Web课外练习9

<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>邮购商品业务</title><!-- 引入vue.js --><script src="./js/vue.global.js" type="text/javascript"></script><link rel="stylesheet" href="./css/style.css"></head>
<body><div id="vue-e-22"><div><form><fieldset><legend align="center">邮购商品业务</legend><!--TODO1: 在下面四行代码中补全v-model指令,完成表单数据绑定 理解v-model双向绑定的特点 -->客户姓名:<input type="text" key="name" v-model="name"/>单价:<input type="text" key="price" v-model="price"/>数量:<input type="text" key="count" v-model="count"/>购买价:<input type="text" key="total" v-model="total" readonly><br><br>总价:<input type="text" readonly v-model="sum" key="sum">运费:{{ freight }}(购买价>=100元免运费)<br><input type="button" @click="add" value="记入流水"><input type="button" @click="clear" value="重置" /></fieldset></form></div><table border="1"><caption>销售流水帐</caption><thead><tr><th>业务时间</th><th>客户姓名</th><th>购买价</th><th>运费</th><th>总金额</th></tr></thead><tbody><tr v-for="(item, index) in business" :key="index"><td>{{ formatDate(item.dateTime) }}</td><td>{{ item.name }}</td><td>{{ item.totalAll }}</td><td>{{ item.freight }}</td><td>{{ item.sumTotal }}</td></tr></tbody></table></div><script type="text/javascript">const { createApp, ref, computed } = Vue;createApp({setup() {const name = ref('');const price = ref('');const count = ref('');const business = ref([]);// total计算属性const total = computed(() => {// TODO2:下面补充代码,完成计算购买价if (name.value && price.value && count.value)return price.value * count.value;});//freight计算属性const freight = computed(() => {// TODO3:下面补充代码,计算运费,购买价大于100免运if(total.value>=100)return 0;return 10;});// sum是计算属性const sum = computed(() => {// TODO4:下面补充代码,完成计算包括运费在内的总价if (name.value && price.value && count.value)return total.value + freight.value;});const clear = () => {// TODO5:下面补充代码,完成清除输入域name.value = '';price.value = 0;count.value = 0;business.value = [];};const add = () => {// TODO6:下面补充代码,完成添加流水if (name.value && price.value && count.value) {recode = {dateTime: new Date(),name: name.value,totalAll: total.value,freight: freight.value,sumTotal: sum.value};business.value.push(recode);}};const formatDate = (date) => {let dy = date.getFullYear();let dm = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;let dd = date.getDate();let dhs = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();let dms = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();let dss = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();return `${dy}年${dm}月${dd}日 ${dhs}:${dms}:${dss}`;};return {name,price,count,business,total,freight,sum,clear,add,formatDate};}}).mount('#vue-e-22');</script>
</body>
</html>
按住Ctrl点击导入的js和css文件路径将所需代码复制过去,或是将文件路径更改
将helloworld.vue文件的多余部分删去
效果图:

配置环境可参考: 如何搭建一个vue项目(完整步骤)_vue搭建-CSDN博客
相关文章:

Web课外练习9
<!DOCTYPE html> <html> <head><meta charset"utf-8"><title>邮购商品业务</title><!-- 引入vue.js --><script src"./js/vue.global.js" type"text/javascript"></script><link rel&…...

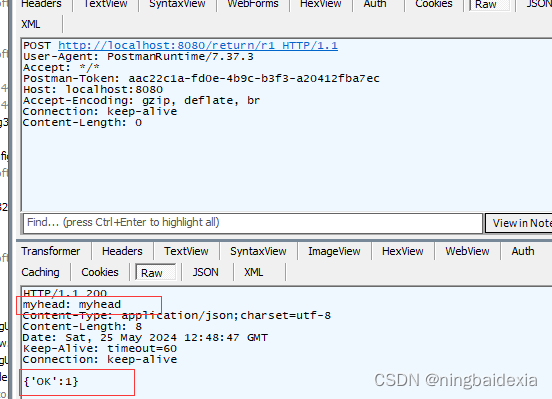
rtsp协议分析
rtsp (real-time stream protocol)实时流媒体控制协议 属于基于文本的应用层协议,rtsp的底层协议可以是udp也可以是tcp ffmpeg 参数-rtsp_transport tcp 用于指定RTSP会话底层传输协议为TCP 本身并不传输流媒体数据,只是提供流媒体的控制,实…...

Spring Web MVC(2)
响应 Http响应的结果可以是数据也可以是静态页面可以针对响应设置状态码 Header信息 返回静态页面注解RestController和Controller 我们创建一个前端页面 package com.example.demo.demos.web.controller;import org.springframework.web.bind.annotation.RequestMapping; i…...

