Nuxt3 中使用 ESLint
# 快速安装
使用该命令安装的同时会给依赖、内置模块同时更新
npx nuxi module add eslint
安装完毕后,nuxt.config.ts 文件 和 package.json 文件 会新增代码段:
# nuxt.config.ts
modules: ["@nuxt/eslint"
]# package.json
"devDependencies": {"@nuxt/eslint": "^0.3.13",
}
启动您的 Nuxt 应用程序
# 启动你的nuxt3项目
npm run dev
一旦启动你的项目,将会在您的项目根目录下生成一个文件 --> eslint.config.mjs , 可以根据需要对其进行自定义。
# eslint.config.mjs
// @ts-check
import withNuxt from './.nuxt/eslint.config.mjs'export default withNuxt(// Your custom configs here
)
该模块专为新的 ESLint 平面配置格式而设计,是自 ESLint v9 以来的默认格式。
# 实战演练
这里以 Visual Studio Code 工具为例
vscode 设置,配置项关联 eslint 插件
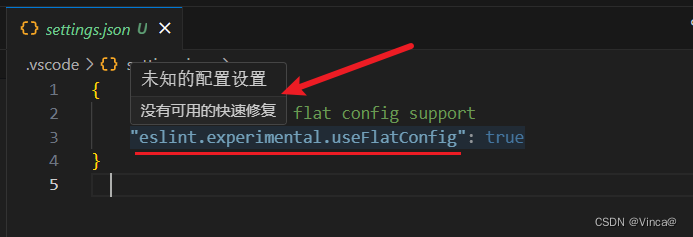
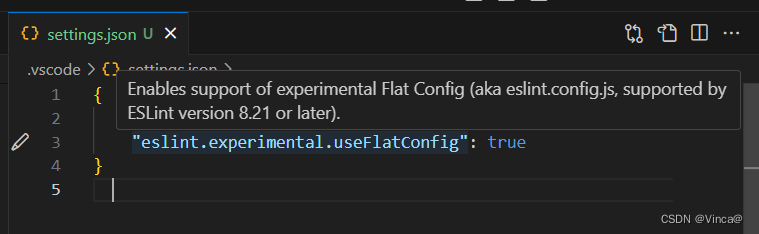
# .vscode/settings.json
{// Enable ESlint flat config support"eslint.experimental.useFlatConfig": true
}
这里可以看到 eslint 并没有激活,提示:未找到相关插件支持该选项配置。

给vscode安装 ESLint 扩展插件

安装完成之后,配置项被激活

初步体验一下 eslint 在 vscode 使用效果,eslint.config.mjs 内容修改如下:
// @ts-check
import withNuxt from './.nuxt/eslint.config.mjs'export default withNuxt(// your custom flat configs go here, for example:{files: ['**/*.vue', '**/*.ts', '**/*.tsx'],rules: {'no-console': ["error", { allow: ["warn", "error"] }]}}
)
这段 eslint 规则 'no-console': ["error", { allow: ["warn", "error"] }] 用于控制台输出的规范。
- 'no-console': 这是一个eslint规则的名称,它用于检查代码中是否存在对 console 对象的直接调用。
- ["error", { allow: ["warn", "error"] }]: 这部分定义了规则的行为。它告诉eslint如果发现代码中有直接使用 console 对象的调用,应该如何处理。具体解释如下:
"error": 表示如果违反了这个规则,应该以错误 (error) 的形式进行报告,这意味着代码将无法通过eslint的验证。
{ allow: ["warn", "error"] }: 这指定了一组允许的 console 方法。在这种情况下,允许使用 console.warn() 和 console.error() 方法,但是除了这两个之外的其他 console 方法将会触发eslint错误。
因此,这个eslint规则的目的是防止在代码中直接调用 console 对象的方法,以提高代码的可维护性和可读性,同时允许使用 console.warn() 和 console.error() 方法进行调试和错误处理。
除了 allow 参数之外,no-console 规则还有其他一些可用的参数值,包括:
- "always": 意味着 console 对象的任何调用都将被视为一个错误。
- "never": 完全禁止使用 console 对象的调用。
- object: 可以指定特定的 console 方法,例如 { allow: ["log", "info"] },这将只允许使用 console.log() 和 console.info() 方法,而其他方法将被视为错误。
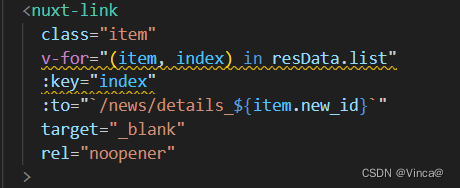
新建一个 index.vue,在<script> 写入内容,如下:
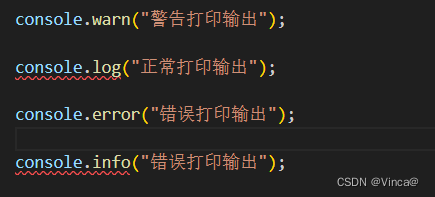
<script lang="ts" setup>console.warn("警告打印输出");console.log("正常打印输出");console.error("错误打印输出");console.info("错误打印输出");</script>
# 实现效果
开发模式效果截图:

