人脸检测--FaceNet(四)
FaceNet 是一个由 Google 研究团队开发的人脸识别系统,它基于深度学习技术,可以实现高精度的人脸识别、验证和聚类任务。FaceNet 通过学习直接从图像像素到人脸嵌入的映射,使得它在各种人脸识别任务中表现出色。下面是对 FaceNet 的详细介绍,包括其原理、结构、训练方法和使用方法。
原理和结构
FaceNet 的核心思想是将人脸图像映射到一个嵌入空间(embedding space),在这个空间中,距离表示人脸的相似度。具体来说,FaceNet 将每个人脸图像映射为一个 128 维的向量(即嵌入向量),并确保相同身份的人脸向量彼此靠近,不同身份的人脸向量彼此远离。
三元组损失(Triplet Loss)
FaceNet 使用三元组损失函数来训练模型,三元组由以下三部分组成:
- Anchor(A):基准人脸图像。
- Positive(P):与基准人脸图像属于同一身份的图像。
- Negative(N):与基准人脸图像属于不同身份的图像。
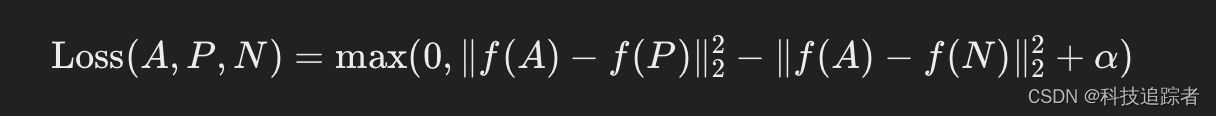
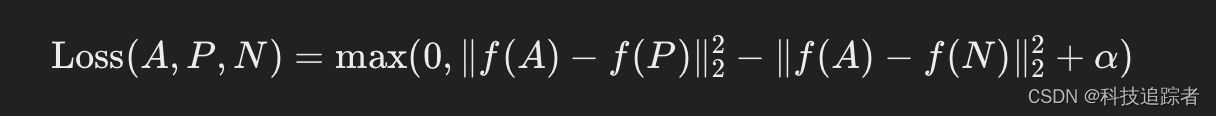
三元组损失函数的目标是使得同一身份的嵌入向量之间的距离比不同身份的嵌入向量之间的距离小一个固定的边界值(margin),具体公式如下:

其中,( f(x) ) 是图像 ( x ) 的嵌入向量,( \alpha ) 是一个超参数,用于控制正负样本之间的距离差。
模型架构
FaceNet 的模型架构基于深度卷积神经网络(CNN),常用的网络架构包括 Inception ResNet v1 和 Inception ResNet v2。以下是一个典型的 FaceNet 模型架构:
- 输入层:处理输入图像,一般大小为 160x160x3(RGB)。
- 卷积层:多个卷积层用于提取图像特征。
- 池化层:在卷积层之间使用池化层减少特征图的尺寸。
- 全连接层:将卷积层输出的特征图展平成一个向量。
- L2 正则化:对输出的特征向量进行 L2 正则化,得到最终的嵌入向量。
训练方法
- 数据准备:收集大量的人脸图像数据,并标注每个图像的身份。
- 生成三元组:根据标注的数据生成三元组样本,确保三元组包含相同和不同身份的人脸图像。
- 训练模型:使用三元组损失函数训练 CNN 模型,优化模型参数。
- 模型评估:在验证集上评估模型性能,确保嵌入向量的质量。
使用方法
以下是如何使用预训练的 FaceNet 模型进行人脸识别的示例。
安装必要的库
首先,确保安装了 tensorflow 和 facenet-pytorch 等库:
pip install tensorflow facenet-pytorch opencv-python
加载预训练模型
import tensorflow as tf
import numpy as np
import cv2
from facenet_pytorch import InceptionResnetV1# 加载预训练的 FaceNet 模型
model = InceptionResnetV1(pretrained='vggface2').eval()# 读取图像并预处理
def preprocess_image(image_path):img = cv2.imread(image_path)img = cv2.resize(img, (160, 160))img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)img = (img / 255.0).astype(np.float32)img = np.expand_dims(img, axis=0)return img# 计算嵌入向量
def get_embedding(model, image_path):img = preprocess_image(image_path)with torch.no_grad():embedding = model(torch.tensor(img).permute(0, 3, 1, 2))return embedding.numpy().flatten()# 示例:计算人脸嵌入向量
image_path = 'path_to_your_image.jpg'
embedding = get_embedding(model, image_path)
print(embedding)
人脸识别
通过比较嵌入向量的欧氏距离,可以实现人脸识别任务。
def euclidean_distance(embedding1, embedding2):return np.linalg.norm(embedding1 - embedding2)# 示例:比较两张图像的嵌入向量
image_path1 = 'path_to_image1.jpg'
image_path2 = 'path_to_image2.jpg'embedding1 = get_embedding(model, image_path1)
embedding2 = get_embedding(model, image_path2)distance = euclidean_distance(embedding1, embedding2)
print(f'Distance: {distance}')# 根据距离判断是否为同一人
threshold = 1.0 # 可以根据验证集调整阈值
if distance < threshold:print("Same person")
else:print("Different persons")
优缺点
优点
- 高精度:FaceNet 在各种人脸识别基准测试中表现出色。
- 灵活性:通过嵌入向量,可以方便地进行人脸识别、验证和聚类。
- 端到端训练:直接从图像到嵌入向量的端到端训练,使得系统更加高效。
缺点
- 计算资源需求高:训练深度卷积神经网络需要大量计算资源。
- 依赖大量数据:模型的性能依赖于大量标注数据的支持。
- 距离度量敏感:模型的性能对距离度量和阈值设置比较敏感,需要根据具体应用进行调整。
总结
FaceNet 是一个强大且高效的人脸识别系统,通过学习图像到嵌入空间的映射,实现了高精度的人脸识别、验证和聚类。其核心的三元组损失函数和深度卷积神经网络架构使其在各种人脸识别任务中表现出色。通过结合预训练模型和简单的距离度量,可以方便地构建高效的人脸识别应用。
相关文章:

人脸检测--FaceNet(四)
FaceNet 是一个由 Google 研究团队开发的人脸识别系统,它基于深度学习技术,可以实现高精度的人脸识别、验证和聚类任务。FaceNet 通过学习直接从图像像素到人脸嵌入的映射,使得它在各种人脸识别任务中表现出色。下面是对 FaceNet 的详细介绍&…...

