CSS:浮动
▐ 文档流:
由于网页默认是一个二维平面,当我们在网页中一行行摆放标签时,块标签会独占一行,行标签则只占自身大小,这种情况下要实现网页布局就很麻烦了,所以我们就需要通过一些方法来改变这种默认的布局方式!
▐ 浮动:
CSS中的浮动属性可以让标签脱离原来的文档流,也就是二维平面,浮动后的标签默认是内容的大小,且可以为其设置宽和高。
➱ 语法:float:left(向左浮动) / right(向右浮动) / none(不浮动)
▐ 存在问题:
浮动后的标签不占用原来文档流的空间,下面的标签就会向上移动,会影响后面的网页布局。
▐ 如何解决浮动问题?
1. 为父级标签设置高度,将父级标签撑开。
2. 在浮动的标签后使用清除浮动属性,自动让父级标签撑开(推荐)
▐ 实战练习:
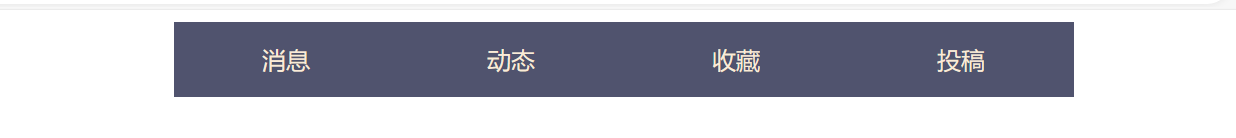
✎. 例如我们做一个导航栏,如图所示:
第一步:用4个<div>标签来修饰内容并通过css设置背景颜色和文字颜色
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title></title><style>.content{//设置文字颜色和背景颜色color: antiquewhite;background-color: #50536e; }</style></head><body><div class="content">消息</div><div class="content">动态</div><div class="content">收藏</div><div class="content">投稿</div></body> </html>
第二步:通过css的浮动属性,让4个<div>漂浮在一行,且浮动后的div标签默认是内容大小
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title></title><style>.content{color: antiquewhite;background-color: #50536e;//向左浮动float: left;}</style></head><body> <div class="content">消息</div><div class="content">动态</div><div class="content">收藏</div><div class="content">投稿</div></body> </html>
第三步:为浮动后的4个<div>标签设置宽和高,并使文本内容居中
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title></title><style>.content{color: antiquewhite;background-color: #50536e; float: left;//设置宽高以及文本居中text-align: center;width: 150px;height: 50px;line-height: 50px; }</style></head><body><div class="content">消息</div><div class="content">动态</div><div class="content">收藏</div><div class="content">投稿</div> </body> </html>
第四步:使这4个<div>标签整体在页面上居中。需要在这4个div标签外部再套一个div标签,
并设置这个父级div标签宽度=4*子级div标签宽度,通过margin: 0% auto;使其居中即可。 🎀 这里只有让父级div标签宽度=4*子级div标签宽度 才能实现居中,否则该父级div标签是默认占一整行的,无法通过margin: 0% auto;使其居中.
