【日常记录】【JS】前端预览图片的两种方式,Base64预览和blob预览
文章目录
- 1、前言
- 1、FileReader
- 3、window.URL.createObjectURL
- 4、参考链接
1、前言
- 一般来说,都是 后端返回给前端图片的
url,前端直接把这个值插入到 img 的src 里面即可 - 还有一种情况是前端需要预览一下图片,比如:上传头像按钮,前端需要临时
预览一下图片
这个时候就有两种方案了
- 方式一 转base64预览
- 方式二 生成blob图片预览路径url
1、FileReader
可以利用 FileReader 把文件转成 base64格式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><input id="file1" type="file" value="FileReader.readAsDataURL 方式" multiple><script>let file1El = document.querySelector('#file1')file1El.addEventListener('change', function (e) {// 可能会上传多个文件 let files = e.target.filesconsole.log('files', files);if (files.length != 0) {loadFiles(files).then((fileContents) => {console.log(fileContents); // 在所有文件加载完成后,打印包含所有文件内容的数组fileContents.forEach(f => {let imgEl = document.createElement('img')imgEl.src = fimgEl.style.width = '100px'imgEl.style.height = '200px'document.body.appendChild(imgEl)})}).catch((error) => {console.error(error); // 处理错误情况});}})function loadFiles(files) {const promises = []for (const item of files) {promises.push(readFile(item))}return Promise.all(promises);}// 利用 promise 封装一个生成 base64的 函数,因为 onload 事件不是同步的,它需要事件处理function readFile(file) {return new Promise((resolve, reject) => {const reader = new FileReader();reader.onload = (event) => {const result = reader.result;if (typeof result === 'string') {resolve(result);} else {reject(new Error("Failed to read file"));}};reader.onerror = (event) => {reject(event.target.error);};// 参数file: 从中读取的 Blob 或 File 对象reader.readAsDataURL(file);});}</script></body></html>
3、window.URL.createObjectURL
window.URL.createObjectURL 方法 返回一个 url,可以直接放在 img 的src 属性上,也可以直接放在浏览器打开
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><input id="file2" type="file" value="createObjectURL 方式" multiple><script>let file2El = document.querySelector('#file2')file2El.onchange = function () {let files = file2El.filesfor (const item of files) {// 接收 File、Blob 或 MediaSource 对象。let url = window.URL.createObjectURL(item)console.log('url', url);let img = document.createElement('img')// createObjectURL 返回的格式比如:blob: http://127.0.0.1:5500/3c9e3502-1c0c-4dae-b4dc-26b68f207285img.src = urldocument.body.appendChild(img)}}</script>
</body></html>
4、参考链接
- createObjectURL MDN
- FileReader MDN
相关文章:

【日常记录】【JS】前端预览图片的两种方式,Base64预览和blob预览
文章目录 1、前言1、FileReader3、window.URL.createObjectURL4、参考链接 1、前言 一般来说,都是 后端返回给前端图片的url,前端直接把这个值插入到 img 的src 里面即可还有一种情况是前端需要预览一下图片,比如:上传头像按钮&a…...

每日刷题——杭电2156.分数矩阵和杭电2024.C语言合法标识符
杭电2156.分数矩阵 原题链接:Problem - 2156 题目描述 Problem Description:我们定义如下矩阵: 1/1 1/2 1/3 1/2 1/1 1/2 1/3 1/2 1/1 矩阵对角线上的元素始终是1/1,对角线两边分数的分母逐个递增。请求出这个矩阵的总和。 Input…...
)
爬虫学习--18.反爬斗争 selenium(3)
操作多窗口与页面切换 有时候窗口中有很多子tab页面。这时候肯定是需要进行切换的。selenium提供了一个叫做switch_to.window来进行切换,具体切换到哪个页面,可以从driver.window_handles中找到。 from selenium import webdriver from selenium.webdri…...

