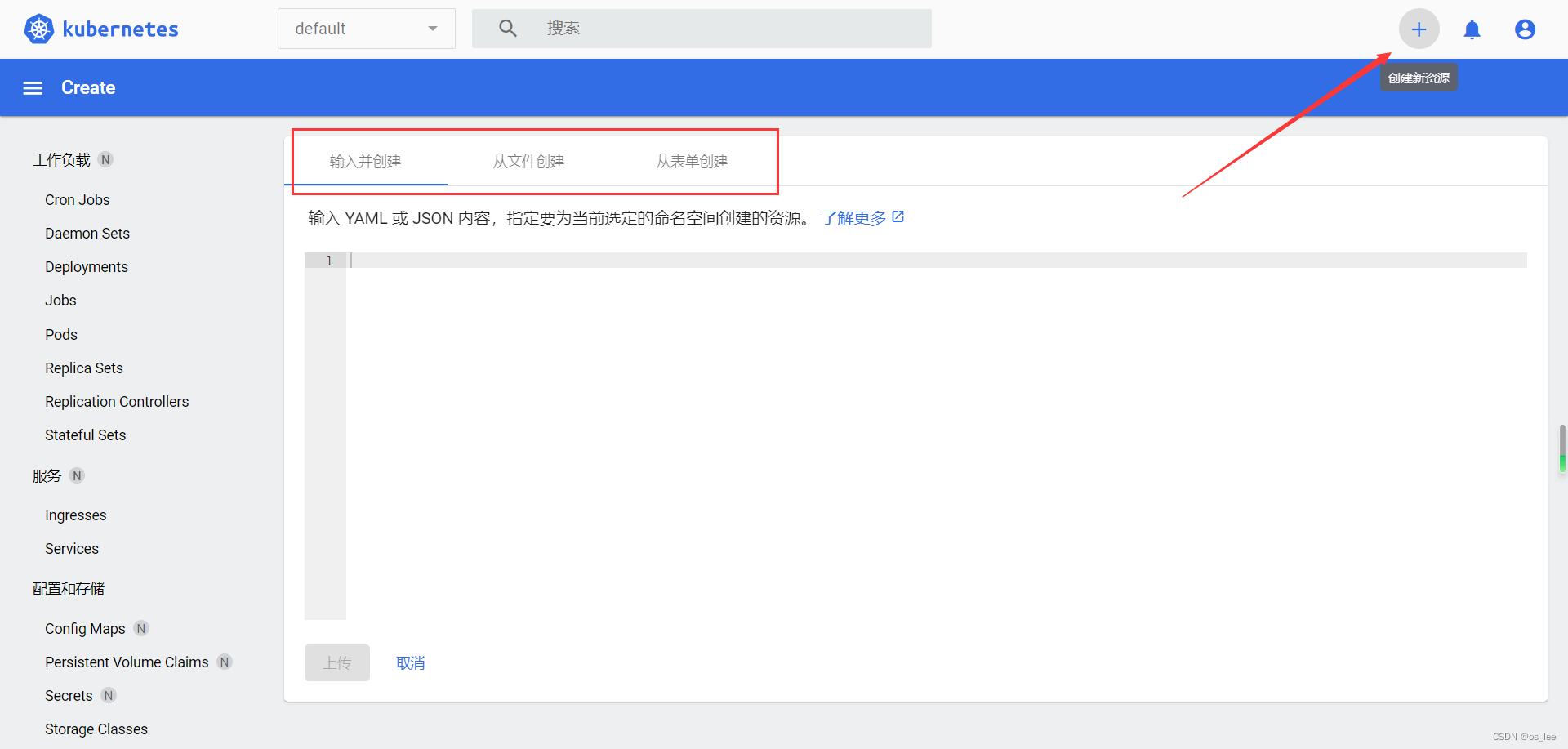
目录 一、dashboard介绍 二、部署安装dashboard组件 1.下载dashboard本地文件 2.修改nodeport的端口范围 3.创建和查看dashboard 4.电脑浏览器访问测试 5.token登录方式登录dashboard 5.1.查看dashboard的token 5.2.继续查看用户token的secrets资源详细信息 5.3.复制…...