📖 不了解margin属性的小伙伴可以参考之前 CSS:盒子模型 的文章:
CSS:盒子模型-CSDN博客
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title></title><style>.content{color: antiquewhite;background-color: #50536e;float: left;text-align: center;width: 150px;height: 50px;line-height: 50px; }.head{width: 600px;margin: 0% auto;} </style></head><body><div class="head"><div class="content">消息</div><div class="content">动态</div><div class="content">收藏</div><div class="content">投稿</div></div></body> </html>
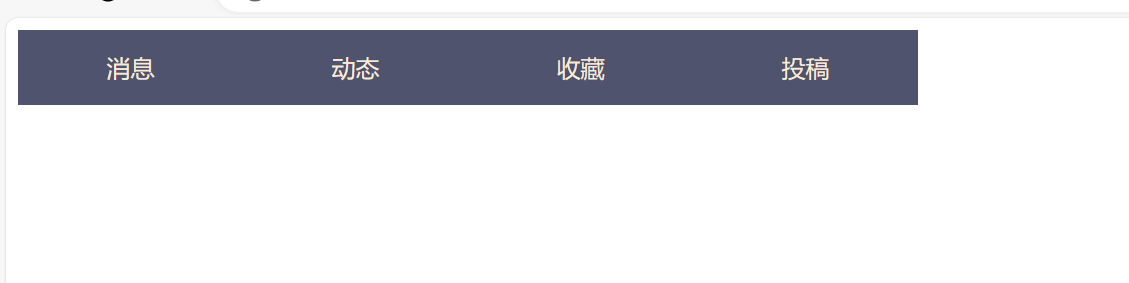
第五步:清除浮动影响;即在浮动标签后添加一个clear属性修饰的空div标签即可。
➱ 注意是在浮动的标签后添加,不要添加到父级标签之后了!
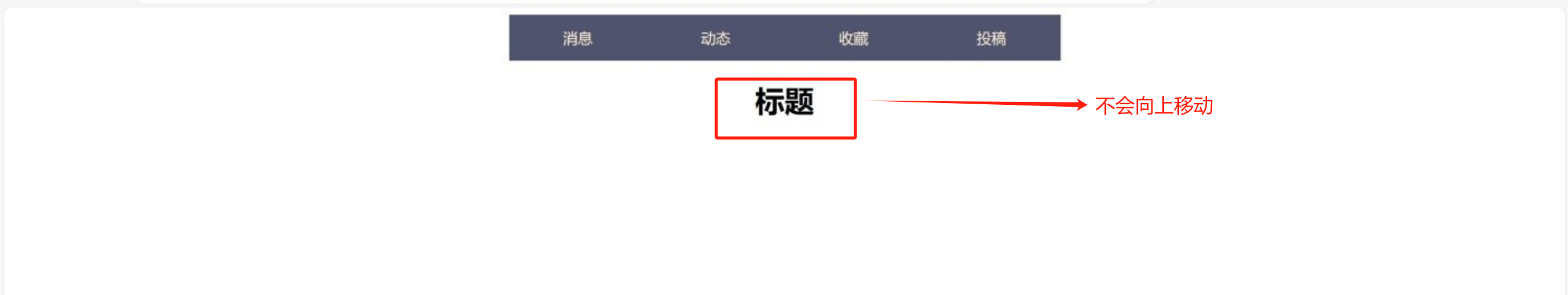
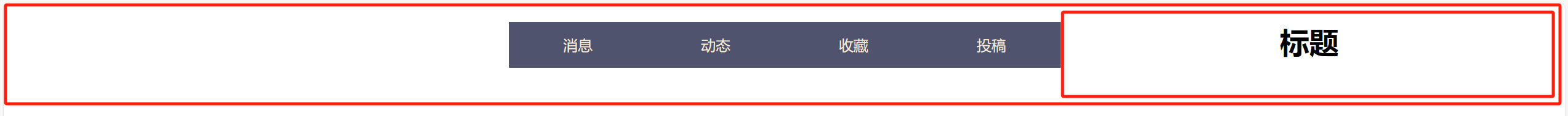
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title></title><style>.content{color: antiquewhite;background-color: #50536e;float: left;text-align: center;width: 150px;height: 50px;line-height: 50px; }.head{width: 600px;margin: 0% auto;} </style></head><body> <div class="head"><div class="content">消息</div><div class="content">动态</div><div class="content">收藏</div><div class="content">投稿</div><div style="clear: left;"></div><!-- 清除浮动影响 --></div> </body> </html>清除浮动后,在之后的网页布局中下面的标签就不会向上移动了;例如我们在这个导航栏后添加一个标题标签<h1>标题<h1>测试下:
这是不清除浮动效果的结果:
![]() 本次的分享就到此为止了,希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!
本次的分享就到此为止了,希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!![]() 如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!
如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!![]() 有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见
有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见![]()