如何评价GPT-4o?
GPT-4o是OpenAI为聊天机器人ChatGPT发布的一款新语言模型,其名称中的“o”代表Omni,即全能的意思,凸显了其多功能的特性。这款模型在多个方面都有着显著的优势和进步。 首先,GPT-4o具有极强的多模态能力,它能够接受文本…...

算能BM1684+FPGA+AI+Camera推理边缘计算盒
搭载算丰智算芯片BM1684,是面向AI推理的边缘计算盒。高效适配市场上所有AI算法,实现视频结构化、人脸识别、行为分析、状态监测等应用,为智慧城市、智慧交通、智慧能源、智慧金融、智慧电信、智慧工业等领域进行AI赋能。 产品规格 处理器芯片…...

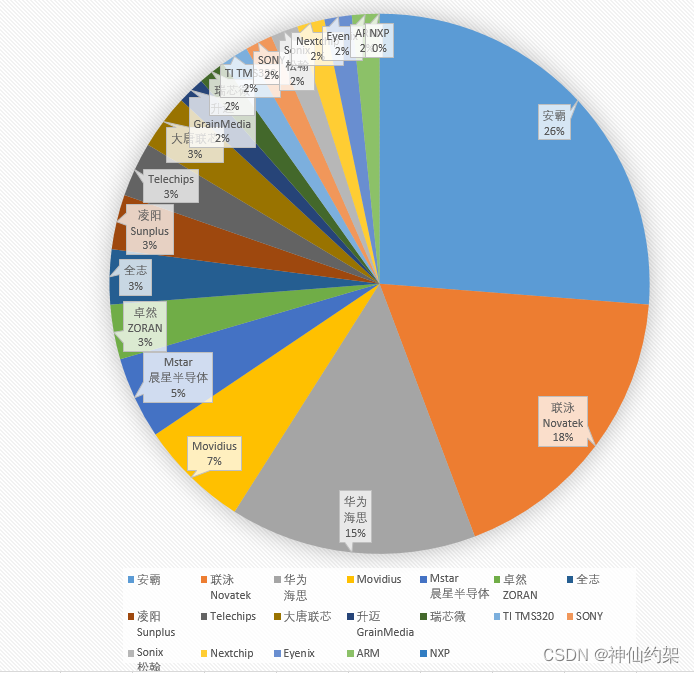
不同厂商SOC芯片在视频记录仪领域的应用
不同SoC公司芯片在不同产品上的应用信息: 大唐半导体 芯片型号: LC1860C (主控) LC1160 (PMU)产品应用: 红米2A (399元)大疆晓Spark技术规格: 28nm工艺,4个ARM Cortex-A7处理器,1.5GHz主频,2核MaliT628 GPU,1300万像…...

【Python入门学习笔记】Python3超详细的入门学习笔记,非常详细(适合小白入门学习)
Python3基础 想要获取pdf或markdown格式的笔记文件点击以下链接获取 Python入门学习笔记点击我获取 1,Python3 基础语法 1-1 编码 默认情况下,Python 3 源码文件以 UTF-8 编码,所有字符串都是 unicode 字符串。 当然你也可以为源码文件指…...

通用代码生成器应用场景三,遗留项目反向工程
通用代码生成器应用场景三,遗留项目反向工程 如果您有一个遗留项目,要重新开发,或者源代码遗失,或者需要重新开发,但是希望复用原来的数据,并加快开发。 如果您的项目是通用代码生成器生成的,…...

