apexcharts数据可视化之圆环柱状图
apexcharts数据可视化之圆环柱状图
有完整配套的Python后端代码。
本教程主要会介绍如下图形绘制方式:
- 基础圆环柱状图
- 多组数据圆环柱状图
- 图片背景
- 自定义角度
- 渐变
- 半个圆环图
- 虚线圆环图
基础圆环图
import ApexChart from 'react-apexcharts';export function CircleChart() {// 数据序列const series = [70]// 图表选项const options = {chart: {height: 350,type: 'radialBar',},plotOptions: {radialBar: {hollow: {size: '70%',}},},labels: ['实时进度'],}return (<div id="chart"><ApexChart options={options} series={series} type="radialBar" height={550}/></div>)
}

多值圆环图
import ApexChart from 'react-apexcharts';export function MultiCircleChart() {// 数据序列const series = [44, 55, 67, 83]// 图表选项const options = {chart: {height: 350,type: 'radialBar',},plotOptions: {radialBar: {dataLabels: {name: {fontSize: '22px',},value: {fontSize: '16px',},total: {show: true,label: '合计',formatter: function (w) {// 默认情况下,此函数返回所有序列的平均值。// 下面只是展示自定义格式化器函数使用的一个示例return 249}}}}},labels: ['苹果', '橘子', '香蕉', '葡萄'],}return (<div id="chart"><ApexChart options={options} series={series} type="radialBar" height={550}/></div>)
}

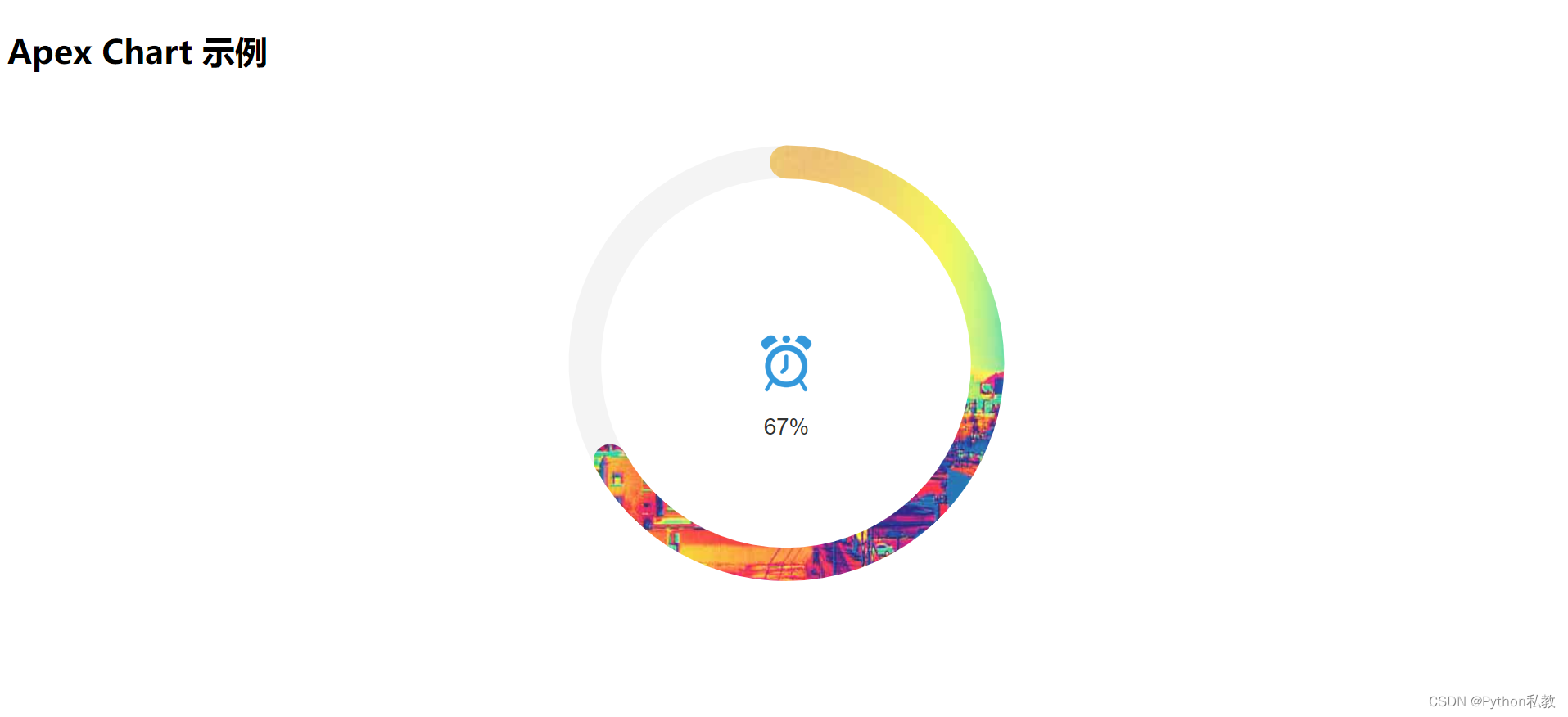
图片背景
import ApexChart from 'react-apexcharts';export function ImageCircleChart() {// 数据序列const series = [67]// 图表选项const options = {chart: {height: 350, type: 'radialBar',},plotOptions: {radialBar: {// 雷达图图标hollow: {margin: 15,size: '70%',image: '/clock.png',imageWidth: 64,imageHeight: 64,imageClipped: false},dataLabels: {name: {show: false, color: '#fff'}, value: {show: true, color: '#333', offsetY: 70, fontSize: '22px'}}}},// 使用图片填充fill: {type: 'image', image: {src: ['/4274635880_809a4b9d0d_z.jpg'],}},stroke: {lineCap: 'round'},labels: ['波动率'],}return (<div id="chart"><ApexChart options={options} series={series} type="radialBar" height={550}/></div>)
}