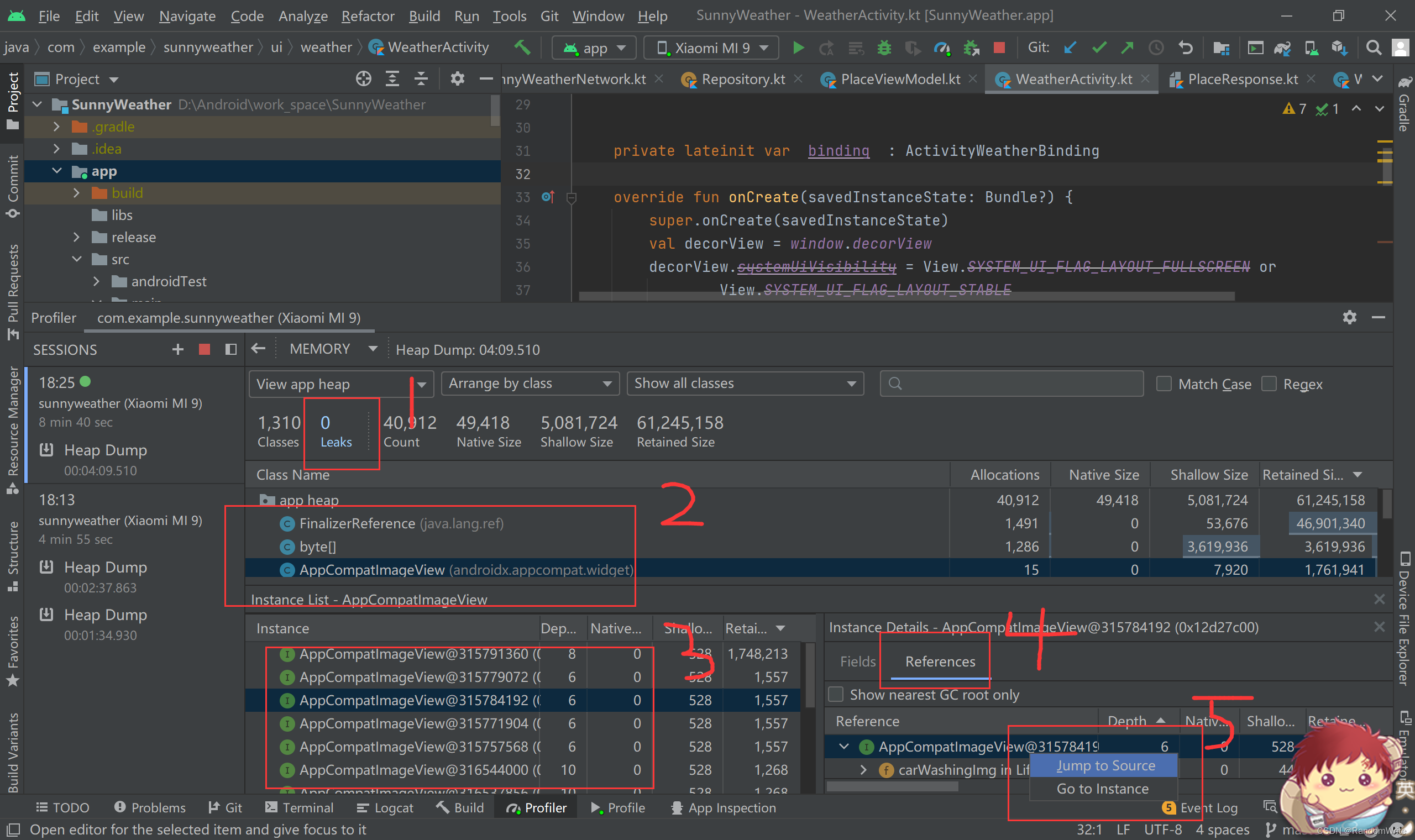
Android性能优化方案
1.启动优化: application中不要做大量耗时操作,如果必须的话,建议异步做耗时操作2.布局优化:使用合理的控件选择,少嵌套。(合理使用include,merge,viewStub等使用)3.apk优化(资源文件优化&#…...

