TypeScript 枚举
什么是 TypeScript 枚举?
简单来说,枚举是一种用于命名一组常量的数据类型。在 TypeScript 中,枚举允许我们定义一个命名的常量集合,并为这些常量分配相关的数值。通过枚举,我们可以为一组相关的值提供一个友好的名字,从而提高代码的可读性和可维护性。
如何定义 TypeScript 枚举?
在 TypeScript 中,定义一个枚举非常简单。以下是一个简单的示例:
enum Direction {Up,Down,Left,Right
}
在这个示例中,我们定义了一个名为 Direction 的枚举,它包含四个成员:Up、Down、Left 和 Right。默认情况下,TypeScript 会将枚举成员的值从 0 开始自动递增。
使用 TypeScript 枚举
一旦定义了枚举,我们就可以在代码中使用它们了。例如:
let playerDirection: Direction = Direction.Up;
在这个示例中,我们声明了一个名为 playerDirection 的变量,并将其类型指定为 Direction 枚举。然后,我们将其赋值为 Direction.Up,即枚举中定义的一个成员。
TypeScript 枚举的高级用法
除了基本用法之外,TypeScript 枚举还支持一些高级特性,例如:
指定枚举成员的值
enum Direction {Up = 1,Down,Left,Right
}
在这个示例中,我们指定了 Up 的值为 1,而后续的成员会根据前一个成员的值自动递增。因此,Up 的值为 1,Down 的值为 2,以此类推。
反向映射
TypeScript 枚举支持根据枚举值获取枚举成员名的功能。例如:
enum Direction {Up,Down,Left,Right
}let directionName: string = Direction[0]; // directionName = "Up"
在这个示例中,我们使用 Direction[0] 来获取枚举值为 0 的成员名,即 Up。
TypeScript 枚举的优势
使用 TypeScript 枚举有以下几个优势:
- 类型安全性:枚举提供了类型安全的常量集合,可以在编译时捕获错误。
- 可读性:枚举使代码更易于阅读和理解,因为它为常量提供了有意义的名字。
- 维护性:通过枚举,可以更轻松地管理一组相关的常量,并在需要时进行扩展或修改。
相关文章:

TypeScript 枚举
什么是 TypeScript 枚举? 简单来说,枚举是一种用于命名一组常量的数据类型。在 TypeScript 中,枚举允许我们定义一个命名的常量集合,并为这些常量分配相关的数值。通过枚举,我们可以为一组相关的值提供一个友好的名字…...

(1) 初识QT5
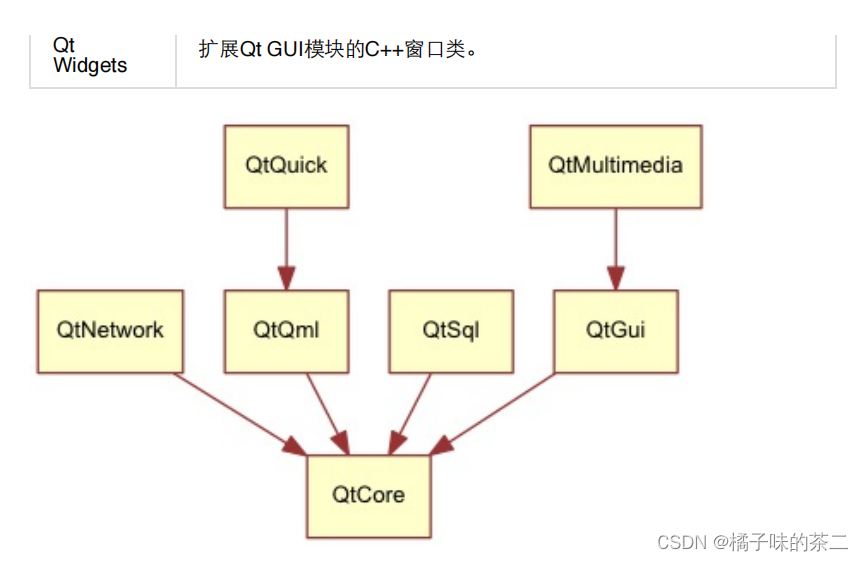
文章目录 Qt Quickdemo信号的命名方式 qml语言一个很重要的概念 qt 模块 Qt Quick Qt Quick是Qt5中⽤户界⾯技术的涵盖。Qt Quick⾃⾝包含了以下⼏种技术: QML-使⽤于⽤户界⾯的标识语⾔JavaScript-动态脚本语⾔Qt C具有⾼度可移植性的C库. 类似HTML语⾔…...