如果你在项目构建之后使用 eslint 你可以翻阅之前的代码,检查一下是否有违规的语法,你可以以此做出优化。
# Attribute "v-for" should go before "class".
(译:属性“v-for”应该放在“class”之前。)
(参:vue/attributes-order | eslint-plugin-vue)

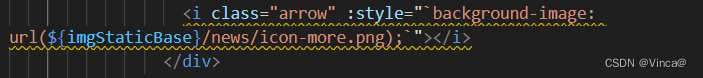
# Require self-closing on HTML elements (<i>).
(译:要求HTML元素(<i>)自关闭。)
(参:vue/attributes-order | eslint-plugin-vue)

# 扩展
在你的 package.json 文件加入以下代码:
{"scripts": {"lint": "eslint .","lint:fix": "eslint . --fix"}
}
运行 npm run lint 命令以检查代码样式是否正确。
或
运行 npm run lint:fix 命令自动修复代码样式问题。
# 检查器调试
在你的 nuxt.config.ts 开启检查器
# 开启检查器
devtools: { enabled: true },
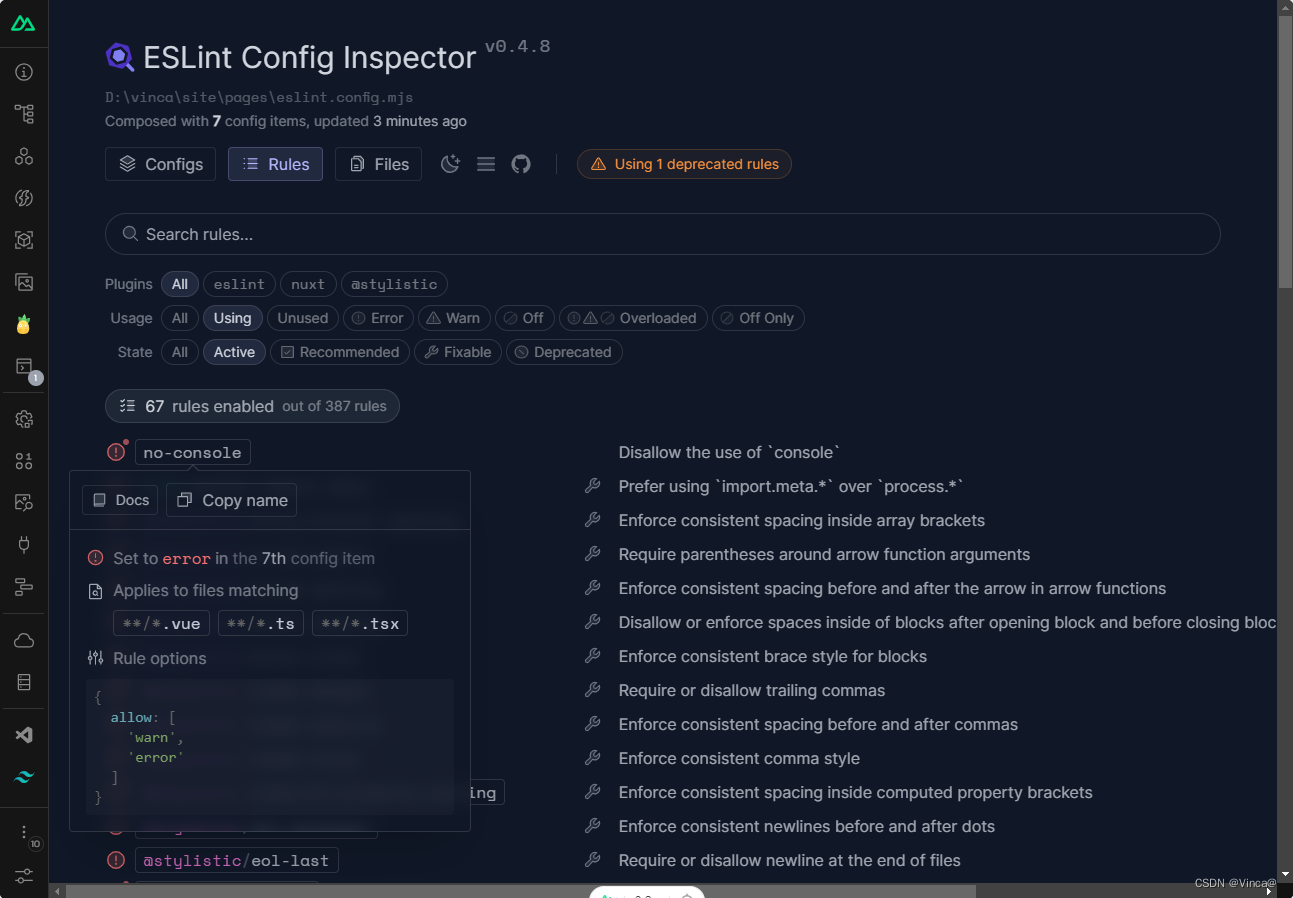
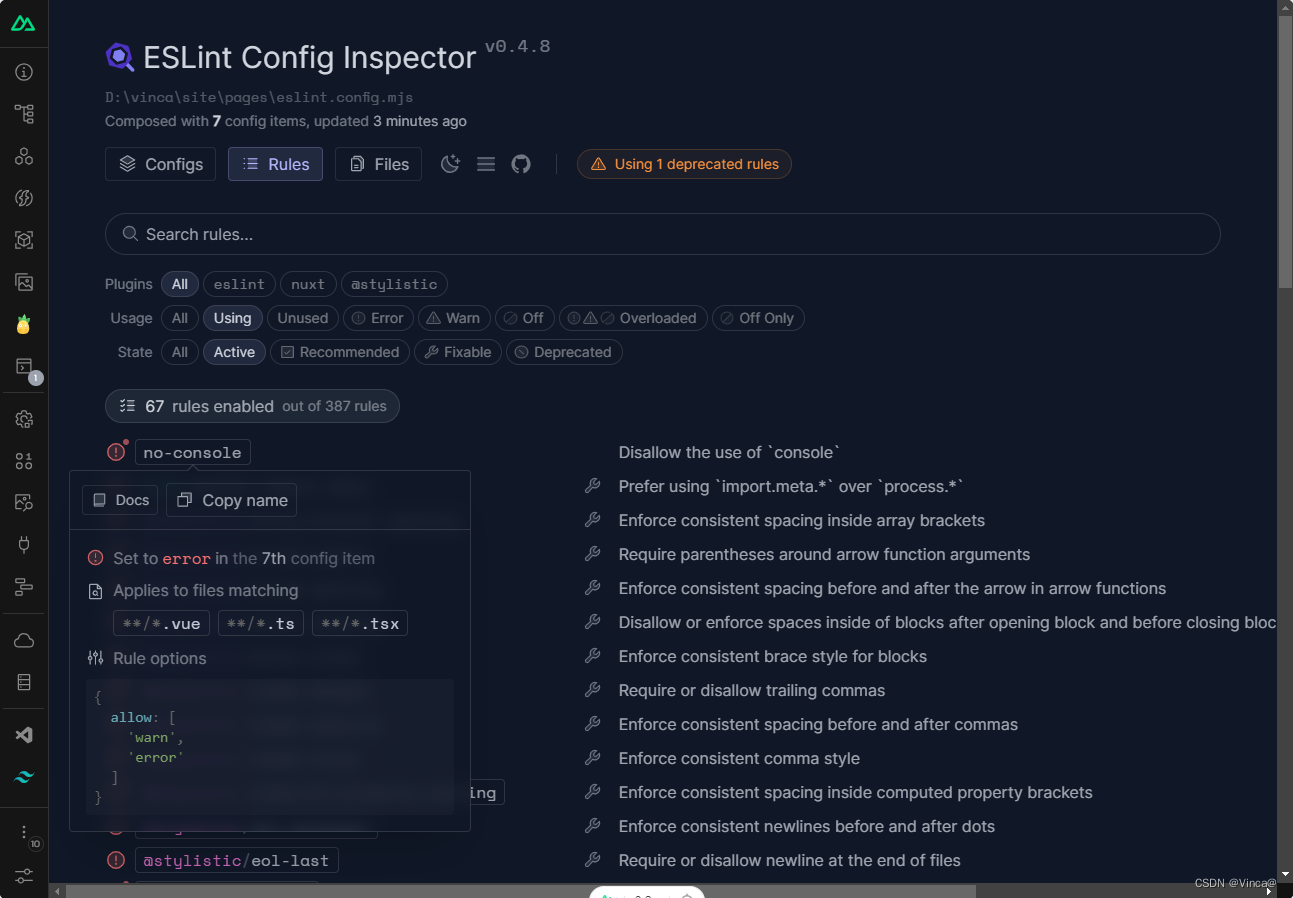
在浏览器打开并启动 ESLint 并查看

