React基础知识笔记
Reat简介
React:用于构建用户界面的 JavaScript 库。由 Facebook 开发且开源。是一个将视图渲染为html视图的开源库
第一章:React入门
相关js库
- react.development.js :React 核心库
- react-dom.development.js :提供 DOM 操作的 React 扩展库
- babel.min.js :解析 JSX 语法(js语法糖),转换为 JS 代码
<!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><!-- 此处一定要写babel,表示写的不是 JS,而是 JSX,并且靠 babel 翻译 --><script type="text/babel">//1.创建虚拟DOM 此处是JSX 不要写引号,因为不是字符串const VDOM = <h1>Hello,React</h1>//2.渲染虚拟DOM到页面// 导入核心库和扩展库后,会有 React 和 ReactDOM 两个对象ReactDOM.render(VDOM, document.getElementById('test'))</script>
创建VDOM的两种方式
第一种 jsx方式(推荐).
<div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">//1.创建虚拟DOM const VDOM = (<h1><span>Hello,React</span></h1>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))</script>
第二种原生js方式
<div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script>//原生js不用写babel<script type="text/javascript">//1.创建虚拟DOMconst VDOM = React.createElement('h1',{id:'title'},React.createElement('span',{},'Hello,React'))//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))</script>
VDOM | DOM
关于虚拟 DOM:
- 本质是 Object 类型的对象(一般对象)
- 虚拟 DOM 比较“轻”,真实 DOM 比较“重”,因为虚拟 DOM 是 React 内部在用,无需真实 DOM 上那么多的属性。
- 虚拟 DOM 最终会被 React 转化为真实 DOM,呈现在页面上。
<script type="text/babel">//1.创建虚拟DOM const VDOM = (<h1><span>Hello,React</span></h1>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))console.log('VDOM',VDOM); // VDOM {...}是一个对象console.log('TDOM',document.querySelect('#test')); // TDOM <div>...</div>(真实DOM)console.log(typeof VDOM); // objectconsole.log(VDOM instanceof Object); // true</script>
React JSX
- 全称:JavaScript XML
- React 定义的类似于 XML 的 JS 扩展语法;本质是
React.createElement()方法的语法糖 - 作用:简化创建虚拟 DOM
- 补充:js中,JSON的序列化和反序列化使用
parse()/stringify()
JSX 语法规则
- 定义虚拟 DOM 时,不要写引号
- 标签中混入 JS 表达式需要使用 {}
- 指定类名不用 class,使用 className
- 内联样式,使用
style={{ key: value }}的形式 - 只能有一个根标签
- 标签必须闭合,单标签结尾必须添加 /:
<input type="text" /> - 标签首字母小写,则把标签转换为 HTML 对应的标签,若没有,则报错
- 标签首字母大写,则渲染对应组件,若没有定义组件,则报错
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>jsx语法规则</title><style>.title {background-color: orange;width: 200px;}</style></head><body><div id="test"></div>...<script type="text/babel">const myId = 'aTgUiGu'const myData = 'HeLlo,rEaCt'const VDOM = (<div><h2 className="title" id={myId.toLowerCase()}><span style={{ color: 'white', fontSize: '19px' }}>{myData.toLowerCase()}</span></h2><input type="text" />// <good>very good</good>// <Child></Child></div>)ReactDOM.render(VDOM, document.getElementById('test'))</script></body>
</html>
补充:表达式与语句(代码)的区别.
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方(如数值处理等)
aa+bdemo(1)arr.map() //可以遍历的时候使用function test () {}
语句(代码),下面这些都是语句(如逻辑判断语句)
if(){}for(){}switch(){case:xxxx}
第二章:React面向组件
创建组件的两种方式
函数式组件
<div id="app"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">// 创建函数式组件function Demo() {console.log(this) //babel编译后开启严格模式 此处的this是undefindreturn <h1>函数式组件,适用于简单组件的创建</h1>}// 挂载组件ReactDOM.render(<Demo/>,document.querySelector("#app"))</script>
要点:
- 组件名称首字母必须大写,否则会解析成普通标签导致报错(JSX 语法规则)
- 函数需返回一个虚拟 DOM
- 渲染组件时需要使用标签形式,同时标签必须闭合
渲染组件的过程:
1、React 解析标签,寻找对应组件
2、发现组件是函数式组件,则调用函数,将返回的虚拟 DOM 转换为真实 DOM ,并渲染到页面中
类式组件
类的基本知识
<script type="text/javascript">/*总结:1. 类的实例不是必须写的,需要对类进行初始化操作,如添加指定属性时才写2. 子类继承父类,子类中写了构造器,那么子类构造器中的super是必须要调用的3. 类中定义的方法都是放在了类的原型对象上,供实例去使用4. 实例调用子类的方法时,找不到会去父类的原型对象上去找,一直找到顶级window对象*/class Person {// 构造器方法constructor(name,age) {// 构造器中的this指向类的实例对象(constructor是一个函数,由实例对象调用,所以this指向实例对象)this.name = namethis.age = age}// 一般方法speak() {// 放在了类的原型对象上,供实例使用// 通过Person实例调用speak方法时,speak中的this指向Person实例console.log(`我的名字叫${this.name},今年${this.age}岁了`);}}// Student类继承与Person类class Student extends Person {constructor(name,age,id) {super(name,age)this.id = id}// 重写从父类继承的方法speak() {console.log(`我的名字叫${this.name},今年${this.age}岁了,编号为${this.id}`);}}const p1 = new Person('张三',18)p1.speak()const s1 = new Student('李四',16,'30461')s1.speak()</script>
组件渲染过程:
- React 解析组件标签,寻找组件
- 发现是类式组件,则 new 该类的实例对象,通过实例调用原型上的 render 方法
- 将 render 返回的虚拟 DOM 转为真实 DOM ,渲染到页面上
//创建类式组件
class MyComponent extends React.Component {render() {return <h2>我是用类定义的组件</h2>}}
//渲染组件到页面
ReactDOM.render(<MyComponent/>,document.getElementById('test'))
第三章: 组件实例的核心属性
