HarmonyOS interface router scale pageTransition SlideEffect.Left ArkTS ArkUI

🎬️create
@Component
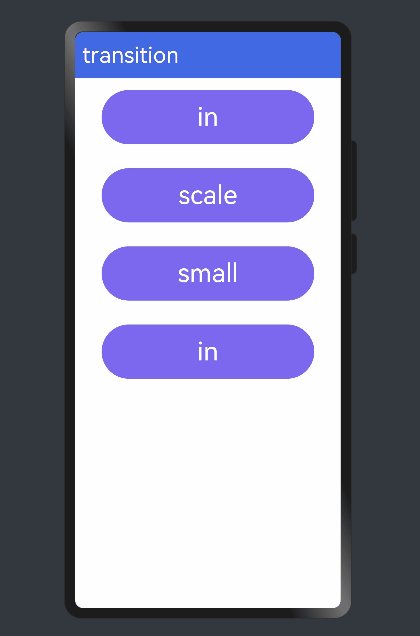
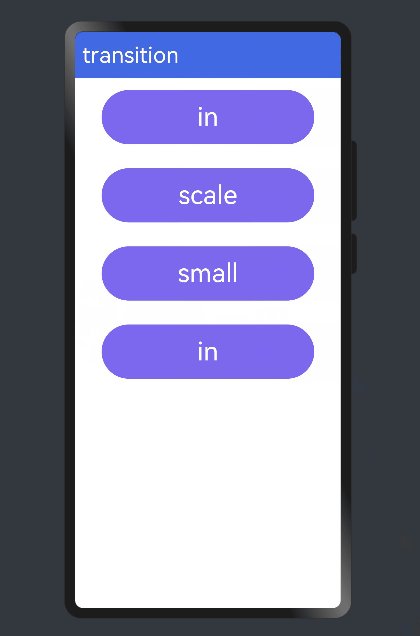
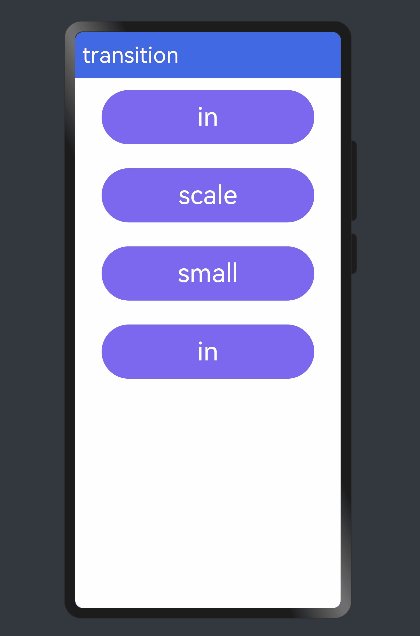
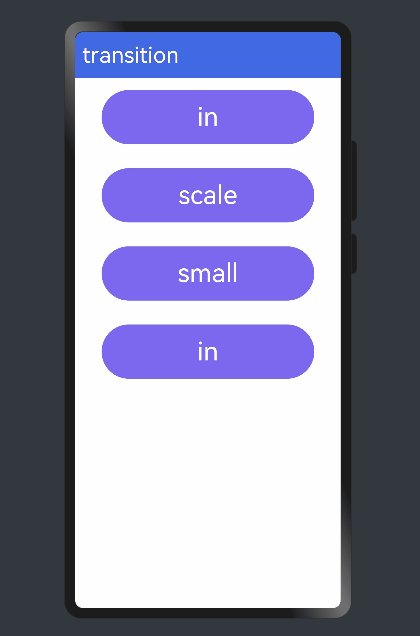
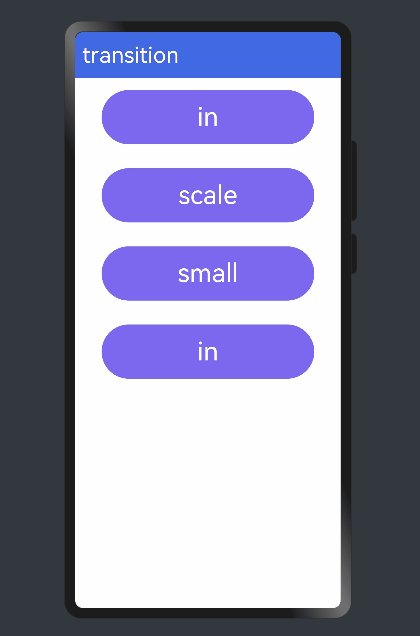
export default struct TitleBar {build(){Row(){Text('transition').fontSize('30fp').fontColor(Color.White)}.width('100%').height('8%').backgroundColor('#4169E1').padding({left:10})}}
🎞️interface
export interface IList{title:string;url :string;
}
@State listData:IList[]=[ // @State listData:Array<IList>=[{title:'in',url:'pages/home1'},{title:'scale',url:'pages/home2'},{title:'small',url:'pages/home3'},{title:'in',url:''}]
💡foreach
ForEach(this.listData,( item: IList,index?:number)=>{//listitemButton({type:ButtonType.Capsule}){Text(item.title).fontSize('35fp').fontColor(Color.White)}//...})
🔦router