# 注意事项
默认情况下,ESLint 模块不启用样式格式化规则。你可以直接使用Prettier。
参阅往期:http://t.csdnimg.cn/osInl
相关文章:

Nuxt3 中使用 ESLint
# 快速安装 使用该命令安装的同时会给依赖、内置模块同时更新 npx nuxi module add eslint安装完毕后,nuxt.config.ts 文件 和 package.json 文件 会新增代码段: # nuxt.config.ts modules: ["nuxt/eslint" ] # package.json "devDep…...

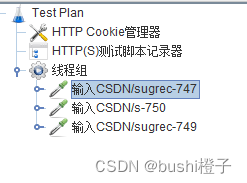
【Jmeter】性能测试之压测脚本生成,也可以录制接口自动化测试场景
准备工作-10分中药录制HTTPS脚本,需配置证书 准备工作-10分中药 以https://www.baidu.com/这个地址为录制脚本的示例。 录制脚本前的准备工作当然是得先把Jmeter下载安装好、JDK环境配置好、打开Jmeter.bat,打开cmd,输入ipconfig,…...

Go 编程技巧:零拷贝字符串与切片转换的高效秘籍
前言 在深入探讨Go语言中字符串与切片类型转换的高效方法之前,让我们先思考一个关键问题:如何在不进行内存拷贝的情况下,实现这两种数据类型之间的无缝转换?本文将详细解析Go语言中字符串(字符类型)和切…...

音视频开发—FFmpeg 音频重采样详解
音频重采样(audio resampling)是指改变音频信号的采样率的过程。采样率(sample rate)是指每秒钟采集的音频样本数,通常以赫兹(Hz)或每秒样本数(samples per second)表示。…...

统计本地端口占用情况
要查看MongoDB是否正在备份,可以通过以下几种方法: 查看MongoDB的进程列表: 使用命令ps -ef | grep mongo,这将列出所有正在运行的MongoDB进程。在输出的列表中,你可以查看是否有与备份相关的进程或任务正在运行。 查…...
-查询优化(9)-外部联接优化)
【MySQL精通之路】SQL优化(1)-查询优化(9)-外部联接优化
主博客: 【MySQL精通之路】SQL优化(1)-查询优化-CSDN博客 上一篇: 【MySQL精通之路】SQL优化(1)-查询优化(8)-嵌套联接优化-CSDN博客 下一篇: 【MySQL精通之路】SQL优化(1)-查询优化(10)-外部联接简化-CSDN博客 外部联接包括LEFT JOIN和…...

