【PHP项目实战训练】——laravel框架的实战项目中可以做模板的增删查改功能(1)

👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发


学生考勤签到系统 的增删查改
文章目录
- ⭐前言⭐
- 🎶一、添加功能
- 🎶二、删除功能
⭐前言⭐
在现代 Web 开发中,构建具有增加、删除、查找和更新功能的应用程序是至关重要的。这些操作通常被统称为 CRUD 操作(创建、读取、更新和删除),是几乎所有 Web 应用程序的核心功能之一。在本教程中,我们将探索如何利用 Laravel 框架来实现这些功能,利用 Laravel 的强大功能和简洁的语法,快速构建一个完整的 CRUD 应用程序。
前提条件:
了解基本的 PHP 编程知识。
已经安装了 Composer 和 Laravel 开发环境。
熟悉 Laravel 的基本概念,如路由、控制器、模型和视图。
内容概述:
创建数据库模型和迁移: 我们将定义数据库模型,并使用 Laravel 的迁移功能创建数据库表,确保数据库结构与应用程序需求一致。
设置路由: 我们将设置路由,将 HTTP 请求映射到相应的控制器方法,建立客户端和服务器端之间的通信桥梁。
编写控制器: 我们将编写控制器来处理业务逻辑,包括创建、读取、更新和删除操作,通过控制器将数据传递给视图或从视图接收用户输入。
创建视图: 我们将创建视图来呈现用户界面,使用户可以执行 CRUD 操作,通过视图呈现数据、接收用户输入并显示相应的结果。
🎶一、添加功能
此方法的添加功能是laravel框架中最经典的添加方法,在其实使用Request 的方法来获取表单所提交的数据,匹配成功数据表单后,用insert插入数据库中,执行插入完成后,进行if判断,如果插入成功刷出进入展示部分。
(1)在头部引用Reques
use Illuminate\Http\Request;
(2)master.blade.php界面展示代码:
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href={{asset('/css/bootstrap.min.css')}}><script src={{asset('/js/jquery-3.6.1.min.js')}}></script><title>学生考勤签到系统</title><style>body {cursor: pointer;}</style>
</head>
<body>{{csrf_field()}}
<div class="container"><h1 style="text-align: center;margin: 30px 0">学生考勤签到系统</h1><form action="{{asset('select')}}" method="get" id="formInfo"><div> <input type="text" name="classType" id="classType"><input name="reset" type="submit" value="查询"></div></form><form action="delectall.php" method="get"><div style="float: right"><input onclick="return alert('确定重置?')" name="reset" type="submit" value="重置"></div></form><table class="table table-hover" id="info"><thead><tr> <th>班级</th><th>姓名</th><th>电话</th><th>状态</th><th>签到</th><th>操作</th></tr></thead><tbody>@foreach($data as $v)<tr> <td>{{$v->class}}</td><td>{{$v->name}}</td><td>{{$v->tel}}</td><td>{{$v->zt}}</td><td><a type="submit" onclick="return confirm('是否已到场?')" href="{{asset('updata')}}?id={{$v->Id}}"><button>签到</button></a></td><td><button><a onclick="return confirm(' 确定要删除吗?')" href="{{asset('dela')}}?id={{$v->Id}}">删除</a></button></td></tr> @endforeach</tbody></table><div class="text-center"><button><a href="{{asset('addym')}}">添加学生</a></button></div>
</div>
<script> </script>
</body>
</html>
点击添加功能将进行跳转到addym.php,其中进行跳转的路径相对于其他的不同,laravel的跳转需要asset(‘跳转的路径’),例如:{{asset(‘addym’)}}。
添加输入的表单addym.php代码展示
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"><title>添加学生页面</title>
</head>
<body>
<div class="container contentCenter col-md-6 col-xs-12 col-lg-12" style="justify-content: center;"><h1 style="margin: 50px auto; text-align: center">活动参与成员登记表</h1><form action="{{asset('add1')}}" method="post"><div class="form-group"><label for="exampleInputEmail1">班级:</label><input type="text" name="class" class="form-control" id="exampleInputEmail1" placeholder="请输入你所在的班级"></div><div class="form-group "><label for="exampleInputPassword1">姓名:</label><input type="text" name="name" class="form-control" id="exampleInputPassword1" placeholder="请输入姓名"></div><div class="form-group "><label for="exampleInputPassword2">电话:</label><input type="tel" name="tel" class="form-control" id="exampleInputPassword2" placeholder="请输入电话号码"></div><div><input type="hidden" name="zt" value="未签"></div><button type="submit" class="btn btn-default" onclick="return confirm('信息确定无误吗?')">确定参加</button>{{csrf_field()}}</form>
</div>
</body>
<script>
</script>
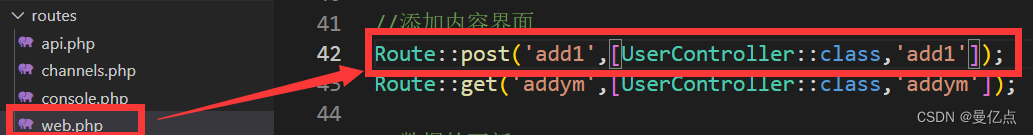
</html>在路由下的web.php中添加add的Route路由:
Route::post(‘add1’,[UserController::class,‘add1’]);

