js中window自带的四舍五入toFixed方法中的坑以及解决办法
Hello,各位,我胡汉三~啊呸,我又回来啦,还改了名,换了头像,哈哈哈!时隔这么长时间不更新了,太忙了,平时笔记都记在了自己的电脑上,从今天起,继续更起来啊!不能偷懒了

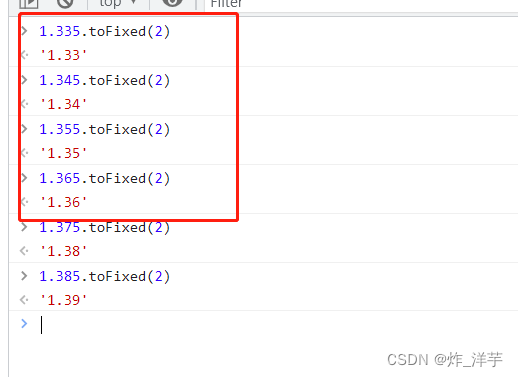
好了,今天我们来聊聊Window.toFixed吧,曾几何时,如果你说,有一个小数,我要你保留两位小数,我一定会很自信的祭出toFixed,But,让我们一起来看看以下效果

what?

这跟我九年义务教育学习的四舍五入不一样啊!经过和一位大佬的交流,原来此方法遵循一个叫什么"银行家算法",
银行家算法:4舍6入5取双
被修约的数字小于5时,该数字舍去;被修约的数字大于5时,则进位; 被修约的数字等于5时,要看5前面的数字,若是奇数则进位,若是偶数则将5舍掉,即修约后末尾数字都成为偶数;若5的后面还有不为"0"的任何数,则此时无论5的前面是奇数还是偶数,均应进位。
但是看js的运行结果,并不是严格按照这个算法来的,当然了,我们可对这个算法不感兴趣,活得干啊,砖得搬啊,要是耽误了搬砖,可不得了

于是,我们可以自己实现一个toFixed
大体思路如下:
- 先把数字转成字符串,进行小数点切割,切成数组(整数和小数)
- 把需要保留的位数切割出来,然后取出保留位数的后一位,进行四舍五入判断
- 然后把整数数组和小数字符串相加,得到一个操作数,相当于之前的number 乘以一个系数,把小数扩大了多少倍,变成了整数
- 然后根据第二步取出的数,来进行判断,如果大于等于5,那么就把第三步的数整数进行+1操作
- 然后根据保留位数,把整数和小数部分,截取出来,拼接上小数点
下面直接上代码
// 对传进来的number进行拆解function disassembleNum(number, digit) {// 如果不是number类型的值,就returnif (!number || typeof number !== 'number') return;// 将number转换成字符串,按小数点拆分成数组let numberArr = (number + '').split('.');// 看看传进来的保留位数是否大于number的小数位数let exceed = numberArr[1].length < digit;// 把整数位的数组找个变量存起来let integer = numberArr[0];// 如果保留位数大于小数位数,则在后面加差出来的0,如果小于等于小数位数,则截取出到保留位数的小数部分,找个变量存起来let originDecimal = exceed ? numberArr[1].slice(0, digit + 1) + '0'.repeat(digit - numberArr[1].length) : numberArr[1].slice(0, digit + 1);// 小数部分let decimal = originDecimal.slice(0, digit);// 通过保留位数后一位来决定四舍五入,比如保留2位小数,则取小数点后第3位来判断四舍五入let next = originDecimal.slice(digit, digit + 1)return {integer,decimal,next}}function myToFixed(number, digit) {const { integer, decimal, next } = disassembleNum(number, digit);// 此操作相当于把小数点去掉了,变成了整数,相当于乘以了一个系数,把小数点去掉了let operateNum = integer + decimal;if (next >= 5) {// 如果保留位数后一位大于等于5,则五入,整体加1operateNum = (operateNum * 1 + 1) + '';}// 最后把小数位数和整数位数截取出来,然后把小数点给拼接上let result = operateNum.slice(0, operateNum.length - digit) + '.' + operateNum.slice(operateNum.length - digit)return result;}console.log('1.3355保留2位小数 ==>', myToFixed(1.3355, 2))console.log('1.345保留2位小数 ==>', myToFixed(1.345, 2))console.log('1.355保留2位小数 ==>', myToFixed(1.355, 2))console.log('1.365保留2位小数 ==>', myToFixed(1.365, 2))console.log('1.9964保留2位小数 ==>', myToFixed(1.9964, 2))console.log('300.9964保留3位小数 ==>', myToFixed(300.9964, 3))console.log('3008.9464保留2位小数 ==>', myToFixed(3008.9464, 2))console.log('2.33334545566保留5位小数 ==>', myToFixed(2.33334545566, 5))
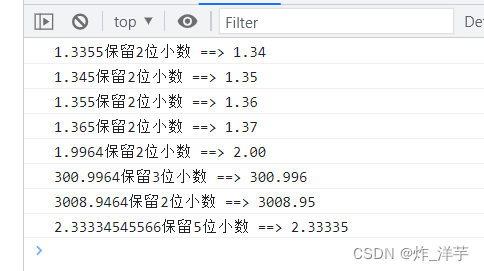
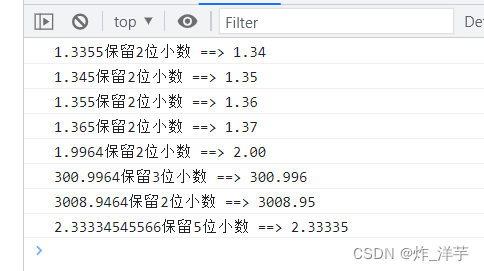
来吧,列位,咱们来看看运行效果吧

