fluent UI v9版本Dialog右上角x按钮聚焦问题解决
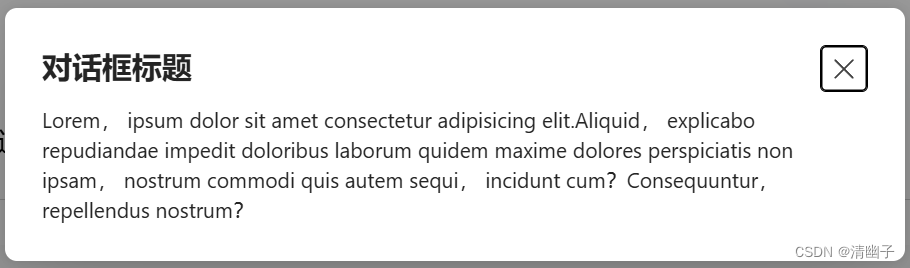
右上角x按钮聚焦效果展示

第一次点击不会聚焦,第二次或多次点击会出现这种情况。如果多个地方公用一个页面里,这个页面包含这个组件,那其它页面刚打开弹框就是聚焦状态,是个样式的问题。
解决:
import * as React from 'react';
import { Button } from '@fluentui/react-components';
import { Dialog, DialogSurface, DialogContent, DialogTrigger } from '@fluentui/react-dialog';
import { Dismiss24Regular } from '@fluentui/react-icons';const DialogExample = () => {const [open, setOpen] = React.useState(false);const buttonRef= React.useRef<HTMLButtonElement>(null);React.useEffect(() => {if (!open && buttonRef.current) {buttonRef.current.blur();}}, [open]);return (
<div>
<Dialog open={open} onOpenChange={(event, data) => setOpen(data.open)}>
<DialogTrigger>
<Button>Open Dialog</Button>
</DialogTrigger>
<DialogSurface>
<DialogBody><DialogTitleaction={<DialogTrigger action="close"><Buttonref={buttonRef}appearance="subtle"aria-label="close"icon={<Dismiss24Regular />}/></DialogTrigger>}>Dialog title</DialogTitle><DialogContent><input placeholder="Input something" /></DialogContent></DialogBody>
</DialogSurface>
</Dialog>
</div>);
};export default DialogExample;
失焦就好了,给close button设置style样式是无效的

相关文章:

fluent UI v9版本Dialog右上角x按钮聚焦问题解决
右上角x按钮聚焦效果展示 第一次点击不会聚焦,第二次或多次点击会出现这种情况。如果多个地方公用一个页面里,这个页面包含这个组件,那其它页面刚打开弹框就是聚焦状态,是个样式的问题。 解决: import * as React fr…...

