React Native 之 ToastAndroid(提示语)(二十一)
ToastAndroid 是 React Native 提供的一个特定于 Android 平台的
API,用于显示简单的消息提示(Toast)。
两个方法:
1. ToastAndroid.show(message, duration, gravity)
- message: 要显示的文本消息。
- duration: Toast 的持续时间,可以是 ToastAndroid.SHORT 或 ToastAndroid.LONG。
- gravity (可选): Toast 的位置,如 ToastAndroid.TOP, ToastAndroid.BOTTOM, ToastAndroid.CENTER。但在 Android API 级别 30(R)及更高版本中,gravity 参数可能不再起作用,因为 Android 系统可能根据设备的设置和上下文自动确定 Toast 的位置。
import React, { Component } from 'react';
import { Button, ToastAndroid, Platform } from 'react-native'; class ToastExample extends Component { showToast = () => { if (Platform.OS === 'android') { ToastAndroid.show('Hello, 这是一个 Toast 消息!', ToastAndroid.SHORT); // 如果你想使用 gravity 参数(在 API 级别 30 以下可能有效) // ToastAndroid.show('Hello, 这是一个 Toast 消息!', ToastAndroid.LONG, ToastAndroid.CENTER); } }; render() { return ( <Button title="显示 Toast" onPress={this.showToast} /> ); }
} export default ToastExample;
2. ToastAndroid.showWithGravity(message, duration, gravity, xOffset, yOffset)
- message: 要显示的文本消息。
- duration: Toast 的持续时间,可以是 ToastAndroid.SHORT 或 ToastAndroid.LONG。
- gravity: Toast 的位置,如ToastAndroid.TOP(居上对齐),ToastAndroid.BOTTOM(居下对齐),ToastAndroid.CENTER(居中对齐)。
- xOffset: 水平偏移量。
- yOffset: 垂直偏移量。
ToastAndroid.showWithGravity( 'Hello, 这是一个 Toast 消息!', ToastAndroid.LONG, ToastAndroid.BOTTOM, 0, // xOffset 50 // yOffset
);
在React Native中,对于iOS平台,使用Alert API来显示消息提示框
Alert.alert( Title,Msg,arr,option)
- Title:第一个参数是标题(Alert Title)。
- Msg:第二个参数是消息内容(My Alert Msg)。
- arr:第三个参数是一个数组,包含提示框中的按钮配置。每个按钮都是一个对象,具有text(按钮文本)、onPress(点击时执行的函数)和style(可选,用于指定按钮样式,如’cancel’)等属性。
- option:第四个参数是一个可选的配置对象,这里设置了cancelable为false,表示用户不能通过点击提示框外部来关闭它(在iOS上有效,Android上默认就不能通过点击外部关闭)。
import React, { Component } from 'react';
import { Button, Alert } from 'react-native'; class AlertExample extends Component { showAlert = () => { Alert.alert( 'Alert Title', 'My Alert Msg', [ { text: 'Cancel', onPress: () => console.log('Cancel Pressed'), style: 'cancel', }, { text: 'OK', onPress: () => console.log('OK Pressed'), }, ], { cancelable: false } ); }; render() { return ( <Button title="显示消息提示" onPress={this.showAlert} /> ); }
} export default AlertExample;
相关文章:
(二十一))
React Native 之 ToastAndroid(提示语)(二十一)
ToastAndroid 是 React Native 提供的一个特定于 Android 平台的 API,用于显示简单的消息提示(Toast)。 两个方法: 1. ToastAndroid.show(message, duration, gravity) message: 要显示的文本消息。duration: Toast 的持续时间&…...

合约之间调用-如何实现函数静态调用?
合约之间的函数调用 EOA,external owned account,外部账号,例如metamask调用最终总是由EOA发起的合约之间的调用使得一次完整的调用成为一个调用链条 合约间调用过程 调用者须持有被调用合约的地址得到被调用合约的信息将地址重载为被调用合…...