自定义角度
import ApexChart from 'react-apexcharts';export function CustomAngleCircleChart() {// 数据序列const series = [76, 67, 61, 90]// 图表选项const options = {chart: {height: 390,type: 'radialBar',},plotOptions: {radialBar: {offsetY: 0,startAngle: 0, // 开始角度endAngle: 270, // 结束角度hollow: { // 中间图标margin: 5,size: '30%',background: 'transparent',image: undefined,},dataLabels: {name: {show: false,},value: {show: false,}},barLabels: {enabled: true,useSeriesColors: true, // 使用和对应图表相同颜色margin: 8,fontSize: '16px',formatter: function (seriesName, opts) {return seriesName + ": " + opts.w.globals.series[opts.seriesIndex]},},}},colors: ['#1ab7ea', '#0084ff', '#39539E', '#0077B5'],labels: ['苹果', '橘子', '香蕉', '葡萄'],responsive: [{breakpoint: 480,options: {legend: {show: false}}}]}return (<div id="chart"><ApexChart options={options} series={series} type="radialBar" height={550}/></div>)
}

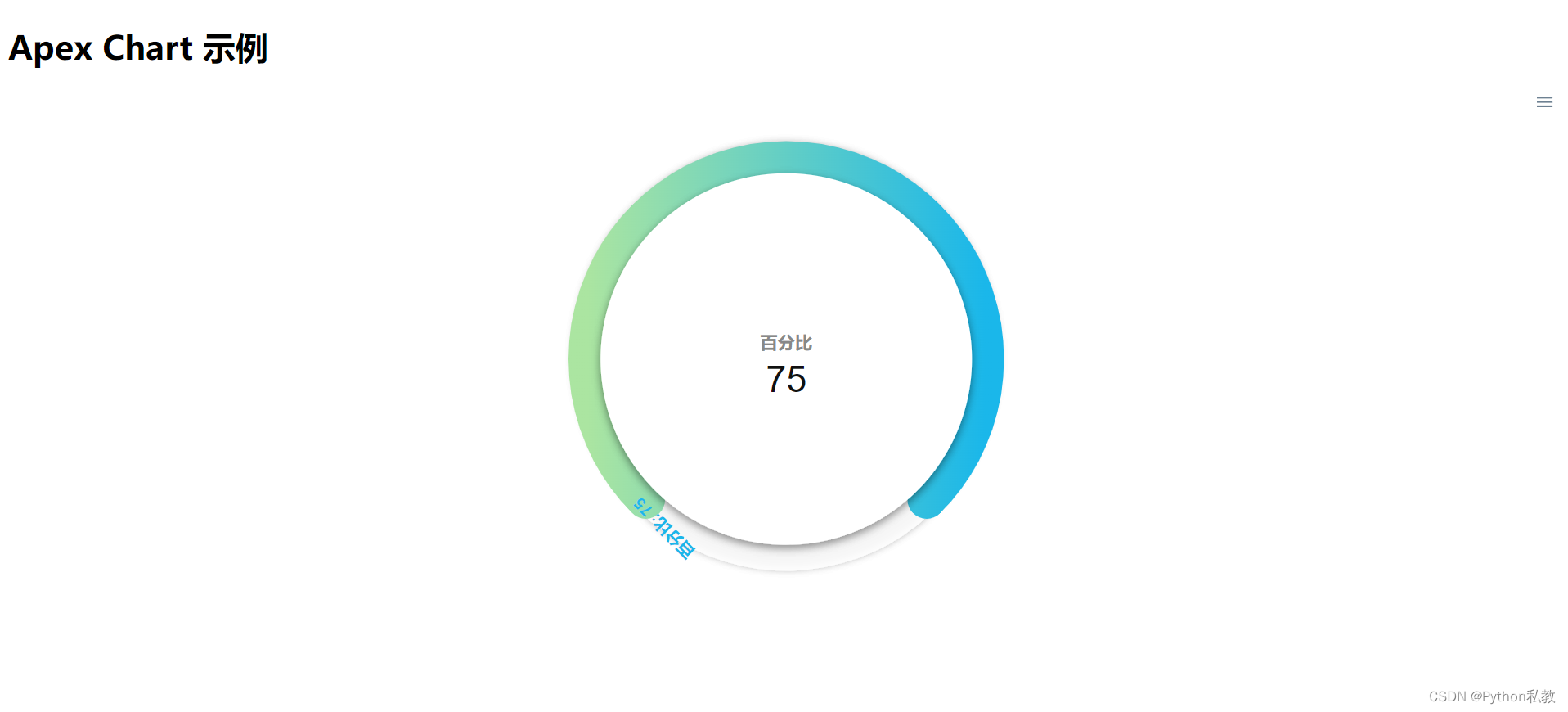
渐变
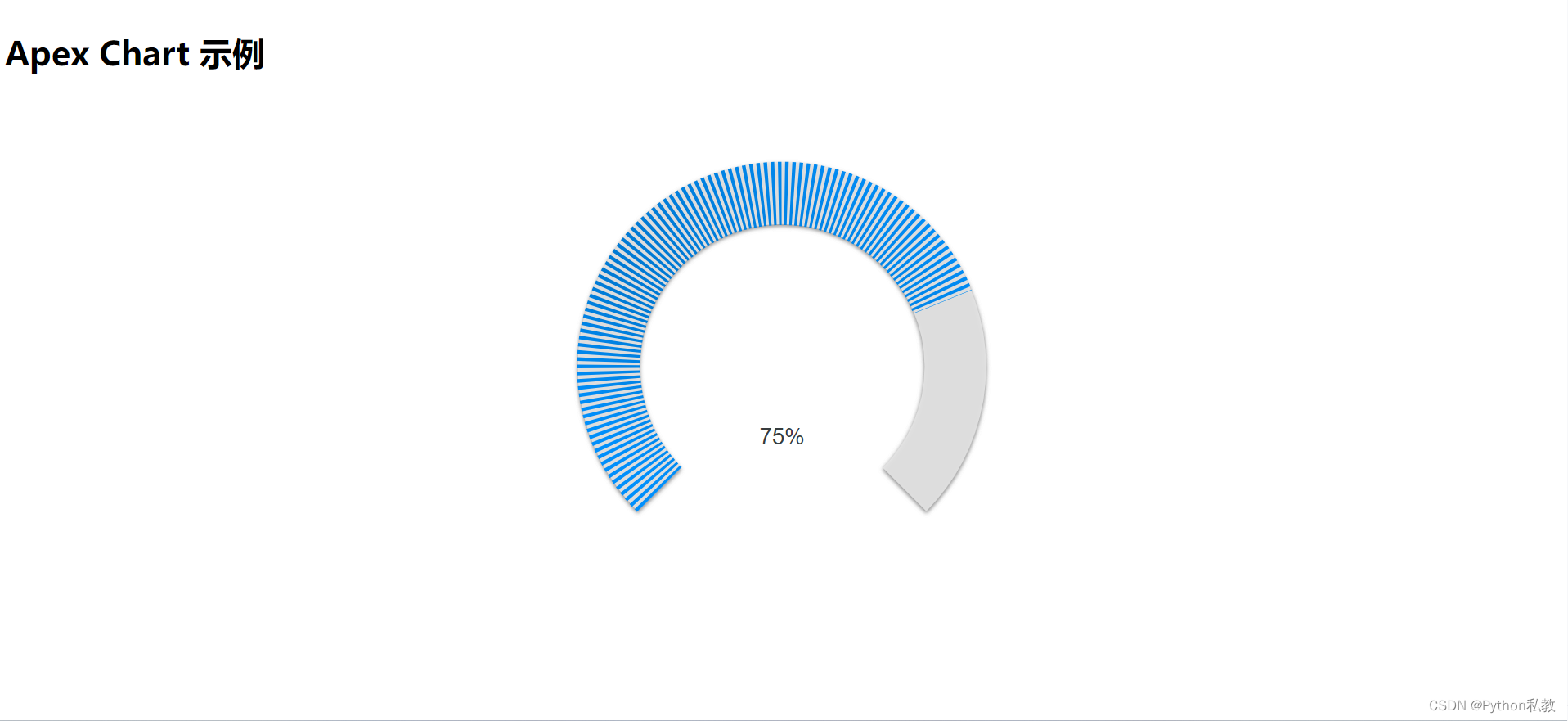
import ApexChart from 'react-apexcharts';export function GradientCircleChart() {// 数据序列const series = [75]// 图表选项const options = {chart: {height: 350,type: 'radialBar',toolbar: {show: true}},plotOptions: {radialBar: {startAngle: -135,endAngle: 225,hollow: {margin: 0,size: '70%',background: '#fff',image: undefined,imageOffsetX: 0,imageOffsetY: 0,position: 'front',dropShadow: {enabled: true,top: 3,left: 0,blur: 4,opacity: 0.24}},track: {background: '#fff',strokeWidth: '67%',margin: 0, // margin is in pixelsdropShadow: {enabled: true,top: -3,left: 0,blur: 4,opacity: 0.35}},// 数据标签dataLabels: {show: true,name: {offsetY: -10,show: true,color: '#888',fontSize: '17px'},value: {formatter: function (val) {return parseInt(val);},color: '#111',fontSize: '36px',show: true,}}}},// 渐变色填充fill: {type: 'gradient',gradient: {shade: 'dark',type: 'horizontal',shadeIntensity: 0.5,gradientToColors: ['#ABE5A1'],inverseColors: true,opacityFrom: 1,opacityTo: 1,stops: [0, 100]}},stroke: {lineCap: 'round'},labels: ['百分比'],}return (<div id="chart"><ApexChart options={options} series={series} type="radialBar" height={550}/></div>)
}