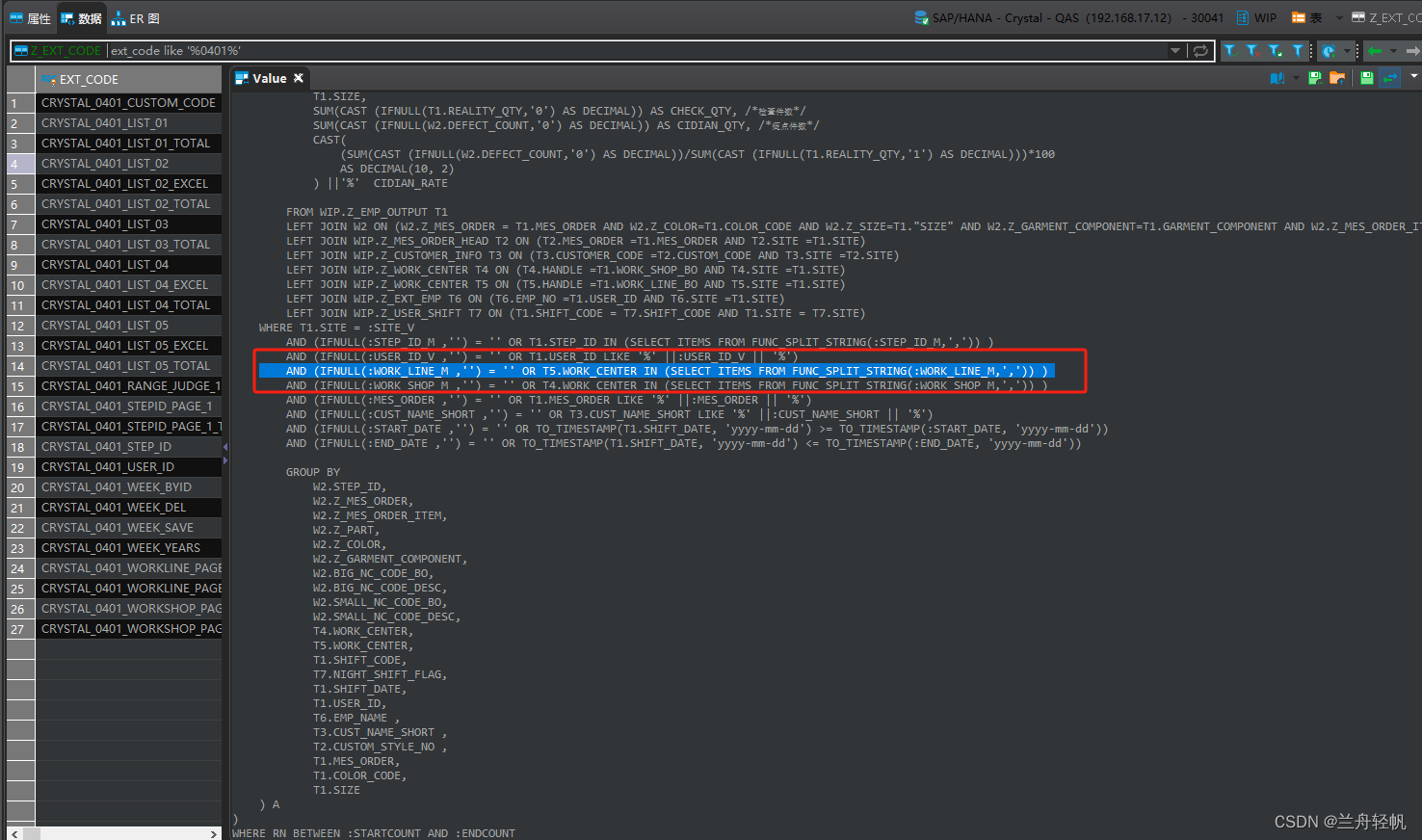
【SAP HANA 33】前端参数多选情况下HANA如何使用IN来匹配?
场面描述: 在操作界面经常会出现某个文本框需要多选的情况,然后后台需要根据多选的值进行匹配搜索。 一般处理的情况是: 1、在Java后端动态生成SQL 2、不改变动态SQL的情况,直接当做一个正常的参数进行传递 本次方案是第二个,直接当做一个正常的字符串参数进行传递即…...

Go 语言中常量和变量的定义、使用
Go 语言,作为一种现代编程语言,以其简洁性和高效性赢得了开发者的青睐。在 Go 语言中,常量与变量作为存储和操作数据的基本元素,扮演着至关重要的角色。通过正确理解和使用常量与变量,开发者可以编写出更加健壮和高效的…...

活动预告|6月13日Apache Flink Meetup·香港站
6 月 13 日 | 香港 | 线下 Apache Flink Meetup 的风吹到了香江之畔,Apache Flink 香港 Meetup 来啦!本次活动,我们邀请了来自阿里云的顶尖专家,帮助开发者全面了解 Apache Flink 的流批一体的数据处理能力,流式数据湖…...

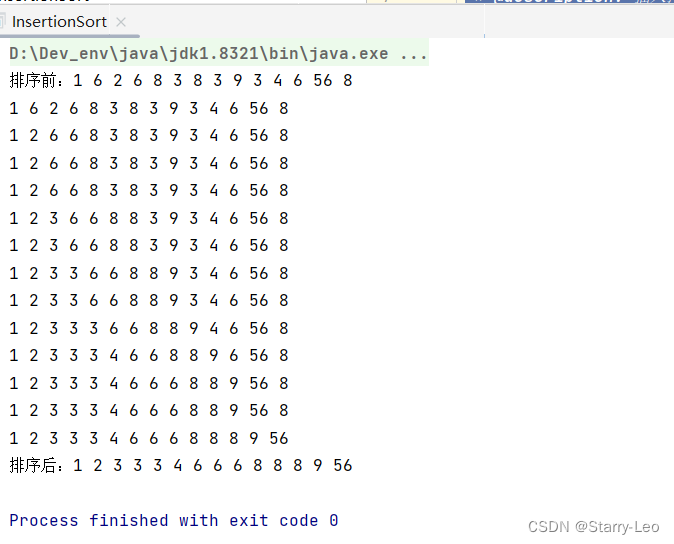
算法(七)插入排序
文章目录 插入排序简介代码实现 插入排序简介 插入排序(insertion sort)是从第一个元素开始,该元素就认为已经被排序过了。然后取出下一个元素,从该元素的前一个索引下标开始往前扫描,比该值大的元素往后移动。直到遇到比它小的元…...

