谷神前端组件增强:自定义列
初始化
$gp.customColumn = {}
initColumnPool
/*** initColumnPool* 初始化列池* * @param prefix 前缀* @param length 长度* * @return Array 列ID数组* */
function initColumnPool (prefix, length) {return Array.from({length}, (value, index) => prefix + index)
}
selfPage.initColumnPool = initColumnPool
getColDef
/*** getColDef* 获取列定义* * @param detailTable 子列表* @param columnPool 列池* @param all 是否全部拉取* * @return Array 列定义* */
function getColDef (detailTable, columnPool, all) {return detailTable.getAllColumns().filter(colunm => columnPool.includes(colunm.colDef.field)).map(column => {let {colDef: {field, headerName}, visible} = columnreturn {FIELD: field,HEADER_NAME: visible ? headerName : undefined,}}).filter(({HEADER_NAME}) => HEADER_NAME || all)
}
selfPage.getColDef = getColDef
mapColDef
/*** mapColDef* 映射列定义* * @param colDef 列定义* * @return Array 列定义* */
function mapColDef (colDef) {return colDef.map(({FIELD, HEADER_NAME}) => ({FIELD, HEADER_NAME}))
}
selfPage.mapColDef = mapColDef
newColumn
/*** newColumn* 新增列* * @param colDef 列定义* @param columnPool 列池* * @return String 新列ID* */
function newColumn (colDef, columnPool) {let fields = colDef.map(item => item.FIELD)let pool = columnPool.filter(column => !fields.includes(column))if (pool.length > 0) {return pool[0]} else {return null}
}
selfPage.newColumn = newColumn
renderColumn
/*** renderColumn* 渲染列* * @param detailTable 子列表* @param columnPool 列池* @param colDef 列定义* * @return void* */
function renderColumn (detailTable, columnPool, colDef) {if (!colDef) {return}if (typeof colDef == 'string') {colDef = JSON.parse(colDef)}if (Array.isArray(colDef)) {// 处理未定义的列let fields = colDef.map(item => item.FIELD)columnPool.forEach(column => {if (!fields.includes(column)) {detailTable.setColumnVisible(false)detailTable.getData().forEach((value, index) => {detailTable.setDataValue(index, column, null)})}})// 处理已定义的列colDef.forEach(({FIELD,HEADER_NAME,IS_NEW}) => {detailTable.setHeaderTitle(FIELD, HEADER_NAME)detailTable.setColumnVisible(FIELD, !!HEADER_NAME)if (!HEADER_NAME || IS_NEW) {detailTable.getData().forEach((value, index) => {detailTable.setDataValue(index, FIELD, null)})}detailTable.autoSizeColumn(FIELD)})} else {console.error('自定义列数据类型不正确!')}
}
selfPage.renderColumn = renderColumn
相关文章:

谷神前端组件增强:自定义列
初始化 $gp.customColumn {}initColumnPool /*** initColumnPool* 初始化列池* * param prefix 前缀* param length 长度* * return Array 列ID数组* */ function initColumnPool (prefix, length) {return Array.from({length}, (value, index) > prefix index) } self…...
)
31-ESP32-S3-WIFI篇-02 Event Group (事件标记组)
ESP32-S3-WIFI 事件标记组 介绍 在ESP32-S3的WiFi驱动程序中,事件标记组(Event Group)是一个非常重要的概念。它是FreeRTOS中的一种同步机制,用于在任务之间传递和同步事件。在WiFi驱动程序中,我们使用事件标记组来通…...

构建企业级AI私有知识库
一、引言 在当今竞争激烈的市场环境中,企业为了保持竞争优势,需要高效地管理和利用内部知识资源。构建一个企业级AI私有知识库,不仅可以集中存储和管理企业知识,还能通过人工智能技术实现知识的智能化处理和利用。本文将详细介绍…...

C语言王国——杨氏矩阵
目录 1. 引言 2. 了解杨氏矩阵 3. 思路分析 4. 代码 5. 总结 1. 引言 最近在做二维数组的训练的时候发现了一个很有意思的题: 一看这不是杨氏矩阵嘛,接下来就由姜糖我带大家了解一下这个著名的矩阵。 2. 了解杨氏矩阵 通过查阅百度得知: …...

陪玩小程序都需要怎么做?
开发陪玩小程序需要进行全面的需求分析、功能规划、技术选型、界面设计等一系列步骤。陪玩小程序作为一种新兴的网络服务平台,为用户提供了寻找游戏伙伴、预约陪玩服务等功能,满足了用户在游戏领域的社交互动和技能提升需求。具体分析如下: 需…...
)
postgressql——子事务可见性判断 性能问题(8)
子事务可见性判断 & 性能 测试SQL BEGIN; PREPARE sel(integer) ASSELECT count(*)FROM contendWHERE id BETWEEN $1 AND $1 + 100; PREPARE upd(integer) ASUPDATE contend SET val = val + 1WHERE id IN ($1, $1 + 10, $1 + 20, $1 + 30);SAVEPOINT a; \set rnd random…...

