微信小程序中Button组件的属性值和用法详解
在微信小程序开发中,Button组件是非常常用的UI组件之一,它可以让用户进行交互操作,比如提交表单、跳转页面等。了解Button组件的属性值和用法对于开发者来说至关重要。
1. Button组件简介
简要介绍Button组件在小程序中的作用和重要性,以及为什么开发者需要深入了解其属性值和用法。
2. 基本结构和常用属性
介绍Button组件的基本结构,包括按钮的文本内容、样式等。
讨论常用的属性值,如size、type、plain、disabled等,以及它们的具体作用和如何使用。
size属性:该属性用于设置按钮的尺寸大小,可以设置为default(默认)、mini(小号按钮)等。例如:
<button size="mini">小号按钮<tton>
type属性:用于设置按钮的样式类型,包括primary(主要按钮)、default(默认按钮)、warn(警告按钮)等。示例:
<button type="primary">提交<tton>
plain属性:当设置为true时,按钮将以镂空的样式展现。示例:
<button plain="true">镂空按钮<tton>
disabled属性:用于禁用按钮,当设置为true时,按钮将变为不可点击状态。例如:
<button disabled="true">禁用按钮<tton>
open-type属性:用于设置按钮的开放能力,比如getUserInfo(获取用户信息)、getPhoneNumber(获取手机号码)等。这些值在特定的场景下会触发相应的行为。示例:
html
<button open-type="getUserInfo">获取用户信息<tton>
hover-class属性:设置按钮按下后的样式类,可以实现按钮点击时的视觉反馈效果。例如:
html
<button hover-class="custom-hover-class">点击我<tton>
form-type属性:当按钮用于表单时,可以设置该属性为submit或reset,以实现提交或重置表单的功能。示例:
html
<button form-type="submit">提交表单<tton>
lang属性:用于设置开放能力的语言类型,比如en(英文)、zh_CN(简体中文)等。示例:
html
<button open-type="getUserInfo" lang="en">Get User Info<tton>
hover-stop-propagation属性:设置为true时,可以阻止事件冒泡,即在按钮被点击时阻止事件向上层元素传递。示例:
html
<button hover-stop-propagation="true">点击按钮<tton>
hover-start-time和hover-stay-time属性:这两个属性分别用于设置按住按钮多久后开始和保持点击态的时间(单位为毫秒)。示例:
html
<button hover-start-time="50" hover-stay-time="200">长按按钮<tton>
session-from属性:用于设置会话来源,在用户会话之外发送模板消息时有效。示例:
html
<button session-from="source">发送模板消息<tton>
send-message-title和send-message-path属性:用于设置发送客服消息时的标题和路径。示例:
html
<button send-message-title="消息标题" send-message-path="/pages/message">发送客服消息<tton>
3. 事件绑定
解释如何通过Button组件的事件绑定实现用户交互,包括bindtap、catchtap等事件的使用方法。
4. 样式定制
探讨如何通过Button组件的属性值定制按钮的外观,包括背景色、文字颜色、边框样式等。
5. 案例分析
提供实际案例演示,展示如何在微信小程序中灵活运用Button组件的属性值,以及如何根据具体需求选择合适的属性值。
6. 最佳实践
总结在实际开发中如何最大限度地利用Button组件的属性值,提高用户体验和开发效率。
7. 结语
下面是关于微信小程序中Button组件常用属性的简要总结:
- size:设置按钮尺寸大小。
- type:设置按钮样式类型。
- plain:设置按钮是否镂空。
- disabled:设置按钮是否禁用。
- open-type:设置按钮的开放能力。
- hover-class:设置按钮按下后的样式类。
- form-type:设置按钮在表单中的功能类型。
- lang:设置开放能力的语言类型。
- hover-stop-propagation:设置是否阻止事件冒泡。
- hover-start-time和hover-stay-time:设置按钮的点击态响应时间。
- session-from:设置会话来源。
- send-message-title和send-message-path:设置发送客服消息时的标题和路径。
总结Button组件的重要性和灵活运用属性值的必要性,鼓励开发者在项目中多多尝试,提升小程序的交互体验。
相关文章:

微信小程序中Button组件的属性值和用法详解
在微信小程序开发中,Button组件是非常常用的UI组件之一,它可以让用户进行交互操作,比如提交表单、跳转页面等。了解Button组件的属性值和用法对于开发者来说至关重要。 1. Button组件简介 简要介绍Button组件在小程序中的作用和重要性&…...