抖音太可怕了,我卸载了
这两天刷短视频,上瘾了,太可怕了。 自己最近一直在研究短视频制作,所以下载了抖音,说实话,我之前手机上并没有抖音,一直在用B站。 用了两天抖音,我发现,这玩意比刷B站还容易上瘾啊…...

AI大模型在测试中的深度应用与实践案例
文章目录 1. 示例项目背景2. 环境准备3. 代码实现3.1. 自动生成测试用例3.2. 自动化测试脚本3.3. 性能测试3.4. 结果分析 4. 进一步深入4.1. 集成CI/CD管道4.1.1 Jenkins示例 4.2. 详细的负载测试和性能监控4.2.1 Locust示例 4.3. 测试结果分析与报告 5. 进一步集成和优化5.1. …...
)
OOP一元多项式类(运算符重载)
题目描述 一元多项式按照升幂表示为: Pn(x) = p0+ p1x + p2x2+ … +pnxn。(n>=0) 构建一元多项式类保存多项式中每项的系数和指数。并重载输入输出运算符,完成多项式的输入以及输出;重载加法,减法,乘法运算符,完成多项式的运算。 输入 测试数据数 对于每组测试数…...

Docker compose 的方式一键部署夜莺
官方安装文档:https://flashcat.cloud/docs/content/flashcat-monitor/nightingale-v7/install/docker-compose/ 介绍:夜莺监控是一款开源云原生观测分析工具,采用 All-in-One 的设计理念,集数据采集、可视化、监控告警、数据分析…...

解锁私域流量的奥秘:构建独特的私域生态
大家好,我是来自一家深耕私域电商领域的技术创新公司,担任资深产品经理一职,已积累了多年的行业经验和独到见解。今天,我想和大家共同探讨私域流量的核心内涵,以及它为何在当前的商业环境中变得如此重要。在私域运营中…...

在CentOS系统上安装Oracle JDK(华为镜像)
在CentOS系统上安装Oracle JDK(华为镜像) 先爱上自己,再遇见爱情,不庸人自扰,不沉溺过去,不为自己的敏感而患得患失,不为别人的过失而任性,这才是终身浪漫的开始。 https://repo.huaweicloud.com/java/jdk …...

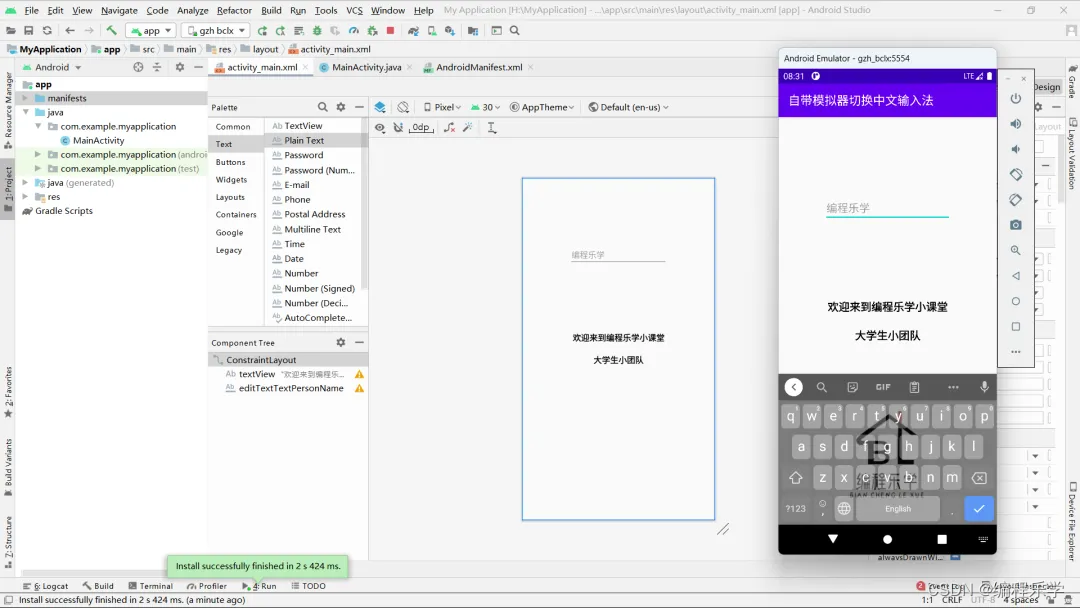
7 步解决Android Studio模拟器切换中文输入
详细步骤传送地址:Android Studio 模拟器切换中文输入 目录 01 问题概述 02 模拟器的调试 01 问题概述 大家在使用Android Studio 软件进行项目演示时总会遇到一些输入框需要输入中文汉字的情况,由于AS自带的模拟器基本都是英文,这时就有同…...

