Vue小程序项目知识积累(三)
1.CSS中的var( )
var() 函数用于插入自定义属性(也称为CSS变量)的值。
var(--main-bg-color,20rpx)设置一个CSS变量的值,但是如果 --main-bg-color 变量不存在,它将默认返回 20rpx。
CSS变量必须在一个有效的CSS规则(如选择器)内定义,否则它们不会被识别。如果你在 :root 伪类中定义了 --main-bg-color,那么你可以在任何后代元素中使用 var() 函数来引用它。
:root {--main-bg-color: #fff; /* 定义一个名为 --main-bg-color 的CSS变量,值为 #fff */
}.element {background-color: var(--main-bg-color); /* 使用 var() 函数来引用 CSS 变量 */
}
我们首先在 :root 伪类中定义了 --main-bg-color 变量,然后在一个名为 .element 的类中使用 var() 函数来设置背景颜色。
如果你在JavaScript中动态设置CSS变量,你可以这样做:
document.documentElement.style.setProperty('--main-bg-color', '#fff');
这个方法将动态设置 --main-bg-color 变量的值。请确保在执行这个操作的时候,DOM已经完全加载,否则可能不会生效。
2.display:flex
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。/* 对齐方式 */justify-content: center; /* 居中排列 */justify-content: start; /* 从行首开始排列 */justify-content: end; /* 从行尾开始排列 */justify-content: flex-start; /* 从行首起始位置开始排列 */justify-content: flex-end; /* 从行尾位置开始排列 */justify-content: left; /* 一个挨一个在对齐容器得左边缘 */justify-content: right; /* 元素以容器右边缘为基准,一个挨着一个对齐, *//* 基线对齐 */justify-content: baseline;justify-content: first baseline;justify-content: last baseline;/* 分配弹性元素方式 */justify-content: space-between; /* 均匀排列每个元素首个元素放置于起点,末尾元素放置于终点 */justify-content: space-around; /* 均匀排列每个元素每个元素周围分配相同的空间 */justify-content: space-evenly; /* 均匀排列每个元素每个元素之间的间隔相等 */justify-content: stretch; /* 均匀排列每个元素'auto'-sized 的元素会被拉伸以适应容器的大小 *//* 溢出对齐方式 */justify-content: safe center;justify-content: unsafe center;/* 全局值 */justify-content: inherit;justify-content: initial;justify-content: unset;flex-direction 属性规定灵活项目的方向。row:默认值。灵活的项目将水平显示,正如一个行一样。
row-reverse: 与 row 相同,但是以相反的顺序。
column: 灵活的项目将垂直显示,正如一个列一样。
column-reverse: 与 column 相同,但是以相反的顺序。
initial; 设置该属性为它的默认值。请参阅 initial。
inherit: 从父元素继承该属性。请参阅 inherit。align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。stretch:默认值。元素被拉伸以适应容器。 如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
center :元素位于容器的中心。 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
flex-start :元素位于容器的开头。弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end :元素位于容器的结尾。弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
baseline :元素位于容器的基线上。如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
initial :设置该属性为它的默认值。请参阅 initial。
inherit :从父元素继承该属性。请参阅 inherit。3.linear-gradient()
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
/* 从上到下,蓝色渐变到红色 */
linear-gradient(blue, red);/* 渐变轴为45度,从蓝色渐变到红色,顺时针的转动 */
linear-gradient(45deg, blue, red);/* 从右下到左上、从蓝色渐变到红色 */
linear-gradient(to left top, blue, red);/* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */
linear-gradient(0deg, blue, green 40%, red);/* 从左侧开始的线性渐变,从红色开始,转为黄色 */
linear-gradient(to right, red , yellow);/* 从左上角到右下角的线性渐变 */
linear-gradient(to bottom right, red , yellow);/* 90度线性渐变,顺时针的90度 */
linear-gradient(90deg, red, yellow);/* -90度线性渐变,顺时针的90度 */
linear-gradient(-90deg, red, yellow);/* 多个终止色的线性渐变 */
linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);/* 使用了透明度的线性渐变 */
linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));/* 从下到上的线性渐变 */
linear-gradient(180deg, #0066cc 0%, #0066cc 50%, #f8f8f8 50%, #f8f8f8 100% );4.flex-shrink: 1
按照给的比例进行划分份数。
flex-shrink的默认值为1,如果没有显示定义该属性,将会自动按照默认值1在所有因子相加之后计算比率来进行空间收缩。
A、B、C 显式定义了 flex-shrink 为 1,D、E 定义了 flex-shrink 为 2,所以计算出来总共将剩余空间分成了 7 份,其中 A、B、C 占 1 份,D、E 占 2 份,即1:1:1:2:2
.box { flex-shrink: 1;
}.box1 { flex-shrink: 2;
}<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
5.vertical-align
vertical-align 属性设置一个元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 使元素及其后代元素的底部与整行的底部对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | 将元素升高或降低指定的高度,可以是负数。 |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
vertical-align:middle;6.CSS position
position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型。
| 值 | 描述 |
|---|---|
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed | 生成固定定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| sticky | 粘性定位,该定位基于用户滚动的位置。 它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。 注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
| initial | 设置该属性为默认值,详情查看 CSS initial 关键字。 |
position:absolute;left:100px;top:150px;相关文章:
)
Vue小程序项目知识积累(三)
1.CSS中的var( ) var() 函数用于插入自定义属性(也称为CSS变量)的值。 var(--main-bg-color,20rpx) 设置一个CSS变量的值,但是如果 --main-bg-color 变量不存在,它将默认返回 20rpx。 CSS变量必须在一个有效的CSS规则…...
)
React Native 之 像素比例(十七)
在 React Native 中,PixelRatio 是一个用于获取设备像素比(Pixel Ratio)的实用工具。像素比(或称为设备像素密度、DPI 密度等)是物理像素和设备独立像素(DIPs 或 DPs)之间的比率。设备独立像素是…...