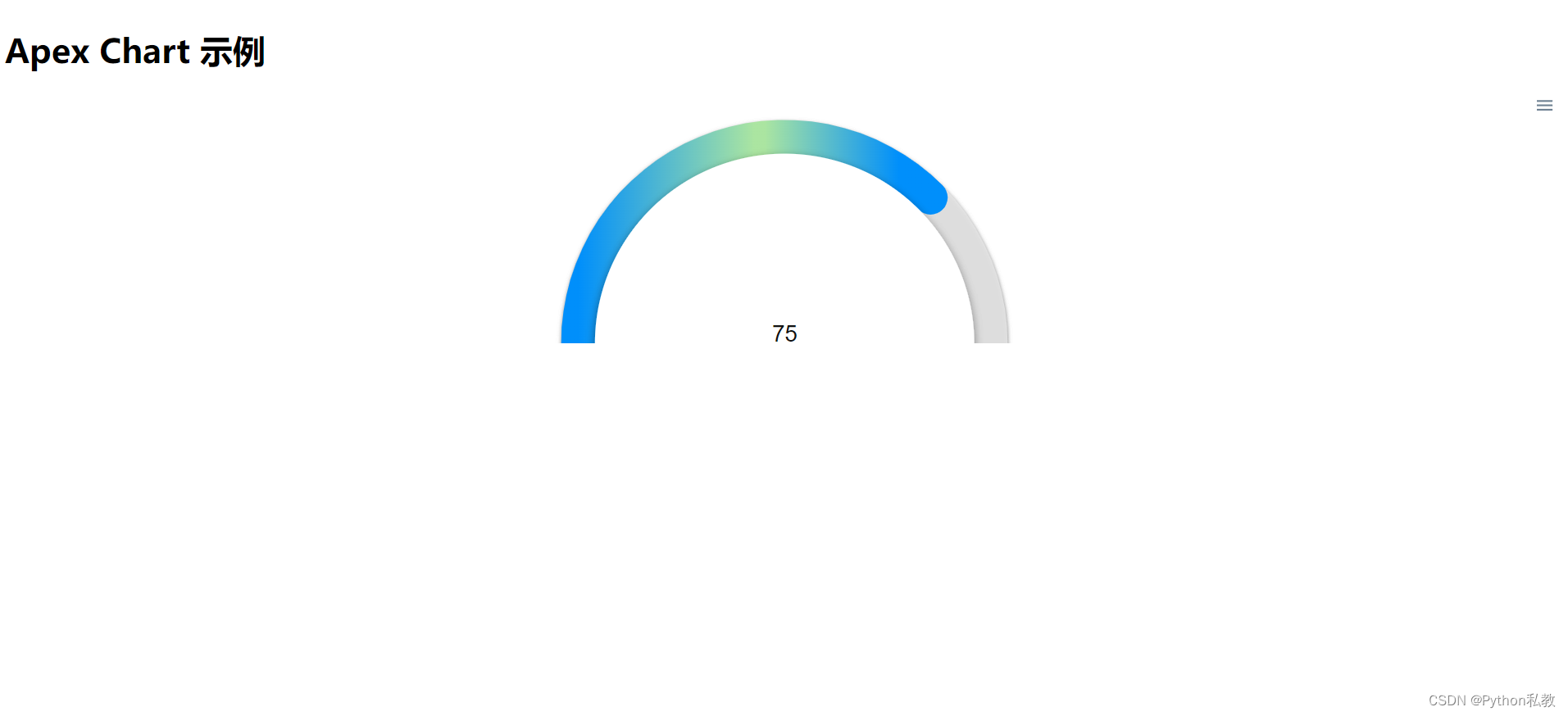
半个圆环图
import ApexChart from 'react-apexcharts';export function SemiCircleChart() {// 数据序列const series = [75]// 图表选项const options = {chart: {type: 'radialBar',offsetY: -20,sparkline: {enabled: true}},plotOptions: {radialBar: {// 通过角度控制只有一半startAngle: -90,endAngle: 90,track: {background: "#e7e7e7",strokeWidth: '97%',margin: 5, // margin is in pixelsdropShadow: {enabled: true,top: 2,left: 0,color: '#999',opacity: 1,blur: 2}},dataLabels: {name: {show: false},value: {offsetY: -2,fontSize: '22px'}}}},grid: {padding: {top: -10}},fill: {type: 'gradient',gradient: {shade: 'light',shadeIntensity: 0.4,inverseColors: false,opacityFrom: 1,opacityTo: 1,stops: [0, 50, 53, 91]},},labels: ['平均结果'],}return (<div id="chart"><ApexChart options={options} series={series} type="radialBar" height={550}/></div>)
}

