前端基础入门三大核心之网络安全篇:TLS/SSL的魔法之旅
前端基础入门三大核心之网络安全篇:TLS/SSL的魔法之旅
- TLS/SSL:数据安全的守护神
- 工作原理:四步走,安全到家
- 1. 握手,你好吗?
- 代码示例(伪代码):客户端发起握手请求
- 2. 身份认证,你是谁?
- 代码示例(伪代码):服务器响应握手并发送证书
- 3. 密钥交换,让我们保密对话
- 代码示例(伪代码):客户端生成并发送预主密钥
- 4. 加密通道,正式交谈
- 代码示例(伪代码):开始加密通信
- 实战技巧:前端开发者如何参与这场安全盛宴?
- 遇到问题怎么办?
- 结语:安全之路,永无止境
在这个数据横飞的互联网时代,安全成了我们不能忽视的首要议题。当你在网页上输入敏感信息,比如密码、信用卡号时,有没有想过它们是如何安全抵达另一端的?这一切的幕后英雄,就是我们今天的主角——TLS/SSL(Transport Layer Security/Secure Sockets Layer)。让我们一起揭开它的神秘面纱,看它是如何像魔法师一样守护着我们的数据安全。
TLS/SSL:数据安全的守护神
TLS(Transport Layer Security)和它的前辈SSL(Secure Sockets Layer)是为网络通信提供安全及数据完整性的一种协议。尽管SSL已被TLS所取代,但人们习惯性地统称它们为TLS/SSL。它们的工作原理,简单来说,就是在客户端(比如你的浏览器)和服务器之间建立起一条加密的通道,确保数据在传输过程中不被窥探或篡改。
工作原理:四步走,安全到家
1. 握手,你好吗?
一切始于一次友好的握手——TLS握手。这个过程分为几个阶段,包括协议版本协商、密钥交换算法的选择、证书验证等。
代码示例(伪代码):客户端发起握手请求
function startTLSHandshake() {// 发送ClientHello消息,包含支持的协议版本、加密套件列表等send("ClientHello", { versions: ["TLSv1.3", "TLSv1.2"], ciphers: [...]});
}
2. 身份认证,你是谁?
服务器会回复一个数字证书,证明自己的身份。这个证书包含了服务器的公钥,并由一个受信任的第三方机构(CA)签名。
代码示例(伪代码):服务器响应握手并发送证书
function sendServerCertificate() {// 发送ServerHello,确认协议版本、选择的加密套件send("ServerHello", { version: "TLSv1.2", cipherSuite: "AES-256-GCM-SHA384"});// 发送服务器证书send("Certificate", { certData: getSignedCertificate()});
}
3. 密钥交换,让我们保密对话
接下来,双方通过非对称加密算法(如RSA)交换密钥,客户端使用服务器公钥加密一个随机生成的会话密钥并发送给服务器,只有服务器能解密。
代码示例(伪代码):客户端生成并发送预主密钥
function sendPreMasterSecret() {let preMasterSecret = generateRandomKey();let encryptedKey = encryptWithPublicKey(preMasterSecret, serverPublicKey);send("ClientKeyExchange", { encryptedKey });
}
4. 加密通道,正式交谈
一旦双方都有了相同的会话密钥,就会开始使用对称加密(如AES)来加密后续的所有通信数据,确保信息的安全传输。
代码示例(伪代码):开始加密通信
function startEncryptedCommunication(sessionKey) {// 使用会话密钥初始化加密器let cipher = createCipher(sessionKey);// 发送加密后的实际数据let encryptedData = cipher.encrypt("这是我的秘密信息");send("Application Data", encryptedData);
}
实战技巧:前端开发者如何参与这场安全盛宴?
作为前端开发者,我们虽不直接操作TLS/SSL协议的底层实现,但可以通过以下方式提升应用的安全性:
- HTTPS强制:确保网站全程使用HTTPS,而非HTTP。现代浏览器和Web API(如Service Workers、Geolocation)要求HTTPS。
if (location.protocol !== 'https:') {location.replace(`https:${location.href.substring(location.protocol.length)}`);
}
- 证书验证:前端应用可通过Subresource Integrity (SRI) 确保加载的外部资源(如CDN上的JS/CSS)未被篡改。
<script src="https://example.com/script.js" integrity="sha384-..." crossorigin="anonymous"></script>
- 安全API调用:使用Fetch API或axios时,检查
response.ok状态并处理错误,确保与服务器的通信安全可靠。
fetch(url).then(response => {if (!response.ok) {throw new Error('Network response was not ok');}return response.json();}).then(data => console.log(data)).catch(error => console.error('There was a problem with the fetch operation:', error));
遇到问题怎么办?
- 连接失败:检查是否正确配置了HTTPS证书,确保没有过期或被吊销。
- 性能问题:TLS握手增加了一定的延迟,考虑使用HTTP/2的多路复用特性来减少延迟。
- 安全警告:若遇到证书警告,仔细检查证书链是否完整,是否被信任的CA签发。
结语:安全之路,永无止境
TLS/SSL,这个看似复杂的协议,实际上正默默地守护着我们每一次的在线交互。作为前端开发者,理解其工作原理并在日常开发中实践安全最佳实践,是我们每个人的职责。现在,当你再次看到地址栏那个绿色的小锁图标时,是不是觉得它更加亲切了呢?关于TLS/SSL,你还有哪些独到的见解或实战经历?欢迎在评论区留言,让我们共同探讨,携手营造一个更安全的网络环境。
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:DTcode7的博客首页。
一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,一边打入敌人内部一边持续提升自己,为我们广大开发同胞谋福祉,坚决抵制睿智产品折磨我们码农兄弟!
【专栏导航】
- 《微信小程序相关博客》:结合微信官方原生框架、uniapp等小程序框架,记录请求、封装、tabbar、UI组件的学习记录和使用技巧等
- 《Vue相关博客》:详细总结了常用UI库elementUI的使用技巧以及Vue的学习之旅。
- 《前端开发习惯与小技巧相关博客》:罗列常用的开发工具使用技巧,如 Vscode快捷键操作、Git、CMD、游览器控制台等
- 《AIGC相关博客》:AIGC、AI生产力工具的介绍,例如stable diffusion这种的AI绘画工具安装、使用、技巧等总结
- 《photoshop相关博客》:基础的PS学习记录,含括PPI与DPI、物理像素dp、逻辑像素dip、矢量图和位图以及帧动画等的学习总结
- 《IT信息技术相关博客》:作为信息化人员所需要掌握的底层技术,涉及软件开发、网络建设、系统维护等领域
- 《日常开发&办公&生产【实用工具】分享相关博客》:分享介绍各种开发中、工作中、个人生产以及学习上的工具,丰富阅历,给大家提供处理事情的更多角度,学习了解更多的便利工具,如Fiddler抓包、办公快捷键、虚拟机VMware等工具。
吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
相关文章:

前端基础入门三大核心之网络安全篇:TLS/SSL的魔法之旅
前端基础入门三大核心之网络安全篇:TLS/SSL的魔法之旅 TLS/SSL:数据安全的守护神工作原理:四步走,安全到家1. 握手,你好吗?代码示例(伪代码):客户端发起握手请求 2. 身份…...

Flutter 中的 SnackBarAction 小部件:全面指南
Flutter 中的 SnackBarAction 小部件:全面指南 在 Flutter 中,SnackBar 是一种流行的用于提供轻量级反馈的方式,它可以在屏幕上短暂显示消息。SnackBarAction 则是与 SnackBar 结合使用的一种按钮组件,允许用户对显示的消息做出响…...

Point-Nerf 理论笔记和理解
文章目录 什么是point nerf 和Nerf 有什么区别Point Nerf 核心结构有哪些?什么是point-based radiance field? 点云位置以及置信度是怎么来Point pruning 和 Point Growing 什么是point nerf 和Nerf 有什么区别 基本的nerf 是通过过拟合MLP来完成任意视角场景的重…...

深度学习中的梯度消失和梯度爆炸问题
在深度学习领域,随着模型层数的增加,我们常常会遇到两个棘手的问题:梯度消失(Vanishing Gradients)和梯度爆炸(Exploding Gradients)。这两个问题严重影响了深度神经网络的训练效率和性能。本文…...

Flink 通过 paimon 关联维表,内存降为原来的1/4
你好,我是 shengjk1,多年大厂经验,努力构建 通俗易懂的、好玩的编程语言教程。 欢迎关注!你会有如下收益: 了解大厂经验拥有和大厂相匹配的技术等 希望看什么,评论或者私信告诉我! 文章目录 一…...