Leetcode 112:路径总和
给定一个二叉树和一个目标和,判断该树中是否存在根节点到叶子节点的路径,这条路径上所有节点值相加等于目标和。 说明: 叶子节点是指没有子节点的节点。 思路:遍历存储每条路径。当前节点为叶子节点时,求和。并判断是否等于目标…...

电源模块测试系统怎么测试输入电压范围?
在现代电子设备中,电源模块的性能直接影响着整个系统的稳定性和效率。其中,电源输入电压范围是指电源能够接受的输入电压的最小值和最大值,它是确保电源正常工作的重要参数。为了提高测试效率和精度,自动化的测试方法逐渐取代了传…...

实战指南:Vue 2基座 + Vue 3 + Vite + TypeScript微前端架构实现动态菜单与登录共享
实战指南:Vue 2基座 Vue 3 Vite TypeScript子应用vue2微前端架构实现动态菜单与登录共享 导读: 在当今的前端开发中,微前端架构已经成为了一种流行的架构模式。本文将介绍如何结合Vue 2基座、Vue 3子应用、Vite构建工具和TypeScript语言…...
)
Java面试进阶指南:高级知识点问答精粹(一)
Java 面试问题及答案 1. 什么是Java中的集合框架?它包含哪些主要接口? 答案: Java集合框架是一个设计用来存储和操作大量数据的统一的架构。它提供了一套标准的接口和类,使得我们可以以一种统一的方式来处理数据集合。集合框架主…...

儿童礼物笔记
文章目录 女孩礼物毛绒玩具音乐水晶系列水彩笔 男孩礼物益智类玩具积木类泡沫类机动玩具类 小孩过生日或儿童节,选礼物想破脑袋,做个笔记吧。 如果自家的小孩,还好说些,送亲友就需要动动脑筋。 女孩礼物 毛绒玩具 不错的选择&a…...

