html+CSS部分基础运用9
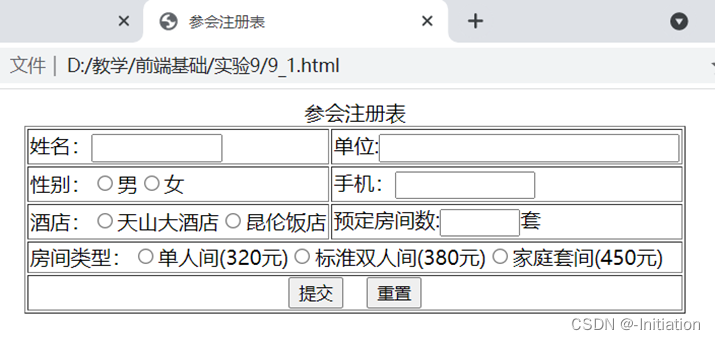
| 1.设计参会注册表页面,效果如图9-1所示。
图9-1 参会注册表页面 1.设计“大学生暑期社会实践调查问卷”页面,如图9-2所示。 图9-2 大学生暑期社会调查表页面 2.调查表前导语的内容如下所示:
3.调查表中其它内容: 1. 您的性别:男、女。 2. 您的学校: 3. 您的年级:6个选项,分别为“请用选择您的年级、大一、大二、大三、大四、大专”。 4. 报考该专业的原因: 7个复选框,复选框的内容分别为“自己感兴趣、对将来发展有利、适应社会、父母主张、老师建议、学校调剂、其他”。 5.您对该专业的建议: 5个复选框,复选框的内容分别为“招收时重质不重量、师资力量要改进、要更适应社会需要、加强专业实验室建设、其他”。 6.您认为该专业学生有必要参加社会实践: 3个单选按钮,单选按钮的内容分别为“有必要、没有必要、无所谓”。 7.您的父母是否赞成您读该专业: 3个单选按钮,单选按钮的内容分别为“很赞成,希望如此、一般,不是很高兴、不了解”。 8. 您对学校的建议: 1个5行100列的多选文本域,多选文本域初始内容为“请您提出宝贵的建议”。 版权区域的内容为“版权所有:计算机科学与技术系软件工程教研室copy right©2021-2025”。 | ||
| 项目1 <!DOCTYPE html> <html lang="en"> <head> <title>参会注册表</title> <meta charset="utf-8"> <style> p{ text-align: center; } table{ text-align: left;
} #a{ text-align: center; } </style> </head> <body> <form name="">
<table align="center" border="1" width="60%"> <caption>参会注册表</caption> <tr> <td>姓名:<input type="text" maxlength="10" size="10"/></td> <td>单位:<input type="text" maxlength="50" size="45"/></td> </tr> <tr> <td>性别: <input name="sex" value="male" checked="checked" type="radio"/>男性 <input name="sex" value="female" checked="checked" type="radio"/>女性</td> <td>手机:<input type="text" size="18"/></td> </tr> <tr> <td >酒店:<input type="radio" name="c1" value="male" checked="checked" >天山大酒店 <input type="radio" name="c1" value="female" checked="checked" >昆仑大酒店</td> <td>预定房间数:<input type="text" maxlength="8">套</td> </tr> <tr> <td colspan="4"> 房间类型:<input type="radio" name="c2" value="female" checked="checked">单人间(320元) <input type="radio" name="c2" value="female" checked="checked">标价双人间(380元) <input type="radio" name="c2" value="female" checked="checked">家庭套间(450元) </td> </tr> <tr> <td colspan="2" id="a"> <input type="reset" name="reset" value="重置"/> <input type="submit" name="submit" value="提交"/> </td> </tr> </table> </form> </body> </html> 项目2 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>大学生暑期社会实践调查问卷</title> <style> #div0{background-color: white; width: 50%;margin: auto; } ul{list-style: none;padding: 0;color: black;} h1{text-align: center;} form{ background: url(bgimags.jpg); padding-right: 10px; padding-left: 10px;} body{font-family: "楷体";color: blue;font-size: 18px} </style> </head> <body background="bgimags.jpg"> <div id="div0"> <form action=""> <table align="center" border="1px" frame="void"> <tr> <td><h1>大学生暑期社会实践调查问卷</h1></td> </tr> <tr> <td> <p> 亲爱的同学:大家好! <br> 为了更好的了解人们对近年来计算机类专业填报火热现象的看法,特制定本问卷,希望得到您的配合,请认真阅读并回答以下问题,您的回答将直接影响本调查的可信度和有效性,真诚感谢您的支持,祝您天天愉快,谢谢!</p> </td> </tr> <tr> <td>1.您的性别:<input type="radio" name="c0" > 男 <input type="radio" name="c0"> 女</td> </tr> <tr> <td>2.您的学校:<input type="text" width="40%" ></td> </tr> <tr> <td>3.您的年级: <select name="nian" > <option value="请选择您的年级">请选择您的年级</option> <option value="18级">18级</option> <option value="19级">19级</option> <option value="20级">20级</option> <option value="21级">21级</option> </select> </td> </tr> <tr> <td>4.报考该专业的原因: <ul> <li><input type="checkbox" >自己感兴趣</li> <li><input type="checkbox">对将来发展有利</li> <li><input type="checkbox">适应社会</li> <li><input type="checkbox">父母主张</li> <li><input type="checkbox">老师建议</li> <li><input type="checkbox">学校调剂</li> <li><input type="checkbox">其他</li> </ul> </td> </tr> <tr> <td>5.您对该专业的建议: <ul> <li><input type="checkbox" >招收时重质不重量</li> <li><input type="checkbox">师资力量要改进</li> <li><input type="checkbox">要更适应社会需要</li> <li><input type="checkbox">加强专业实验室建设</li> <li><input type="checkbox">其他</li> </ul> </td> </tr> <tr> <td style="color: black;"><span style="color: blue;"> 6.您认为该专业学生有必要参加社会实践:</span> <br> <br> <input type="radio" name="c1" value="">有必要 <input type="radio" name="c1">没有必要 <input type="radio" name="c1">无所谓 </td> </tr> <tr> <td>7.您的父母是否赞成您读该专业: <ul> <li><input type="radio" name="c2">很赞成,希望如此</li> <li><input type="radio" name="c2">一般,不是很高兴</li> <li><input type="radio" name="c2">不了解</li> </ul> </td> </tr> <tr> <td>8. 您对学校的建议: <textarea name="" id="" cols="100" rows="5">请您提出宝贵的建议:</textarea> </td> </tr> <tr> <td style="text-align: center;"><input type="submit" value="提交答案"> <input type="reset" value="清空"></td> </tr> <tr> <td style="text-align: center;">版权所有:计算机科学与技术系软件工程教研室copy right©2021-2025</td> </tr> </table> </form> </div> </body> </html> | ||
| 项目1
项目2
|
相关文章:

html+CSS部分基础运用9
项目1 参会注册表 1.设计参会注册表页面,效果如图9-1所示。 图9-1 参会注册表页面 项目2 设计《大学生暑期社会实践调查问卷》 1.设计“大学生暑期社会实践调查问卷”页面,如图9-2所示。 图9-2 大学生暑期社会调查表页面 2.调查表前导语的…...

五大元素之一,累不累——Java内部类
目录 简略版: 详解版: 使用场景: 内部类的优点: 内部类的分类: 一. 成员内部类 1.创建对象 2.访问方法 3. 外部类名.this. 二. 静态内部类 1. 创建对象 2. 访问特点 三. 局部内部类 四. 匿名内部类 …...

YAML快速编写示例
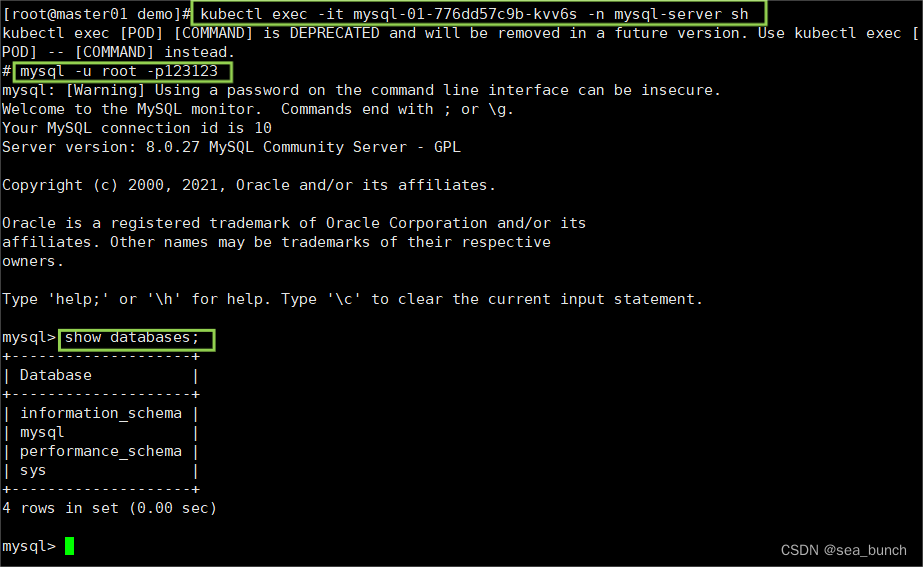
一、案例 1.1 自主式创建service关联上方的pod 资源名称my-nginx-kkk命名空间my-kkk容器镜像nginx:1.21容器端口80标签njzb:my-kkk 1.1.1 创建一个demo文件夹 1.1.2 创建并获取模版文件 1.1.3 查看服务并编写yaml文件 1.1.4 编写yaml文件并部署,查看服务是否运行成…...
)
2024 江苏省大学生程序设计大赛 2024 Jiangsu Collegiate Programming Contest(FGKI)
题目来源:https://codeforces.com/gym/105161 文章目录 F - Download Speed Monitor题意思路编程 G - Download Time Monitor题意思路编程 K - Number Deletion Game题意思路编程 I - Integer Reaction题意思路编程 写在前面:今天打的训练赛打的很水&…...