至此,大功告成,如果代码有什么bug,还望大佬们指正!拜拜!
相关文章:

js中window自带的四舍五入toFixed方法中的坑以及解决办法
Hello,各位,我胡汉三~啊呸,我又回来啦,还改了名,换了头像,哈哈哈!时隔这么长时间不更新了,太忙了,平时笔记都记在了自己的电脑上,从今天起,继续更…...

JeecgBoot 3.5.0 版本发布,开源的企业级低代码平台
项目介绍 JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领…...

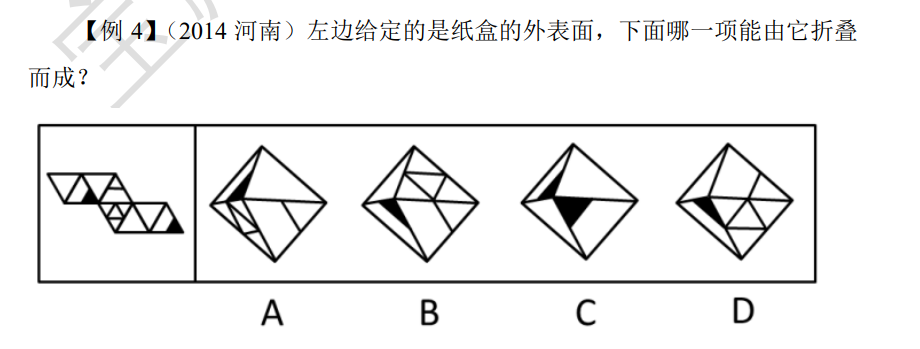
行测-判断推理-图形推理-样式规律-空间重构-四面体和八面体
B很明显就是对的,可以看到就选B走人A选项:横线的右边应该是菱形,而不是竖线,排除AC选项:菱形的左边应该是横线,而不是竖线,排除CD选项:横线脚底下踩的应该是三角形砖,而不…...

HTML5新特性
HTML5 简介 HTML5 是下一代 HTML 标准。 HTML5在HTML4.01的基础上新增了一些特性,从而可以让我们能够更快捷更方便的开发应用,同时去掉了一些 “糟粕”。 现在的主流浏览器基本都支持HTML5。 在一个HTML5 文档中的第一行,我们需要使用<…...
常见问题的原因及故障排除)
TDengine Schemaless(无模式写入)常见问题的原因及故障排除
Tips:使用版本:3.0.2.6 (一)TDengine ERROR (80003002): Invalid data format 格式化问题;如缺少必要的组成格式(时间戳、超级表等),或有字符串未作修饰符修饰,类似的还…...

