JS-51-Node.js10-yarn
一、yarn的简介
Yarn 是一款 JavaScript 的包管理工具(npm的代替方案),是 Facebook, Google, Exponent 和 Tilde 开发的一款新的 JavaScript 包管理工具。
正如 Yarn 官网的介绍,Yarn 的具有速度快 、安全 、可靠 的优点,在功能上相比于 npm 优化了许多功能等,例如网络性能优化,安装依赖的方式相同等功能。
你可以通过它使用全世界开发者的代码,或者分享自己的代码。代码通过包(package)(或者称为模块(module))的方式来共享。 一个包里包含所有需要共享的代码,以及描述包信息的文件,称为package.json。
package.json 文件并不是特定于 yarn 的,而是 Node.js 项目的一个标准文件,用于定义项目的各种属性和依赖关系。不过,yarn(以及 npm)都会使用这个文件来管理项目的依赖和其他元数据。
当你使用 yarn 或 npm 初始化一个新的项目(通过 yarn init 或 npm init 命令)时,会提示你输入一些信息来创建这个 package.json 文件。这个文件通常包含以下内容:
- name:项目的名称
- version:项目的版本
- description:项目的描述
- main:项目的入口文件(通常是使用 Node.js 运行时的文件)
- scripts:用于定义各种运行脚本的键值对,例如 start、test 等
- dependencies:项目运行时需要的依赖包列表
- devDependencies:项目开发时需要的依赖包列表(例如测试工具、打包工具等)
- peerDependencies:与当前包一起使用的其他包的版本
- optionalDependencies:可选的依赖包列表
- engines:指定 Node.js 和 npm/yarn 的版本范围
- author:项目的作者信息
- license:项目的许可证信息
- ...以及其他可能的字段
无论是使用 yarn 还是 npm,你都可以通过编辑 package.json 文件来管理项目的依赖和其他设置。
当你使用 yarn add 或 npm install 命令添加依赖时,这些依赖会被自动添加到 package.json 文件的 dependencies 或 devDependencies 部分中。同样地,当你使用 yarn remove 或 npm uninstall 命令移除依赖时,这些依赖也会被从 package.json 文件中删除。
二、yarn的优点
- 快速:Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快
- 可靠:使用详细、简洁的锁文件格式和明确的安装算法,Yarn 能够保证在不同系统上无差异的工作。
- 安全:在执行代码之前,Yarn 会通过算法校验每个安装包的完整性。
三、window 系统安装 Yarn
方式:下载node.js,使用npm安装
npm install -g yarn此时可能会安装失败o(╥﹏╥)o

这个错误表明你尝试通过HTTPS协议访问npm.taobao.org的registry时,遇到了SSL证书验证问题。原因可能是:证书过期
解决方式:
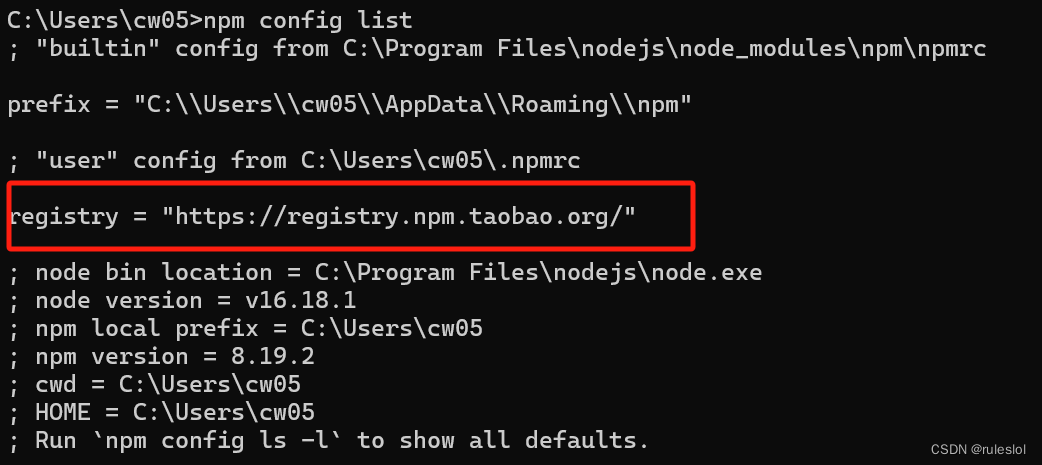
1、查看当前npm配置:
npm config list
2、清空缓存
npm cache clean --force
3、修改淘宝镜像
npm config set registry https://registry.npmmirror.com4、查看 registry是否更改成功
npm config list
此时,镜像地址已经修改完毕,再一次执行yarn的安装命令,会提示安装成功

