js 表格添加|删除一行交互
一、需求

二、实现
<div style="margin-bottom: 55px"><form action="" method="post" enctype="multipart/form-data" id="reportForm" name="sjf" style="margin-left: 25px;margin-bottom: 50px;"><table id="tableContent"><tbody>{foreach $list ke=>va}<tr id="line-1" class="layui-form layui-row layui-col-space16 tr-line"><td class="layui-form"><select name="selectkey[]" class="tr-select" style="width:186px;display:inline" oninput="handleSelectChange(event)"><option value="" >请选择</option>{foreach $selectList k=>v}<option value="{$v['key']}" {if $ke == $v['key']} selected="selected" {/if} >{$k}</option>{/foreach}</select></td><td class="td_Item"><input type="text" name="selectval[]" class="stepName" autocomplete="off" value="{$va}" oninput="handleInputChange(event)"></td><td class="td_Oper" style="cursor: pointer;"><i class="layui-icon layui-icon-close" onclick="remove_line(this);"></i> </td><td class="td_Oper" style="cursor: pointer;"><i class="layui-icon layui-icon-addition" onclick="add_line(this);"></i> </td></tr>{/foreach}</tbody></table><input type="hidden" name="immongoid" class="stepName" autocomplete="off" value="{$val['MongoID']}"><script type="text/javascript">//添加新记录function add_line(index) {//克隆上一行$("#tableContent tbody tr:last-child").clone().appendTo("#tableContent tbody");//将行尾克隆的值清空$("#tableContent tbody tr:last-child").find(":input").val('');$("#tableContent tbody tr:last-child").find("input").css('border-color','#468')}//删除选择记录function remove_line(index) {var keyindex = $("#tableContent tbody tr").index();if (keyindex > 0) {console.log($(index).parent().parent())$(index).parent().parent().remove();} else {layer.msg('第一行不能删除')return false;}}function closeFun(){$('.stepName').each(function(){$(this).css('border-color','#468')})$('.tr-select').each(function(){$(this).css('border-color','#468')})}function handleInputChange(e){$('.stepName').each(function(){if($(this)[0] == e.target){$(this).css('border-color','#468')}})}function handleSelectChange(e){$('.tr-select').each(function(){if($(this)[0] == e.target){$(this).css('border-color','#468')}})}# 表单验证并保存,一行中有未填写内容时input框标红并阻止提交function submitClick(inp){let isCheck = true;$('.tr-line').each(function(index,key){if($(this).find('select')){if($(this).find('select option:selected').text() == '请选择'){$(this).find('select').css('border-color','red');isCheck = false}else{$(this).css('border-color','#468')}if($(this).find('input').val() == ''){$(this).find('input').css('border-color','red');isCheck = false}else{$(this).css('border-color','#468')}}})if(!isCheck){return}$.ajax({url:'/ajax/test',data:$("#reportForm").serialize(),async:false,type:'post',dataType:'json',success:function(data){layer.msg('保存成功')}});}</script></form><div class="want_box-bottom1" style="margin-left: 32px;"><span><input type="submit" value="保存" onclick="submitClick(this)" class="gray-but"></span></div>{/if}</div>相关文章:

js 表格添加|删除一行交互
一、需求 二、实现 <div style"margin-bottom: 55px"><form action"" method"post" enctype"multipart/form-data" id"reportForm" name"sjf" style"margin-left: 25px;margin-bottom: 50px;&quo…...

如何选择合适的服务器硬件和配置?
业务需求 了解您的业务需求和负载。这将帮助您确定需要哪种类型的服务器(如文件服务器、数据库服务器、Web服务器等)以及所需的处理能力、内存、存储和网络性能。...