Python知识详解【1】~{正则表达式}
正则表达式是一种用于匹配字符串模式的文本工具,它由一系列普通字符和特殊字符组成,可以非常灵活地描述和处理字符串。以下是正则表达式的一些基本组成部分及其功能: 普通字符:大多数字母和数字在正则表达式中表示它们自己。例如…...

装饰模式:鸡腿堡
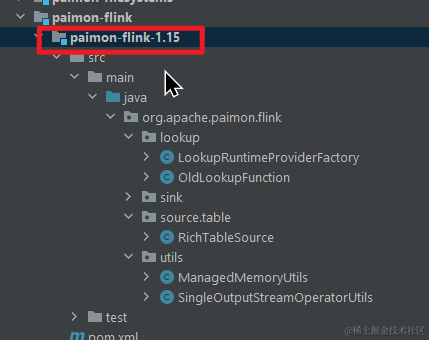
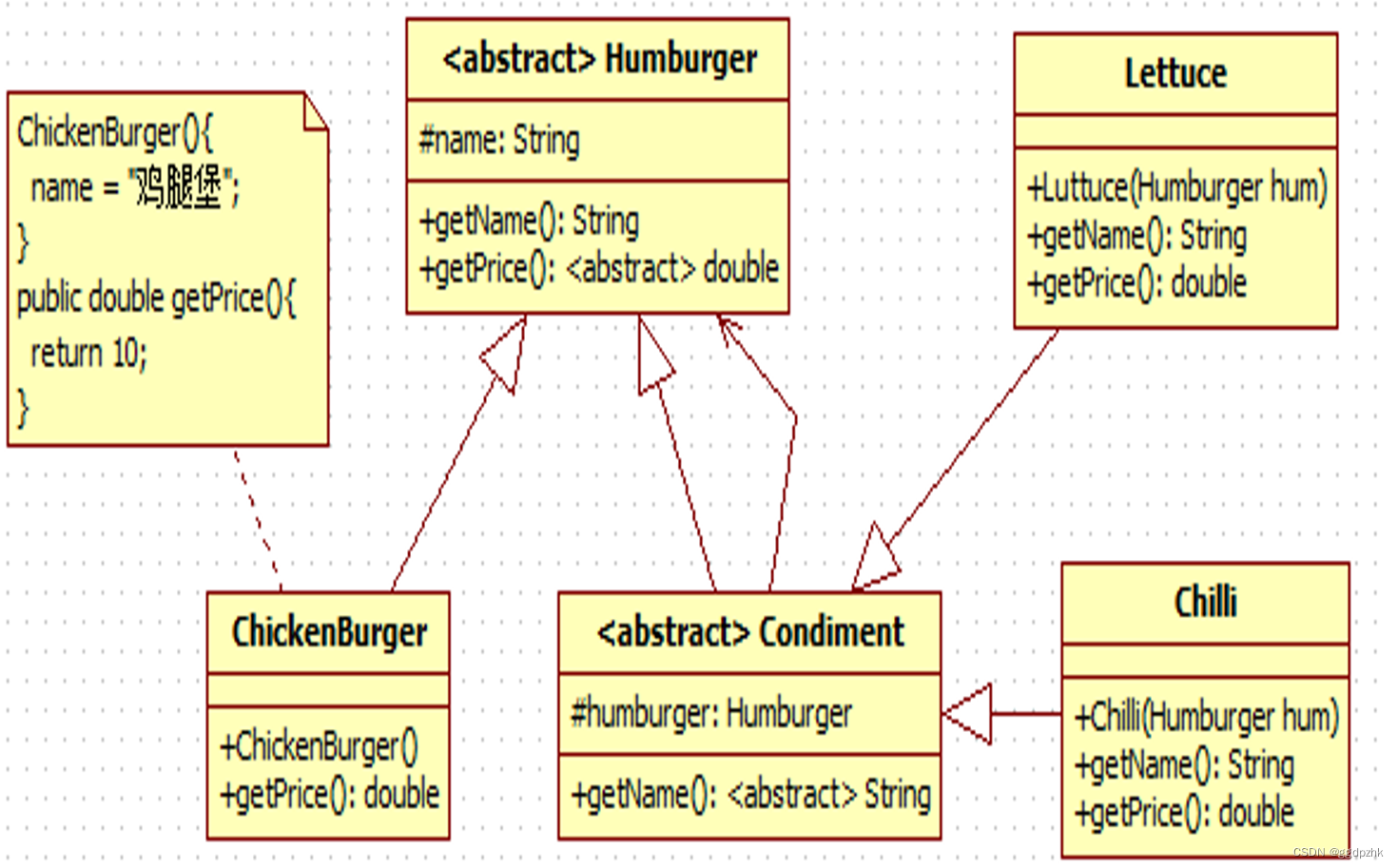
文章目录 UML类图目录结构Humburger.javaChickenBurger.javaCondiment.javaChuilli.javaLettuce.javaTest.java深度理解test怎么写 UML类图 目录结构 我们从指向最多的开始写 Humburger.java package zsms;public abstract class Humburger {protected String name;public S…...