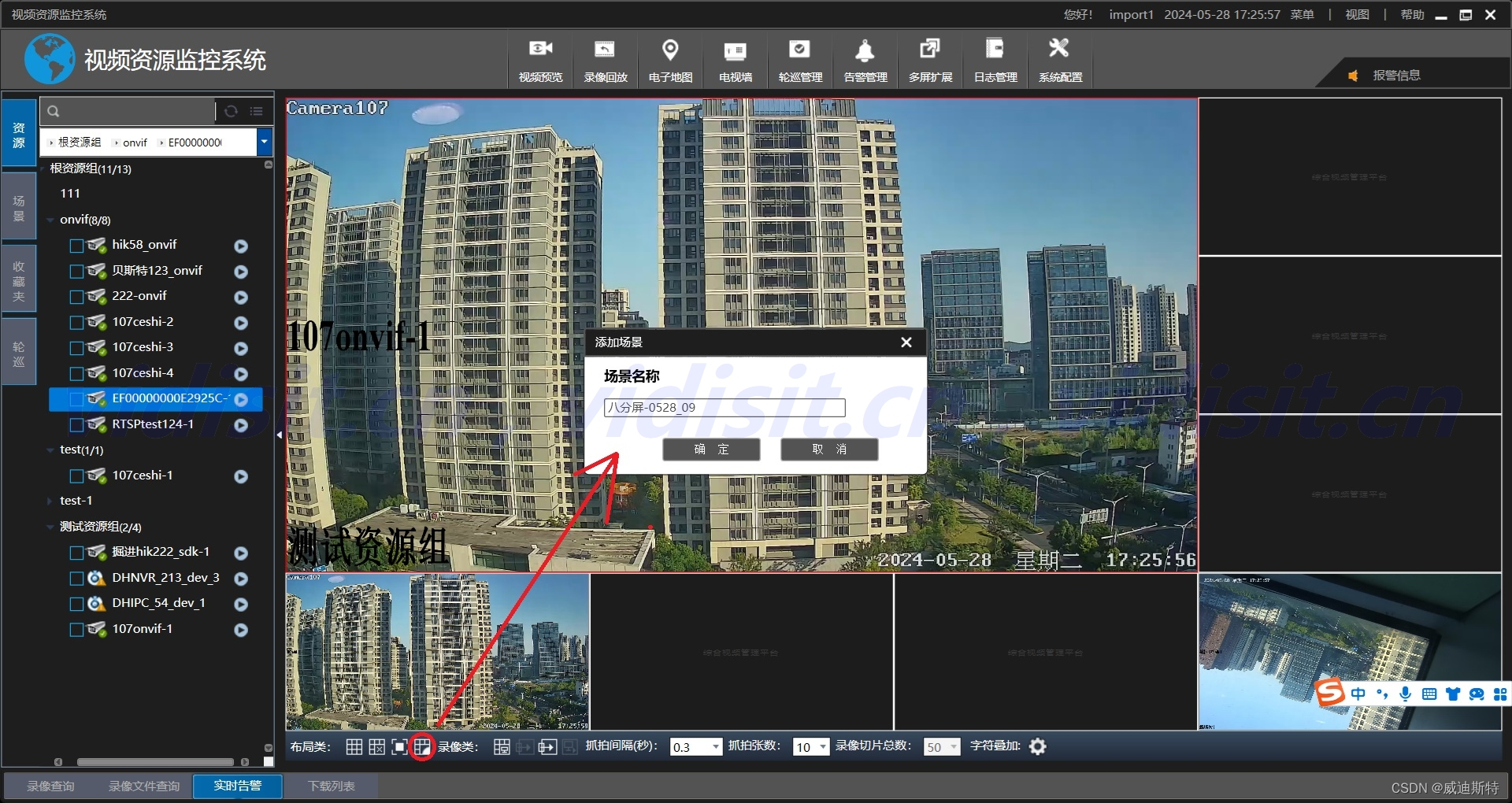
视频监控平台AS-V1000 的场景管理,一键查看多画面视频的场景配置、调用、管理(一键浏览多路视频)
目录 一、场景管理的定义 二、场景管理的功能和特点 1、功能 (1)场景配置 (2)实时监控 (3)权限管理 2、特点 三、AS-V1000的场景配置和调用 1、场景配置 (1)实时视频预览 …...