Python-图片旋转360,保存对应图片
#Author :susocool #Creattime:2024/5/25 #FileName:turn360 #Description: 会旋转指定的图像文件360度,并将每个旋转后的图像保存到指定目录,文件名以旋转角度命名。 from PIL import Imagedef rotate_and_save(image_path, output_dir) :# …...

JavaSE——集合框架二(1/6)-前置知识-可变参数、Collections工具类
目录 可变参数 Collections工具类 Collections的常用静态方法 实例演示 可变参数 可变参数 就是一种特殊形参,定义在方法、构造器的形参列表里,格式是:数据类型...参数名称 可变参数的特点和好处 特点:可以不传数据给它&am…...

我用LLaMA-Factory微调大模型来实现商品评论情感分析,准确率高达91.70%
大家好,我是程序锅。 最近在modelscope上闲逛的时候,在数据集板块发现有一个商品评论情感预测数据集。这个数据集源自一个比赛,它的目的是为了预测电商平台顾客的评论是好评还是差评。 数据示例如下所示(其中0代表差评ÿ…...

四大进制--详解--以及进制转换规则
进制介绍 对于整数, 有四种表达方式: 二进制BIN: 0,1 , 满2进1.以0b或0B开头 所谓2进制就是使用0和1来表示一个数, 满2进1如果在开发中看到有这种写法: int n1 0b1010; 这种写法没有错, 这是二进制的一种表示方式 十进制DEC: 0-9, 满10进1 十进制就是0-9来表示一个数, 满10进…...

谈谈API和人工智能领域的开发和使用以及AI大模型开发进程。
API,全称为Application Programming Interface,即应用程序编程接口,是一些预先定义的函数。 它的主要目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而无需访问源码,或理解内部工作机制的细节。API函数包含在操作系统的动态连接库文件中,例如Win…...

用Python Pygame做的一些好玩的小游戏
有些游戏的代码比较长就不公布了 1.简简单单 1.疯狂的鸡哥 你要准备的图片: 命名为:ji.png 代码: import pygame import random as r pygame.init() pygame.display.set_caption(aaa) pm pygame.display.set_mode((800,600))class Ls(py…...

【吊打面试官系列】Java高并发篇 - ThreadLocal 是什么?有什么用?
大家好,我是锋哥。今天分享关于 【ThreadLocal 是什么?有什么用?】面试题,希望对大家有帮助; ThreadLocal 是什么?有什么用? ThreadLocal 是一个本地线程副本变量工具类。主要用于将私有线程和该…...
)
Spring MVC的数据转换及数据格式化:java 转换器接口(将一种类型的对象转换为另一种类型及其子类对象)
文章目录 引言I 将String转为BaseEnum的子类对象1.1 注册转换器工厂1.2 实现转换器工厂1.3 实现转换器接口 `interface Converter<S, T> `1.4 根据枚举code和type获取枚举II 枚举2.1 枚举接口2.2 枚举子类2.3 请求实体引言 Spring MVC的数据转换及数据格式化 应用场景:…...

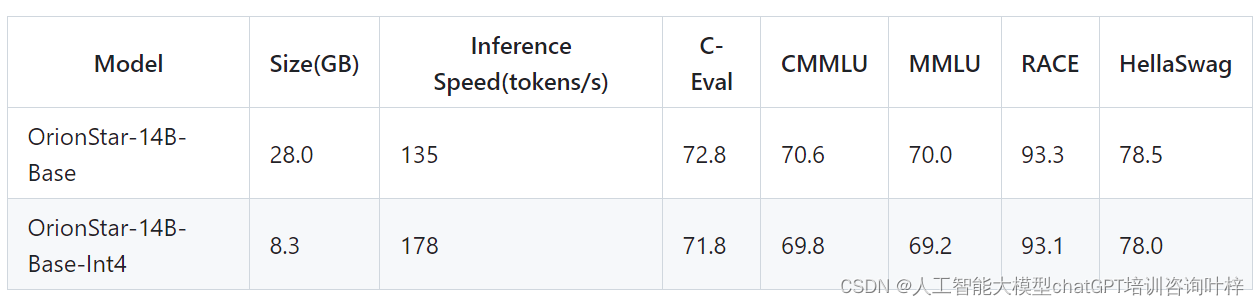
【开源】多语言大型语言模型的革新:百亿参数模型超越千亿参数性能
大型人工智能模型,尤其是那些拥有千亿参数的模型,因其出色的商业应用表现而受到市场的青睐。但是,直接通过API使用这些模型可能会带来数据泄露的风险,尤其是当模型提供商如OpenAI等可能涉及数据隐私问题时。私有部署虽然是一个解决…...