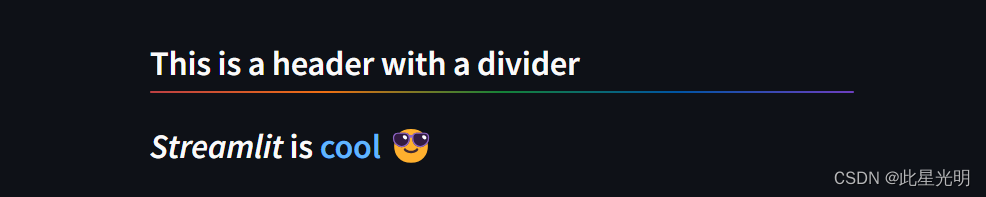
Python应用开发——30天学习Streamlit Python包进行APP的构建(1)
关于 #30天学Streamlit #30天学Streamlit 是一个旨在帮助你学习构建 Streamlit 应用的编程挑战。 你将学会: 如何搭建一个编程环境用于构建 Streamlit 应用构建你的第一个 Streamlit 应用学习所有好玩的、能用在 Streamlit 应用里的输入输出组件🗓️ 天 1 设置本地开发环境…...

轻兔推荐 —— 一个好用的软件服务推荐平台
给大家推荐一个好用的的软件服务推荐平台:轻兔推荐 网站界面简洁大方,没有太多杂七杂八的功能和页面,有明暗主题色可以选择,默认为亮色,可在网站上方手动切换。 每工作日都会推荐一款软件,有时会加更&…...

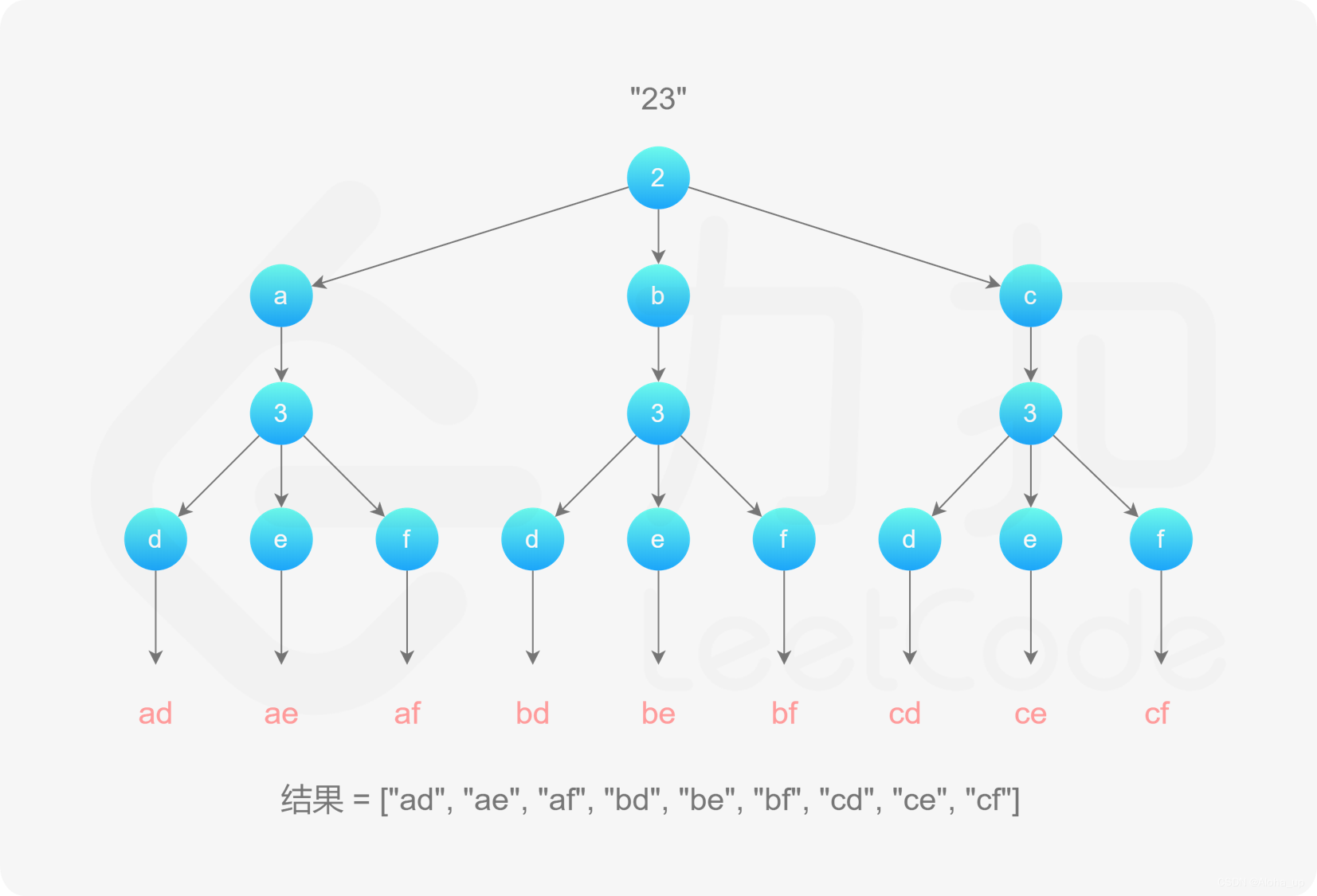
LeetCode hot100-57-G
17. 电话号码的字母组合 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。不会,放IDEA里执行了一下大概理解了流程 …...