【前端八股文】浏览器系列:浏览器渲染、前端路由、前端缓存(HTTP缓存)、缓存存储(HTTP缓存存储、本地存储)
文章目录渲染步骤DOM树与render树回流与重绘前端路由hash模式history模式两种模式对比前端缓存HTTP缓存强缓存协商缓存一般哪些文件对应哪些缓存HTTP缓存总结缓存存储HTTP缓存存储本地存储参考本系列目录:【前端八股文】目录总结 是以《代码随想录》八股文为主的笔记…...

SpiderFlow爬虫获取网页节点
SpiderFlow爬虫获取网页节点 一、SpiderFlow 文档地址:https://www.spiderflow.org/ 二、问题:获取一篇文章的标题、来源、发布时间、正文、下载附件该怎么获取? 举例:【公示】第三批智能光伏试点示范名单公示 三、抓取网页步骤…...

“微服务架构:优点、缺点及实现方式“
微服务是一种软件开发架构,它将应用程序拆分成小型、独立的服务单元。每个服务单元都是自给自足的,它们可以独立地进行开发、测试和部署。这种架构的好处是它可以使软件更容易维护、扩展和更新,同时还可以提高开发团队的灵活性和效率。在本文…...

c/c++实现crc码计算和校验
算法介绍 循环冗余校验(Cyclic Redundancy Check, CRC)是一种根据网络数据包或计算机文件等数据产生简短固定位数校验码的一种信道编码技术,主要用来检测或校验数据传输或者保存后可能出现的错误。它是利用除法及余数的原理来作错…...

漏洞分析丨cve20110104
作者丨黑蛋目标程序调试工具16进制编辑器XP SP3office 2003ollydbg010Editor三、漏洞验证首先我们配置环境,并下载poc:使用ollydbg附加office excel 2003:打开poc可以看到发生了访问违规异常,像地址0x51453844中写入时发生异常&am…...
)
关于vue-router路径配置的问题(此文主要是记录三级路由的访问路径,以及安装、路由组件、路由重定向)
一、路由的定义node路由:用户根据不同的url地址,来访问不同的页面vue路由(客户端):组件结合路由规则来构建单页面应用二、下载安装npm ——>终端输入npm i vue-router3 -S ——>回车 (3为版本的意思&…...

SpringBoot 整合 clickhouse和mysql 手把手教程全网最详细
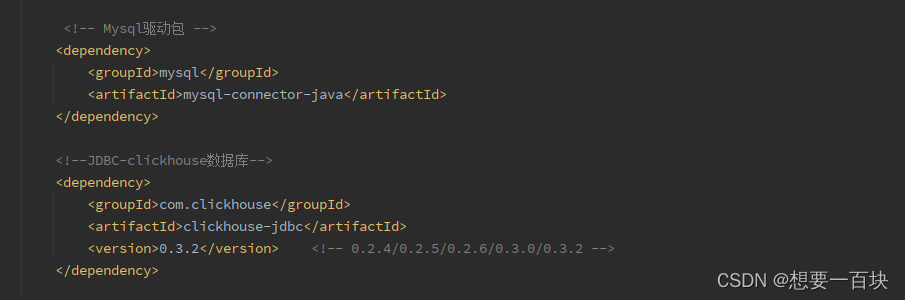
最近做一个项目 需要 整合mysql clickhouse 多数据源 后台用的是ruoyi框架 1. 首先pom引入相关依赖 <!--JDBC-clickhouse数据库--><dependency><groupId>com.clickhouse</groupId><artifactId>clickhouse-jdbc</artifactId><version&…...