使用包管理器安装:
除了 npm 外,还可以使用其他包管理器来安装 Yarn,比如 Homebrew(Mac)或 Chocolatey(Windows)。
四、yarn的镜像配置
Yarn 不需要太多的配置,但是你可能需要设置一些镜像源以提高下载速度。
你可以选择使用国内的镜像源来加速 Yarn 的安装和包下载过程。以下是一些常用的国内镜像源:
淘宝 NPM 镜像:https://registry.npmmirror.com/
官方 CNPM 镜像:https://r.cnpmjs.org/
京东 Yarn 镜像:https://mirrors.jd.com/npm/你可以通过以下命令设置 Yarn 的镜像源:
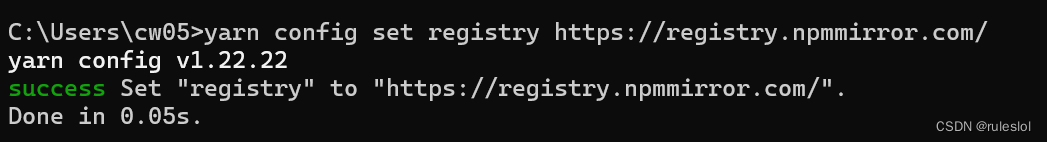
yarn config set registry <mirror-url>例如,设置淘宝 NPM 镜像:
yarn config set registry https://registry.npmmirror.com/
至此,你已经成功安装并配置了 Yarn。你可以开始使用 Yarn 来管理项目的依赖项和执行各种任务了。