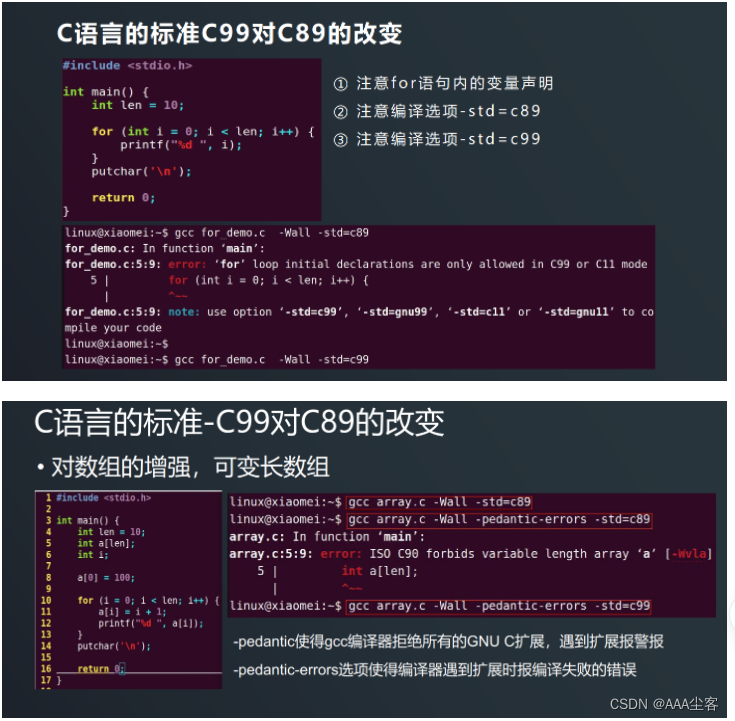
【5.基础知识和程序编译及调试】
一、GCC概述:是GUN推出的多平台编译器,可将C/C源程序编译成可执行文件。编译流程分为以下四个步骤: 1、预处理 2、编译 3、汇编 4、链接 注:编译器根据程序的扩展名来分辨编写源程序所用的语言。根据不同的后缀名对他们进行相…...
)
微信小程序(路由传参)
微信小程序的路由系统和其他Web应用类似,主要通过页面路径和URL参数进行页面导航和数据传递。下面详细介绍微信小程序路由的基本使用方法和相关技巧。 1. 基本页面导航 1.1 配置页面路径 在微信小程序的 app.json 文件中,需要配置小程序的页面路径。这…...

电脑显示不出网络
你的电脑是否在开机后显示不出网络,或者有网络消失的现象?今天和大家分享我学到的一个办法,希望对大家有用。 分析出现这类现象的原因:可能是电脑网卡松动了,电脑中存在静电流。 解决办法:先将电脑关机&am…...

random模块一
random模块 用于生成随机数。 random()返回[0,1)之间随机浮点数 例子: import randomfor i in range(5):print(random.random()) 结果: 0.5026620465128847 0.9841750667006002 0.5515465602585887 0.42796563433917456 0.2627959451391586 see…...

Spring OAuth2:开发者的安全盾牌!(下)
上文我们教了大家如何像海盗一样寻找宝藏,一步步解锁令牌的奥秘,今天将把更加核心的技巧带给大家一起学习,共同进步! 文章目录 6. 客户端凭证与密码模式6.1 客户端凭证模式应用适用于后端服务间通信 6.2 密码模式考量直接传递用户…...

kotlin基础之协程
Kotlin协程(Coroutines)是Kotlin提供的一种轻量级的线程模型,它允许我们以非阻塞的方式编写异步代码,而无需使用回调、线程或复杂的并发API。协程是一种用户态的轻量级线程,它可以在需要时挂起和恢复,从而有…...

法那科机器人M-900iA维修主要思路
发那科工业机器人是当今制造业中常用的自动化设备之一,而示教器是发那科机器人操作和维护的重要组成部分。 一、FANUC机械手示教器故障分类 1. 硬件故障 硬件故障通常是指发那科机器人M-900iA示教器本身的硬件问题,如屏幕损坏、按键失灵、电源故障等。 2…...

