react实现table可拖拽表头(给react-jss样式传递参数、滚动条样式)
目录
- react实现table可拖拽表头
- 安装依赖
- resizableTitle / index.tsx
- drapTable.tsx
- 使用DragTable 组件
- 滚动条样式
- 效果
react实现table可拖拽表头
安装依赖
yarn add react-resizable
yarn add react-jss
resizableTitle / index.tsx
import { createUseStyles } from 'react-jss';
import { Resizable } from 'react-resizable';const useResizableTitleStyles = createUseStyles({resizableHandle : {position: 'absolute',right: '-5px',bottom: 0,zIndex: 1,width: '10px',height: '100%',cursor: 'col-resize'}
});
// 表头拖拽组件
export const ResizableTitle = ({ onResize, width, isNotResizable, ...restProps }) => {const classes = useResizableTitleStyles();// 新增处理函数,用于阻止事件冒泡const stopPropagation = (event) => event.stopPropagation();// isNotResizable 或者 没有宽度 不可拖拽console.log('isNotResizable',isNotResizable, width, 'restProps', restProps);if (!width || isNotResizable) { return (<th {...restProps} />) };return (<Resizablewidth={width}height={0}handle={<span className={classes.resizableHandle} onClick={stopPropagation} />}onResize={onResize}draggableOpts={{ enableUserSelectHack: false }}><th {...restProps} style={{ ...restProps?.style, userSelect: 'none' }} /></Resizable>);
};
drapTable.tsx
import type { TableProps } from 'antd';
import { Table } from 'antd';
import { useState, useMemo, useEffect, useCallback } from 'react';
import type { ColumnType } from 'antd/lib/table';
import { ResizableTitle } from './resizableTitle/index';
import { createUseStyles } from 'react-jss';interface TableStylesProps {paddingVertical?: number;paddingHorizontal?: number;
}
// 设置table的 cell里面的 padding
const useTableStyles = createUseStyles({base_table_com: {'& .ant-table-thead > tr > th, & .ant-table-tbody > tr > td, & .ant-table tfoot > tr > th, & .ant-table tfoot > tr > td':{padding: (cProps: TableStylesProps) =>`${cProps.paddingVertical ?? 10}px ${cProps.paddingHorizontal ?? 12}px`,},},
});export const DragTable = <RecordType extends Record<string, any> = any>(props: ICommonTableProps<RecordType>,
) => {const {showTotalNum = true,pagination,hidePagination,paddingVertical,paddingHorizontal,} = props;const [tablePagination, setTablePagination] = useState<any>(pagination);const classes = useTableStyles({ paddingVertical, paddingHorizontal });const { columns } = props;// 设置可拖拽的表头const [rescolumns, setResColumns] = useState<ColumnType<any>[]>(columns.filter((column) => !column.hide) || [],);// 拖拽后 重新设置列表宽度const handleResize = useCallback((index) => {return (txt: any, Resize: any) => {const temp = [...rescolumns];temp[index] = { ...temp[index], width: Resize.size.width };setResColumns(temp);};},[rescolumns],);// 把 columns 设置可拖拽的cellconst columnsMap: any[] = useMemo(() => {return (rescolumns?.map((column: any, index) => {return {...column,onHeaderCell: (col: any) => ({width: col.width,onResize: handleResize(index),isNotResizable: col.isNotResizable}),};}) || []);}, [rescolumns, handleResize]);useEffect(() => {const showTotal = {showTotal: (total: number, range: number[]) => {if (showTotalNum) {return `共{${props.pagination ? props.pagination?.total : 0}}条结果`;} else {return '';}},};if (!hidePagination) {setTablePagination(Object.assign({}, pagination ?? {}, showTotal));} else {setTablePagination(false);}}, [hidePagination, pagination, props.pagination, showTotalNum]);return (<Table{...props}columns={columnsMap}pagination={tablePagination}components={{ header: { cell: ResizableTitle } }}className={classes.base_table_com}/>);
};interface CommonColumn<T> extends ColumnType<T> {hide?: boolean;
}export interface ICommonTableProps<RecordType> extends TableProps<RecordType> {showTotalNum?: boolean;hidePagination?: boolean;columns: CommonColumn<RecordType>[]; // 重写 columns 类型paddingVertical?: number; // 上下paddingpaddingHorizontal?: number;// 左右padding
}使用DragTable 组件
import { createUseStyles } from 'react-jss';
import { useEffect, useMemo, useState, useRef } from 'react';
import { DragTable } from './drapTable';
import { Space } from "antd"const TablePage = () => {const columns = [{title: '操作',width: 60,isNotResizable: true, // 设置操作栏固定不可拖拽render: (_, record) => (<Space size="middle"><a>删除</a></Space>),},{title: '编码',dataIndex: 'code',width: 100,},{title: '名称',width: 100,dataIndex: 'name',},{title: '测试',dataIndex: 'test',width: 400,},{title: '描述',dataIndex: 'des',width: 400,},];const dataSource = [{ id: 1, code: '001', name: '我是name1', test: '测试一下1', des: '描述一下' },{ id: 2, code: '002', name: '我是name2', test: '测试一下2', des: '描述一下2' },{ id: 3, code: '003', name: '我是name3', test: '测试一下3', des: '描述一下3' },{ id: 4, code: '004', name: '我是name4', test: '测试一下4', des: '描述一下4' },{ id: 5, code: '005', name: '我是name5', test: '测试一下5', des: '描述一下5' },{ id: 6, code: '006', name: '我是name6', test: '测试一下6', des: '描述一下6' },{ id: 7, code: '007', name: '我是name7', test: '测试一下7', des: '描述一下7' },{ id: 8, code: '008', name: '我是name8', test: '测试一下8', des: '描述一下8' },{ id: 9, code: '009', name: '我是name9', test: '测试一下9', des: '描述一下9' },];return (<><DragTablerowKey="id"paddingVertical={8}paddingHorizontal={10}columns={columns}dataSource={dataSource}scroll={{ x: 'max-content', y : 250 }}/></>);
};
export default TablePage;滚动条样式
/* 设置滚动条的宽度和背景色 */
::-webkit-scrollbar {width: 6px; /* 垂直滚动条的宽度 */height: 6px; /* 水平滚动条的宽度 */background-color: #f5f5f5; /* 滚动条的背景色 */
}/* 设置滚动条的滑块 */
::-webkit-scrollbar-thumb {background-color: #999; /* 滑块的背景色 */border-radius: 4px; /* 滑块的圆角 */cursor: pointer;
}/* 设置滚动条的轨道 */
::-webkit-scrollbar-track {background-color: #f5f5f5; /* 轨道的背景色 */
}
效果