核心属性1:state | 状态
state 是组件实例对象最重要的属性,值为对象。又称为状态机,通过更新组件的 state 来更新对应的页面显示。
要点:
- 初始化 state
- React 中事件绑定
- this 指向问题
- setState 修改 state 状态
- constructor 、render 、自定义方法的调用次数
标准写法:
<script type="text/babel">class Weather extends React.Component {//构造器调用1次constructor(props) {super(props) // 初始化状态this.state = {isHot:true}// 解决changeWeather中的this指向问题this.change = this.changeWeather.bind(this)}render() {//render调用n+1次// 读取状态const {isHot} = this.state // 这里的this指向原型对象// return <h1 onClick={this.changeWeather}>今天天气{isHot?'凉爽':'炎热'}</h1>// 这里的this指向实例自身return <h1 onClick={this.change}>今天天气{isHot ? '炎热' :'凉爽' }</h1>}changeWeather() {//点几次changeWeather调用几次// changeWeather放在实例对象的原型上,供实例使用// changeWeather作为onClick的回调函数使用,不是通过实例调用,是直接调用// 类中的方法默认开启了严格模式,this指向丢失// 状态不可直接更改,必须借助React内置API// this.state.isHot = !this.state.isHotthis.setState({isHot:!this.state.isHot})}}function demo() {// 修改状态}ReactDOM.render(<Weather/>,document.querySelector('#app'))</script>
简写:
<script type="text/babel">// 创建组件class Weather extends React.Component {// 初始化状态state = {isHot:true}render() {// 读取状态const {isHot} = this.state return <h1 onClick={this.changeWeather}>今天天气{isHot ? '炎热' :'凉爽' }</h1>}// 自定义方法 -- 赋值语句+箭头函数(中的this指向上下文中的this)changeWeather = ()=>{this.setState({isHot:!this.state.isHot})}}ReactDOM.render(<Weather/>,document.querySelector('#app'))</script>
核心属性2:props | 标签属性
每个组件对象都有 props 属性,组件标签的属性都保存在 props 中。(注意:props 是只读的,不能修改。)
标准写法:
<script type="text/babel">// 创建组件class Person extends React.Component {render() {const {name,age,sex} = this.propsreturn (<div><h1>{name}</h1><h2>{age}</h2><h2>{sex}</h2></div>)}}// 渲染组件// ReactDOM.render(<Person name="张三" age="18" sex="1"/>,document.querySelector('#app'))// 批量传递props/批量传递标签属性const obj = {name:"张三",age:18,sex:"男"}ReactDOM.render(<Person {...obj}/>,document.querySelector('#app'))</script>
- 限制标签属性 在 React 15.5 以前,React 身上有一个
PropTypes属性可直接使用,即name:React.PropTypes.string.isRequired,没有把PropTypes单独封装为一个模块。
<div id="app1"></div><div id="app2"></div><div id="app3"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><!-- 引入prop-type 用于限制props属性标签 --><script type="text/javascript" src="../js/prop-types.js"></script><script type="text/babel">// 假数据const obj = {name:"张三",age:18,sex:"男"}// 创建组件class Person extends React.Component {render() {const {name,age,sex} = this.propsreturn (<div><span>{name},</span><span>{age},</span><span>{sex}</span></div>)}}// 对标签属性进行限制Person.propTypes = {name:PropTypes.string.isRequired,//限制name必传且为String类型age:PropTypes.number,//限制age为number类型sex:PropTypes.string,//限制sex为String类型speak:PropTypes.func//限制speak为函数类型}Person.defaultProps = {age:18,//指定age默认值sex:'保密'//指定sex默认值}function speak() {console.log('hello');}// 渲染组件ReactDOM.render(<Person name="李四" age={20} sex="男" speak={speak}/>,document.querySelector('#app1'))ReactDOM.render(<Person name="李五"/>,document.querySelector('#app3'))// 批量传递props/批量传递标签属性ReactDOM.render(<Person {...obj}/>,document.querySelector('#app2'))</script>
函数式组件使用props:
<script type="text/babel">// 假数据const obj = {name:"张三",age:18,sex:"男"}// 创建组件function Person(props) {const {name,age,sex} = propsreturn (<div><h1>{name}</h1><h2>{age}</h2><h2>{sex}</h2></div>)}// 对标签属性进行限制Person.propTypes = {name:PropTypes.string.isRequired,//限制name必传且为String类型age:PropTypes.number,//限制age为number类型sex:PropTypes.string,//限制sex为String类型speak:PropTypes.func//限制speak为函数类型}Person.defaultProps = {age:18,//指定age默认值sex:'保密'//指定sex默认值}ReactDOM.render(<Person {...obj}/>,document.querySelector('#app2'))</script>
简写形式:
<!-- 引入prop-type 用于限制props属性标签 --><script type="text/javascript" src="../js/prop-types.js"></script><script type="text/babel">// 假数据const obj = {name:"张三",age:18,sex:"男"}// 创建组件class Person extends React.Component {render() {const {name,age,sex} = this.propsreturn (<div><span>{name}</span><span>{age}</span><span>{sex}</span></div>)}// 对标签属性进行限制static propTypes = {name:PropTypes.string.isRequired,//限制name必传且为String类型age:PropTypes.number,//限制age为number类型sex:PropTypes.string,//限制sex为String类型speak:PropTypes.func//限制speak为函数类型}static defaultProps = {age:18,//指定age默认值sex:'保密'//指定sex默认值}}function speak() {console.log('hello');}// 渲染组件ReactDOM.render(<Person name="李四" age={20} sex="男" speak={speak}/>,document.querySelector('#app1'))ReactDOM.render(<Person name="李五"/>,document.querySelector('#app3'))// 批量传递props/批量传递标签属性ReactDOM.render(<Person {...obj}/>,document.querySelector('#app2'))</script>
