电脑远程控制另一台电脑怎么弄?

可以远程控制另一台电脑吗?
“你好,我对远程访问技术不太了解。现在,我希望我的朋友可以远程控制我的Windows 10电脑,以便她能帮我解决一些问题。请问,有没有免费的方法可以实现这种远程控制?我该如何操作呢?”
在我们的日常生活中经常会遇到类似的需求。例如,想在家远程控制公司电脑以便继续办公。那么,如何实现电脑远程控制另一台电脑呢?
事实上,只要找到合适的远程控制软件,通过网络远程访问和控制另一台电脑并不复杂。这里推荐一款免费的远程控制软件——远程看看(AnyViewer)。它具备以下优势:
- 跨平台支持:远程看看兼容多种操作系统,包括Windows、Android和iOS,用户能够轻松在不同设备间进行远程连接。
- 安全性:远程看看采用先进的椭圆曲线加密(ECC)技术,确保远程连接的高度安全性。
- 易用性:远程看看拥有直观的用户界面和简便的设置流程,使用户能够迅速配置并建立远程连接。
- 多功能性:远程看看不仅提供远程桌面控制功能,还支持文件传输、剪贴板共享和在线聊天,全面满足用户在远程办公、协作和技术支持方面的多种需求。
怎么使用远程看看控制另一台电脑?
要使用远程看看远程控制另一台电脑,首先需要在两台设备上下载并安装好远程看看这款远程控制软件。安装完成后,按照以下步骤操作:
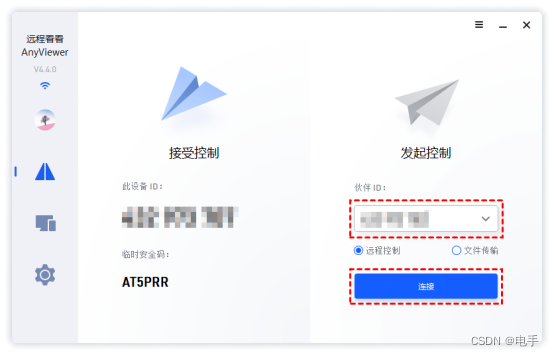
步骤1. 运行远程看看软件,输入被控电脑的设备ID,然后点击“连接”。

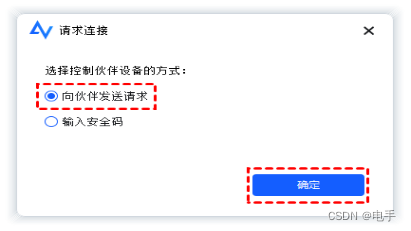
步骤2. 选择“向伙伴发送请求”,并点击“确定”。

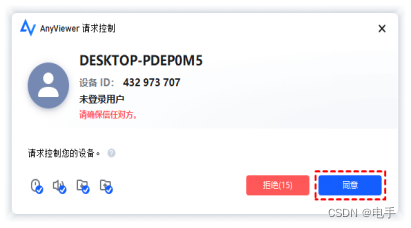
步骤3. 被控电脑会收到一条“请求控制您的设备”的消息,点击“同意”以接受控制请求,然后该电脑就可以被远程控制了。

拓展阅读:系统自带远程控制工具
尽管远程看看是一款出色的远程控制软件,但如果您不希望下载第三方软件,可以考虑使用Windows系统提供的远程桌面连接来实现对计算机的远程控制。需要注意的是,Win10家庭版不支持远程桌面,并且两台电脑需要在同一个局域网。
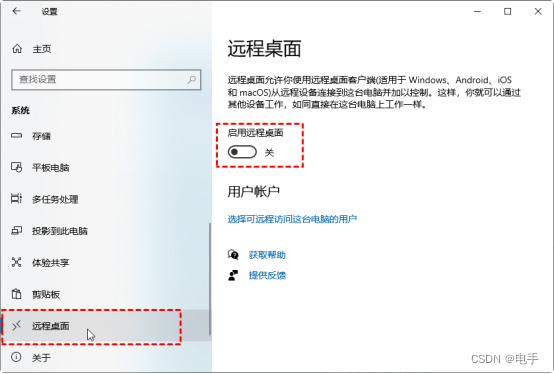
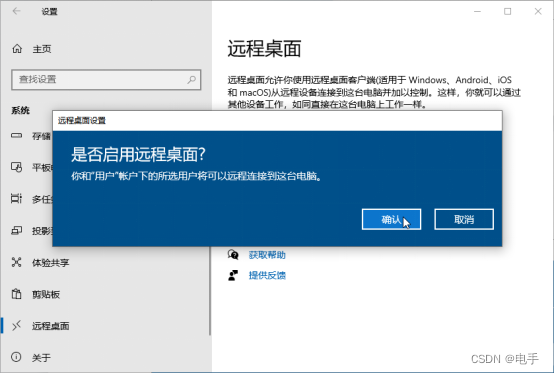
步骤1. 在需要控制的电脑上,点击“开始”按钮,然后依次进入“设置” > “系统” > “远程桌面”。

