C# WPF入门学习(四)—— 按钮控件
上期介绍了WPF的实现架构和原理,之后我们开始来使用WPF来学习各种控件。
一、尝试插入一个按钮(方法一)
1. VS2019 在界面中,点击工具栏中的视图,在下拉菜单中选择工具箱。

至于编译器中的视图怎么舒服怎么来布置,我也会出一期文章讲述我的编译器界面如何布局的,新手和强迫症到时候可以来参考参考。
2. 言归正传,打开工具箱界面之后,我们找到button按键控件,拖入进来。

这样,一个按键就创建好了,但是如何才能修改属性变成左下角的按键的样式呢?那就需要修改XAML了
XAML 是一种强大且灵活的标记语言,适用于创建现代化、响应迅速的 Windows 应用程序界面。它的声明式语法和与 C# 的紧密集成,使其成为 WPF 和 UWP 开发的核心工具。通过学习 XAML,开发者可以更高效地设计和实现复杂的 UI 需求。
二、在XAML中插入一个button(方法二)
在可视化UI下面有一个xaml代码编辑器,在编辑器中可以更改代码和增删代码来改变布局,红框就是XAML代码编辑区。

XAML格式和内容编辑:
1. XAML中的Window元素
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="MainWindow" Height="350" Width="525">
</Window><Window> 元素是 WPF 中一个顶级容器,表示一个窗口。它通常是一个应用程序的主窗口或弹出窗口。这个元素包含了一些属性,用于定义窗口的外观和行为。
x:Class: 是一个 XAML 语言的特性,指定了这个 XAML 文件所对应的后台代码类。在例子中,x:Class="WpfApp.MainWindow" 指定了窗口的后台代码类是 WpfApp.MainWindow。这个类位于 MainWindow.xaml.cs 文件中,并包含窗口的逻辑代码。
xmlns: 定义了 XAML 文件中使用的命名空间。xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation":这是默认的 WPF 命名空间,包含了 WPF 中的各种控件和功能。
xmlns:x: 定义了 XAML 的命名空间,包含 XAML 语言的功能。xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml":这是 XAML 命名空间,提供了如 x:Class、x:Name、x:Key 等 XAML 语言功能。
Title: 定义窗口的标题栏文本。Title="MainWindow" 将窗口的标题设置为 "MainWindow"。
Height 和 Width: 定义窗口的高度和宽度(以像素为单位)。Height="350" 和 Width="525" 设置了窗口的初始大小。
这是完整的一个窗口的界面描述代码。
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="MainWindow" Height="350" Width="525"><!-- 这里可以添加更多的控件和布局 --><Grid><Button Content="Click Me" Width="100" Height="50" HorizontalAlignment="Center" VerticalAlignment="Center"Click="Button_Click"/></Grid>
</Window>2. XAML中的Grid元素
<Grid><Button Content="Button" HorizontalAlignment="Left" Margin="366,99,0,0" VerticalAlignment="Top" Width="99" Height="38"/><Button Content="XAML创建的按钮" HorizontalAlignment="Center" VerticalAlignment="Center" Width="200" Height="30"></Button>
</Grid>3. Button元素
当我们会创建一个按钮元素之后,在侧边的属性栏中可以改文字、颜色、背景等属性。那么如果圆角这种没有的属性如何更改和美化呢(毕竟做出来是给人看的)?直接粘代码:
<Button x:Name="myButton" Content="Click Me"Width="104" Height="69"HorizontalAlignment="Center" VerticalAlignment="Center"FontSize="16" FontWeight="Bold"Background="LightBlue" Foreground="White"BorderBrush="Blue" BorderThickness="2"Click="MyButton_Click" Margin="18,230,399,25"><Button.Style><Style TargetType="Button"><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="Button"><Grid><Ellipse x:Name="ellipse" Fill="{TemplateBinding Background}" Stroke="{TemplateBinding BorderBrush}" StrokeThickness="{TemplateBinding BorderThickness}"/><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/></Grid><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter TargetName="ellipse" Property="Fill" Value="SkyBlue"/></Trigger><Trigger Property="IsPressed" Value="True"><Setter TargetName="ellipse" Property="Fill" Value="SteelBlue"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style></Button.Style></Button>像上面的代码实现的效果是什么样的呢?