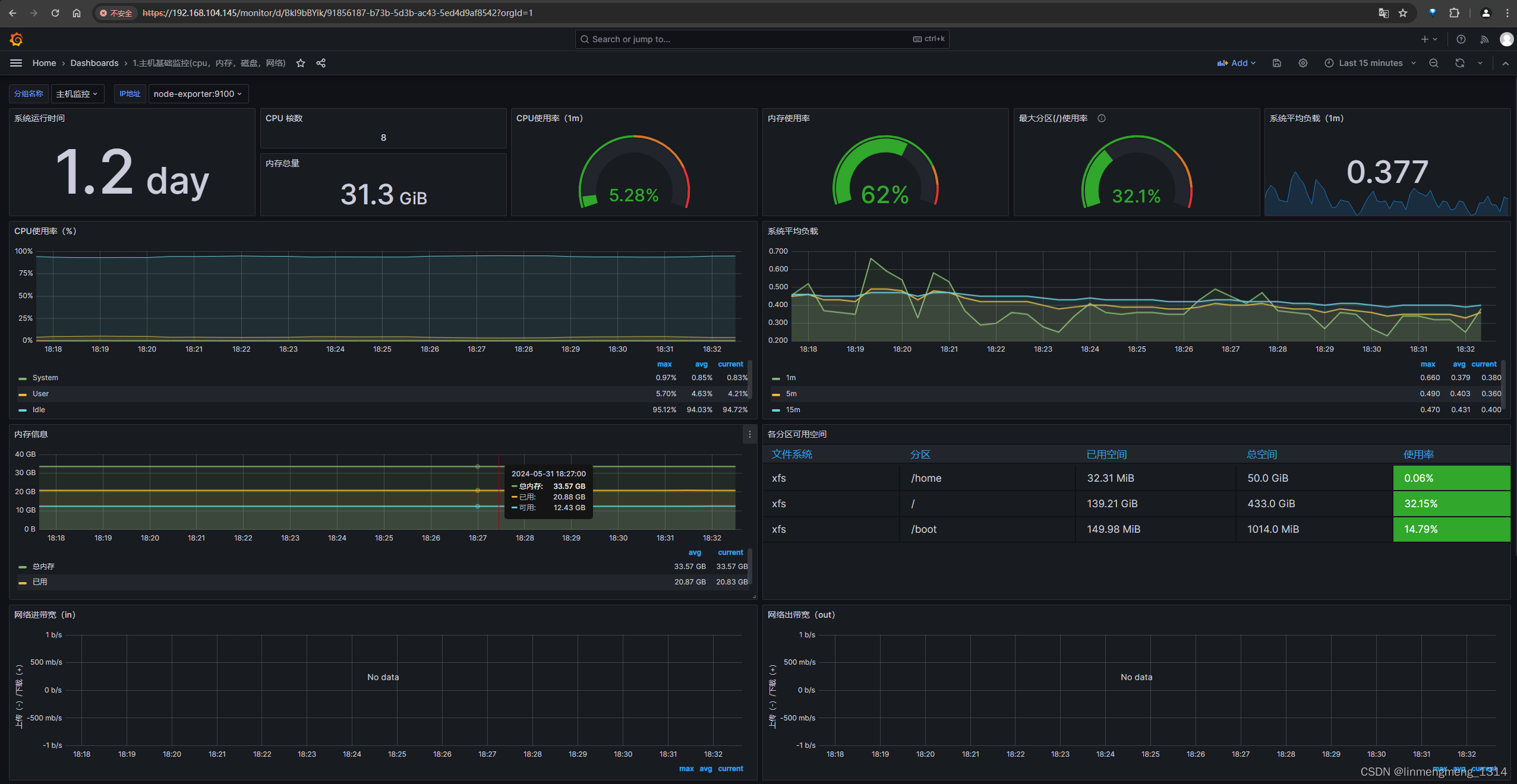
Prometheus + Grafana + Alertmanager 系统监控
PrometheusGrafana 系统监控 1. 简介1.1 Prometheus 普罗 米修斯1.2 Grafana 2. 快速试用2.1 Prometheus 普罗 米修斯2.2 Prometheus 配置文件2.3 Grafana 2. 使用 Docker-Compose脚本部署监控服务3. Grafana 配置3.1 配置数据源 Prometheus3.2 使用模板ID 配置监控模板3.3 使用…...

5.23R语言-参数假设检验
理论 方差分析(ANOVA, Analysis of Variance)是统计学中用来比较多个样本均值之间差异的一种方法。它通过将总变异分解为不同来源的变异来检测因子对响应变量的影响。方差分析广泛应用于实验设计、质量控制、医学研究等领域。 方差分析的基本模型 方差…...

rnn 和lstm源码学习笔记
目录 rnn学习笔记 lstm学习笔记 rnn学习笔记 import torchdef rnn(inputs, state, params):# inputs的形状: (时间步数量, 批次大小, 词表大小)W_xh, W_hh, b_h, W_hq, b_q paramsH stateoutputs []# 遍历每个时间步for X in inputs:# 计算隐藏状态 HH torch.tanh(torch.…...

解析Java中1000个常用类:CharSequence类,你学会了吗?
在 Java 编程中,字符串操作是最常见的任务之一。为了提供一种灵活且统一的方式来处理不同类型的字符序列,Java 引入了 CharSequence 接口。 通过实现 CharSequence 接口,各种字符序列类可以提供一致的 API,增强了代码的灵活性和可扩展性。 本文将深入探讨 CharSequence 接…...