相关文章:

react实现table可拖拽表头(给react-jss样式传递参数、滚动条样式)
目录 react实现table可拖拽表头安装依赖resizableTitle / index.tsxdrapTable.tsx使用DragTable 组件滚动条样式效果 react实现table可拖拽表头 安装依赖 yarn add react-resizable yarn add react-jssresizableTitle / index.tsx import { createUseStyles } from react-js…...

如何跨过robots协议的限制爬取内容?
在讨论如何“跨过robots协议的限制爬取内容”之前,重要的是强调遵循网络礼仪和法律法规的必要性。robots协议(Robots Exclusion Standard)是网站所有者向网络爬虫(包括搜索引擎和其他自动化工具)传达其爬取意愿的一种方…...

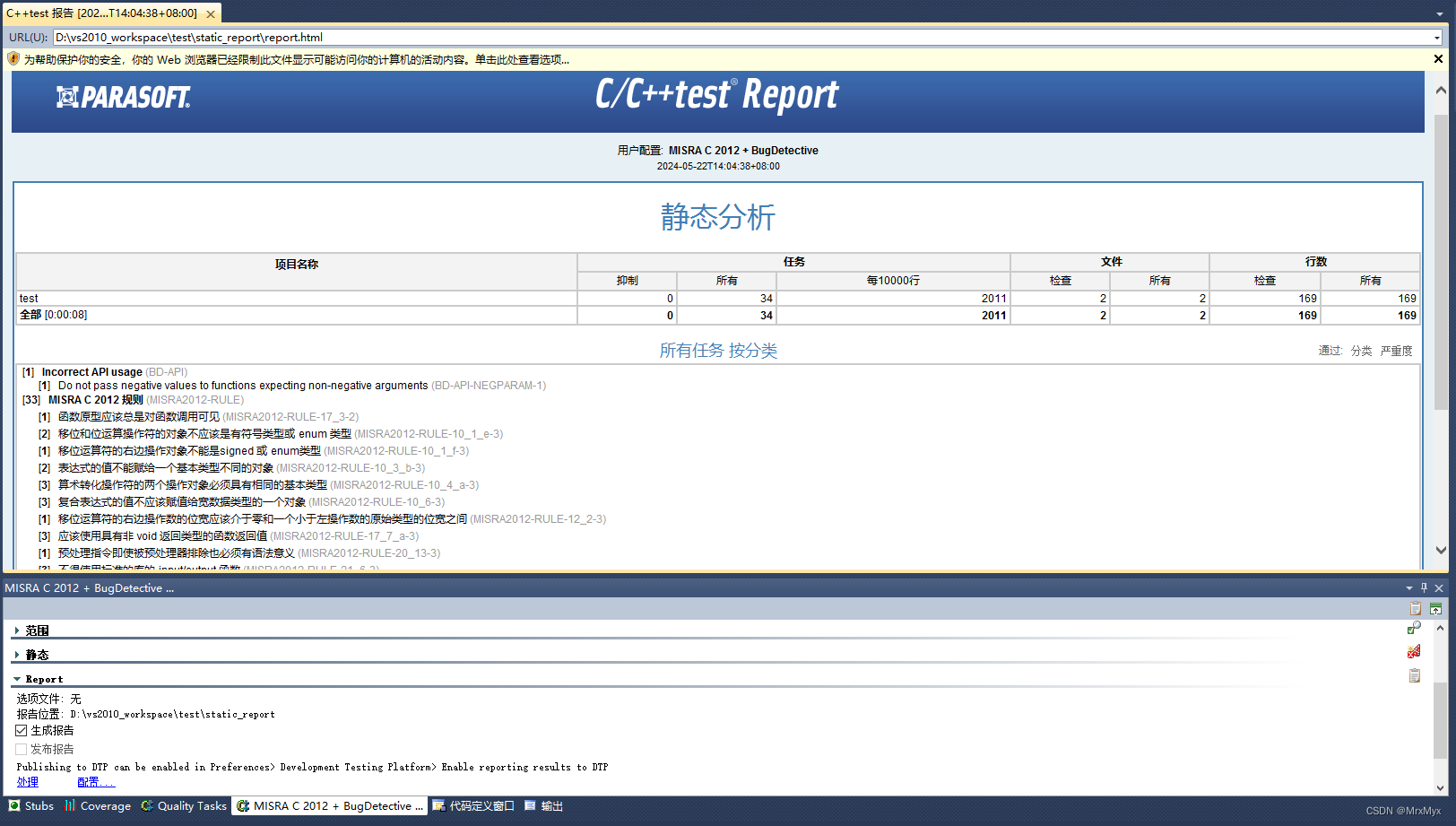
Parasoft C++Test软件静态分析操作指南_编码规范/标准检查
系列文章目录 Parasoft CTest软件安装指南 Parasoft CTest软件静态分析操作指南_编码规范/标准检查 Parasoft CTest软件静态分析操作指南_软件质量度量 Parasoft CTest软件静态分析_自动提取静态分析数据生成文档 Parasoft CTest软件单元测试_操作指南 Parasoft CTest软件单元…...

[AIGC] CompletableFuture如何实现任务链式调用?
Java 中的 CompletableFuture 提供了多种方法来支持任务链式调用。这些方法允许你将一组操作链接在一起,形成一个任务链,每一个任务只有在上一个任务成功完成后才会被执行。现在,我们来看一下一些常用的链接任务的方法: thenAppl…...

神奇动物在哪里?斯洛文尼亚旅游之野生动物寻踪
不仅拥有优美动人的自然风光,斯洛文尼亚还以其丰富的生物多样性而闻名。得益于国家对大自然开展的保护工作,斯洛文尼亚超过三分之一的国土面积都被规划为保护区,拥有约1.5万种动物和6000种植物,其中不乏众多特有、稀有和濒危动植物…...

电商项目之有趣的支付签名算法
文章目录 1 问题背景2 思路3 代码实现 1 问题背景 在发起支付的时候,一般都需要对发送的请求参数进行加密或者签名,下文简称这个过程为“签名”。行业内比较普遍的签发算法有: (1)按支付渠道给定的字段排序进行拼接&am…...

Web开发核心
文章目录 1.http协议简介2.http协议特性3.http请求和响应协议4.最简单的Web程序5.基于flask搭建web⽹站6.浏览器开发者⼯具(重点) 1.http协议简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于 万维网(WWW:Norld W…...