步骤2. 将远程桌面开关设置为启用状态,并点击“确认”。

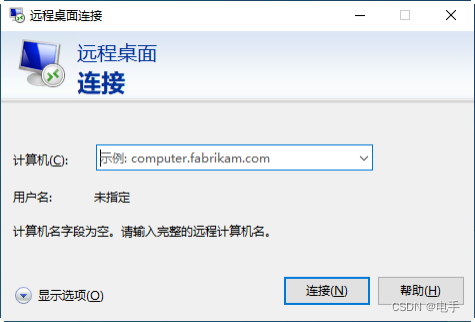
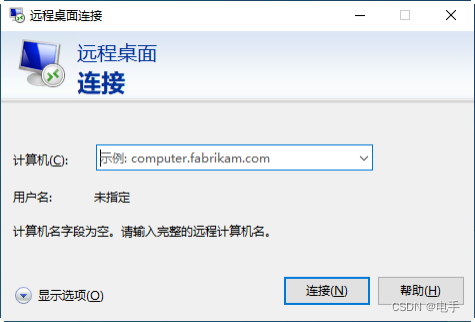
步骤3. 在另一台电脑上,搜索并打开“远程桌面连接”,输入目标电脑的IP地址,即可实现远程连接。

提示:若遇到远程桌面连接不上,可以将Windows防火墙关闭之后再进行远程连接。
结语
以上介绍了两种远程控制电脑的方法,均可用于远程技术支持。然而,相比Windows远程桌面,远程看看远程桌面软件操作更加简便。此外,远程看看能够在不同网络间实现远程控制,而Windows远程桌面默认情况下仅支持局域网内的远程访问。
相关文章:

电脑远程控制另一台电脑怎么弄?
可以远程控制另一台电脑吗? “你好,我对远程访问技术不太了解。现在,我希望我的朋友可以远程控制我的Windows 10电脑,以便她能帮我解决一些问题。请问,有没有免费的方法可以实现这种远程控制?我该如何操作…...

软件设计师备考 | 案例专题之面向对象设计 概念与例题
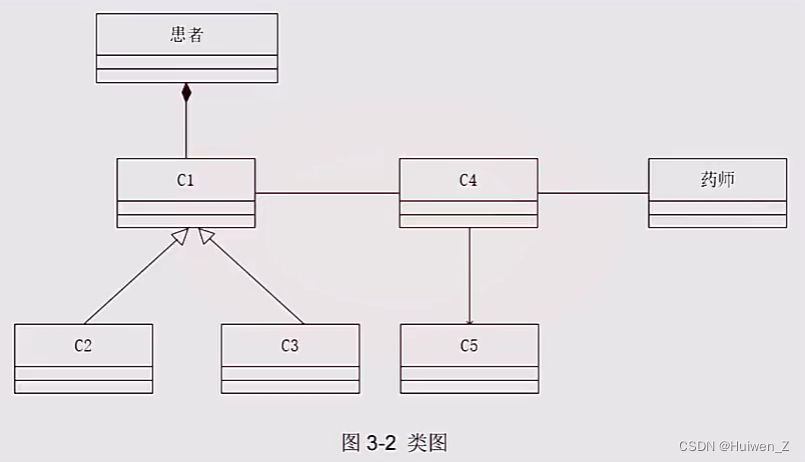
相关概念 关系 依赖:一个事物的语义依赖于另一个事物的语义的变化而变化 关联:一种结构关系,描述了一组链,链是对象之间的连接。分为组合和聚合,都是部分和整体的关系,其中组合事物之间关系更强。两个类之…...