LeetCode215数组中第K个最大元素
题目描述 给定整数数组 nums 和整数 k,请返回数组中第 k 个最大的元素。请注意,你需要找的是数组排序后的第 k 个最大的元素,而不是第 k 个不同的元素。你必须设计并实现时间复杂度为 O(n) 的算法解决此问题。 解析 快速排序的思想ÿ…...

LeetCode //C - 143. Reorder List
143. Reorder List You are given the head of a singly linked-list. The list can be represented as: L0 → L1 → … → Ln - 1 → Ln Reorder the list to be on the following form: L0 → Ln → L1 → Ln - 1 → L2 → Ln - 2 → … You may not modify the values i…...

速盾:cdn如何解析?
CDN是内容分发网络(Content Delivery Network)的缩写,它是一种通过在全球范围内分布节点服务器来提供高性能、高可用性的网络服务的技术。CDN的主要功能是通过将内容分发到离用户更近的服务器节点,从而加速用户对网站、应用程序、…...

K8s集群调度续章
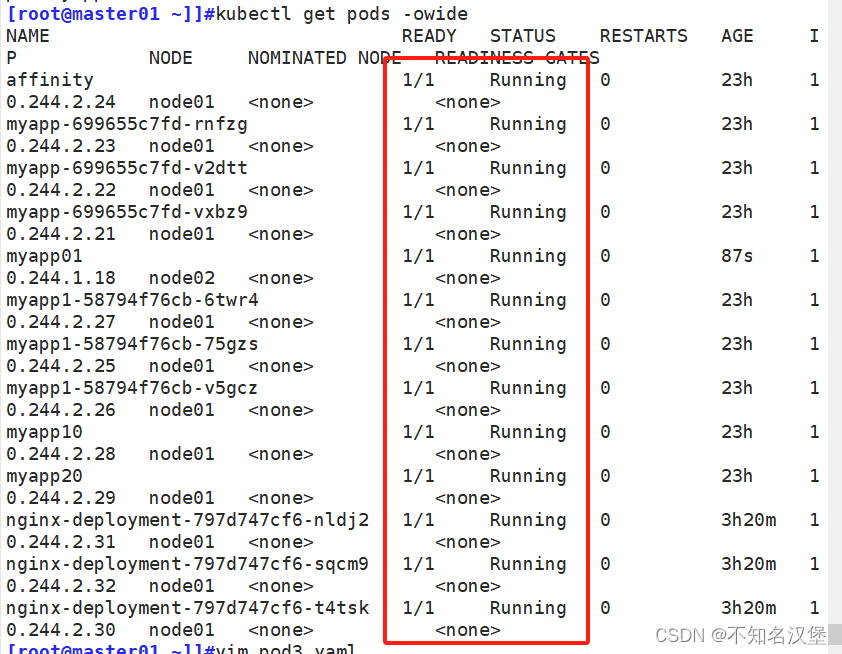
目录 一、污点(Taint) 1、污点(Taint) 2、污点组成格式 3、当前taint effect支持如下三个选项: 4、查看node节点上的污点 5、设置污点 6、清除污点 7、示例一 查看pod状态,模拟驱逐node02上的pod …...