import router from '@ohos.router'
📼mainpage
"pages/home1"
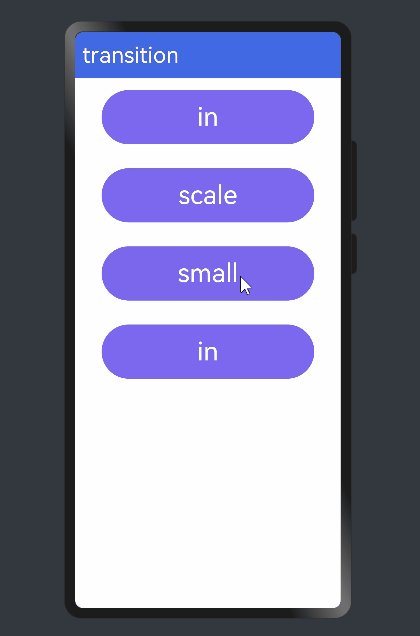
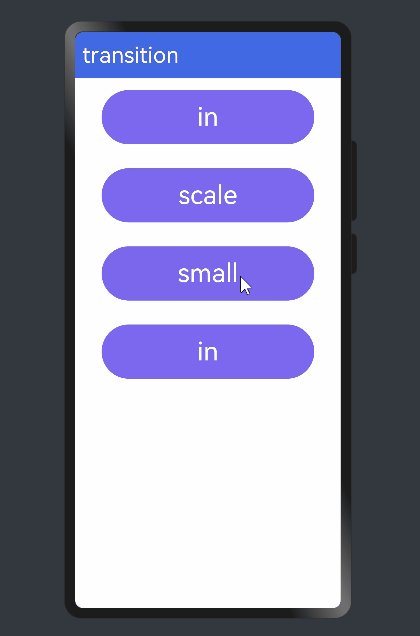
📹️onclick
.onClick(()=>{//routerrouter.pushUrl({url:item.url})})
📺️setInterval
//home1 page1
import router from '@ohos.router'
@Entry
@Component
struct Index {@State TOTAL_TIME:number = 6;//s@State FIRST_CT:number =3;//saboutToAppear(){//timerlet timer= setInterval(()=>{this.TOTAL_TIME--;if(this.TOTAL_TIME===0){//endrouter.pushUrl({url:"pages/Index"})clearInterval(timer);}},1000)}build() {Column() {Row() {if(this.TOTAL_TIME>this.FIRST_CT){//1Image($r('app.media.t2')).objectFit(ImageFit.Contain)}else if(this.TOTAL_TIME<this.FIRST_CT) {//2Image($r('app.media.bc')).objectFit(ImageFit.Contain).width('30%')Text(' - m - ').fontSize('30fp')}}.width('100%').height('100%').justifyContent(FlexAlign.Center)// Text('in')// .fontSize('50fp')}.width('100%')}
}

