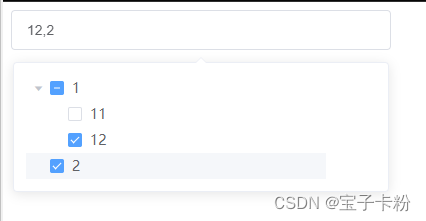
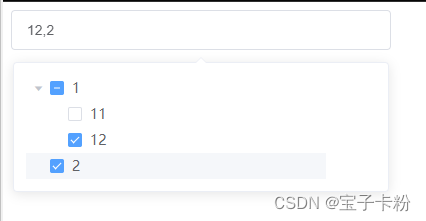
element-ui 实现输入框下拉树组件(2024-05-23)
用element-ui的 el-input,el-tree,el-popover组件组合封装
@import url("//unpkg.com/element-ui@2.15.14/lib/theme-chalk/index.css");<script src="//unpkg.com/vue@2/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@2.15.14/lib/index.js"></script><div id="app"><el-popoverplacement="bottom"width="350"trigger="click"><el-treestyle="width:300px"ref="tree":data="options":check-strictly="false"show-checkboxnode-key="id":default-expanded-keys="[]":default-checked-keys="[]":props="{children: 'children',label: 'name'}"@check-change="handleCheckChage"@node-click="handleNodeClick"></el-tree><el-input slot="reference" style="width:380px"v-model="value.name" placeholder="节点" clearable @clear="handleIptClear"></el-input></el-popover>
</div>var Main = {data() {return {options: [{id:'1', name: '1',children:[{id:'11', name: '11'},{id:'12', name: '12'}]},{id:'2', name: '2'}],value:{id:'', name: ''}}},methods: {// 清空输入框内容handleIptClear(){this.$refs.tree.setCheckedNodes([])this.value.id = ''this.value.name = ''},// checkbox被选中或取消选中handleCheckChage(arg1, arg2, arg3){const seltedNodes = this.$refs.tree.getCheckedNodes()const ids = seltedNodes.map(n => n.id)const names = seltedNodes.map(n => n.name)this.value.id = idsthis.value.name = names},// 节点被点击handleNodeClick(arg1, arg2, arg3){console.log('nodes:', arg1, arg2, arg3)},}};var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')可以根据函数方法拿到里面的参数,实现多选节点效果

相关文章:

element-ui 实现输入框下拉树组件(2024-05-23)
用element-ui的 el-input,el-tree,el-popover组件组合封装 import url("//unpkg.com/element-ui2.15.14/lib/theme-chalk/index.css"); <script src"//unpkg.com/vue2/dist/vue.js"></script> <script src"//…...

Nginx 相关使用
一、 Nginx 相关使用。 相关命令 启动 nginx start nginx立即停止 nginx nginx -s stop平缓停止 nginx(已有请求不会意外停止) nginx -s quit重新加载配置文件 nginx -s reload二、Nginx conf 配置文件详解 参考文章皮卡丘的猫 server 配置项 server 可…...

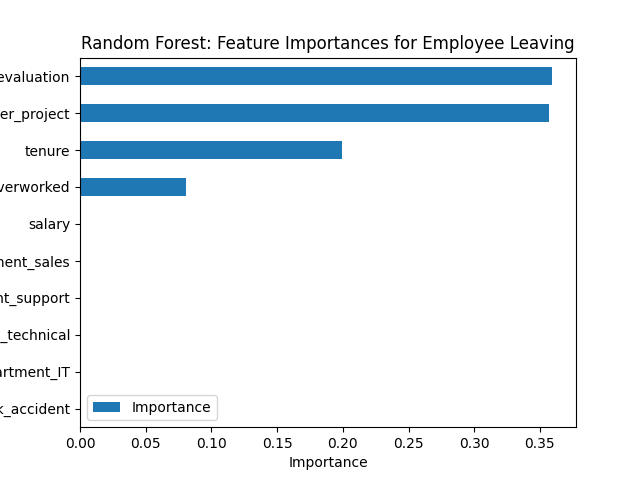
基于Python实现 HR 分析(逻辑回归和基于树的机器学习)【500010104】
介绍 数据集说明 此数据集包含与员工有关的综合属性集合,从人口统计细节到与工作相关的因素。该分析的主要目的是预测员工流动率并辨别导致员工流失的潜在因素。 在这个数据集中,有14,999行,10列,以及这些变量:满意度…...