大工作量LUAD代谢重编程模型多组学(J Transl Med)
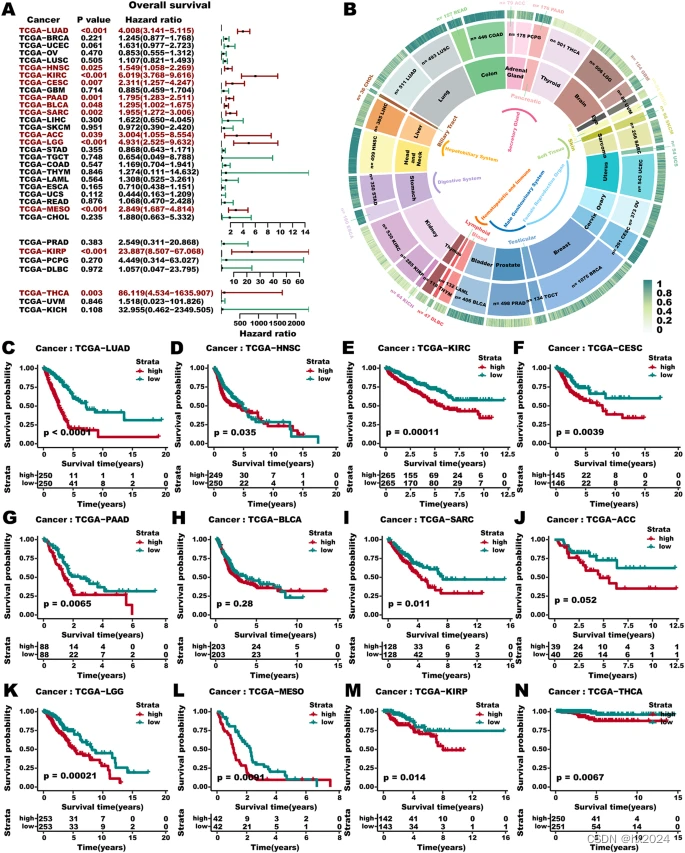
目录 1,单细胞早期、晚期和转移性 LUAD 的细胞动力学变化 2,细胞代谢重编程介导的LUAD驱动恶性转移的异质性 3,模型构建 S-MMR评分管线构建 4,S-MMR 模型的预后评估 5, 还开发了S-MMR 评分网络工具 6,…...

C语言#include<>和#include““有什么区别?
一、问题 有两种头⽂件包含的形式,⼀种是⽤尖括号将头⽂件括起,⼀种是⽤双引号将⽂件括起。那么,这两种形式有什么区别呢? 二、解答 这两种包含头⽂件的形式都是合法的,也是经常在代码中看到的,两者的区别…...

正在直播:Microsoft Copilot Studio 新增支持Copilot代理、Copilot扩展等多项功能
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

数据通信基本概念汇总
1. 数据通信基础 网关: 提供协议转换,路由选择,数据交换的网络设备 报文: 网络中所传递的一个数据单元。 数据载荷: 最终要传递的信息 封装: 给数据载荷添加头部和尾部的过程(形成新的报文) 解封装: 给数据载荷去掉头部和尾部的过程(获取数据载荷) 终端设…...

AcWing 835. Trie字符串统计——算法基础课题解
AcWing 835. Trie 字符串统计 题目描述 维护一个字符串集合,支持两种操作: I x 向集合中插入一个字符串 𝑥;Q x 询问一个字符串在集合中出现了多少次。 共有 𝑁 个操作,所有输入的字符串总长度不超过 1…...

RT-DETR算法改进【NO.1】借鉴CVPR2024中的StarNet网络StarBlock改进算法
前 言 YOLO算法改进的路有点拥挤,尝试选择其他的baseline作为算法研究,可能会更加好发一些文章。后面将陆续介绍RT-DETR算法改进的方法思路。 很多朋友问改进如何选择是最佳的,下面我就根据个人多年的写作发文章以及指导发文章的经验来看,按照优先顺序进行排序讲解…...

5,串口编程---实现简单的用串口发送接收数据
单片机通过串口向PC机发送数据 PC机通过串口接收单片机发过来的数据 1.UART和USART的区别: USART支持同步通信方式,可以通过外部时钟信号进行同步传输,而UART仅支持异步通信方式 本开发板STM32F103ZET6有5个串口,用串口1作调试串口,因为串…...

LeetCode583:两个字符串的删除操作
题目描述 给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 代码 解法1 /*dp[i][j]:以i-1为结尾的wrod1中有以j-1为尾的word2的个数为了让word1和word2相同,最少操作…...

LLama学习记录
学习前: 五大问题: 为什么SwiGLU激活函数能够提升模型性能?RoPE位置编码是什么?怎么用的?还有哪些位置编码方式?GQA(Grouped-Query Attention, GQA)分组查询注意力机制是什么&…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