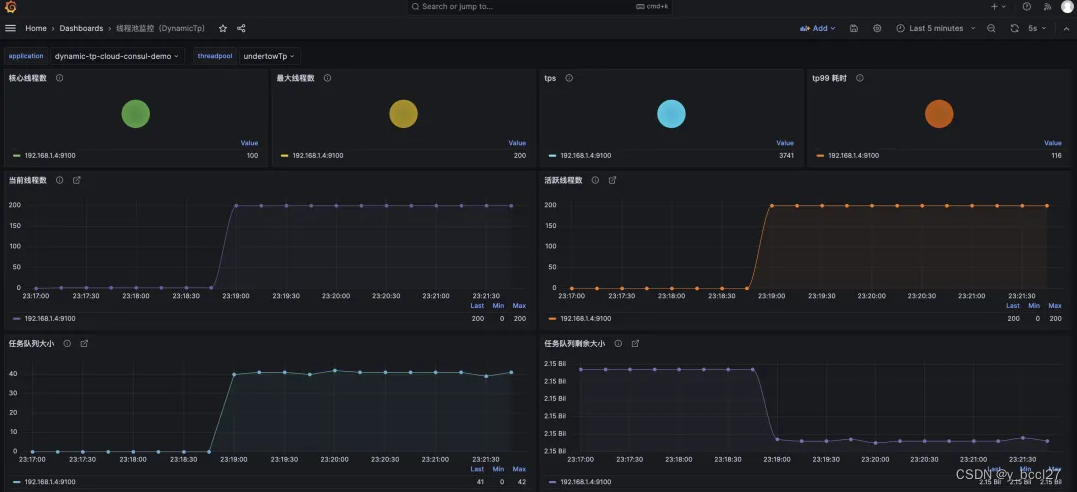
轻量级动态可监控线程池 - DynamicTp
一、背景介绍 使用线程池ThreadPoolExecutor的过程中你是否有以下痛点呢? 代码中创建了一个 ThreadPoolExecutor,但是不知道那几个核心参数设置多少比较合适凭经验设置参数值,上线后发现需要调整,改代码重新发布服务,…...

对于vsc中的vue命令 vue.json
打开vsc 然后在左下角有一个设置 2.点击用户代码片段 3.输入 vue.json回车 将此代码粘贴 (我的不一定都适合) { "vue2 template": { "prefix": "v2", "body": [ "<template>", " <…...