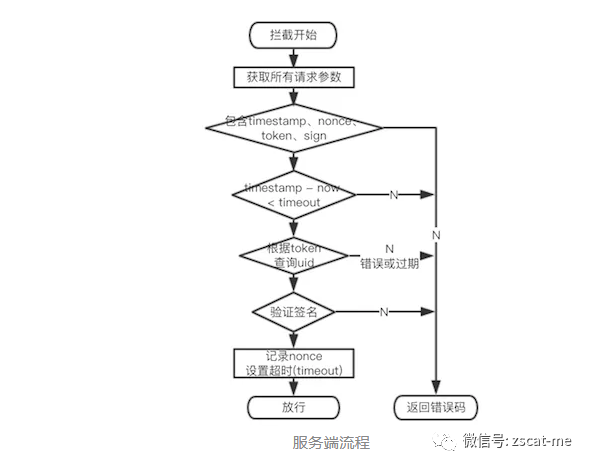
微服务远程调用之拦截器实战
微服务远程调用之拦截器实战 前言: 在我们开发过程中,很可能是项目是从0到1开发,或者在原有基础上做二次开发,这次是根据已有代码做二次开发,需要在我们微服务一【这里方便举例,我们后面叫模版微服务】调用…...

德人合科技——天锐绿盾内网安全管理软件 | -文档透明加密模块
天锐绿盾文档加密功能能够为各种模式的电子文档提供高强度加密保护,丰富的权限控制以及灵活的应用管理,帮助企业构建更严密的立体保密体系。 PC地址: https://isite.baidu.com/site/wjz012xr/2eae091d-1b97-4276-90bc-6757c5dfedee ————…...

超融合架构下,虚拟机高可用机制如何构建?
作者:SmartX 产品部 钟锦锌 虚拟机高可用(High Availability,简称 HA)是虚拟化/超融合平台最常用、关键的功能之一,可在服务器发生故障时通过重建业务虚拟机以降低故障对业务带来的影响。因此,为了充分保障…...

工厂模式详情
一.介绍工厂模式的用途与特点 工厂方法模式是一种创建型设计模式, 其在父类中提供一个创建对象的方法, 允许子类决定实例化对象的类型。定义工厂方法模式(Fatory Method Pattern)是指定义一个创建对象的接口,但让实现这个接口的类来决定实例…...

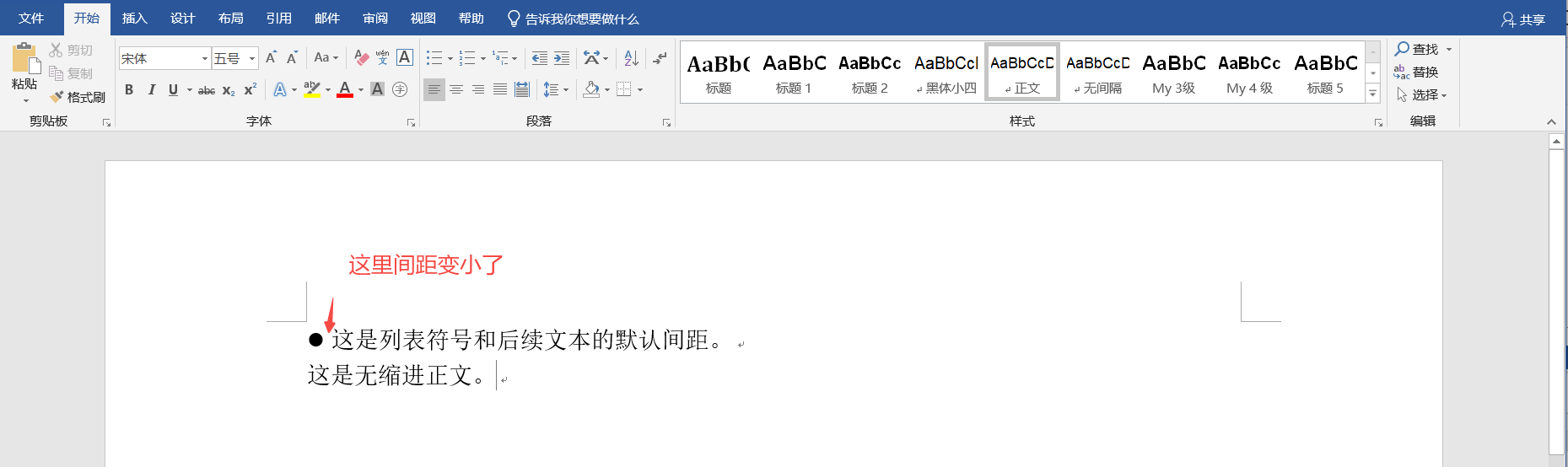
【Word】调整列表符号与后续文本的间距
1. 默认的列表格式: 2. 修改间距: ************************************************** 分割线 ************************************************************ 3. 效果...