2024年认证杯二阶段数学建模赛题浅析
一图流 问题模型复杂度数据收集难度数据处理难度实现难度专业知识需求A题中高中中中材料科学、热物理、机械工程B题高高高高生物力学、神经学、医学成像C题高高高高环境科学、气象学、气候工程D题中中高高中高机器学习、数据科学、AI设计 【腾讯文档】2024年认证杯二阶段资料助…...
:Redis的Redisson的看门狗机制)
Redis教程(十八):Redis的Redisson的看门狗机制
传送门:Redis教程汇总篇,让你从入门到精通 Redisson的看门狗机制 Redisson的看门狗机制主要是指客户端在获取到锁之后,通过后台线程或定时任务自动续期的功能,以避免在锁持有期间因为处理时间过长而导致锁自动释放,进而确保操作的安全性与原子性。 这个机制的工作原理是…...

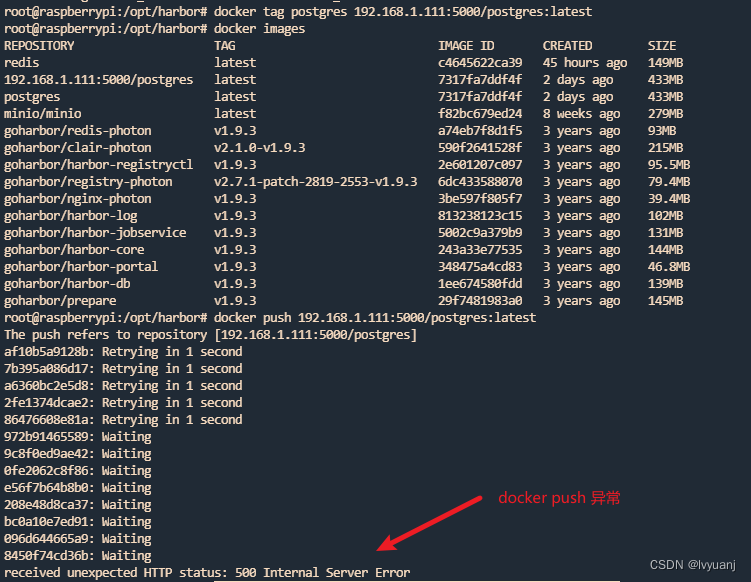
docker-compose 映射端口失败! docker端口映射失败 ,docker映射只能使用老端口,映射无法使用
1. 现象 使用docker-compose 启动项目,发现映射端口出现问题,不能映射端口! 如图: 使用原来端口是可以使用的 2. 问题原因: 使用了docker-mode 为host模式,所以不能换端口,只能写为"8086:…...