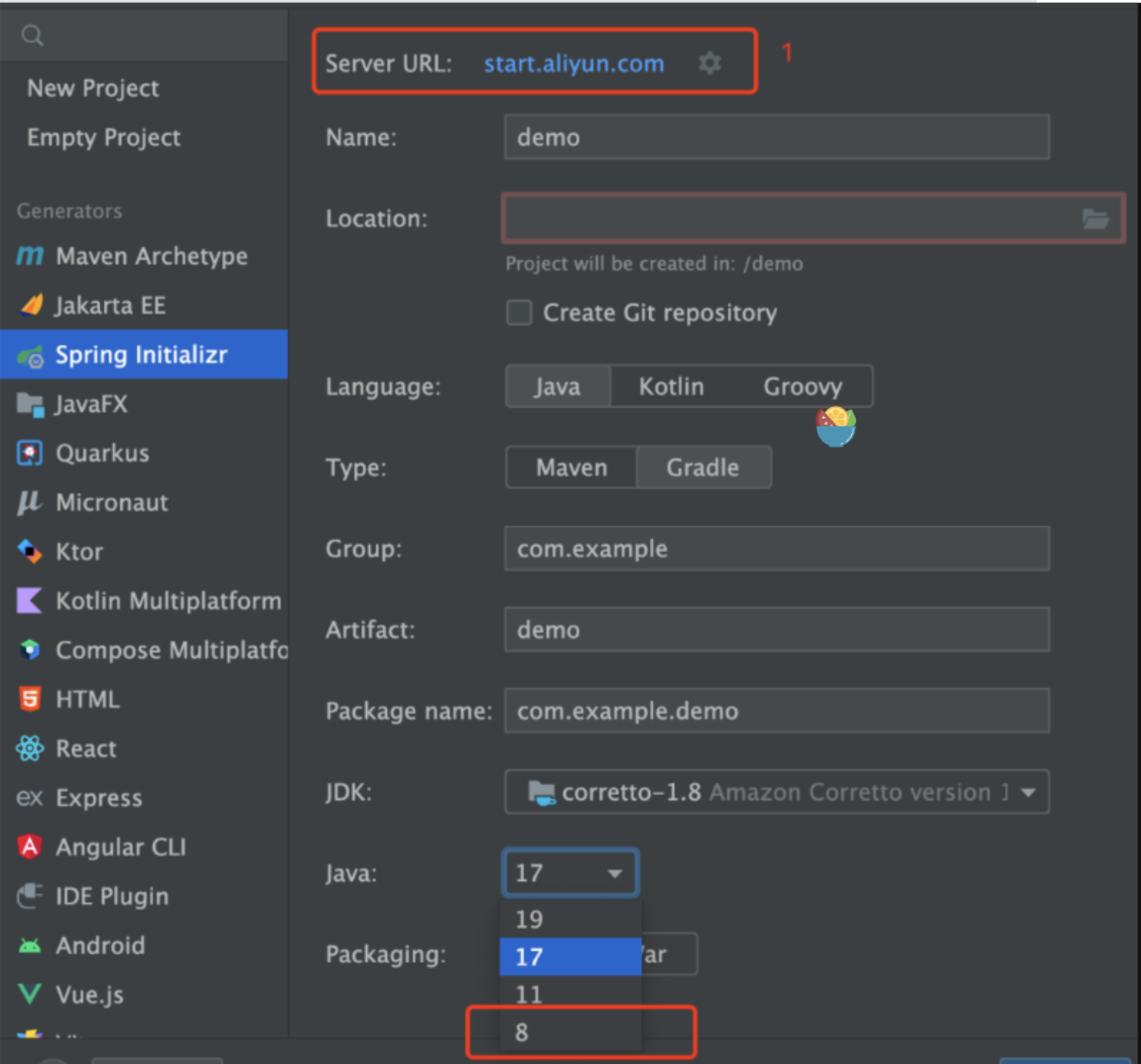
Spring Boot 官方不再支持 Spring Boot 的 2.x 版本!新idea如何创建java8项目
idea现在只能创建最少jdk17 使用 IDEA 内置的 Spring Initializr 创建 Spring Boot 新项目时,没有 Java 8 的选项了,只剩下了 > 17 的版本 是因为 Spring Boot 官方不再支持 Spring Boot 的 2.x 版本了,之后全力维护 3.x;而 …...

分享一个 ASP.NET Web Api 上传和读取 Excel的方案
前言 许多业务场景下需要处理和分析大量的数据,而 Excel 是业务人员常用的数据表格工具,因此,将 Excel 表格中内容上传并读取到网站,是一个很常见的功能,目前有许多成熟的开源或者商业的第三方库,比如 NPO…...
)
【算法实战】每日一题:将某个序列中内的每个元素都设为相同的值的最短次数(差分数组解法,附概念理解以及实战操作)
题目 将某个序列中内的每个元素都设为相同的值的最短次数 1.差分数组(后面的减去前面的值存储的位置可以理解为中间) 差分数组用于处理序列中的区间更新和查询问题。它存储序列中相邻元素之间的差值,而不是直接存储每个元素的值 怎么对某…...