核心属性3:refs | 标识符
通过定义 ref 属性可以给标签添加标识。
1、字符串形式的ref(这种形式已过时,效率不高,官方不建议使用。)
<script type="text/babel">class Demo extends React.Component {showData = ()=>{const {input1,innput2} = this.refsconsole.log(input1);}render() {return (<div><input ref="input1" type="text"/><br/><br/><button onClick={this.showData}>点击确认文字</button><input ref="input2" type="text"/></div>)}}ReactDOM.render(<Demo/>,document.querySelector('#app'))</script>
2、回调函数形式的ref(便捷 使用最多)
要点:
currentNode => this.input1 = currentNode就是给组件实例添加 input1 属性,值为节点- 由于是箭头函数,因此 this 是 render 函数里的 this ,即组件实例
- 回调ref中调用次数问题:原文(如果 ref 回调函数是以内联函数的方式定义的,在更新过程中它会被执行两次,第一次传入参数null,然后第二次会传入参数 DOM 元素。见官方文档)
<script type="text/babel">class Demo extends React.Component {showData = ()=>{const {input1,input2} = thisconsole.log(input1);}render() {return (<div><input ref={(currentNode) => {this.input1=currentNode}} type="text"/><br/><br/><button onClick={this.showData}>点击确认文字</button><input ref="input2" type="text"/></div>)}}ReactDOM.render(<Demo/>,document.querySelector('#app'))</script>
3、createRef API(官方推荐使用) 该方式通过调用 React.createRef 返回一个容器(对象)用于存储节点,且一个容器只能存储一个节点。
<script type="text/babel">class Demo extends React.Component {myRef = React.createRef()myRef2 = React.createRef()showData = ()=>{console.log(this.myRef);//{current: input}alert(this.myRef.current.value)}render() {return (<div><input ref={this.myRef} type="text"/><input ref={this.myRef2} type="text"/>//测试的,没加事件<br/><br/><button onClick={this.showData}>点击确认文字</button></div>)}}ReactDOM.render(<Demo/>,document.querySelector('#app'))</script>
事件处理
- React 使用自定义事件,而非原生 DOM 事件,即 onClick、onBlur :为了更好的兼容性
- React 的事件通过事件委托方式进行处理:为了高效
- 通过 event.target 可获取触发事件的 DOM 元素:勿过度使用 ref 当触发事件的元素和需要操作的元素为同一个时,可以不使用ref :
class Demo extends React.Component {showData2 = (event) => {alert(event.target.value)}render() {return (<div><input onBlur={this.showData2} type="text" placeholder="失去焦点提示数据" /> </div>)}
}
受控组件&非受控组件
非受控组件:现用现取。即需要使用时,再获取节点得到数据 受控组件:类似于 Vue 双向绑定的从视图层绑定到数据层(推荐使用,因为非受控组件需要使用大量的 ref 。)
<script type="text/babel">class Demo extends React.Component {handleSubmit = (event) => {event.preventDefault() //阻止表单默认提交const {username,password} = thisalert(`${username.value},${password.value}`)}render() {return (<form action="" onSubmit={this.handleSubmit}>用户名:<input ref={c => this.username = c} type="text"/>密码: <input ref={c => this.password = c} type="password"/><button>登录</button></form>)}}ReactDOM.render(<Demo/>,document.querySelector('#app'))</script>
受控组件
<script type="text/babel">class Demo extends React.Component {state = {username:'1',password:'2'}saveUsername = (event)=>{this.setState({username:event.target.value})}savePassword = (event)=>{this.setState({password:event.target.value})}handleSubmit = (event) => {event.preventDefault() //阻止表单默认提交const {username,password} = this.statealert(`${username},${password}`)}render() {return (<form action="" onSubmit={this.handleSubmit}>用户名:<input onChange = {this.saveUsername} type="text"/>密码: <input onChange = {this.savePassword} type="password"/><button>登录</button></form>)}}ReactDOM.render(<Demo/>,document.querySelector('#app'))</script>
补充:高阶函数&函数柯里化
**高阶函数:**参数为函数或者返回一个函数的函数,常见的如 Promise、setTimeout、Array.map()等
函数柯里化:通过函数调用继续返回函数的方式,实现多次接收参数最后统一处理的函数编码形式 使用高阶函数简化受控组件
<script type="text/babel">class Demo extends React.Component {// 初始化statestate = {username:'1',password:'2'}// 自定义事件saveFormData = (dateType)=>{return (event) => {this.setState({[dateType]:event.target.value})}}handleSubmit = (event) => {event.preventDefault() //阻止表单默认提交const {username,password} = this.statealert(`${username},${password}`)}render() {return (<form action="" onSubmit={this.handleSubmit}>用户名:<input onChange = {this.saveFormData('username')} type="text"/>密码: <input onChange = {this.saveFormData('password')} type="password"/><button>登录</button></form>)}}// 渲染组件ReactDOM.render(<Demo/>,document.querySelector('#app'))</script>
第四章: 生命周期(新)

