基于Vue2与3版本的Element UI与Element Plus入门
基于Vue2与3版本的Element UI与Element Plus入门
- Element UI 入门
- 安装
- 引入 Element UI
- 使用组件
- Element Plus 入门
- 安装
- 引入 Element Plus
- 使用组件
- 常用组件
- 自定义主题
- 兼容性和升级
- 社区和支持
Element UI 入门
Element UI 是基于 Vue 2.0 的桌面端组件库,它提供了一系列配套的组件和布局,帮助开发者快速构建功能丰富、美观大方的网页界面。
安装
通过 npm 安装 Element UI:
npm i element-ui -S
引入 Element UI
在 Vue 项目中,可以通过以下几种方式引入 Element UI:
- 完整引入:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
- 按需引入(推荐):
首先,安装babel-plugin-component:
npm install babel-plugin-component -D
然后,在 .babelrc 或 babel.config.js 文件中添加配置:
{"plugins": [["component",{"libraryName": "element-ui","styleLibraryName": "theme-chalk"}]]
}
最后,在 main.js 中按需引入组件:
import Vue from 'vue';
import { Button, Select } from 'element-ui';
import App from './App.vue';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
new Vue({el: '#app',render: h => h(App)
});
使用组件
在 Vue 模板中,可以直接使用 Element UI 的组件:
<template><el-button @click="handleClick" type="primary">主要按钮</el-button>
</template>
<script>
export default {methods: {handleClick() {console.log('按钮被点击');}}
};
</script>
Element Plus 入门
Element Plus 是 Element UI 的 Vue 3 版本,提供了与 Element UI 类似的功能和组件,但针对 Vue 3 进行了优化和适配。
安装
通过 npm 安装 Element Plus:
npm install element-plus --save
引入 Element Plus
在 Vue 3 项目中,可以通过以下几种方式引入 Element Plus:
- 完整引入:
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
- 按需引入:
首先,你需要安装unplugin-vue-components和unplugin-auto-import这两个插件来支持按需引入:
npm install -D unplugin-vue-components unplugin-auto-import
然后,在 Vue CLI 或 Vite 的配置文件中添加插件配置:
// vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({plugins: [vue(),AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],
})
使用组件
在 Vue 模板中,可以直接使用 Element Plus 的组件:
<template><el-button @click="handleClick" type="primary">主要按钮</el-button>
</template>
<script setup>
import { ref } from 'vue'
const handleClick = () => {console.log('按钮被点击');
}
</script>
常用组件
Element UI 和 Element Plus 包含许多常用的组件,如:
- Button(按钮)
- Input(输入框)
- Select(选择器)
- Table(表格)
- Pagination(分页)
- Dialog(对话框)
- Form(表单)
每个组件都有详细的文档和示例,方便开发者查阅和使用。
自定义主题
Element UI 和 Element Plus 都支持自定义主题。你可以通过修改 SCSS 变量来定制主题,也可以使用在线主题生成工具来生成。
兼容性和升级
由于 Element UI 是基于 Vue 2.0 的,因此在使用 Vue 3.0 的项目中,你可能需要考虑使用 Element Plus。同样地,如果你正在使用 Vue 2.0,你应该使用 Element UI。
社区和支持
Element UI 和 Element Plus 都有庞大的社区和良好的文档支持,开发者可以方便地找到问题解决方案和最佳实践。
通过以上步骤,你可以快速地开始使用 Element UI 或 Element Plus 来构建你的 Vue 应用。
相关文章:

基于Vue2与3版本的Element UI与Element Plus入门
基于Vue2与3版本的Element UI与Element Plus入门 Element UI 入门安装引入 Element UI使用组件 Element Plus 入门安装引入 Element Plus使用组件 常用组件自定义主题兼容性和升级社区和支持 Element UI 入门 Element UI 是基于 Vue 2.0 的桌面端组件库,它提供了一…...