基于Vue uni-app的自定义列表表格信息展示组件
摘要:随着软件技术的不断发展,前端开发面临着越来越多的挑战。特别是在业务场景复杂多变的情况下,如何提高开发效率和降低维护成本成为了关键。本文旨在探讨组件化开发在前端应用中的重要性,并以Vue uni-app自定义列表表格为例&am…...

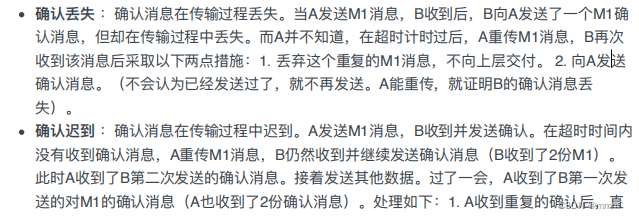
计网(部分在session学习章)
TCP/UDP TCP:面向连接,先三次握手建立连接,可靠传输。 UDP:无连接,不可靠,传递的快。 TCP可靠传输 1.分块编号传输; 2.校验和,校验首部和数据的检验和,检测数据在传输中的变化; 3.丢弃重复数据; 4.流量控制,TCP 利⽤滑动窗⼝实现流量控制。TCP的拥塞控制采⽤…...

TypeScript 枚举
什么是 TypeScript 枚举? 简单来说,枚举是一种用于命名一组常量的数据类型。在 TypeScript 中,枚举允许我们定义一个命名的常量集合,并为这些常量分配相关的数值。通过枚举,我们可以为一组相关的值提供一个友好的名字…...