【C语言】基于C语言实现的贪吃蛇游戏
【C语言】基于C语言实现的贪吃蛇游戏 🔥个人主页:大白的编程日记 🔥专栏:C语言学习之路 文章目录 【C语言】基于C语言实现的贪吃蛇游戏前言一.最终实现效果一.Win32 API介绍1.1Win32 API1.2控制台程序1.3控制台屏幕上的坐标COORD…...

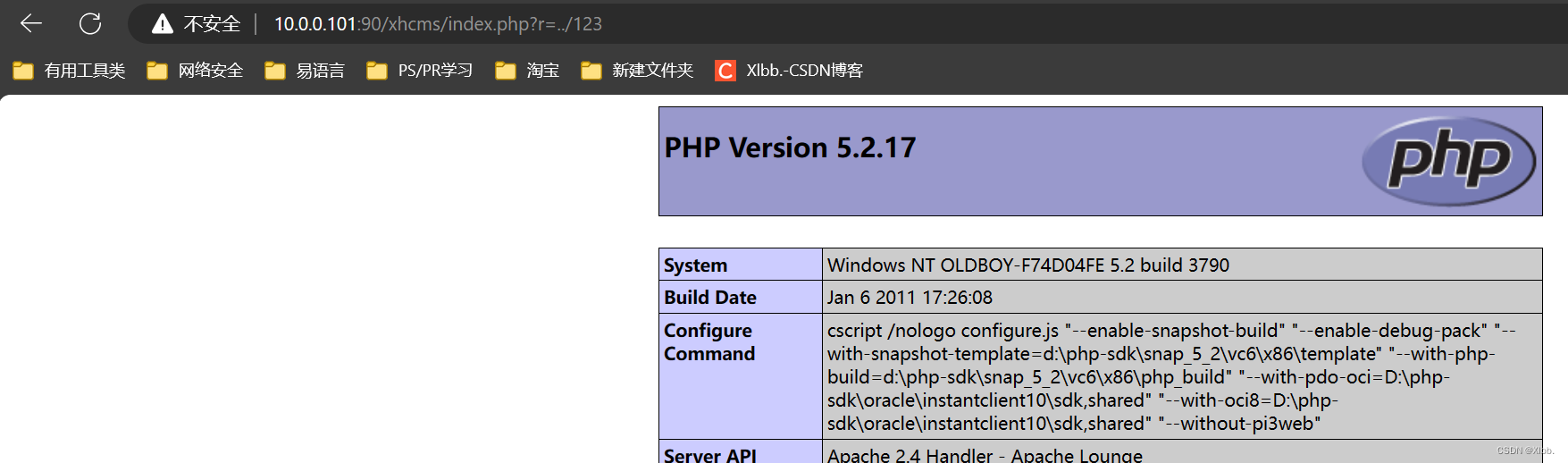
代码审计(工具Fortify 、Seay审计系统安装及漏洞验证)
源代码审计 代码安全测试简介 代码安全测试是从安全的角度对代码进行的安全测试评估。(白盒测试;可看到源代码) 结合丰富的安全知识、编程经验、测试技术,利用静态分析和人工审核的方法寻找代码在架构和编码上的安全缺陷…...
cocos creator 3.x 手搓背包拖拽装备
项目背景: 游戏背包 需要手动 拖拽游戏装备到 装备卡槽中,看了下网上资料很少。手搓了一个下午搞定,现在来记录下实现步骤; 功能拆分: 一个完整需求,我们一般会把它拆分成 几个小步骤分别造零件。等都造好了…...