Mysql数据库创建自增序列
创建序列表 CREATE TABLE sequence (name varchar(50) NOT NULL,current_value bigint(30) NOT NULL,increment int(11) NOT NULL DEFAULT 1 ) ENGINEInnoDB DEFAULT CHARSETutf8 ROW_FORMATDYNAMIC COMMENT序列表;创建函数 查询当前序列名的序列值 CREATE DEFINERroot% FUNC…...

macOS上用Qt creator编译并跑shotcut
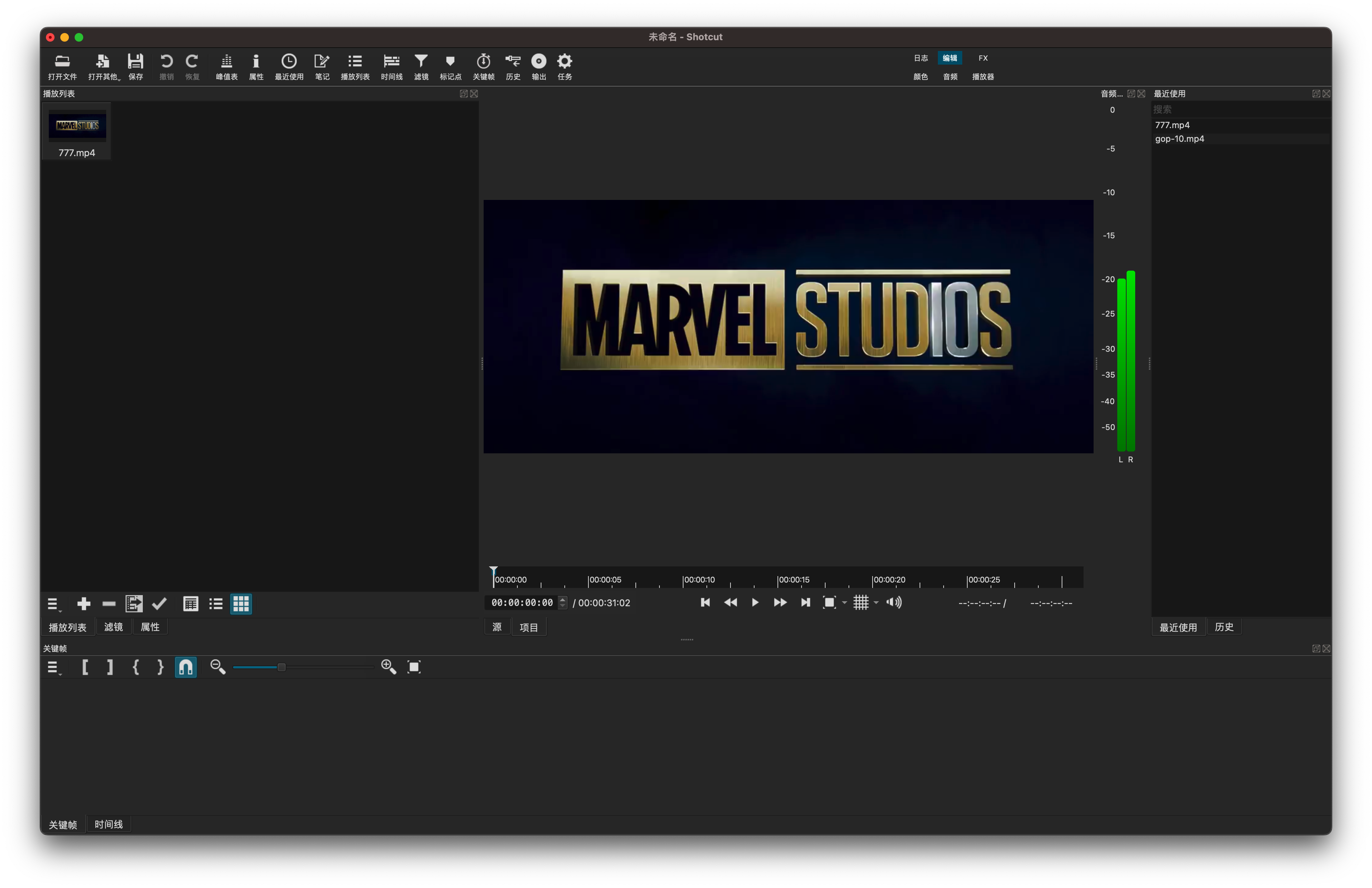
1 简介 Shotcut是一个开源的跨平台的视频编辑软件,支持WIN/MACOS/LINUX等平台,由于该项目的编译较为麻烦,踩坑几许,因此写此文章记录完整编译构建过程,后续按此法编译,可减少走弯路,提高生产力。…...

