14.微信小程序之地理定位功能
目录
1.地理定位介绍
1.1 申请开通
1.2 使用方法
2.拒绝授权后的解决方案
3.开通腾讯位置服务
4.LBS 逆地址解析
1.地理定位介绍
小程序地理定位是指通过小程序开发平台提供的 API,来获取用户的地理位置信息。用户在使用小程序时,可以授权小程序获取自己的地理位置信息

wx.getLocation():获取当前的地理位置
wx.chooseLocation():打开地图选择位置
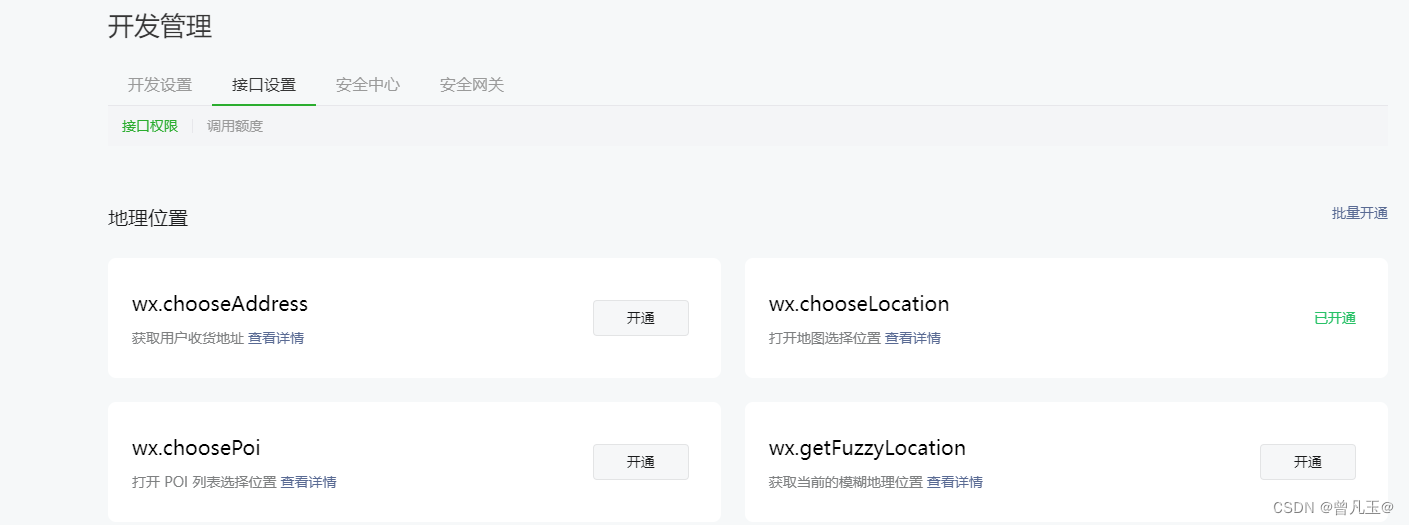
1.1 申请开通
暂时只对部分类目的小程序开放,需要先通过类目审核,然后在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。

1.2 使用方法
-
在 app.json 中配置
requiredPrivateInfos进行声明启用 -
在调用
wx.getLocation()时需要在 app.json 配置permission字段,同时使用scope.userLocation声明收集用户选择的位置信息的目的,wx.chooseLocation()接口不需要配置该字段,可以直接进行调用 -
在配置好以后,调用
wx.getLocation()和wx.chooseLocation()接口
在 app.json 中进行配置
{"requiredPrivateInfos": ["getLocation","chooseLocation"],"permission": {"scope.userLocation": {"desc": "获取用户位置信息用于填写收货地址"}}
}参考文档:
-
地理位置接口新增与相关流程调整
-
permission 字段说明
getLocation 使用 :
// 地理定位
async onLocation() {// 获取 纬度 、精度const { latitude, longitude } = await wx.getLocation()console.log(location)
}chooseLocation 使用:
// 地理定位
async onLocation() {// 打开地图选择位置,获取 纬度 、精度const { latitude, longitude } = await wx.chooseLocation()console.log(res)
}
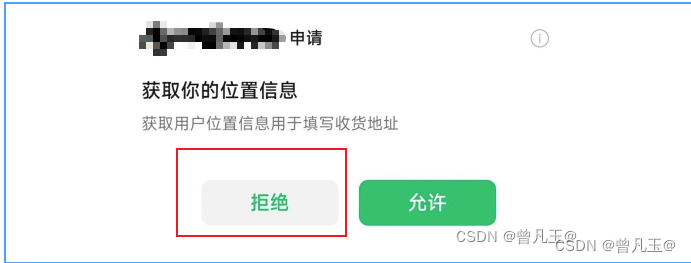
2.拒绝授权后的解决方案

