css卡片翻转 父元素翻转子元素不翻转效果
css卡片翻转 父元素翻转子元素不翻转效果
vue
<div class="moduleBox"><div class="headTitle"><span class="headName">大额案例</span></div><div class="moduleItem"><span class="moduleNum">--</span><span class="moduleLabel">待处理</span></div><div class="moduleItem"><span class="moduleNum">--</span><span class="moduleLabel">待审核</span></div><div class="moduleItem"><span class="moduleNum">--</span><span class="moduleLabel">待审批</span></div></div>
scss
.moduleBox{display:flex;justify-content:space-evenly;align-items:center;width:30%;height:320px;background:#ccdbfe;margin:22px 1.6%;border-radius:6px;position: relative; perspective: 1000px; /* 设置透视 */transform: translateZ(0); /* 开启硬件加速 */.headTitle{width: 200px; border-bottom: 43px solid transparent; border-top: 43px solid #4c7efd; border-left: 13px solid transparent; border-right: 13px solid transparent;position:absolute;top:0;left:calc(50% - 113px);.headName{width:100%;text-align:center;font:18px/40px '';position:absolute;top:-40px;color:#fff;}}.moduleItem{width:26%;height:90px;background:#c1d2fd;border-radius:3px;display:flex;justify-content:center;align-items:center;flex-direction:column;transition: 0.4s ease-in-out;color:#4d7EFD;cursor:pointer;.moduleNum{font:28px/34px '';transition: 0.4 0.6;}.moduleLabel{font:14px/20px '';transition: 0.4 0.6;}}.moduleItem:hover{background:#4c7efd;color:#fff;transform: rotateX(180deg);.moduleNum{transform: rotateX(-180deg);}.moduleLabel{transform: rotateX(-180deg);}}
}

相关文章:

css卡片翻转 父元素翻转子元素不翻转效果
css卡片翻转 父元素翻转子元素不翻转效果 vue <div class"moduleBox"><div class"headTitle"><span class"headName">大额案例</span></div><div class"moduleItem"><span class"module…...

解决文件传输难题:如何绕过Gitee的100MB上传限制
引言 在版本控制和代码托管领域,Gitee作为一个流行的平台,为用户提供了便捷的服务。然而,其对单个文件大小设定的100MB限制有时会造成一些不便。 使用云存储服务 推荐理由: 便捷性:多数云存储服务如: Dro…...

零基础学Java第二十三天之网络编程Ⅱ
1. InetAddress类 用来表示主机的信息 练习: C:\Windows\system32\drivers\etc\ hosts 一个主机可以放多个个人网站 www.baidu.com/14.215.177.37 www.baidu.com/14.215.177.38 www.taobao.com/183.61.241.252 www.taobao.com/121.14.89.253 2. Socket 3.…...

【HarmonyOS尝鲜课】- 前言
面向人群 本课程适用于HarmonyOS应用开发的初学者。 有无经验的开发者都可以轻松掌握ArkTS语言声明式开发范式,体验更简洁、更友好的HarmonyOS应用开发旅程。 什么是HarmonyOS HarmonyOS(鸿蒙操作系统)是由华为技术有限公司开发的全场景分…...

phpstudy配置网站伪静态
apache的伪静态写法: RewriteEngine On RewriteCond % {REQUEST_FILENAME} !-f RewriteCond % (REQUEST_FILENAME) !-d RewriteRule ^(.*)$ indexp?/$1 [QSA, PT,L] nginx写法: location / { index index.html index.php; #autoindex on; if(!…...

浅谈traceroute网络诊断工具
traceroute 是一个网络诊断工具,用于跟踪和显示数据包从源主机到目标主机所经过的每一跳(路由器)的路径。它能够帮助用户识别网络路径中的瓶颈和故障点。traceroute 的工作原理主要基于 ICMP(Internet Control Message Protocol&a…...
)
Java数据结构与算法(红黑树)
前言 红黑树是一种自平衡二叉搜索树,确保在插入和删除操作后,树的高度保持平衡,从而保证基本操作(插入、删除、查找)的时间复杂度为O(log n)。 实现原理 红黑树具有以下性质: 每个节点要么是红色&#…...

SpringBoot RPM制作
安装依赖 [root20240423-instance4 ~]# yum install rpmdevtools2.初始化目录 [root20240423-instance4 ~]# rpmdev-setuptree [root20240423-instance4 ~]# tree rpmbuild/ rpmbuild/ ├── BUILD ├── RPMS ├── SOURCES ├── SPECS └── SRPMS5 directories, 0 …...

专转本上岸别太老实做这三件事
如果你专转本上岸,千万不要当老实人去做这三件事,真的没有必要,不但浪费时间,还会让你提前进入对未来的迷茫期。建议转本人们一定要知道,首先就是不要过度关注学分。因为转本上岸只有两年,我们属于大三&…...
)
Cisco网络工程师和网络安全视频教程(完整版)
0001.IT技术包括的技能 0002.课程目标.mp4 0003.Internet示意图.m 0004.局域网和广域网区 0005.服务器客户机mp4 0006.应用层和表示层.m.. 0007.会话层.mp4 0008.传输层.mp4 0009.网络层数据链路层 0010.OSI参考模型和网 0011.普换法排错.mp4 0012.OSI参考模型和网. 0013.网线和…...