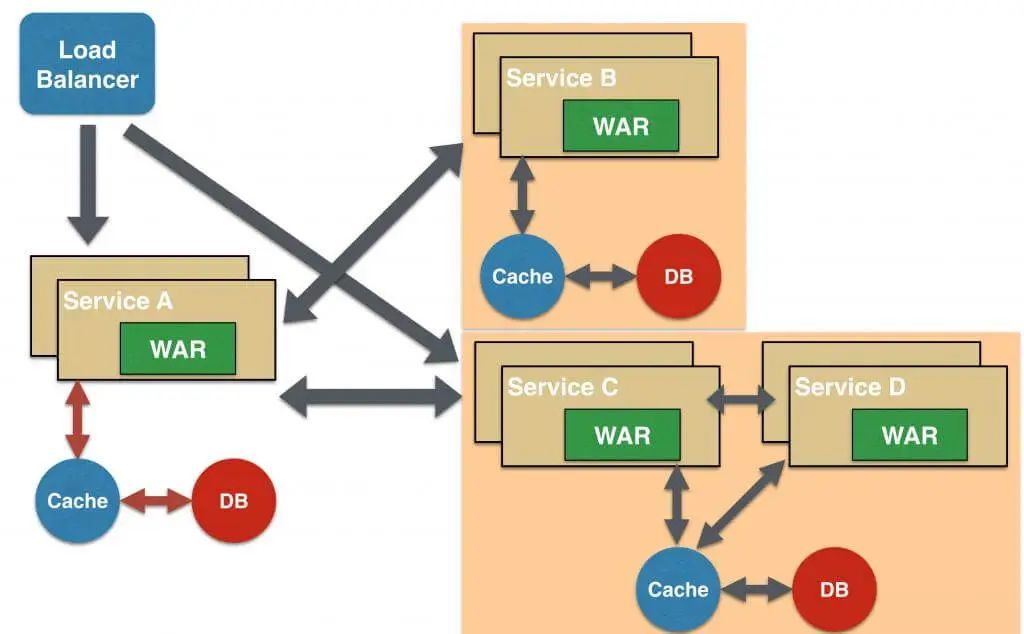
微服务架构五大设计模式详解,助你领跑行业
微服务架构设计模式详解(5种主流模式) 微服务架构 微服务,一种革命性的架构模式,主张将大型应用分解为若干小服务,通过轻量级通信机制互联。每个服务专注特定业务,具备独立部署能力,轻松融入生产环境,为系…...

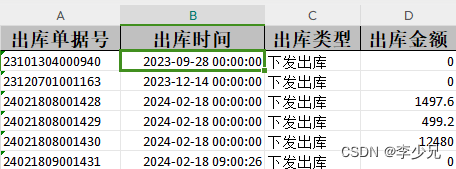
【problem】解决EasyExcel导出日期数据显示为#####问题
前言 在使用EasyExcel进行数据导出时,你可能遇到日期或其他数据在Excel中显示为“#######”的情况,这通常是因为列宽不足以展示单元格内的全部内容。本文将指导你如何通过简单的步骤解决这一问题,并确保导出的Excel文件自动调整列宽或直接指…...

Pytest用例自定义 - 重复、并行、串行
简介:面对快速迭代和持续交付的需求,提高测试效率变得至关重要。并行测试因其显著的时间节省优势而备受青睐。然而,并非所有测试都适合并行执行。在某些情况下,串行执行是必要的,以确保测试的正确性和稳定性。本文将探…...