五、yarn的常用命令
查看版本: yarn --version
1、初始化一个新项目
yarn init同npm init,这个命令将引导你创建一个新的 package.json 文件,其中包含项目的基本信息和依赖项。
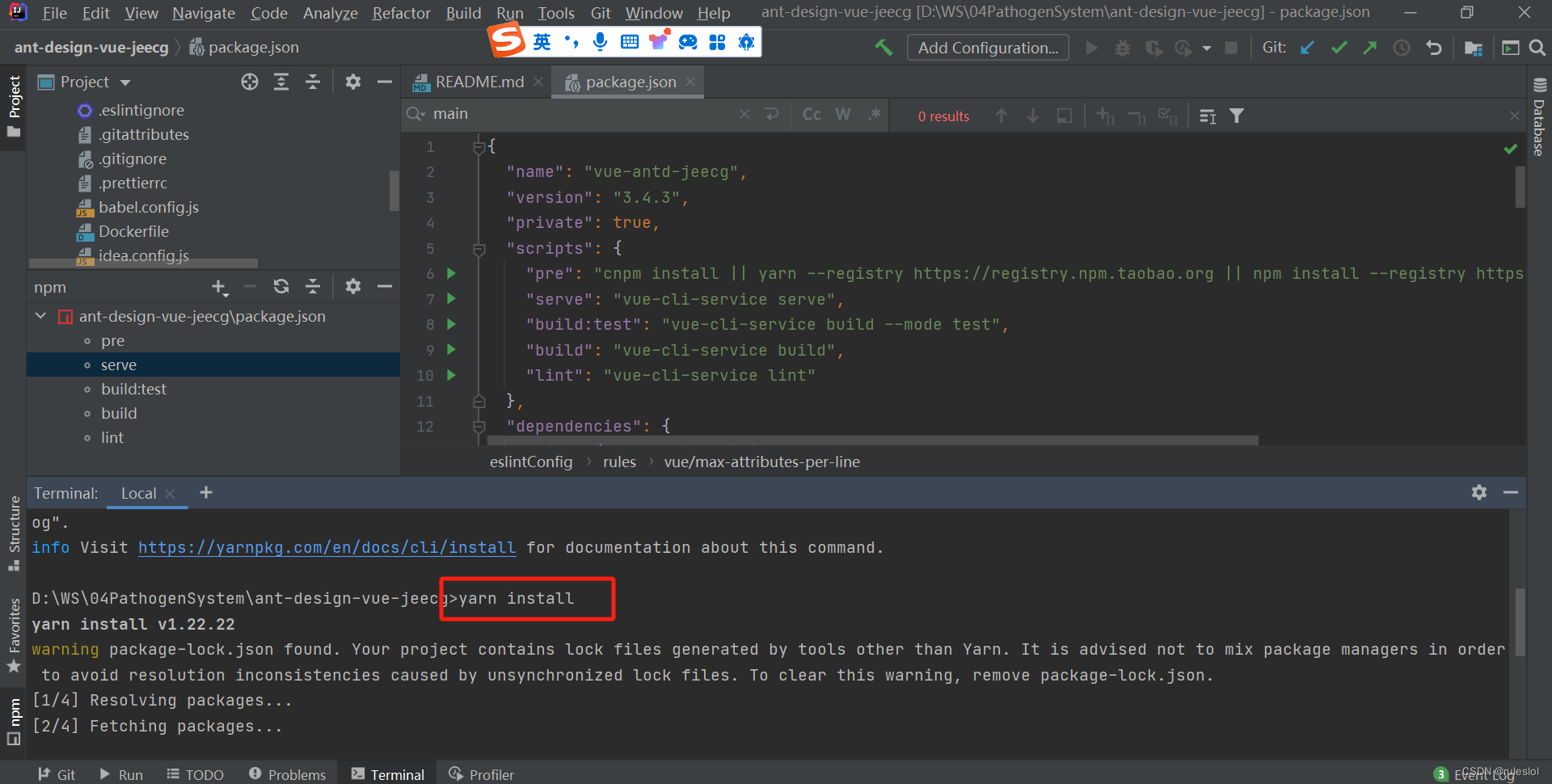
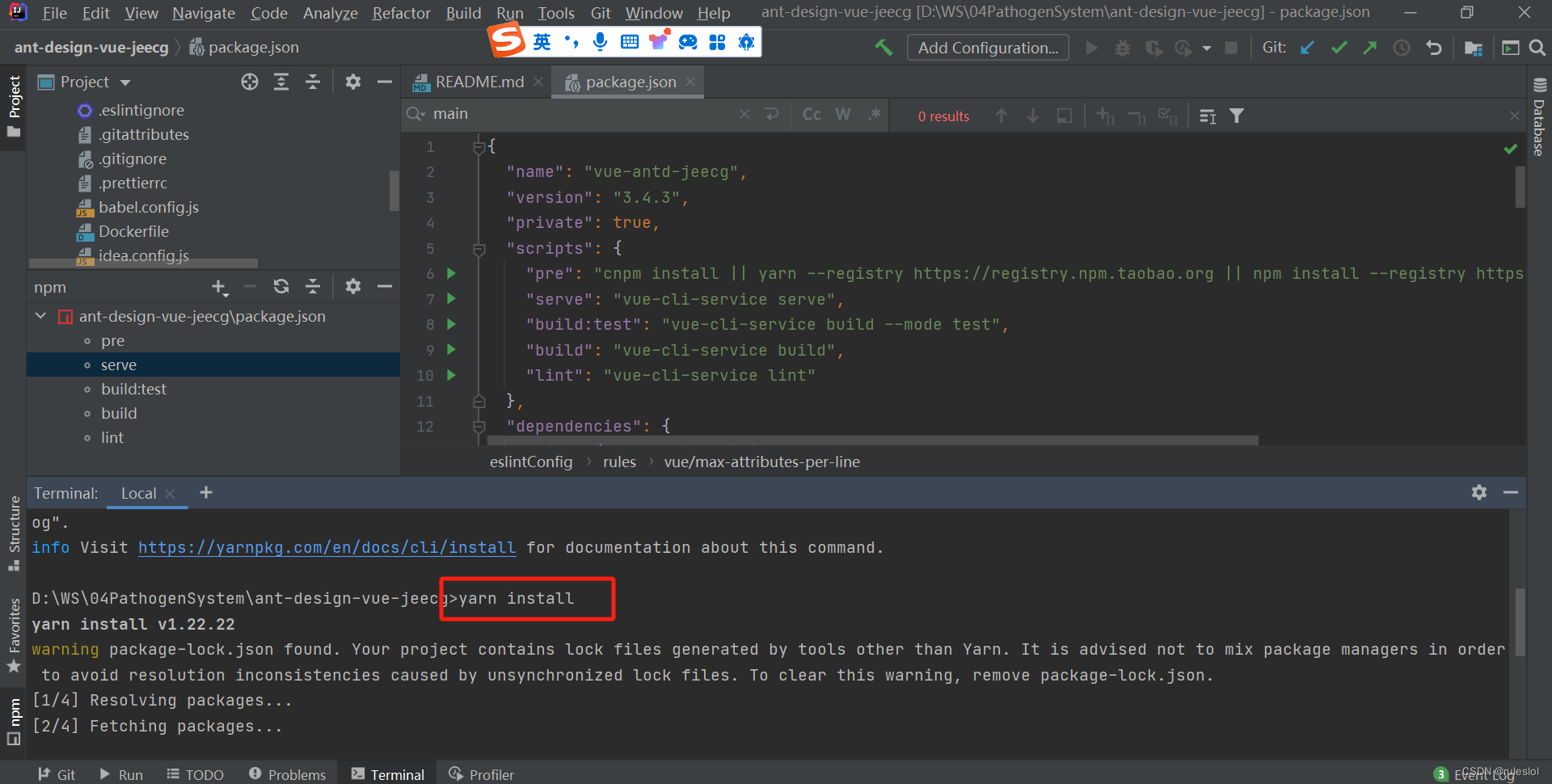
2、安装项目的全部依赖项
yarn install //安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock
yarn install --flat //安装一个包的单一版本
yarn install --force //强制重新下载所有包
yarn install --production //只安装dependencies里的包
yarn install --no-lockfile //不读取或生成yarn.lock
yarn install --pure-lockfile //不生成yarn.lock
示例:

3、添加依赖项
yarn add [package] // 在当前的项目中添加一个依赖包,会自动更新到package.json和yarn.lock文件中
yarn add [package]@[version] // 安装指定版本,这里指的是主要版本,如果需要精确到小版本,使用-E参数
yarn add [package]@[tag] // 安装某个tag(比如beta,next或者latest)
4、删除依赖项
yarn remove [package]这个命令用于删除项目中的某个依赖项。
当你使用 yarn add 或 npm install 命令添加依赖时,这些依赖会被自动添加到 package.json 文件的 dependencies 或 devDependencies 部分中。同样地,当你使用 yarn remove 或 npm uninstall 命令移除依赖时,这些依赖也会被从 package.json 文件中删除。
5、更新依赖项
yarn up [package]
yarn up [package]@[version]
yarn up [package]@[tag]相关文章:

JS-51-Node.js10-yarn
一、yarn的简介 Yarn 是一款 JavaScript 的包管理工具(npm的代替方案),是 Facebook, Google, Exponent 和 Tilde 开发的一款新的 JavaScript 包管理工具。 正如 Yarn 官网的介绍,Yarn 的具有速度快 、安全 、可靠 的优点&#x…...

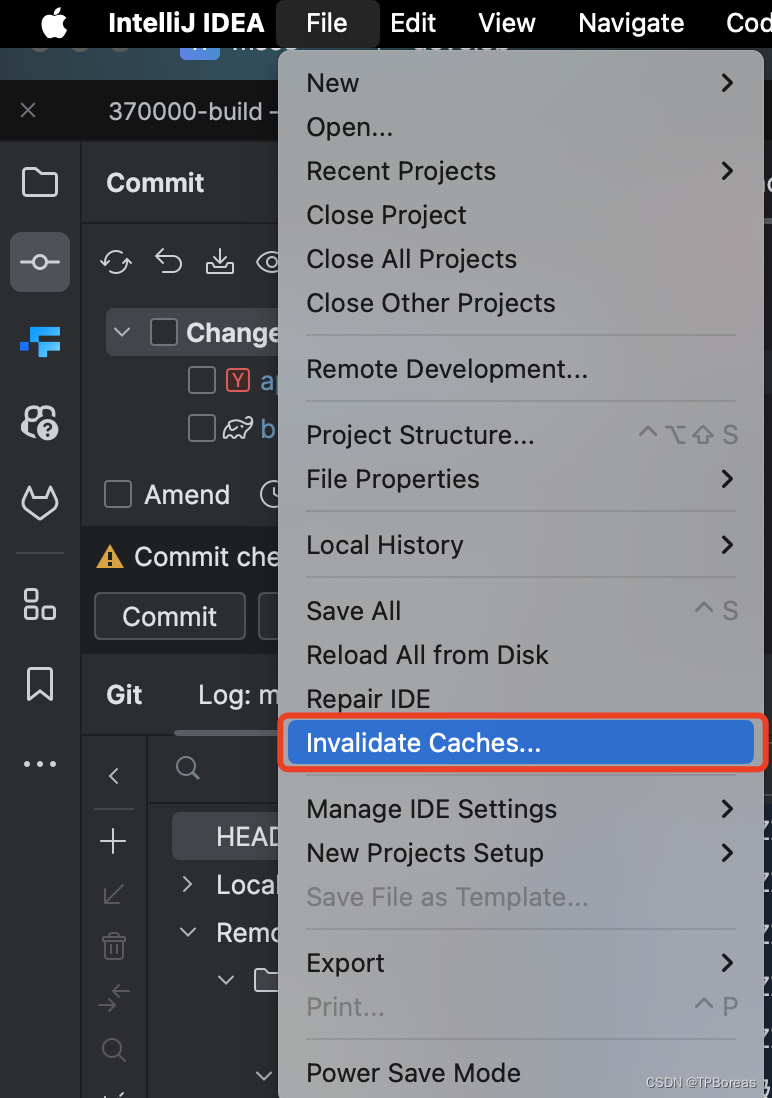
idea项目一直在build
IDEA项目一直在build的原因可能包括构建进程堆大小过小、缓存问题、依赖包下载缓慢或网络问题。12 构建进程堆大小过小:如果IDEA的构建进程堆大小设置得不够大,可能会导致构建过程缓慢或卡顿。解决方法是将构建进程堆大小参数扩大,例如将700…...

