探秘Flask中的表单数据处理

新书上架~👇全国包邮奥~

python实用小工具开发教程![]() http://pythontoolsteach.com/3
http://pythontoolsteach.com/3
欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~
目录
一、引言
二、Flask中的表单处理机制
三、Flask表单处理实战
四、处理表单数据的注意事项
五、总结

一、引言
在Web开发中,表单数据的处理是一个至关重要的环节。Flask作为一个轻量级的Web框架,为我们提供了简洁且灵活的方式来处理这些数据。本文将深入探索如何在Flask中处理表单数据,并辅以具体的代码案例来详细说明。
二、Flask中的表单处理机制
Flask本身并不直接提供表单处理功能,但我们可以通过扩展库(如WTForms)来方便地处理表单数据。WTForms是一个表单验证库,它可以轻松地为Flask应用生成表单,并进行数据验证。
三、Flask表单处理实战
1.安装WTForms
首先,你需要使用pip安装WTForms库:
pip install WTForms2.创建表单类
使用WTForms,我们可以定义一个表单类,该类将描述表单中的字段以及相应的验证规则。例如:
from wtforms import Form, StringField, validators class MyForm(Form): name = StringField('Name', [validators.Length(min=4, max=25)]) email = StringField('Email', [validators.Email()])3.在Flask视图中使用表单
在Flask视图中,我们可以实例化表单类,并使用它来验证和处理表单数据。以下是一个简单的示例:
from flask import Flask, render_template, request
from .forms import MyForm app = Flask(__name__) @app.route('/submit', methods=['GET', 'POST'])
def submit(): form = MyForm(request.form) if request.method == 'POST' and form.validate(): # 处理表单数据,例如保存到数据库 print(form.data) return '表单提交成功!' return render_template('submit.html', form=form)4.渲染表单
在Flask模板中,我们可以使用表单对象的字段来渲染表单。例如:
<!-- submit.html -->
<form method="POST" action="/submit"> {{ form.csrf_token }} {{ form.name.label }}: {{ form.name() }} {{ form.email.label }}: {{ form.email() }} <input type="submit" value="提交">
</form>四、处理表单数据的注意事项
- 数据验证:使用WTForms等库进行表单验证,确保用户输入的数据符合预期格式和范围。
- 防止CSRF攻击:在表单中添加CSRF令牌,以增强应用的安全性。
- 错误处理:当表单验证失败时,应优雅地显示错误消息,并指导用户进行正确的输入。
五、总结
通过本文的介绍和代码案例,我们详细了解了如何在Flask中处理表单数据。使用WTForms等扩展库可以极大地简化表单处理过程,并增强应用的安全性和用户体验。在实际开发中,我们可以根据具体需求灵活应用这些技术和方法。
非常感谢您花时间阅读我的博客,希望这些分享能为您带来启发和帮助。期待您的反馈与交流,让我们共同成长,再次感谢!
👇热门内容👇
python使用案例与应用_安城安的博客-CSDN博客
软硬件教学_安城安的博客-CSDN博客
Orbslam3&Vinsfusion_安城安的博客-CSDN博客
网络安全_安城安的博客-CSDN博客
教程_安城安的博客-CSDN博客
python办公自动化_安城安的博客-CSDN博客
👇个人网站👇
安城安的云世界

相关文章:

探秘Flask中的表单数据处理
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一、引言 二、Flask中的表单处理机制 三、Flask表单处理实战 四、处理表单数据的注意事项…...

java —— 包装类及拆箱、装箱
java 当中有 8 种基本类型对应其相应的包装类,分别如下: intIntegerbyteByteshortShortlongLongfloatFloatdoubleDoublecharCharacterbooleanBoolean 一、装箱 两种装箱方法: public static void main(String[] args) {Integer anew Inte…...

运算符重载(下)
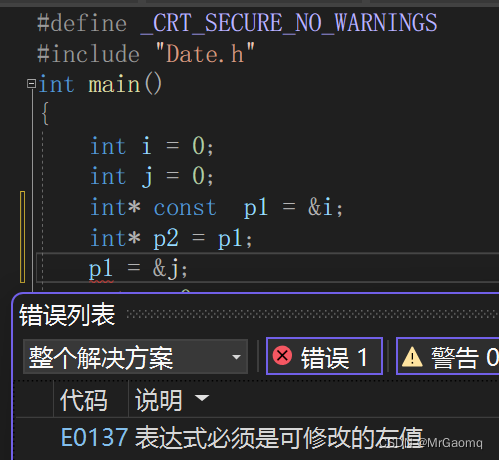
目录 前置和后置重载前置的实现Date& Date::operator()代码 后置的实现Date Date::operator(int )代码 前置--和后置--重载前置--的实现Date& Date::operator--( )代码 后置--的实现Date Date::operator--(int )代码 流插入运算符重载流插入运算符重载的实现流提取运算…...