运维开发.Kubernetes探针与应用
运维系列 Kubernetes探针与应用 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550263…...

Spring 框架:Java 企业级开发的基石
文章目录 序言Spring 框架的核心概念Spring 框架的主要模块Spring Boot:简化 Spring 开发Spring Cloud:构建微服务架构实际案例分析结论 序言 Spring 框架自 2002 年发布以来,已经成为 Java 企业级开发的标准之一。它通过提供全面的基础设施…...

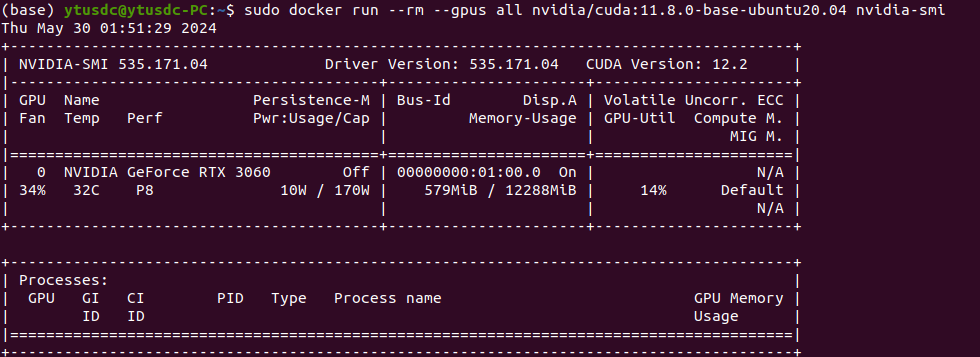
在Docker中使用GPU
一、安装nvidia-container-toolkit 总之一句话:nvidia-docker和nvidia-docker2,nvidia-container-runtime 已经被英伟达迭代了,可以认为nvidia-container-toolkit是nvidia-docker和nvidia-docker2, nvidia-container-runtime 的替…...

vue3 前端实现导出下载pdf文件
这样的数据实现导出 yourArrayBufferOrByteArray 就是后端返回数据 // 创建Blob对象const blob new Blob([new Uint8Array(res)], { type: application/pdf })// 创建一个表示该Blob的URLconst url URL.createObjectURL(blob);// 创建一个a标签用于下载const a document.cr…...
:pytorch vs tensorflow框架DNN网络结构源码级对比)
AI智能体研发之路-模型篇(五):pytorch vs tensorflow框架DNN网络结构源码级对比
博客导读: 《AI—工程篇》 AI智能体研发之路-工程篇(一):Docker助力AI智能体开发提效 AI智能体研发之路-工程篇(二):Dify智能体开发平台一键部署 AI智能体研发之路-工程篇(三&am…...

电商物流查询解决方案助力提升消费者体验
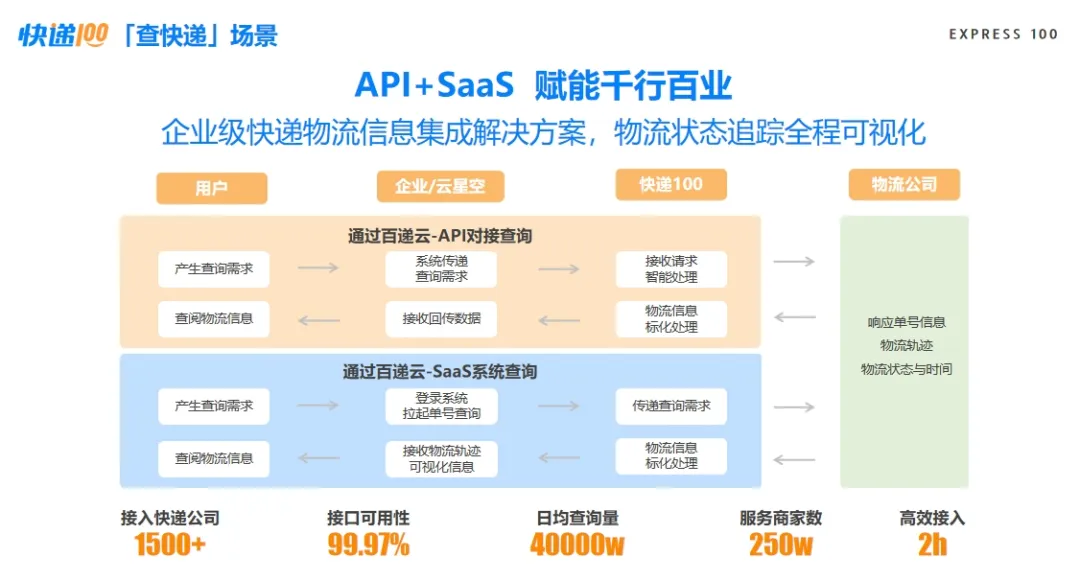
截至2023年12月,中国网络购物用户规模达9.15亿人,占网民整体的83.8%。这一庞大的数字不仅展现了电子商务的蓬勃发展,也标志着数字零售企业营销战略的转变——从以产品和流量为核心,到用户为王的新阶段。因此,提升消费者…...