x:Name="myButton" <!-- 设置按钮的名称为myButton,便于在代码后端引用 -->Content="Click Me" <!-- 按钮上显示的文字内容 -->Width="104" Height="69" <!-- 设置按钮的宽度和高度 -->HorizontalAlignment="Center" VerticalAlignment="Center" <!-- 让按钮在容器中水平和垂直居中对齐 -->FontSize="16" FontWeight="Bold" <!-- 设置按钮文字的字体大小和加粗 -->Background="LightBlue" Foreground="White" <!-- 按钮的背景色为浅蓝色,前景色(文字颜色)为白色 -->BorderBrush="Blue" BorderThickness="2" <!-- 设置按钮边框颜色为蓝色,边框厚度为2 -->Click="MyButton_Click" <!-- 指定按钮被点击时执行的事件处理方法 -->Margin="18,230,399,25"> <!-- 设置按钮的外边距,顺序为左、上、右、下 --> <!-- 自定义Button的样式 --><Button.Style><Style TargetType="Button"> <!-- 定义一个针对Button类型的样式 --><!-- 重写Button的控制模板 --><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="Button"><!-- 使用Grid布局来包含按钮的内容 --><Grid><!-- 创建一个椭圆用于自定义按钮的背景形状 --><Ellipse x:Name="ellipse" Fill="{TemplateBinding Background}" <!-- 绑定到按钮背景色属性 -->Stroke="{TemplateBinding BorderBrush}" <!-- 绑定到按钮边框色属性 -->StrokeThickness="{TemplateBinding BorderThickness}"/> <!-- 绑定到按钮边框厚度属性 --><!-- 内容展示器,用于放置按钮上的内容(如文本) --><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/></Grid><!-- 添加触发器来改变按钮状态时的外观 --><ControlTemplate.Triggers><!-- 鼠标悬停时改变椭圆背景色 --><Trigger Property="IsMouseOver" Value="True"><Setter TargetName="ellipse" Property="Fill" Value="SkyBlue"/></Trigger><!-- 按钮被按下时改变椭圆背景色 --><Trigger Property="IsPressed" Value="True"><Setter TargetName="ellipse" Property="Fill" Value="SteelBlue"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style></Button.Style>这些就是代码的详细解释了。
总结一下:
了解如何在WPF应用程序中实现按钮的创建与自定义,通过Visual Studio 2019的图形界面操作及深入XAML代码编辑,展示了按钮控件的基本应用与进阶样式调整技巧。也介绍了如何从工具箱中添加一个按钮,和手动写代码放置一个按钮。介绍了自定义按钮的代码实现。
相关文章:

C# WPF入门学习(四)—— 按钮控件
上期介绍了WPF的实现架构和原理,之后我们开始来使用WPF来学习各种控件。 一、尝试插入一个按钮(方法一) 1. VS2019 在界面中,点击工具栏中的视图,在下拉菜单中选择工具箱。 至于编译器中的视图怎么舒服怎么来布置&am…...

大模型效能工具之智能CommitMessage
01 背景 随着大型语言模型的迅猛增长,各种模型在各个领域的应用如雨后春笋般迅速涌现。在研发全流程的效能方面,也出现了一系列贯穿全流程的提效和质量工具,比如针对成本较高的Oncall,首先出现了高质量的RAG助手;在开…...