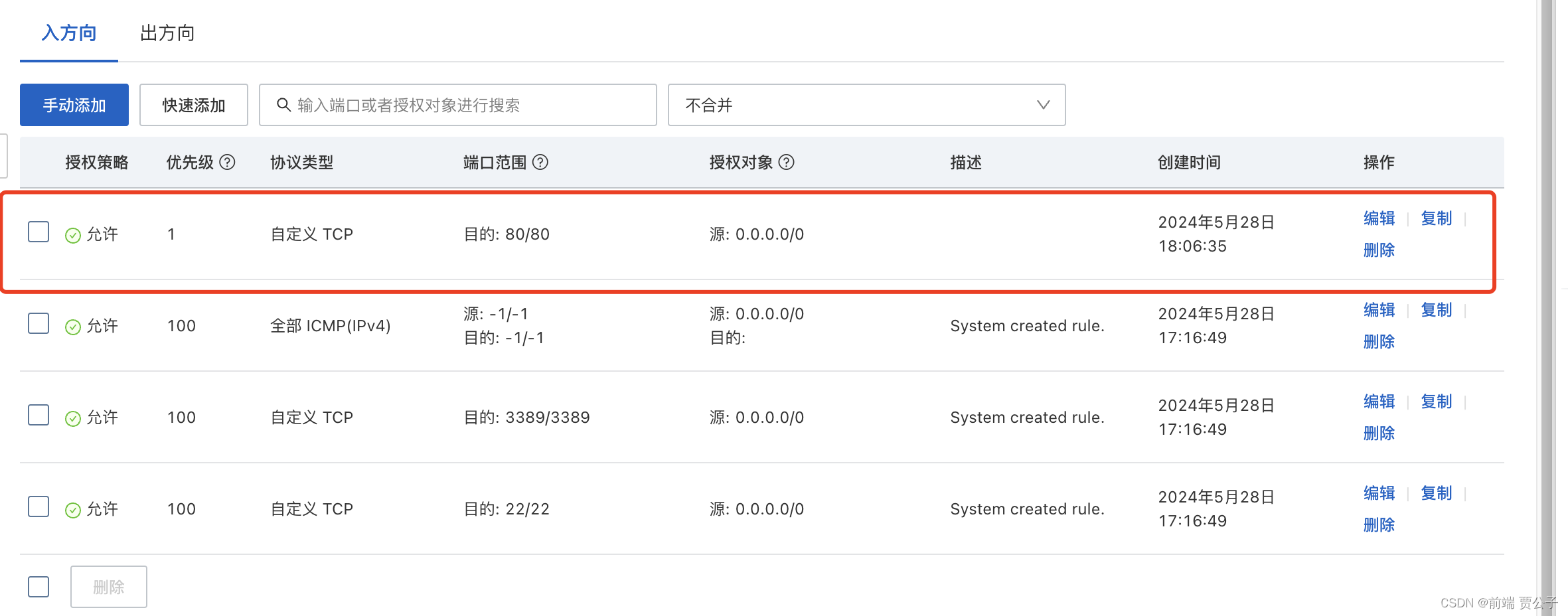
前端项目上线
目录 1项目打包 2本地服务器部署 2.1具体操作步骤 2.2解决刷新 404 问题 2.3请求无法发送问题 3nginx 服务器部署 3.2nginx 配置代理练习 安装nginx nginx部署启动项目 3.3nginx 部署前端项目 4云服务器部署 本地资源上传 配置服务器与nginx 1项目打包 ●我…...

redis基本数据结构与应用
文章目录 概要String结构Hash结构List结构Set结构Zset结构bitmap位图类型geo地理位置类型其他常用命令 概要 redis常用的5种不同数据结构类型之间的映射如下: 结构类型结构存储的值结构的读写能力STRING可以是字符串、整数或者浮点数key-value形式;对整…...

Python pands使用引擎实现excel条件格式
截至我的知识更新日期(2023年),Pandas 库本身并不直接支持Excel条件格式。Pandas 是一个强大的Python数据分析库,它主要用于数据分析和操作,而不是用于创建或编辑Excel文件的格式。 然而,你可以使用 openp…...

基于 vuestic-ui 实战教程 - 登录篇
1. 简介 登录做为一个系统的门面,也是阻挡外界的一道防线,那在vuestic-ui中如何做登录功能呢。在这里就之间沿用初始版本的Login页面,作为一个演示模板,后续需要改进的读者可以在此篇文章的基础上修改。 2. 登录接口相关api 与 t…...

SAPUI5基础知识2 - 手动创建一个SAPUI5的项目
1. 前言 在本篇文章中,我们将手动一步一步建立出第一个SAPUI5的 ‘Hello World!’ 项目。 2. 步骤详解 2.1 在BAS中建立Dev Space 进入SAP Business Application Studio的Dev Space Manger,选择创建Dev Space。 勾选HTML5 Application Template插件…...

设计模式--访问者模式
访问者模式是一种行为设计模式,它用于将算法与对象结构分离,使得算法可以独立于使用它的数据结构而变化。这种模式在许多应用场景中非常有用,例如在实现图形算法、数据结构遍历、文件格式转换以及代码分析时。 应用场景 图形算法࿱…...

onnx模型转换到rknn脚本
from rknn.api import RKNN ONNX_MODEL ./onnx_models/yolov5s_rm_transpose.onnx # platform"rk1808" platform "rv1109" RKNN_MODEL yolov5s_relu_{}_out_opt.rknn.format(platform) if __name__ __main__: add_perm False # 如果设置成True,则将模…...