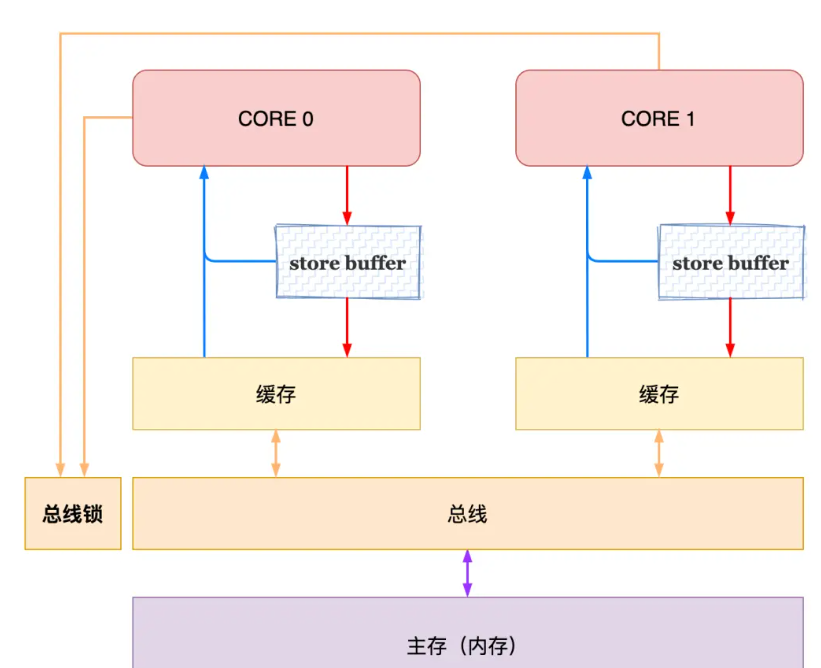
深入理解CPU缓存一致性
存储体系结构 速度快的存储硬件成本高、容量小,速度慢的成本低、容量大。为了权衡成本和速度,计算机存储分了很多层次,有寄存器、L1 cache、L2 cache、L3 cache、主存(内存)和硬盘等。 根据程序的空间局部性和时间局…...

python获取安装路径盘符
文章目录 一、前言二、实现方法一、前言 python写的客户端工具需要安装时,可以给用户一个默认的安装路径,如果直接写死个D、E、F盘什么的,那用户可能没有那个盘符,但是如果直接指定系统盘C盘,又不是那么友好,所以默认指定的安装路径应该尽量满足下面的要求: 盘符存在盘…...

CentOS 7.9安装NVIDIA P40显卡驱动、CUDA和cuDNN
文章目录 1、安装P40显卡驱动1.1 查看机器上有哪些显卡1.2 禁用nouveau1.3 安装依赖1.4 安装驱动 2、安装CUDA2.1 安装2.2 测试是否安装成功 3、安装cuDNN3.1 安装3.2 测试是否安装成功 4、总结 1、安装P40显卡驱动 1.1 查看机器上有哪些显卡 lspci | grep -i vga lspci | gr…...

SpringBoot多数据源启动出现循环依赖问题
在使用SpringBoot的项目中,如果是有使用多数据源,可能会存在启动时数据源循环依赖的报错,是因为使用了多数据源注入,和DataSourceAutoConfiguration数据源自动配置的DataSourceInitializerInvoker互相产生循环依赖导致。 这种错误…...

【一步一步了解Java系列】:何为数组,何为引用类型
看到这句话的时候证明:此刻你我都在努力加油陌生人个人主页:Gu Gu Study专栏:一步一步了解Java 喜欢的一句话: 常常会回顾努力的自己,所以要为自己的努力留下足迹 喜欢的话可以点个赞谢谢了。 数组 数组是一推相同数据…...