等保测评 | 等保测评简介及流程具体是什么?
等保测评是指对信息系统进行安全性评估和测试,以确保其符合国家相关等级保护要求。在当前信息时代,各类机构和企业面临着日益严峻的网络安全风险,等保测评成为了保障信息系统安全的重要手段之一。本文将介绍等保测评的基本概念、流程和重要性…...

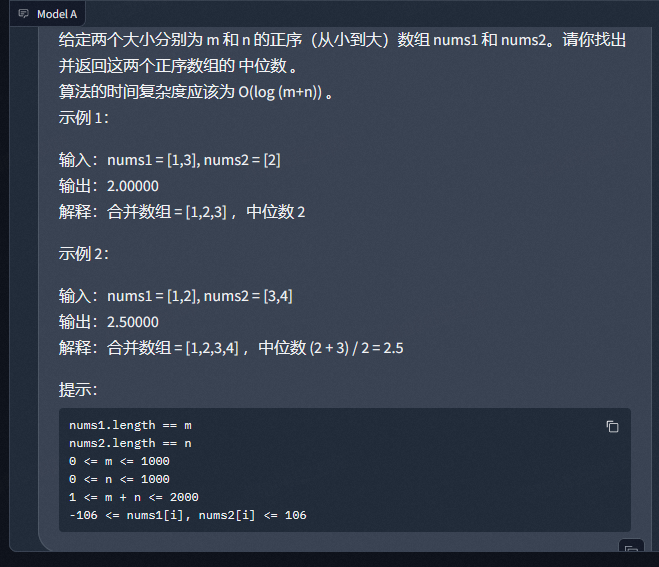
CompassArena 司南大模型测评--代码编写
测试角度 要说测试模型,对咱们程序员来说,那自然是写代码的能力强不强比较重要了。那么下面我们以 leetcode 中的一道表面上是困难题的题目来考考各家大模型,看看哪个才应该是咱们日常写程序的帮手。 部分模型回答 问题部分如下截图&#…...

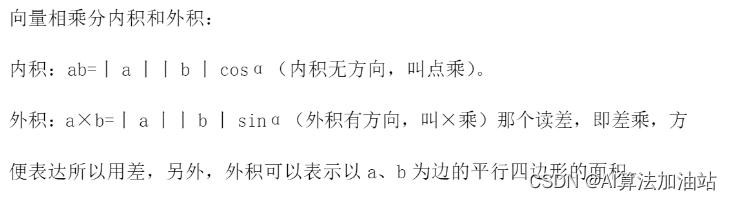
叉积和法向量学习笔记
目录 叉积用的内积 相似点 给定平面上的两个向量 A 和 B,叉积和法向量相等吗 理解这点的关键: 结论: 叉积判断平面内两个向量是否相交 叉积(Cross Product)和法向量(Normal Vector)确实有…...

YZW900规格书
title: “深圳市沃进科技有限公司” 深圳市沃进科技有限公司 TOP视图 特性 异地组网,远程访问有线/无线备份单模双卡备份5G转有线,5G转WIFI2.4G5.8G双频WIFI三网口,WAN/LAN可切换软硬件看门狗智能防掉线云平台、客户端远程管理安装支架安装铝…...

9岁学生学什么编程好一些:探索编程启蒙的奥秘
9岁学生学什么编程好一些:探索编程启蒙的奥秘 在数字时代,编程已逐渐成为一项基本技能。对于9岁的学生来说,选择适合的编程课程或平台,对于培养逻辑思维、创新思维以及解决问题的能力至关重要。那么,9岁学生学什么编程…...

Java反射实战指南:反射机制的终极指南
1. 反射机制简介 在Java中,反射机制提供了一种强大的工具,用于在运行时检查类、接口、字段和方法。但它的重要性不止于此,它允许程序动态加载、探索和使用编译时完全未知的代码。这种能力是Java语言支持的一种“动态”特性,使得J…...

高效训练超越LoRA,北航发布MoRA
什么!LoRA我都没有学懂,又出现了MoRA??? LoRA作为当下最火热的大语言模型参数高效微调技术,正在以前所未有的速度迭代更新。从最初的LoRA到陆续推出的LoRA、DoRA、AsyLoRA等变体,LoRA家族可谓是…...
)
【Spring】Spring之依赖注入源码解析(上)
目录 Spring中到底有几种依赖注入的方式? 手动注入 自动注入 XML的autowire自动注入 Autowired注解的自动注入 寻找注入点 桥接方法 注入点进行注入 字段注入 Set方法注入 Spring中到底有几种依赖注入的方式? 首先分两种: 手动注…...