1、初始化阶段
由ReactDOM.render()触发 —— 初次渲染
constructor()—— 类组件中的构造函数static getDerivedStateFromProps(props, state)从props得到一个派生的状态【新增】,即state的值在任何时候都取决于propsrender()—— 挂载组件componentDidMount()—— 组件挂载完成 比较常用
2、更新阶段
由组件内部this.setSate()或父组件重新render触发或强制更新forceUpdate()
getDerivedStateFromProps()—— 从props得到一个派生的状态 【新增】shouldComponentUpdate()—— 组件是否应该被更新(默认返回true)render()—— 挂载组件getSnapshotBeforeUpdate()—— 在更新之前获取快照【新增】,就是捕捉更新前的状态componentDidUpdate(prevProps, prevState, snapshotValue)—— 组件完成更新
3、卸载组件
由ReactDOM.unmountComponentAtNode()触发
componentWillUnmount()—— 组件即将卸载
** <script type="text/babel">class Demo extends React.Component {state = {newsArr:[]}componentDidMount() {setInterval(() => {// 获取状态let {newsArr} = this.stateconst news = '列表'+(newsArr.length+1)// 更新状态this.setState({newsArr:[news,...newsArr]})}, 1000);}getSnapshotBeforeUpdate() {return this.refs.list.scrollHeight}componentDidUpdate(preProps,preState,height) {this.refs.list.scrollTop += this.refs.list.scrollHeight - height}render() {return (<div><ul className="list" ref="list">{this.state.newsArr.map((n,index) => {return <li key={index} className="news">{n}</li>})} </ul></div>)}}ReactDOM.render(<Demo/>,document.querySelector("#app"))</script>**
相关文章:

React基础知识笔记
Reat简介 React:用于构建用户界面的 JavaScript 库。由 Facebook 开发且开源。是一个将视图渲染为html视图的开源库 第一章:React入门 相关js库 react.development.js :React 核心库react-dom.development.js :提供 DOM 操作的…...

筛选的艺术:数组元素的精确提取
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一、筛选的基本概念 二、筛选的实际应用案例 1. 筛选能被三整除的元素 2. 筛选小于特定值…...

SQLServer2022新特性JSON_PATH_EXISTS测试输入 JSON 字符串中是否存在指定的 SQL/JSON 路径
SQLServer2022新特性JSON_PATH_EXISTS测试输入 JSON 字符串中是否存在指定的 SQL/JSON 路径 参考官方文档 https://learn.microsoft.com/en-us/sql/t-sql/functions/json-path-exists-transact-sql?viewsql-server-ver16 1、本文内容 语法参数返回值示例相关内容 适用于&a…...

力扣:104. 二叉树的最大深度
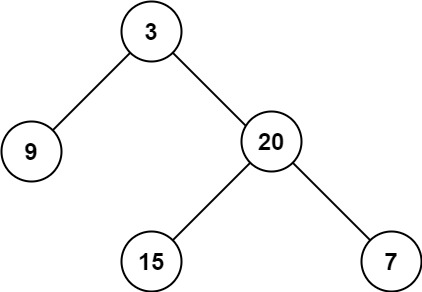
104. 二叉树的最大深度 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:3示例 2: 输入:…...
分支结构)
嵌入式0基础开始学习 ⅠC语言(3)分支结构
C语言程序设计结构 分三种 顺序结构: 一条一条指令执行。 int a,b; a 3; b 4; 分支结构(选择结构):…...

设计模式21——命令模式
写文章的初心主要是用来帮助自己快速的回忆这个模式该怎么用,主要是下面的UML图可以起到大作用,在你学习过一遍以后可能会遗忘,忘记了不要紧,只要看一眼UML图就能想起来了。同时也请大家多多指教。 命令模式(Command&…...