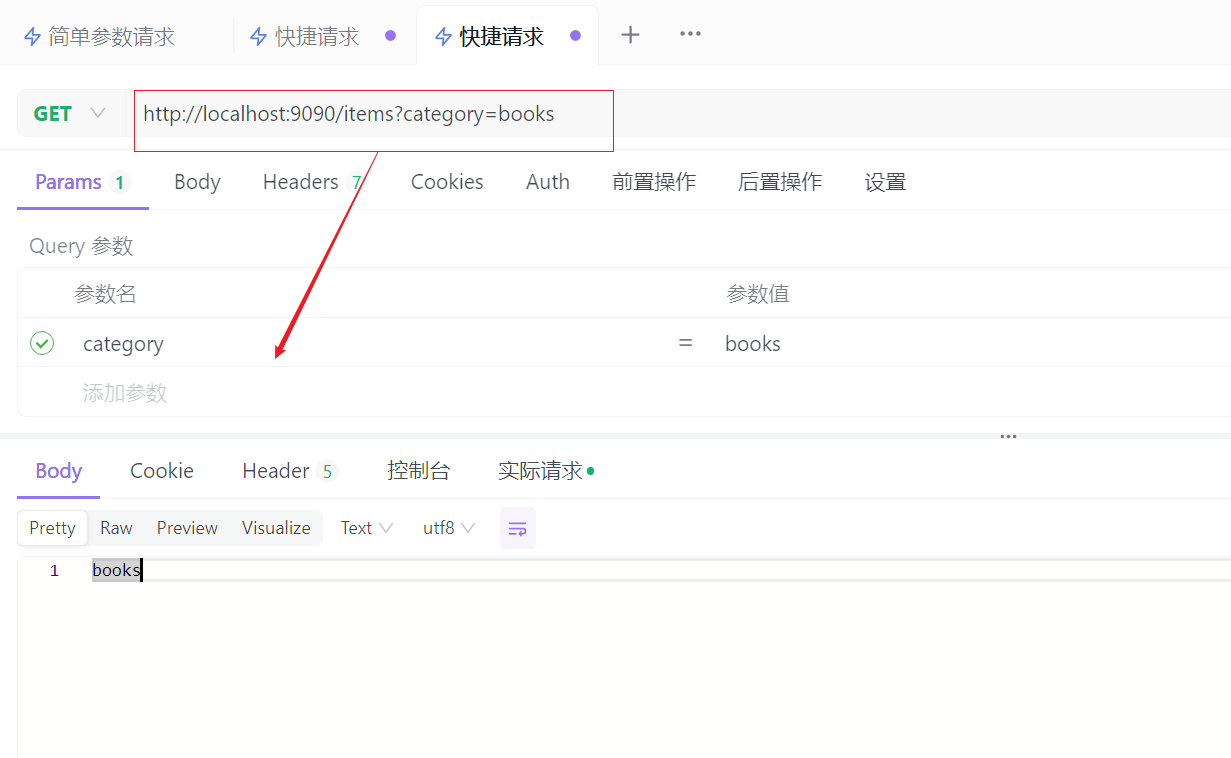
SpringBoot六种API请求参数读取方式
SpringBoot六种API请求参数读取方式 同步请求和异步请求 同步: 指单线程依次做几件事异步: 指多线程同时做几件事 同步请求: 指客户端浏览器只有一个主线程, 此线程负责页面的渲染和发出请求等操作, 如果此主线程发出请求的话则停止渲染而且会清空页面显示的内容 直到服务器响…...

WSDM2024推荐系统和LLM相关论文整理(二)
WSDM 2024接收的论文已经公布,全部收录的论文可前往地址 网址:https://www.wsdm-conference.org/2024/accepted-papers/ 其中推荐系统相关论文三十余篇,下文列举了部分论文的标题以及摘要,更多内容欢迎关注公众号【深度学习推荐算…...

Mybatis 查询TypeHandler使用,转译查询数据(逗号分隔转List)
创建自定义的Hanndler /*** Package: com.datalyg.common.core.handler* ClassName: CommaSeparatedStringTypeHandler* Author: dujiayu* Description: 用于mybatis 解析逗号拼接字符串* Date: 2024/5/29 10:03* Version: 1.0*/ public class CommaSeparatedStringTypeHandle…...

易查分小程序|如何开启个人密钥功能?
一般情况下发布查询,用姓名和手机尾号等作为查询条件就足够了,如果查询需要的私密性要求很高,可以使用易查分的【个人密钥】功能,下面就来教大家如何制作吧。 🔑个人密钥功能的特点: ✅学生家长可以自主修…...

NoSQL是什么?NoSQL数据库存在SQL注入攻击?
一、NoSQL是什么? NoSQL(Not Only SQL)是一种非关系型数据库的概念。与传统的关系型数据库不同,NoSQL数据库使用不同的数据模型来存储和检索数据。NOSQL数据库通常更适合处理大规模的非结构化和半结构化数据,且能够…...

成功解决“ImportError: cannot import name ‘mapping‘ from ‘collections‘”错误的全面指南
成功解决“ImportError: cannot import name ‘mapping’ from ‘collections’”错误的全面指南 成功解决“ImportError: cannot import name ‘mapping’ from ‘collections’”错误的全面指南 一、引言 在Python编程中,当我们尝试从某个模块中导入某个名称时&…...