HBase 常用 shell 操作
下面给大家介绍一些HBase 常用 shell 操作,各位看官看好了啦,我要献丑了。 进入 HBase 客户端命令操作界面 $ bin/hbase shell查看帮助命令 > help查看当前数据库中有哪些表 > list创建一张表 创建 user 表,包含 info、data 两个列…...

【区分vue2和vue3下的element UI InputNumber 计数器组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 中,Element UI 提供了 el-input-number 组件作为计数器组件,用于处理数字输入。而在 Vue 3 中,Element Plus 同样提供了类似的组件,但可能有一些属性、事件或方法的细微差异。下面我将分别介绍 Vue 2 的 Element UI 和 V…...

科普健康短视频:成都鼎茂宏升文化传媒公司
科普健康短视频:引领健康知识新潮流 在数字化时代的浪潮中,短视频以其短小精悍、直观易懂的特点,迅速成为大众获取信息的重要渠道。其中,科普健康短视频更是凭借其科学、权威、实用的内容,吸引了大量关注健康的观众。…...

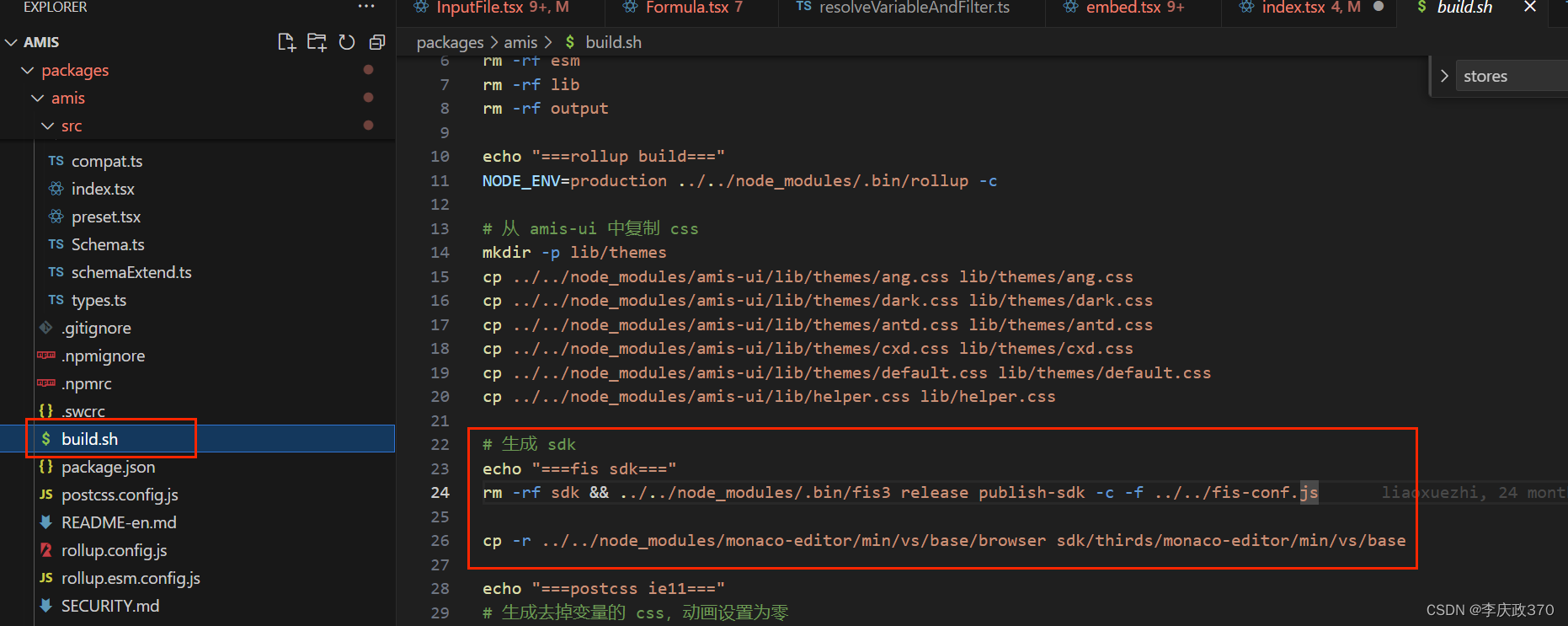
Amis源码构建 sdk版本
建议在linux环境下构建(mac环境下也可以),需要用到sh脚本(amis/build.sh)。 Js sdk打包是基于fis进行编译打包的,具体可见fis-conf.js: amis-master源码下载:https://github.com/baidu/amis g…...