基于高光谱数据集的创新点实现-高斯核函数卷积神经网络
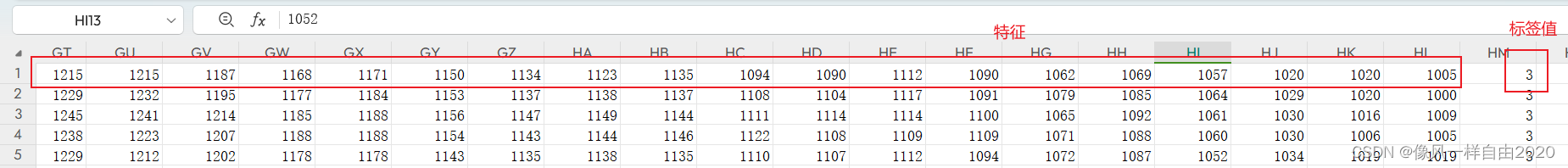
一、高光谱数据集简介 1.1 数据集简介 数据集链接在这:高光谱数据集(.mat.csv)-科研学术 数据集包含下面三个文件: 文件中包含.mat与.csv,145x145x220, 其实主要使用avirissub.csv文件,在代码上只是将mat文件转成了csv文件。具体avirissub.csv如下&am…...

【python 进阶】 绘图
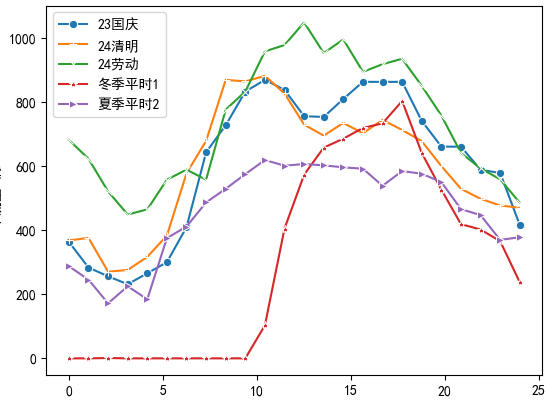
1. 将多个柱状绘制在一个图中 import seaborn as sns import matplotlib.pyplot as plt import numpy as np import pandas as pd# 创建示例数据 categories [A, B, C, D, E] values1 np.random.randint(1, 10, sizelen(categories)) values2 np.random.randint(1, 10, siz…...

memblock_free_all释放page到buddy,前后nr_free的情况
https://www.cnblogs.com/tolimit/p/5287801.html 在zone_sizes_init 之后,各个node,zone的page总数已知。但是此时的每个order的空闲链表是空的,也就是无法通过alloc_page这种接口来分配。此时page还在memblock管控,需要memblock…...

Django实现websocket
Django实现websocket WebSocket功能使用介绍安装配置WebSocket接口--消息接收者的实现scope通道层 channel layer部署Web客户端连接Mac客户端 WebSocket功能 WebSocket长连接一般用于实现实时功能,例如web端的消息通知、会话等场景。 使用 WebSocket 向 Django 项…...