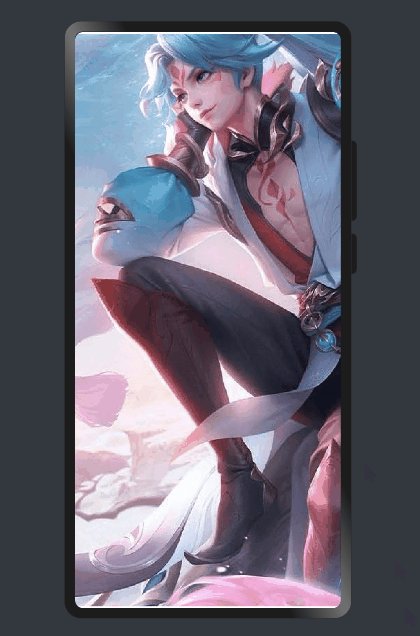
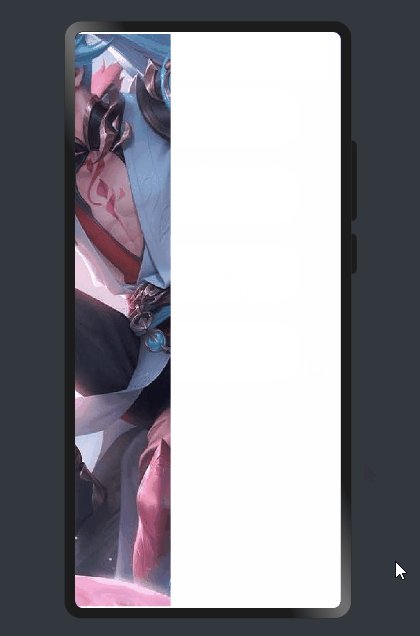
📽️TransitionEnter scale
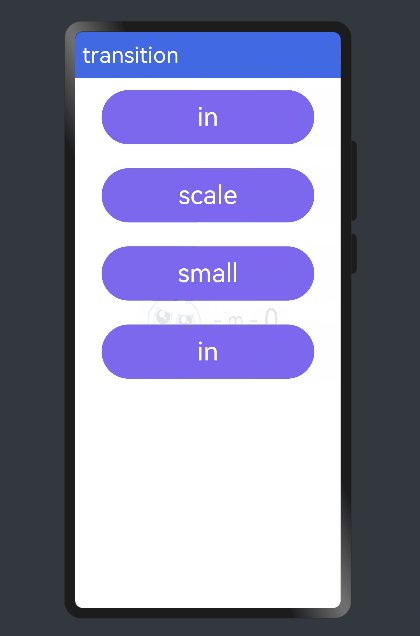
//home2 page2@State scale1: number = 1@State opacity1: number = 1
//...Column()
.scale({ x: this.scale1 }).opacity(this.opacity1)
//...pageTransition() {PageTransitionEnter({ duration: 1200, curve: Curve.Linear }).onEnter((type: RouteType, progress: number) => {this.scale1 = 1this.opacity1 = progress}) // onEnter (0% -- 100%)PageTransitionExit({ duration: 1500, curve: Curve.Ease }).onExit((type: RouteType, progress: number) => {this.scale1 = 1 - progressthis.opacity1 = 1}) // onExit (0% -- 100%)}
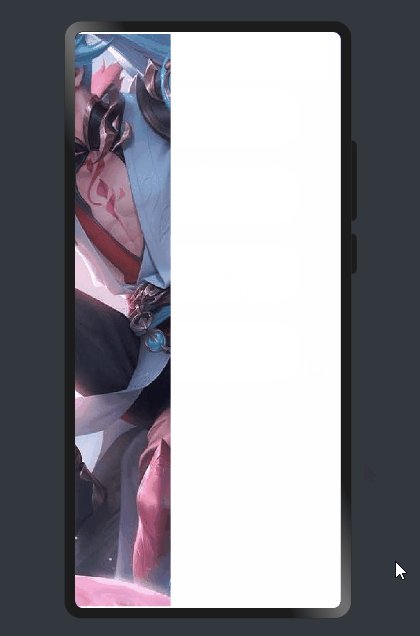
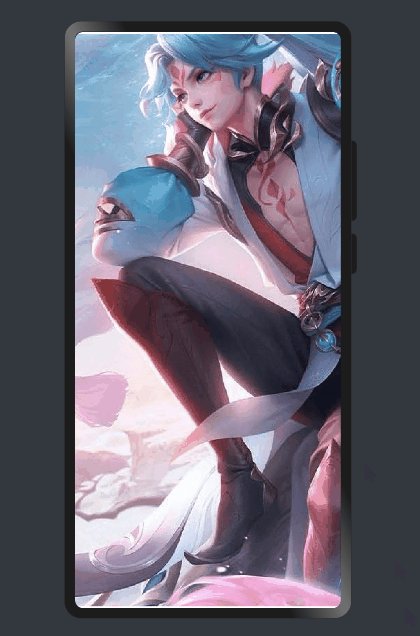
🎥SlideEffect.Left
pageTransition() {PageTransitionEnter({ duration: 1200 }).slide(SlideEffect.Left)PageTransitionExit({ delay: 100 }).translate({ x: 100.0, y: 100.0 }).opacity(0)}