Leetcode-java 数据结构回顾 Day01
数据结构复习 虽说是复习,但是都差不多忘干净了。而且用c做题做的多。 借从Leetcode上做题的机会,记一记自己之前学过的java知识。 链表 数组好歹写个动态规划,还能对六七十个样例,链表是一点头绪都没,尤其是要写头…...

Java spring cloud 企业工程管理系统源码+项目模块功能清单
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

用Biome-BGC模型如何模拟水循环过程
在Biome-BGC模型中,对于碳的生物量积累,采用光合酶促反应机理模型计算出每天的初级生产力(GPP),将生长呼吸和维持呼吸减去后的产物分配给叶、枝条、干和根。生物体的碳每天都按一定比例以凋落方式进入凋落物碳库;对于水份输运过程…...

【目标检测论文解读复现NO.33】改进YOLOv5的新能源电池集流盘缺陷检测方法
前言此前出了目标改进算法专栏,但是对于应用于什么场景,需要什么改进方法对应与自己的应用场景有效果,并且多少改进点能发什么水平的文章,为解决大家的困惑,此系列文章旨在给大家解读最新目标检测算法论文,…...

二进制转换之命理学习
什么是十神 运用儒家学说: 克我者官也:古代没有民主思想,官不是为民服务的,官就是克的。 对男命来说克我的是儿女,女儿是正官,儿子是偏官(七杀)克的厉害,对父亲来说有了…...

es6 常见规范
块级作用域 (1)let 取代 var ES6提出了两个新的声明变量的命令:let和const。其中,let完全可以取代var,因为两者语义相同,而且let没有副作用。 use strict;if (true) {let x hello; }for (let i 0; i &…...

大学计算机基础填空题
大学计算机填空题 1、 从计算机域名到 IP地址的翻译过程称为域名解析。 2、计算机各部件传递信息的通道称为总线英文是BUS。 3、 采用 ASCII 编码时每个字符占1个字节,最高为是0。 4、 电子计算机的特点有:速度快、精度高、存储容量大、具有逻辑判断能力…...

低代码开发平台是什么意思?低代码开发平台优势!
大多数企业都在寻求尽可能地改善客户体验。因此,企业和开发人员正在转向低代码开发平台,以在没有传统方法的情况下提供有针对性的应用程序。关键是尽可能消除手动编程过程。 低代码开发平台是什么意思? 低代码是开发应用程序的现代方式。它…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

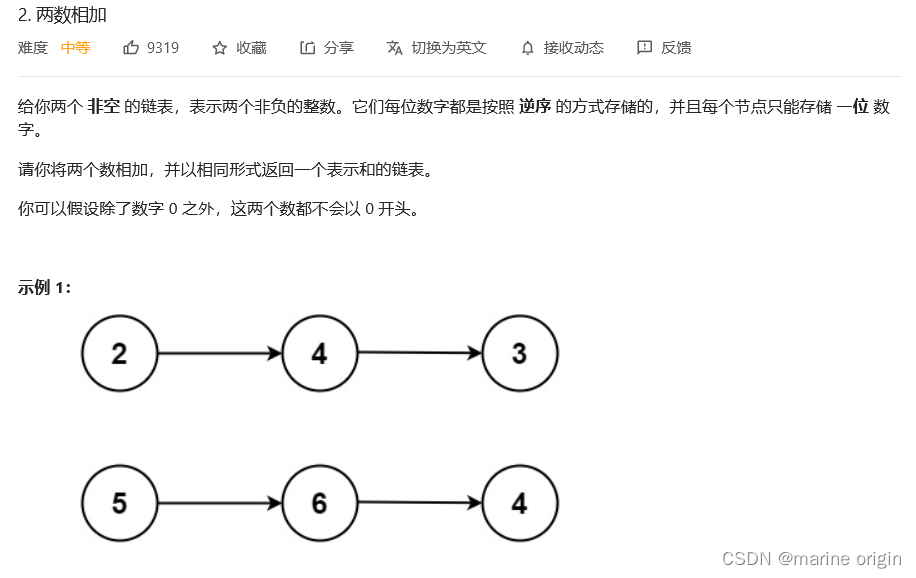
[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