先进制造aps专题九 中国aps行业分析
国外aps的问题是不给国内客户定制算法 国外aps的算法都很强大,考虑几百个约束条件,各种复杂的工序关系,还有副资源约束特殊规格约束,排程还优化,光c写的算法代码就几十万行甚至上百万行 国内aps的问题是实现不了复杂的…...

力扣hot100:23. 合并 K 个升序链表
23. 合并 K 个升序链表 这题非常容易想到归并排序的思路,俩升序序列合并,可以使用归并的方法。 不过这里显然是一个多路归并排序;包含多个子数组的归并算法,这可以让我们拓展归并算法的思路。 假设n是序列个数,ni是…...

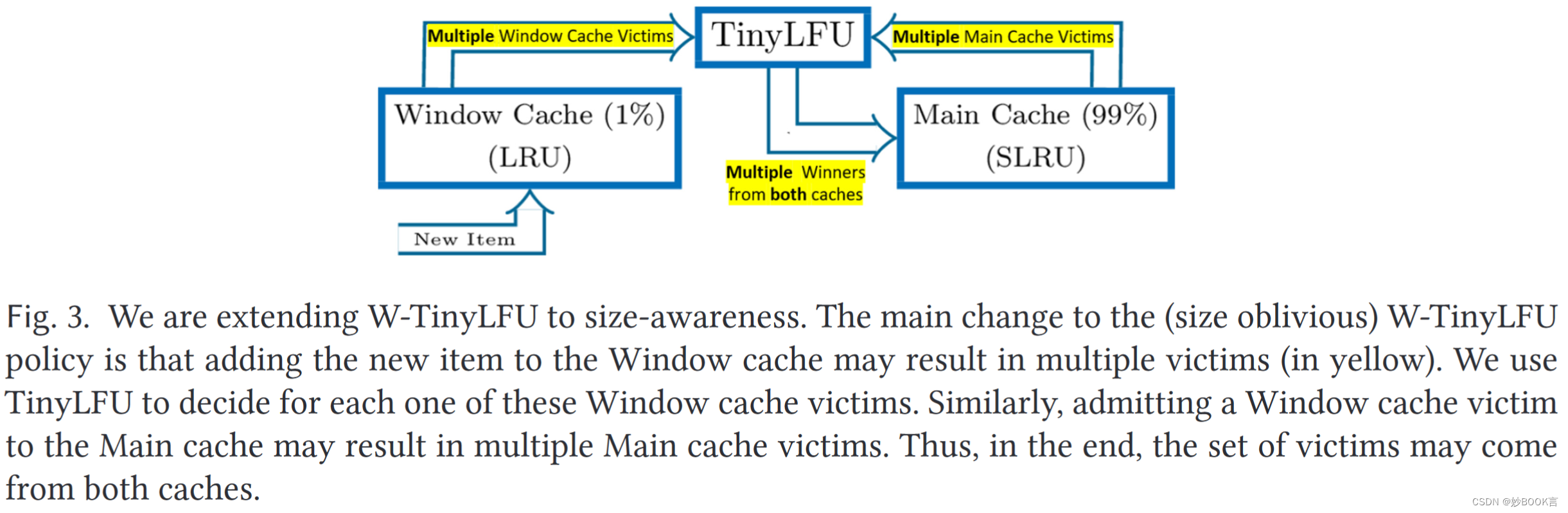
Lightweight Robust Size Aware Cache Management——论文泛读
TOC 2022 Paper 论文阅读笔记整理 问题 现代键值存储、对象存储、互联网代理缓存和内容交付网络(CDN)通常管理不同大小的对象,例如,Blob、不同长度的视频文件、不同分辨率的图像和小文件。在这种工作负载中,大小感知…...

搜索自动补全-elasticsearch实现
1. elasticsearch准备 1.1 拼音分词器 github地址:https://github.com/infinilabs/analysis-pinyin/releases?page6 必须与elasticsearch的版本相同 第四步,重启es docker restart es1.2 定义索引库 PUT /app_info_article {"settings": …...