5月岚庭工人大会“安全就是效率、形象即是品质”
2024年5月18日、19日岚庭一月一期的“产业工人大会”和“工程大会”圆满举行初夏正当时,此次大会主要围绕“安全”与“形象”展开六场专题培训只为精益求精产业工人和装修管家全体到场。 岚庭 以绝对【安全】护家护园 安全就是生命,违章就是事故&#x…...

Flutter 中的 MouseRegion 小部件:全面指南
Flutter 中的 MouseRegion 小部件:全面指南 在 Flutter 中,MouseRegion 是一个非常有用的小部件,它允许你为部件添加鼠标事件(如点击、悬停、离开等)。这在开发需要处理鼠标交互的应用时尤为重要。本文将详细介绍 Mou…...

C++笔试强训day36
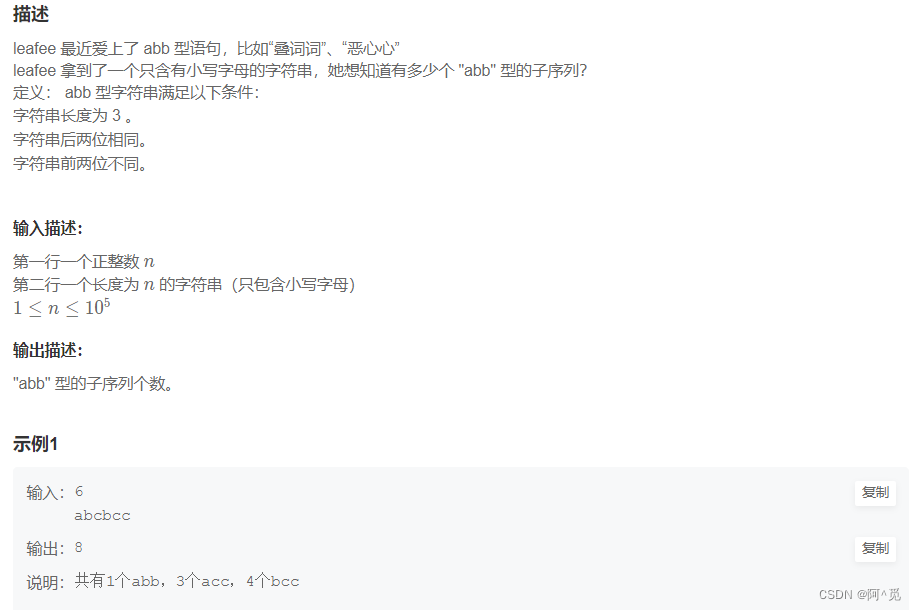
目录 1.提取不重复的整数 2.【模板】哈夫曼编码 3.abb 1.提取不重复的整数 链接https://www.nowcoder.com/practice/253986e66d114d378ae8de2e6c4577c1?tpId37&tqId21232&ru/exam/oj 按照题意模拟就行,记得从右往左遍历 #include <iostream> usi…...

网络通信过程的技术分析
网络通信过程的技术分析 目录 网络通信过程的技术分析 一、引言 二、网络通信基础 三、通信协议 四、数据传输过程 五、网络设备与通信 六、网络安全与通信 七、高级网络通信概念 八、结论 一、引言 网络通信是现代计算机网络中的核心活动,它涉及多个层面的…...

一篇文章搞懂二叉树
文章目录 DP 树叶的度树的度节点的层次节点的祖先节点的子孙双亲节点或父节点 树的表示孩子兄弟表示法双亲表示法树和非树树的应用 二叉树满二叉树完全二叉树推论二叉树的存储以数组的方式以链表的方式堆(Heap)堆的分类大根堆和小根堆的作用 二叉树的遍历DFS和BFS DP 动态规划…...

python——__future__模块
__future__模块是Python的一个特殊内建模块,它提供了一种方式来让程序员在当前版本的Python中使用未来版本的语言特性,从而帮助代码实现向前兼容。这意味着,即使你正在使用的是旧版本的Python,也可以通过导入__future__模块中的某…...