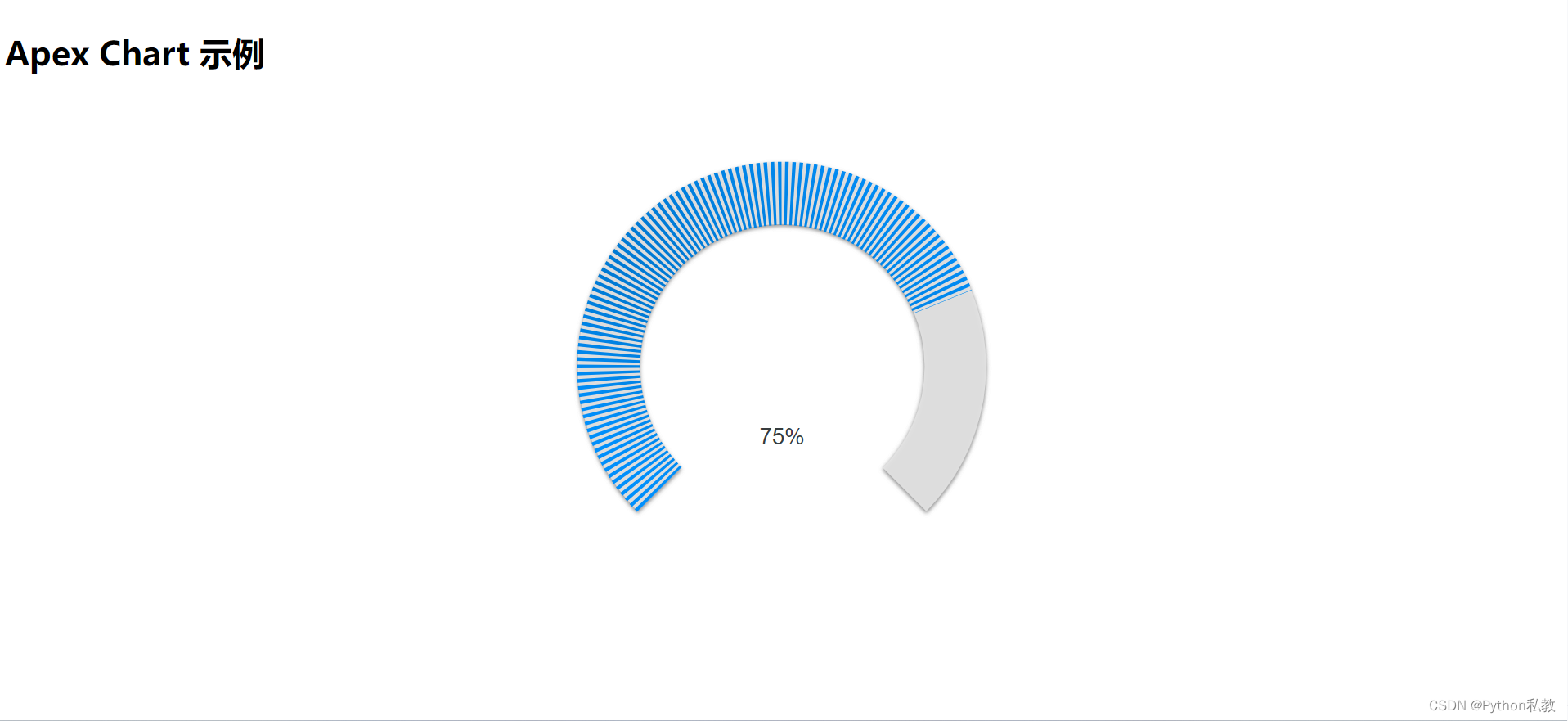
apexcharts数据可视化之圆环柱状图
apexcharts数据可视化之圆环柱状图 有完整配套的Python后端代码。 本教程主要会介绍如下图形绘制方式: 基础圆环柱状图多组数据圆环柱状图图片背景自定义角度渐变半个圆环图虚线圆环图 基础圆环图 import ApexChart from react-apexcharts;export function Cir…...

2024ciscn初赛——easycms
什么是CMS? CMS是“Content Management System”的缩写,意为“内容管理系统”。网站的开发者为了方便,制作了不同种类的CMS,可以加快网站开发的速度和减少开发的成本。 常见的CMS: php类cms系统:dedecms、…...

融合神话传说:构建公共开放平台的技术探索
当今科技发展日新月异的时代,我们越来越意识到跨文化的融合和开放共享的重要性。在这篇博客中,我们将探讨如何利用国外与国内古代神兽和神话故事的灵感,来设计一个创新的公共开放平台。 源自神话的灵感 古代神兽在不同文化中都扮演着重要角色…...

鸿蒙应用Stage模型【应用/组件级配置】
应用/组件级配置 在开发应用时,需要配置应用的一些标签,例如应用的包名、图标等标识特征的属性。本文描述了在开发应用需要配置的一些关键标签。 应用包名配置 应用需要在工程的AppScope目录下的[app.json5配置文件]中配置bundleName标签,…...