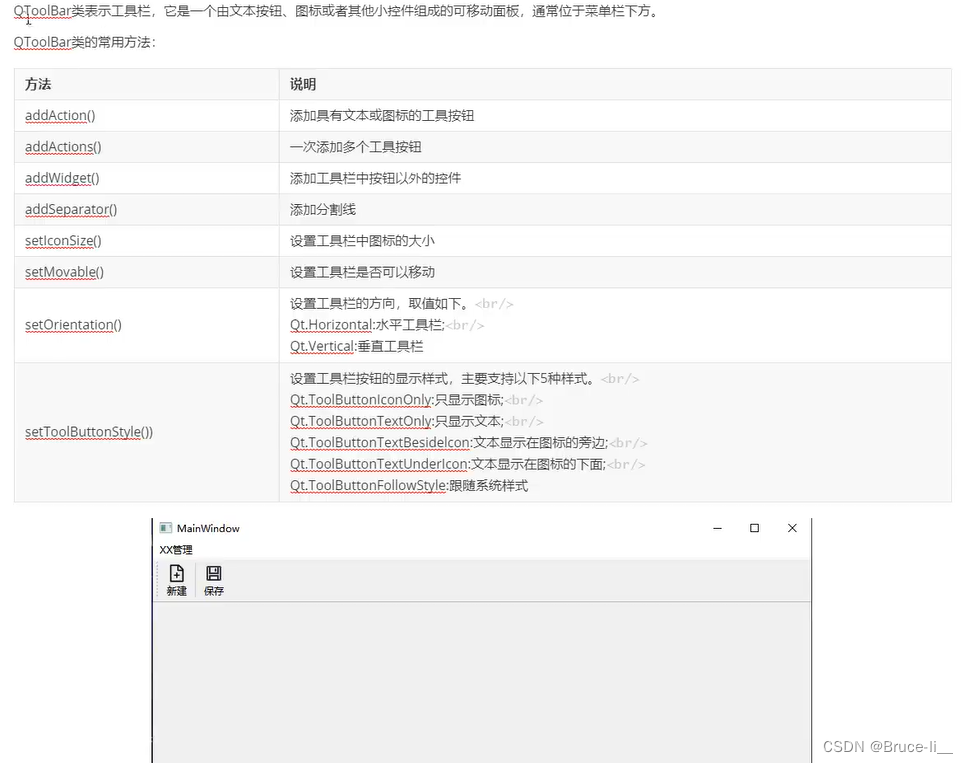
PyQt6--Python桌面开发(33.QToolBar工具栏控件)
QToolBar工具栏控件...

node环境问题(无法加载文件D:\Software\Node.js\node_global\vue.ps1,因为在此系统上禁止运行脚本。)
问题:npm安装lerna显示安装成功,但是lerna -v的时候报错 解决步骤: 1、输入:Get-ExecutionPolicy 2、输入:Set-ExecutionPolicy -Scope CurrentUser(有选项的选Y) 3、输入:RemoteSi…...

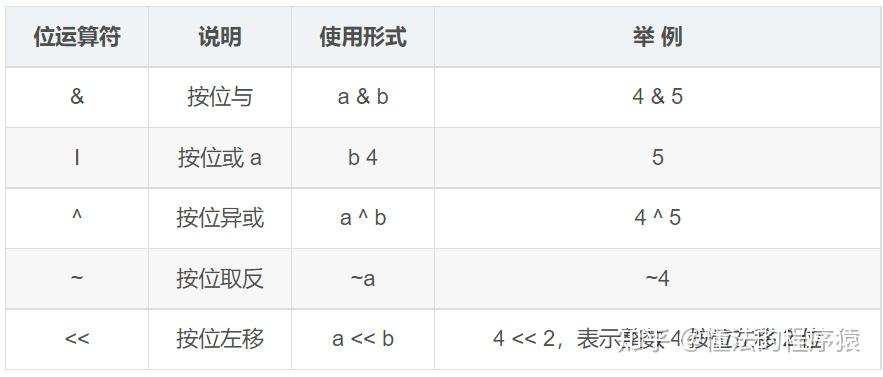
位运算算法
位运算是计算机中常用的一种运算方法,它直接对二进制数的位进行操作。位运算主要包括按位与(&)、按位或(|)、按位异或(^)、按位取反(~)、左移(<<&a…...

重学java 45.多线程 下 总结 定时器_Timer
人开始反向思考 —— 24.5.26 定时器_Timer 1.概述:定时器 2.构造: Timer() 3.方法: void schedule(TimerTask task, Date firstTime, long period) task:抽象类,是Runnable的实现类 firstTime:从什么时间开始执行 period:每隔多长时间执行一次…...

MongoDB(介绍,安装,操作,Springboot整合MonggoDB)
目录 MongoDB 1 MongoDB介绍 MongoDB简介 MongoDB的特点 MongoDB使用场景 小结 2 MongoDB安装 安装MongoDB 连接MongoDB MongoDB逻辑结构 MongoDB数据类型 小结 3 MongoDB操作 操作库和集合 操作文档-增删改 操作文档-查询 MongoDB索引 小结 4 SpringBoot整合…...