在UserController.php中的控制器中获取表单插入数据库的代码:
//add添加
public function add1(Request $request){// 接收表单传过来的数据 $data['class'] = $request['class'];$data['name'] = $request['name'];$data['tel'] = $request['tel'];$data['zt'] = $request['zt'];// 执行添加操作$res = DB::table('student')->insert($data);// dd($res);返回true 表示添加成功 false表示失败if($res){// 添加成功跳转至列表页面return redirect('show');}else{// 添加失败跳转至添加页面return redirect('zc');}
}
🎶二、删除功能
删功能的逻辑相对于其他的三个功能较简单,此功能是通过获取每一行的id所实现的,点击删除按钮后他将会将相关的id传入到控制器中,对数据库中的向相匹配id的行进行删除。
删除的路由如下:
Route::get(‘dela’,[UserController::class,‘dela’]);
在UserController.php中的控制器中获取id后删除数据库行的代码:
//对数据进行删除
public function dela(Request $request)
{//接收id$where['id'] =$request['id'];$res = DB::table('student')->where($where)->delete();//dd($res);返回1 表示删除成功 0表示未做删除if($res){// 删除成功跳转至列表展示return redirect('show');}else{return redirect('show');}
}
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖

相关文章:

【PHP项目实战训练】——laravel框架的实战项目中可以做模板的增删查改功能(1)
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

go语言使用model Gorm MySQL查询数据 定时十分钟查询一次 查询十分钟前新建的数据
在Go语言中,使用GORM库与MySQL数据库交互并定时查询数据是常见的需求。以下是一个基本的示例,展示了如何设置定时任务,并使用GORM查询十分钟前新建的数据: 首先,你需要安装GORM和MySQL驱动: bash go get -…...

透视AI技术:探索折射技术在去衣应用中的奥秘
引言: 随着人工智能技术的飞速发展,其在图像处理和计算机视觉领域的应用日益广泛。其中,AI去衣技术作为一种颇具争议的应用,引发了广泛的讨论和关注。本文将深入探讨折射技术在AI去衣中的应用及其背后的原理。 一、AI去衣技术简介…...

计算机网络工程师需要掌握的知识点
网络基础 网络协议OSI参考模型TCP/IP 体系结构广域网与接入网技术:HDLC、PPP。xDSL、HFCIEEE802标准、以太网技术。网桥、交换机、无线局域网(WLAN)、VLAN、TRUNK、GVRP、STP、综合布线系统IP地址、子网划分、CIDR、ARP、ICMP、IPV6、TCP、UD…...
)
Java-Collection家族(List接口)
集合-Collection家族-List接口 List接口 1 特点 有序且可重复(因为List接口中添加了许多针对下标操作的方法) 2 四种实现类的数据类型与特点 a. ArrayList 数据结构:一维数组 特点:存储数据 b. LinkedList 数…...

成绩发布小程序哪个好用?
大家好,今天我要来跟大家分享一个超级实用的小秘密——易查分小程序!作为老师,你是不是还在为发放成绩而头疼?是不是还在为通知家长而烦恼?别急,易查分小程序来帮你啦! 易查分简直是老师们的贴心…...

如何让大模型在智能时代背景下更加先进:一种基于时代特征的探讨
随着人工智能技术的飞速发展,大型模型如深度学习网络和强化学习算法已经在各个领域取得了显著的成果。然而,随着应用场景的不断扩展和复杂化,如何让这些大模型在智能时代背景下更加先进,已经成为了一个亟待解决的问题。本文将从以…...

Mac 分享 WIFI 后,iPhone 连接 WIFI,但无法上网
0x00 分享WIFI 如何分享,可查看这篇: MacOS系统如何创建热点并共享Wi-Fi连接 0x01 iPhone 无法上网 打开设置,点击所连 WIFI 进入 配置 DNS 选择 手动 添加 服务器: 公用的有: 114.114.114.114 、180.76.76.76、1…...

