Web开发核心
文章目录
- 1.http协议简介
- 2.http协议特性
- 3.http请求和响应协议
- 4.最简单的Web程序
- 5.基于flask搭建web⽹站
- 6.浏览器开发者⼯具(重点)
1.http协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于
万维网(WWW:Norld Wide Web)服务器与本地浏览器之间传输超文本的
传送协议。HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速
的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使
用与发展,得到不断地完善和扩展。HTTP协议工作于客户端服务端架构为
上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有
请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
![[Pasted image 20240525200441.png]]
2.http协议特性
- 基于TCP/IP协议
http协议是基于TCP/IP协议之上的应用层协议。 - 基于请求一响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并返回。换句话说,肯定
是先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应 - 无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议自身不对请求和响
应之间的通信状态进行保存。也就是说在“TTP这个级谜别,协议对于发送过的请求或响
应都不做持久化处理。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保
留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可
伸缩性,而特意把HTTP协议设计成如此简单的。 - 短连接和长连接
HTTP1.O默认使用的是短连接。浏览器和服务器每进行一次HTTP操作,就建立一次
连接,任务结束就中断连接。
HTTP/1.1起,默认使用长连接。要使用长连接,客户端和服务器的HTTP首部的
Connection都要没置为keep-a]iye,才能支特长连接HTTP长连接,指的是复用TCP连接。多个HTTP请求可以复用同一个TCP连接,这就节省了TCP连接建立和断开的消耗。
3.http请求和响应协议
![[Pasted image 20240525200948.png]]
htp协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文做请求报文,响应端(服务器端)的做响应报文。HTTP报文本身是由多行数据构成的字文本。
![[Pasted image 20240525201022.png]]
一个完整的URL包括:协议、ip、端口、路径、参数
例如:https:/www.baidu.com/s?wd=yuan
其中https是协议,www,baidu.com是IP,端口默认80,/s是路径,参数是wd=yuan请求方式:get与post请求GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之
间以&相连,如EditBook?name=test1&id=123456.P0ST方法是把提交
的数据放在HTTP包的请求体中
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制
响应状态码:状态码的职是当客户端向服务器端发送请求时,返回的请求结果。借助状态码,用户可以知道服务器端是正常理了请求,还是出现了。状态码如2000K,以3位数字和原因组成。
4.最简单的Web程序
import socket sock = socket.socket()
sock.bind(("127.0.0.1", 7777))
sock.listen(3) print("服务器已启动..")
while True: conn, addr = sock.accept() data = conn.recv(1024) print("收到请求:", data.decode()) response = """HTTP/1.1 200 OK\r\nContent-Type: text/html\r\n\r\n <h1>Hello, World!</h1> <img src='https://img0.baidu.com/it/u=4011424408,4733765&fm=253&fmt=auto&app=138&f=JPEG?W=500&h=750'>""" conn.sendall(response.encode()) conn.close()
5.基于flask搭建web⽹站
from flask import Flask, render_template
import datetime app = Flask(__name__, template_folder="templates") @app.route("/index")
def index(): return render_template("index.html") @app.route("/timer")
def timer(): now = datetime.datetime.now().strftime("%Y-%m-%d %X") return render_template("timer.html", now=now) app.run()
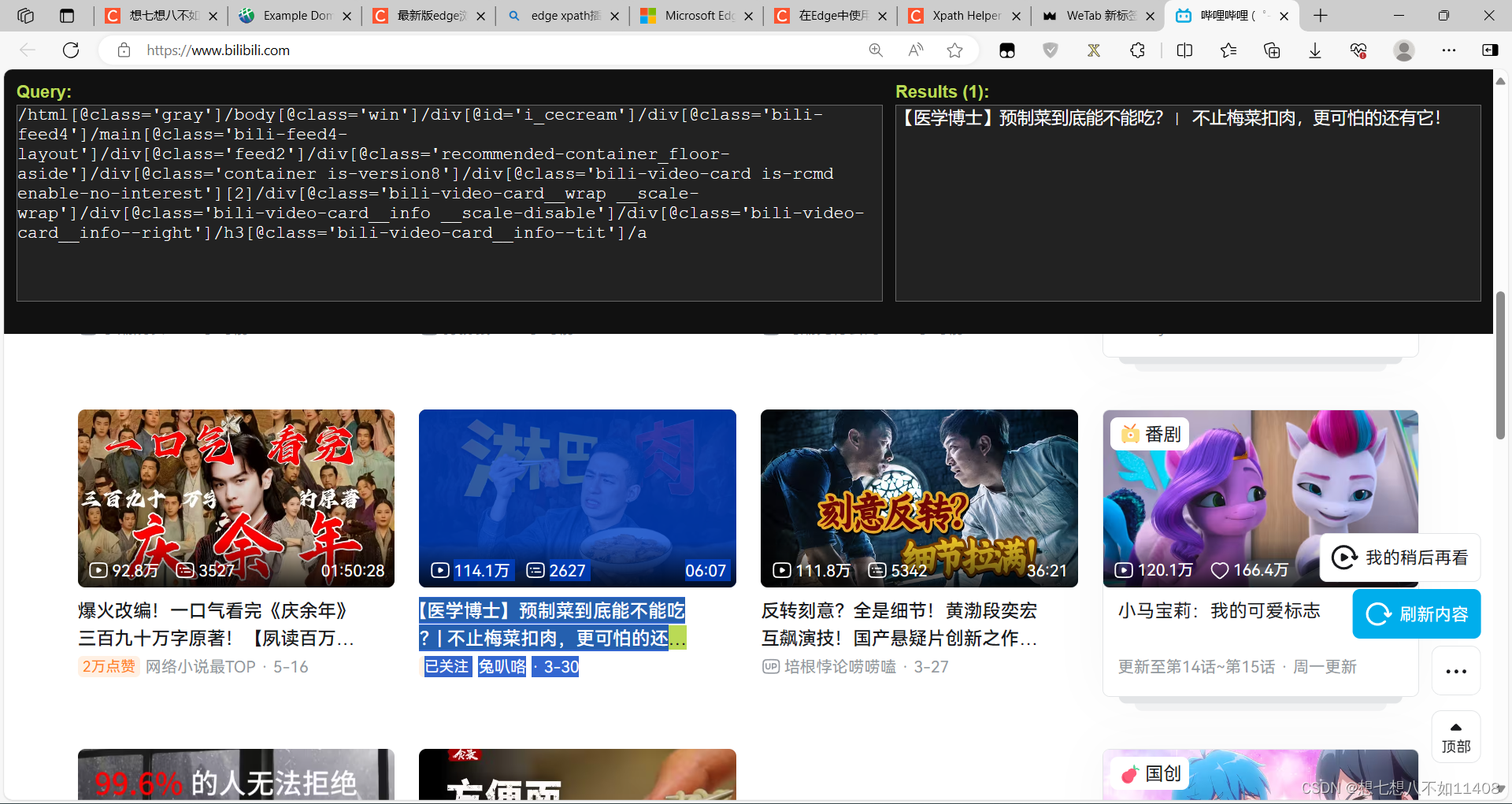
6.浏览器开发者⼯具(重点)
(1)Elements
(2)Network
(3)Application
相关文章:

Web开发核心
文章目录 1.http协议简介2.http协议特性3.http请求和响应协议4.最简单的Web程序5.基于flask搭建web⽹站6.浏览器开发者⼯具(重点) 1.http协议简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于 万维网(WWW:Norld W…...

【Python】【Scrapy 爬虫】理解HTML和XPath
为了从网页中抽取信息,必须对其结构有更多了解。我们快速浏览HTML、HTML的树状表示,以及在网页上选取信息的一种方式XPath。 HTML、DOM树表示以及XPath 互联网是如何工作的? 当两台电脑需要通信的时候,你必须要连接他们ÿ…...

【CTF Web】CTFShow web5 Writeup(SQL注入+PHP+位运算)
web5 1 阿呆被老板狂骂一通,决定改掉自己大意的毛病,痛下杀手,修补漏洞。 解法 注意到: <!-- flag in id 1000 -->拦截很多种字符,连 select 也不给用了。 if(preg_match("/\|\"|or|\||\-|\\\|\/|\…...
)
LeetCode 968.监控二叉树 (hard)
968.监控二叉树 力扣题目链接(opens new window) 给定一个二叉树,我们在树的节点上安装摄像头。 节点上的每个摄影头都可以监视其父对象、自身及其直接子对象。 计算监控树的所有节点所需的最小摄像头数量。 贪心思路: 从下往上看,局部最…...

数理逻辑:1、预备知识
17.1 命题和联结词 命题:可以判定真假的陈述句。(则悖论,祈使句,疑问句都不是命题) 原子命题:不能被分割为更小的命题的命题 例如: 2既是素数又是偶数 可以由$p: 2 是素数,…...