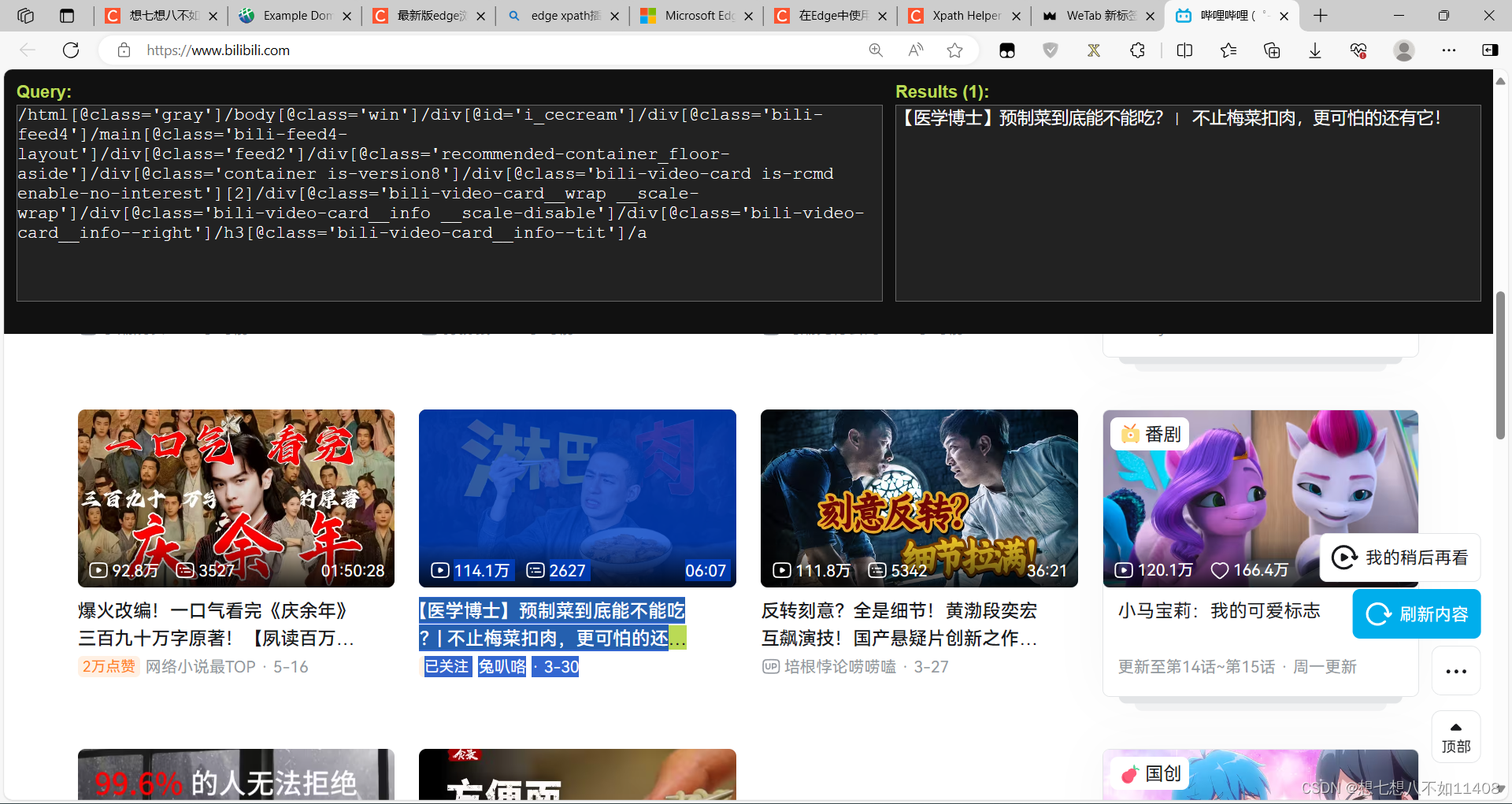
【Python】【Scrapy 爬虫】理解HTML和XPath
为了从网页中抽取信息,必须对其结构有更多了解。我们快速浏览HTML、HTML的树状表示,以及在网页上选取信息的一种方式XPath。 HTML、DOM树表示以及XPath 互联网是如何工作的? 当两台电脑需要通信的时候,你必须要连接他们ÿ…...