(1) 初识QT5
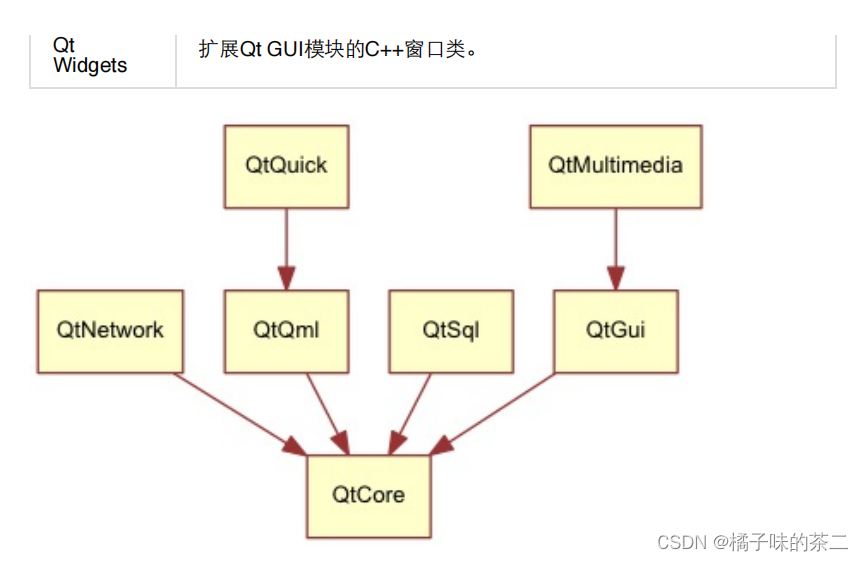
文章目录 Qt Quickdemo信号的命名方式 qml语言一个很重要的概念 qt 模块 Qt Quick Qt Quick是Qt5中⽤户界⾯技术的涵盖。Qt Quick⾃⾝包含了以下⼏种技术: QML-使⽤于⽤户界⾯的标识语⾔JavaScript-动态脚本语⾔Qt C具有⾼度可移植性的C库. 类似HTML语⾔…...

2024年认证杯二阶段数学建模赛题浅析
一图流 问题模型复杂度数据收集难度数据处理难度实现难度专业知识需求A题中高中中中材料科学、热物理、机械工程B题高高高高生物力学、神经学、医学成像C题高高高高环境科学、气象学、气候工程D题中中高高中高机器学习、数据科学、AI设计 【腾讯文档】2024年认证杯二阶段资料助…...
:Redis的Redisson的看门狗机制)
Redis教程(十八):Redis的Redisson的看门狗机制
传送门:Redis教程汇总篇,让你从入门到精通 Redisson的看门狗机制 Redisson的看门狗机制主要是指客户端在获取到锁之后,通过后台线程或定时任务自动续期的功能,以避免在锁持有期间因为处理时间过长而导致锁自动释放,进而确保操作的安全性与原子性。 这个机制的工作原理是…...

docker-compose 映射端口失败! docker端口映射失败 ,docker映射只能使用老端口,映射无法使用
1. 现象 使用docker-compose 启动项目,发现映射端口出现问题,不能映射端口! 如图: 使用原来端口是可以使用的 2. 问题原因: 使用了docker-mode 为host模式,所以不能换端口,只能写为"8086:…...