如何搭建B2B2C商城系统?开发语言、功能扩展、优势分析
如今,越来越多的企业意识到单靠第三方电商平台不足以快速实现品牌曝光和销售增加,相反还有诸多限制。 因此,搭建一个B2B2C商城也就成为企业发展业务的首选,既可以满足自营和商家入驻的需求,功能操作又灵活,…...

Rust的高效易用日志库—tklog
很多人习惯于python,go等语言基础工具库的简单易用;在使用rust时,可能感觉比较麻烦,类似日志库这样的基础性工具库。tklog提供用法上,非常类似python等Logger的日志库用法,用法简洁;基于rust的高…...

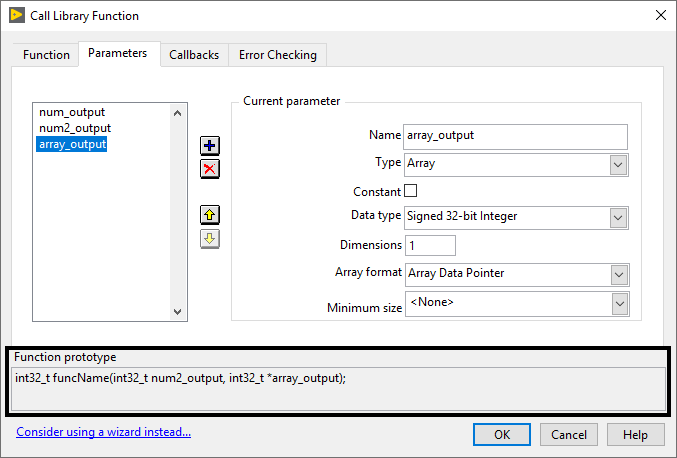
LabVIEW调用外部DLL(动态链接库)
LabVIEW调用外部DLL(动态链接库) LabVIEW调用外部DLL(动态链接库)可以扩展其功能,使用外部库实现复杂计算、硬件控制等任务。通过调用节点(Call Library Function Node)配置DLL路径、函数名称和…...
Tkinter笔记(十六):Radiobutton选项功能按钮(单选按钮))
Python图形界面(GUI)Tkinter笔记(十六):Radiobutton选项功能按钮(单选按钮)
在tkinter库中,选项功能按钮Radiobutton是一个常用的控件,用于从多个选项中选择一个,从而实现相关的交互功能。 其余笔记:【Python图形界面(GUI)Tkinter笔记(总目录)】 【一】书写:tkinter.Radiobutton(父窗口对象,参数1,参数2,...) 【二】Radiobutton控件常用参数…...