【CTF Web】CTFShow web5 Writeup(SQL注入+PHP+位运算)
web5 1 阿呆被老板狂骂一通,决定改掉自己大意的毛病,痛下杀手,修补漏洞。 解法 注意到: <!-- flag in id 1000 -->拦截很多种字符,连 select 也不给用了。 if(preg_match("/\|\"|or|\||\-|\\\|\/|\…...
)
LeetCode 968.监控二叉树 (hard)
968.监控二叉树 力扣题目链接(opens new window) 给定一个二叉树,我们在树的节点上安装摄像头。 节点上的每个摄影头都可以监视其父对象、自身及其直接子对象。 计算监控树的所有节点所需的最小摄像头数量。 贪心思路: 从下往上看,局部最…...

数理逻辑:1、预备知识
17.1 命题和联结词 命题:可以判定真假的陈述句。(则悖论,祈使句,疑问句都不是命题) 原子命题:不能被分割为更小的命题的命题 例如: 2既是素数又是偶数 可以由$p: 2 是素数,…...

14-云原生监控体系-Redis_exporter 监控 MySQL[部署Dashborad告警规则实战]
文章目录 环境准备切片集群主从哨兵1. 部署1.1. 二进制方式1.1.1. 下载二进制包1.1.2. 部署1.2. docker-compose 容器方式1.3. 配置连接&认证参数1.3.1. 连接认证参数1.3.2. 配置服务控制 systemd2. 配置到 Prometheus3 Dashboard4. 告警规则...

DOS学习-目录与文件应用操作经典案例-xcopy
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一.前言 二.使用 三.案例 一.前言 xcopy命令是DOS系统中一个强大的文件和目录复制工具&…...

Midjourney是一个基于GPT-3.5系列接口开发的免费AI机器人
Midjourney是一个基于GPT-3.5系列接口开发的免费AI机器人,旨在提供多领域的智能对话服务。Midjourney在不同领域中有不同的定义和应用,以下是对其中两个主要领域的介绍: Midjourney官网:https://www.midjourney.com/ 一、AI绘画工…...

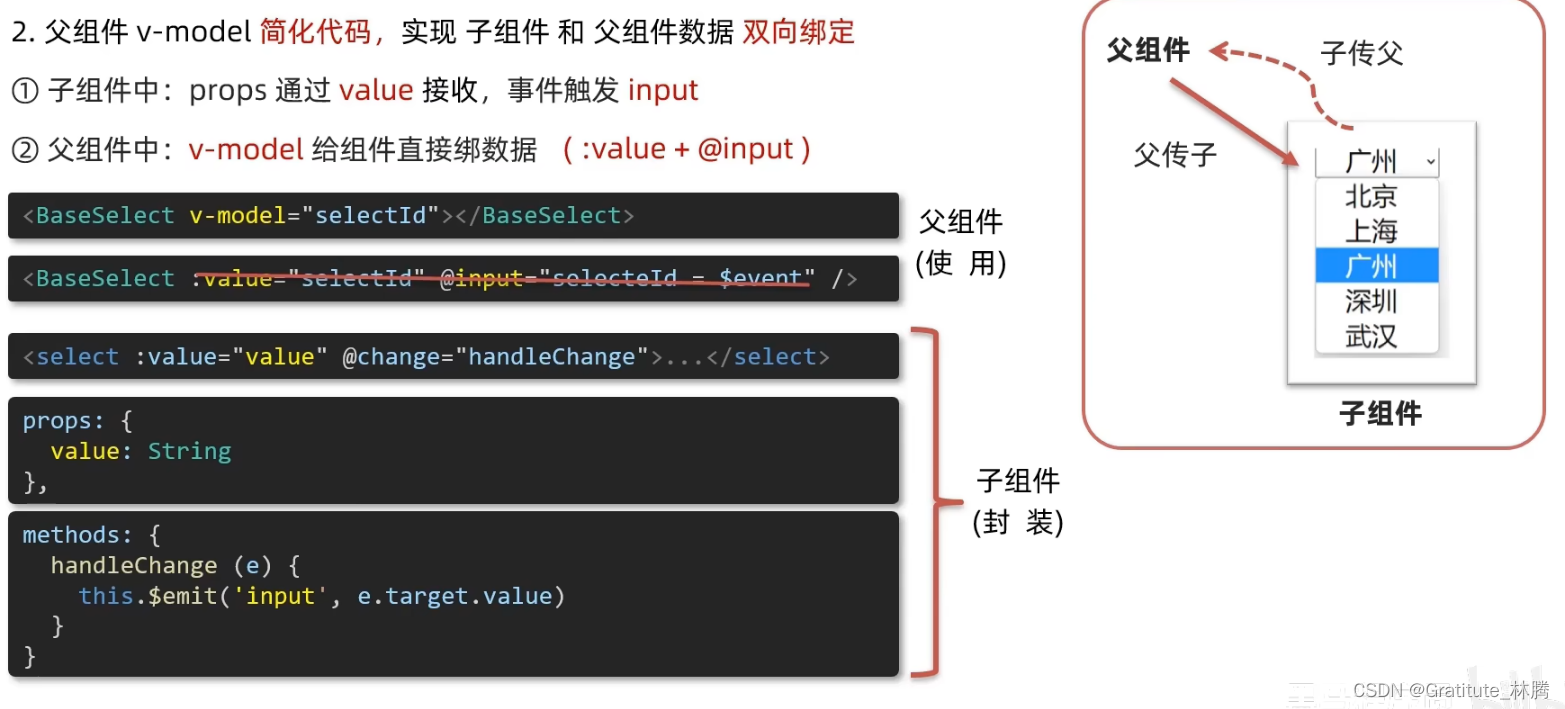
v-model详解
目录 原理 作用 表单类组件封装 编辑v-model简化代码 原理 v-model本质上是一个语法糖。例如应用在输入框上,就是value属性和input属性的合写。 作用 提供数据的双向绑定。 数据变,视图跟着变:value视图变,数据跟着变input 注意&…...
ArcGIS中分割与按属性分割的区别
1、分割ArcGIS批量导出各个市的县级行政边界 视频教学: ArcGIS批量导出各个市的县级行政边界002 2、ArcGIS批量导出全国各省的边界 视频教学: ArcGIS导出全国各省的边界003 推荐学习: ArcGIS全系列实战视频教程——9个单一课程组合系列直播回…...

