IDEA连接MySQL后如何管理数据库
上一节讲解了IDEA如何连接MySQL数据库管理系统,接下来我们就可以在IDEA里使用MySQL来管理数据库了。那么如果我们现在还没有创建需要的数据库怎么办?本节就来教大家如何在IDEA连接MySQL后管理数据库(创建/修改/删除数据库、创建/修改/删除表、插入/更新/删除/查询表记录)。
1 创建数据库
1.1 打开创建数据库界面
如图1,现在我们连接了本机的MySQL数据库管理系统,此时没有连接到具体的数据库。

图1 没有连接到具体的数据库
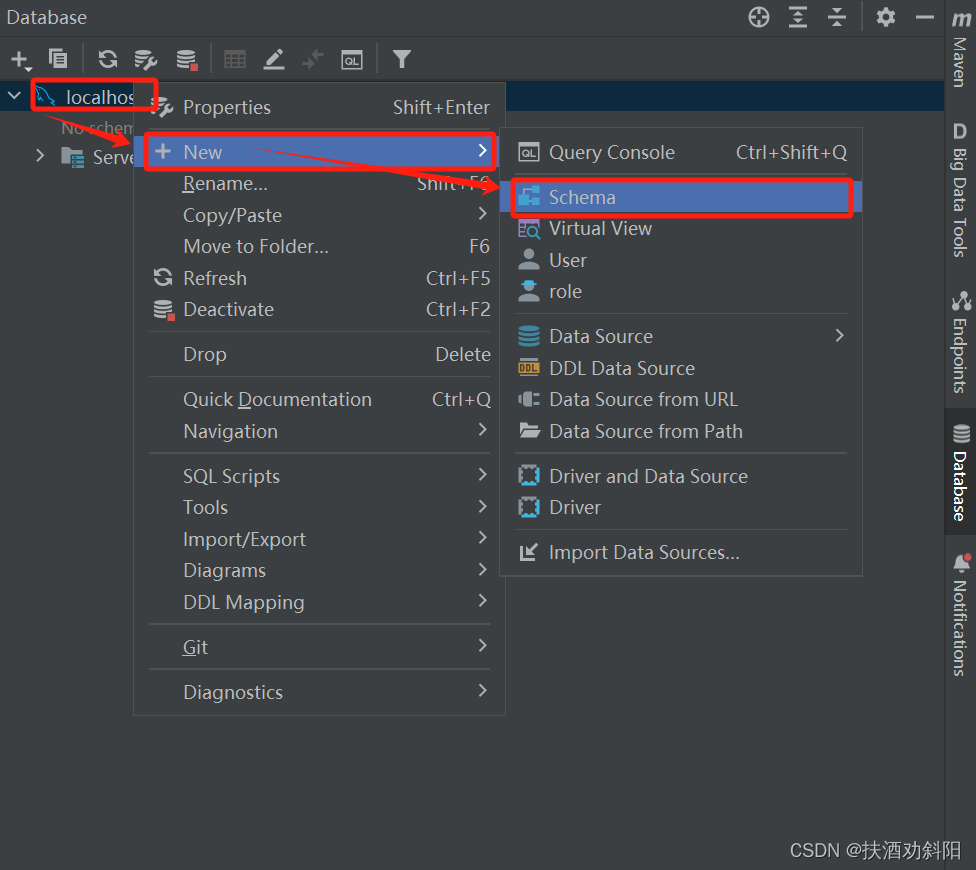
找到mysql的海豚图标,右键点击海豚图标或图标右边的连接名,出来一个菜单。选择菜单里的New->Schema,如图2,左键单击后会出现创建数据库界面,如图3。