C语言编程:揭秘平均输入三个数的艺术
C语言编程:揭秘平均输入三个数的艺术 在C语言编程的广袤天地中,平均输入三个数似乎是一个简单而基础的任务。然而,这个任务却蕴含着许多编程的精髓和技巧。今天,就让我们一同深入探索这个看似简单的任务,揭示其背后的…...

jvm 触发GC的时机和条件
GC的种类 GC又分为 minor GC 和 Full GC (也称为 Major GC ) minor GC:轻GC Full GC(Major GC):重GC Major GC的速度一般会比Minor GC慢十倍以上 什么时候触发GC 程序调用System.gc时可以触发,也不是立即触发…...

UML用例图
一、用例图是什么 用例图是一种描述系统功能的图形化工具,它展示了系统的参与者(用户、其他系统或设备)与用例(系统提供的服务或功能)之间的交互关系。 二、用例图的作用 1、用例图的主要作用 明确系统需求&#x…...

fluent UI v9版本Dialog右上角x按钮聚焦问题解决
右上角x按钮聚焦效果展示 第一次点击不会聚焦,第二次或多次点击会出现这种情况。如果多个地方公用一个页面里,这个页面包含这个组件,那其它页面刚打开弹框就是聚焦状态,是个样式的问题。 解决: import * as React fr…...

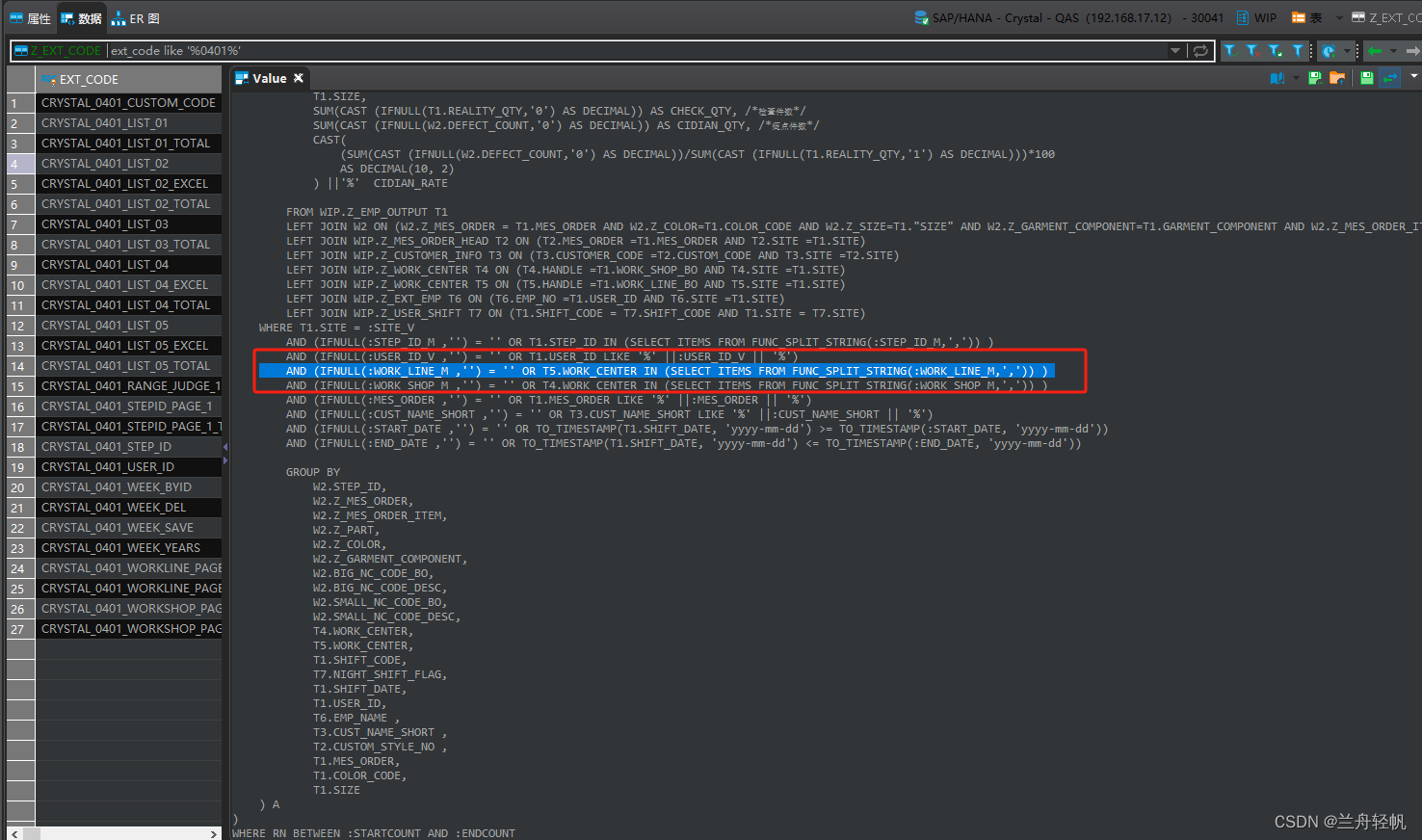
【SAP HANA 33】前端参数多选情况下HANA如何使用IN来匹配?
场面描述: 在操作界面经常会出现某个文本框需要多选的情况,然后后台需要根据多选的值进行匹配搜索。 一般处理的情况是: 1、在Java后端动态生成SQL 2、不改变动态SQL的情况,直接当做一个正常的参数进行传递 本次方案是第二个,直接当做一个正常的字符串参数进行传递即…...