20240531在飞凌的OK3588-C开发板上跑原厂的Buildroot测试USB摄像头
20240531在飞凌的OK3588-C开发板上跑原厂的Buildroot测试USB摄像头 2024/5/31 20:04 USB摄像头分辨率:1080p(1920x1080) 默认编译Buildroot的SDK即可点亮USB摄像头。v4l2-ctl --list-devices v4l2-ctl --list-formats-ext -d /dev/video74 …...

从0开始学统计-什么是回归?
1.什么是回归? 回归(Regression)是统计学中一种用于探索变量之间关系的分析方法。它主要用于预测一个或多个自变量(输入变量)与因变量(输出变量)之间的关系。在回归分析中,我们尝试根…...

Element-ui使用上传时弹框选择文件类型
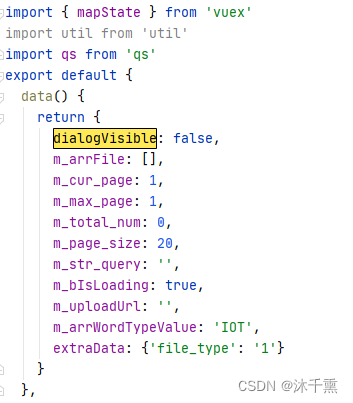
实现效果 1,点击上传,上传文件; 2,选择文件; 3,弹框选择文件类型; 4,选择类型后确定上传; 一,上传 跳过; 二,定义弹框下拉框…...

原生小程序一键获取手机号
1.效果图 2.代码index.wxml <!-- 获取手机号 利用手机号快速填写的功能,将button组件 open-type 的值设置为 getPhoneNumber--><button open-type"getPhoneNumber" bindgetphonenumber"getPhoneNumber">获取手机号</button> …...

ARM虚拟机安装OMV
OMV(OpenMediaVault)是基于 Debian GNU/Linux 的网络连接存储(network attached storage,NAS)解决方案。它包含 SSH、(S) FTP、SMB/CIFS、DAAP 媒体服务器、rsync、 BitTorrent 等很多种服务。它可用于 x86-64 和 ARM 平台。 在x86-64平台上&…...

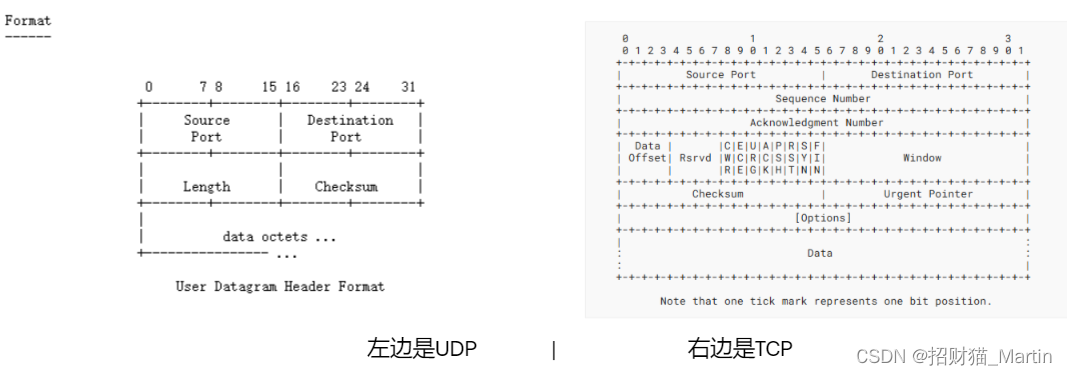
【协议开发系列】梳理关于TCP和UDP两种协议的区别和使用场景
起源 前二天项目上在核对外部对接服务的五元组列表的时候,有一位客户提问对于同样的服务同时支持tcp和udp二种方式,有什么优点和缺点,应该如何选择?这个问题突然让我愣了一下,确实好久没有“温故”了,相关…...

vue blob实现自定义多sheet数据导出到excel文件
背景:最近vue项目遇到一个需求,就是需要将多个表格分成不同sheet页并导出,之前的工具类只能导出一个sheet页,所以在原有的基础上,调整一下,让它支持多sheet导出。 vue blob文件流,这个肯定要的…...

Python—面向对象小解(3)
一、多态 多态指的是一类事物的多中形态 相同的方法,产生不同的执行结果 运算符 * 的多态 int int 加法计算 str str 字符串拼接 list list 列表的数据合并 在python中可以使用类实现一个多态效果 在python中使用重写的方式实现多态 (1)定…...

Nginx超时时间
Nginx是一款自由、开源、高性能的HTTP和反向代理服务器,它可以通过不同的设置来提高网站的性能和安全性。其中,设置Nginx超时时间非常重要,因为它将直接影响网站的响应速度和用户体验。本文将从多个方面详细阐述Nginx超时时间的设置方法与注意…...