图2 选择Schema

图3 创建数据库界面
1.2 填写数据库信息
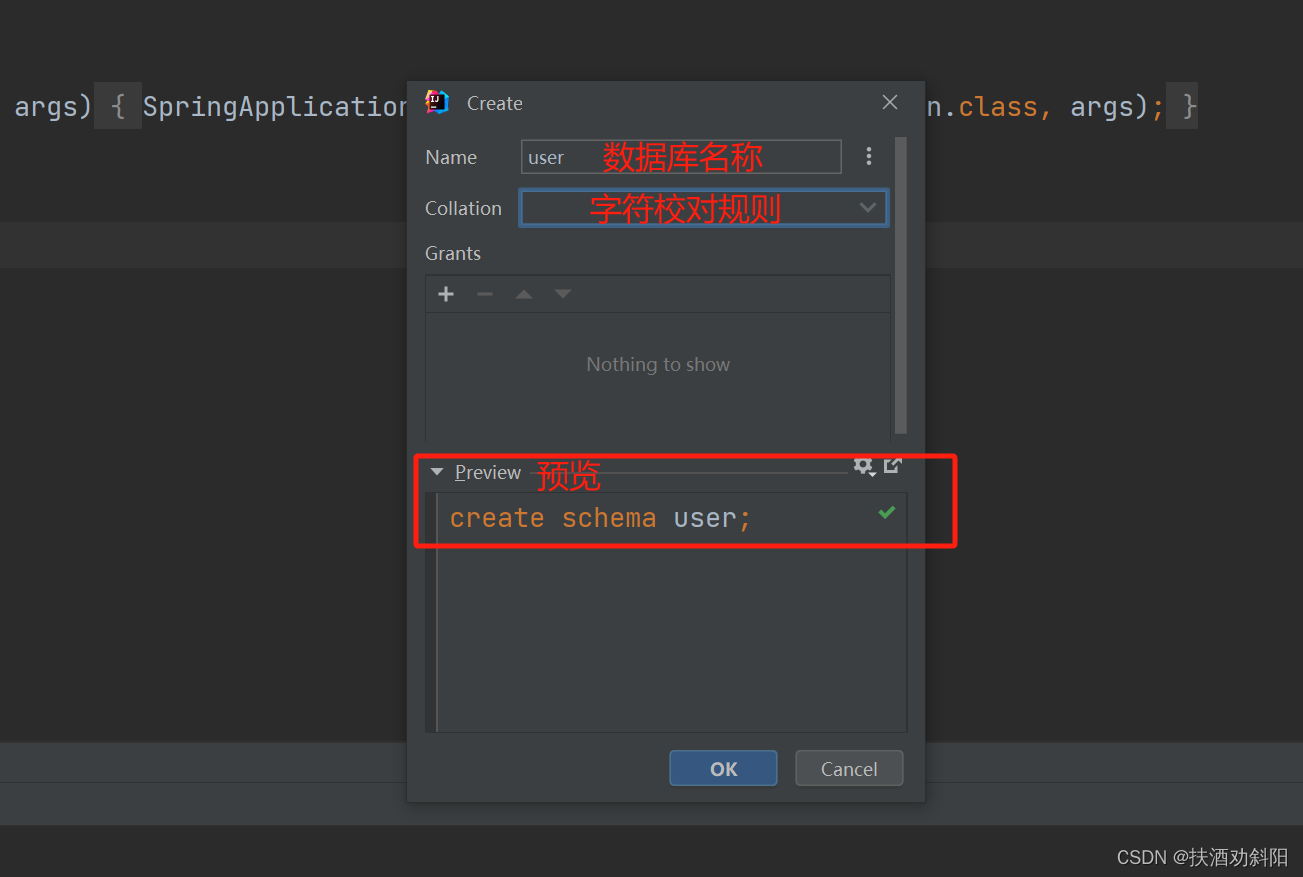
填写数据库信息如图4。
 图4 数据库信息
图4 数据库信息
- Name:数据库名称。
- Collation:字符校对规则,用于字符比较和排序,不填也没事。
- Preview:预览。下面面板上显示的就是创建数据库的sql语句,create schema是创建数据库的语法,后面跟着的user就是我上面写的数据库名称,含义就是创建数据库user。预览面板的内容会根据你上面填写的信息自动输入,不需要理会这一块。
1.3 创建数据库完成
填写完数据库信息后,点击OK,即正式完成创建数据库,此时可点击右边侧边栏的database打开数据库界面,看到user数据库,如图5。
 图5 创建数据库完成
图5 创建数据库完成
2 修改数据库
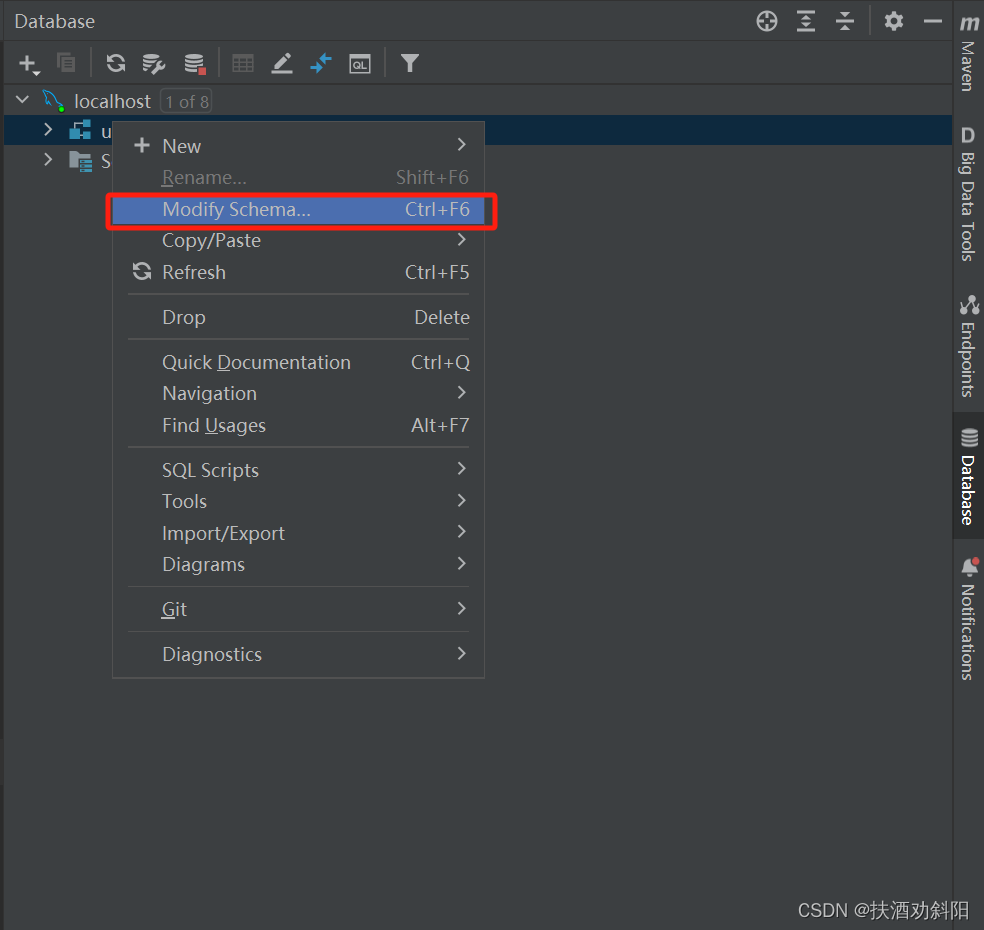
右键单击数据库user,在弹出菜单中选择Modify Schema,如图6,就可以打开修改数据库界面(此界面和创建数据库界面一样,有需要更改的信息参照创建数据库时填写信息进行更改就好)。

图6 修改数据库
3 删除数据库
右键单击数据库user,在弹出菜单中选择Drop,如图7,就可以打开删除数据库确认框,如图8,点击OK即可完成数据库的删除,此时在右边数据库界面中不会再看到user数据库。

