vue项目移动端商场
一、项目前端页面展示
二、项目整体目录结构
三、项目流程
1. vue快速创建基础项目
创建项目
vue create hk-shop
1
选择需要的配置
创建基础文件夹目录
src文件夹下文件夹目录:
① views 文件夹存放界面
② components 文件夹存放界面中局部组件
③ config 文件夹存放各种全局配置
④ images 文件夹存放图片
⑤ plugins 文件夹存放各种插件
⑥ router 文件夹存放路由
⑦ store 文件夹存放vuex相关文件
⑧ service 文件夹存放服务器端相关操作,接口等
⑨ style 文件夹存放样式
2. 移动端开发——配置FastClick
什么是FastClick?
① FastClick 是一个简单易用的库,它消除了移动端浏览器上的物理点击和触发一个 click 事件之间的 300ms 的延迟 ;
② 目的就是在不干扰你目前的逻辑的同时,让你的应用感觉不到延迟,反应更加灵敏;
③ 实现原理: 在检测到touchend事件的时候,会通过DOM自定义事件立即出发模拟一个click事件,
并把浏览器在300ms之后真正的click事件阻止掉。
为什么会存在延时?
① 移动端浏览器会从你点击按钮之后,等待大约 300ms 才会触发点击事件
② 原因是浏览器会等待看你的行为是否会是双击
配置方法
① 将fastclick拉取到项目中 npm i fastclick -S
② 配置方案
Ⅰ直接在main.js中进行配置
main.js
// 1. 引入FastClick
import FastClick from 'fastclick'
// 2. 配置FastClick
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function () {
FastClick.attach(document.body);
}, false);
}
1
2
3
4
5
6
7
8
Ⅱ 在plugin文件夹中新建FastClick.js并在其中配置,并将其在main.js中引入
3. 在public文件夹下的index.html中,修改页面标题(title)和logo(ico)
4. 配置全局样式
在style文件夹下新建commen.less,并在里面写好全局样式
在main.js中引入
5. 搭建主界面
要进行多界面切换,要在views文件夹内进行配置不同界面。在views文件夹下,每一个模块对应一个子文件夹。home — 主页、category — 分类、cart — 购物车、mine — 我的、dashboard — 主面板。
在每一个子文件夹(home、category、cart、mine、dashboard)下创建对应的页面。
举例:dashboard.vue
6. 配置路由
在router.js中,新建index.js文件夹。
在main.js中,引入router。并将其挂载到Vue对象上。
在新建的index.js中,配置路由
① 在这里,只有DashBoard在界面刷新的时候就加载,其余界面采用懒加载的方式,在点击跳转或者访问的时候才进行加载,便于提升性能。
② dashboard一级路由存在的必要性:为后续注册登录等功能提准备。
③ 不直接export default new Router的原因:便于做路由守卫
效果
7. 集成UI组件库Vant
安装vant npm i vant –S
安装babel-plugin-impor支持vant局部引用 npm i babel-plugin-import -D
在babel.config.js中进行配置
在plugins文件夹下,新建vant.js。配置引入不同的vant组件。
在main.js中引入vant.js。需要引入什么组件直接在vant.js中做修改即可。
8. 集成Vant底部Tabbar标签栏
直接借助官网API快速引入组件
active 当前选中标签的索引 Number
active-color 选中标签的颜色 String #000000
inactive-color 未选中标签的颜色 String #ffffff
replace to 路由跳转
图片属性 :src=“props.active ? icon.active : icon.inactive” 设置选中/非选中图片
9. 配置首页界面
(1)在Home.vue中,通过axios请求网络数据
安装axios npm i axios -S,并且封装axios网络请求
在service文件夹中,新建子文件夹api,并在api中新建文件index.js。负责汇总各种接口。
在api文件夹中新建ajax.js
在ajax.js中封装axios网络请求,并以函数ajax的形式向外界暴露
在index.js中,从ajax.js中引入ajax方法
在index.js中,定义接口基础路径
在index.js中,定义getHomeData方法,该方法是请求主页的数据,为get方法,拼接完整URL调用ajax方法发起axios的get请求,并向外界暴露该方法。
在Home.vue中,引入数据请求方法,并在创建组件完成后的created钩子选项中发起ajax请求。
(2)顶部地址定位、搜索栏
在home文件夹内,新建子文件夹components,存放home.vue的子组件
在子文件夹components中新建header文件夹,在header文件夹内新建Header.vue组件
在Header.vue中将写好的html即样式拷贝过来
在Home.vue中引入组件Header.vue
(3)轮播图(借助Swipervue-awesome-swiper实现)
在home子文件夹components内新建子文件夹sowing,并在sowing文件夹中新建Sowing.vue
安装vue-awesome-swiper npm install
配置轮播图
注意:
① 下载最新版本的vue-awesome-swiper可能按照官方文档有些功能无法使用,可以直接下载低版本
② 配置分页、自动播放等功能无效的话,引入的时候加入以下代码。其他功能无效也可以试一下这个。
import Swiper2, {Navigation, Pagination, Autoplay} from 'swiper';
Swiper2.use([Navigation, Pagination, Autoplay]);
1
2
3
如果想在组件中使用或者控制轮播图,可以在监听computer中对swiper进行监听,并在组件的其他地方使用。
将首页的数据传输到轮播图组件中,并进行渲染
(4)中部导航nav
在home子文件夹components内新建子文件夹nav,并在nav文件夹中新建Nav.vue
将静态界面放在Nav.vue中,并在Home.vue中引入
将Home.vue中请求到的数据通过props传递到Nav.vue,并进行遍历展示
(5)限时抢购
在home子文件夹components内新建子文件夹flashSale,并在flashSale文件夹中新建FlashSale.vue和FlashSaleItem.vue
将静态界面放在FlashSale.vue和FlashSaleItem.vue中,并在FlashSale中引入FlashSaleItem,在Home.vue中引入FlashSale
将Home.vue中请求到的数据通过props传递到FlashSale.vue,再传递到FlashSaleItem.vue,并进行遍历展示
(6)配置猜你喜欢静态界面
相关文章:

vue项目移动端商场
一、项目前端页面展示 二、项目整体目录结构 三、项目流程 1. vue快速创建基础项目 创建项目 vue create hk-shop 1 选择需要的配置 创建基础文件夹目录 src文件夹下文件夹目录: ① views 文件夹存放界面 ② components 文件夹存放界面中局部组件 ③ config 文件夹存…...

Golang | Leetcode Golang题解之第97题交错字符串
题目: 题解: func isInterleave(s1 string, s2 string, s3 string) bool {n, m, t : len(s1), len(s2), len(s3)if (n m) ! t {return false}f : make([]bool, m 1)f[0] truefor i : 0; i < n; i {for j : 0; j < m; j {p : i j - 1if i >…...

2024电工杯B题:大学生平衡膳食食谱的优化设计及评价
问题重述 大学时代是学知识长身体的重要阶段,同时也是良好饮食习惯形成的重要时期。这一特定年龄段的年轻人,不仅身体发育需要有充足的能量和各种营养素,而且繁重的脑力劳动和较大量的体育锻炼也需要消耗大量的能源物质。大学生中饮食结构不…...

齐护K210系列教程(三十二)_在线模型训练
在线模型训练 概念理解准备工作1 采集图像1.1 图像要求1.2 使用K210采集图片 2 标注图像3 打包数据集4 上传数据4.1创建项目4.1.1图像分类创建项目4.1.2图像检测创建项目 4.2上传数据4.2.1分类检测上传数据4.2.2图像检测上传数据 5 训练模型6 部署模型以及测试7 测试效果7.1图像…...

碌时刻必备!微信自动回复让你告别消息堆积
在忙碌的时候,我们往往会面临消息堆积如山的情况。无法及时回复消息不仅容易造成交流障碍,还可能错过重要的机会。 但是现在,有一个神奇的工具——个微管理系统,可以帮助我们轻松应对这个问题 ,实现微信自动回复。 首…...

【ARM 裸机】按键输入
本节学习按键输入,先拷贝上一节工程文件, 1、驱动编写 新建 key 的 .h 和 .c 文件; 再查看一下硬件原理图如下; 由此可知,KEY0 按键接在 UART1_CTS 引脚上,默认情况下为高电平,按键按下为…...

站在ESG“20+”新起点上,看中国ESG先锋探索力量
全链减碳、建设绿色工厂、打造零碳产品、守护生物多样性、向受灾群众捐助……不知你是否察觉,自“双碳”目标提出以来,一股“可持续发展热潮”正覆盖各行各业,并且渗透到我们衣食住行的方方面面。在资本市场,ESG投资热潮更是席卷全…...

【CTF Web】CTFShow web4 Writeup(SQL注入+PHP+字符型注入)
web4 1 管理员阿呆又失败了,这次一定要堵住漏洞 解法 注意到: <!-- flag in id 1000 -->拦截很多种字符,连 select 也不给用了。 if(preg_match("/or|\-|\\\|\/|\\*|\<|\>|\!|x|hex|\(|\)|\|select/i",$id)){die(&q…...