在调用 wx.getLocation() 获取用地理位置时,如果用户选择拒绝授权,代码会直接抛出错误。
在拒绝授权以后,再次调用 wx.getLocation() 时,就不会在弹窗询问用户是否允许授权。
接下来,就需要优化授权的流程:
 代码如下:
代码如下:
方法里面的提示框,比如:wx.modal,wx.toast是自己在原生的基础上进一步封装的,自己用的时候可以用原生的即可,以自身项目业务为准,以下代码仅做参考:
// 获取用户地理位置信息
async onLocation() {// 调用 getSetting 方法获取用户所有的授权信息// 返回的 authSetting 包含小程序已向小程序申请过的权限已经授权结果(true、false)const { authSetting } = await wx.getSetting()console.log(authSetting)// scope.userLocation 是否已经授权获取地理位置的信息// 如果之前没有申请过返回 undefined,需要调用 getLocation// 如果之前同意了授权,返回 true,需要调用 getLocation// 如果之前拒绝了授权,返回 false,需要用户手动进行授权// 等于 true,或者不等于 undefined,说明需要进行授权// const isAuth =// authSetting['scope.userLocation'] ||// authSetting['scope.userLocation'] === undefined// 为了避免冗余的条件判断,使用 !! 把代码进行优化const isAuth = !!authSetting['scope.userLocation']if (!isAuth) {// 弹窗询问用户是否进行授权const modalRes = await wx.modal({title: '授权提示',content: '需要需要您的地理位置信息,请确认授权'})// 如果用户点击了取消,说明用户拒绝了授权,给用户提示if (!modalRes) return wx.toast({ title: '您拒绝了授权' })// 如果用户点击了确定,调用 wx.openSetting 打开微信客户端小程序授权页面// 并返回授权以后的结果const { authSetting } = await wx.openSetting()// 如果用户没有更新授权信息,提示没有更新授权if (!authSetting['scope.userLocation'])return wx.toast({ title: '授权失败!' })try {// 如果用户更新授权信息,则调用 getLocation 获取用户地理位置信息const locationRes = await wx.getLocation()// 打印地理位置信息console.log(locationRes)} catch (err) {console.log(err)}} else {try {// 如果是第一次调用 getLocation 或者之前授权过// 直接调用 getLocation 获取用户信息即可const locationRes = await wx.getLocation()console.log(locationRes)} catch (error) {wx.toast({ title: '您拒绝授权获取地址位置' })}}
}
3.开通腾讯位置服务
使用wx.chooseLocation()能够很方便的让用户来选择地理位置,但是wx.chooseLocation()返回的数据并没有包含省市区、省市区编码数据。
这时候我们可以使用 腾讯位置服务 将返回的经度、纬度进行逆地址解析,转换成详细地址。
腾讯位置服务专为小程序开发提供了 JavaScript SDK,方便开发者在小程序中可以使用腾讯地图服务。
使用腾讯位置服务可以很方便的让开发者实现地址解析、逆地址解析等功能。