Python魔法之旅-魔法方法(05)
目录 一、概述 1、定义 2、作用 二、应用场景 1、构造和析构 2、操作符重载 3、字符串和表示 4、容器管理 5、可调用对象 6、上下文管理 7、属性访问和描述符 8、迭代器和生成器 9、数值类型 10、复制和序列化 11、自定义元类行为 12、自定义类行为 13、类型检…...

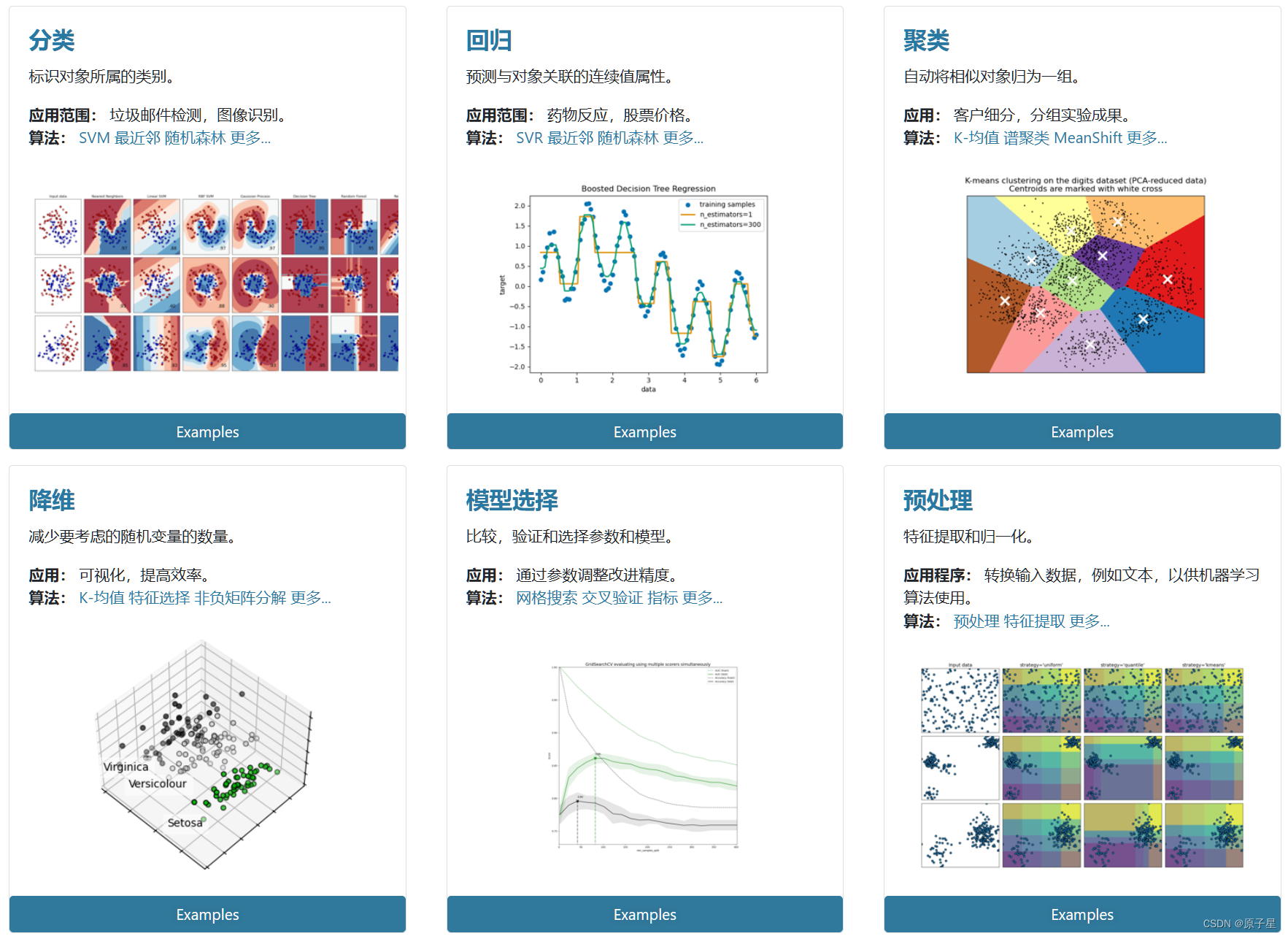
机器学习笔记(1):sklearn是个啥?
sklearn 简介 Sklearn是一个基于Python语言的开源机器学习库。全称Scikit-Learn,是建立在诸如NumPy、SciPy和matplotlib等其他Python库之上,为用户提供了一系列高质量的机器学习算法,其典型特点有: 简单有效的工具进行预测数据分…...