软件设计师备考 | 案例专题之数据库设计 概念与例题
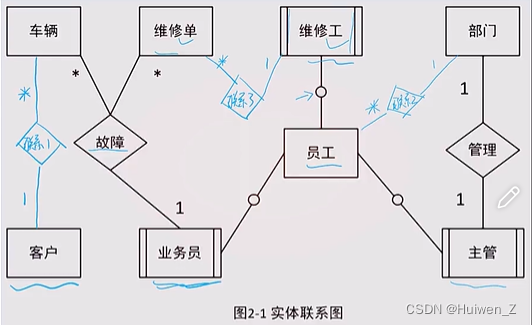
相关概念 关注上图中的两个部分: 概念结构设计 设计E-R图,也即实体-联系图。 工作步骤:选择局部应用、逐一设计分E-R图、E-R图合并。进行合并时,它们之间存在的冲突主要有以下3类: 属性冲突。同一属性可能会存在于…...

【全网最全】2024电工杯数学建模A题成品论文+前三题完整解答matlab+py代码等(后续会更新成品论文)
您的点赞收藏是我继续更新的最大动力! 一定要点击如下的卡片链接,那是获取资料的入口! 【全网最全】2024电工杯数学建模A题成品论文前三题完整解答matlabpy代码等(后续会更新成品论文)「首先来看看目前已有的资料&am…...

基于.net开发的博客系统
基于.net开发可以批量上传md文件生成文章的博客系统 .NET 个人博客 基于.net开发的博客系统 个人博客系统,采用.net core微服务技术搭建,采用传统的MVC模式,使用EF core来对mysql数据库(sqlite数据库)进行CRUD操作项目 为什么要自己开发博客…...

python给图片加上图片水印
python给图片加上图片水印 作用效果代码 作用 给图片加上图片水印图片水印的透明度,位置可自定义 效果 原始图片: 水印图片: 添加水印后的图片: 代码 from PIL import Image, ImageDraw, ImageFontdef add_watermark(in…...

Redis实现MQ
MQ的提出 上游发出请求后阻塞等待下游给到反馈,否则整个流程将一直阻塞。 提出mq之后:即有producer mq consumer 三者 MQ的特点 异步解耦 在有了 mq 后,producer 不需要过分关心 consumer 的身份信息,只需要把消息按照指定的协议…...

【Linux】进程终止与进程等待
目录 进程终止 errno exit和_exit 进程等待 wait和waitpid 宏:WIFEXITED 非阻塞等待 进程终止 下面要谈的一个话题就是进程终止,就是说一个进程退出了,可能有三种情况 1.进程代码执行完,结果是正确的 2.进程代码执行完&…...

数据结构_链式二叉树(Chained binary tree)基础
✨✨所属专栏:数据结构✨✨ ✨✨作者主页:嶔某✨✨ 二叉树的遍历 前序、中序以及后序遍历 学习二叉树结构,最简单的方式就是遍历。所谓二叉树遍历(Traversal)是按照某种特定的规则,依次对二叉树中的结点进行相应的操作ÿ…...

python梯度下降法求解三元线性回归系数,并绘制结果
import numpy as np import matplotlib.pyplot as plt # 生成随机数据 np.random.seed(0) X1 2 * np.random.rand(100, 1) X2 3 * np.random.rand(100, 1) X3 4 * np.random.rand(100, 1) y 4 3 * X1 5 * X2 2 * X3 np.random.randn(100, 1) # 合并特征 X_b np.hsta…...

Linux基础(五):常用基本命令
从本节开始,我们正式进入Linux的学习,通过前面的了解,我们知道我们要以命令的形式使用操作系统(使用操作系统提供的各类命令,以获得字符反馈的形式去使用操作系统。),因此,我们是很有…...

原始字面常量(C++11)
原始字面常量(C11) 文章目录 原始字面常量(C11)前言一、原始字面量二、代码示例总结 前言 字面量一般是指数值(12、454等)和字符串(“Hw”、“h\t”),但是有时候我们想表…...
|设计模式的六大原则)
C++|设计模式(〇)|设计模式的六大原则
这里文章只做简要描述,作为扫盲 在软件开发过程中,遵循一定的设计原则可以帮助开发者创建更加灵活、可维护和可扩展的系统。设计模式的六大原则是面向对象设计的核心理念,本文将详细介绍这些原则,并结合实例说明它们的重要性和应用…...