AIGC笔记--基于PEFT库使用LoRA
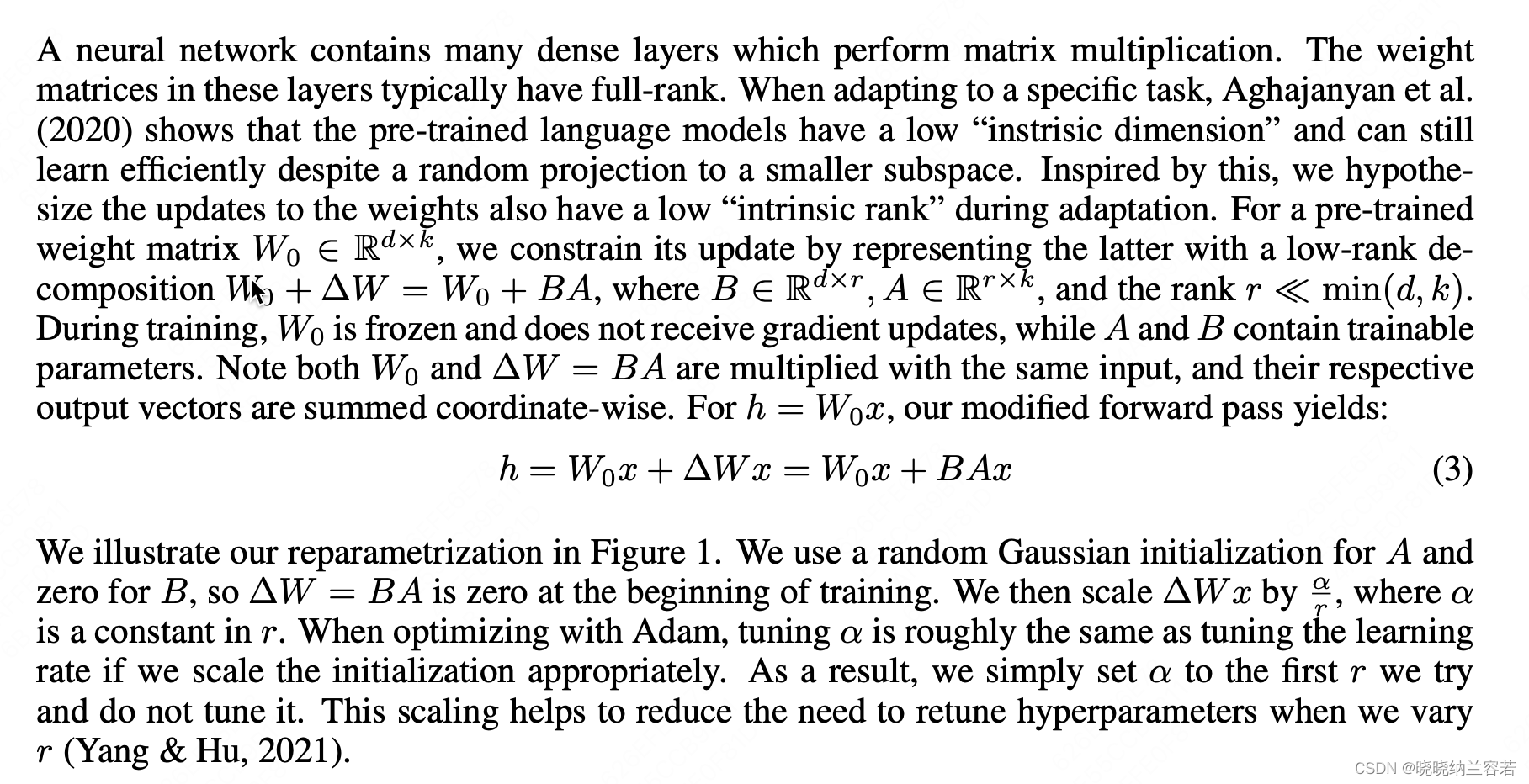
1--相关讲解 LORA: LOW-RANK ADAPTATION OF LARGE LANGUAGE MODELS LoRA 在 Stable Diffusion 中的三种应用:原理讲解与代码示例 PEFT-LoRA 2--基本原理 固定原始层,通过添加和训练两个低秩矩阵,达到微调模型的效果; 3--简单代…...

yolo 算法 易主
标题:YOLOv10: Real-Time End-to-End Object Detection 论文:https://arxiv.org/pdf/2405.14458ethttps%3A//arxiv.org/pdf/2405.14458.zhihu.com/?targethttps%3A//arxiv.org/pdf/2405.14458 源码:https://github.com/THU-MIG/yolov10 分析…...

用这8种方法在海外媒体推广发稿平台上获得突破-华媒舍
在今天的数字时代,海外媒体推广发稿平台已经成为了许多机构和个人宣传和推广的有效途径。如何在这些平台上获得突破并吸引更多的关注是一个关键问题。本文将介绍8种方法,帮助您在海外媒体推广发稿平台上实现突破。 1. 确定目标受众 在开始使用海外媒体推…...

怎么调试前端文件:一步步揭开前端调试的神秘面纱
怎么调试前端文件:一步步揭开前端调试的神秘面纱 在前端开发的世界中,调试是一项至关重要的技能。它能够帮助我们定位并解决代码中的错误,提升应用的性能和用户体验。本文将从四个方面、五个方面、六个方面和七个方面,为你揭示前…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...