海漫浩浩,我亦苦作舟!大家一起学习,一起进步! 本人微信:g2279605572
相关文章:

CSS:浮动
▐ 文档流: 由于网页默认是一个二维平面,当我们在网页中一行行摆放标签时,块标签会独占一行,行标签则只占自身大小,这种情况下要实现网页布局就很麻烦了,所以我们就需要通过一些方法来改变这种默认的布局方…...

SQL 语言:嵌入式 SQL 和动态 SQL
文章目录 基本概述嵌入式 SQL动态 SQL总结 基本概述 嵌入式SQL和动态SQL是两种在应用程序中嵌入和使用SQL语句的方法。它们都允许开发人员在编程语言中编写SQL语句,以便在应用程序中执行数据库操作。然而,这两种方法在实现方式、性能和灵活性方面存在一…...

Java Object类方法介绍
Object作为顶级类,所有的类都实现了该类的方法,包括数组。 查询Java文档: 1、object.eauqls(): 其作用与 有些类似。 : 是一个比较运算符,而不是一个方法。 ①可以判断基本类型,也可以判断引用类型。 ②若…...

2024 京麟ctf -MazeCodeV1
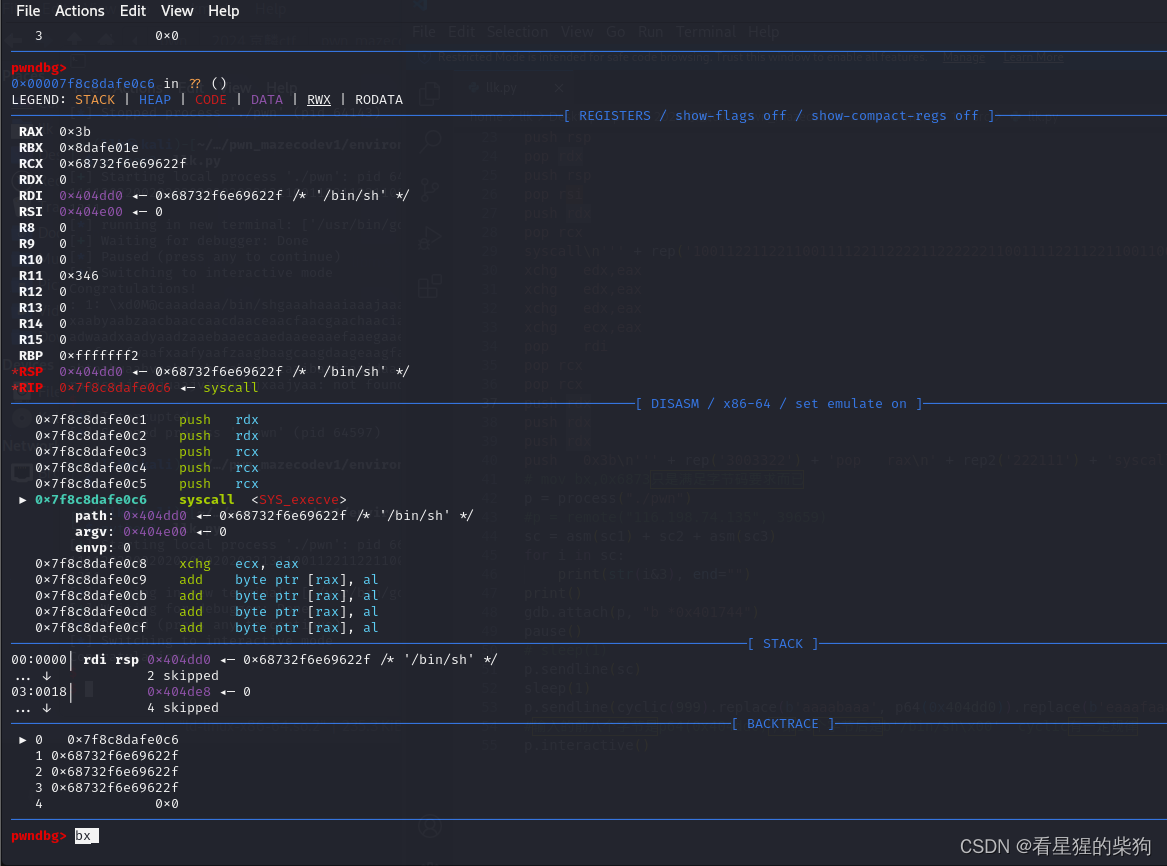
文章目录 检查代码思路一个字节的指令注意附上S1uM4i佬们的exp https://www.ctfiot.com/184181.html 检查 代码 __int64 __fastcall check_solve(char *a1) {__int64 result; // rax__int64 v2; // rax__int64 index_step; // rax__int64 v4; // rax__int64 v5; // rax__int64…...

计算机网络基础 - 计算机网络和因特网(1)
计算机网络基础 计算机网络和因特网什么是 Internet?具体构造的的角度服务角度网络结构 网络边缘网络核心电路交换分组交换概述排队时延和分组丢失转发表和路由选择协议按照有无网络层的连接 分组交换 VS 电路交换 接入网DSL 因特网接入电缆因特网接入光纤到户 FTTH无线接入网…...

自学动态规划——零钱兑换
零钱兑换 322. 零钱兑换 - 力扣(LeetCode) 注意几个关键的地方: 因为每次都是找min,所以我们不能将所有元素都初始化为0,不然最后结果一定是0,这里我设置为0x3f3f3f3f,表示无解。当amount0的…...

kafka单机安装及性能测试
kafka单机安装及性能测试 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,并于2011年开源,随后成为Apache项目。Kafka的核心概念包括发布-订阅消息系统、持久化日志和流处理平台。它主要用于构建实时数据管道和流处理应用ÿ…...