UniApp 2.0可视化开发工具:引领前端开发新纪元
一、引言 在移动互联网迅猛发展的今天,移动应用开发已经成为前端开发的重要方向之一。为了简化移动应用开发流程,提高开发效率,各大开发平台不断推出新的工具和框架。UniApp作为一款跨平台的移动应用开发框架,自诞生以来就备受开…...
)
前端调用浏览器录音功能且生成文件(vue)
如果可以实现记得点赞分享,谢谢老铁~ 首先在页面中给两个按钮,分别是“开始录音”,“结束录音”。以及录音成功后生成一个下载语音的链接。 1. 先看页面展示 <template><div><button click"startRecording…...

「大数据」Kappa架构
Kappa架构是一种处理大数据的架构,它作为Lambda架构的替代方案出现。Kappa架构的核心思想是简化数据处理流程,通过使用单一的流处理层来同时处理实时和批量数据,从而避免了Lambda架构中需要维护两套系统(批处理层和速度层…...

详细分析Element Plus中的ElMessageBox弹窗用法(附Demo及模版)
目录 前言1. 基本知识2. Demo3. 实战4. 模版 前言 由于需要在登录时,附上一些用户说明书的弹窗 对于ElMessageBox的基本知识详细了解 可通过官网了解基本的语法知识ElMessageBox官网基本知识 1. 基本知识 Element Plus 是一个基于 Vue 3 的组件库,其中…...

Python自动化工具(桌面自动化、Web自动化、游戏辅助)
工具介绍 连点工具是一款可以模拟键鼠后台操作的连点器工具。支持鼠标连点、键鼠脚本录制,支持辅助您实现办公自动化以及辅助游戏操作。功能简洁易用,非常方便操作。连点工具让您在在玩游戏、网购抢购的时候全自动点击鼠标!主要功能有&#…...

opencv进阶 ——(五)图像处理之马赛克
一、遍历图像并对每个马赛克区域进行像素化处理 for (int y 0; y < image.rows; y blockSize) {for (int x 0; x < image.cols; x blockSize) {cv::Rect rect cv::Rect(x, y, std::min(blockSize, image.cols - x), std::min(blockSize, image.rows - y));cv::Scal…...

电机控制系列模块解析(22)—— 零矢量刹车
一、零矢量刹车 基本概念 逆变器通常采用三相桥式结构,包含六个功率开关元件(如IGBT或MOSFET),分为上桥臂和下桥臂。每个桥臂由两个反并联的开关元件组成,上桥臂和下桥臂对应于电机三相绕组的正负端。正常工作时&…...

自定义一个SpringBoot场景启动器
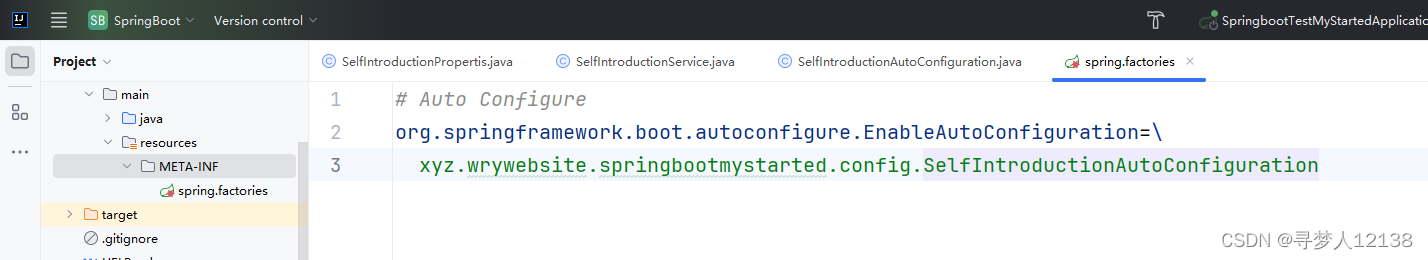
前言 一个刚刚看完SpringBoot自动装配原理的萌新依据自己的理解写下的文章,如有大神发现错误,敬请斧正,不胜感激。 分析SpringBoot自动配置原理 SpringBoot的启动从被SpringBootApplication修饰的启动类开始,SpringBootApplicaiotn注解中最…...

UDP的报文结构和注意事项
UDP协议是在传输层的协议。 UDP无连接,不可靠传输,面向数据报,全双工。 UDP的报文结构 学习网络协议,最主要的就是报文格式。 对于UDP来说,应用层的数据到达,UDP之后,就会给应用层的数据报前面…...

rust语言一些规则学习
目录 rust中迭代器的使用(iter().map()与for循环的区别)map()与for的描述区别总结 最后更新时间2024-05-24 rust中迭代器的使用(iter().map()与for循环的区别) map()与for的描述 rust源码中关于iter().map()函数的解释ÿ…...