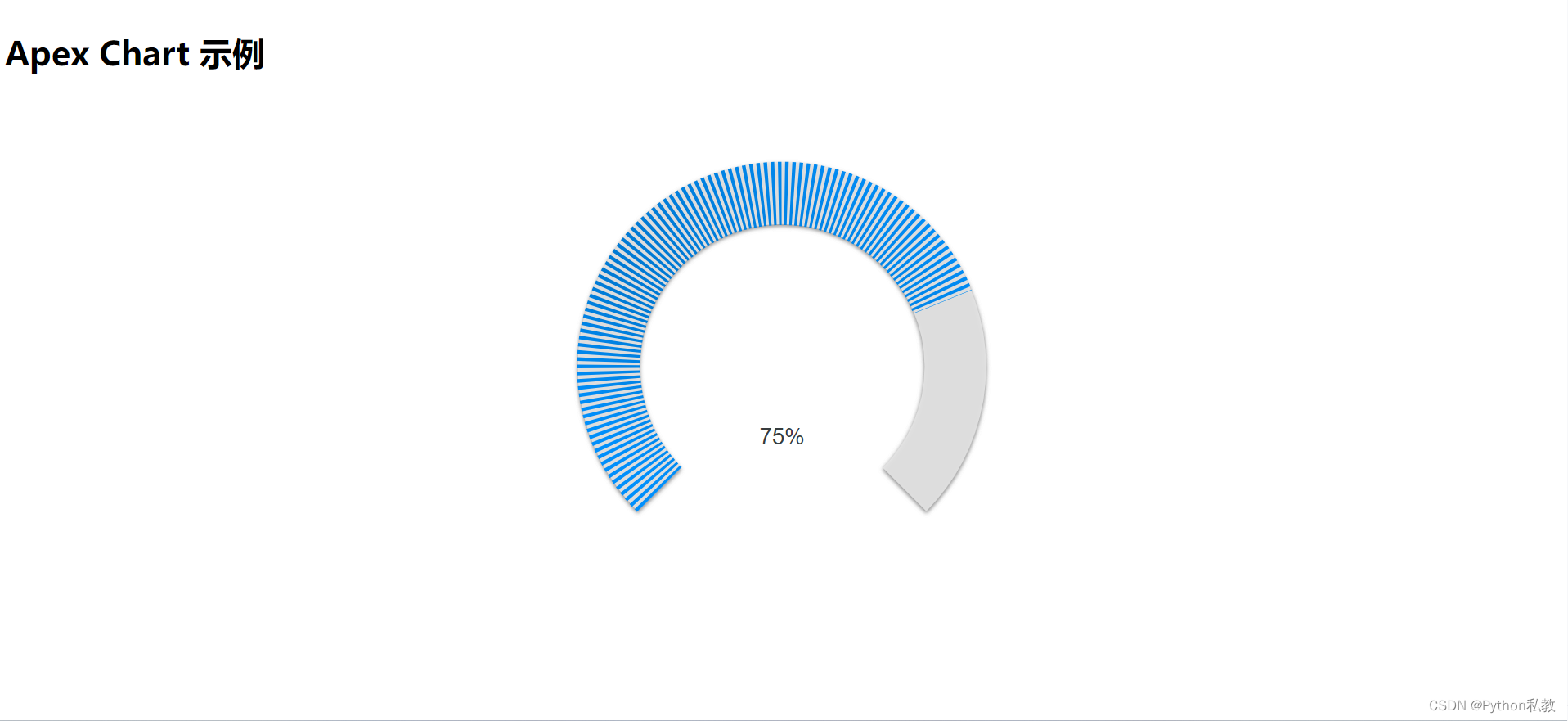
虚线圆环图
import ApexChart from 'react-apexcharts';export function StrokedGaugeCircleChart() {// 数据序列const series = [75]// 图表选项const options = {chart: {height: 350,type: 'radialBar',offsetY: -10},plotOptions: {radialBar: {startAngle: -135,endAngle: 135,dataLabels: {name: {fontSize: '16px',color: undefined,offsetY: 120},value: {offsetY: 76,fontSize: '22px',color: undefined,formatter: function (val) {return val + "%";}}}}},fill: {type: 'gradient',gradient: {shade: 'dark',shadeIntensity: 0.15,inverseColors: false,opacityFrom: 1,opacityTo: 1,stops: [0, 50, 65, 91]},},// 线条stroke: {// 点的数量// 数字越小,越密集dashArray: 3},labels: ['中位数比'],}return (<div id="chart"><ApexChart options={options} series={series} type="radialBar" height={550}/></div>)
}