使用步骤:
-
申请开发者密钥(key):申请密钥
-
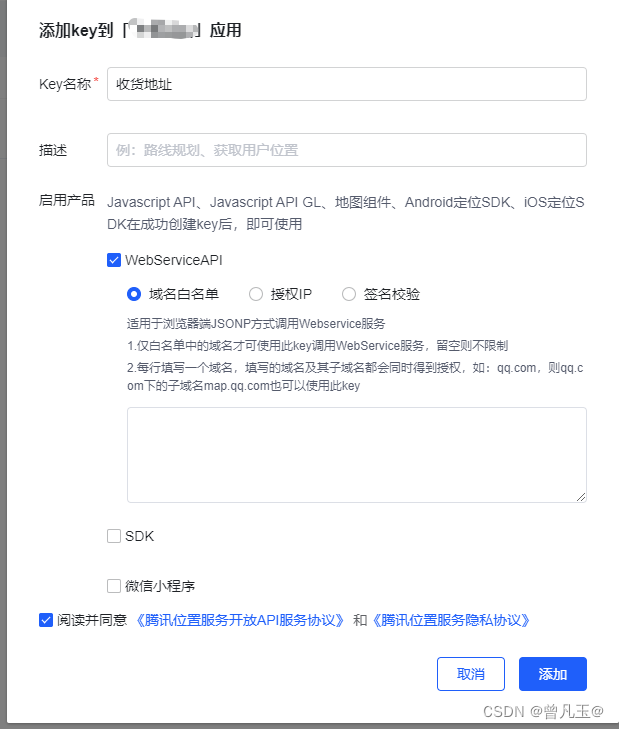
开通 webserviceAPI 服务:控制台 → 应用管理→我的应用 → 添加 key →勾选 WebServiceAPI →保存
-
下载微信小程序 JavaScriptSDK,微信小程序JavaScriptSDK v1.1 JavaScriptSDK v1.2
-
安全域名设置
-
在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置 request 合法域名
-
添加 https://apis.map.qq.com
-
详细步骤:
1.申请密钥:密钥申请,微信扫码进行登录,选择绑定已有账号、或者注册新账号 (需要绑定手机、验证邮箱)
2. 开通webserviceAPI服务:控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选WebServiceAPI -> 保存→ 创建完成



3.下载微信小程序 JavaScriptSDK v1.2,下载将 .js 文件放到小程序的 libs 目录下
4.安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com,或者点击微信开发者工具中的暂时不校验域名

4.LBS 逆地址解析
LBS 逆地址解析是指通过地理坐标查找对应位置的详细地址信息。LBS 是 Location-Based Services 的缩写,翻译为中文就是基于地理位置的服务。
对于 LBS 逆地址解析,通常是输入地理坐标(经度和纬度),系统会返回地理位置的具体地址,如国家、省份、城市、街道、建筑等信息。
比如说,你有一个经纬度为(114.21892734521,29.575429778924)的坐标,通过 LBS 逆地址解析,你可以得到这个坐标对应的实际地址,可能是 "中国湖北省武汉市XXX区XXX路XXX号"。
使用步骤:
-
在项目中引入 SDK 核心类(上面已经下载的微信小程序JavaScriptSDK)
// var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
//这个地址看自己项目,一般是在工作目录的根目录下建libs文件夹,哪里需要在哪引入即可
import QQMapWX from '../../../../../libs/qqmap-wx-jssdk.min'-
在
onLoad中实例化 API 核心类,同时配置创建的 key
// 引入SDK核心类,js文件根据自己业务,位置可自行放置
import QQMapWX from '../../../../../libs/qqmap-wx-jssdk.min'Page({onLoad: function () {// 实例化API核心类,把实例挂载到this上,方便其他方法中使用this.qqmapsdk = new QQMapWX({key: '申请的key'})}// coding...
}-
使用实例方法
reverseGeocoder方法进行逆地址解析,将提供的坐标转换为详细的地址位置信息
// LBS 地址逆解析
// 地理定位
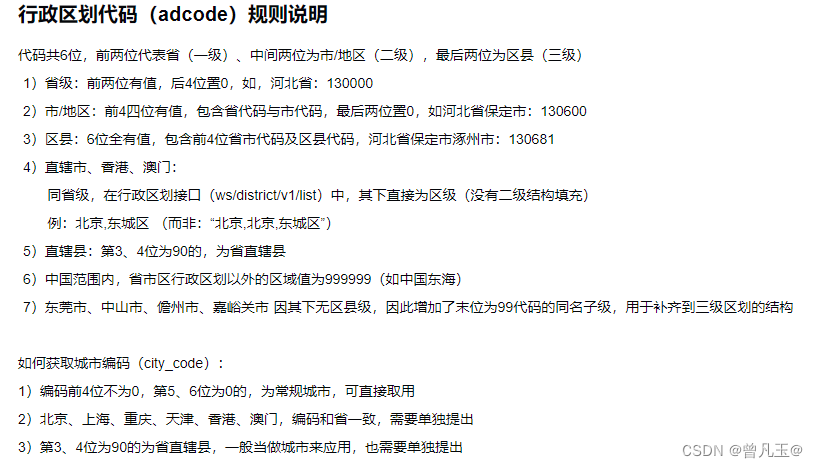
async onLocation() {// 获取 纬度 、精度// const { latitude, longitude } = await wx.getLocation()// console.log(location)// 获取经、纬度、name用户搜索的地点名称let { latitude, longitude, name } = await wx.chooseLocation()// 使用 reverseGeocoder 方法进行逆地址解析this.qqmapsdk.reverseGeocoder({// 传入经、纬度location: {latitude,longitude},// 逆地址解析成功后执行success: (res) => {// 获取选择的const { street_number } = res.result.address_component// province 省 city 市 district 区const {province, // 省city, // 市district, // 区adcode, // 行政区划代码city_code, // 城市代码,由国家码+行政区划代码(提出城市级别)组合而来,总共为9位nation_code // 国家代码} = res.result.ad_infothis.setData({// 省级: 前两位有值,后4位置0,如,河北省: 130000provinceCode: adcode.replace(adcode.substring(2, 6), '0000'),provinceName: province,// 市前面多个国家代码,需要进行截取cityCode: city_code.slice(nation_code.length),cityName: city,// 东莞市、中山市、修州市、嘉关市 因其下无区县级,districtCode: district && adcode,districtName: district,// 详细地址address: name,fullAddress: [province, city, district, address].join('')})}})
}
注意事项:
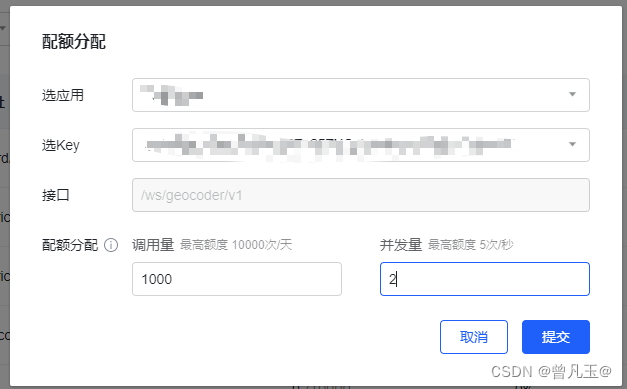
逆地址解析解析初始用的时候发现解析不成功,需要配置接口的调用额度:


官方文档-基础示例:Hello World
官方文档-逆地址解析:reverseGeocoder
相关文章:

14.微信小程序之地理定位功能
目录 1.地理定位介绍 1.1 申请开通 1.2 使用方法 2.拒绝授权后的解决方案 3.开通腾讯位置服务 4.LBS 逆地址解析 1.地理定位介绍 小程序地理定位是指通过小程序开发平台提供的 API,来获取用户的地理位置信息。用户在使用小程序时,可以授权小程序获…...

理解lambda表达式
Lambda表达式: 这里不再过多叙述什么事lambda表达式,就说下怎么使用,首先和lambda表达式同时存在的就是另一个定义,就是匿名内部类。匿名内部类首先需要一个接口。 下面用一个例子说明lambda表达式: public class Hel…...

【面试】Java的前端编译器和后端编译器
目录 1. 说明2. 前端编译器2.1 主要功能2.2 工作原理 3. 后端编译器3.1 主要功能3.2 工作原理 1. 说明 1.在Java的编译过程中,编译器通常被划分为前端编译器和后端编译器,各自负责不同的任务。2.前端编译器主要负责源代码的词法分析、语法分析和语义检查…...

教育小程序的性能优化:从前端到后端的综合提升策略
随着教育小程序的普及,其性能直接影响用户体验和教学效果。本文将从前端到后端,详细探讨教育小程序的性能优化策略,帮助开发者打造高效、流畅的教育应用。 一、前端性能优化策略 代码优化 减少HTTP请求:合并CSS、JavaScript文件…...

单链表实现通讯录
之前我们完成了基于顺序表(动态)实现通讯录,现在我们链表学完了,可以尝试着使用链表来实现我们的通讯录。 首先我们要明白我们写的通讯录是由一个个节点组成的,每个节点里存储的就是我们的联系人信息。也就是说 我们需…...

Linux 命令操作技巧
Linux命令行界面提供了丰富的快捷键来提高操作效率,以下是一些常用的Linux终端快捷键,主要基于Bash shell: Tab - 自动补全:输入命令、文件名、目录名或命令选项的开头部分,然后按Tab键,系统会自动补全剩余…...