AIGC笔记--基于PEFT库使用LoRA
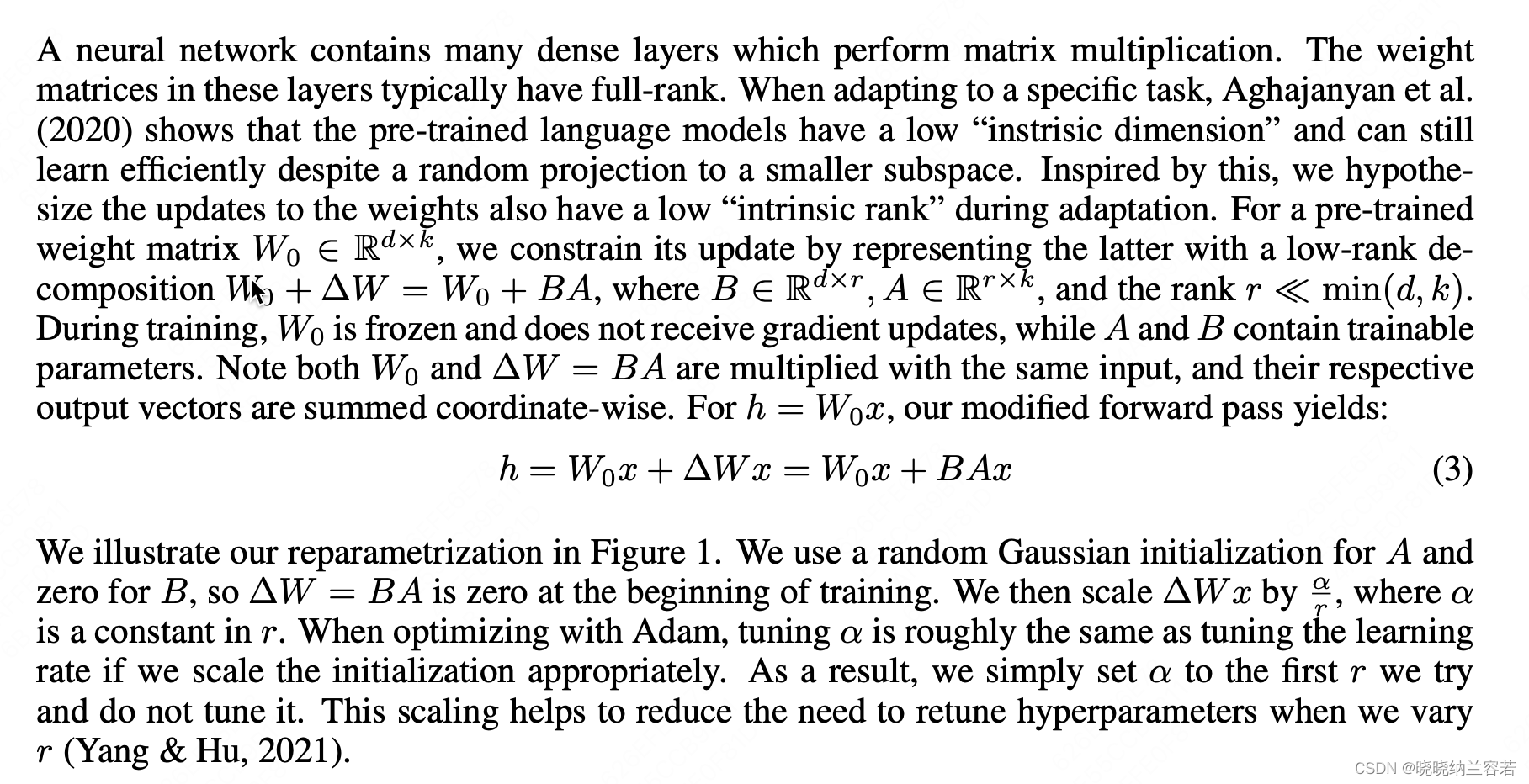
1--相关讲解 LORA: LOW-RANK ADAPTATION OF LARGE LANGUAGE MODELS LoRA 在 Stable Diffusion 中的三种应用:原理讲解与代码示例 PEFT-LoRA 2--基本原理 固定原始层,通过添加和训练两个低秩矩阵,达到微调模型的效果; 3--简单代…...

yolo 算法 易主
标题:YOLOv10: Real-Time End-to-End Object Detection 论文:https://arxiv.org/pdf/2405.14458ethttps%3A//arxiv.org/pdf/2405.14458.zhihu.com/?targethttps%3A//arxiv.org/pdf/2405.14458 源码:https://github.com/THU-MIG/yolov10 分析…...

用这8种方法在海外媒体推广发稿平台上获得突破-华媒舍
在今天的数字时代,海外媒体推广发稿平台已经成为了许多机构和个人宣传和推广的有效途径。如何在这些平台上获得突破并吸引更多的关注是一个关键问题。本文将介绍8种方法,帮助您在海外媒体推广发稿平台上实现突破。 1. 确定目标受众 在开始使用海外媒体推…...

怎么调试前端文件:一步步揭开前端调试的神秘面纱
怎么调试前端文件:一步步揭开前端调试的神秘面纱 在前端开发的世界中,调试是一项至关重要的技能。它能够帮助我们定位并解决代码中的错误,提升应用的性能和用户体验。本文将从四个方面、五个方面、六个方面和七个方面,为你揭示前…...

【深入学习Redis丨第一篇】Redis服务器部署详解
前言 小伙伴们大家好,我是陈橘又青,今天起 《深入学习Redis》 专栏开始更新。本专栏将专为希望深入了解Redis的开发者、系统架构师以及数据库爱好者而写的免费专栏。从Redis的基本概念入手,逐步深入到其内部实现和高级用法。希望能帮助你更好…...

git教程(IDEA + 命令行)
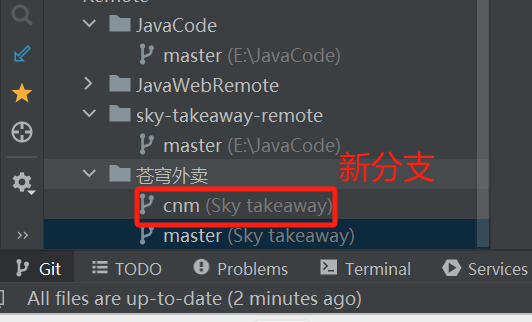
首先假设你已经安装 git 且 已经初始化完成: // 初始化git config --global user.name "你的用户名" git config --global user.email "你的邮箱"在当前文件夹下创建一个仓库,且该文件夹下会有多个项目 首先在当前文件夹下新建git…...