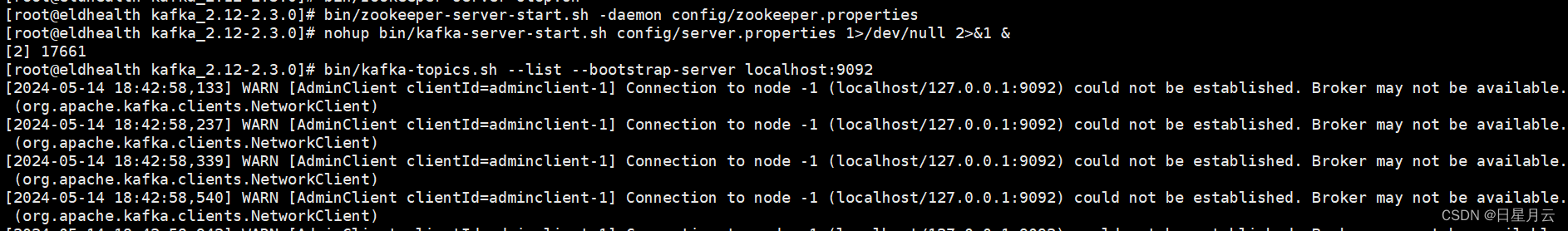
连接远程的kafka【linux】
# 连接远程的kafka【linux】 前言版权推荐连接远程的kafka【linux】一、开放防火墙端口二、本地测试是否能访问端口三、远程kafka配置四、开启远程kakfa五、本地测试能否连接远程六、SpringBoot测试连接 遇到的问题最后 前言 2024-5-14 18:45:48 以下内容源自《【linux】》 仅…...

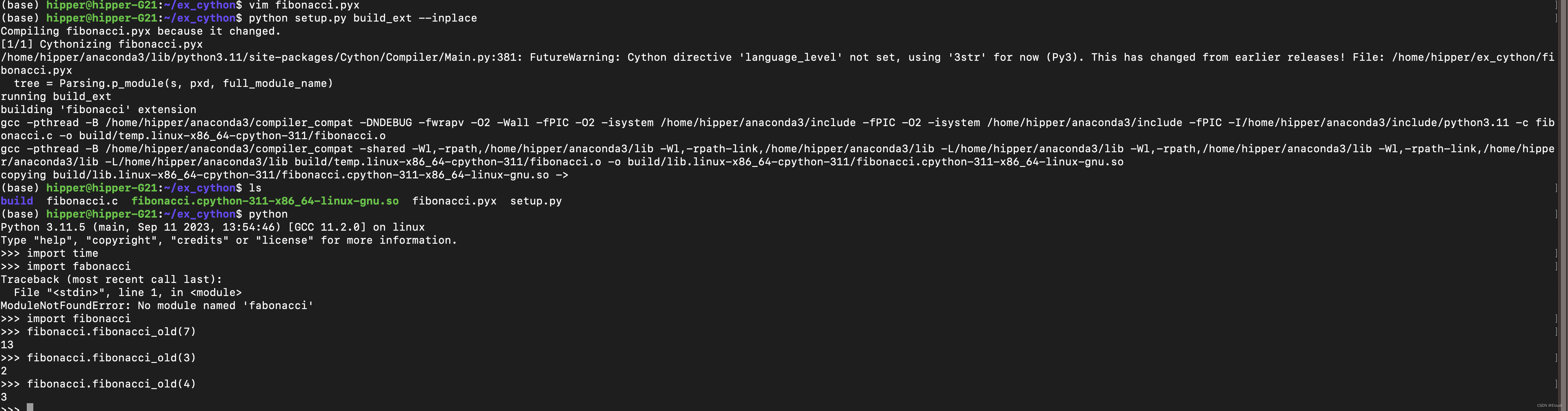
简单的 Cython 示例
1, pyx文件 fibonacci.pyx def fibonacci_old(n):if n < 0:return 0elif n 1:return 1else:return fibonacci_old(n-1) fibonacci_old(n-2) 2,setup.py setup.py from setuptools import setup from Cython.Build import cythonizesetup(ext_mod…...