图7 删除数据库

图8 删除数据库确认框
4 创建数据库下的表
4.1 打开创建表界面
右键单击数据库user,在弹出菜单中选择New->Table,如图9,就可以打开创建表界面,如图10。

图9 创建表

图10 创建表界面
4.2 填写表信息
填写表信息如下。

图11 填写表信息
4.3 填写字段信息
因为还未添加字段,所以目前存在报错,点OK是不会成功创建表的。
找到填写表信息界面user_info表下的columns图标,双击选中再点加号(+),就能新增字段(要删除字段就是点减号),右边展示的就是字段信息了,你可以根据需要在右边进行修改,或者你也可以右键单击columns图标,选择New->Column,进行字段信息填写,如图12。字段信息如图13(注:如果你希望某个字段作为主键,那么你在填写字段信息时一定要在是否非空的方框里单击打勾)。

图12 新增字段

图13 字段信息
一般根据业务需要填写字段名称、字段注释、字段数据类型、字段是否非空即可。需要创建多个字段的话就参照上面在选中columns不断点加号新增字段就好。
4.4 填写主键信息
在这张表中,我们希望以id字段为主键,那么如何来创建主键呢?
右键单击左侧columns图标下方的id图标(对应的就是名称为id的字段),在弹出菜单中选择New->Primary Key,如图14,打开填写主键信息界面,如图15。

图14 创建主键

图15 填写主键信息界面
按业务需要和个人偏好填写主键信息后,就可以选中columns图标继续创建别的字段了。如果需要创建外键,方法是类似的,右键单击字段后选择New->Foreign Key即可打开填写外键信息界面。
当你填写好表信息、字段信息、主键信息、外键信息(需要的话)后,就可以点击右下方的OK按钮完成表的创建。
4.5 创建表完成
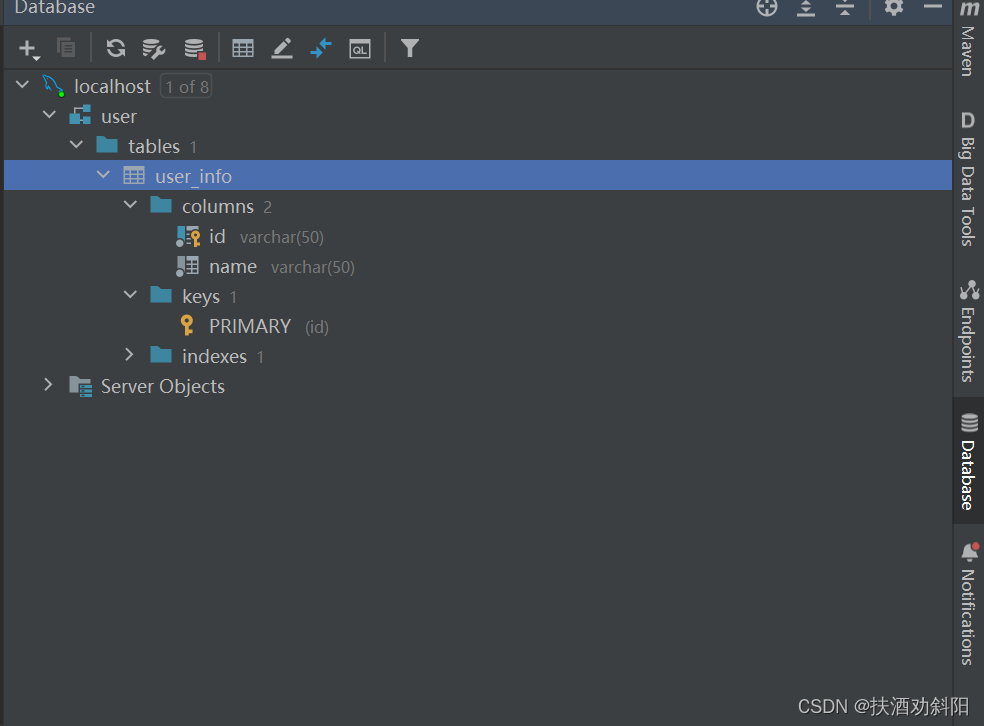
表创建完成后,可点击右侧database,在数据库界面的user数据库下,看到tables(表文件夹)下的表user_info,如图16所示,这就是我们刚刚创建的表。
 图16 创建表完成
图16 创建表完成
5 修改数据库下的表
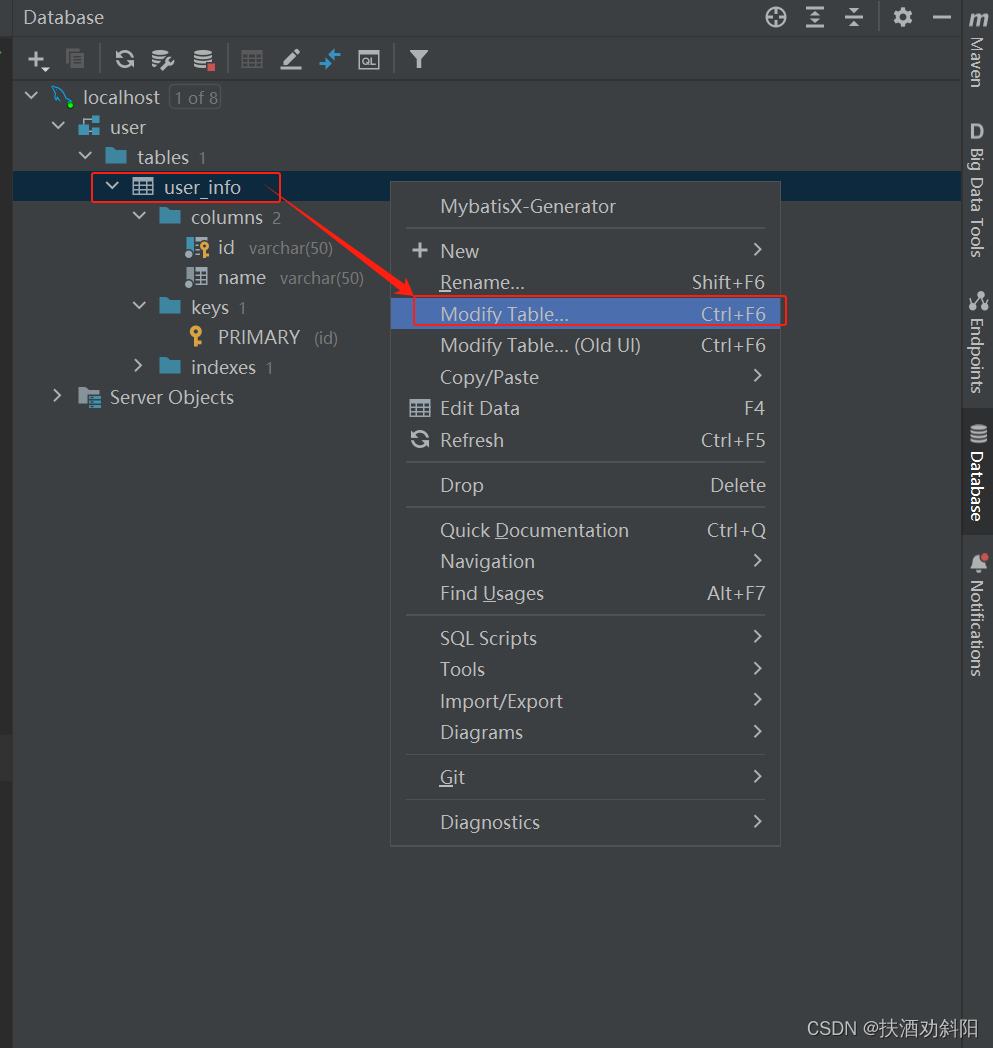
右键user_info图标,在弹出菜单里选择Modify Table,就能打开修改表信息界面了,如图17。然后选中指定字段或键修改信息就好,和创建表时填写表信息差不多。