Imgs,GT,Edge,Gradient_all,Gradient_Foreground
保存一下: 做个记录: import cv2 import os import numpy as np# 对整张图片做canny检测 得到纹理图 def canny_all(input_path, output_path):# 遍历文件夹中的所有文件for filename in os.listdir(input_path):# 构造完整的文件路径image_path os.p…...

自学成才Flutter 弹性布局、线性布局
本文我们要介绍 Flutter 中布局 Widget,包括弹性布局、线性布局 流式布局和层叠布局。 Flutter中文网 Flutter开发 一、弹性布局--Flex Flex 类似 Android 中的 FlexboxLayout,和 Expanded 配合使用可以实现子Widget 按照一定比例来分配父容器空间。 使…...

Part 3.1 深度优先搜索
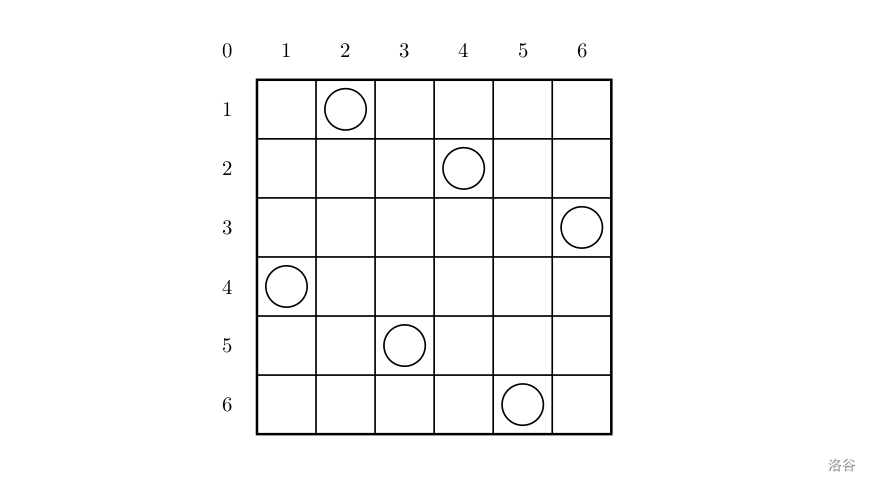
深度优先搜索(DFS),即按照深度优先的顺序搜索的算法。 深度优先搜索一般使用栈来实现。 [USACO1.5] 八皇后 Checker Challenge 题目描述 一个如下的 6 6 6 \times 6 66 的跳棋棋盘,有六个棋子被放置在棋盘上,使得…...

前端Vue小兔鲜儿电商项目实战Day03
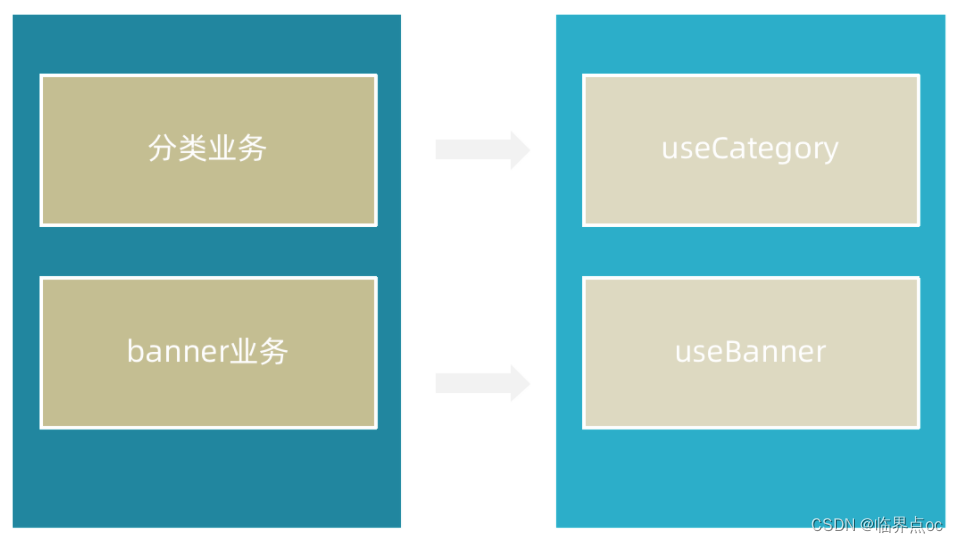
一、Home - 整体结构搭建和分类实现 1. 页面结构 ①按照结构新增5个组件,准备最简单的模板,分别在Home模块的入口组件中引入 src/views/Home/components/ HomeCategory.vue HomeBanner.vue HomeNew.vue HomeHot.vue HomeProduct.vue <script …...

ORACLE 查询SQL优化
1 使用EXPLAIN PLAN 使用EXPLAIN PLAN查看查询的执行计划,这可以帮助你理解查询是如何被Oracle执行的。基于执行计划,你可以确定是否存在索引缺失、不必要的全表扫描等问题。 以下是几种使用EXPLAIN PLAN的方法: 使用EXPLAIN PLAN FOR: 你可以…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