相关文章:

HarmonyOS interface router scale pageTransition SlideEffect.Left ArkTS ArkUI
🎬️create Component export default struct TitleBar {build(){Row(){Text(transition).fontSize(30fp).fontColor(Color.White)}.width(100%).height(8%).backgroundColor(#4169E1).padding({left:10})}}🎞️interface export interface IList{ti…...

Go语言(Golang)的开发框架
在Go语言(Golang)的开发中,有多种开发框架可供选择,它们各自具有不同的特点和优势。以下是一些流行的Go语言开发框架,选择Go语言的开发框架时,需要考虑项目需求、团队熟悉度、社区支持、框架性能和可维护性…...
)
Python入门第三课——Python 数据类型(详细)
文章回顾 Python入门第一课——Python起步安装、Sublime Text安装教程,环境配置Python入门第二课——Python的变量和简单数据类型 目录 文章回顾前言一、Python的详细数据类型二、各种数据类型和使用方法1.Number(数字)2、String(…...

html入门
<!DOCTYPE html><!--每个文件都要加上这个,是html文件的主题--> <html><!--查不多就是c预言的main函数,从头括到尾部--><head><meta http-equiv"Content-Type" content"text/html;charsetutf-8" /…...

蓝桥杯杨辉三角
PREV-282 杨辉三角形【第十二届】【蓝桥杯省赛】【B组】 (二分查找 递推): 解析: 1.杨辉三角具有对称性: 2.杨辉三角具有一定规律 通过观察发现,第一次出现的地方一定在左部靠右的位置,所以从…...

【活动】开源与闭源大模型:探索未来趋势的双轨道路
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 开源与闭源大模型:探索未来趋势的双轨道路引言一、开源大模型&#…...

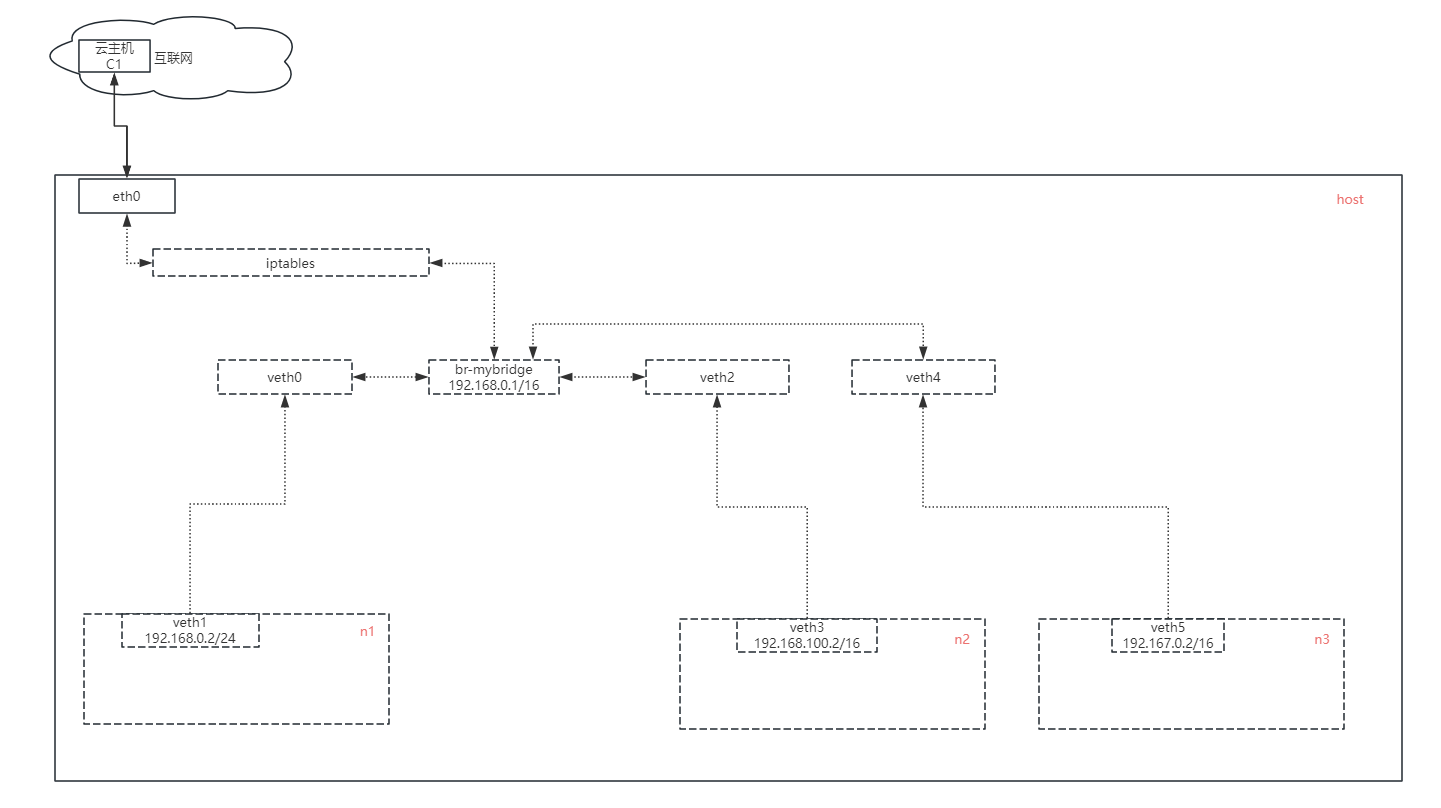
虚拟局域网(VLAN)
关键词:veth、vlan、bridge、iptables、nat、tcpdump、icmp、cidr、arp、路由表、计算机网络协议栈 前言 在过去的几十年里,互联网发展得非常快。许多新兴技术迅速崛起,也有不少曾经的主流技术被淘汰。然而,有些技术因为其基础性…...