相关文章:

apexcharts数据可视化之圆环柱状图
apexcharts数据可视化之圆环柱状图 有完整配套的Python后端代码。 本教程主要会介绍如下图形绘制方式: 基础圆环柱状图多组数据圆环柱状图图片背景自定义角度渐变半个圆环图虚线圆环图 基础圆环图 import ApexChart from react-apexcharts;export function Cir…...

2024ciscn初赛——easycms
什么是CMS? CMS是“Content Management System”的缩写,意为“内容管理系统”。网站的开发者为了方便,制作了不同种类的CMS,可以加快网站开发的速度和减少开发的成本。 常见的CMS: php类cms系统:dedecms、…...

融合神话传说:构建公共开放平台的技术探索
当今科技发展日新月异的时代,我们越来越意识到跨文化的融合和开放共享的重要性。在这篇博客中,我们将探讨如何利用国外与国内古代神兽和神话故事的灵感,来设计一个创新的公共开放平台。 源自神话的灵感 古代神兽在不同文化中都扮演着重要角色…...

鸿蒙应用Stage模型【应用/组件级配置】
应用/组件级配置 在开发应用时,需要配置应用的一些标签,例如应用的包名、图标等标识特征的属性。本文描述了在开发应用需要配置的一些关键标签。 应用包名配置 应用需要在工程的AppScope目录下的[app.json5配置文件]中配置bundleName标签,…...

Python魔法之旅-魔法方法(05)
目录 一、概述 1、定义 2、作用 二、应用场景 1、构造和析构 2、操作符重载 3、字符串和表示 4、容器管理 5、可调用对象 6、上下文管理 7、属性访问和描述符 8、迭代器和生成器 9、数值类型 10、复制和序列化 11、自定义元类行为 12、自定义类行为 13、类型检…...