如何在一个 JavaScript 文件中引入另一个 JavaScript 文件
在早期版本的 JavaScript 中,没有提供原生的模块导入功能,因此开发者们尝试过各种不同的方法来解决这个问题。然而,自 2015 年 (ES6) 以来,JavaScript 引入了 ES6 模块标准,这使得在 Node.js 中导入模块变得更加规范。现代浏览器也广泛支持这一标准。 为了与旧版浏览器兼…...

2024最新 Jenkins + Docker实战教程(七)- Jenkins实现远程传输和自动部署
😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~ 🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Mi…...

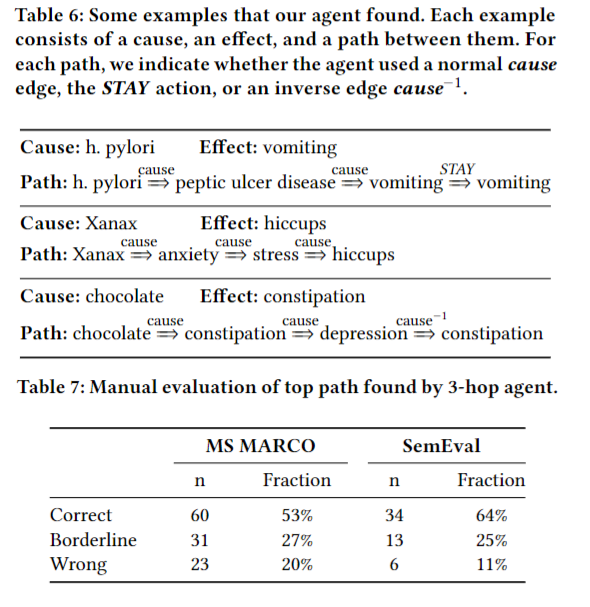
WWW24因果论文(1/8) | 利用强化学习(智能体)进行因果问答
【摘要】因果问题询问不同事件或现象之间的因果关系。它们对于各种用例都很重要,包括虚拟助手和搜索引擎。然而,许多当前的因果问答方法无法为其答案提供解释或证据。因此,在本文中,我们旨在使用因果关系图来回答因果问题…...

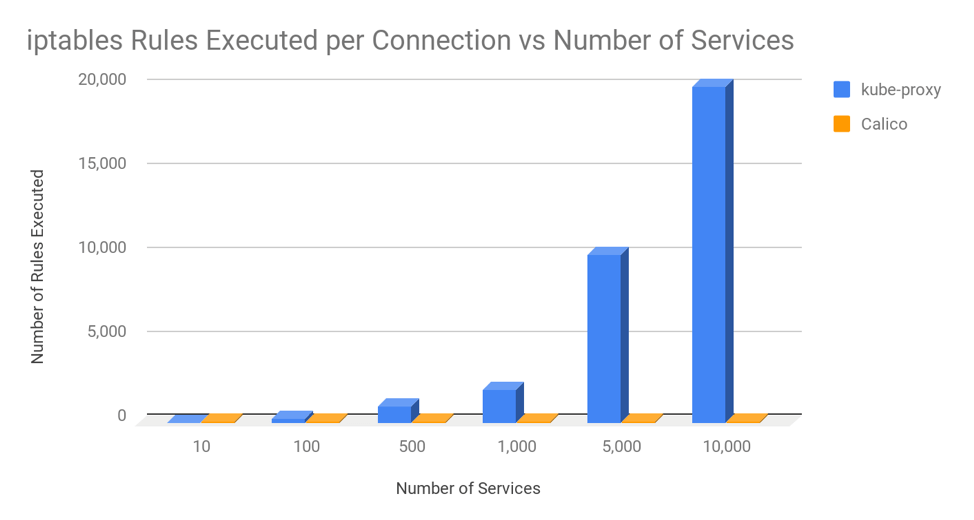
比较kube-proxy模式:iptables还是IPVS?
kube-proxy是任何 Kubernetes 部署中的关键组件。它的作用是将流向服务(通过集群 IP 和节点端口)的流量负载均衡到正确的后端pod。kube-proxy可以运行在三种模式之一,每种模式都使用不同的数据平面技术来实现:userspace、iptables…...

CSS:浮动
▐ 文档流: 由于网页默认是一个二维平面,当我们在网页中一行行摆放标签时,块标签会独占一行,行标签则只占自身大小,这种情况下要实现网页布局就很麻烦了,所以我们就需要通过一些方法来改变这种默认的布局方…...