树莓派部署harbor_arm64
文章目录 树莓派4b部署Harbor-arm64版本docker-compose维护命令访问harbor 192.168.1.111认用户名密码admin/Harbor12345 树莓派4b部署Harbor-arm64版本 harbor-arm版本 部署:参考 wget https://github.com/hzliangbin/harbor-arm64/releases/download/v1.9.3/ha…...

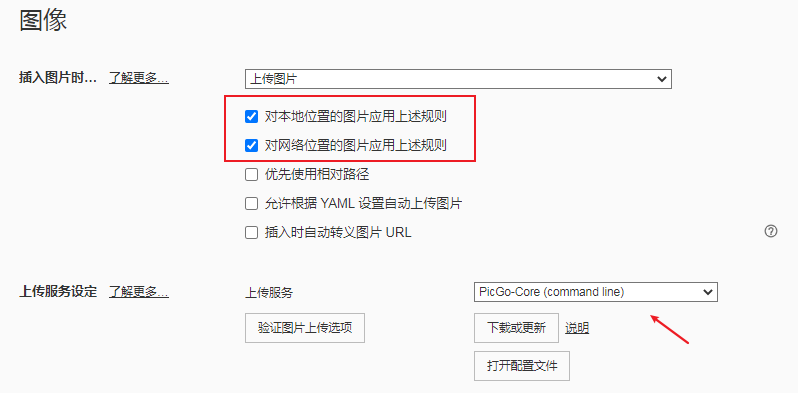
Typora图床配置优化(PicGo-Core(command line) 插件 + gitee)
Typora图床配置优化(PicGo-Core(command line) 插件 gitee) 前言 在日常使用Typora编写markdown笔记时,经常需要插入图片来帮助理解和整理逻辑。然而,由于图片保存在本地,上传到网上时经常出现图片不见或错误警告的…...

开放式耳机推荐品牌:五款品质超凡机型必须选购
在这个快节奏的生活中,我们每个人都渴望在忙碌之余找到一片属于自己的宁静。音乐,作为连接心灵的桥梁,无疑是最为直接和有效的途径。而一款优秀的开放式耳机,不仅能让我们沉浸在美妙的旋律中,还能在保持对外界环境感知…...

【大数据面试题】31 Flink 有哪些重启方法
一步一个脚印,一天一道面试题 Flink 提供了几种不同的重启方法: 异常自动从 Checkpoint 重启: Checkpoint是Flink的另一种状态快照机制,它比Savepoint更为频繁,提供了细粒度的状态恢复点。通过配置Checkpoint,Flink会…...

【IDEA】Redis可视化神器
在开发过程中,为了方便地管理 Redis 数据库,我们可能会使用一些数据库可视化插件。这些插件通常可以帮助你在 IDE 中直观地查看和管理 Redis 数据库,包括查看键值对、执行命令、监视数据库活动等。 IDEA作为IDE界的Jenkins,本身自…...

深入分析 Android Activity (十一)
文章目录 深入分析 Android Activity (十一)1. Activity 的内存管理和优化1.1 内存泄漏的常见原因1.2 避免内存泄漏的方法1.3 内存泄漏检测工具 2. Activity 的配置变更处理2.1 处理配置变更2.2 保存和恢复状态2.3 使用 ViewModel 3. Activity 的测试3.1 单元测试3.2 UI 测试 4…...

go语言切片、数组去重函数SliceUnique 支持所有值是可比较类型的切片或者数组去重
我们在go语言开发的时候经常会需要对切片或者数组进行去重操作, 今天就给大家分享一个切片 或者数组去重的通用函数。 这里提醒大家注意go语言是严格区分数据类型的, 切片slice 和 数组 array是不同的数据类型, 不要混淆!&#x…...