图17 修改表
6 删除数据库下的表
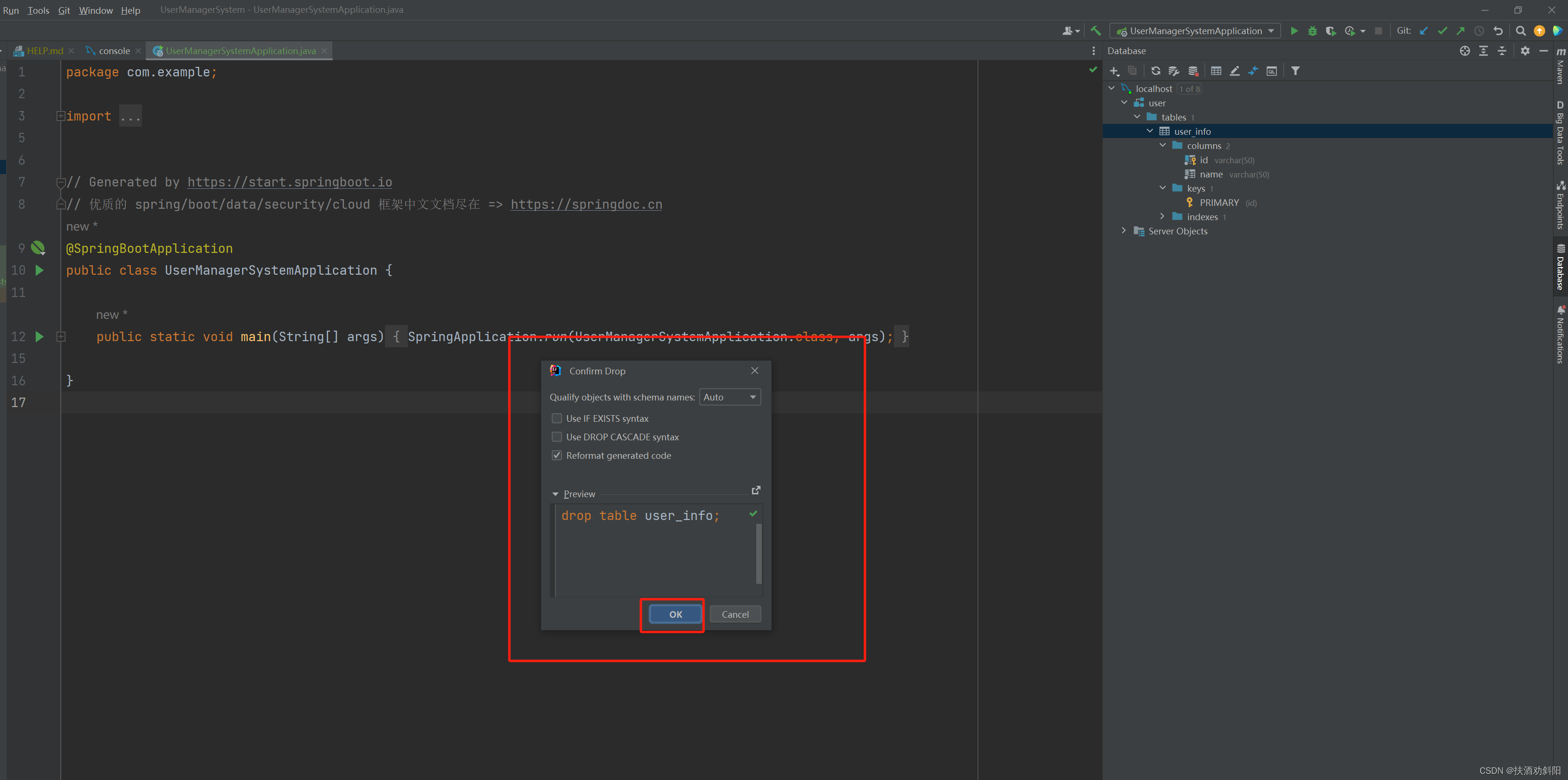
右键user_info图标,在弹出菜单里选择Drop,如图18,就会跳出删除表确认框,如图19。点击OK,就完成对数据库下指定表的删除了。