Go 语言中常量和变量的定义、使用
Go 语言,作为一种现代编程语言,以其简洁性和高效性赢得了开发者的青睐。在 Go 语言中,常量与变量作为存储和操作数据的基本元素,扮演着至关重要的角色。通过正确理解和使用常量与变量,开发者可以编写出更加健壮和高效的…...

活动预告|6月13日Apache Flink Meetup·香港站
6 月 13 日 | 香港 | 线下 Apache Flink Meetup 的风吹到了香江之畔,Apache Flink 香港 Meetup 来啦!本次活动,我们邀请了来自阿里云的顶尖专家,帮助开发者全面了解 Apache Flink 的流批一体的数据处理能力,流式数据湖…...

算法(七)插入排序
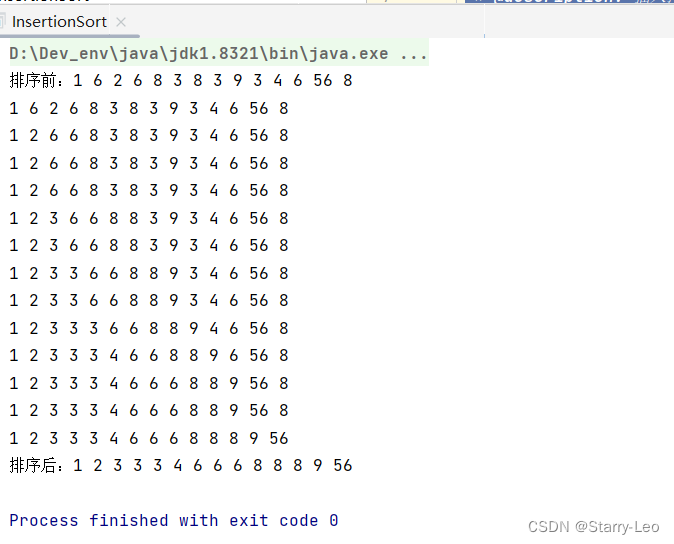
文章目录 插入排序简介代码实现 插入排序简介 插入排序(insertion sort)是从第一个元素开始,该元素就认为已经被排序过了。然后取出下一个元素,从该元素的前一个索引下标开始往前扫描,比该值大的元素往后移动。直到遇到比它小的元…...

抖音太可怕了,我卸载了
这两天刷短视频,上瘾了,太可怕了。 自己最近一直在研究短视频制作,所以下载了抖音,说实话,我之前手机上并没有抖音,一直在用B站。 用了两天抖音,我发现,这玩意比刷B站还容易上瘾啊…...

AI大模型在测试中的深度应用与实践案例
文章目录 1. 示例项目背景2. 环境准备3. 代码实现3.1. 自动生成测试用例3.2. 自动化测试脚本3.3. 性能测试3.4. 结果分析 4. 进一步深入4.1. 集成CI/CD管道4.1.1 Jenkins示例 4.2. 详细的负载测试和性能监控4.2.1 Locust示例 4.3. 测试结果分析与报告 5. 进一步集成和优化5.1. …...
)
OOP一元多项式类(运算符重载)
题目描述 一元多项式按照升幂表示为: Pn(x) = p0+ p1x + p2x2+ … +pnxn。(n>=0) 构建一元多项式类保存多项式中每项的系数和指数。并重载输入输出运算符,完成多项式的输入以及输出;重载加法,减法,乘法运算符,完成多项式的运算。 输入 测试数据数 对于每组测试数…...

Docker compose 的方式一键部署夜莺
官方安装文档:https://flashcat.cloud/docs/content/flashcat-monitor/nightingale-v7/install/docker-compose/ 介绍:夜莺监控是一款开源云原生观测分析工具,采用 All-in-One 的设计理念,集数据采集、可视化、监控告警、数据分析…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
