「架构」模型驱动架构设计方法及其运用
本文通过一个实际的软件项目案例,深入探讨了模型驱动架构(MDA)在软件开发全过程中的应用。MDA是一种以模型为中心的设计方法,它通过分离计算、数据和业务逻辑,提高了软件的可维护性、可扩展性和可移植性。文章将从需求分析、架构设计、实现与测试三个阶段出发,分析MDA的应用,并结合技术栈,阐述选择这种方法的原因。
需求分析阶段的模型驱动
在需求分析阶段,我们采用了UML来创建功能模型。通过这种方式,我们能够清晰地定义系统的功能需求,并在项目的早期阶段进行快速迭代和修改。
优点:功能模型提供了一个清晰的视图,帮助团队理解和沟通系统需求。
缺点:创建精确的功能模型需要时间和专业知识,可能会增加前期的工作量。
解决方案:采用敏捷开发方法与MDA结合,通过迭代细化和完善模型。
技术栈:UML工具,如Enterprise Architect。
架构设计阶段的模型驱动
在架构设计阶段,我们利用MDA提供的平台无关模型(PIM)来设计软件架构。这使得架构设计可以独立于具体的技术实现,提高了设计的灵活性和可移植性。
优点:PIM允许我们设计出与平台无关的架构,便于未来的技术迁移和扩展。
缺点:PIM到PSM(平台特定模型)的转换可能需要额外的工作,且不同平台间的差异可能导致设计上的挑战。
相关文章:

「架构」模型驱动架构设计方法及其运用
本文通过一个实际的软件项目案例,深入探讨了模型驱动架构(MDA)在软件开发全过程中的应用。MDA是一种以模型为中心的设计方法,它通过分离计算、数据和业务逻辑,提高了软件的可维护性、可扩展性和可移植性。文章将从需求分析、架构设计、实现与测试三个阶段出发,分析MDA的应…...

基于 React + Nest 全栈开发的后台系统
Xmw Admin 基于 React Nest 全栈开发的后台系统 🪴 项目简介 🎯 前端技术栈: React、Ant Design、Umi、TypeScript🎯 后端技术栈: Nest.js、Sequelize、Redis、Mysql😝 线上预览: https://r…...
)
jQuery值操作例子 (代码)
直接上代码 <!DOCTYPE html> <html><head></head><body><div id"x1">例子</div><script src"js/jquery-3.7.1.min.js"></script><script>console.log($("#x1").text()) // 在浏览…...

Next-Admin,一款基于Nextjs开发的开箱即用的中后台管理系统(全剧终)
hello,大家好,我是徐小夕。之前和大家分享了很多可视化,零代码和前端工程化的最佳实践,今天继续分享一下最近开源的 Next-Admin 项目的最新更新。 这次更新是1.0版本最后一次更新,也根据用户反馈的问题做了一些优化&am…...

HTML5 文件处理及应用
HTML5 文件处理及应用 目录 核心对象文件信息读取文件拖放FileReaderSyncFileWriter APIBlob URL与 revokeObjectURL()跨源资源共享 (CORS)HTML5文件File API为浏览器提供了与用户计算机上的文件进行交互的能力,使得Web应用程序能够在客户端直接处理文件数据,而无需依赖服务…...

逻辑分析仪的调试使用
调试软件下载:点击跳转 一、接线 逻辑分析仪 设备 GND --- GND CHX(数据通道) --- 通信引脚 二、数据采集 图中两个可以选择数字大小的地方分别表示 采样深度 (10M Samples&a…...

AI学习指南数学工具篇-Python中的凸优化库
AI学习指南数学工具篇-Python中的凸优化库 在人工智能和机器学习领域,凸优化是一个非常重要的数学工具。它可以帮助我们解决各种问题,包括线性规划、二次规划、半定规划等。而在Python中,有一个非常优秀的凸优化库,即CVXPY。本文…...

数据库mysql
一、mysql常用语句 登录MySQLmysql -u root -p列出所有数据库SHOW DATABASES;创建一个新数据库CREATE DATABASE test;删除一个数据库DROP DATABASE test;对一个数据库进行操作时USE test;列出当前数据库的所有表SHOW TABLES;要查看一个表的结构DESC students;创建表CREATE TAB…...

AWS联网和内容分发之Transit Gateway
将Amazon VPC、AWS账户和本地网络连接到一个网关中。AWS Transit Gateway通过中央枢纽连接Amazon虚拟私有云(VPC)和本地网络。此连接简化了您的网络,并且结束了复杂的对等关系。Transit Gateway充当高度可扩展的云路由器,每个新的…...

牛客NC236 最大差值【simple 动态规划 Java/Go/PHP】
题目 题目链接: https://www.nowcoder.com/practice/a01abbdc52ba4d5f8777fb5dae91b204 思路 不难看出该题可以使用动态规划的方式解题。 在循环数组的过程中,记录截止到当前位置-1的最小值, 然后用当前的值去计算最大的差值。Java代码 im…...

ORACLE 6节点组成的ACFS文件系统异常的分析思路
近期遇到多次6节点集群的ACFS文件系统环境异常问题;如24日中午12点附近出现ACFS文件系统访问异常,通过查看集群ALERT日志、CSSD进程日志及OSW监控软件的日志,可以发现OSW监控软件在11:55-12:40分时没有收集到虚拟机LINUX主机的监控数据&#…...

vscode当前分支有未提交的修改,但是暂时不想提交,想要切换到另一个分支该怎么办
当前分支有未提交的修改,但是暂时不想提交,想要切换到另一个分支该怎么办? 首先,可以将当前修改暂存起来,以便之后恢复 git stash 然后切换到目标分支,例如需求A所在分支 git checkout feat-a-jie 修改完A需求后,需要先切换回之前的分支,例如需求B所在分支 git checkout feat…...