深度学习21天 —— 卷积神经网络(CNN):识别验证码( 第12天)
目录 一、前期准备 1.1 标签数字化 1.2 加载数据 1.3 配置数据 二、其他 2.1 损失函数 categorical_crossentropy 2.2 plt.legend(loc ) 2.3 history.history 活动地址:CSDN21天学习挑战赛 学习:深度学习100例-卷积神经网络(CNN&…...

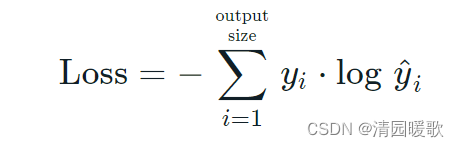
利用 Docker 简化Redis部署:快速搭建Redis服务
利用 Docker 简化Redis部署:快速搭建Redis服务 目录 利用 Docker 简化Redis部署:快速搭建Redis服务为什么选择 Docker准备工作拉取Redis镜像快速运行Redis容器验证Redis服务总结 在现代软件开发中,Redis作为一种高性能的键值数据库࿰…...

Web前端框架:深入探索与实践
Web前端框架:深入探索与实践 在当下数字化飞速发展的时代,Web前端框架的选择与应用成为了开发者们关注的焦点。Node.js,作为一种强大的后端技术,在前端框架的构建中也发挥着不可或缺的作用。本文将围绕Node.js Web前端框架&#…...

【算法】贪心算法——柠檬水找零
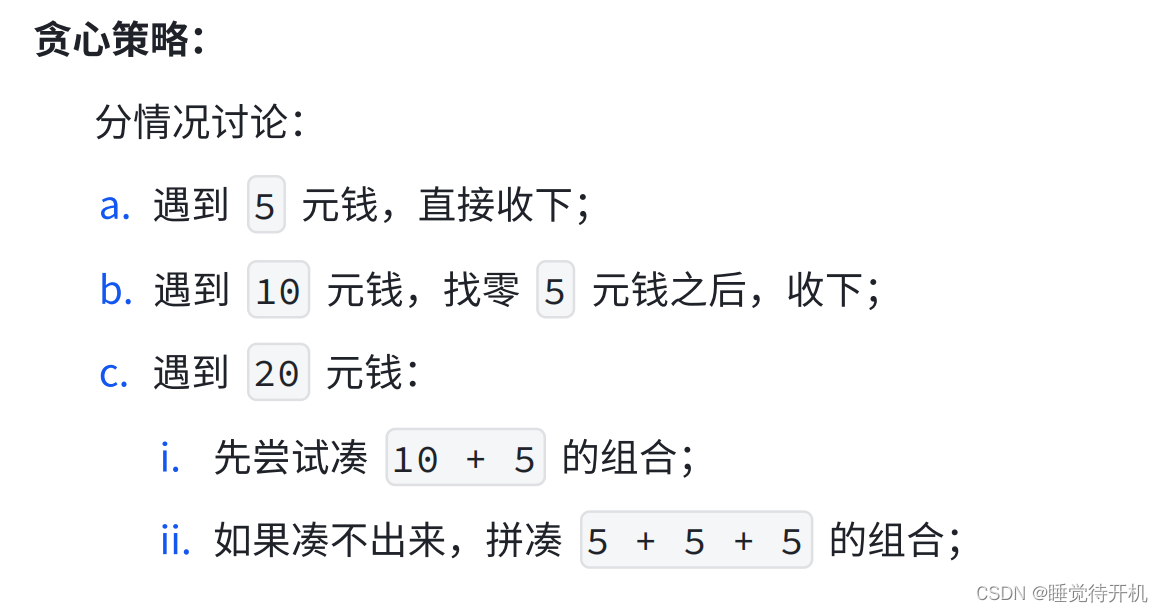
题解:柠檬水找零(贪心算法) 目录 1.题目2.题解3.参考代码4.证明5.总结 1.题目 题目链接:LINK 2.题解 分情况讨论 贪心算法 当顾客为5元时,收下当顾客为10元时,收下10元并找回5元当顾客为20元时,收下20元并找回10…...