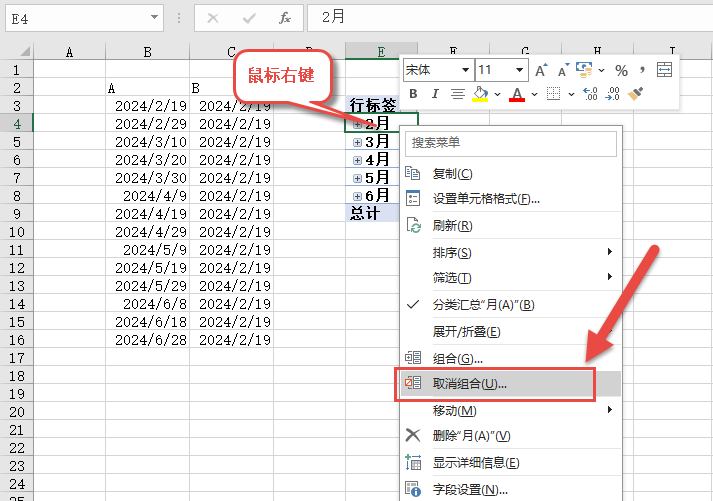
EXCEL数据透视图中的日期字段,怎样自动分出年、季度、月的功能?
在excel里,这个果然是有个设置的地方,修改后就好了。 点击文件选项卡,选项,在高级里,将图示选项的勾选给取消,然后再创建数据透视表或透视图,日期就不会自动组合了: 这个选项只对新…...

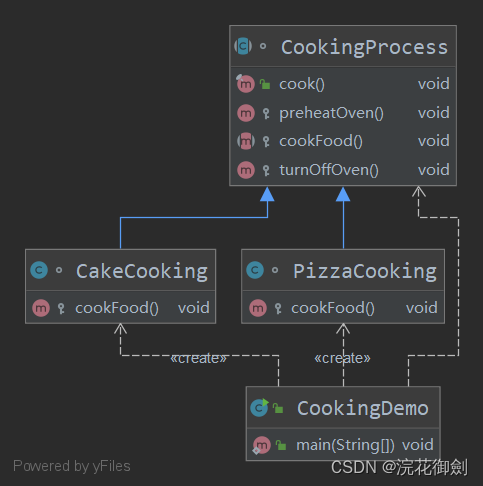
【设计模式深度剖析】【1】【行为型】【模板方法模式】| 以烹饪过程为例加深理解
👈️上一篇:结构型设计模式对比 文章目录 模板方法模式定义英文原话直译如何理解呢? 2个角色类图代码示例 应用优点缺点使用场景 示例解析:以烹饪过程为例类图代码示例 模板方法模式 模板方法模式(Template Method Pattern&…...

JAVA:异步任务处理类CompletableFuture让性能提升一倍
一、前言 CompletableFuture 是 Java 8 引入的一个功能强大的类,用于异步编程。它表示一个可能尚未完成的计算的结果,你可以对其添加回调函数来在计算完成时执行某些操作。在 Spring Boot 应用中,CompletableFuture 可以用于提高应用的响应性…...

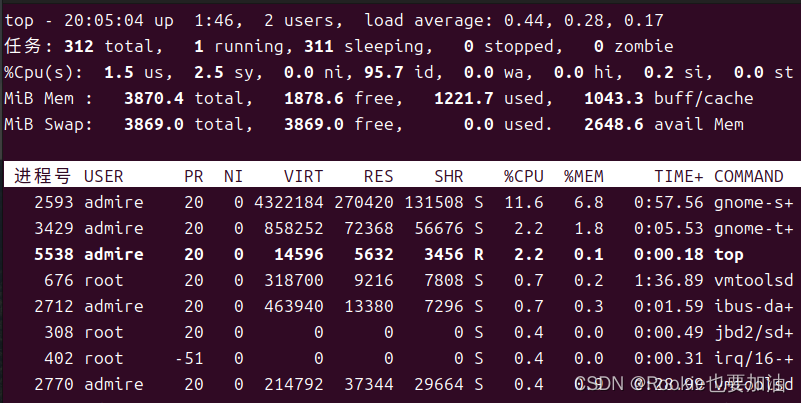
10Linux 进程管理学习笔记
Linux 进程管理 目录 文章目录 Linux 进程管理一.进程1.显示当前进程状态(ps)进程树(pstree)1.1实时显示进程信息(top)顶部概览信息:CPU 状态:内存状态:进程信息表头:进程列表:1.2(htop) 2.终止进程(kill)2.1通过名称…...