内网穿透--Frp-简易型(速成)-上线
免责声明:本文仅做技术交流与学习... 目录 frp项目介绍: 一图通解: 编辑 1-下载frp 2-服务端(server)开启frp口 3-kali客户端(client)连接frp服务器 4-kali生成马子 5-kali监听 6-马子执行-->成功上线 frp项目介绍: GitHub - fatedier/frp: A fast reverse proxy…...

Python库之Scrapy的简介、安装、使用方法详细攻略
Python库之Scrapy的简介、安装、使用方法详细攻略 简介 Scrapy是一个快速的、高层次的web抓取和web抓取框架,用于抓取网站数据并从页面中提取结构化的数据。Scrapy用途广泛,可以用于数据挖掘、信息处理或存储历史数据,以及各种其他用途。 …...

k8s配置pods滚动发布
背景 采用微服务架构部署的应用,部署方式都要用到容器化部署k8s容器编排,最近我在公司负载的系统也是用的上述架构部署,但是随着系统的运行,用户提的需求就会越多,每次更新的话都要停机发布,最用户侧来说就…...

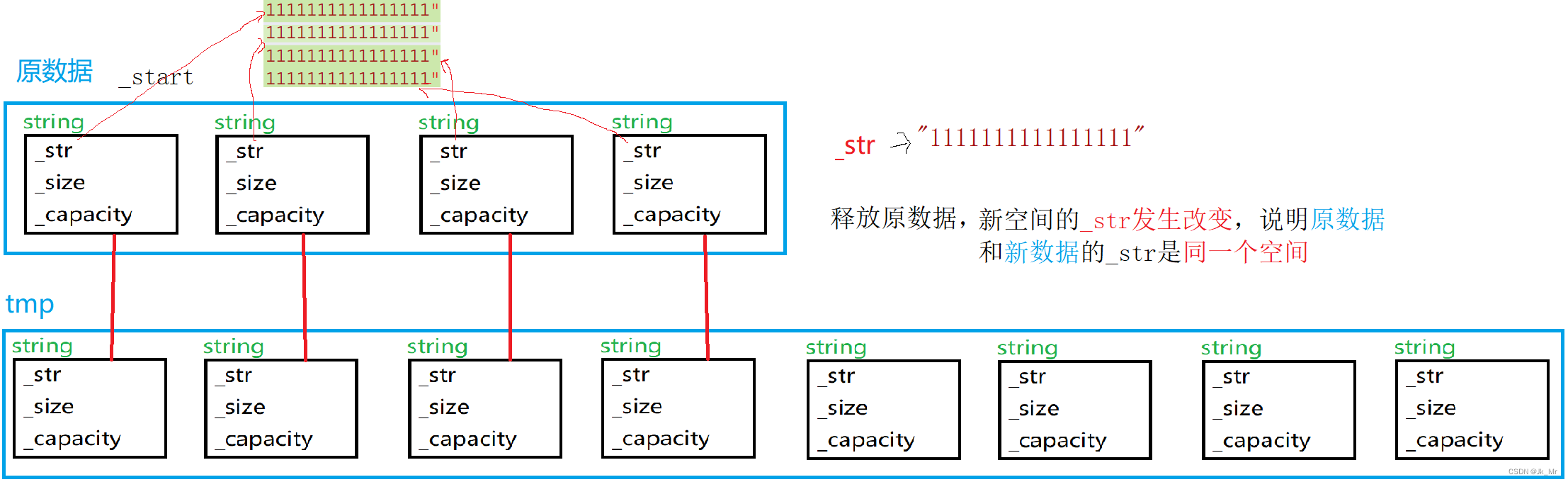
C++vector的简单模拟实现
文章目录 目录 文章目录 前言 一、vector使用时的注意事项 1.typedef的类型 2.vector不是string 3.vector 4.算法sort 二、vector的实现 1.通过源码进行猜测vector的结构 2.初步vector的构建 2.1 成员变量 2.2成员函数 2.2.1尾插和扩容 2.2.2operator[] 2.2.3 迭代器 2…...

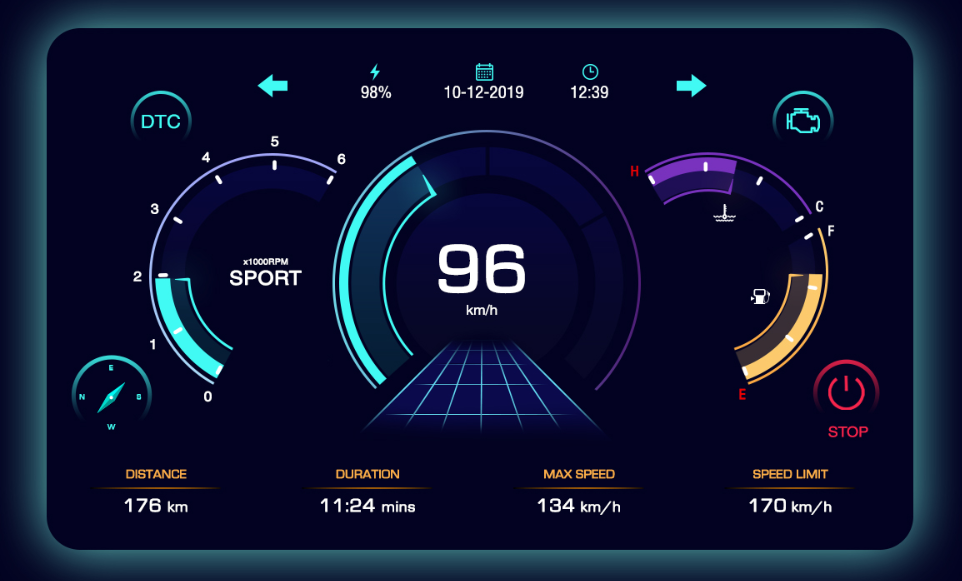
AWTK实现汽车仪表Cluster/DashBoard嵌入式GUI开发(七):快启
前言: 汽车仪表是人们了解汽车状况的窗口,而仪表中的大部分信息都是以指示灯形式显示给驾驶者。仪表指示灯图案都较为抽象,对驾驶不熟悉的人在理解仪表指示灯含义方面存在不同程度的困难,尤其对于驾驶新手,如果对指示灯的含义不求甚解,有可能影响驾驶的安全性。即使是对…...