2024年5月份最新独角数卡使用USDT详细小白教程
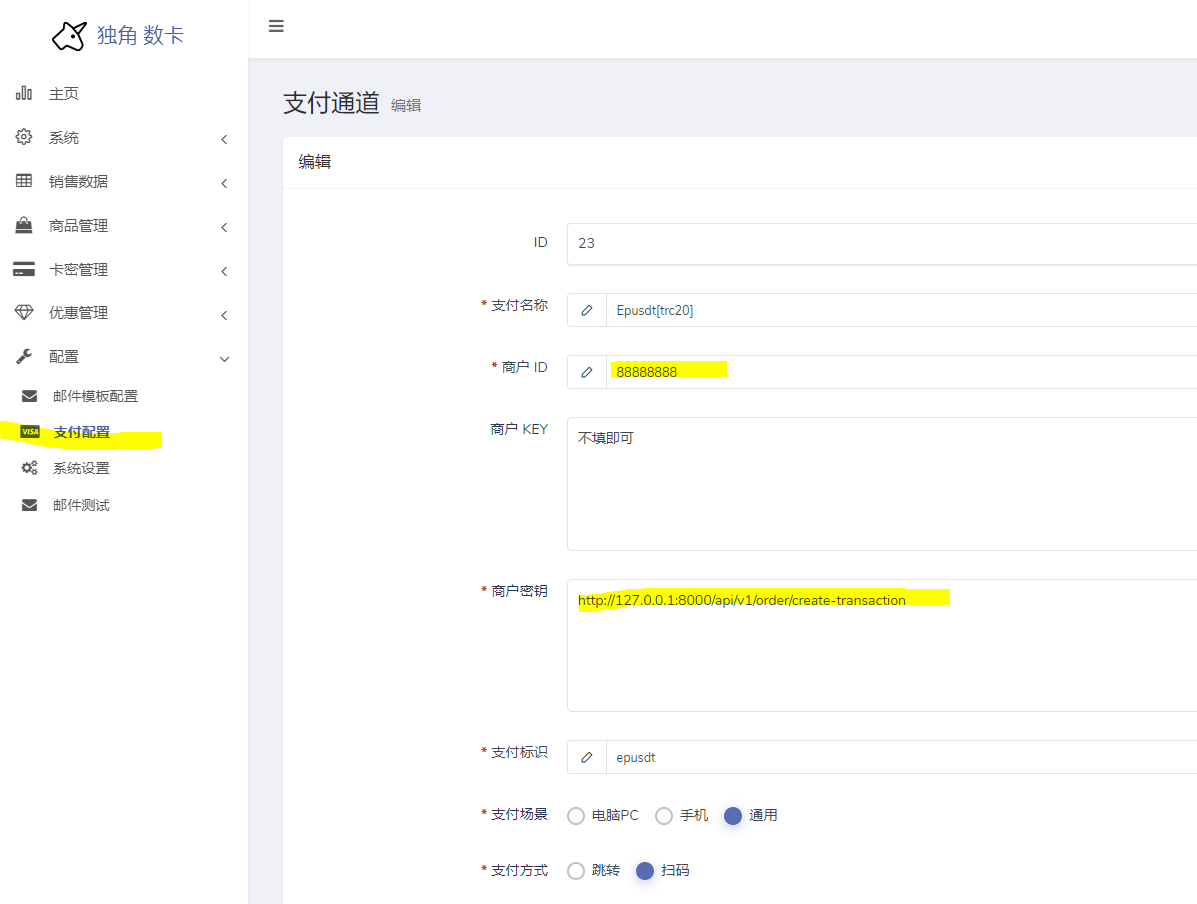
直观配套视频教程 2024年5月份最新独角数卡安装及USDT使用详细小白教程 1、创建服务器 Centos或者Ubuntu2、宝塔面板开心版安装寶塔 Linux 面版 8.0.5 開心版 - 2024年1月12日 - 开心专区 - 异次元 - Powered by Discuz!Centos安装命令(默认安装是 8.0.1 直接在线升…...

【idea】idea2024最新版本下载_安装_破解
1、下载 下载地址:下载 IntelliJ IDEA – 领先的 Java 和 Kotlin IDE 下载完成: idea破解脚本下载链接:https://pan.baidu.com/s/1L5qq26cRABw8XuEn_CngKQ 提取码:6666 下载完成: 2、安装 1、双击idea的安装包&…...
部署CNI网络组件+k8s多master集群部署+负载均衡
一、环境部署 主机服务 192.168.91.5 K8S集群master01192.168.91.8 K8S集群master02192.168.91.6K8S集群node01192.168.91.7K8S集群node02192.168.91.9 负载均衡nginxkeepalive01(master)192.168.91.10 负载均衡nginxkeepalive02(backup&am…...

