04-Vue:ref获取页面节点--很简单
目录
- 前言
- 在Vue中,通过 ref 属性获取DOM元素
- 使用 ref 属性获取整个子组件(父组件调用子组件的方法)
前言
我们接着上一篇文章 03-02-Vue组件之间的传值 来讲。
下一篇文章 05-Vue路由
在Vue中,通过 ref 属性获取DOM元素
我们当然可以使用JS原生的做法(document.getElementById)或者 jQuery 来获取DOM,但是这种做法却在无形中操作了DOM,在Vue框架中并不推荐这种做法。
我们可以通过ref属性获取DOM元素。
ref的英文单词是reference,表示引用。我们平时可以经常看到控制台会报错referenceError的错误,就和引用类型的数据有关。
在Vue中,通过 ref 属性获取DOM元素的步骤:
(1)第一步:在标签中给 DOM 元素设置 ref 属性。
<h3 id="myH3" ref="myTitle"> 今天天气太好了</h3>
(2)第二步:通过 this.$refs.xxx 获取 DOM 元素
console.log(this.$refs.myTitle.innerText)
举例如下:
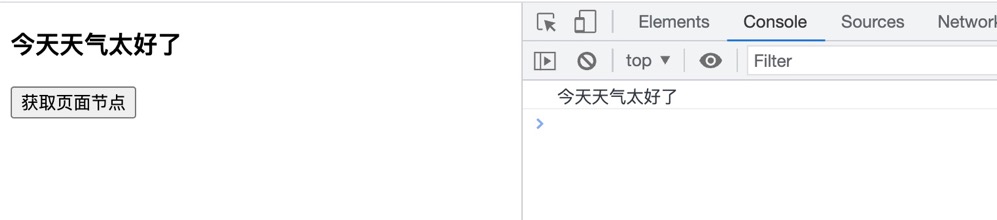
<template><div id="app"><!-- 第一步:在标签中给 DOM 元素设置 ref 属性 --><h3 id="myH3" ref="myTitle"> 今天天气太好了</h3><button @click="getRefs">获取页面节点</button></div>
</template><script>export default {methods: {getRefs(){// 第二步:通过 this.this.$refs.xxx 获取 DOM 元素console.log(this.$refs.myTitle.innerText);}},
};
</script>运行上方代码,然后我们在控制台输入vm,就可以看到:

使用 ref 属性获取整个子组件(父组件调用子组件的方法)
根据上面的例子,我们可以得出规律:只要ref属性加在了DOM元素身上,我们就可以获取这个DOM元素。
那我们可以通过ref属性获取整个Vue子组件吗?当然可以。这样做的意义是:在父组件中通过ref属性拿到了子组件之后,就可以进一步拿到子组件中的data和method。
父组件代码:
<template><div id="app"><!-- 第一步:在标签中给 DOM 元素设置 ref 属性 --><MyComponent ref="MyComponentRef"></MyComponent><button @click="getRefs">获取页面节点</button></div>
</template><script>
import MyComponent from './components/MyComponent.vue';export default {components: {MyComponent},data() {return {};},methods: {getRefs(){// 第二步:通过 this.this.$refs.xxx 获取 DOM 元素this.$refs.MyComponentRef.handleClick()}},
};
</script>子组件代码
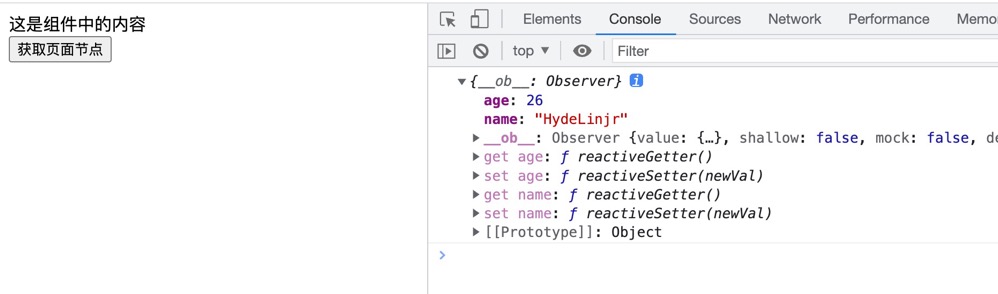
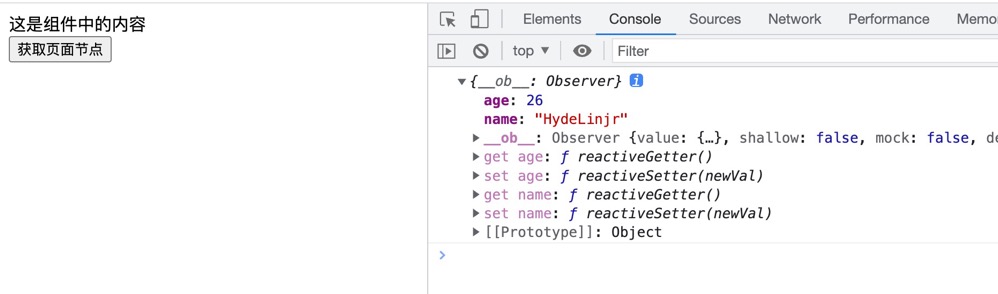
<template><div @click="handleClick">这是组件中的内容</div>
</template><script>
export default {data(){return{childData: { //定义自组件的数据name: 'HydeLinjr',age: 26}}},methods: {handleClick() {// 子组件如果要给父组件传递参数,在触发 emit 的时候,通过参数的形式带出去就可以了// 【第一步】在子组件里,我们带两个参数出去,传给父组件console.log(this.childData);},},
};
</script><style>
</style>
运行代码,点击按钮后,效果如下:

相关文章:

04-Vue:ref获取页面节点--很简单
目录 前言在Vue中,通过 ref 属性获取DOM元素使用 ref 属性获取整个子组件(父组件调用子组件的方法) 前言 我们接着上一篇文章 03-02-Vue组件之间的传值 来讲。 下一篇文章 05-Vue路由 在Vue中,通过 ref 属性获取DOM元素 我们当然…...

CBK-D2-安全与架构工程.md
CBK-D2-安全与架构工程 密码学和对称密钥算法 密码通信的基础知识 明文P-plaintext、加密encrypt、密文C-ciphertext、解密decrypt、密钥Key 多数情况下,密钥无非是一个极大的二进制数 每一种算法都有一个特定密钥控制key space,是一个特定的数值范围 密钥空间由位大小b…...

Windows驱动开发系列文章一
文章目录 环境搭建如何调试实时调试非实时调试 环境搭建 基本上按照官方网站安装 VisualStudio/SDK/WDK 这些软件就可以了 详情请参考这个安装链接 如何调试 Windows 调试分为两种:一种是实时调试,一种是非实时调试 实时调试 这个就需要用到Microso…...

java项目之人事系统源码(springboot+vue+mysql)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的人事系统。项目源码以及部署相关请联系风歌,文末附上联系信息 。 项目简介: 基于vue的人事系统的主要使用者…...

I/O '24|学习资源焕新,技术灵感升级
2024 年 5 月 15 日凌晨举行的 Google I/O 大会为各地的开发者们带来了新的灵感。面对技术革新,相信各位开发者们都迫不及待想要自己上手试一试。 别急,Google 谷歌今年为中国的开发者们准备了一份特别的学习资源,让开发者们自由探索新知。 G…...

前端应用开发实验:表单控件绑定
目录 实验目的相关知识点实验内容代码实现效果 实验目的 (1)熟练掌握应用v-model指令实现双向数据绑定的方法,学会使用 v-model指令绑定文本框、复选框、单选按钮、下拉菜单; (2)学会值绑定(将…...

[双指针] --- 快乐数 盛最多水的容器
Welcome to 9ilks Code World (๑•́ ₃ •̀๑) 个人主页: 9ilk (๑•́ ₃ •̀๑) 文章专栏: 算法Journey 本篇博客我们分享一下双指针算法中的快慢指针以及对撞双指针,下面我们开始今天的学习吧~ 🏠 快乐数 📒 题…...