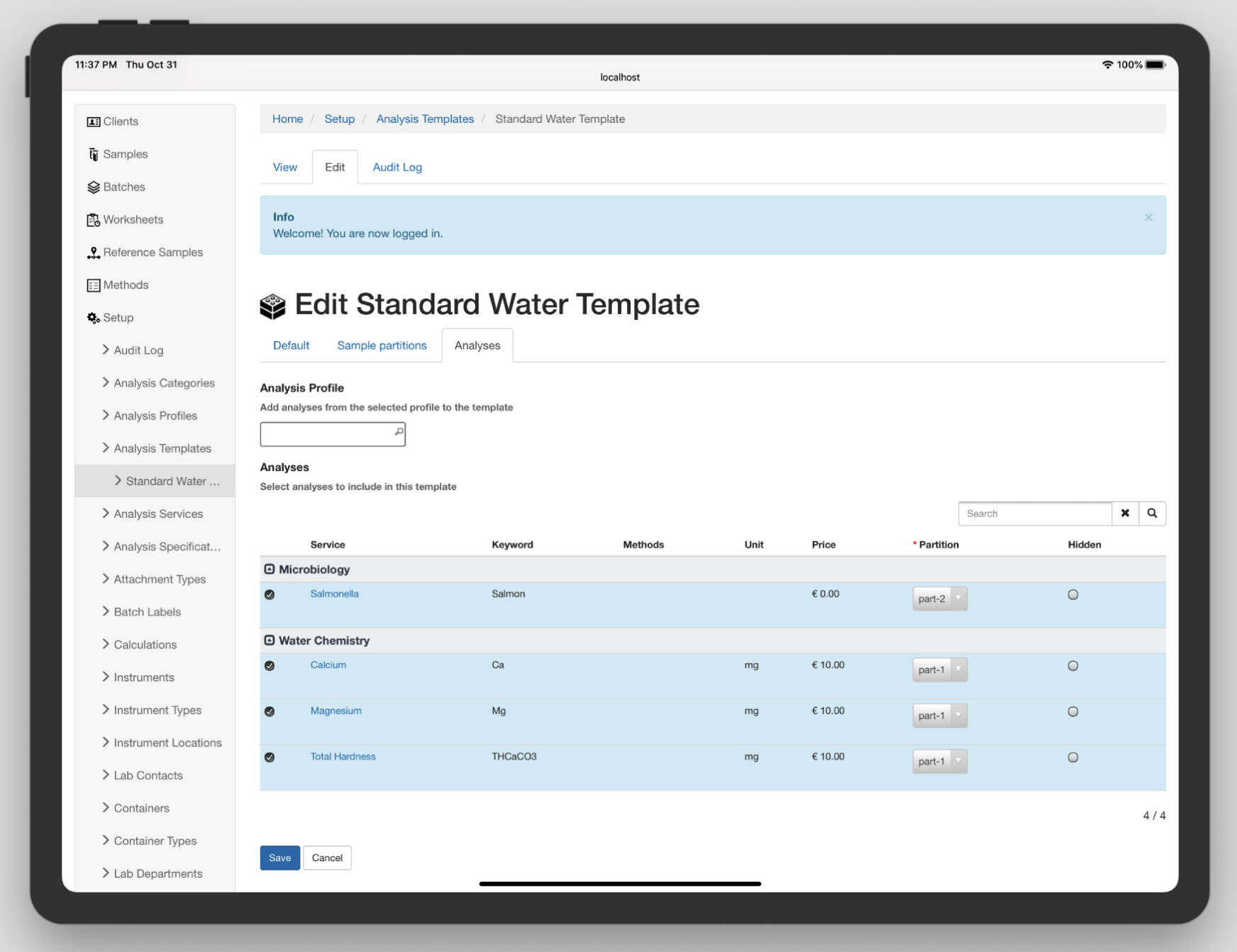
开源一个工厂常用的LIMS系统
Senaite是一款强大且可靠的基于Web的LIMS/LIS系统,采用Python编写,构建在Plone CMS基础架构之上。该系统处于积极开发阶段,在灵活的定制空间中为开发人员提供了丰富的功能。其中,Senaite在处理REST的JSON API上做得出色࿰…...