DDL—表—数据类型—日期时间类型相关语法
(1)表格如下: 类型大小范围格式描述DATE31000-01-01 至 9999-12-31YYYY-MM-DD日期值(年月日)TIME3-838:59:59 至 838:59:59HH:MM:SS时间值或持续时间(时分秒)YEAR11901 至 2155YYYY年份值DATET…...

Ant Design pro 6.0.0 搭建使用以及相关配置
一、背景 在选择一款比较合适的中台的情况下,挑选了有arco design、ant design pro、soybean、vue-pure-admin等中台系统,经过筛选就选择了ant design pro。之前使用过arco design 搭建通过组件库拼装过后台管理界面,官方文档也比较全&#…...

Vue生命周期钩子是如何实现的
Vue的生命周期钩子是在Vue组件创建、挂载、更新、销毁等过程中自动调用的特殊函数。这些钩子允许开发者在组件的不同阶段执行特定的逻辑。Vue 2 和 Vue 3 在生命周期钩子上有一些差异,主要是因为Vue 3引入了Composition API和更现代的JavaScript特性。 Vue 2 的生命…...

002 仿muduo库实现高性能服务器组件_整体框架
🌈个人主页:Fan_558 🔥 系列专栏:仿muduo 🌹关注我💪🏻带你学更多知识 文章目录 前言项目框架小结 前言 本文不会包含任何项目模块的代码,旨在向你介绍项目具体分为哪几个模块&am…...

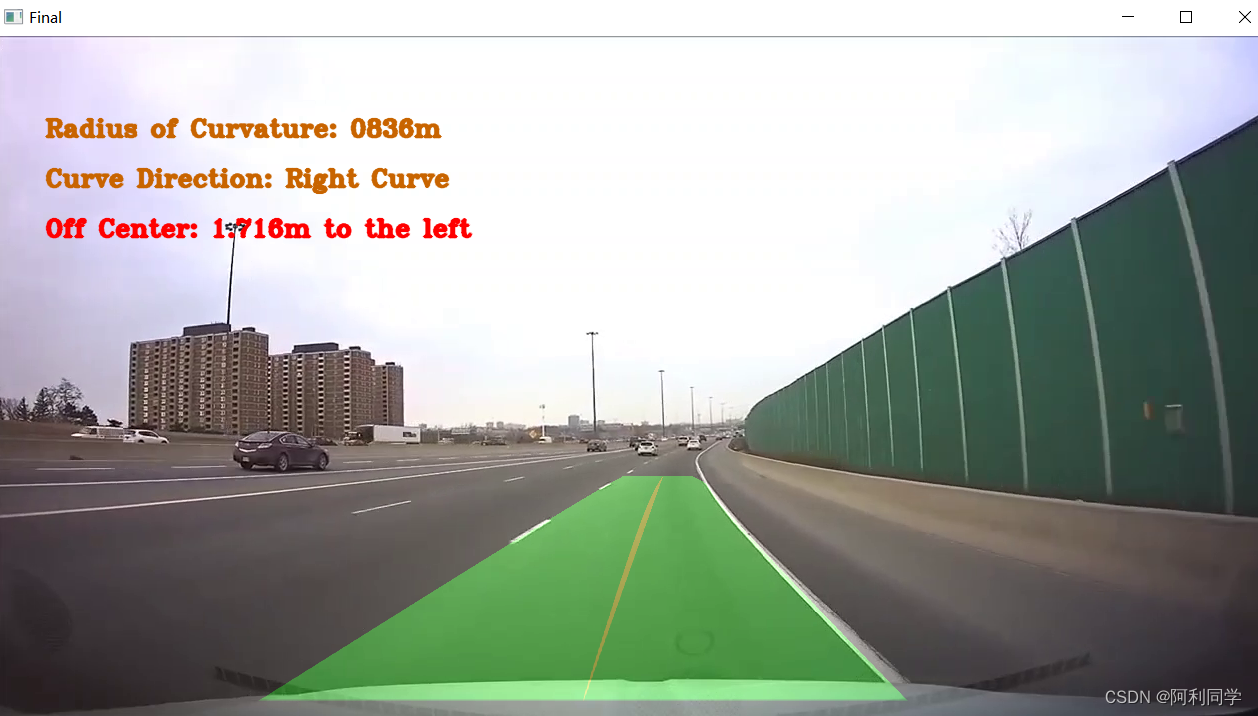
车道线识别与预警系统LDWS(代码+教程)
车道线识别与预警系统(Lane Departure Warning System, LDWS)作为智能交通系统中的重要组成部分,旨在通过先进的图像处理和计算机视觉技术,实时监测车辆行驶过程中的车道位置,预防因驾驶员疏忽或疲劳导致的车道偏离事故…...
——元组)
Python基础学习笔记(七)——元组
目录 一、一维元组的介绍、创建与修改二、组合的基本操作1. 遍历2. 取长度3. 取最值4. 打包5. 批处理5.1 map()函数5.2 lambda 表达式5.3 lambda 表达式 map()函数 一、一维元组的介绍、创建与修改 元组(tuple),一种不可变、有序、可重复的数…...