操作系统 - 输入/输出(I/O)管理
输入/输出(I/O)管理 考纲内容 I/O管理基础 设备:设备的基本概念,设备的分类,I/O接口 I/O控制方式:轮询方式,中断方式,DMA方式 I/O软件层次结构:中断处理程序,驱动程序,…...
| 二叉树 | 669. 修剪二叉搜索树、108.将有序数组转换为二叉搜索树、538.把二叉搜索树转换为累加树)
代码随想录算法训练营第22天(py)| 二叉树 | 669. 修剪二叉搜索树、108.将有序数组转换为二叉搜索树、538.把二叉搜索树转换为累加树
669. 修剪二叉搜索树 力扣链接 给定一个二叉搜索树,同时给定最小边界L 和最大边界 R。通过修剪二叉搜索树,使得所有节点的值在[L, R]中 (R>L) 思路 如果当前节点元素小于low,递归右子树,返回符合条件的头节点 如果当前节点元…...

使用C语言实现学生信息管理系统
前言 在我们实现学生信息管理系统的过程中,我们几乎会使用到C语言最常用最重要的知识,对于刚学习完C语言的同学来说是一次很好的巩固机会,其中还牵扯到数据结果中链表的插入和删除内容。 实现学生信息管理系统 文件的创建与使用 对于要实现…...

上下文视觉提示实现zero-shot分割检测及多visual-prompt改造
文章目录 一、Closed-Set VS Open-set二、DINOv2.1 论文和代码2.2 内容2.3 安装部署2.4 使用效果 三、多visual prompt 改造3.1 获取示例图mask3.2 修改函数参数3.3 推理代码3.4 效果的提升! 四、总结 本文主要介绍visual prompt模型DINOv,该模型可输入八…...

WebGL学习(一)渲染关系
学习webgl 开发理解渲染关系是必须的,也非常重要,很多人忽视了这个过程。 我这里先简单写一下,后面尽量用通俗易懂的方式,举例讲解。 WebGL,全称Web Graphics Library,是一种在网页上渲染3D图形的技术。它…...

人生建议:向猫学习
心安理得地被爱 猫从不担心自己不配得到爱,也正是这幅理所应当、宠辱不惊的样子,让人欲罢不能。或许 当你相信自己值得世界上最好的爱时,你就会拥有。 多晒太阳多睡觉 猫喜欢睡觉,尤其喜欢躺阳光好的地方。阳光和睡眠,…...

软件架构设计属性之三:结构性属性浅析
文章目录 引言一、结构性属性的定义二、结构性属性的关键要素1. 组件化2. 模块化3. 层次化4. 接口定义5. 数据流6. 依赖管理 三、结构性属性的设计原则1. 高内聚低耦合2. 松耦合3. 清晰的接口4. 可维护性5. 可扩展性 四、结构性属性的实现策略1. 组件划分2. 模块化设计3. 接口设…...