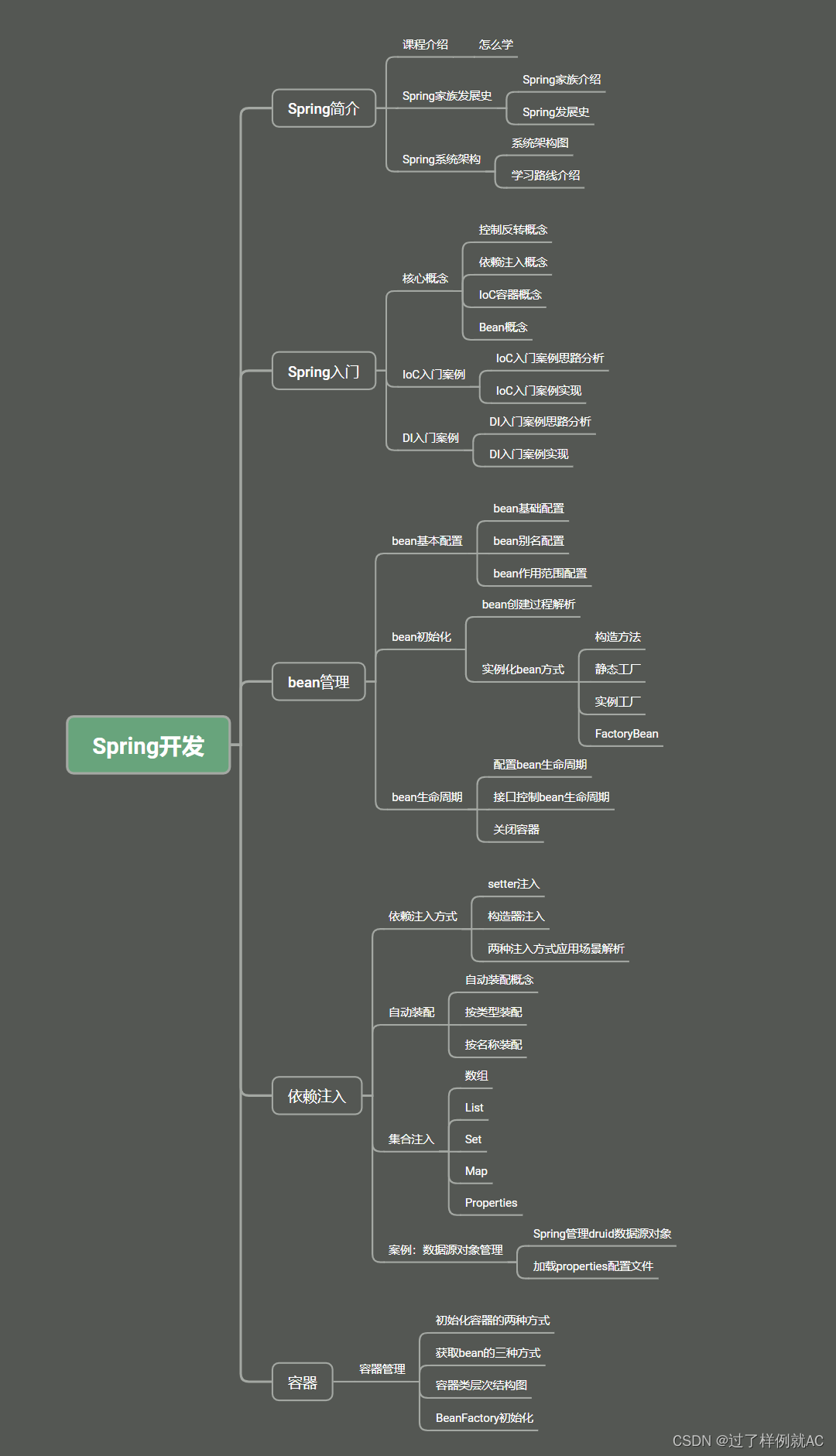
01_Spring Ioc(详解) + 思维导图
文章目录 一.概念实操Maven父子工程 二. IOC和DI入门案例【重点】1 IOC入门案例【重点】问题导入1.1 门案例思路分析1.2 实现步骤2.1 DI入门案例思路分析2.2 实现步骤2.3 实现代码2.4 图解演示 三、Bean的基础配置问题导入问题导入1 Bean是如何创建的【理解】2 实例化Bean的三种…...

Python开发Android手机APP
Kivy是一个开源的Python库,用于快速开发跨平台的触摸应用程序。它特别适合创建具有图形用户界面(GUI)的应用,尤其是那些需要在多种操作系统(如Windows、macOS、Linux、Android和iOS)上运行的多点触控应用。…...