视图【mysql数据库】
目录 一、视图的创建、查看、修改、删除 二、cascaded、local检查选项 cascaded和local的区别 三、视图的更新 四、视图的作用 一、视图的创建、查看、修改、删除 二、cascaded、local检查选项 上面的几句SQL中,我们虽然给视图插入了id 30的数据,但…...
函数)
opencv的findContours()函数
来自WaTab AI Pro 请详细解释cv2.findContours(): cv2.findContours() 是 OpenCV 中用于检测图像轮廓的函数。轮廓可以看作是将连续的点(沿边界)连接在一起的一条曲线,具有相同的颜色或强度。该函数常用于图像处理和计算机视觉中…...

多电压档hold扫尾
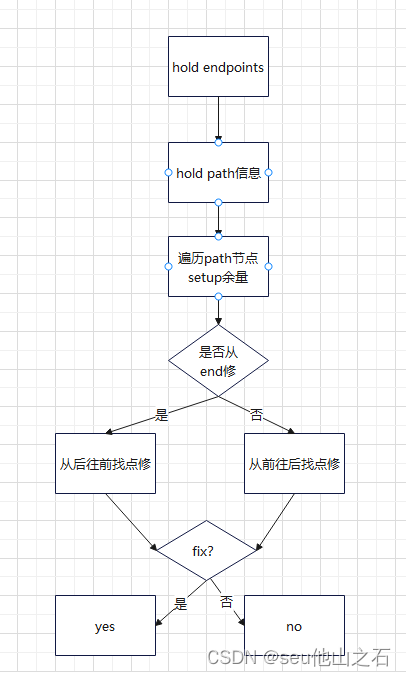
MMMC下STA收敛更为困难,setup通过DMSA可以很好的得到收敛;但是常规的时序修复工具很难通过工具得到最终clean的时序状态,本文介绍一种多模多角下hold的收敛方法。 该方法主要通过遍历hold路径上多电压setup的余量,支持从前往后和从…...

ABAP Json解析案例
ABAP解析返回的JSON 案例 DATA:LTOKEN TYPE STRING.DATA: LL_LINES(10),"行数LL_TABIX(10),"循环标号LL_PECNT TYPE P LENGTH 6 DECIMALS 2, "百分比LL_PECET(6),"百分数LL_TEXT(40)."消息CLEAR: LL_LINES,LL_TABIX,LL_PECNT,LL_PECET,LL_TEXT.* …...

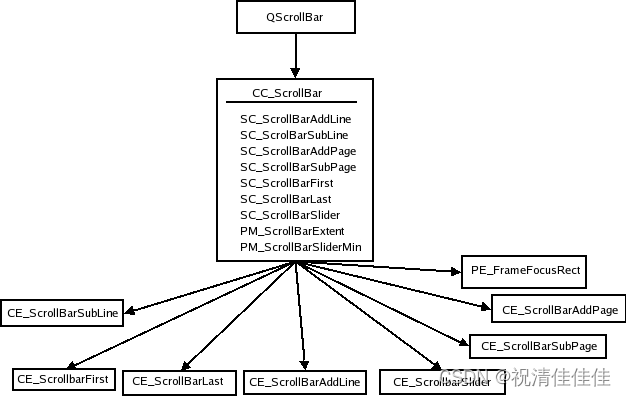
QT学习(20):QStyle和自定义样式
QStyle 样式(继承自QStyle类)代表控件的绘制并封装GUI的外观。QStyle是一个封装了GUI外观的抽象基类。Qt使用QStyle去执行几乎所有的内置控件的绘制,确保控件外观和原生控件风格风格相同。 class Q_WIDGETS_EXPORT QStyle : public QObject{…...