图18 删除表

图19 删除表确认框
7 插入表记录
查看目前为止表user_info的表结构,如图20,可以看到目前我们user_info表有两个字段id、name,其中Id为主键。

图20 表结构
双击user_info图标即可打开user_info表的表记录,如图21,可以看到,我们现在的表里一条记录都没有。

图21 表记录
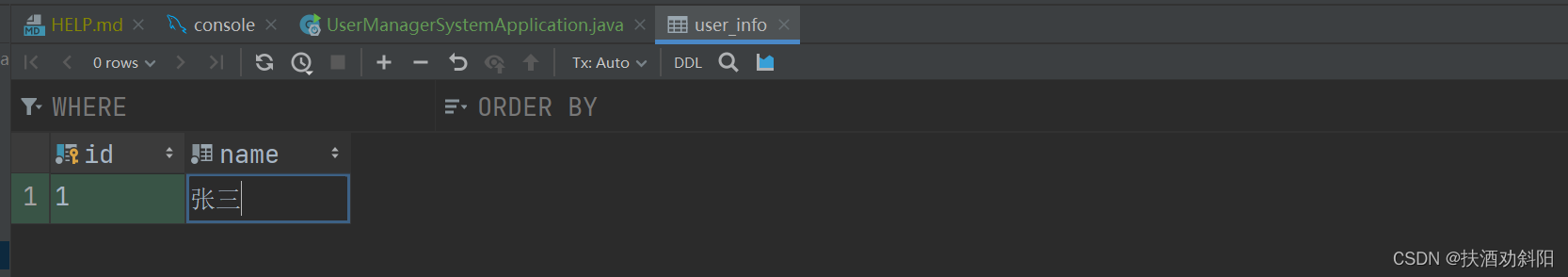
左键单击表记录上方工具栏中的加号,如图22,即可插入表记录,如图23,我们可以看到出现了第一条记录,但是值都为null,需要我们进行手动填写(双击指定格子即可填写值),如填写id为1,name为张三,如图24。

图22 插入表记录

图23 表记录

图24 填写字段值
填写完字段值后,点击菜单栏中的向上箭头图标提交本次修改,如图25(如果箭头是灰色的话是因为你填写完最后一个字段后还没回车确定,所以他默认你还未改完,故不允许提交,按一下回车即可让向上箭头亮起来)。

图25 提交表记录的修改
如图26,此时记录已经插入完成。

图26 记录插入完成
8 更新表记录
选中指定记录的需要修改的字段,双击进入编辑状态,进行信息修改。以此类推,改完所有的字段值后,点击菜单栏中的向上箭头图标提交本次修改。
9 删除表记录
选中指定记录的任一字段,点击菜单栏中的减号,该条记录会变成灰色,可以连续选中多条需要删除的记录,再按减号进行删除。删除完所有需要删除的记录后,点击菜单栏中的向上箭头图标提交本次修改,这些记录才会真正被删掉。
10 查询表记录
点击菜单栏中的放大镜图标,如图27,即可打开搜索框,在搜索框中输入需要搜索的值后,就会自动进行搜索,符合要求的字段会标绿,如图28。

图27 打开搜索框

图28 搜索结果
当有多个搜索结果时,可以点击搜索框右边的上下箭头进行符合要求的不同记录间的切换。
当总的记录数过多时,无法一下子看到所有符合要求的记录,可以在搜索框右边的Fileter rows对应的方框图标中,单击打勾,就能实现记录的过滤,不符合搜索条件的记录就会通通被过滤掉。
补充说明一下,idea连接数据库,并不是工程项目连接了数据库。 idea连接操作数据库 只是代替了数据库图形化客户端 操作数据库 ,让你在操作数据库的时候更方便一些。
相关文章:

IDEA连接MySQL后如何管理数据库
上一节讲解了IDEA如何连接MySQL数据库管理系统,接下来我们就可以在IDEA里使用MySQL来管理数据库了。那么如果我们现在还没有创建需要的数据库怎么办?本节就来教大家如何在IDEA连接MySQL后管理数据库(创建/修改/删除数据库、创建/修改/删除表、插入/更新/…...

linux新机快速配置ssh
配置SSH以实现证书登录 要配置新的Linux机器以实现证书登录,您需要执行以下步骤: 安装SSH服务器: sudo apt-get install openssh-server修改SSH端口(可选): SSH配置文件(通常位于/etc/ssh/sshd…...

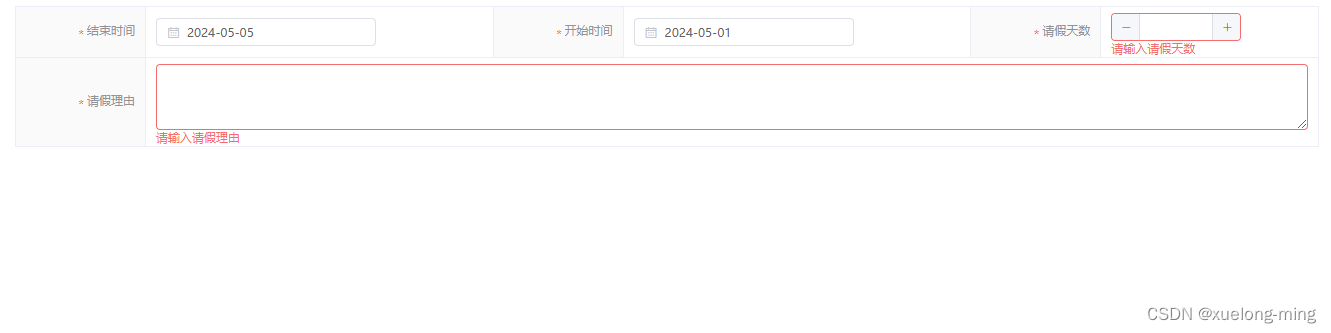
使用elementUI的form表单校验时,错误提示位置异常解决方法
问题 最近在做项目时遇到一个问题,使用elementUI的Descriptions 描述列表与form表单校验时,遇到校验信息显示的位置不对,效果如图: 期望显示在表格中。 效果 代码 html <el-form :model"form":rules"rules…...