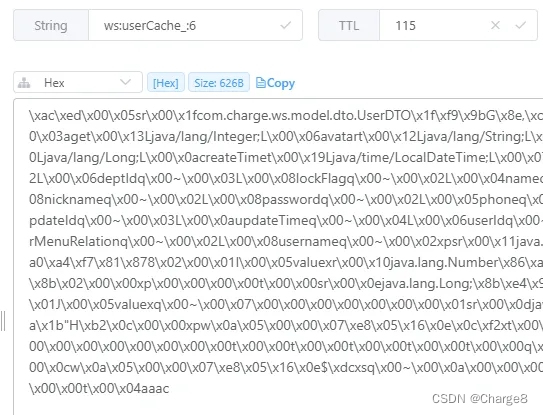
Spring Cache自定义缓存key和过期时间
一、自定义全局缓存key和双冒号替换 使用 Redis的客户端 Spring Cache时,会发现生成 key中会多出一个冒号,而且有一个空节点的存在。 查看源码可知,这是因为 Spring Cache默认生成key的策略就是通过两个冒号来拼接。 同时 Spring Cache缓存…...

条件竞争漏洞
条件竞争漏洞 postMessage的客户端竞争条件 Summary AppCache可以被利用来强制浏览器加载后备的HTML页面,允许像Cookie填充(stuffing)这样的攻击,迫使出错并泄露敏感的URL。在负责任披露后,这个问题已经在各大浏览器中得到修复。对AWS S3和Google Cloud等云存储的上传策略(u…...

磁带存储:“不老的传说”依然在继续
现在是一个数据指数增长的时代,根据IDC数据预测,2025年全世界将产生175ZB的数据。 这里面大部分数据是不需要存储的,在2025预计每年需要存储11ZB的数据。换算个容易理解的说法,1ZB是10^18Bytes, 相当于要写5556万块容量18TB的硬盘…...

CentOS8环境下FTP服务器安装与配置
在本指南中,我们将一步步介绍如何在CentOS 8环境下安装和配置一个FTP服务器。FTP(文件传输协议)是一种网络传输协议,用于在网络中的计算机之间传输文件。虽然现在有更安全的传输方式,如SFTP或FTP over SSL,…...

C# 元组 Tuple
C# 元组 Tuple 元组创建元组访问元组元素命名元组元素元组的类型使用元组作为方法返回值 解构解构元组的基本用法解构部分元组解构方法 元组 在C#中,元组(Tuple)是一种数据结构,它允许你将多个值组合成一个单一的对象。 元组在处…...

100个投资者99个选择使用这款EA,WeTrade发现1个事实
为什么100个投资者会有99个选择使用这款EA,是因为这款EA能提供两个版本吗?是因为能控制风险吗?都不是,WeTrade发现1个事实才是这么多投资者选择的原因,那就是能实现100%的盈利率。 我们都知道外汇狙击手EA提供两种版本,分别是标…...

爬虫面试手册
爬虫面试手册 薪资13~20k 岗位职责: 负责公司数据平台的数据采集、运维优化;负责自动化脚本,爬虫脚本;研究数据采集策略和防屏蔽规则,提升数据采集系统的稳定性、可扩展性,提高抓取的效率和质量; 岗位要求 本科及…...
)
k8s cephfs(动态pvc)
官方参考文档:GitHub - ceph/ceph-csi at v3.9.0 测试版本 Ceph Version Ceph CSI Version Container Orchestrator Name Version Tested v17.2.7 v3.9.0 Kubernetes v1.25.6 安装Ceph-csi Step 1 Download GitHub - ceph/ceph-csi at v3.9.0 rootsd-k8s…...

dubbo复习:(9)配置中心的大坑,并不能像spring cloud那样直接从配置中心读取自定义的配置
配置中心只是为 Dubbo 配置提供管理使用的(比如配置服务超时时间等)。不要尝试通过Value类似的方式从dubbo 配置中心(比如nacos、zookeeper、Apollo)来获取数据 https://github.com/apache/dubbo/issues/11200可以在application.yml中主要写注册中心的配置…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

Linux中INADDR_ANY详解
在Linux网络编程中,INADDR_ANY 是一个特殊的IPv4地址常量(定义在 <netinet/in.h> 头文件中),用于表示绑定到所有可用网络接口的地址。它是服务器程序中的常见用法,允许套接字监听所有本地IP地址上的连接请求。 关…...