【排序算法】——归并排序(递归与非递归)含动图
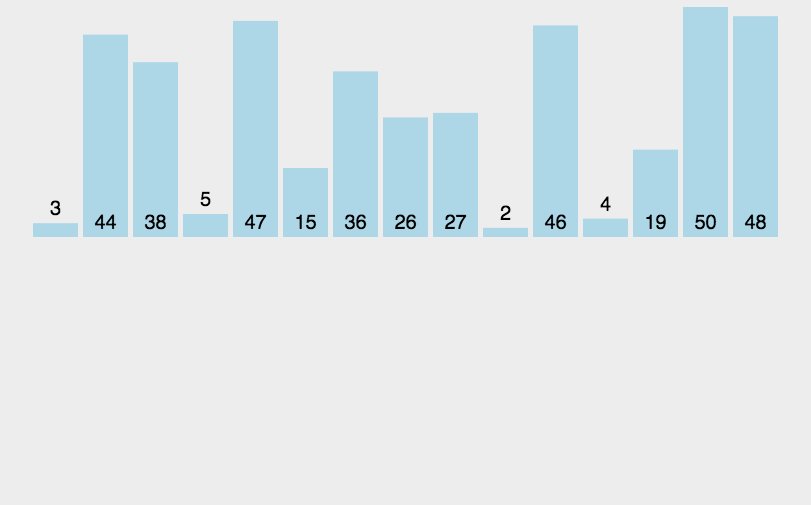
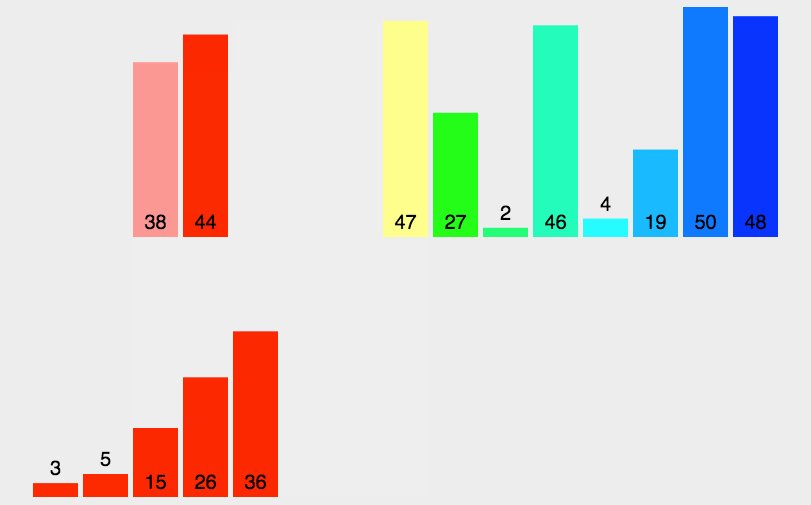
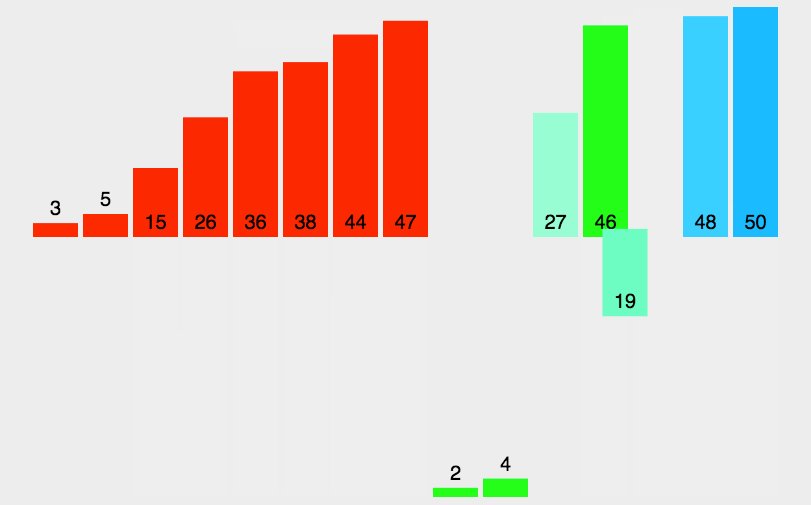
制作不易,三连支持一下吧!!! 文章目录 前言一.归并排序递归方法实现二.归并排序非递归方法实现 前言 这篇博客我们将介绍归并排序的原理和实现过程。 一、归并排序递归方法实现 基本思想: 归并排序(MERGE-…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...

第21节 Node.js 多进程
Node.js本身是以单线程的模式运行的,但它使用的是事件驱动来处理并发,这样有助于我们在多核 cpu 的系统上创建多个子进程,从而提高性能。 每个子进程总是带有三个流对象:child.stdin, child.stdout和child.stderr。他们可能会共享…...

【立体匹配】:双目立体匹配SGBM:(1)运行
注:这是一个专题,我会一步步介绍SGBM的实现,按照我的使用和优化过程逐步改善算法,附带实现方法 系列文章【立体匹配】:双目立体匹配SGBM:(1)运行 【立体匹配】:双目立体匹…...