2024.05.29学习记录
1、css面经复习 2、代码随想录二刷 3、rosebush upload组件初步完成...
)
6.10 Libbpf-bootstrap(一,简介)
写在前面 在看完前面的介绍,是不是感觉看了也就看了。但是,如果想要像BCC那样使用libbpf编写BPF程序,该怎么开始呢? 那么这就需要libbpf-bootstrap了。 libbpf-bootstrap是官方推荐的一个范式,就像我们写PPT的模版。简单来说可以简化我们的BPF开发流程,它可以帮助我们…...

2.1.2 基于配置方式使用MyBatis
文章目录 实战目标实战步骤1. 创建Maven项目2. 添加项目依赖3. 创建用户实体类4. 创建用户映射器配置文件5. 创建MyBatis配置文件6. 创建日志属性文件7. 测试用户操作8. 运行测试方法 预期结果实战方法结论 实战目标 本实战的目标是演示如何使用MyBatis框架来操作数据库。通过…...

使用NuScenes数据集生成ROS Bag文件:深度学习与机器人操作的桥梁
在自动驾驶、机器人导航及环境感知的研究中,高质量的数据集是推动算法发展的关键。NuScenes数据集作为一项开源的多模态自动驾驶数据集,提供了丰富的雷达、激光雷达(LiDAR)、摄像头等多种传感器数据,是进行多传感器融合…...

氢燃料电池汽车行业发展
文章目录 前言 市场分布 整车销售 发动机配套 氢气供应 发展动能 参考文献 前言 见《氢燃料电池技术综述》 见《燃料电池工作原理详解》 见《燃料电池发电系统详解》 见《燃料电池电动汽车详解》 市场分布 纵观全球的燃料电池汽车市场,截至2022年底ÿ…...

Linux服务器配置ssh证书登录
1、ssh证书登录介绍 Linux服务器ssh登录有密码登录和证书登录两种。如果使用密码登录,容易遭受密码泄露或者暴力破解,我们可以使用ssh证书登录并禁止使用密码登录,ssh证书登录通过公钥和私钥来完成整个连接过程,公钥保存在服务器…...

端口扫描利器--nmap
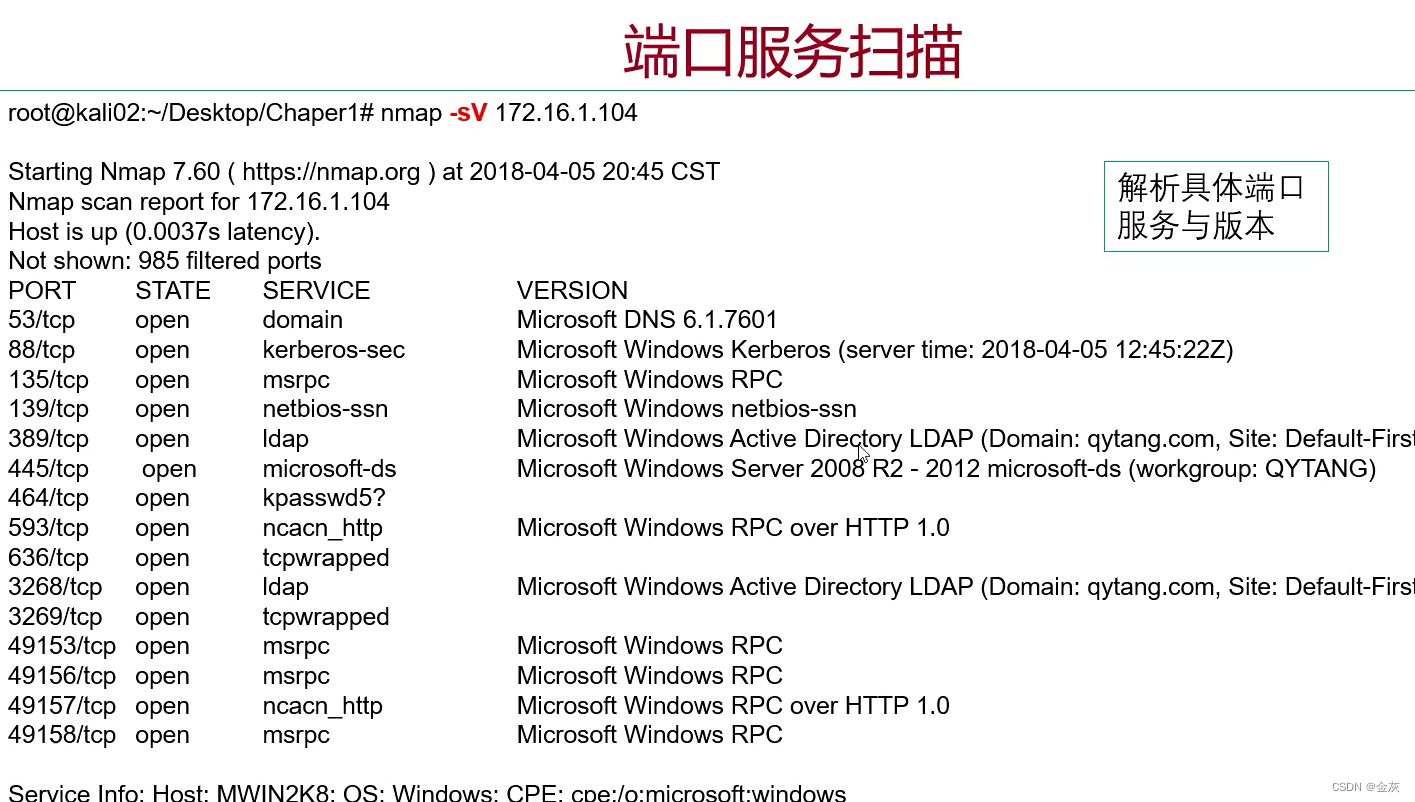
目录 普通扫描 几种指定目标的方法 TCP/UDP扫描 端口服务扫描 综合扫描 普通扫描 基于端口连接并响应(真实) nmap -sn 网段(0/24)-sn 几种指定目标的方法 单个IP扫描 IP范围扫描 扫描文件里的IP 扫描网段,(排除某IP) 扫描网段(排除某清单IP) TCP/UDP扫描 -sS …...