【深度密码】神经网络算法在机器学习中的前沿探索
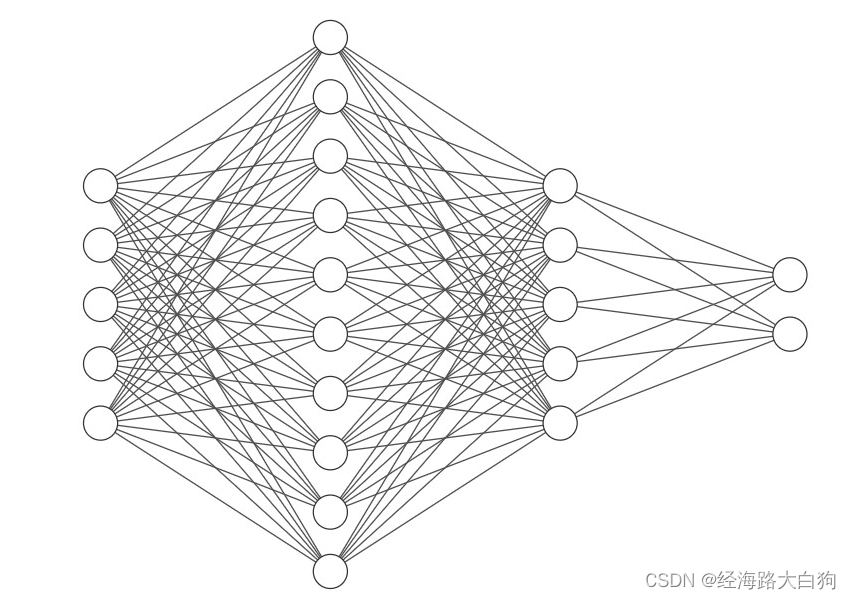
目录 🚝前言 🚍什么是机器学习 1. 基本概念 2. 类型 3. 关键算法 4. 应用领域 5. 工作流程 🚋什么是神经网络 基本结构 🚂神经网络的工作原理 前向传播(Forward Propagation): 损失函…...

搭载算能 BM1684 芯片,面向AI推理计算加速卡
搭载算能 BM1684 芯片,是面向AI推理的算力卡。可集成于服务器、工控机中,高效适配市场上所有AI算法,实现视频结构化、人脸识别、行为分析、状态监测等应用,为智慧城市、智慧交通、智慧能源、智慧金融、智慧电信、智慧工业等领域进…...

Python开发 我的世界 Painting-the-World: Minecraft 像素图片生成器
简介 Painting-the-World 是一款创新的工具,专为《我的世界》(Minecraft) 玩家及创作者设计,旨在将数字图片转变为游戏内的像素艺术。通过利用 RCON (Remote Console) 协议,本项目可以直接与《我的世界》服务器对话,根据输入的图…...

【经验分享】盘点“食用“的写文素材
一、构建框架 简介 1. 身份 擅长领域 2. 博客内容 3. 目前示例: 阿里云专家博主,华为云-云享专家,专注前、后端开发 博客内容:前后端实战教学、源码剖析、常见面试知识解析、算法题解与心得、日常考研总结等 目前正在备战考研&…...

实习碰到的问题w1
1.vueelementUI在输入框中按回车键会刷新页面 当一个 form 元素中只有一个输入框时,在该输入框中按下回车应提交该表单。如果希望阻止这一默认 行为,可以在 <el-form> 标签上添加 submit.native.prevent 。 参考:element-ui 表单 form …...

c#实现BPM系统网络传输接口,http协议,post
BPM通过http协议实现网络传输,语言使用.net(c#),在这里只提供一个接口,具体代码如下,请参照: public string MakeRequest(string parameters) { ServicePointManager.ServerCertificateValidationCallback new Syst…...

如何修改开源项目中发现的bug?
如何修改开源项目中发现的bug? 目录 如何修改开源项目中发现的bug?第一步:找到开源项目并建立分支第二步:克隆分支到本地仓库第三步:在本地对项目进行修改第四步:依次使用命令行进行操作注意:Gi…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...