香橙派 AIpro 昇腾 Ascend C++ 分类模型适配
香橙派 AIpro 昇腾 Ascend C 分类模型适配 flyfish 文章目录 香橙派 AIpro 昇腾 Ascend C 分类模型适配前言一、PyTorch官网resnet模型处理方式1、PyTorch模型 导出 onnx格式2、完整测试 输出top1结果3、完整测试 输出top5结果 二、YOLOv8官网resnet模型Python处理方式三、昇腾…...

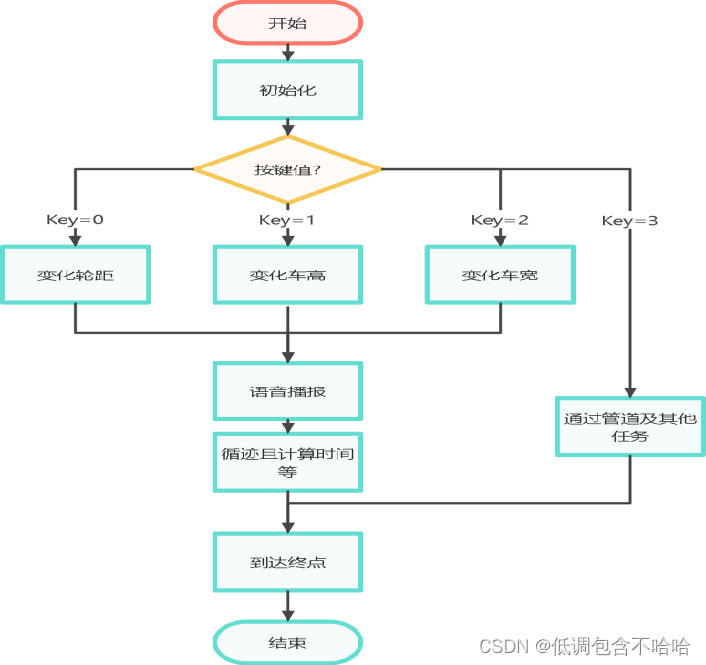
2024吉林省电赛(达盛杯)
1. 电赛F4系统板3D图 提起自制STM32F407VET6系统板 2. 电赛原理图 3. 电赛PCB图 4. 智能车实物图 下图是电赛的实物图,结构采用3D打印 5. 软件设计 下图是程序设计图 6. 仿真视频 (1) 变化高度 2024吉林省电赛仿真1 (2) 变化轮距 2024电赛仿真2 7. APP控制小车 …...

【算法题】520 钻石争霸赛 2024 全解析
都是自己写的代码,发现自己的问题是做题速度还是不够快 520-1 爱之恒久远 在 520 这个特殊的日子里,请你直接在屏幕上输出:Forever and always。 输入格式: 本题没有输入。 输出格式: 在一行中输出 Forever and always…...

Yii 结合MPDF 给PDF文件添加多行水印
首先确保安装了mpdf扩展 composer require mpdf/mpdf public function createWaterPdf($file_path,$water_text){date_default_timezone_set(PRC);ini_set(memory_limit, 6400M);ini_set(max_execution_time, 0);try{$mpdf new Mpdf();$pageCount $mpdf->SetSourceFile…...
你什么时候感觉学明白Java了?
学是学不明白Java的,要学明白Java,一定只能在工作以后。 1 在学习阶段,哪怕是借鉴别人的学习路线,其实依然会学很多不必要的技能,比如jsp,swing,或者多线程,或者设计模式。 2 或者…...

马斯克xAI融资60亿美元,宣布打造世界第一超算中心,10万张H100GPU
昨天,埃隆马斯克的xAI初创公司宣布获得60亿美元的巨额融资,主要用于打造一台巨大的超级计算机,马斯克称之为“超级计算工厂”。 从创立OpenAI到如今的xAI,技术和算力的发展历经了几个时代,但似乎马斯克的吸金能力一直…...

贪心算法[1]
首先用最最最经典的部分背包问题来引入贪心的思想。 由题意可知我们需要挑选出价值最大的物品放入背包,价值即单位价值。 我们需要计算出每一堆金币中单位价值。金币的属性涉及两个特征,重量和价值。 所以我们使用结构体。 上代码。 #include <i…...

卢文岩博士受邀参与中国科学院大学校友论坛 解码DPU核心价值
近日,第五届中国科学院大学校友创新论坛正式举行,本次论坛聚焦科技前沿领域,旨在搭建高端对话平台,促进产学研深度融合。在大算力时代——AI技术前沿沙龙上,中科驭数高级副总裁、CTO卢文岩博士受邀分享《DPU——连接算…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...