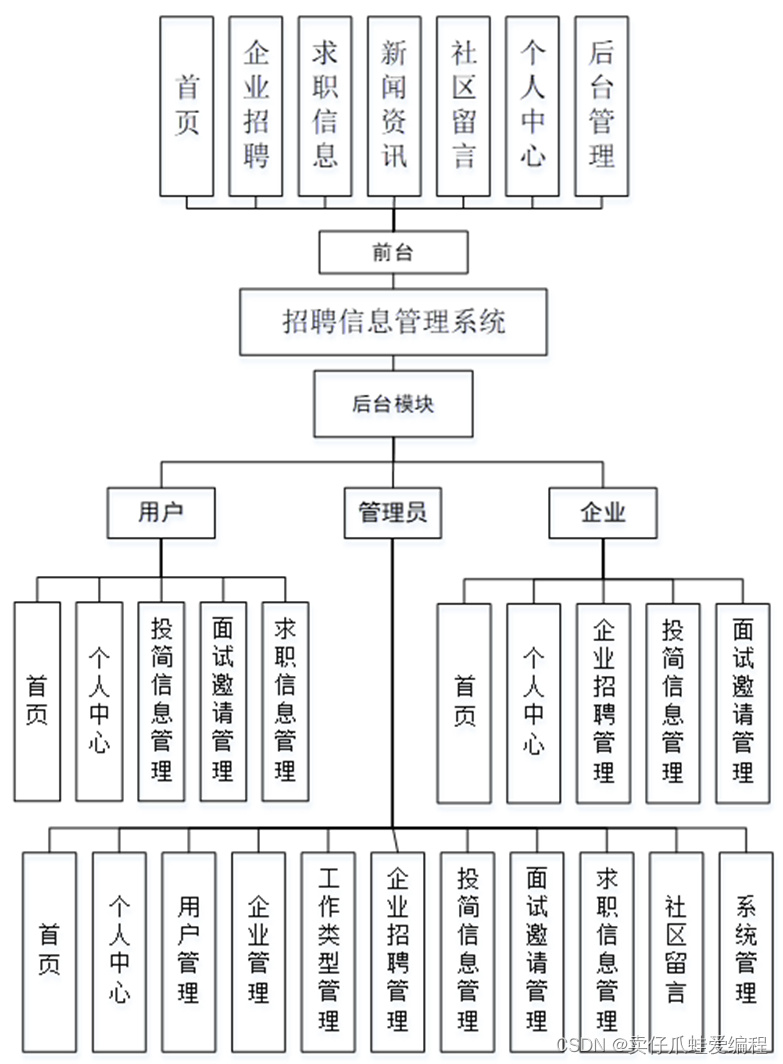
基于springboot+vue的招聘信息管理系统
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:…...

使用STM32F103标准库实现自定义键盘
使用STM32F103标准库实现自定义键盘 在嵌入式系统中,自定义键盘的实现是一个经典的项目,能够帮助我们深入理解GPIO配置、按键扫描和中断处理等知识。本文将详细介绍如何使用STM32F103标准库来实现一个简单的自定义键盘。 1. 准备工作 1.1 硬件准备 S…...

面试八股之JVM篇3.5——垃圾回收——G1垃圾回收器
🌈hello,你好鸭,我是Ethan,一名不断学习的码农,很高兴你能来阅读。 ✔️目前博客主要更新Java系列、项目案例、计算机必学四件套等。 🏃人生之义,在于追求,不在成败,勤通…...

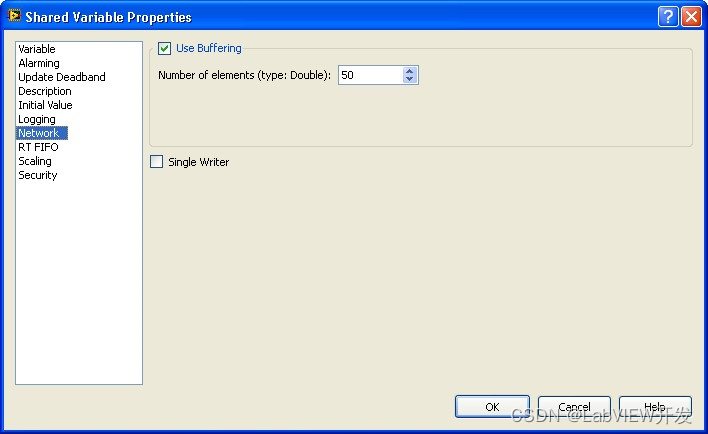
解决LabVIEW通过OPC Server读取PLC地址时的错误180121602
在使用LabVIEW通过OPC Server读取PLC地址时,若遇到错误代码180121602,建议检查网络连接、OPC Server和PLC配置、用户权限及LabVIEW设置。确保网络畅通,正确配置OPC变量,取消缓冲设置以实时读取数据,并使用诊断工具验证…...