杭州服务器的性能如何?
挥洒激情,开启杭州服务器的无限可能! 互联网时代,服务器的性能就如同一艘航空母舰,承载着企业的发展梦想,指引着行业的发展方向。而对于杭州服务器,其性能究竟如何?让我来告诉您。 杭州服务器…...

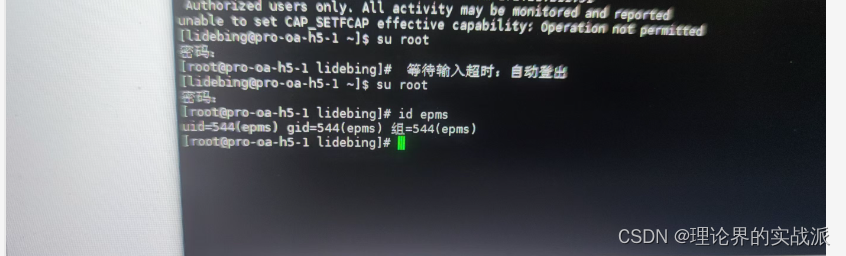
linux centos nfs挂载两台服务器挂载统一磁盘目录权限问题
查看用户id id 用户名另一台为 修改uid和gid为相同id,添加附加组 usermod -u500 -Gwheel epms groupmod -g500 epms...

STL:string
文章目录 标准库中的string类string的构造string的赋值重载string的容量size(length)max_sizeresizereservecapacityclearemptyshink_to_fit string的元素访问operator[] 和 atfront 和 back string的迭代器 和 范围forstring的修改operatorappendpush_backassigninserterasere…...

贷款借钱平台 小额贷款系统开发小额贷款源码 贷款平台开发搭建
这款是贷款平台源码/卡卡贷源码/小贷源码/完美版 后台51800 密码51800 数据库替换application/database.php程序采用PHPMySQL,thinkphp框架代码开源,不加密后台效果:手机版效果 这款是贷款平台源码/卡卡贷源码/小贷源码/完美版 后台51800 密码…...

软设之算法的效率
算法的效率分为时间复杂度和空间复杂度。 空间复杂度是指对一个算法在运行过程中临时占用存储空间大小的度量。一个算法的空间复杂度只考虑在运行过程中为局部变量分配的存储空间的大小。说白了,就是空间换时间。 比如说计算从123……100的和。一个算法是i(1100)*…...

前端开发(2)--HTML常用的标签
100编程书屋_孔夫子旧书网 HTMl 的标签可以分为单个标签和成对标签。 单个标签:html4 规定单个标签要有一个 / 表示结尾, html5 则不用 <!--单个标签--> <meta> <!--成对标签 --> <div></div>以下是HTMl中常用的一些标签…...

任何图≌自己这一几何最起码常识推翻直线公理让R外标准实数一下子浮出水面
黄小宁 h定理:点集AB≌B的必要条件是A≌B。 证:若AB则A必可恒等变换地变为BA≌A,而恒等变换是保距变换。证毕。 如图所示R轴即x轴各元点x沿x轴正向不保距平移变为点y2x就使x轴沿本身拉伸(放大)变换为y2x轴不≌x轴&…...

js 纯前端实现数组分页、列表模糊查询、将数组转成formdata格式传给接口
后端返回所有的数据,由前端来实现分页展示、模糊查询,并将数组格式转成formdata格式给后端 1、数组转formdata let formData new FormData()for (let i 0; i < list.length; i) {let item list[i];for (let property in item) {formData.append(…...

elasticsearch有什么用
Elasticsearch是一个开源的分布式搜索和分析引擎,它被广泛用于构建实时的、可扩展的搜索和分析应用程序。以下是Elasticsearch的主要用途和功能:12 全文搜索:Elasticsearch提供强大的全文搜索功能,可以处理大量的文本数据&…...

iOS自动连接已知Wi-Fi功能的实现
首先需要在配置文件申请的时候将hotspot勾选上,之后还要在x-code里添加对应的配置,由于我们并没有用到获取设备周边Wi-Fi的功能,所以就没申请相关权限 相关连接Wi-Fi代码如下: #import <NetworkExtension/NetworkExtension.h&…...