QML基本语法介绍
为什么使用QML 开发者效率 将前后端分离,QML和JavaScript语言主要用于前度UI的方法,后端有C++来完成绘制。将JavaScript和C++分开能够快速迭代开发; 跨平台移植性 基于Qt平台的统一抽象概念,现在可以更加容易和快速和将Qt移植到更多的平台上。 开发的开放 Qt是由Qt-Proje…...
)
学习和分享关于 Vue.js 的路由(vue-router)
学习和分享关于 Vue.js 的路由(vue-router)是一个非常有价值的主题,因为路由是构建单页应用程序(SPA)的核心部分。本文将介绍 Vue.js 路由的基本概念和实现,并展示一个典型的项目目录结构。 目录 Vue.js 路…...

小猪APP分发:一站式免费应用推广解决方案
在竞争激烈的移动应用市场中,寻找一个高效且成本友好的方式来推广自己的应用程序,成为了众多开发者面临的共同挑战。幸运的是,像"小猪APP分发www.appzhu.cn"这样的平台应运而生,为开发者提供了一个全面、免费的应用分发…...

新抖:抖音的数据分析平台,敢用深色系,别的真不敢!
举报 评论 0...

独享IP是原生IP吗?二者有何区别?
原生IP: 原生IP是指由Internet服务提供商(ISP)直接分配给用户的IP地址,这些IP地址通常反映了用户的实际地理位置和网络连接。原生IP是用户在其所在地区或国家使用的真实IP地址,与用户的物理位置直接相关。在跨境电商中…...

AI大模型探索之路-实战篇7:Function Calling技术实战:自动生成函数
系列篇章💥 AI大模型探索之路-实战篇4:深入DB-GPT数据应用开发框架调研 AI大模型探索之路-实战篇5:探索Open Interpreter开放代码解释器调研 AI大模型探索之路-实战篇6:掌握Function Calling的详细流程 目录 系列篇章Ὂ…...

Android14 - 绘制系统 - 概览
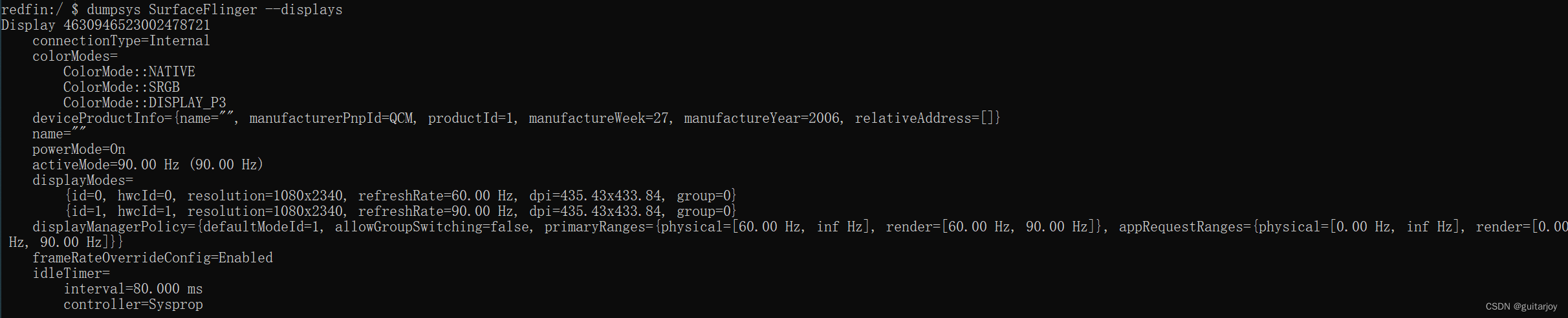
从Android 12开始,Android的绘制系统有结构性变化, 在绘制的生产消费者模式中,新增BLASTBufferQueue,客户端进程自行进行queue的生产和消费,随后通过Transation提交到SurfaceFlinger,如此可以使得各进程将缓…...

Add object from object library 从对象库中添加内置器件
Add object from object library 从对象库中添加内置器件 正文正文 对于 Lumerical,有些时候我们在使用中,可能需要从 Object library 中添加器件,通常我们的做法是手动添加。如下图所示,我们添加一个 Directional Coupler 到我们的工程文件中: 但是这种操作方式不够智能…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...