SpringBoot项目中redis序列化和反序列化LocalDateTime失败
实体类中包含了LocalDateTime 类型的属性,把实体类数据存入Redis后变成这样: 此时,存入redis不会报错,但是从redis获取的时候,会报错: com.fasterxml.jackson.databind.exc.InvalidDefinitionException: Ca…...

linux怎么查询远程管理卡型号
在Linux中,要查询远程管理卡(通常是服务器主板上的集成芯片,如iDRAC、iLO、BMC等)的型号,可以使用一些特定厂商的工具,或者通过IPMI(Intelligent Platform Management Interface)来实…...

西储大学数据集学习
数据集下载地址:CWRU凯斯西储大学轴承数据数据集——附:下载链接_西储大学轴承数据集下载-CSDN博客 最近研究故障诊断,先对使用比较多的西储大学数据集研究。以资料【1】中的内容展开研究。 1、轴承的结构 轴承分为外圈、内圈、保持架和滚珠…...

《web应用技术》第九次作业
一、将前面的代码继续完善功能 1.采用XML映射文件的形式来映射sql语句; <?xml version"1.0" encoding"UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis…...

dockerfile关键字
参考:59_Dockerfile保留字简介_哔哩哔哩_bilibili FROM 作用:指定基础镜像,即在这个基础镜像上构建新镜像,如下所示,表示在ubuntu20.04镜像的基础上构建新镜像 FROM ubuntu:20.04 MAINTAINER 作用:镜像…...

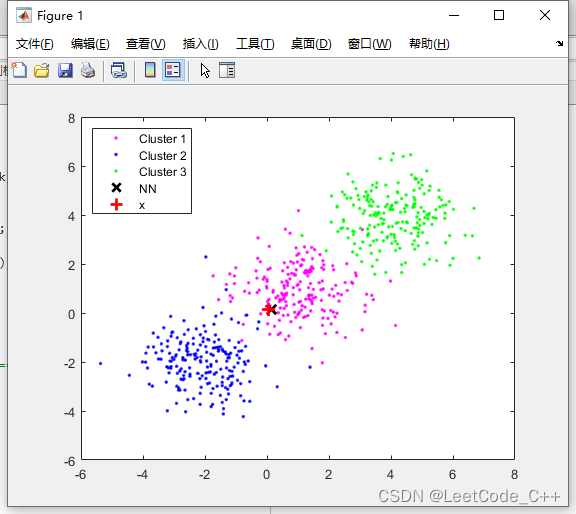
MATLAB分类与判别模型算法: 快速近邻法(FastNN)分类程序【含Matlab源码 MX_005期】
算法思路介绍: 1. 数据准备阶段: 生成一个合成数据集 X,其中包含三个簇,每个簇分布在不同的区域。 定义聚类层数 L 和每个层次的子集数量 l。 2. 聚类阶段: 使用K均值聚类算法将初始数据集 X 分成 l 个簇。…...

css卡片翻转 父元素翻转子元素不翻转效果
css卡片翻转 父元素翻转子元素不翻转效果 vue <div class"moduleBox"><div class"headTitle"><span class"headName">大额案例</span></div><div class"moduleItem"><span class"module…...

解决文件传输难题:如何绕过Gitee的100MB上传限制
引言 在版本控制和代码托管领域,Gitee作为一个流行的平台,为用户提供了便捷的服务。然而,其对单个文件大小设定的100MB限制有时会造成一些不便。 使用云存储服务 推荐理由: 便捷性:多数云存储服务如: Dro…...

零基础学Java第二十三天之网络编程Ⅱ
1. InetAddress类 用来表示主机的信息 练习: C:\Windows\system32\drivers\etc\ hosts 一个主机可以放多个个人网站 www.baidu.com/14.215.177.37 www.baidu.com/14.215.177.38 www.taobao.com/183.61.241.252 www.taobao.com/121.14.89.253 2. Socket 3.…...

【HarmonyOS尝鲜课】- 前言
面向人群 本课程适用于HarmonyOS应用开发的初学者。 有无经验的开发者都可以轻松掌握ArkTS语言声明式开发范式,体验更简洁、更友好的HarmonyOS应用开发旅程。 什么是HarmonyOS HarmonyOS(鸿蒙操作系统)是由华为技术有限公司开发的全场景分…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