前端API: IntersectionObserver的那一二三件事
IntersectionObserver 基础 IntersectionObserver 可以监听一个元素和可视区域相交部分的比例,然后在可视比例达到某个阈值的时候触发回调。比如可以用来处理图片的懒加载等等 首先我们来看下基本的格式: const observer new IntersectionObserver(c…...

C++迈向精通:vector复现与sort复现
vector复现 思考过程 对于vector考虑如下几点: 底层数据结构算法实现方式对外表现形式 这里底层的数据结构采用了顺序表,当然,原版STL中的vector也是采用的顺序表。 算法实现的方式放在代码中去设计 对外表现形式是数组,因此需…...

【头歌】计算机网络DHCP服务器配置第二关access口配置答案
头歌计算机网络DHCP服务器配置第二关access口配置操作步骤 任务描述 本关任务:创建 vlan ,并且将与 pc 机相连接口划分 vlan 。 操作要求 在第一关的拓扑图的基础上,配置交换机,具体要求如下: 1、在特权模式下进入 vla…...

Python机器学习 Tensorflow + keras 实现CNN
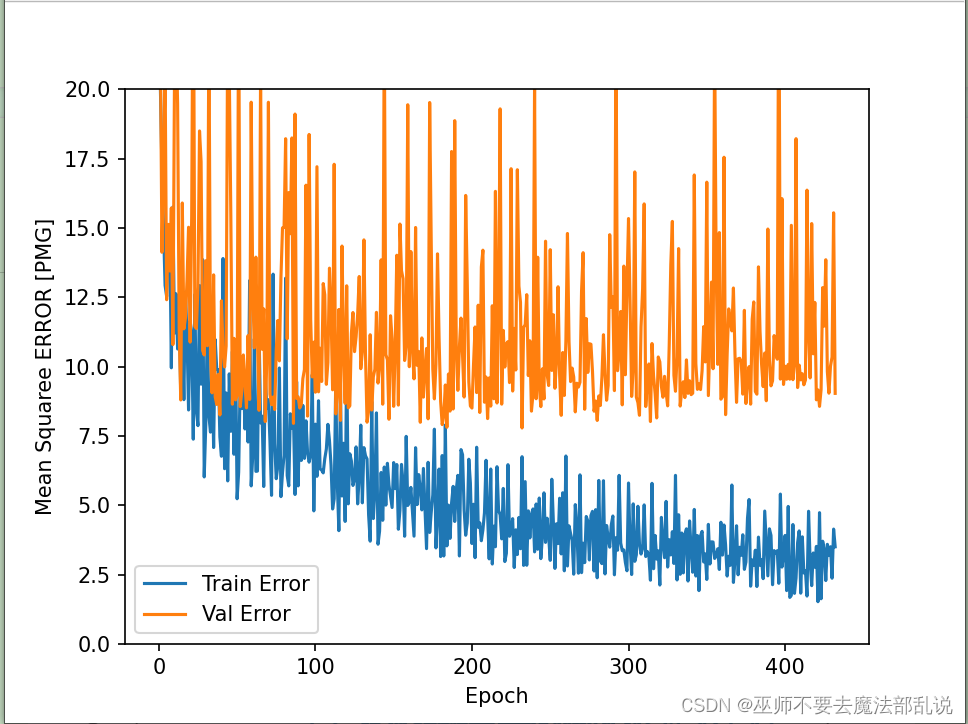
一、实验目的 1. 了解SkLearn Tensorlow使用方法 2. 了解SkLearn keras使用方法 二、实验工具: 1. SkLearn 三、实验内容 (贴上源码及结果) 使用Tensorflow对半环形数据集分 #encoding:utf-8import numpy as npfrom sklearn.datasets i…...

基于事件的架构工作机制和相关产品
基于事件的架构 基于事件的架构可否这样理解,每个事件相当于传统API的一次函数调用请求,比如Add(123,456)。区别在于,基于事件的架构只是把这个请求发出,并不急于得到结果,而是等合适的子系统处理完这个请求ÿ…...

OSINT 与心理学:通过开源情报进行剖析和行为分析
在不断发展的心理学领域,人们越来越认识到通过应用开源情报 (OSINT) 方法取得进步的潜力。OSINT 主要以其在安全和情报领域的应用而闻名,并且越来越多地展示其在心理分析和行为分析方面的潜力。本文探讨了 OSINT 和心理学的迷人交叉点,研究如…...

yarn 设置淘宝镜像配置
为了提升在中国大陆地区的下载速度,你可以将Yarn的包仓库配置为淘宝镜像。最新的推荐做法是使用npmmirror.com作为镜像源,替代旧的npm.taobao.org。以下是设置Yarn使用淘宝镜像(npmmirror.com)的步骤: 查询当前镜像配置…...

debian 常用命令
Debian 是一个广泛使用的 Linux 发行版,这里列出了一些常用的 Debian 命令,适用于系统管理和日常使用: ### 文件与目录操作 1. **ls** - 列出目录内容: bash ls ls -l # 长格式显示 ls -a # 显示所有文件ÿ…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...