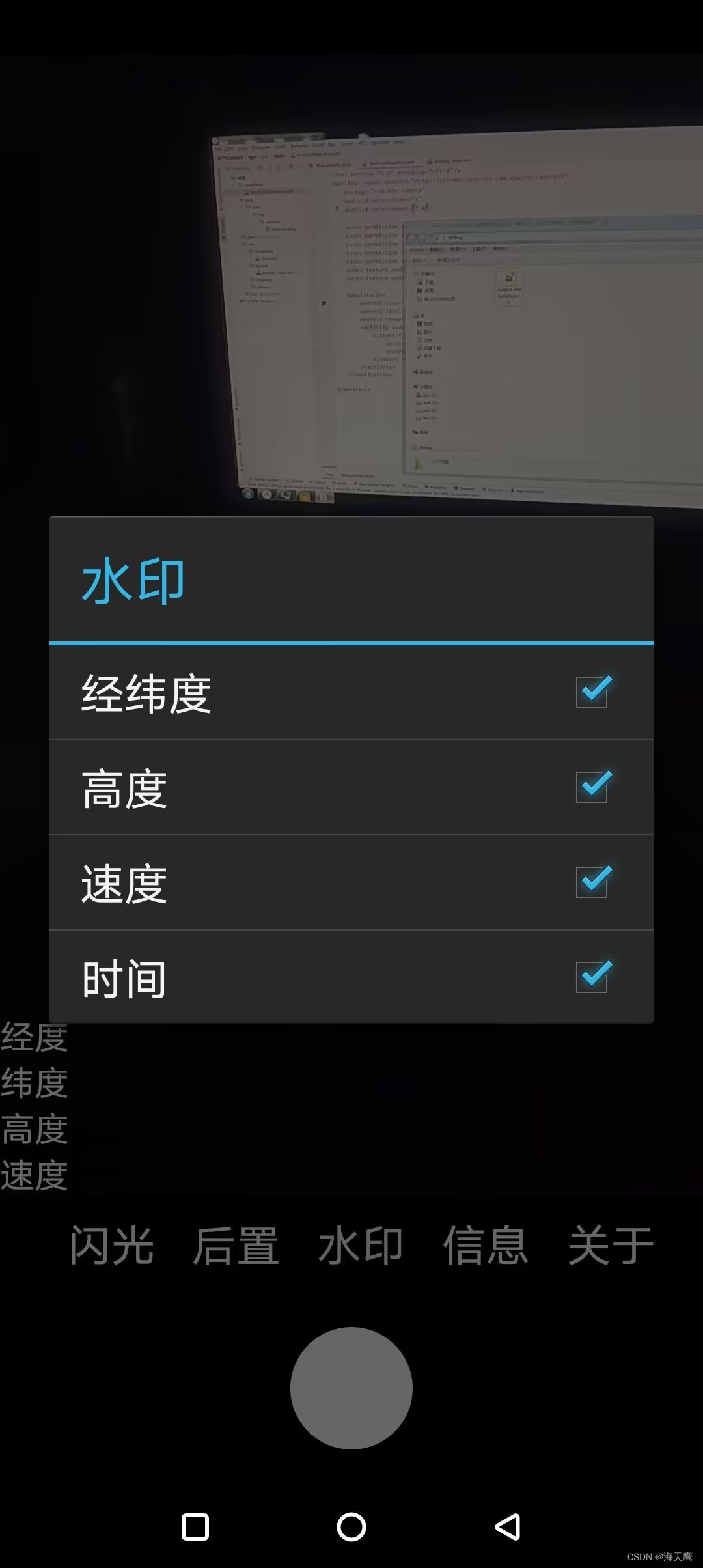
安卓开发:相机水印设置
1.更新水印 DecimalFormat DF new DecimalFormat("#"); DecimalFormat DF1 new DecimalFormat("#.#");LocationManager LM (LocationManager)getSystemService(Context.LOCATION_SERVICE); LM.requestLocationUpdates(LocationManager.GPS_PROVIDER, 2…...

Excel工作表单元格单击选中事件,VBA动态数值排序
Excel工作表单元格单击选中事件,VBA动态数值排序(WX公众号:Excel潘谆白说VBA) 文章目录 前言一、运行效果二、代码前言 面对每月的消费账单,面对月底待还的信用卡或花呗,面对不足三位数的余额,你是否怀疑过账单自己的消费。你是否因此开始记账,每个月记流水,想知道当月…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