React基础知识笔记
Reat简介 React:用于构建用户界面的 JavaScript 库。由 Facebook 开发且开源。是一个将视图渲染为html视图的开源库 第一章:React入门 相关js库 react.development.js :React 核心库react-dom.development.js :提供 DOM 操作的…...

筛选的艺术:数组元素的精确提取
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一、筛选的基本概念 二、筛选的实际应用案例 1. 筛选能被三整除的元素 2. 筛选小于特定值…...

SQLServer2022新特性JSON_PATH_EXISTS测试输入 JSON 字符串中是否存在指定的 SQL/JSON 路径
SQLServer2022新特性JSON_PATH_EXISTS测试输入 JSON 字符串中是否存在指定的 SQL/JSON 路径 参考官方文档 https://learn.microsoft.com/en-us/sql/t-sql/functions/json-path-exists-transact-sql?viewsql-server-ver16 1、本文内容 语法参数返回值示例相关内容 适用于&a…...

力扣:104. 二叉树的最大深度
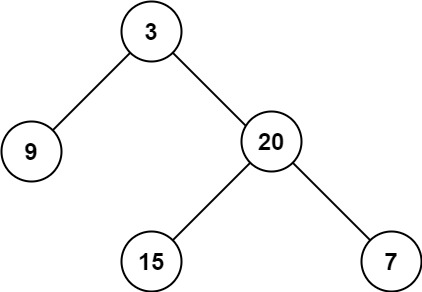
104. 二叉树的最大深度 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:3示例 2: 输入:…...
分支结构)
嵌入式0基础开始学习 ⅠC语言(3)分支结构
C语言程序设计结构 分三种 顺序结构: 一条一条指令执行。 int a,b; a 3; b 4; 分支结构(选择结构):…...

设计模式21——命令模式
写文章的初心主要是用来帮助自己快速的回忆这个模式该怎么用,主要是下面的UML图可以起到大作用,在你学习过一遍以后可能会遗忘,忘记了不要紧,只要看一眼UML图就能想起来了。同时也请大家多多指教。 命令模式(Command&…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...

Qt学习及使用_第1部分_认识Qt---Qt开发基本流程
前言 学以致用,通过QT框架的学习,一边实践,一边探索编程的方方面面. 参考书:<Qt 6 C开发指南>(以下称"本书") 标识说明:概念用粗体倾斜.重点内容用(加粗黑体)---重点内容(红字)---重点内容(加粗红字), 本书原话内容用深蓝色标识,比较重要的内容用加粗倾…...