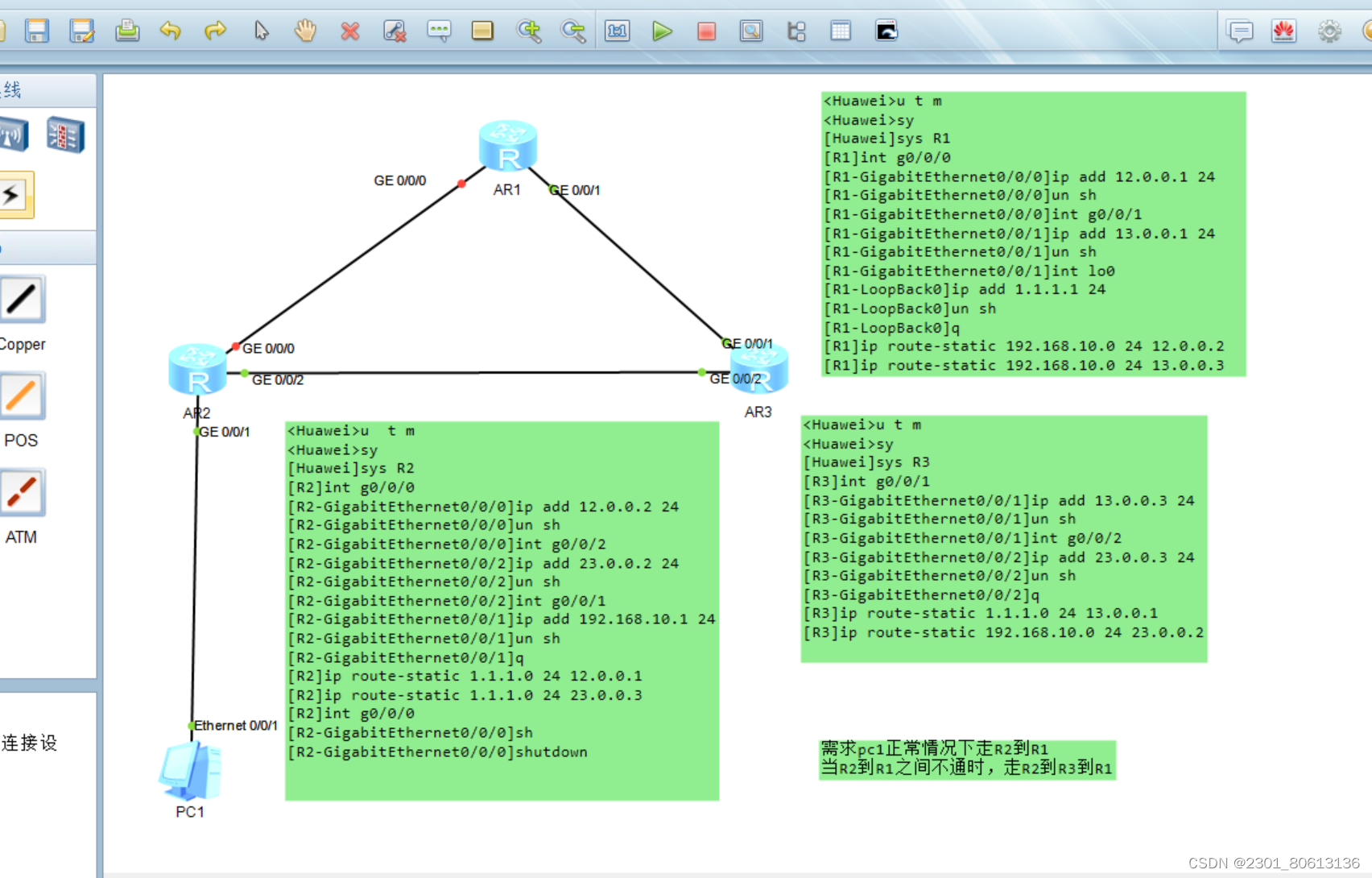
静态路由原理与配置
文章目录 路由器的工作原理路由根据路由表转发数据 路由表的形成路由表路由表的形成 静态路由和默认路由静态路由默认路由 路由器转发数据包的封装过程源目地址变化 交换与路由对比路由工作在网络层交换工作在数据链路层 静态路由和默认路由的配置 路由器的工作原理 路由 路由…...

Android 开机动画的启动过程BootAnimation(基于Android10.0.0-r41)
文章目录 Android 开机动画的启动过程BootAnimation(基于Android10.0.0-r41)1.开机动画的启动过程概述2.为什么设置了属性之后就会播放? Android 开机动画的启动过程BootAnimation(基于Android10.0.0-r41) 1.开机动画的启动过程概述 下面就是BootAnimation的重要部…...

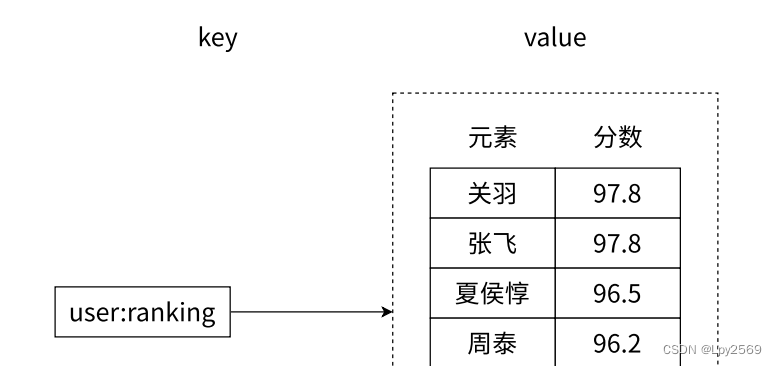
Redis 中的 Zset 数据结构详解
目录 用法 1. 增 2. 删 3. 查 4. 交,并 编码方式 应用场景 Redis 中的 Zset(有序集合)是一种将元素按照分数进行排序的数据结构。与上篇写的SetRedis 中的 Set 数据结构详解不同,Zset 中的每个元素都关联一个浮点数类型的…...

Python网页处理与爬虫实战:使用Requests库进行网页数据抓取
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