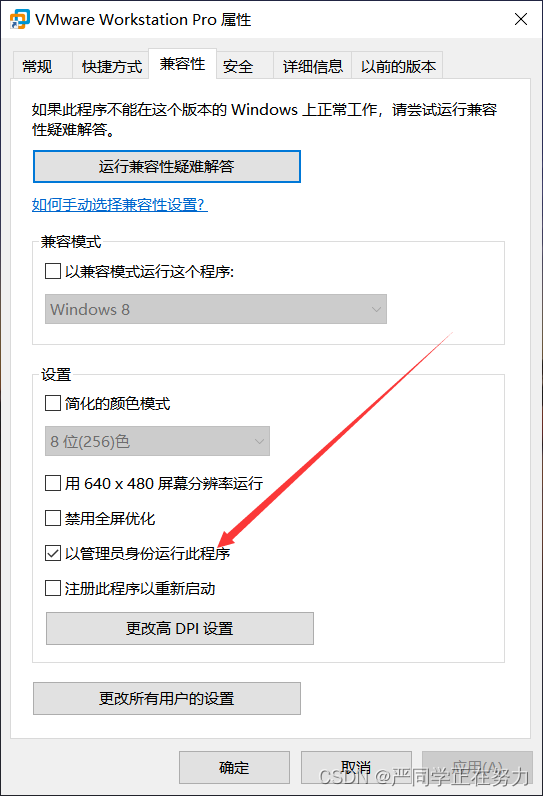
虚拟机报错:VMX 进程已提前退出。VMware Workstation 无法连接到虚拟机。
解决报错:VMware Workstation 无法连接到虚拟机。请确保您有权运行该程序、访问该程序使用的所有目录以及访问所有临时文件目录。 VMX 进程已提前退出。 解决方案:右键桌面图标进入VMware Workstation Pro的属性设置,兼容性–勾选“以管理员…...

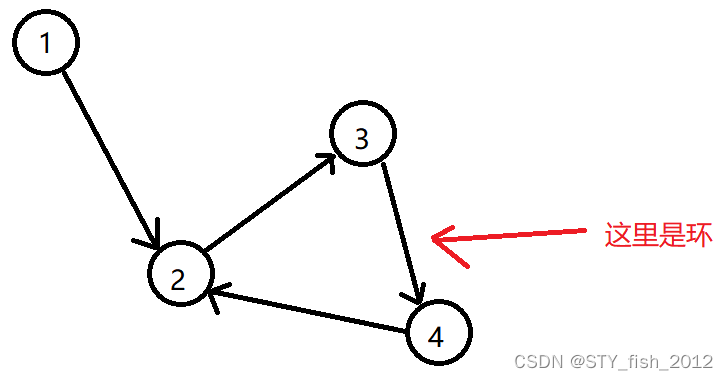
P2341 受欢迎的牛
题目描述 每一头牛的愿望就是变成一头最受欢迎的牛。现在有 N 头牛,给你 M 对整数,表示牛 A 认为牛 B 受欢迎。这种关系是具有传递性的,如果 A 认为 B 受欢迎,B 认为 C 受欢迎,那么牛 A 也认为牛 C 受欢迎。你的任务是…...

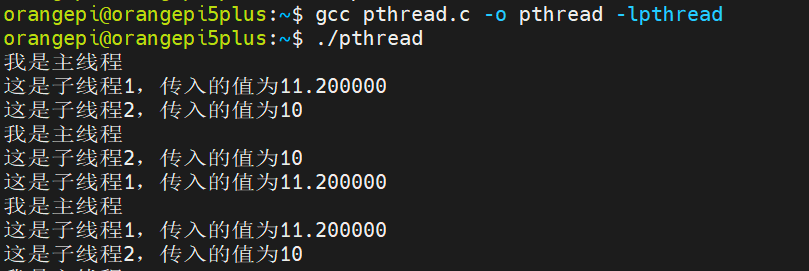
Linux系统编程(五)多线程
目录 一、基本知识点二、线程的编译三、 线程相关函数1. 线程的创建2. 线程的退出3. 线程的等待补充 四、综合举例 一、基本知识点 线程(Thread)是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位。一个标准…...