防御恶意爬虫攻击
数据抓取爬虫 数据抓取爬虫是攻击者使用自动化脚本或工具在移动应用程序中抓取敏感数据的一种方式。这些爬虫可以定向抓取用户信息、产品列表、评论和评级等数据。攻击者可能会将这些数据用于非法目的,例如进行身份盗窃、诈骗活动或者卖给其他恶意方。 对于移动应用…...

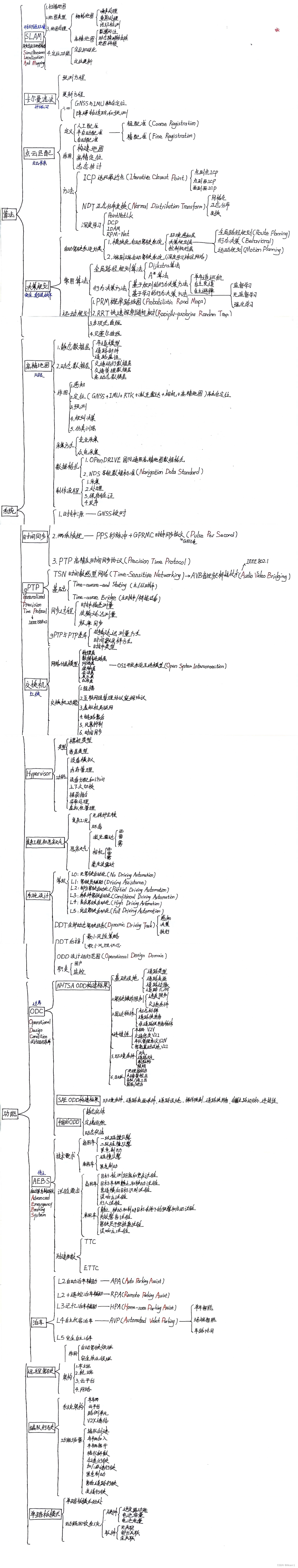
【自动驾驶技术栈学习】2-软件《大话自动驾驶》| 综述要点总结 by.Akaxi
----------------------------------------------------------------------------------------------------------------- 致谢:感谢十一号线人老师的《大话自动驾驶》书籍,收获颇丰 链接:大话自动驾驶 (豆瓣) (douban.com) -------------…...

SRS视频服务器应用研究
1.SRS尝试从源码编译启动 1.1.安装ubuntu 下载镜像文件 使用VMWare安装,过程中出现蓝屏,后将VM的软件版本从15.5升级到17,就正常了。 1.2.更新ubuntu依赖...

没有括号的字符串四则运算
目录 问题分析与解答evalsympy消去法逆波兰表达式拓展思考参考资料 问题 用代码实现一个method,这个method的入参是一个字符串,这个字符串是一个四则运算的算式,比如“12*34/2-3”;返回值是这个算式的运算结果,比如“…...
)
vue2 $set 后期添加响应式数据的问题,使用vm.$set()
文章目录 后期添加数据的问题后期给Vue的实例添加的属性,会有响应式吗?避免在运行时向vm或其根$data添加响应式 对象的响应式处理想给后期追加的属性添加响应式处理的,有以下俩个方法: 数组的响应式处理解决方案一:解决…...

笔记-X86下用Docker运行ARM64编译Libreoffice
初衷 针对恶略环境下的自适应,记个笔记,苦于没有外网的arm架构环境,内网中安装个arm类型的deb,难如登天,突然发现这个好东西。 参考引用 x86架构的Ubuntu上通过Docker运行ARM架构的系统 前提 docker已经安装好 安…...

力扣:92. 反转链表 II(Java)
目录 题目描述:示例 1:示例 2:代码实现: 题目描述: 给你单链表的头指针 head 和两个整数 left 和 right ,其中 left < right 。请你反转从位置 left 到位置 right 的链表节点,返回 反转后的…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