【数字移动通信】期末突击
文章目录 复习题一.简答题1、常用的移动通信系统有哪些?2、分别列出1G,2G,3G,4G的典型系统或标准?3、移动通信信道的基本特征?4、电波传播预测模型是用来计算什么量的,在选择传播预测模型时,主要考虑哪些因素?5、什么…...

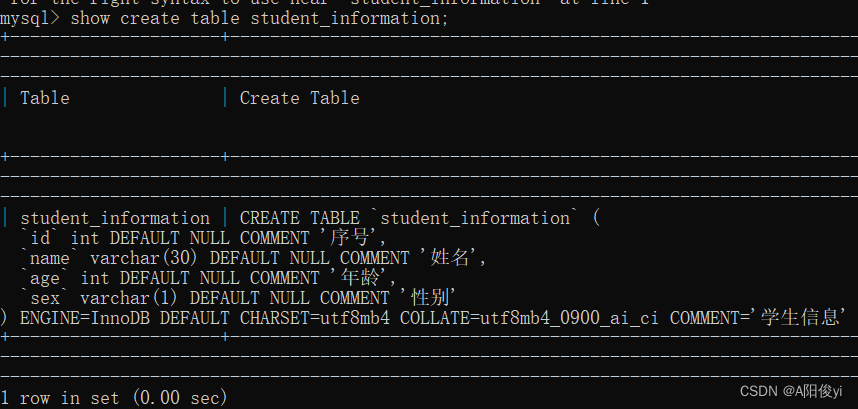
数据库(5)——DDL 表操作
表查询 先要进入到某一个数据库中才可使用这些指令。 SHOW TABLES; 可查询当前数据库中所有的表。 表创建 CREATE TABLE 表名( 字段1 类型 [COMMENT 字段1注释] ...... 字段n 类型 [COMMENT 字段n注释] )[COMMENT 表注释]; 例如,在student数据库里创建一张studen…...

【Java EE】网络协议——HTTP协议
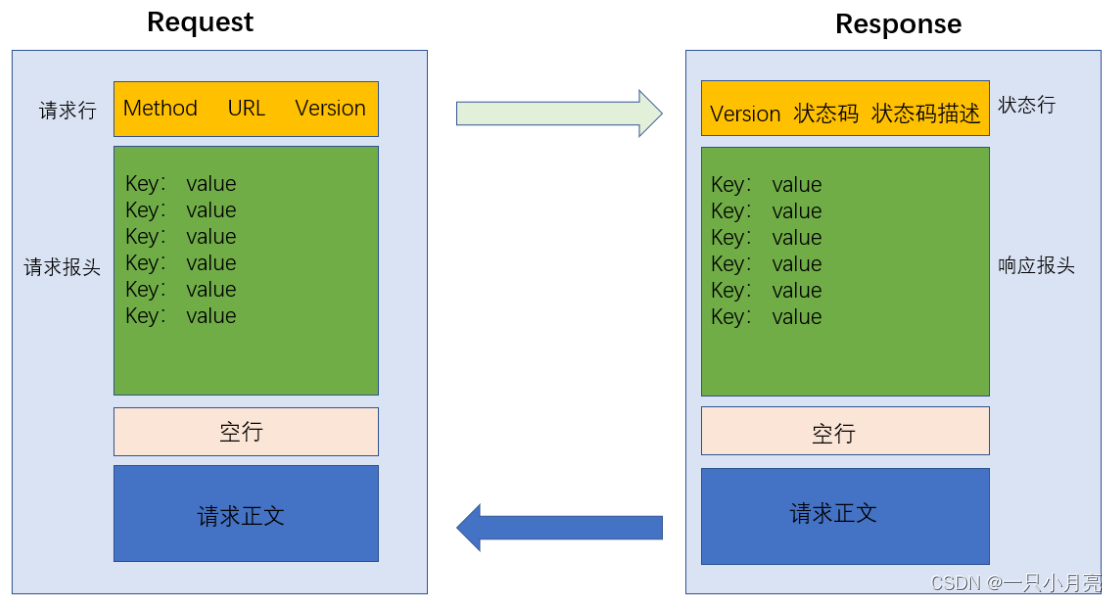
目录 1.HTTP 1.1HTTP是什么 1.2理解“应用层协议” 1.3理解HTTP协议的工作过程 2.HTTP协议格式 2.1抓包工具的使用 2.2抓包工具的原理 2.3抓包结果 3.协议格式总结 1.HTTP 1.1HTTP是什么 HTTP(全称为“超文本传输协议”)是一种应用非常广泛的应…...