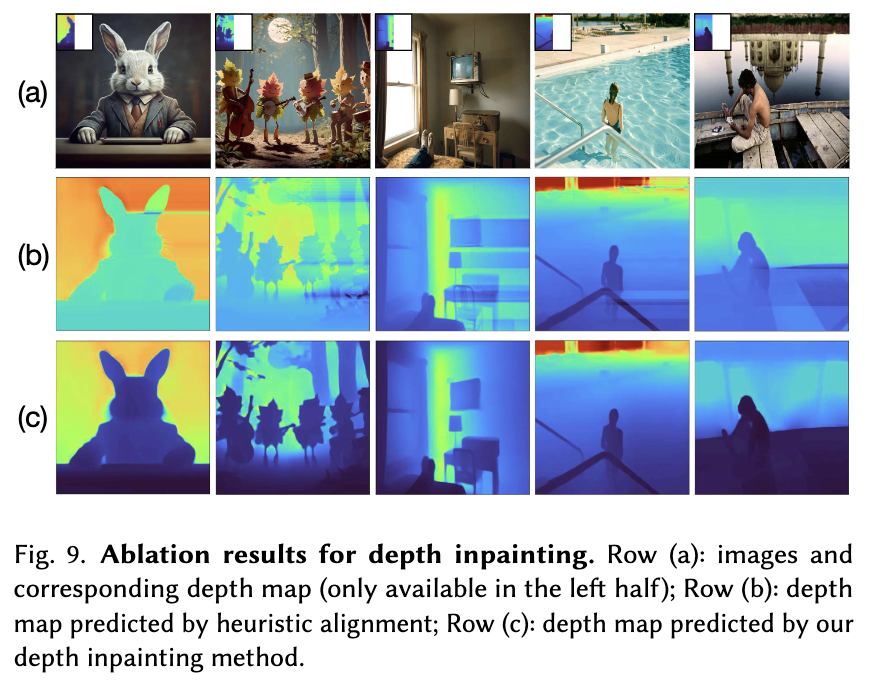
编辑任何场景! 3DitScene:通过语言引导的解耦 Gaussian Splatting开源来袭!
文章:https://arxiv.org/pdf/2405.18424 项目:https://zqh0253.github.io/3DitScene/ huggingface:https://huggingface.co/spaces/qihang/3Dit-Scene 场景图像编辑在娱乐、摄影和广告设计中至关重要。现有方法仅专注于2D个体对象或3D全局场景编辑&…...

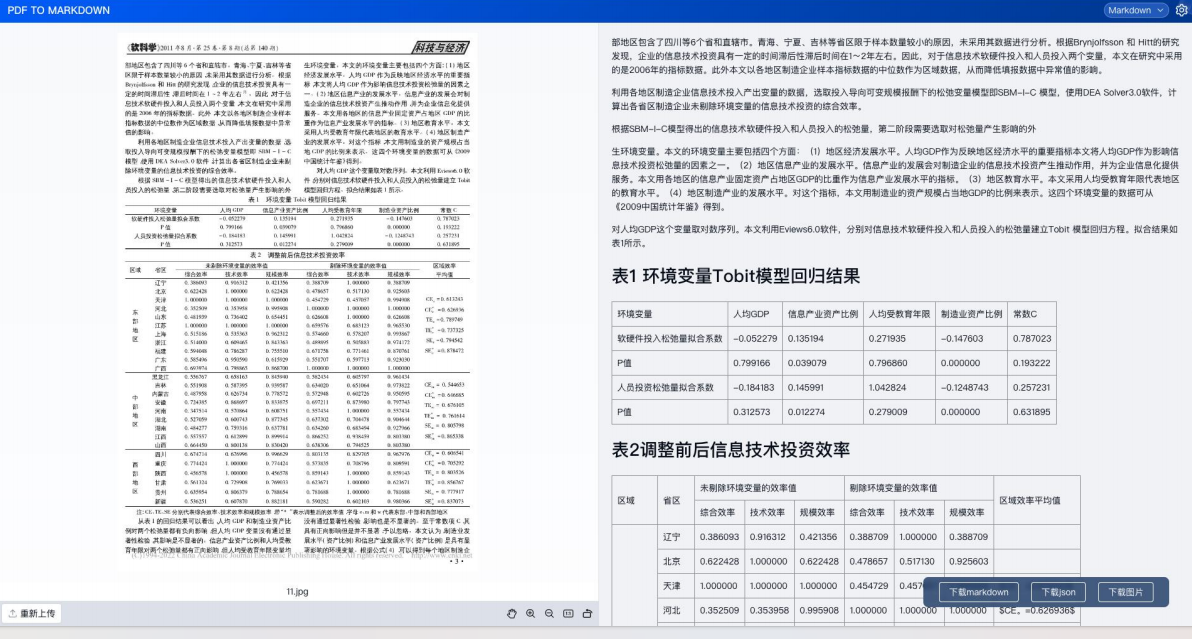
CCIG 2024:合合信息文档解析技术突破与应用前景
目录 背景当前大模型训练和应用面临的问题训练Token耗尽训练语料质量要求高LLM文档问答应用中文档解析不精准 合合信息的文档解析技术1. 具备多文档元素识别能力2. 具备版面分析能力3. 高性能的文档解析4. 高精准、高效率的文档解析文档多板式部分示例 文档解析典型技术难点元素…...