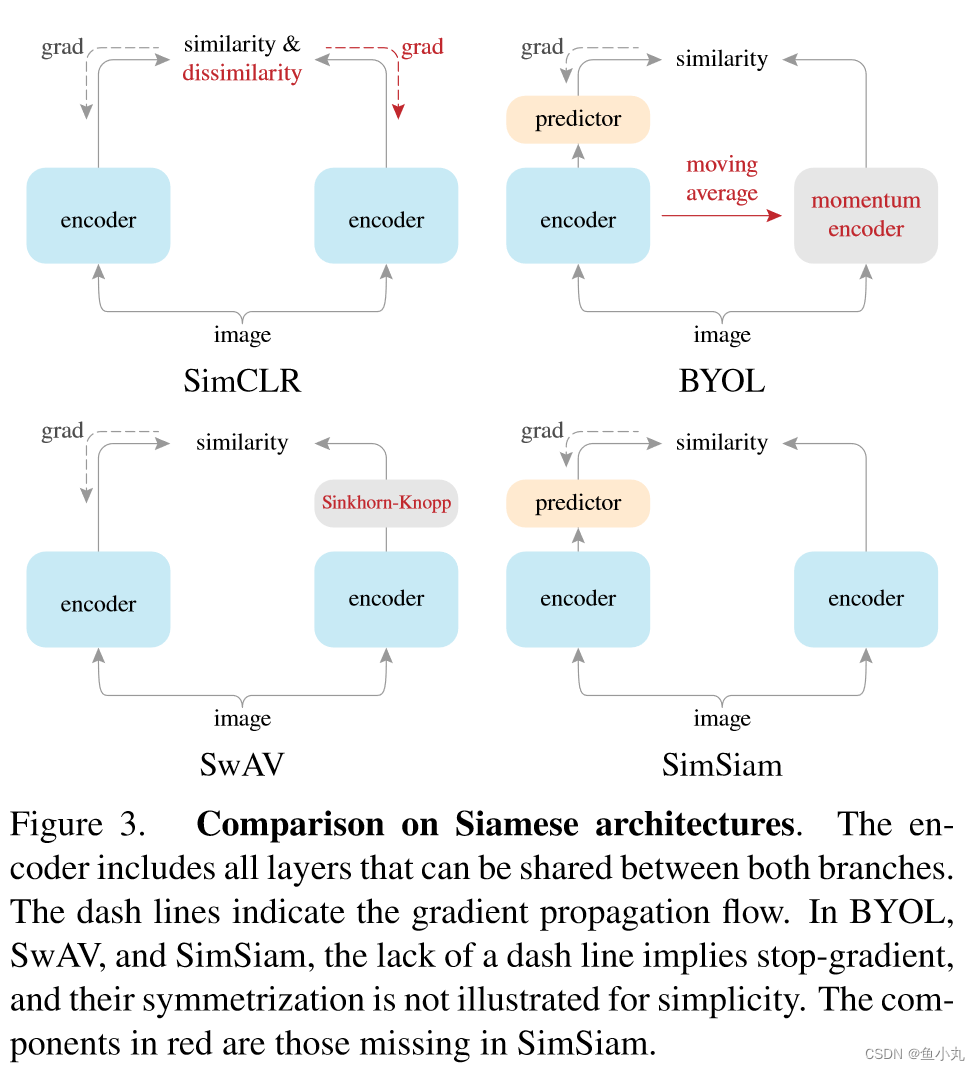
一些关于深度聚类以及部分对比学习的论文阅读笔记
目录 资料SwAV问题方法方法的创新点为什么有效有什么可以借鉴的地方聚类Multi-crop 代码 PCL代码 Feature Alignment and Uniformity for Test Time Adaptation代码 SimSiam 资料 深度聚类算法研究综述(很赞,从聚类方法和深度学习方法两个方面进行了总结࿰…...