SQL 语言:嵌入式 SQL 和动态 SQL
文章目录 基本概述嵌入式 SQL动态 SQL总结 基本概述 嵌入式SQL和动态SQL是两种在应用程序中嵌入和使用SQL语句的方法。它们都允许开发人员在编程语言中编写SQL语句,以便在应用程序中执行数据库操作。然而,这两种方法在实现方式、性能和灵活性方面存在一…...

Java Object类方法介绍
Object作为顶级类,所有的类都实现了该类的方法,包括数组。 查询Java文档: 1、object.eauqls(): 其作用与 有些类似。 : 是一个比较运算符,而不是一个方法。 ①可以判断基本类型,也可以判断引用类型。 ②若…...

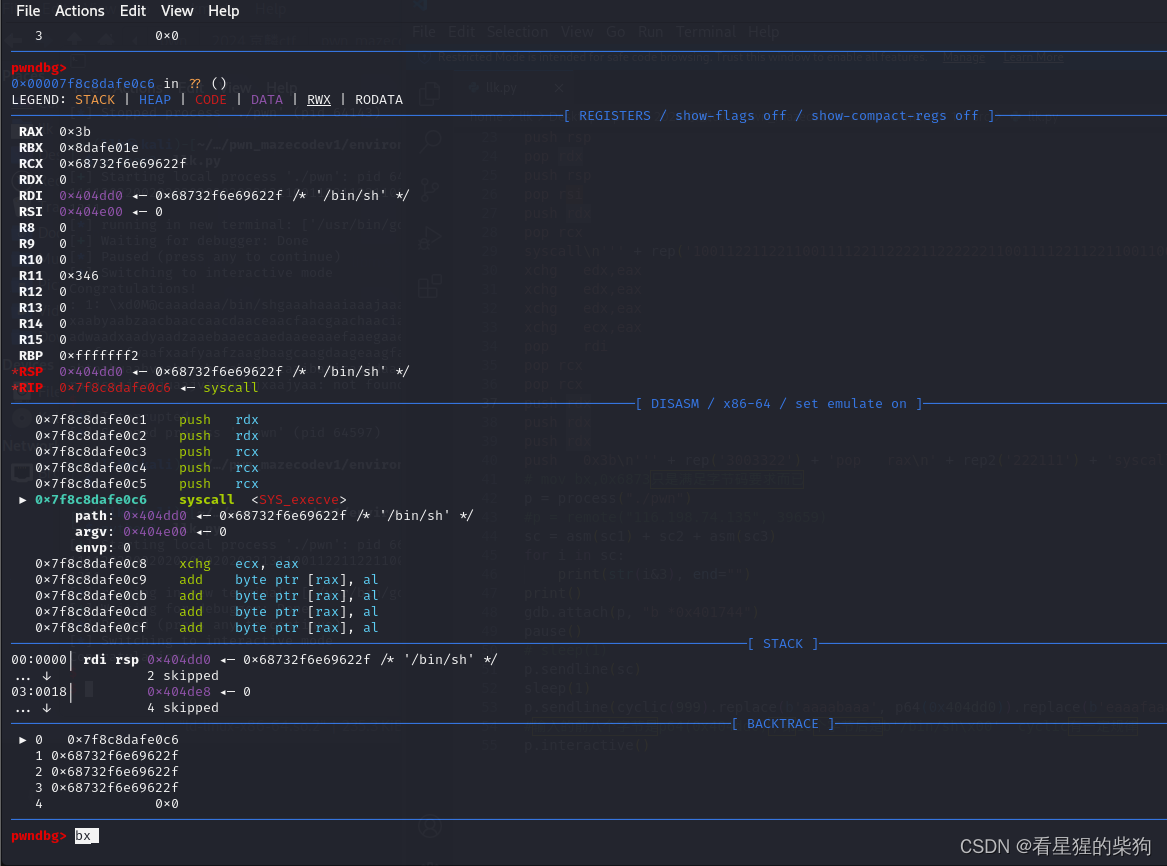
2024 京麟ctf -MazeCodeV1
文章目录 检查代码思路一个字节的指令注意附上S1uM4i佬们的exp https://www.ctfiot.com/184181.html 检查 代码 __int64 __fastcall check_solve(char *a1) {__int64 result; // rax__int64 v2; // rax__int64 index_step; // rax__int64 v4; // rax__int64 v5; // rax__int64…...

计算机网络基础 - 计算机网络和因特网(1)
计算机网络基础 计算机网络和因特网什么是 Internet?具体构造的的角度服务角度网络结构 网络边缘网络核心电路交换分组交换概述排队时延和分组丢失转发表和路由选择协议按照有无网络层的连接 分组交换 VS 电路交换 接入网DSL 因特网接入电缆因特网接入光纤到户 FTTH无线接入网…...

自学动态规划——零钱兑换
零钱兑换 322. 零钱兑换 - 力扣(LeetCode) 注意几个关键的地方: 因为每次都是找min,所以我们不能将所有元素都初始化为0,不然最后结果一定是0,这里我设置为0x3f3f3f3f,表示无解。当amount0的…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