HTTP Basic Access Authentication Schema
HTTP Basic Access Authentication Schema 背景介绍流程安全缺陷参考 背景 本文内容大多基于网上其他参考文章及资料整理后所得,并非原创,目的是为了需要时方便查看。 介绍 HTTP Basic Access Authentication Schema,HTTP 基本访问认证模式…...

#职场发展#其他
一闪论文是目前市场上一款非常靠谱的论文写作工具,不仅可以帮助用户快速完成论文撰写,还能对文章进行查重降重,确保内容原创性。从用户的角度来看,一闪论文确实是一个非常方便、实用的工具,能够大大提高写作效率&#…...

【Text2SQL 论文】评估 ChatGPT 的 zero-shot Text2SQL 能力
论文:A comprehensive evaluation of ChatGPT’s zero-shot Text-to-SQL capability ⭐⭐⭐⭐ arXiv:2303.13547 这篇论文呢综合评估了 ChatGPT 在 zero-shot Text2SQL 任务上的表现。 dataset 使用了 Spider、Spider-SYN、Spider-DK、Spider-Realistic、Spider-CG…...

安卓手机APP开发___设置闹钟
安卓手机APP开发___设置闹钟 目录 概述 设置不精确闹钟 在特定时间后发出闹钟 在特定时间范围内触发闹钟 以大致有规律的时间间隔响起重复闹钟 设置精确的闹钟 系统会在未来的某个精确时刻调用精确闹钟。 可能不需要精确闹钟的用例 设置精确闹钟的方法 系统资源消耗…...

如何评价GPT-4o
目录 1.概述 2.对比分析 2.1.版本 2.2.区别 2.2.1.技术方面的差异 2.2.2.性能提升 2.2.3.应用领域扩展 2.2.4.对未来发展的影响 3.技术能力 4.个人感受 1.概述 GPT-4o的发布无疑是人工智能领域的一次重要进展。作为GPT-4的升级版本,GPT-4o不仅在处理速度…...

自定义窗口事件循环系统
1.定义事件类型,mouse,wheel,drag,view。已处理的事件,accept需设置为true,防止重叠热区继续穿透。记录事件生成时间,全局位置和当前帧窗口下位置。 2.定义事件响应系统interactionSystem&…...
)
随机森林算法教程(个人总结)
背景 随机森林(Random Forest)是一种集成学习方法,主要用于分类和回归任务。它通过构建多个决策树并将其结果进行集成,提升模型的准确性和鲁棒性。随机森林在处理高维数据和防止过拟合方面表现出色,是一种强大的机器学…...

解决Android studio 一直提示下载gradle-xxx-all.zip问题
今天用AndroidStdiod打开一个新工程的时候,发现项目一直卡在正在下载gradle-xxx-all.zip的任务上,网络出奇的慢,即使配了VPN也无济于事,于是按照以往经验:将gradle-xxx-all.zip下载到.gradle\gradle\wrapper\dists目录…...

3DEXPERIENCE DELMIA Role: RVN - Robotics Virtual Commissioning Analyst
Discipline: Robotics Role: RVN - Robotics Virtual Commissioning Analyst 通过准确地模拟连接到PLC程序的机器人、设备和传感器,在制造虚拟孪生上执行虚拟调试情景 为任何机器人角色的多周期情景创建传感器,生成和变换零件启用 PLC 程序的虚拟验证和…...

js知识点之闭包
闭包 什么是闭包 闭包,是 JavaScript 中一个非常重要的知识点,也是我们前端面试中较高几率被问到的知识点之一。 打开《JavaScript 高级程序设计》和《 JavaScript 权威指南》,会发现里面针对闭包的解释各执一词,在网络上搜索关…...

LORA微调,让大模型更平易近人
技术背景 最近和大模型一起爆火的,还有大模型的微调方法。 这类方法只用很少的数据,就能让大模型在原本表现没那么好的下游任务中“脱颖而出”,成为这个任务的专家。 而其中最火的大模型微调方法,又要属LoRA。 增加数据量和模…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