Laravel时间处理类Carbon
时间和日期处理是非常常见的任务。Carbon 是一个功能强大的 PHP 扩展包,它为我们提供了许多方便的方法来处理日期和时间。在 Laravel 中,你无需单独安装 Carbon,因为 Laravel 默认已经包含了它。如果你正在使用 Laravel,那么你已经…...

2024年5月软考架构题目回忆分享
十年架构两茫茫 ,Redis , UML 夜来幽梦忽还乡 , 大数据, Lambda 选择题 1.需求分析和架构设计面临这两个不同对象,一个是问题空间,一个是解空间 这是英文题,总共五个题目,只记得这么多 2. …...

香橙派 AIpro开发板初上手
一、香橙派 AIpro开箱 最近拿到了香橙派 AIpro(OrangePi AIpro),下面就是里面的板子和相关的配件。包含主板、散热组件、电源适配器、双C口电源线、32GB SD卡。我手上的这个是8G LPDDR4X运存的版本。 OrangePi AIpro开发板是一款由香橙派与华…...

如何使用DotNet-MetaData识别.NET恶意软件源码文件元数据
关于DotNet-MetaData DotNet-MetaData是一款针对.NET恶意软件的安全分析工具,该工具专为蓝队研究人员设计,可以帮助广大研究人员轻松识别.NET恶意软件二进制源代码文件中的元数据。 工具架构 当前版本的DotNet-MetaData主要由以下两个部分组成…...

LeetCode---栈与队列
232. 用栈实现队列 请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty): 实现 MyQueue 类: void push(int x) 将元素 x 推到队列的末尾int pop() 从队列的开头移除并返回元素int pee…...

【教程】利用API接口添加本站同款【每日新闻早早报】-每天自动更新,不占用文章数量
本次分享的是给网站添加一个每日早报的文章,可以看到本站置顶上面还有一个日更的日报,这是利用ALAPI的接口完成的!利用接口有利也有弊,因为每次用户访问网站的时候就会增加一次API接口请求,导致文章的请求会因为请求量…...

僵尸进程,孤儿进程,守护进程
【一】僵尸进程 1.僵尸进程是指完成自己的任务之后,没有被父进程回收资源,占用系统资源,对计算机有害,应该避免 """ 所有的子进程在运行结束之后都会变成僵尸进程(死了没死透)还保留着pid和一些运行过程的中的记录便于主进程查看(短时间…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...

新版NANO下载烧录过程
一、序言 搭建 Jetson 系列产品烧录系统的环境需要在电脑主机上安装 Ubuntu 系统。此处使用 18.04 LTS。 二、环境搭建 1、安装库 $ sudo apt-get install qemu-user-static$ sudo apt-get install python 搭建环境的过程需要这个应用库来将某些 NVIDIA 软件组件安装到 Je…...

初级程序员入门指南
初级程序员入门指南 在数字化浪潮中,编程已然成为极具价值的技能。对于渴望踏入程序员行列的新手而言,明晰入门路径与必备知识是开启征程的关键。本文将为初级程序员提供全面的入门指引。 一、明确学习方向 (一)编程语言抉择 编…...

华硕电脑,全新的超频方式,无需进入BIOS
想要追求更佳性能释放 或探索更多可玩性的小伙伴, 可能会需要为你的电脑超频。 但我们常用的不论是BIOS里的超频, 还是Armoury Crate奥创智控中心超频, 每次调节都要重启,有点麻烦。 TurboV Core 全新的超频方案来了 4不规…...