C++与C语言 通过指针改变const变量的值
一、问题描述 当一个变量声明为const时,通常是不可以改变它的值的,程序设计过程中也不应该这么做。 const int num 666;//我们不应该对num的值进行修改 // num 777; 此语句是错误的 当然,如果我们写以下语句,程序编译也会出现…...
)
OpenJDK优化技术之标量替换(Scalar Replacement)
标量替换 (SR) 是 OpenJDK 中一项强大的优化技术,旨在通过将复杂对象分解为更简单、更易于管理的标量变量来提高 Java 应用程序的性能。 1.前言 OpenJDK JVM 有两个即时编译器,C1 和 C2。C2 是一种应用许多优化来生成非常高效的编译版本程序的编译器。…...

优思学院|研发工程师获取六西格玛证书有用吗?
在现代的工业领域中,研发工程师不仅需要具备强大的技术能力,还需要掌握有效的管理方法,以确保产品的高质量和高效开发。六西格玛(Six Sigma)作为一种系统的质量管理方法,已经被广泛应用于各种行业。对于研发…...

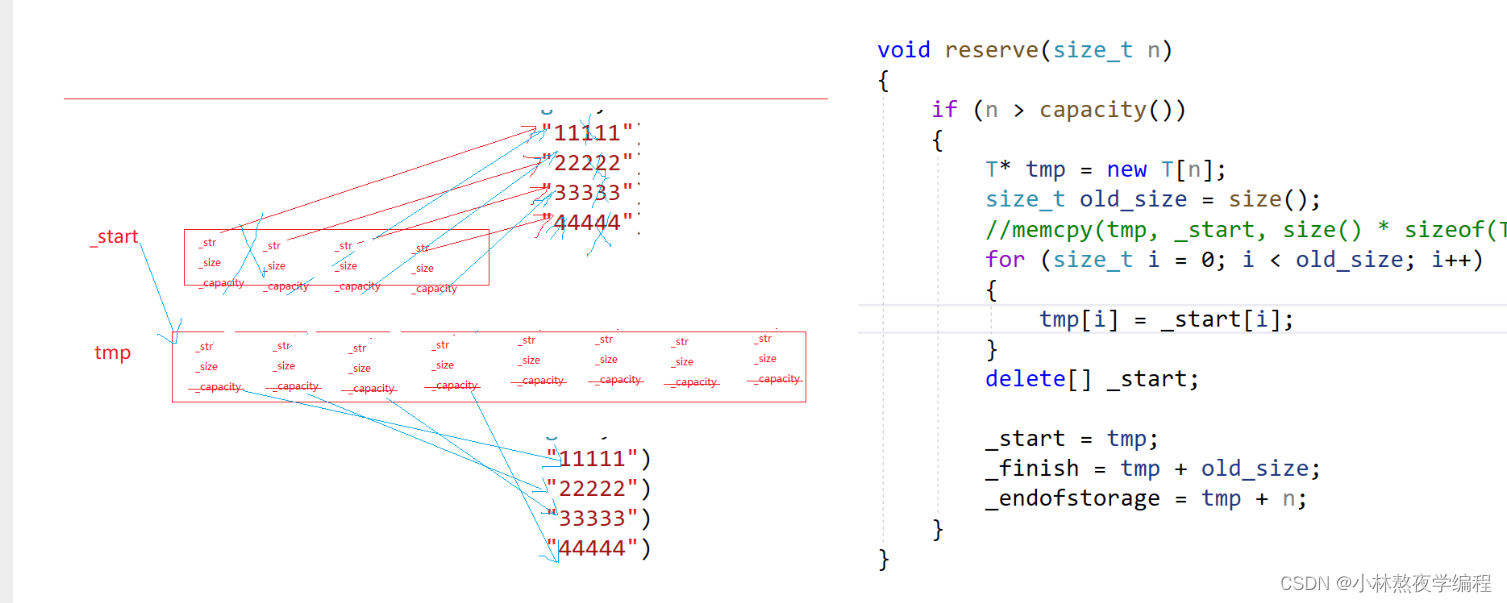
C++第二十二弹---vector深度剖析及模拟实现(下)
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】 目录 1、容量操作 2、内容修改操作 3、打印函数 4、迭代器失效 4.1、什么是迭代器失效 4.2、哪些操作会引起迭代器失效 总结 1、容量操作 size()…...

GD32F470+lwip 丢包问题分析及解决
最近在用GD32和管理机之间用TCP协议开发一个功能,功能都没问题,后面跑大量发包时候的连续测试时,总是会出现偶发性的,大概几分钟到数十分钟的一次丢包。尽管在应用层做了超时机制,一旦超时就会重新建立socket链接并重新…...

好用的电子杂志制作平台分享
随着数字媒体的发展,电子杂志逐渐成为了一种流行的新媒体形式。它不仅能够吸引读者的眼球,还能够帮助创作者展示自己的才华。现在,许多电子杂志制作平台应运而生,让创作者可以轻松地制作出高质量的作品。 今天就给大家推荐一款好用…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