Docker提示某网络不存在如何解决,添加完网络之后如何删除?
Docker提示某网络不存在如何解决? 创建 Docker 网络 假设现在需要创建一个名为my-mysql-network的网络 docker network create my-mysql-network运行容器 创建网络之后,再运行 mysqld_exporter 容器。完整命令如下: docker run -d -p 9104…...

C++ 红黑树
目录 1.红黑树的概念 2.红黑树的性质 3.红黑树节点的定义 4.红黑树的插入操作 5.数据测试 1.红黑树的概念 红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色,可以是Red或Black。 通过对任何一条从根到叶子的路径上各个…...

PTA 6-4 配对问题
许多大学生报名参与大运会志愿者工作。其中运动场引导员需要男女生组队,每组一名男生加一名女生,男生和女生各自排成一队,依次从男队和女队队头各出一人配成小组,若两队初始人数不同,则较长那一队未配对者调到其他志愿…...

sklearn基础教程
scikit-learn是一个用于机器学习的Python库,提供了多种机器学习的方法和模型,以及数据预处理、特征选择、模型评估等功能。它简化了机器学习流程,并且具有易于使用和灵活的特点。 本教程将介绍sklearn的基础知识和常用功能,帮助你…...

MySQL入门学习-查询进阶.别名
别名(Alias)是为数据库中的表、列或表达式赋予的一个临时名称。使用别名可以使查询结果更具可读性,并且在复杂的查询中更方便地引用和处理数据。 在 MySQL 中,别名可以通过 AS 关键字来定义,例如: SELECT…...

【Rust日报】嵌入式 Rust:一份简化指南
EvilHelix 编辑器 EvilHelix 是一个采用 Vim 风格的模态编辑器,旨在提供快速且高效的编辑体验。它是 Helix 编辑器的一个分支,增加了 Vim binding,同时积极同步上游的特性,兼备了 Vim 和 Hexli 的优点: Vim 风格的模态…...

Web课外练习9
<!DOCTYPE html> <html> <head><meta charset"utf-8"><title>邮购商品业务</title><!-- 引入vue.js --><script src"./js/vue.global.js" type"text/javascript"></script><link rel&…...

rtsp协议分析
rtsp (real-time stream protocol)实时流媒体控制协议 属于基于文本的应用层协议,rtsp的底层协议可以是udp也可以是tcp ffmpeg 参数-rtsp_transport tcp 用于指定RTSP会话底层传输协议为TCP 本身并不传输流媒体数据,只是提供流媒体的控制,实…...

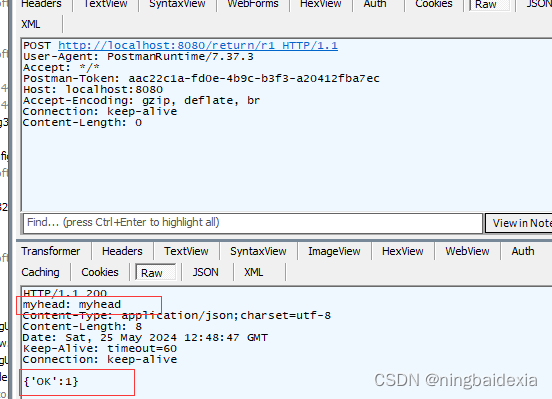
Spring Web MVC(2)
响应 Http响应的结果可以是数据也可以是静态页面可以针对响应设置状态码 Header信息 返回静态页面注解RestController和Controller 我们创建一个前端页面 package com.example.demo.demos.web.controller;import org.springframework.web.bind.annotation.RequestMapping; i…...

Python-图片旋转360,保存对应图片
#Author :susocool #Creattime:2024/5/25 #FileName:turn360 #Description: 会旋转指定的图像文件360度,并将每个旋转后的图像保存到指定目录,文件名以旋转角度命名。 from PIL import Imagedef rotate_and_save(image_path, output_dir) :# …...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