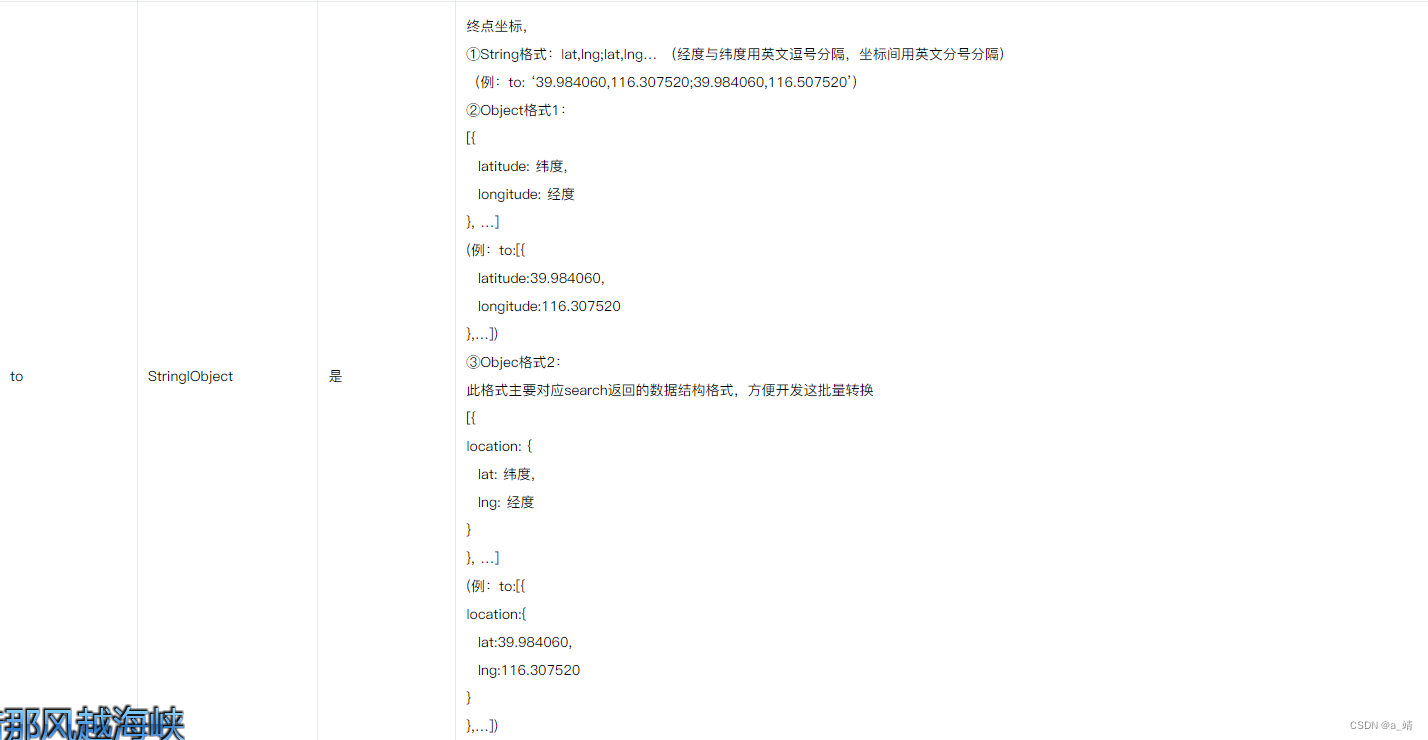
微信小程序实现计算当前位置到目的地的距离
实现方式:使用腾讯位置服务 微信小程序JavaScript SDK | 腾讯位置服务 1.进腾讯位置服务申请key 2.下载sdk 微信小程序JavaScript SDK | 腾讯位置服务 3.微信公众平台添加授权域名 4.代码实现计算 const qqmap require("../../utils/qqmap-wx-jssdk.min.js…...

灵动微单片机洗衣机方案——【软硬件开发支持】
RAMSUN英尚以洗衣机洗涤主驱电机为例,主驱电机和多电机控制首选MM32SPIN0280.灵动微电子能够提供完整的软硬件开发支持,目前方案已经在主流家电厂出货。 洗衣机方案 皮带洗衣机 DD直驱洗衣机 波轮洗衣机 Mini壁挂和桌面洗衣机 洗涤烘干双变频方案 热泵烘…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

标注工具核心架构分析——主窗口的图像显示
🏗️ 标注工具核心架构分析 📋 系统概述 主要有两个核心类,采用经典的 Scene-View 架构模式: 🎯 核心类结构 1. AnnotationScene (QGraphicsScene子类) 主要负责标注场景的管理和交互 🔧 关键函数&…...