14-云原生监控体系-Redis_exporter 监控 MySQL[部署Dashborad告警规则实战]
文章目录 环境准备切片集群主从哨兵1. 部署1.1. 二进制方式1.1.1. 下载二进制包1.1.2. 部署1.2. docker-compose 容器方式1.3. 配置连接&认证参数1.3.1. 连接认证参数1.3.2. 配置服务控制 systemd2. 配置到 Prometheus3 Dashboard4. 告警规则...

DOS学习-目录与文件应用操作经典案例-xcopy
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一.前言 二.使用 三.案例 一.前言 xcopy命令是DOS系统中一个强大的文件和目录复制工具&…...

Midjourney是一个基于GPT-3.5系列接口开发的免费AI机器人
Midjourney是一个基于GPT-3.5系列接口开发的免费AI机器人,旨在提供多领域的智能对话服务。Midjourney在不同领域中有不同的定义和应用,以下是对其中两个主要领域的介绍: Midjourney官网:https://www.midjourney.com/ 一、AI绘画工…...

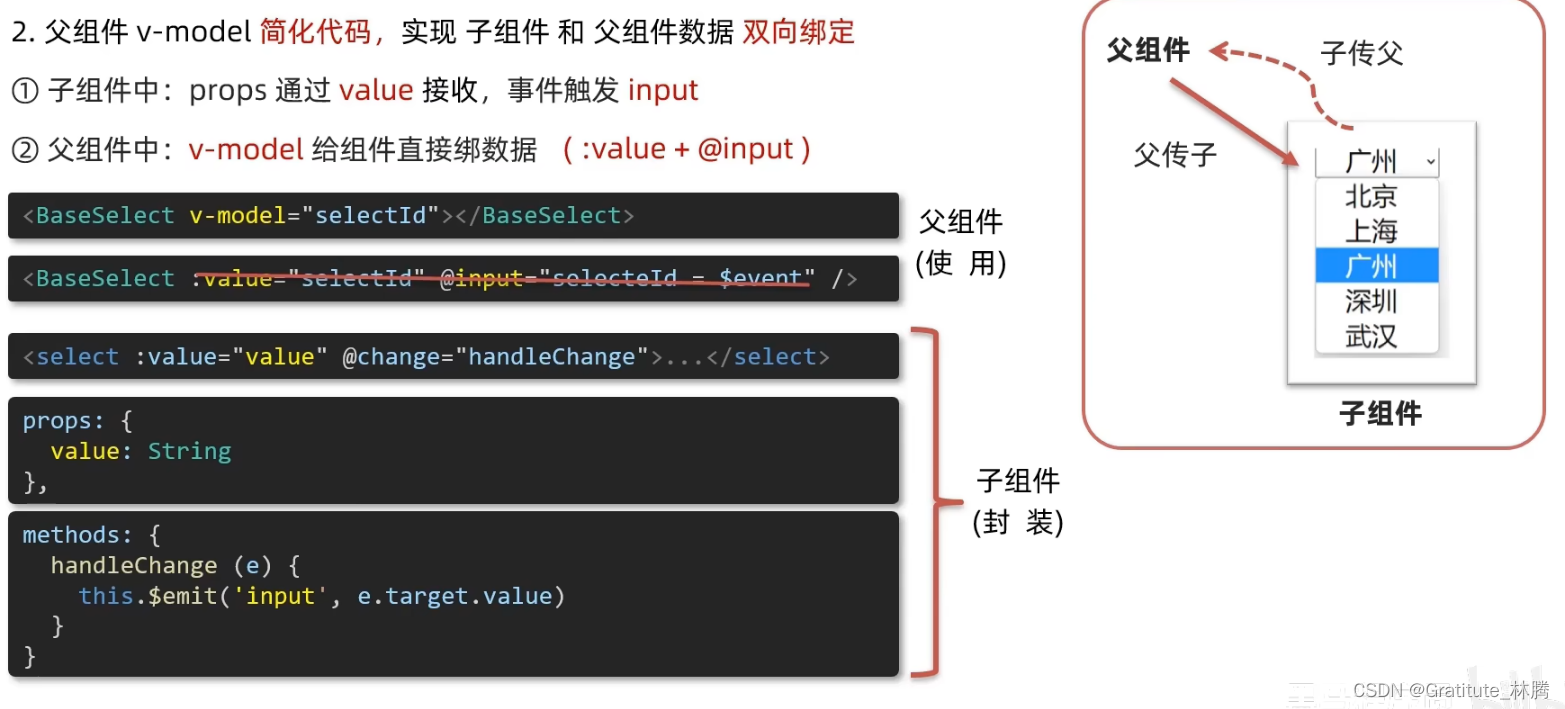
v-model详解
目录 原理 作用 表单类组件封装 编辑v-model简化代码 原理 v-model本质上是一个语法糖。例如应用在输入框上,就是value属性和input属性的合写。 作用 提供数据的双向绑定。 数据变,视图跟着变:value视图变,数据跟着变input 注意&…...
ArcGIS中分割与按属性分割的区别
1、分割ArcGIS批量导出各个市的县级行政边界 视频教学: ArcGIS批量导出各个市的县级行政边界002 2、ArcGIS批量导出全国各省的边界 视频教学: ArcGIS导出全国各省的边界003 推荐学习: ArcGIS全系列实战视频教程——9个单一课程组合系列直播回…...