关于TeamSpeak3-网易音乐机器人的基础使用方法(胎教级教程)
本文转自博主的个人博客:https://blog.zhumengmeng.work,欢迎大家前往查看。 原文链接:点我访问 序言:在自己的ts服务器上安装了网易音乐机器人,写这篇文章旨在教群友/网友如何使用机器人!😋👍 一、TS3Audi…...

看广告赚金币提现小游戏app开发源码
开发一个看广告赚金币并可以提现的小游戏APP,源码的搭建涉及到多个方面,包括前端界面设计、后端逻辑处理、数据库管理以及广告平台的对接等。以下是一些建议的步骤和考虑因素: 前端界面设计: 使用HTML5、CSS3和JavaScript等技术…...

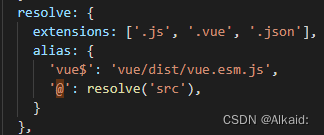
【vue】@、@/、../和./的区别
:表示vue语法中v-on的简写;绑定事件的专用格式。当事件触发的时候,函数才会来调用; /:在build文件夹下webpack.base.conf.js找到,便能知道代表什么了; 这里指向src文件夹 . /:表示当前目录下&…...

imx93 uboot 构建
1. 信息来源 从 nxp 的英文网站中可以找到 imx93 的构建信息,当前的最新版本为:Linux 6.6.3_1.0.0 # 网址如下: https://www.nxp.com/design/design-center/software/embedded-software/i-mx-software/embedded-linux-for-i-mx-application…...

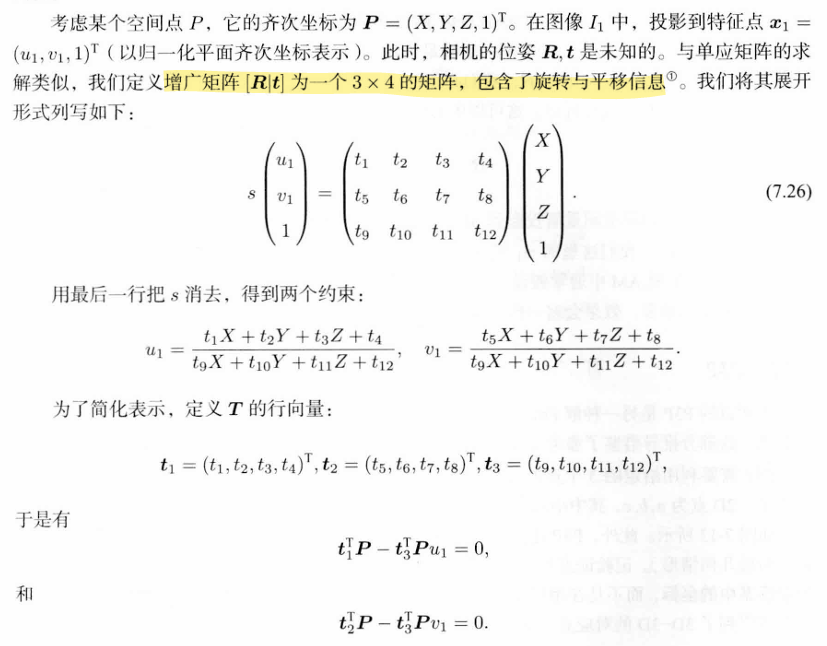
视觉SLAM十四讲:从理论到实践(Chapter7:视觉里程计1)
前言 学习笔记,仅供学习,不做商用,如有侵权,联系我删除即可 一、目标 1.理解图像特征点的意义,并掌握在单幅图像中提取特征点及多幅图像中匹配特征点的方法。 2.理解对极几何的原理,利用对极几何的约束&…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