一个和蔼可亲的Python库,用Gooey为你的程序添加GUI
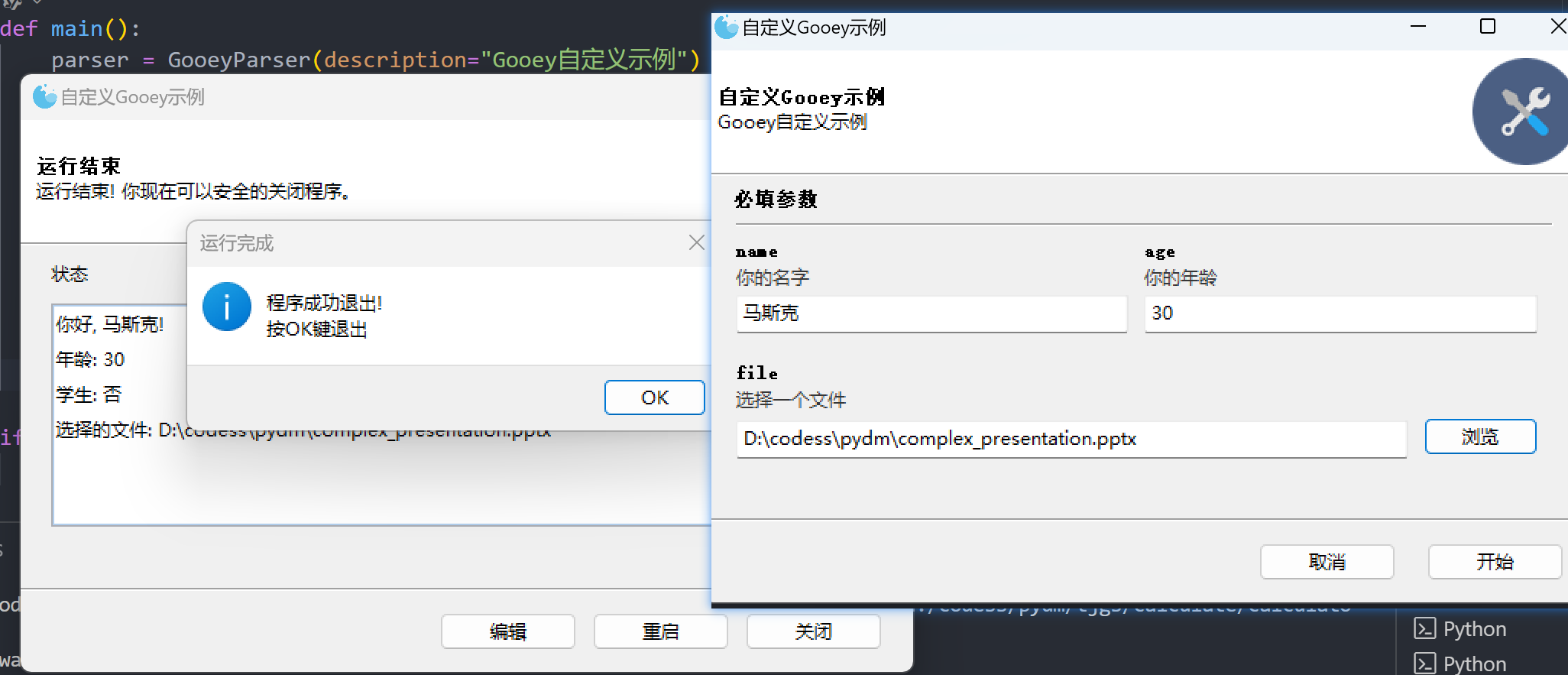
大家好,你有没有遇到过这样的情况:你写了一个非常棒的命令行程序,但当你分享给朋友或同事时,他们却因为害怕命令行而不愿意使用?这时候,一个简洁美观的图形用户界面(GUI)就派上用场了…...

java抽象类,接口,枚举练习题
第一题: 答案: class Animal{//成员变量protected String name;protected int weight;//构造方法public Animal(){this.name"refer";this.weight50;}public Animal(String name,int weight){this.namename;this.weightweight;}//成员方法publ…...

探索Python技巧:零基础学习缩进与逻辑关系
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一、理解Python的缩进语法 缩进规则详解 二、缩进在逻辑关系中的应用 逻辑块示例 三、实…...

【设计模式】JAVA Design Patterns——Callback(回调模式)
🔍目的 回调是一部分被当为参数来传递给其他代码的可执行代码,接收方的代码可以在一些方便的时候来调用它。 🔍解释 真实世界例子 我们需要被通知当执行的任务结束时。我们为调用者传递一个回调方法然后等它调用通知我们。 通俗描述 回调是一…...

Pandas高效数据清洗与转换技巧指南【数据预处理】
三、数据处理 1.合并数据(join、merge、concat函数,append函数) Concat()函数使用 1.concat操作可以将两个pandas表在垂直方向上进行粘合或者堆叠。 join属性为outer,或默认时,返回列名并集,如ÿ…...

kafka防止消息丢失配置
无消息丢失最佳实践配置: 不要使用 producer.send(msg),而要使用 producer.send(msg, callback) API。设置 acks all。是 Producer 参数。设置成 all,表明所有副本 Broker 都要接收到消息,g该消息才算是“已提交”。设置 retrie…...

Socket CAN中ctrlmode有哪些?
在Linux中,socketcan 的 ctrlmode 是一个用于配置CAN设备控制模式的标志字段。该字段的值由一组标志位组成,这些标志位控制CAN设备的各种操作模式。以下是一些常见的 ctrlmode 标志及其含义: CAN_CTRLMODE_LOOPBACK: 描述:启用回环模式。作用:设备在发送帧的同时会接收它…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
)
【系统架构设计师-2025上半年真题】综合知识-参考答案及部分详解(回忆版)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 【第1题】【第2题】【第3题】【第4题】【第5题】【第6题】【第7题】【第8题】【第9题】【第10题】【第11题】【第12题】【第13题】【第14题】【第15题】【第16题】【第17题】【第18题】【第19题】【第20~21题】【第…...