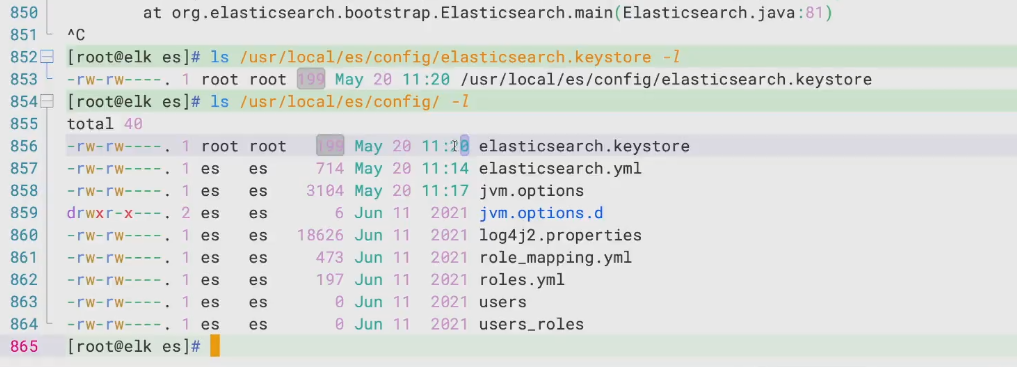
就业班 第三阶段(ELK) 2401--5.20 day1 ELK 企业实战 ES+head+kibana+logstash部署(最大集群)
ELKkafkafilebeat企业内部日志分析系统 1、组件介绍 1、Elasticsearch: 是一个基于Lucene的搜索服务器。提供搜集、分析、存储数据三大功能。它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口。Elasticsearch是用Java开发的ÿ…...

PCM和QAM
PCM(脉冲编码调制)和QAM(正交振幅调制)是两种不同的信号调制技术,它们在通信系统中有着不同的应用和特点。 PCM(脉冲编码调制) 概述 PCM是一种数字信号处理技术,用于将模拟信号转…...

Mongodb分布式id
1、分布式id使用场景 分布式ID是指在分布式系统中用于唯一标识每个元素的数字或字符串。在分布式系统中,各个节点或服务可能独立运行在不同的服务器、数据中心或地理位置,因此需要一种机制来确保每个生成的ID都是全局唯一的,以避免ID冲突。 …...

AI模型抉择:开源VS闭源,谁主沉浮?
AI模型抉择:开源VS闭源,谁主沉浮? 😄生命不息,写作不止 🔥 继续踏上学习之路,学之分享笔记 👊 总有一天我也能像各位大佬一样 🏆 博客首页 怒放吧德德 To记录领地 &am…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...