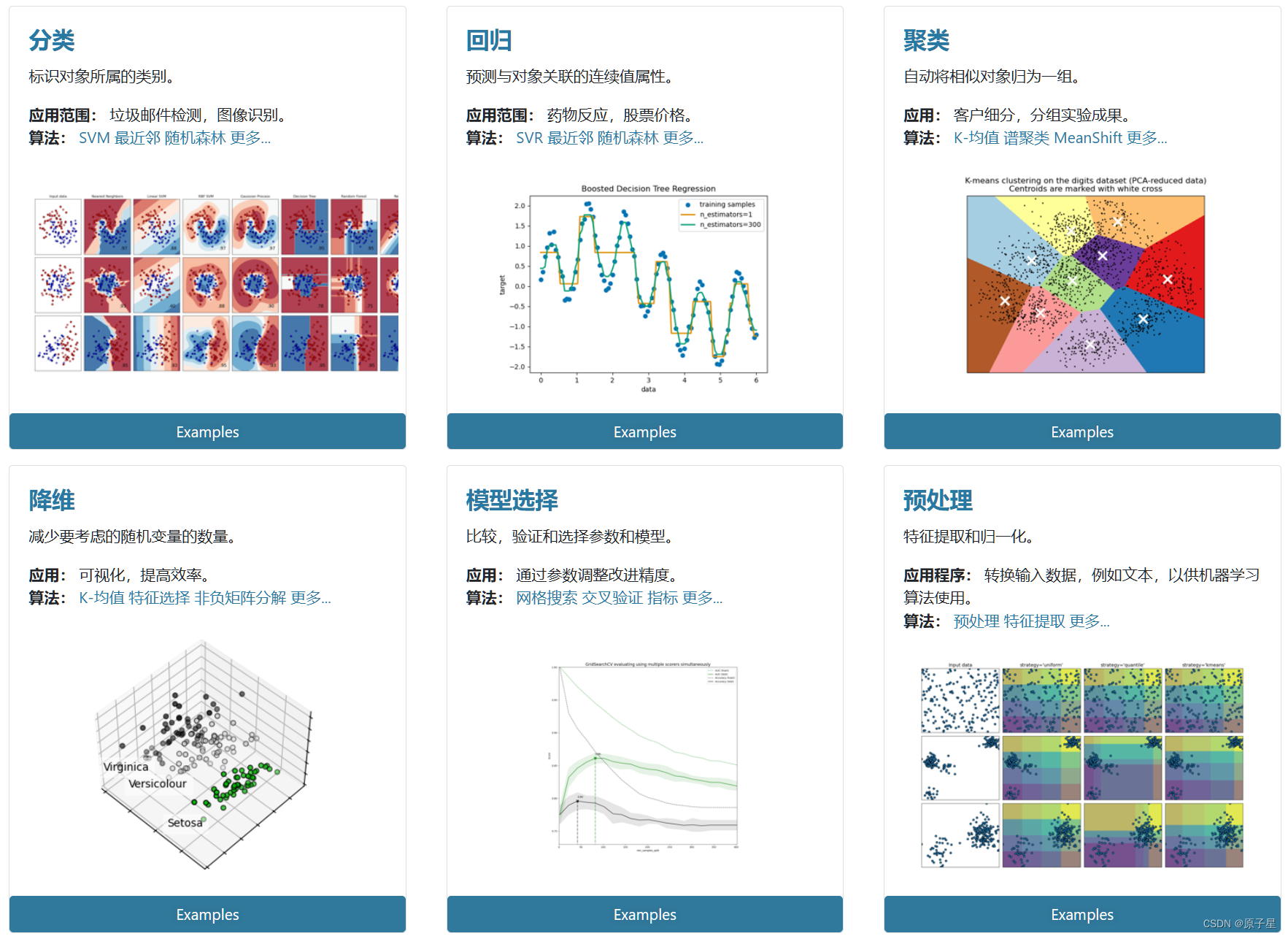
机器学习笔记(1):sklearn是个啥?
sklearn 简介 Sklearn是一个基于Python语言的开源机器学习库。全称Scikit-Learn,是建立在诸如NumPy、SciPy和matplotlib等其他Python库之上,为用户提供了一系列高质量的机器学习算法,其典型特点有: 简单有效的工具进行预测数据分…...

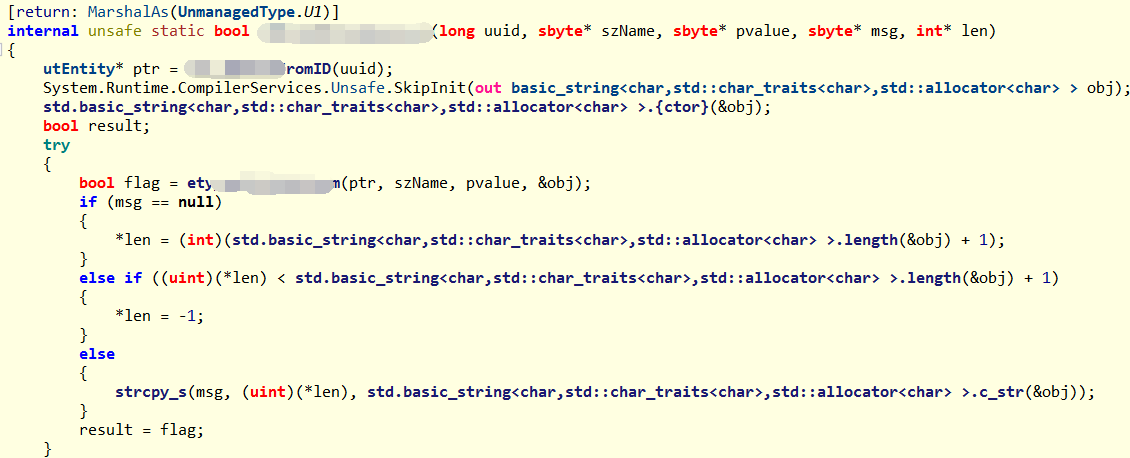
C++与C语言 通过指针改变const变量的值
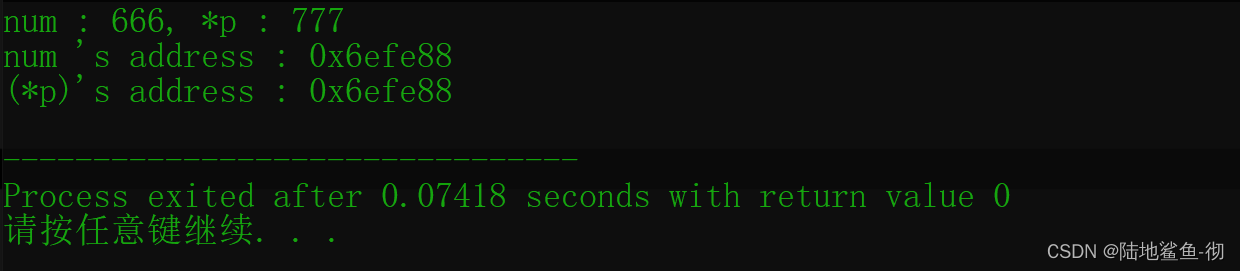
一、问题描述 当一个变量声明为const时,通常是不可以改变它的值的,程序设计过程中也不应该这么做。 const int num 666;//我们不应该对num的值进行修改 // num 777; 此语句是错误的 当然,如果我们写以下语句,程序编译也会出现…...
)
OpenJDK优化技术之标量替换(Scalar Replacement)
标量替换 (SR) 是 OpenJDK 中一项强大的优化技术,旨在通过将复杂对象分解为更简单、更易于管理的标量变量来提高 Java 应用程序的性能。 1.前言 OpenJDK JVM 有两个即时编译器,C1 和 C2。C2 是一种应用许多优化来生成非常高效的编译版本程序的编译器。…...