npm,yarn,cnpm,tyarn,pnpm 安使用装配置镜像
npm 安装 安装node后就可以使用了 官方默认地址 npm config set registry https://registry.npmjs.org 镜像 npm config set registry https://registry.npm.taobao.org npm config set registry http://registry.npmmirror.org全局安装依赖 npm install -g <包名&g…...

使用python将一段文本写入一个txt文件中且先格式化文件名
有一段文本内容,有“标题”和“内容”组成。 任务:要将这段文本,存放到一个txt文件中,文件名为当天的日期加上“标题”内容。因为“标题”内可能有/<>之类的,还需要格式化一下。 已经将上述功能都写成了函数&a…...

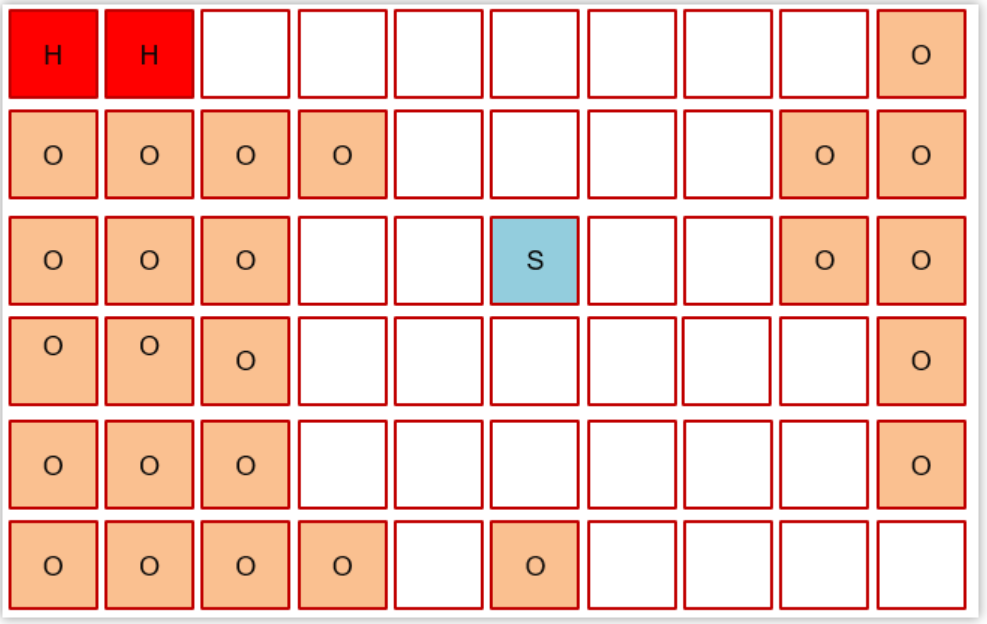
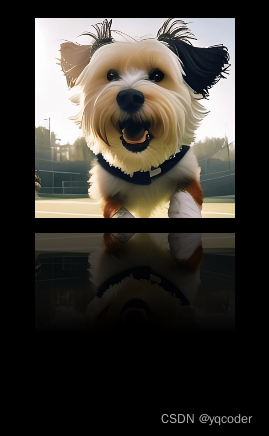
前端 CSS 经典:元素倒影
前言:好看的元素倒影,可以通过-webkit-box-reflect 实现。但有兼容问题,必须是 webkit 内核的浏览器,不然没效果。但是好看啊。 效果图: 代码实现: <!DOCTYPE html> <html lang"en"&g…...

ROS学习记录:用C++实现IMU航向锁定
前言 获取IMU数据的C节点 在了解了如何获取到IMU的姿态信息(链接在上面)后,接下来尝试实现让一个节点在订阅IMU数据的时候,还能发布运动控制指令,使机器人能对姿态变化做出反应,达到一个航向锁定的效果。 …...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