就业班 第三阶段(ELK) 2401--5.20 day1 ELK 企业实战 ES+head+kibana+logstash部署(最大集群)
ELKkafkafilebeat企业内部日志分析系统 1、组件介绍 1、Elasticsearch: 是一个基于Lucene的搜索服务器。提供搜集、分析、存储数据三大功能。它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口。Elasticsearch是用Java开发的ÿ…...

PCM和QAM
PCM(脉冲编码调制)和QAM(正交振幅调制)是两种不同的信号调制技术,它们在通信系统中有着不同的应用和特点。 PCM(脉冲编码调制) 概述 PCM是一种数字信号处理技术,用于将模拟信号转…...

Mongodb分布式id
1、分布式id使用场景 分布式ID是指在分布式系统中用于唯一标识每个元素的数字或字符串。在分布式系统中,各个节点或服务可能独立运行在不同的服务器、数据中心或地理位置,因此需要一种机制来确保每个生成的ID都是全局唯一的,以避免ID冲突。 …...

AI模型抉择:开源VS闭源,谁主沉浮?
AI模型抉择:开源VS闭源,谁主沉浮? 😄生命不息,写作不止 🔥 继续踏上学习之路,学之分享笔记 👊 总有一天我也能像各位大佬一样 🏆 博客首页 怒放吧德德 To记录领地 &am…...

佩戴安全头盔监测识别摄像机
佩戴安全头盔是重要的安全措施,尤其在工地、建筑工程和工业生产等领域,安全头盔的佩戴对于工人的生命安全至关重要。为了更好地管理和监控佩戴安全头盔的情况,监测识别摄像机成为了一项重要的工具。监测识别摄像机可以通过智能技术监测并记录…...

5.24学习记录
[FSCTF 2023]ez_php2 比较简单的pop链 <?php highlight_file(__file__); Class Rd{public $ending;public $cl;public $poc;public function __destruct(){echo "All matters have concluded";die($this->ending);}public function __call($name, $arg){for…...

创建FreeRTOS工程
创建STM32CubeMX工程 配置时钟 配置FreeRTOS 生成Keil MDK的工程 打开工程 结尾 这就是我们用STM32CubeMX创建的最基本的一个FreeRTOS的工程。可以看到,这个与我们使用stm32开发的裸机程序有相同的地方,也有不同的地方,我们可以发现&am…...

HTML中 video标签样式铺满全屏
video标签默认不是铺满的,即使手动设置宽高100%也不会生效,所以当需要video铺满div时,需要加上一个css样式 <videocontrolsstyle"width: 100%; height: 100%; object-fit: fill"autoplay:src"item.video" ></v…...

vue项目移动端商场
一、项目前端页面展示 二、项目整体目录结构 三、项目流程 1. vue快速创建基础项目 创建项目 vue create hk-shop 1 选择需要的配置 创建基础文件夹目录 src文件夹下文件夹目录: ① views 文件夹存放界面 ② components 文件夹存放界面中局部组件 ③ config 文件夹存…...

Golang | Leetcode Golang题解之第97题交错字符串
题目: 题解: func isInterleave(s1 string, s2 string, s3 string) bool {n, m, t : len(s1), len(s2), len(s3)if (n m) ! t {return false}f : make([]bool, m 1)f[0] truefor i : 0; i < n; i {for j : 0; j < m; j {p : i j - 1if i >…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