优思学院|研发工程师获取六西格玛证书有用吗?
在现代的工业领域中,研发工程师不仅需要具备强大的技术能力,还需要掌握有效的管理方法,以确保产品的高质量和高效开发。六西格玛(Six Sigma)作为一种系统的质量管理方法,已经被广泛应用于各种行业。对于研发…...

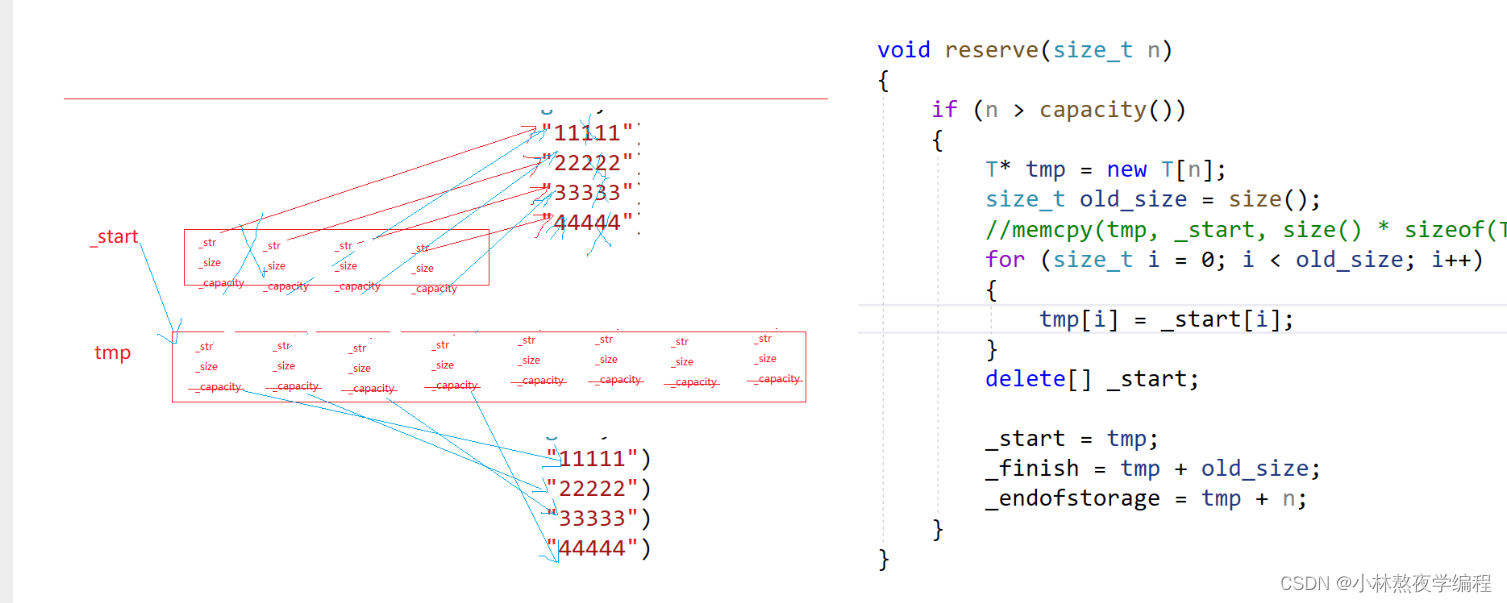
C++第二十二弹---vector深度剖析及模拟实现(下)
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】 目录 1、容量操作 2、内容修改操作 3、打印函数 4、迭代器失效 4.1、什么是迭代器失效 4.2、哪些操作会引起迭代器失效 总结 1、容量操作 size()…...

GD32F470+lwip 丢包问题分析及解决
最近在用GD32和管理机之间用TCP协议开发一个功能,功能都没问题,后面跑大量发包时候的连续测试时,总是会出现偶发性的,大概几分钟到数十分钟的一次丢包。尽管在应用层做了超时机制,一旦超时就会重新建立socket链接并重新…...

好用的电子杂志制作平台分享
随着数字媒体的发展,电子杂志逐渐成为了一种流行的新媒体形式。它不仅能够吸引读者的眼球,还能够帮助创作者展示自己的才华。现在,许多电子杂志制作平台应运而生,让创作者可以轻松地制作出高质量的作品。 今天就给大家推荐一款好用…...

“云原生安全:构建弹性且安全的云上环境的关键要素“
云原生安全是指在设计和实施云原生应用时,从一开始就将安全性融入到每一个环节,确保云环境既具备弹性又安全可靠。构建一个既弹性又安全的云上环境,关键要素包括以下几个方面: 1. 微服务架构:采用微服务架构可以提高系…...

燃气安全阀检验维修:守护家庭安全的必备知识
燃气作为现代生活中不可或缺的重要能源,其安全使用直接关系到人民群众的生命财产安全。 燃气安全阀作为保障燃气系统安全运行的关键部件,一旦发生泄露,必须迅速采取有效措施进行排查、检验、维修,并建立长效机制进行预防和维护。…...