JAVA:多线程常见的面试题和答案
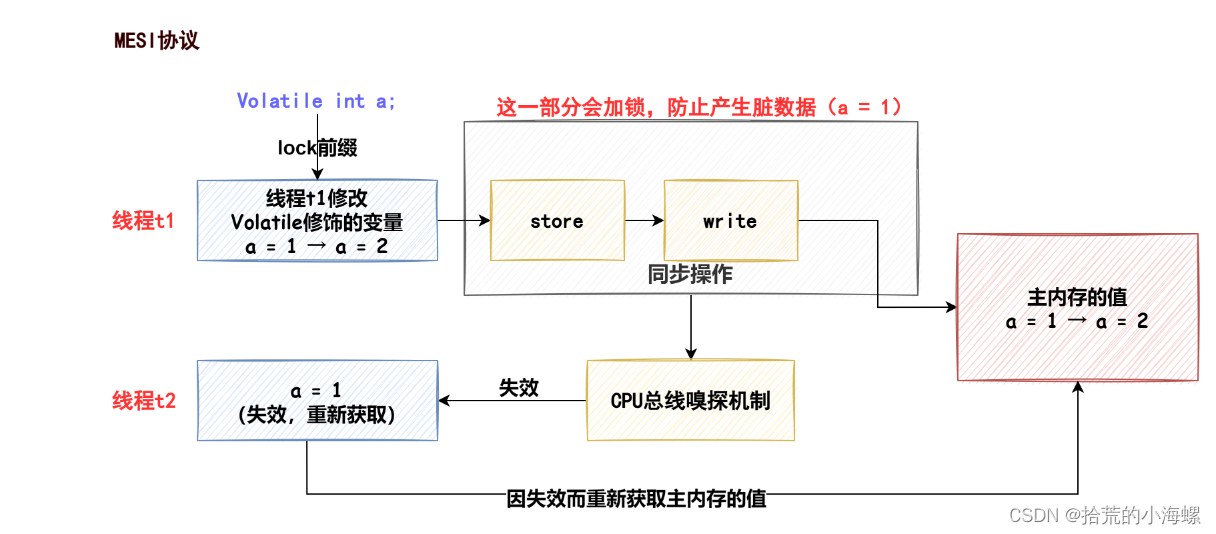
请关注微信公众号:拾荒的小海螺 博客地址:http://lsk-ww.cn/ 1、并发编程三要素? 原 子 性 原子性指的是一个或者多个操作,要么全部执行并且在执行的过程中不被其他操作打断,要么就全部都不执行。可 见 性 可见性指多…...

短信平台-平台群发短信
时代的进步带来了我们生活的便利,而其中最受欢迎和广泛应用的方式之一就是通过短信传递信息。在这个飞速发展的数字时代,我们需要一个高效、可靠的短信平台来满足不断增长的通讯需求。而今天,我要向大家推荐的正是这样一款卓越的短信平台——…...

C++:类和对象
一、前言 C是面向对象的语言,本文将通过上、中、下三大部分,带你深入了解类与对象。 目录 一、前言 二、部分:上 1.面向过程和面向对象初步认识 2.类的引入 3.类的定义 4.类的访问限定符及封装 5.类的作用域 6.类的实例化 7.类的…...

JavaScript条件语句与逻辑判断:解锁代码逻辑的奥秘【含代码示例】
JavaScript条件语句与逻辑判断:解锁代码逻辑的奥秘【含代码示例】 基本概念与作用if...else:决策的基础switch:多路分支的能手逻辑运算符:连接逻辑的纽带三元运算符:简洁的力量 功能使用思路与技巧短路求值优化防止swi…...

sparksql自定义函数
前言 Spark SQL UDF(也称为用户定义函数)是Spark SQL&DataFrame最有用的功能,它扩展了Spark内置功能。在本文中,我将解释什么是UDF?为什么我们需要它,以及如何使用Java、Scala示例在DataFrame和SQL上创建和使用它。 注意:UDF是最昂贵的操作,因此只有在必要时才使用…...

新人开发新系统,旧人维护旧系统
通常来说旧系统存在一些难以解决的问题,软件架构及逻辑实现可能会有一定的缺陷和复杂度,甚至有些烂系统可以称为”焦油坑“,意思是出现问题难以分析解决,谁来谁陷进去。因此,如果同时存在新系统(可能正在开…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...

21-Oracle 23 ai-Automatic SQL Plan Management(SPM)
小伙伴们,有没有迁移数据库完毕后或是突然某一天在同一个实例上同样的SQL, 性能不一样了、业务反馈卡顿、业务超时等各种匪夷所思的现状。 于是SPM定位开始,OCM考试中SPM必考。 其他的AWR、ASH、SQLHC、SQLT、SQL profile等换作下一个话题…...

若依项目部署--传统架构--未完待续
若依项目介绍 项目源码获取 #Git工具下载 dnf -y install git #若依项目获取 git clone https://gitee.com/y_project/RuoYi-Vue.git项目背景 随着企业信息化需求的增加,传统开发模式存在效率低,重复劳动多等问题。若依项目通过整合主流技术框架&…...