匠心独运,B 端系统 UI 演绎华章之美
匠心独运,B 端系统 UI 演绎华章之美...

Java电商平台-开放API接口签名验证(小程序/APP)
说明:在实际的生鲜业务中,不可避免的需要对外提供api接口给外部进行调用. 这里就有一个接口安全的问题需要沟通了。下面是干货: 接口安全问题 请求身份是否合法? 请求参数是否被篡改? 请求是否唯一? AccessKey&am…...

Tale全局函数对象base
目录 1、 Tale全局函数对象base 1.1、 * tale alert删除 1.2、 * 成功弹框 1.3、 * 弹出成功,并在500毫秒后刷新页面 1.4、 * 警告弹框 1.5、 * 询问确认弹框,这里会传入then函数进来...

【启程Golang之旅】掌握Go语言数组基础概念与实际应用
欢迎来到Golang的世界!在当今快节奏的软件开发领域,选择一种高效、简洁的编程语言至关重要。而在这方面,Golang(又称Go)无疑是一个备受瞩目的选择。在本文中,带领您探索Golang的世界,一步步地了…...

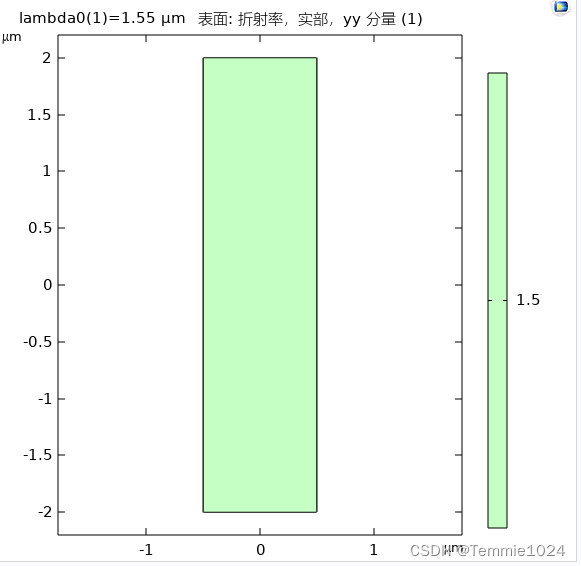
COMSOL中液晶材料光学特性模拟
前面我们根据FDTD官方文档设置了液晶指向的模型。COMSOL也可以根据相似的方法设置各项异性的周期性变化的材料。 该方法参考了luneburg_lens的COMSOL文档 在给出的文件中,可以发现定义-变量中可以使用默认坐标作为变量,即xyz。因此,折射率也可…...

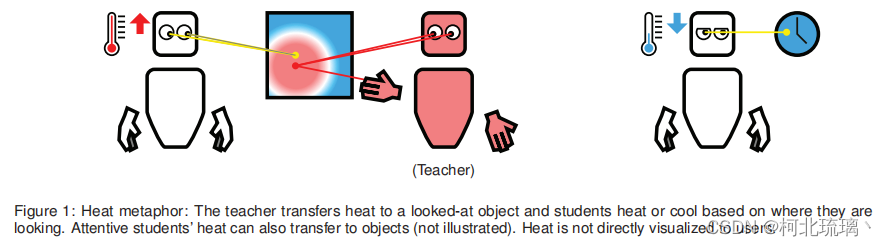
虚拟现实环境下的远程教育和智能评估系统(五)
查阅相关VR眼动注意力联合教育学相关论文 1.Exploring Eye Gaze Visualization Techniques for Identifying Distracted Students in Educational VR(IEEE VR 2020) 摘要:我们提出了一种架构,使VR教学代理能够响应眼动追踪监控…...