Jmeter安装教程
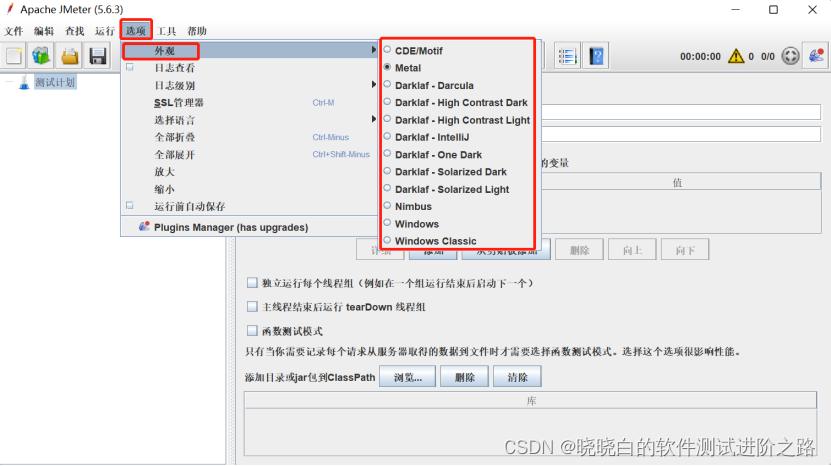
1 Jmeter下载 Jmeter下载地址:https://jmeter.apache.org/download_jmeter.cgi,选择需要的版本点击下载 解压jmeter安装包 解压后的安装包如下: 2 配置Jmeter环境变量 进入环境变量配置页面:计算机->属性->高级系统设置-&…...

关于磁盘管理
磁盘管理是操作系统提供的一项功能,用于高效地组织、维护和控制计算机的硬盘驱动器及其卷(分区)。通过磁盘管理工具,用户和管理员可以执行多种与存储相关的高级任务,主要包括: 初始化新磁盘: …...

人大金仓数据库大小写不敏感确认
1、图形化确认(管理—其他选项—预设选项) 2、命令行确认 # ksql -p 54321 -U system test # show enable_ci; 查看是否大小写敏感,on表示大小敏感,off表示大小写不敏感,使用某些项目的时候,需要设置数据库大小写不敏感&#…...

【Java】还有人不懂继承?25 个 Case 包教包会
还有人不懂继承?25 个 Case 包教包会 1.Implement single inheritance2.Implement multilevel inheritance3.Implement hierarchical inheritance4.Override a base class method into a derived class5.Demonstrate the protected access specifier6.Create an Stu…...

Qt实现窗口失去焦点抖动功能
一、失去焦点检测 当窗口失去焦点时会发出FocusOut事件,具体实现如下: 首先给窗口安装事件过滤器: this->installEventFilter(this);然后在事件过滤器函数中判断有没有失去焦点 bool MessageDialog::eventFilter(QObject *object, QEve…...

Flink 数据源
原理 在 Flink 中,数据源(Source)是其中一个核心组件,负责从各种来源读取数据供 Flink 程序处理。 Flink 的数据源类型丰富,涵盖了从简单测试到生产环境使用的各种场景。Kafka、Socket、文件和集合是 Flink 中最常见…...

在本地电脑中如何用命令操作远程服务器上的数据库
日常做服务器维护,经常操作的2个事情,一个是备份远程服务器上的数据库到本地电脑,一个是将备份下来的数据库是恢复到本机做测试用。下面以阿里云的mysql为例,看看怎么弄。电脑是win10系统,先打开cmd命令行模式…...

uniApp子组件监听数据的变化的方法之一
props:{//用来接收外界传递过来的数据swiperList:{type:Array,default:[]}}, swiperList:是父组件传递过来的值 通过 watch 监听(在父组件中也同样可以使用,跟VUE的监听数据变化同理) watch:{//监听组件中的数据变化swiperList(ol…...

Python容器化技术的15个Docker实践
今天,我们将一起探索如何利用Docker这一强大的容器化工具,来提升你的Python项目开发、部署效率。通过一系列由浅入深的实践案例,你将学会如何将Python应用装入“小盒子”,让它在任何地方都能轻松运行。 1. Docker入门:…...

QT天气预报项目(写在简历上)
一、ui设计 实现功能:可以搜索不同的城市进行天气的查询,并且显示未来7天内的天气,并绘制出当天的最高气温和最低气温曲线图。 学到的知识: stylesheet界面美化 Json数据解析 HTTP通信get请求 使用事件过滤器绘制温度曲线 多控件处理(利用数组) 代码整合调试能力 二…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