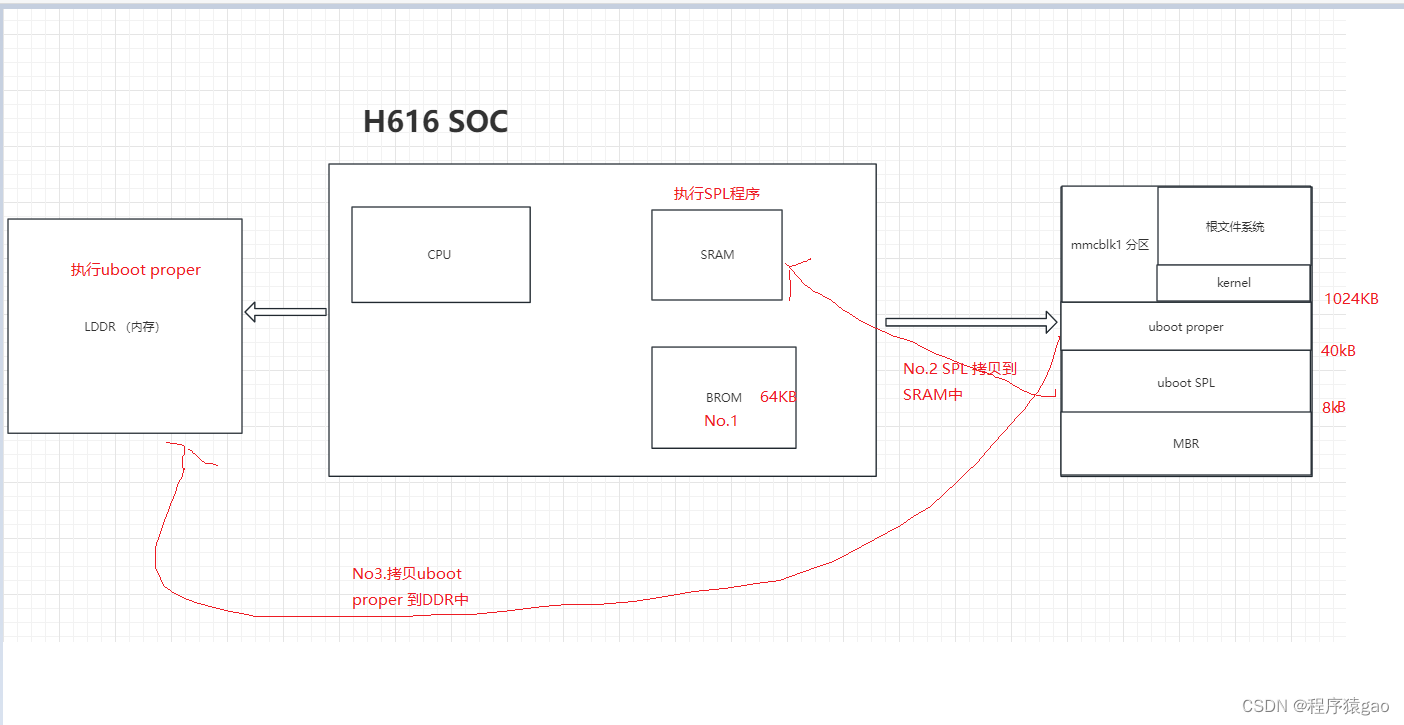
【ARM-Linux篇】u-boot编译
一、u-boot简介 uboot是一种通用的引导加载程序,它可以用于多种嵌入式系统,支持多种操作系统,如Linux, Android,NetBSD等。uboot的主要作用是将操作系统内核从存储设备(如Flash, SD卡等)加载到内存中,并执…...

Lombok一文通
1、Lombok简介 作为java的忠实粉丝,但也不得不承认,java是一门比较啰嗦的语言,很多代码的编写远不如其他静态语言方便,更别说跟脚本语言比较了。 因此,lombok应运而生。 Lombok是一种工具库,它提供了一组…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