Android面试题之Kotlin常见集合操作技巧
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点 list 创建和修改 不可变list,listOf var list listOf("a","d","f") println(list.getOrElse(3){"Unkn…...

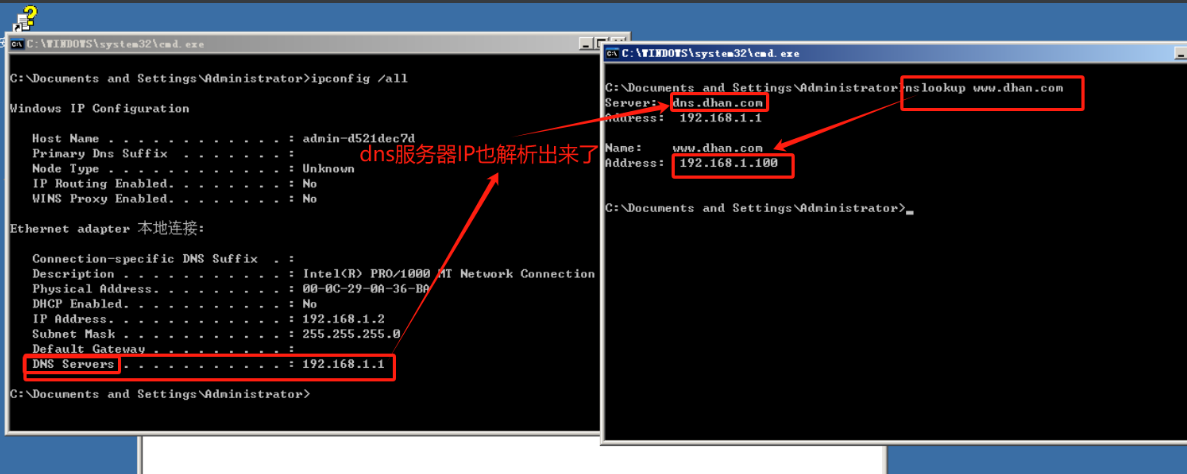
网络拓扑—DNS服务搭建
文章目录 DNS服务搭建网络拓扑配置网络DNSPC 安装DNS服务配置DNS服务创建正向查找区域创建反向查找区域创建子域名 PC机DNS域名解析 DNS服务搭建 网络拓扑 为了节省我的U盘空间,没有用路由器,所以搭建的环境只要在同网段即可。 //交换机不用考虑 DNS&a…...

Mybatis-Plus笔记
1.MP基础 1.1 MP常见注解 TableName(“指定表明”) TableName("tb_user") // 指定表名 Data NoArgsConstructor AllArgsConstructor Builder public class User {private Long id;private String userName;private String password;private String name;private I…...

“高考钉子户”唐尚珺决定再战2024年高考
“高考钉子户”唐尚珺决定在2024年再次参加高考,这个选择确实很特别也很有趣。十几年连续参加高考,他已经积累了大量的备考经验和应试技巧。这样的经验对于高考辅导机构来说无疑是非常宝贵的资源,他如果选择去辅导机构当老师,应该…...

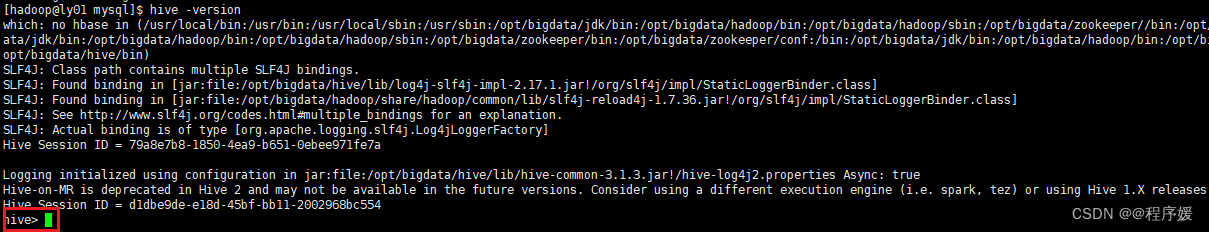
Hive安装教程
前置条件:hadoop&mysql docker容器安装mysql-CSDN博客 以下的/opt/bigdata目录根据自己实际情况更改 1.上传hive包并解压 tar -zxvf apache-hive-3.1.3-bin.tar.gz -C /opt/bigdata/ 2.修改路径 mv /opt/bigdata/apache-hive-3.1.3-bin/ hive cd /opt/bigdata/hive/…...

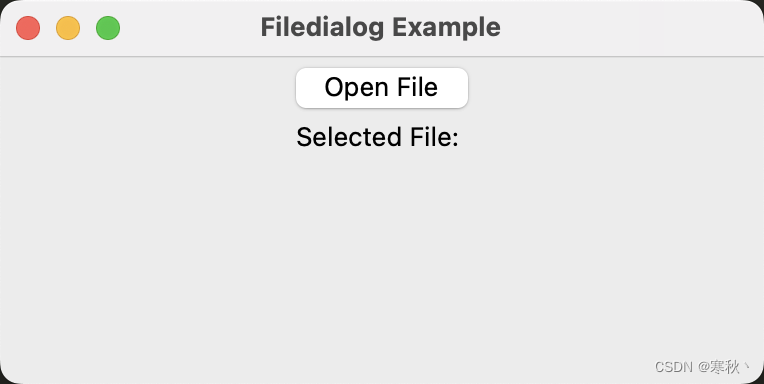
使用Python Tkinter创建GUI应用程序
大家好,当我们谈及使用Python Tkinter创建GUI应用程序时,我们涉及的不仅是技术和代码,更是关于创造力和用户体验的故事。Tkinter作为Python标准库中最常用的GUI工具包,提供了丰富的功能和灵活的接口,让开发者能够轻松地…...