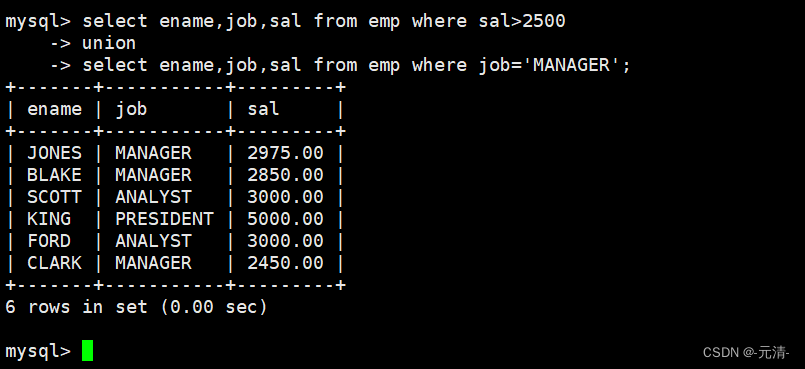
【MySQL数据库】:MySQL复合查询
目录 基本查询回顾 多表查询 自连接 子查询 单行子查询 多行子查询 多列子查询 在from子句中使用子查询 合并查询 前面我们讲解的mysql表的查询都是对一张表进行查询,在实际开发中这远远不够。 基本查询回顾 【MySQL数据库】:MySQL基本查…...

PS Mac Photoshop 2024 for Mac[破]图像处理软件[解]PS 2024安装教程[版]
Mac分享吧 文章目录 效果一、准备工作二、开始安装1、Anticc简化版安装1.1双击运行软件,安装1.2 解决来源身份不明的开发者问题**此代码为打开:系统偏好设置 – 隐私与安全性,中的【任何来源】,如下图:**1.3 再次运行…...

深入URP之Shader篇16: UNITY_BRANCH和UNITY_FLATTEN
Shader中的if分支 我们在shader中写if语句,例如: if(a>0){//do some cool thing }else{//do other cool thing }实际上,编译器会进行优化,以及处理成多种不同的情况。比如编译器会将if和else展开,分别执行其中的代…...
5.25.1 用于组织病理学图像分类的深度注意力特征学习
提出了一种基于深度学习的组织病理学图像分类新方法。我们的方法建立在标准卷积神经网络 (CNN) 的基础上,并结合了两个独立的注意力模块,以实现更有效的特征学习。 具体而言,注意力模块沿不同维度推断注意力图,这有助于将 CNN 聚焦于关键图像区域,并突出显示判别性特征通…...

uni-app+php 生成微信二维码 分销海报
主要代码如下,可直接复制调试参数: //查询当前用户是否有分销海报public function user_poster(){$this->checkAuth();//查询会员信息$user $this->getUserInfoById($this->user_id);if(!empty($user[distribution_img])){$result[data] $use…...

已解决java.lang.annotation.AnnotationFormatError: 注解格式错误的正确解决方法,亲测有效!!!
已解决java.lang.annotation.AnnotationFormatError: 注解格式错误的正确解决方法,亲测有效!!! 亲测有效 报错问题解决思路 解决方法解决方法1. 检查注解定义2. 验证注解使用位置3. 检查注解参数4. 更新依赖库5. 示例代码 解决思路…...

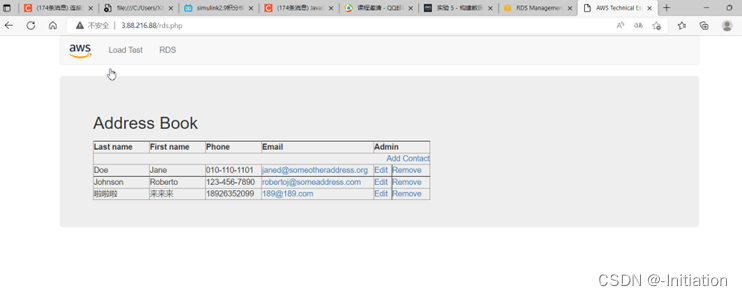
使用 EBS 和构建数据库服务器并使用应用程序与数据库交互
实验 4:使用 EBS 实验概览 本实验着重介绍 Amazon Elastic Block Store (Amazon EBS),这是一种适用于 Amazon EC2 实例的重要底层存储机制。在本实验中,您将学习如何创建 Amazon EBS 卷、将其附加到实例、向卷应用文件系统,然后进…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