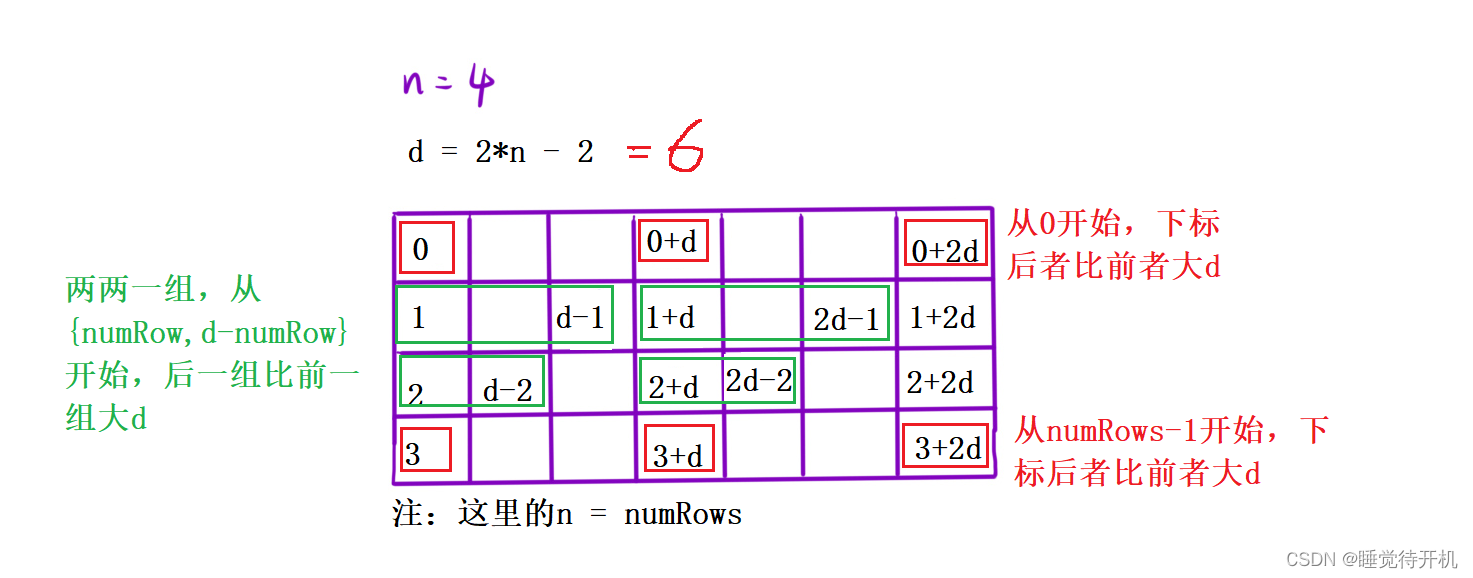
【算法】模拟算法——Z字形变换(medium)
题解:模拟算法——Z字形变换(medium) 目录 1.题目2.题解3.参考代码4.总结 1.题目 题目链接:LINK 2.题解 利用模拟,来解决问题。 首先创建出一个O(numRows*n)的数组来,并按照题目要求把每个字符按顺序填进去。 这里以numRows…...

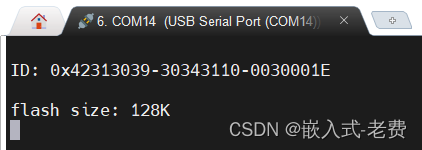
上位机图像处理和嵌入式模块部署(f103 mcu获取唯一id)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 对于stm32f103系列mcu来说,一般每一颗原厂的mcu,都会对应一个唯一的id。那这个id可以用来做什么用呢?个人认为&…...

运筹学_3.运输问题(特殊的线性规划)
目录 前言3.1 平衡运输问题中初始基可行解确定运输问题平衡运输与非平衡运输平衡运输问题的数学模型单纯形法解决平衡运输问题,初始可行基的确认 3.2 平衡运输问题的最优解判别求检验数表上作业法 3.3 产销不平衡的运输问题运输问题中产大于销的问题运输问题中产小于…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...

用 FFmpeg 实现 RTMP 推流直播
RTMP(Real-Time Messaging Protocol) 是直播行业中常用的传输协议。 一般来说,直播服务商会给你: ✅ 一个 RTMP 推流地址(你推视频上去) ✅ 一个 HLS 或 FLV 拉流地址(观众观看用)…...

Spring事务传播机制有哪些?
导语: Spring事务传播机制是后端面试中的必考知识点,特别容易出现在“项目细节挖掘”阶段。面试官通过它来判断你是否真正理解事务控制的本质与异常传播机制。本文将从实战与源码角度出发,全面剖析Spring事务传播机制,帮助你答得有…...