使用 RT 矩阵进行 3D 点云变换详解(基于 PCL 和 Eigen 库)
在 3D 点云处理中,RT 矩阵是一个常用的工具,用于对点云进行旋转和平移操作。本文将详细介绍 RT 矩阵的概念,并通过一个示例程序演示如何基于 PCL 和 Eigen 库将一帧点云进行矩阵变换再输出。 本教程的示例代码和点云数据可在 GitHub 下载。 什…...

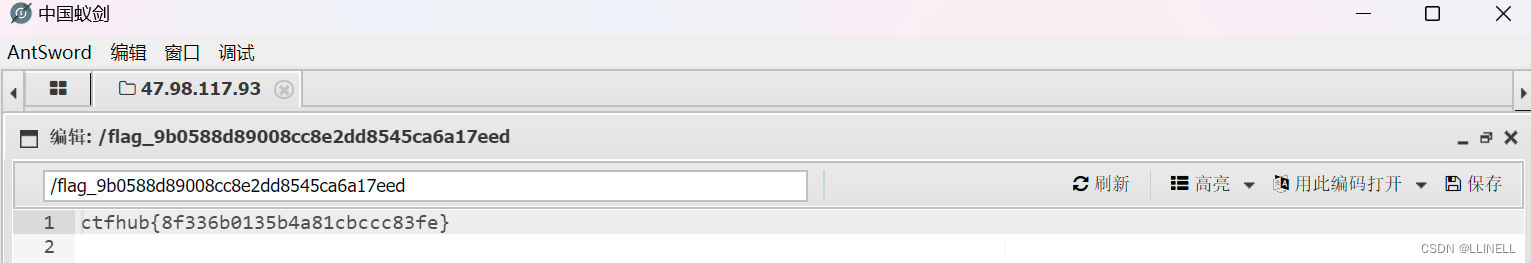
CTFHUB技能树——SSRF(二)
目录 上传文件 FastCGI协议 Redis协议 上传文件 题目描述:这次需要上传一个文件到flag.php了.祝你好运 index.php与上题一样,使用POST请求的方法向flag.php传递参数 //flag.php页面源码 <?phperror_reporting(0);if($_SERVER["REMOTE_ADDR&…...

Vue3实现简单的瀑布流效果,可抽离成组件直接使用
先来看下效果图: 瀑布流中的内容可进行自定义,这里的示例图是通过不同背景颜色的展示进行区分,每个瀑布流中添加了自定义图片和文字描述。 实现方式: 1.建立子组件(可单独抽离)写出瀑布流的样式 文件名为…...

【已解决】C#如何消除Halcon上一次显示窗口的涂层
前言 在通过C#进行封装Halcon的时候发现一个问题,就是如果我重新去标定一个图像的时候不能把上一次的清掉,然后之前的会覆盖掉原来的,这个确实是这样,但是如果说现在的图像面积比之前的小的那么就没有任何效果显示,因…...

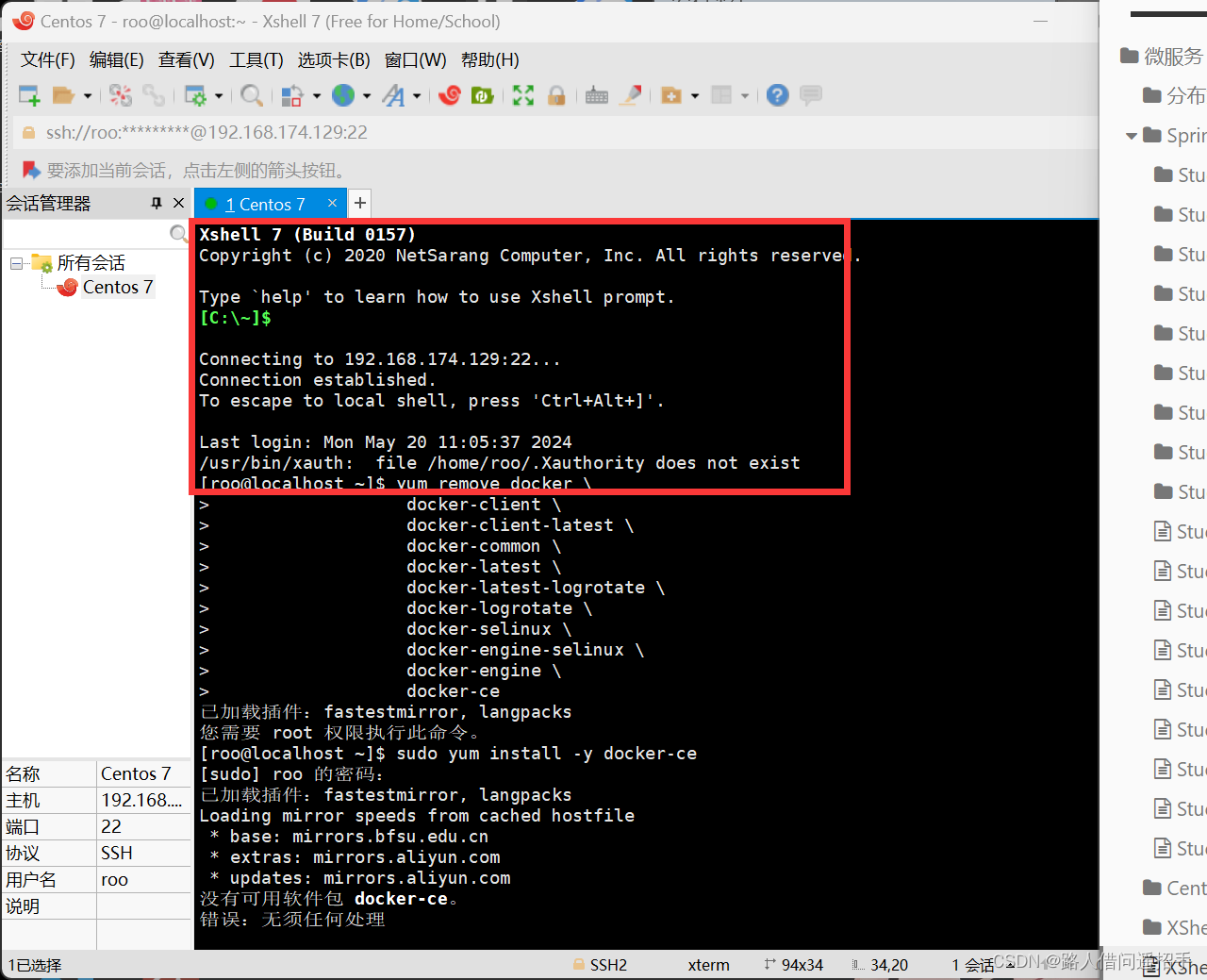
XShell-连接-Centos 7
XShell 连接Centos 7 一.准备 安装XShell XShell下载地址: 在虚拟机上安装Centos 7,具体操作自行学习 二.Centos 7的准备 1.网络适配器修改为NAT 2.获取IP 输入命令: ip addr我的Centos 7对外IP为192.168.174.129 三.XShell连接Cento…...