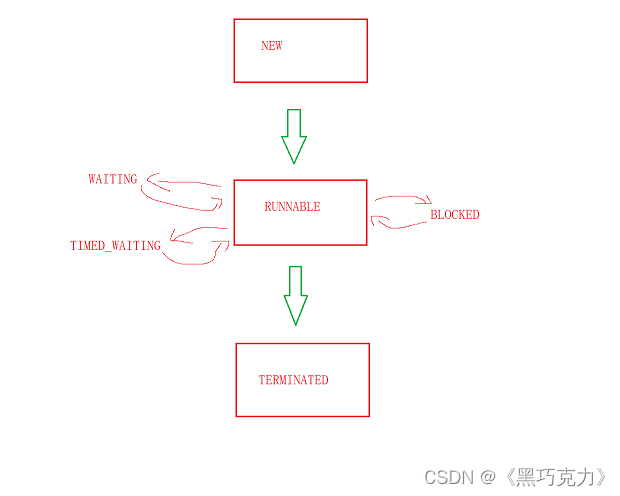
【JavaEE】多线程(1)
🎆🎆🎆个人主页🎆🎆🎆 🎆🎆🎆JavaEE专栏🎆🎆🎆 🎆🎆🎆计算机是怎么工作的🎆dz…...

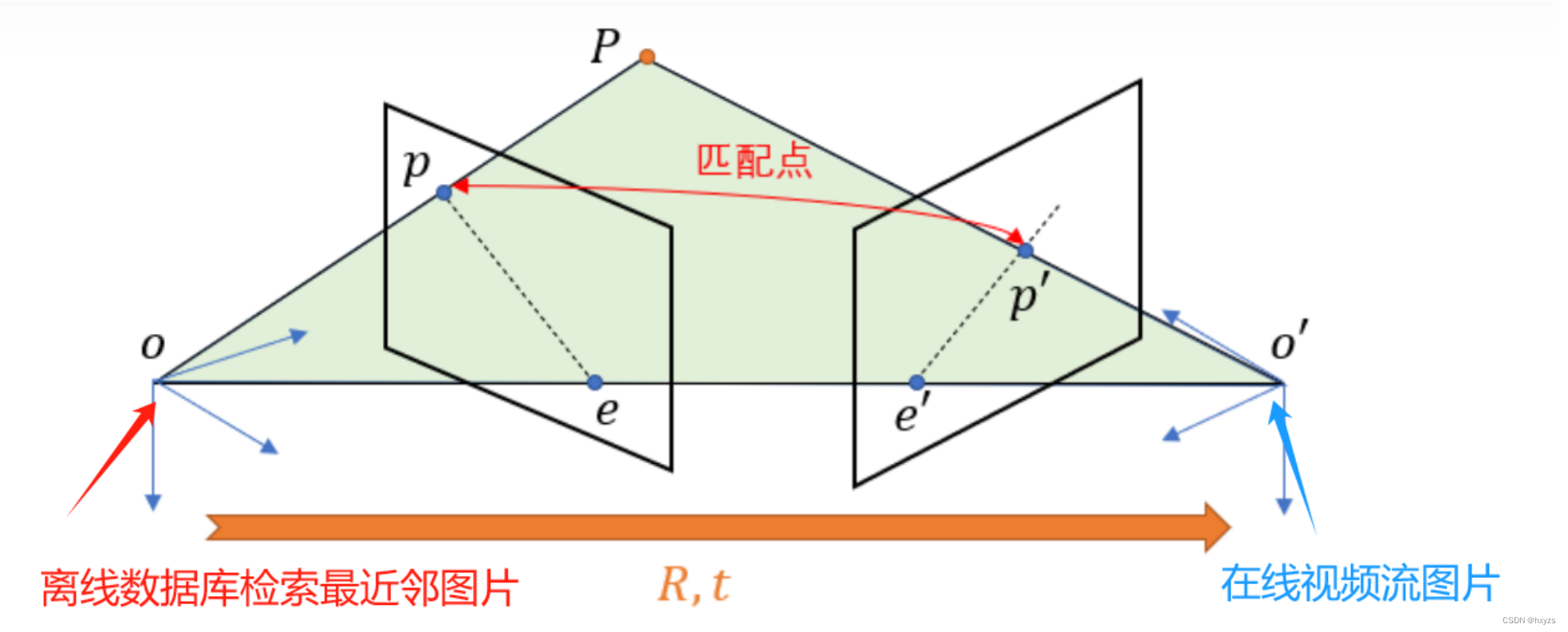
相对位姿估计
相对位姿估计 示意图 理论推导 离线数据库: P的位置 P [ X , Y , Z ] T P[X,Y,Z]^{T} P[X,Y,Z]T 相机内参 k 1 k_{1} k1 安卓手机: 相机内参 k 2 k_{2} k2 两个像素点位置 : p 1 和 p 2 p_1和p_2 p1和p2 公式一:…...

记一次 .NET某工业设计软件 崩溃分析
一:背景 1. 讲故事 前些天有位朋友找到我,说他的软件在客户那边不知道什么原因崩掉了,从windows事件日志看崩溃在 clr 里,让我能否帮忙定位下,dump 也抓到了,既然dump有了,接下来就上 windbg …...

2020 6.s081——Lab5:Lazy page allocation
再来是千年的千年 不变是眷恋的眷恋 飞越宇宙无极限 我们永不说再见 ——超兽武装 完整代码见:SnowLegend-star/6.s081 at lazy (github.com) Eliminate allocation from sbrk() (easy) 顾名思义,就是去掉sbrk()中调用growproc()的部分。1s完事儿。 Laz…...

华为认证学习笔记:生成树
以太网交换网络中为了进行链路备份,提高网络可靠性,通常会使用冗余链路。但是使用冗余链路会在交换网络上产生环路,引发广播风暴以及MAC地址表不稳定等故障现象,从而导致用户通信质量较差,甚至通信中断。为解决交换网络…...

leetcode 97.交错字符串
思路:LCS 其实也是同一个类型的题目,一般涉及到这种子序列的字符串问题的时候,状态的设置基本上都应该是以...结尾为状态的。这里同样,设置用dp[i][j]为s1,s2字符以i,j结尾能否拼接成s3[ij]。 那么,首先就…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...