vue3 组件刷新
在 Vue 3 中,如果你想刷新一个组件,有几种方法可以实现。 使用 key 属性: 当你想要强制重新渲染一个组件时,你可以为其添加一个独特的 key 属性。当 key 属性的值改变时,Vue 会强制组件重新创建。 <template> <MyComp…...

Java进阶学习笔记14——模板方法设计模式
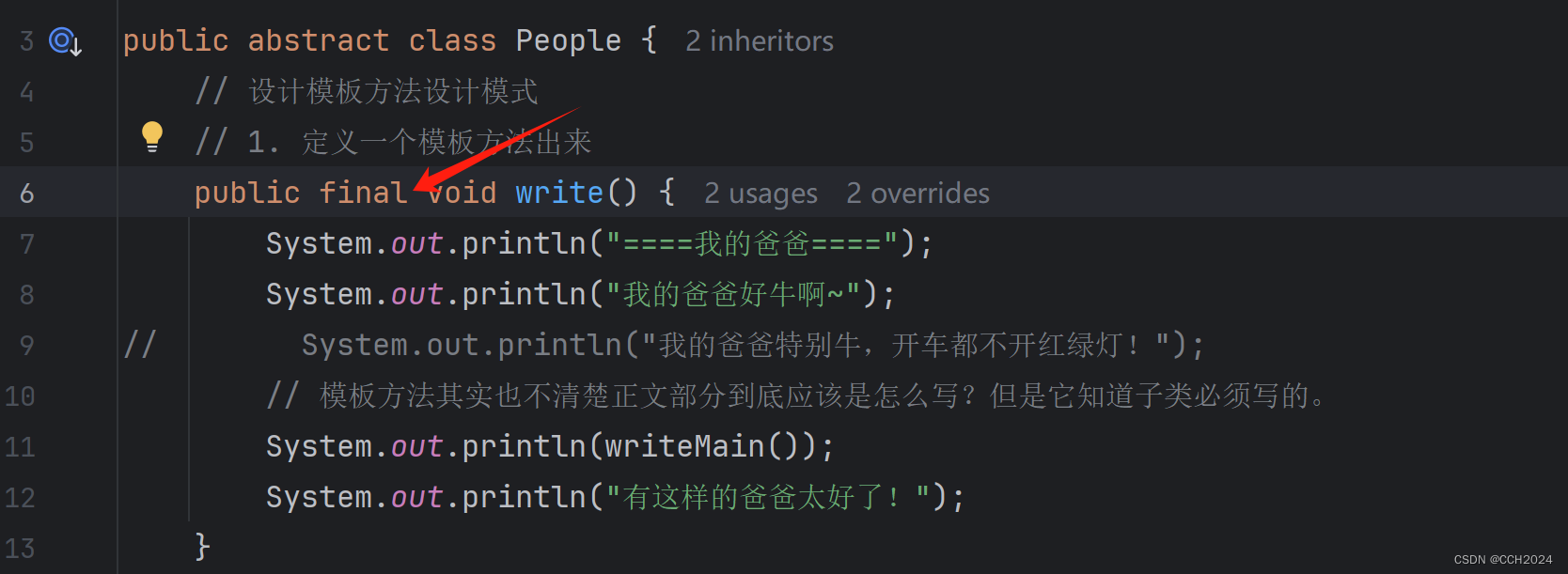
面试和看源码。 谈到设计模式: 1、解决了什么问题? 2、怎么写? 模板方法设计模式解决了什么问题? 解决方法中存在重复代码的问题。 写法: 1)定义一个抽象类: 2)在里面定义两个方…...

Centos7静态路由和动态路由
路由,即路由选择(Routing),是指在计算机网络中选择数据传输路径的过程。路由器(Router)是执行路由选择功能的网络设备。路由的主要目的是在复杂的网络结构中,选择最佳路径将数据包从源节点传递到…...

戴尔(Dell)服务器运行状况监控
戴尔(Dell)服务器因其加速的性能、增强的自动化和简化的管理而受到全球许多组织的青睐,许多组织将其业务关键应用程序和功能放在戴尔(Dell)服务器中,因此,有效的戴尔(Dell࿰…...

微信小程序毕业设计-智慧旅游平台系统项目开发实战(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:微信小程序毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

